В этом выпуске Вы найдете 34 ссылки на свежие и полезные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров whи разработчиков, так как делают это безвозмездно. В сегодняшнем выпуске будет summary того, что я уже публиковал на канале «Полезное дизайнеру» и кое-что еще…

#fonts
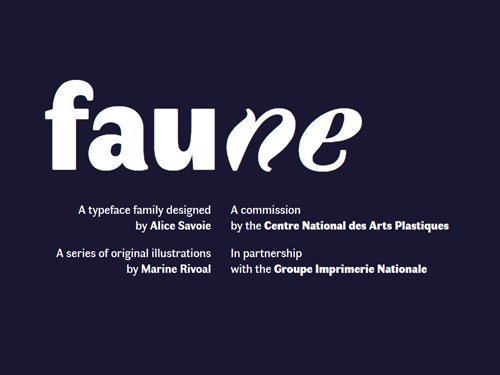
Немного сказочный и интересный по стилистике display-шрифт Faune. Отдаленно напоминает шрифт, который использует блог-площадка Medium. Доступно 6 начертаний, использовать можно в коммерческих целях. Русификации нет.
www.cnap.graphismeenfrance.fr/faune/en.html

#sketch
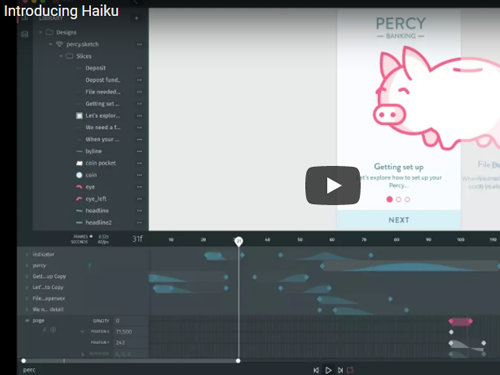
Наконец-то вышел Haiku под Mac. Нам обещают крутой инстумент для создания анимации, синхронизируясь с исходником в Скетче. Будет экспорт, понятный разработчикам и возможность ембедить свои работы по ссылке. И это лишь минимум.
www.haiku.ai/blog/introducing-haiku

#css #development
Бульма :) — это свежий CSS фреймворк, основаный на FlexBox. 100% адаптивный и имеющий модульную архитектуру. Удобно, что с некоторыми элементами можно взаимодействовать уже на лендинге.
bulma.io

#git #development
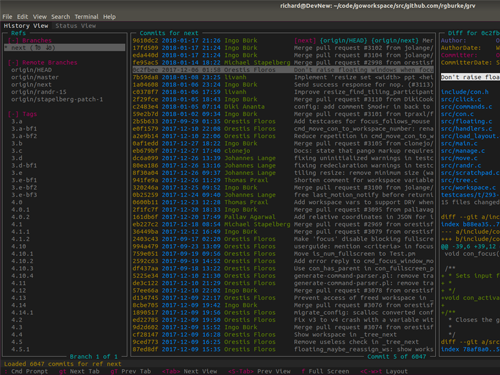
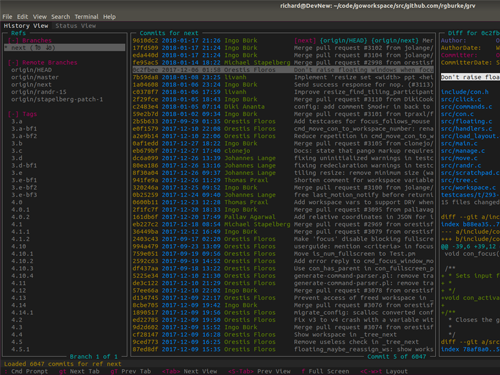
Просмотрщик Git репозиториев в терминальном режиме. Эдакий консольный по стилю темплейт. Разработчики дополнительно предлагают несколько фич: фильтры, автоапдейт, хоткеи и т.п.
github.com/rgburke/grv

#sketch #react #tutorial #development
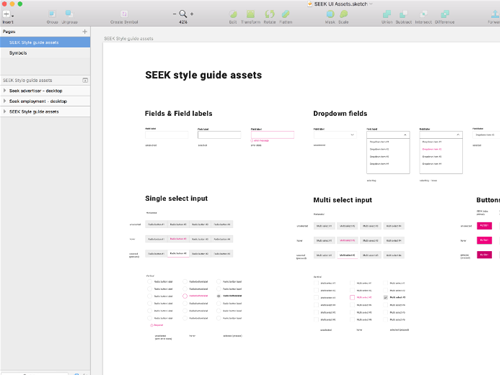
Очередной подробный и увлекательный туториал по организации связки Скетч + Браузер + React (eng)
medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526

#development #react
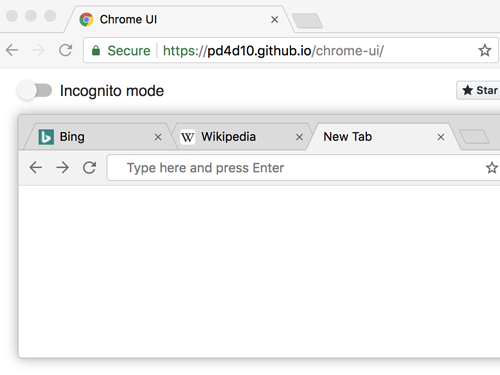
Некоторый UI браузера Chrome сделанный на React. Открываете превью и видите браузер в браузере. Занятный эксперимент.
github.com/pd4d10/chrome-ui

#hints
Если Вы дизайнер или программист, который интересуется предпринимательством или имеет собственное дело, обратите внимание на «Предпринимательский Список». В нем собрано много ресурсов (eng), которые необходимо отслеживать, чтобы быть впереди всех в своей нише.
failory.com/entrepreneurial-lists

#webtools
Браузерный инструмент для нанесения watermark'ов на фотографию. Подгрузив изображение, можно добавить свой логотип, надпись. Есть предустановленные темплейты, но потребуется регистрация.
www.watermark.ink

#webtools
Инструмент для подсчета слов в тексте. Продукт, во-первых, оформлен на высоком уровне, а во-вторых подсчитывает наиболее популярные слова; и показывает рейтинг их плотности
wordcounter.io

#development #api
Телеграм тем временем выпустил нечто больше, чем просто API Бота и предлагает каждому площадку для создания своего «Телеграма».
telegram.org/blog/tdlib

#development
А позднее зарелизил виджет для авторизации на сайте. Виджет запрашивает номер телефона, затем высылает код подтверждения и авторизирует браузер.
telegram.org/blog/login

#webtools
Собранные в одном месте и отлично оформленные 351 калькулятора любых величин: от простых конверторов до сложнейших подсчетов по финансам, физике, статистике и так далее.
www.omnicalculator.com

#sketch #development #tutorial
Nathan Gitter в своей medium-статье (7.3K!) «Почему ваше приложение выглядит лучше в Скетче» сравнивает рендеринг текста, градиентов и прочих мелочей в iOS и Sketch. Разница действительно есть! И фиксы тоже теперь есть, спасибо автору.
medium.com/@nathangitter/why-your-app-looks-better-in-sketch-3a01b22c43d7 (перевод)

#tutorial
Студия Tubik пишет в статье о «6 особенностях хорошей flat-иллюстрации» (eng). Понятно, что все ради пиара собственных сервисов, но иллюстрашки очень крутые.
tubikstudio.com/how-to-create-original-flat-illustrations-designers-tips

#icons #github
Знаменитые бесплатные иконки версии 5.0 теперь прописались в репозитории!
github.com/FortAwesome/Font-Awesome

#sketch #icons
Font Awesome иконки в виде Скетч-библиотеки. Подозреваю, что выполнены в виде символов и менять можно через overrides. Традиционно для всех free файлов на Gumroad — вводим «0$», чтобы скачать бесплатно.
gumroad.com/l/QySWZ

#development #css
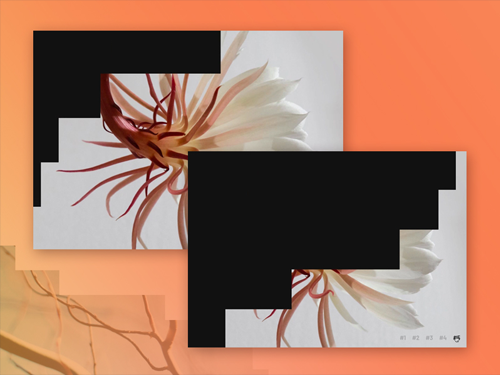
Tympanus выкладывает бесплатно интересный мозаичный эффект появления изображений «slice revealer». В архиве три вариации.
tympanus.net/codrops/2018/02/06/slice-revealer

#sketch
Плагин-выравнивалка отступов для Sketch. Вводите нужные значения в инпут, нажимаете enter, система приводит в визуальный порядок набор элементов. Ресайзит автоматом тело кнопки, если вы редактируете label, а отступы по вашей системе должны быть строго равны определенному значению.
github.com/dwilliames/paddy-sketch-plugin

#uikit
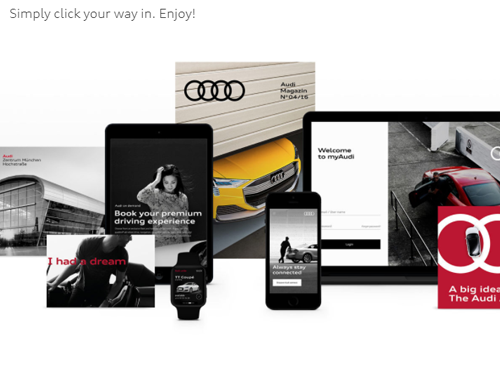
Концерн Audi видимо собирается в скором времени издать собственную дизайн-систему. Уже сейчас доступны некоторые компоненты из Audi UI kit в CSS, Vanilla JavaScript, и HTML
github.com/audi/audi-ui

#новости
Вот пожалуйста, анонсировали еще один «Скетч». Умеет и то, и вот это, и даже это и естественно будет на голову лучше остальных. Доступна пока что лишь подписка на будущий «early access». Естественно нам обещают очередную революцию среди дизайн-инструментов. Одни уже обделались, назвав точную дату релиза своего «Студио», понаблюдаем теперь за другими. Однако, с таким лендингом уже слабоватый старт.
phase.com

#figma #designsystems
Вышло обновление до версии 1.3 для material дизайн-системы в среде Figma. Любые production-ready прототипы теперь собираются еще быстрее. По ссылке можно ознакомиться с составом обновлений.
setproduct.com/material/changelog

#tutorial #hints #figma
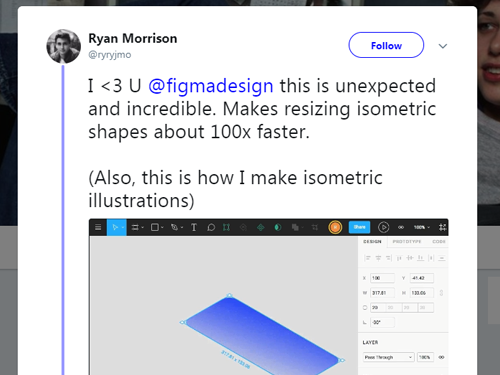
Дизайнер Ryan Morrison работает в Фигме и предлагает способ создания изометрических иллюстраций через Group Selection. Смотрите твит с гифкой!
twitter.com/ryryjmo/status/956342323675189248

#webtools
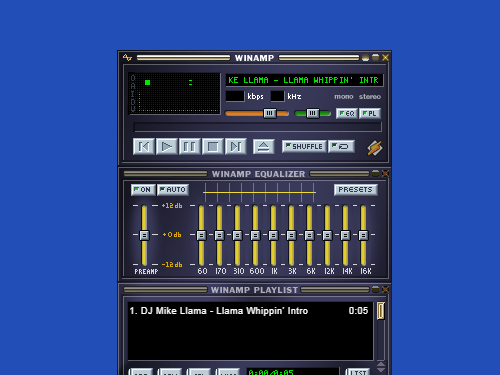
Тут кто-нибудь скучает по старому доброму Winamp'y? Вот вам браузерная версия! Разумеется своя музыка подгружается также как и раньше, по клику на кнопку «eject». Сразу как-то вспомнился звук раскручивающегося диска в CD-ROM'e…
jordaneldredge.com/projects/winamp2-js

#sketch #uikit
GetCraftWork начали бесплатно раздавать свой UI kit для Скетча под названием «Split». Гайдлайны не нативные, библиотека символьная. Не уверен, что из этого набора можно собрать что-то серьезное, но для обучения вполне.
getcraftwork.com/split

#icons
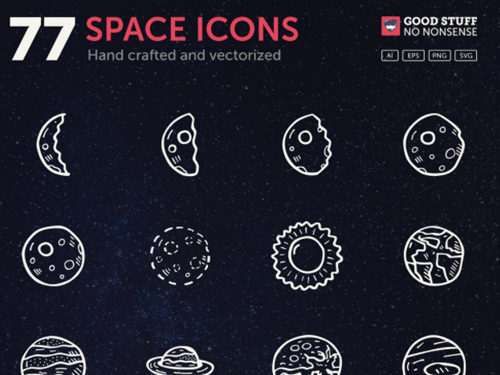
77 векторных иконок на космическую тематику. Отрисованы в handdrawn стиле. Доступны в формате SVG, PNG, AI, EPS. Запуск родстера Теслы в космос откладывает отпечаток и на дизайнерах :)
goodstuffnononsense.com/hand-drawn-icons/space-icons

#app
Вышел новый неофициальный дрибббловский клиент под Android. Так что, если вы проводите много времени на этом ресурсе и вам импонирует material design — устанавливайте и пользуйтесь.
play.google.com/store/apps/details?id=mathieumaree.rippple

#stock #css
Набор кастомизируемых SVG фонов. Доступно множество орнаментов, можно изменять масштаб, цвета и сразу получить CSS-код
www.svgbackgrounds.com

#css
Небольшой сборник свежих пенов на тему CSS онховеров. Но не простых, а срабатывающих в зависимости от того, с какой стороны курсор мыши оказался поверх того или иного блока.
css-tricks.com/direction-aware-hover-effects

#development #js #api
Вышла интересная JS-надостройка позволяющая создавать стильные glitch-эффекты (и не только) для текста.
blotter.js.org

#fonts
Signato — это свежий бесплатный рукописный шрифт (eng), оптимально подходящий для имитации подписи к документам. По умолчанию доступна лишь одна гарнитура.
signato.lt/en

#development #css
Более продвинутые paralax эффекты в связке с CSS. Например, при скролле объект можно сделать не только смещающимся в нужную сторону, но и добавить вращение или трансформ через CSS анимацию.
basicscroll.electerious.com

#mood
Очередной курируемый каталог наполненный ссылками на дизайнерскую всякую всячину. Позволит почерпнуть вдохновение по типографике, архитектуре или просмотром работ других профессиональных дизайнеров или студий.
gangbase.design

#fonts #stock
Woff / TTF шрифт с качественно прорисованными силуэтами людей. Около 30 разнообразных силуэтов доступно в наборе.
github.com/propublica/weepeople

#webtools
Конструкторы для создания градиентов выпускаются регулярно, но вот этот действительно конструктор! Удобный, продвинутый, позволяет собирать градиент быстро, удобно и экспортировать сразу в CSS
ourownthing.co.uk/gradpad.html

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Хронология: первый выпуск • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск • шестой выпуск • седьмой выпуск

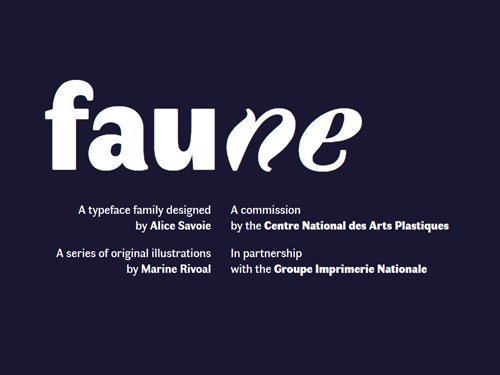
#fonts
Faune Font
Немного сказочный и интересный по стилистике display-шрифт Faune. Отдаленно напоминает шрифт, который использует блог-площадка Medium. Доступно 6 начертаний, использовать можно в коммерческих целях. Русификации нет.
www.cnap.graphismeenfrance.fr/faune/en.html

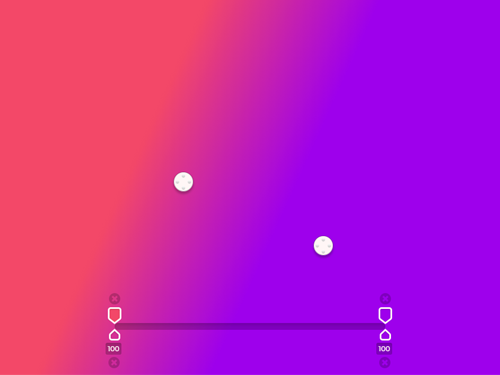
#sketch
Haiku for Mac
Наконец-то вышел Haiku под Mac. Нам обещают крутой инстумент для создания анимации, синхронизируясь с исходником в Скетче. Будет экспорт, понятный разработчикам и возможность ембедить свои работы по ссылке. И это лишь минимум.
www.haiku.ai/blog/introducing-haiku

#css #development
Bulma CSS framework
Бульма :) — это свежий CSS фреймворк, основаный на FlexBox. 100% адаптивный и имеющий модульную архитектуру. Удобно, что с некоторыми элементами можно взаимодействовать уже на лендинге.
bulma.io

#git #development
Git viewer
Просмотрщик Git репозиториев в терминальном режиме. Эдакий консольный по стилю темплейт. Разработчики дополнительно предлагают несколько фич: фильтры, автоапдейт, хоткеи и т.п.
github.com/rgburke/grv

#sketch #react #tutorial #development
Sketch > browser > React
Очередной подробный и увлекательный туториал по организации связки Скетч + Браузер + React (eng)
medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526

#development #react
Chrome React UI
Некоторый UI браузера Chrome сделанный на React. Открываете превью и видите браузер в браузере. Занятный эксперимент.
github.com/pd4d10/chrome-ui

#hints
Entrepreneurial List
Если Вы дизайнер или программист, который интересуется предпринимательством или имеет собственное дело, обратите внимание на «Предпринимательский Список». В нем собрано много ресурсов (eng), которые необходимо отслеживать, чтобы быть впереди всех в своей нише.
failory.com/entrepreneurial-lists

#webtools
Watermark Ink
Браузерный инструмент для нанесения watermark'ов на фотографию. Подгрузив изображение, можно добавить свой логотип, надпись. Есть предустановленные темплейты, но потребуется регистрация.
www.watermark.ink

#webtools
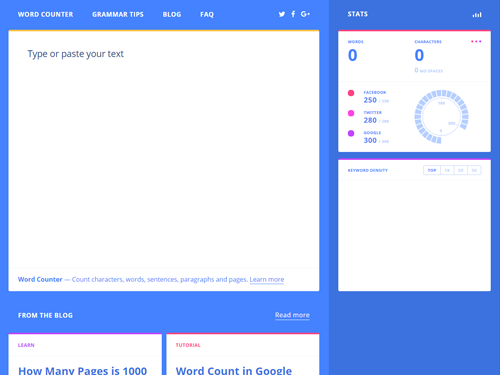
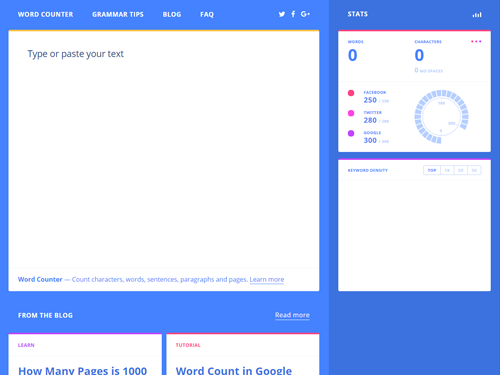
Wordcounter
Инструмент для подсчета слов в тексте. Продукт, во-первых, оформлен на высоком уровне, а во-вторых подсчитывает наиболее популярные слова; и показывает рейтинг их плотности
wordcounter.io

#development #api
Telegram API
Телеграм тем временем выпустил нечто больше, чем просто API Бота и предлагает каждому площадку для создания своего «Телеграма».
telegram.org/blog/tdlib

#development
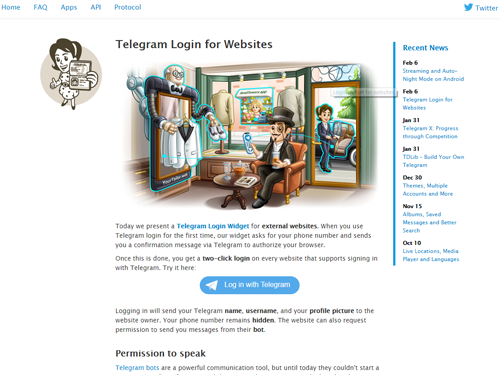
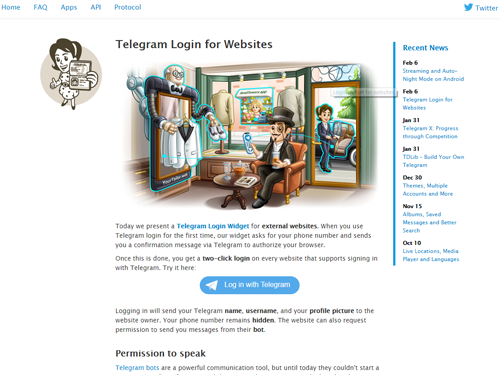
Telegram login widget
А позднее зарелизил виджет для авторизации на сайте. Виджет запрашивает номер телефона, затем высылает код подтверждения и авторизирует браузер.
telegram.org/blog/login

#webtools
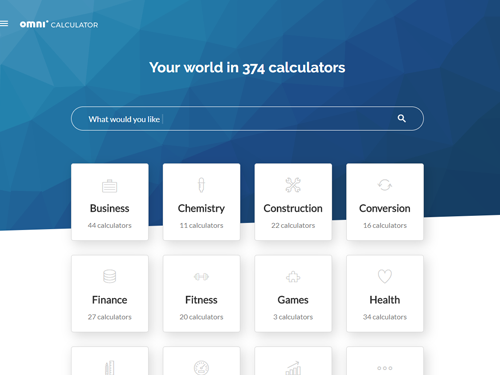
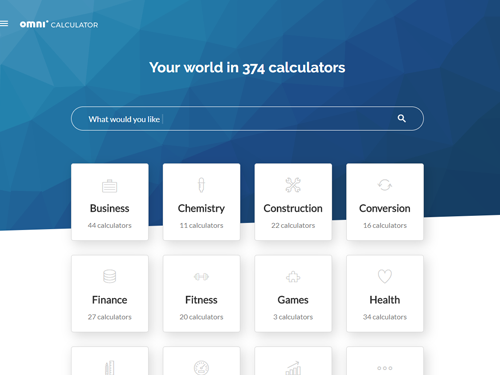
Omnicalculator
Собранные в одном месте и отлично оформленные 351 калькулятора любых величин: от простых конверторов до сложнейших подсчетов по финансам, физике, статистике и так далее.
www.omnicalculator.com

#sketch #development #tutorial
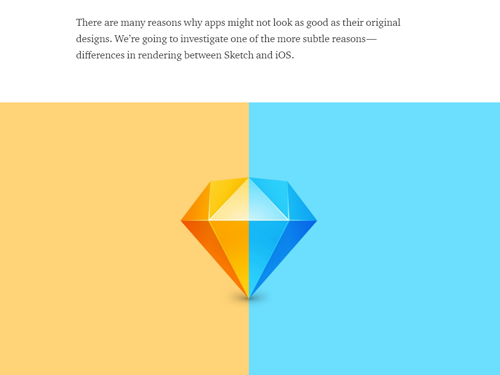
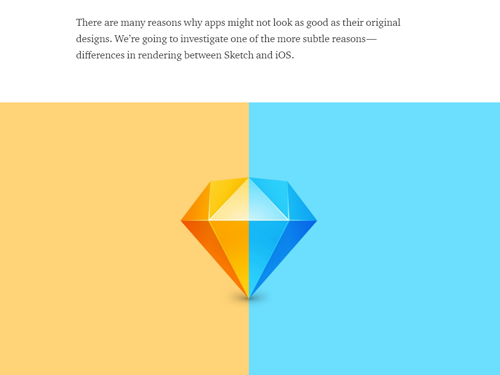
Why your app looks better in Sketch
Nathan Gitter в своей medium-статье (7.3K!) «Почему ваше приложение выглядит лучше в Скетче» сравнивает рендеринг текста, градиентов и прочих мелочей в iOS и Sketch. Разница действительно есть! И фиксы тоже теперь есть, спасибо автору.
medium.com/@nathangitter/why-your-app-looks-better-in-sketch-3a01b22c43d7 (перевод)

#tutorial
Flat illustrations tips
Студия Tubik пишет в статье о «6 особенностях хорошей flat-иллюстрации» (eng). Понятно, что все ради пиара собственных сервисов, но иллюстрашки очень крутые.
tubikstudio.com/how-to-create-original-flat-illustrations-designers-tips

#icons #github
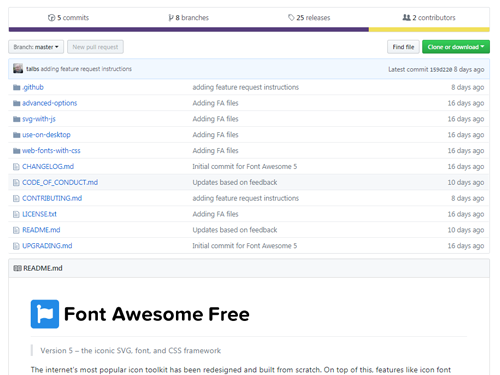
Font Awesome git
Знаменитые бесплатные иконки версии 5.0 теперь прописались в репозитории!
github.com/FortAwesome/Font-Awesome

#sketch #icons
Font Awesome Sketch library
Font Awesome иконки в виде Скетч-библиотеки. Подозреваю, что выполнены в виде символов и менять можно через overrides. Традиционно для всех free файлов на Gumroad — вводим «0$», чтобы скачать бесплатно.
gumroad.com/l/QySWZ

#development #css
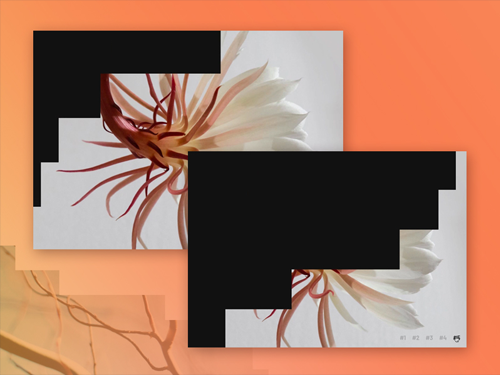
Slice revealer effect
Tympanus выкладывает бесплатно интересный мозаичный эффект появления изображений «slice revealer». В архиве три вариации.
tympanus.net/codrops/2018/02/06/slice-revealer

#sketch
Paddy Sketch plugin
Плагин-выравнивалка отступов для Sketch. Вводите нужные значения в инпут, нажимаете enter, система приводит в визуальный порядок набор элементов. Ресайзит автоматом тело кнопки, если вы редактируете label, а отступы по вашей системе должны быть строго равны определенному значению.
github.com/dwilliames/paddy-sketch-plugin

#uikit
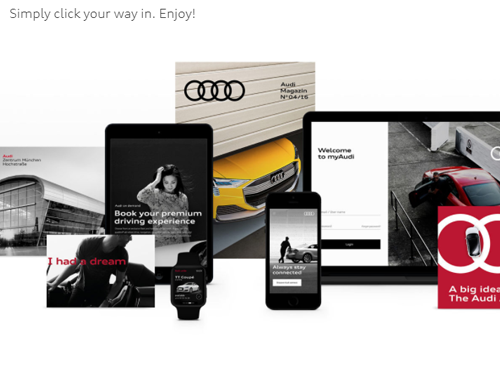
Audi UI
Концерн Audi видимо собирается в скором времени издать собственную дизайн-систему. Уже сейчас доступны некоторые компоненты из Audi UI kit в CSS, Vanilla JavaScript, и HTML
github.com/audi/audi-ui

#новости
Phase design tool
Вот пожалуйста, анонсировали еще один «Скетч». Умеет и то, и вот это, и даже это и естественно будет на голову лучше остальных. Доступна пока что лишь подписка на будущий «early access». Естественно нам обещают очередную революцию среди дизайн-инструментов. Одни уже обделались, назвав точную дату релиза своего «Студио», понаблюдаем теперь за другими. Однако, с таким лендингом уже слабоватый старт.
phase.com

#figma #designsystems
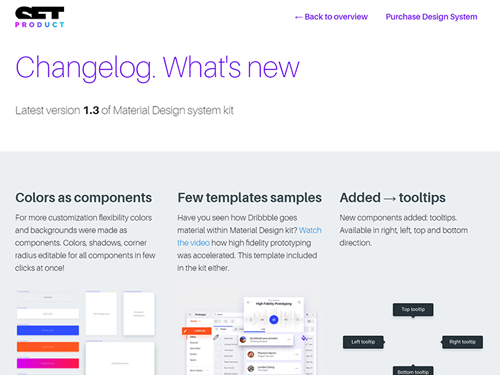
Figma design system
Вышло обновление до версии 1.3 для material дизайн-системы в среде Figma. Любые production-ready прототипы теперь собираются еще быстрее. По ссылке можно ознакомиться с составом обновлений.
setproduct.com/material/changelog

#tutorial #hints #figma
Isometric illustration tips
Дизайнер Ryan Morrison работает в Фигме и предлагает способ создания изометрических иллюстраций через Group Selection. Смотрите твит с гифкой!
twitter.com/ryryjmo/status/956342323675189248

#webtools
JS Winamp2
Тут кто-нибудь скучает по старому доброму Winamp'y? Вот вам браузерная версия! Разумеется своя музыка подгружается также как и раньше, по клику на кнопку «eject». Сразу как-то вспомнился звук раскручивающегося диска в CD-ROM'e…
jordaneldredge.com/projects/winamp2-js

#sketch #uikit
Split UI kit
GetCraftWork начали бесплатно раздавать свой UI kit для Скетча под названием «Split». Гайдлайны не нативные, библиотека символьная. Не уверен, что из этого набора можно собрать что-то серьезное, но для обучения вполне.
getcraftwork.com/split

#icons
Space icons
77 векторных иконок на космическую тематику. Отрисованы в handdrawn стиле. Доступны в формате SVG, PNG, AI, EPS. Запуск родстера Теслы в космос откладывает отпечаток и на дизайнерах :)
goodstuffnononsense.com/hand-drawn-icons/space-icons

#app
Dribbble viewer
Вышел новый неофициальный дрибббловский клиент под Android. Так что, если вы проводите много времени на этом ресурсе и вам импонирует material design — устанавливайте и пользуйтесь.
play.google.com/store/apps/details?id=mathieumaree.rippple

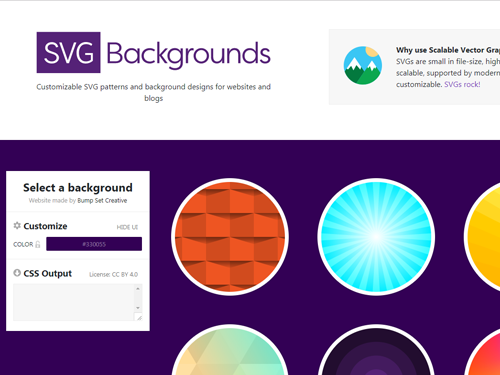
#stock #css
SVG backgrounds
Набор кастомизируемых SVG фонов. Доступно множество орнаментов, можно изменять масштаб, цвета и сразу получить CSS-код
www.svgbackgrounds.com

#css
CSS hover effects
Небольшой сборник свежих пенов на тему CSS онховеров. Но не простых, а срабатывающих в зависимости от того, с какой стороны курсор мыши оказался поверх того или иного блока.
css-tricks.com/direction-aware-hover-effects

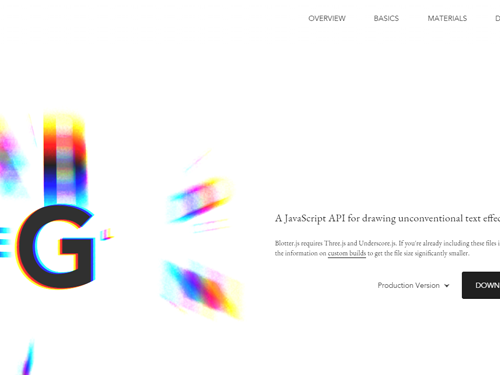
#development #js #api
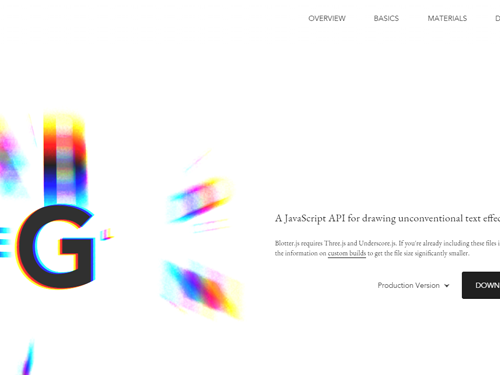
Blotter JS effects
Вышла интересная JS-надостройка позволяющая создавать стильные glitch-эффекты (и не только) для текста.
blotter.js.org

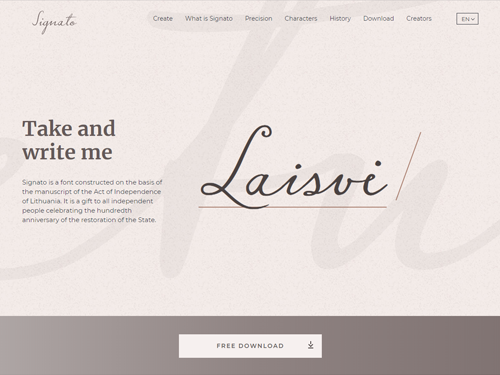
#fonts
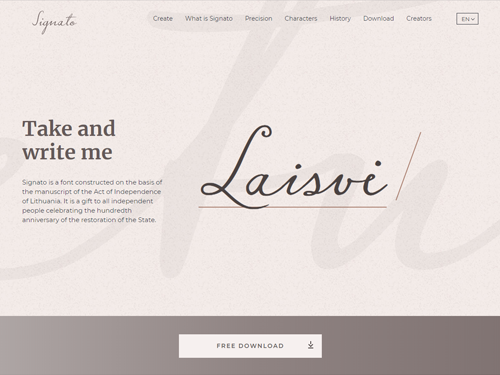
Signato font
Signato — это свежий бесплатный рукописный шрифт (eng), оптимально подходящий для имитации подписи к документам. По умолчанию доступна лишь одна гарнитура.
signato.lt/en

#development #css
CSS paralax effects
Более продвинутые paralax эффекты в связке с CSS. Например, при скролле объект можно сделать не только смещающимся в нужную сторону, но и добавить вращение или трансформ через CSS анимацию.
basicscroll.electerious.com

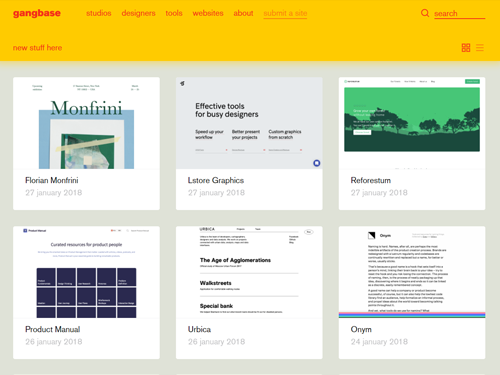
#mood
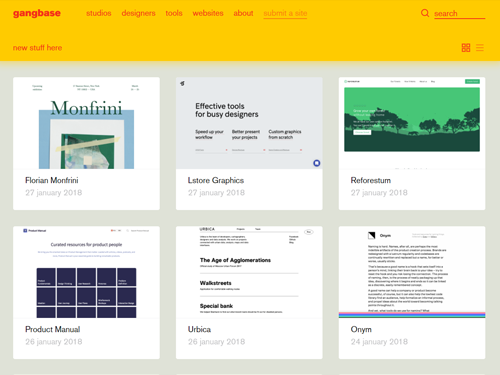
Gangbase design list
Очередной курируемый каталог наполненный ссылками на дизайнерскую всякую всячину. Позволит почерпнуть вдохновение по типографике, архитектуре или просмотром работ других профессиональных дизайнеров или студий.
gangbase.design

#fonts #stock
Silhouette font
Woff / TTF шрифт с качественно прорисованными силуэтами людей. Около 30 разнообразных силуэтов доступно в наборе.
github.com/propublica/weepeople

#webtools
Grad Pad
Конструкторы для создания градиентов выпускаются регулярно, но вот этот действительно конструктор! Удобный, продвинутый, позволяет собирать градиент быстро, удобно и экспортировать сразу в CSS
ourownthing.co.uk/gradpad.html

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Хронология: первый выпуск • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск • шестой выпуск • седьмой выпуск
Новые ссылки ежедневно в телеграм-канале
Подпишитесь на канал «Полезное Дизайнеру» в Telegram, чтобы получать интересные ссылки каждый день!
Комментарии (5)

KeySVG
16.02.2018 09:59«Нaiku» еще на прошлой недели скачал. Сыроватый конечно еще, авторы в принципе и подчеркивают что будут развивать еще дальше. Инструментарий анимационный к которому надо привыкать конечно. Я бы кстати не стал бы его привязывать конкретно к скетчу, хотя интеграция со скетчем конечно же приветсвуется.

w32blaster
16.02.2018 13:09спасибо за подборку, только не «Github viewer», а «Git viewer». Он к гитхабу не имеет отношения, просматривать можно любые гит-репозитрии. И спасибо за ссылку, я его установил, наверно даже буду пользоваться, прикольная штука :)


Oleh_M
Спасибо за подборку!
Статья про различие в скетче на русском — designpub.ru/%D0%BF%D0%BE%D1%87%D0%B5%D0%BC%D1%83-%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F-%D0%BD%D0%B0-%D0%BC%D0%B0%D0%BA%D0%B5%D1%82%D0%B0%D1%85-%D0%B2%D1%8B%D0%B3%D0%BB%D1%8F%D0%B4%D1%8F%D1%82-%D0%B8%D0%BD%D0%B0%D1%87%D0%B5-136a02ae3dcd
kamushken Автор
Добавил. Спасибо Вам!