
Несмотря на проблемы глобального потепления, в западном дизайн-сообществе вновь публикуются новые утилиты, плагины и сервисы, которые призваны улучшить workflow дизайнера и разработчика. В этом списке я привожу 21 нужную ссылку на новые штуки, которые были высоко оценены сообществом!
#sketch
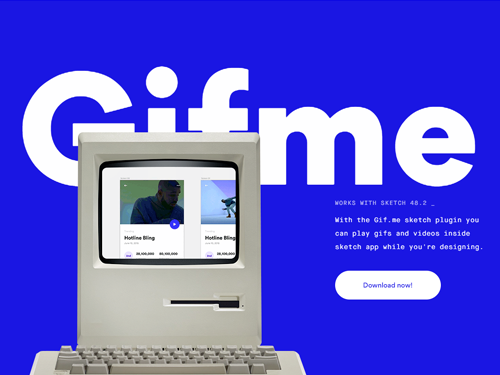
SketchGIF
Разработчик плагина Gifme для Скетча перезапустил дизайн сайта. Ну а сам плагин позволяет вместо статичных img-плейсхолдеров вставлять видео или GIF и проигрываться они будут прямо в workflow.
www.sketchgif.me

#icons
Iconfinder 2017 summary
Iconfinder опубликовал свое саммари за 2017ый год: рейтинг самых популярных iconset'ов, топовые поисковые запросы, топовые icon-дизайнеры ресурса и прочая достаточно любопытная статистика.
www.iconfinder.com/2017-in-review

#development
Developers' Roadmap
Мощнейший roadmap для веб-девелопера на 2018-й год. Основной прогноз, что код будет сближаться с дизайном, поэтому многие дизайнеры начинают проявлять интерес к разработке. На этих схемах можно изучить рекомендованный путь в соответствии с интересами: front, back или же devops.
github.com/kamranahmedse/developer-roadmap/blob/master/README.md

#css
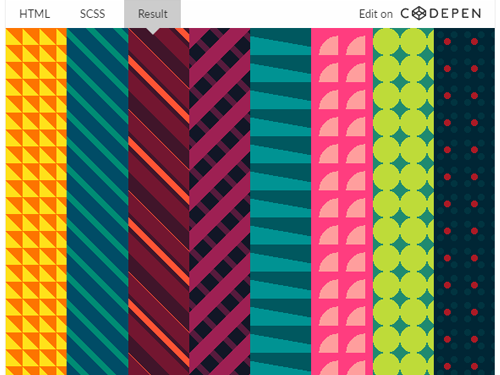
CSS background patterns
Freebie Supply собрал в одном месте интересную коллекцию чисто CSS-ных фонов, взятых с Codepen.
freebiesupply.com/blog/css-background-patterns

#webtools
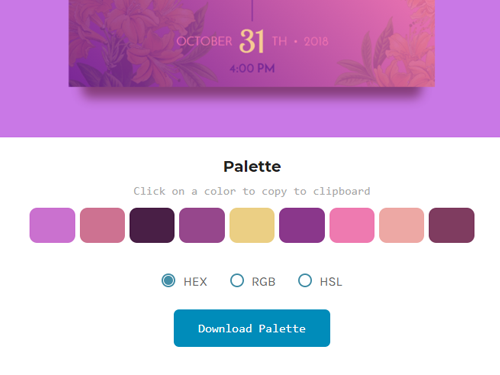
HD Rainbow
Более продвинутый цветогенератор на основе загруженного изображения. Во-первых, цвет можно скопировать в буфер по клику. Во-вторых, можно переключаться между RGB, HEX, HSL. И в-третьих, есть возможность скачать палитру отдельным PNG-файлом.
www.hdrainbow.com

#fonts
Archetype App
Еще один веб-инструмент для подбора шрифтовых пар. Доступны все шрифты google fonts и не только. Удобно, что превью гарнитуры появляется сразу при наведении курсора на шрифт. Есть контролы, чтобы быстро сделать инверсию цветов. Можно изменять межстрочные и межбуквенные интервалы. Продукт оформлен стильно и удобно. Есть даже экспорт шрифтовго лейаута сразу в Sketch!
archetypeapp.com

#webtools
Shout
Shout — это вебтулза, позволяющая быстро сгенерировать Gif-анимашку из текста и фонового изображения прямо в браузере. Конструктор напоминает создание цветных постов в Facebook. Мне не хватило возможности изменять delay анимации.
grahammacphee.com/shout

#development
Rainglow
Если вы пишете код и хотите немного разнообразить стандартную тёмную схему вашей среды, то посмотрите предлагаемые ресурсом RainGlow темплейты. На ваш выбор 50+ различных вариантов как тёмных так и светлых тем для самых распростаненных сред разработки.
rainglow.io/preview

#webtools
CSS Gears
Еще один генератор градиентов в браузере. Слайдерами можно менять близость цвета к соседнему. Хинт: цвет копируется в буфер по клику на HEX код, а если до этого кликнули иконку редактирования, то откроется попап с палитрой. Доступен функционал копирования сразу в CSS. Не хватает возможности менять угол поворота градиента.
gradients.cssgears.com

#fonts
Fontsquirell
Все новогодние каникулы работал над собственным продуктом и когда встал вопрос оформления посадочной, долгое время выбирал шрифт. В дни типографического дизайна шрифт — это все! А если ваш продукт (читайте — мой) нацелен на западную аудиторию, то нужно соответствовать актуальным трендам. Я выбирал между Renner и Aileron. Оба шрифта бесплатны, распространяются по лицензии OFL, есть WOFF версии. Победил второй, т.к. неогротеск в наши дни для девелоперского продукта подходит больше, но Renner я держу прозапас. Его современная и сбалансированная Futur-ичность меня тоже зацепила.
www.fontsquirrel.com/fonts/renner •
www.fontsquirrel.com/fonts/aileron

#development
386 Bootstrap Theme
Необычная bootstrap тема в стиле MS DOS, напоминающая эпоху 386-ых ЭВМ. Особенно доставляют ansi-шные надписи в стиле warez-групп того далёкого периода. Отличная эмитация атмосферы BBS'ок и прочего фидонета :)
github.com/kristopolous/BOOTSTRA.386

#sketch
Frames For Sketch
Свежий проект на тему всякой всячины для Sketch: темплейты, примеры, туториалы, хинты и руководства. Файлы лежат на Gumroad, для бесплатного скачивания потребуется ввести почту и «0» в текстовое поле попапа скачивания.
framesforsketch.com/freebies

#icons
Heroicons 104 SVG
Hero Icons — это бесплатный набор из 104 SVG-иконок с интенсивной обводкой
github.com/sschoger/heroicons-ui

#tools
Inboxer Gmail Client
Неофициальный Gmail-клиент в виде exe-файла. Доступен под Win/Linux/macOS. Я знаю, что для ряда дизайнеров почта все еще основной способ связи с клиентом. Тем более мне всегда нравятся приложения, которые выполнены в стиле material, но с позитивными отступлениями от регламентированных гайдлайнов.
denysdovhan.com/inboxer

#sketch
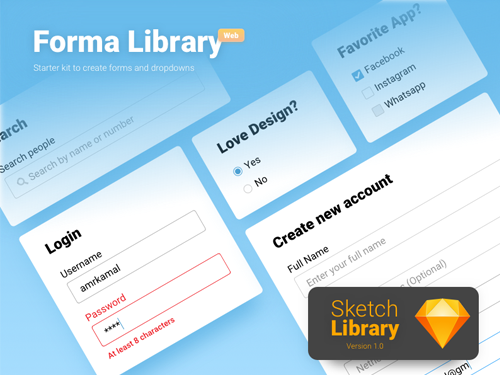
Sketch Forma Library
Небольшая символьная дизайн-системка для Sketch от разработчика Amr Kamal. Позволит быстро сконструировать нужный набор форм в вашем макете. Есть даже небольшой набор правил.
dribbble.com/shots/4085830-Forma-Library-v1-0

#development
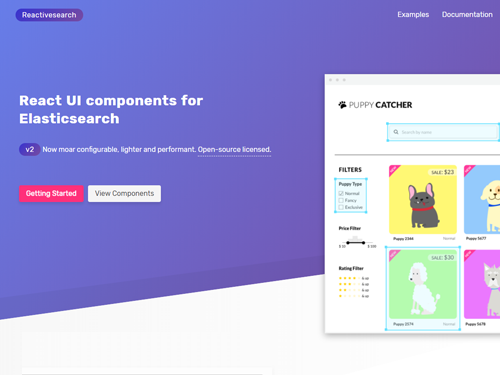
Reactive Search UI Components
Open source библиотека react-компонентов для организации поискового функционала для вашего web-продукта. Позволяет организовать выдачу в виде карточек, к которым применима фильтрация.
opensource.appbase.io/reactivesearch

#mockups
Simple Mockups by LStore
Студия LStore выпустила серию очередных стильных мокапчиков в разных цветах, как десктопных девайсов, так и мобильных. Версии для PS / Sketch. Безусловно вас хотят зацепить бесплатной версией, но продать в итоге вам полный набор за $49.
lstore.graphics/simplemockups

#mood
Gradient Folders
Интересный UX-набор из градиентных папок вместо дефольных для Win/macOS. Можно таким образом сделать заметнее самые важные папки на рабочем столе.
una.im/gradient-folders

#sketch
Sketch Icon Library
Плагин к Скетчу для генерации символьной библиотеки иконок. Импортируете список из SVG-файлов, плагин соберёт их вместе по заданным критерям, конвертирует в символы и вынесет цвет на первый уровень.
github.com/AMoreaux/Sketch-Icons

#css
CSS arrows
Подборка чисто CSS-ных стрелок с Codepen на любой вкус и цвет. Для многих уже проработана анимация, некоторые позволят привлечь больше внимания, некоторые агрессивнее намекнут на scroll down, некоторые отлично подойдут под слайдер на посадочную.
freebiesupply.com/blog/css-arrows

#uikit
Material Design System for Figma
Вышла компонентная material дизайн-система для Фигмы. Содержит более 240 constrained элементов для прототипирования приложений как web так и мобайл под react-фреймворком material-ui-next.com или ангулярным material.angular.io
setproduct.com/material

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Новые ссылки ежедневно в телеграм-канале
Подпишитесь на канал «Полезное Дизайнеру» в Telegram, чтобы получать интересные ссылки каждый день!
Хронология: первый выпуск • второй выпуск • третий выпуск • четвертый выпуск

