
И вновь за последнее время в западном сообществе дизайнеров и разработчиков свет увидело множество полезных и не очень продуктов, которые распространяются безвозмездно. В шестом выпуске «Полезного дизайнеру» я оставил только полезные 28 ссылок и предлагаю с ними ознакомиться…
#development #bootstrap
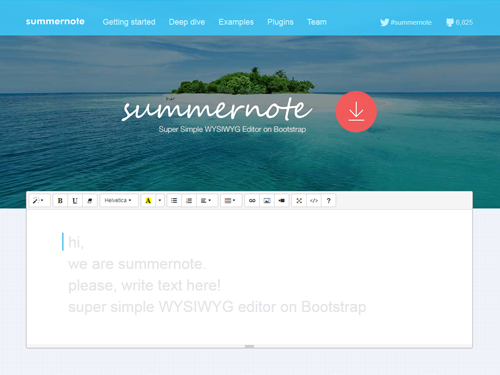
Summer Note
Полноценный open source текстовый редактор, сделанный на Bootstrap. Подойдет для любого продукта, в котором подразумевается создание постов / записей / ввод текста.
summernote.org

#sketch
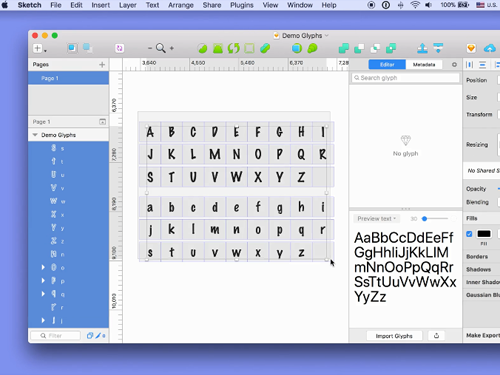
Font Rapid
Плагин к Скетчу, позволяющий создать собственный OTF-шрифт. Кернинг и все отступы регулируются в дизайн-среде, далее шрифт можно экспортировать для печати, для использования в приложениях и даже для продажи.
fontrapid.com

#mockup
The Mockup Club
Новый каталог-агрегатор мокапов. Есть мобильные девайсы, макбуки, мокапы для брендинга. Пока не так много, но все доступны для свободного использования и скачивания в высоком разрешении 4000px+
themockup.club

#webtools
Dictation
Dictation — это стильный и функциональный аудио-блокнот. Позволяет надиктовывать и конвертировать содержимое в текст. Отличное подспорье блоггерам, копирайтерам, да и просто для быстрых заметок во время рабочего процесса. Русский есть и распознавание очень качественное!
dictation.io/speech

#ux
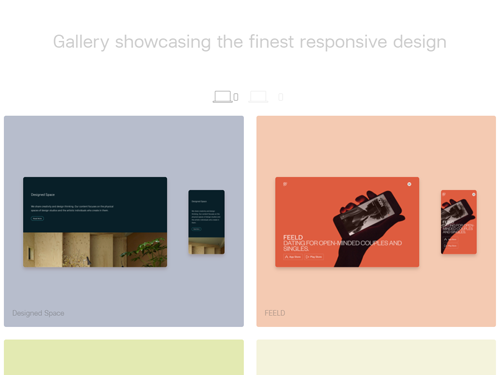
The Responsive
Паттерн-каталог с примерами различных подходов к перекомпоновке главных страниц при переходе с десктопа на мобайл. Примеры предоставлены в виде превьюшек, для каждого ресурса можно видеть версии десктоп + мобайл или же показывать только одну из них. По клику можно перейти и проверить перестраивание сразу в браузере. Плюс еще и в том, что ссылки подобраны весьма интересные по исполнению, можно почерпнуть некий inspiration. А вот минус тоже нашелся — панельку переключения между девайсами надо бы залочить сверху и оставлять всегда на виду :)
the-responsive.com

#fonts
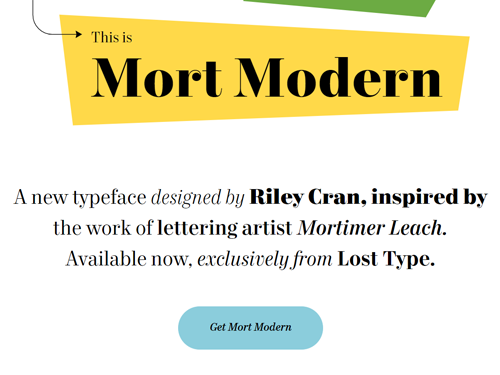
Mort Modern font
Mort Modern — это шрифт с засечками, доступный в 56 начертаниях, бесплатный для некоммерческих целей. Выполнен по мотивам lettering-зарисовок известного типографиста Mortimer Leach.
mort-modern.losttype.com

#development
Top 10 webdev tools of 2017
В одном medium-посте собрали топ-10 open source утилит для веб-разработки за 2017-й год. Рейтинг упорядочен по звёздам на Github'e.
medium.mybridge.co/27-amazing-web-development-tools-for-the-past-year-v-2018-3aeb03a7eda5

#css #development
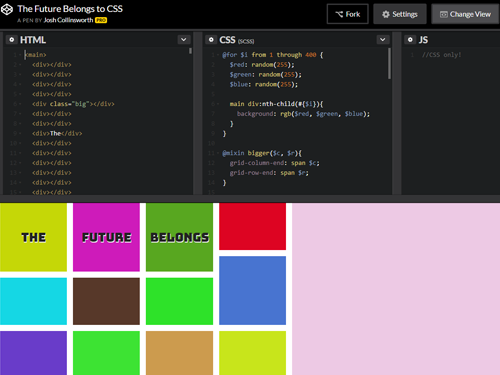
CSS grid in action
Мощнейший pen, демонстрирующий возможности чисто CSS-ной сетки. Некоторые ячейки будут прилипать в зависимости от прокрутки вниз.
codepen.io/joshuajcollinsworth/pen/aEJGvg

#sketch
Interaction flow kit for Sketch
Очередной flow-kit под Скетч. Исполнен в виде исходника, который позволяет подключать ваши прототипы в мокапы и соединять в единый поток, чтобы видеть все взаимосвязи экранов.
medium.com/@lanbelic/interaction-flow-kit-75a8876a3a4

#webtools
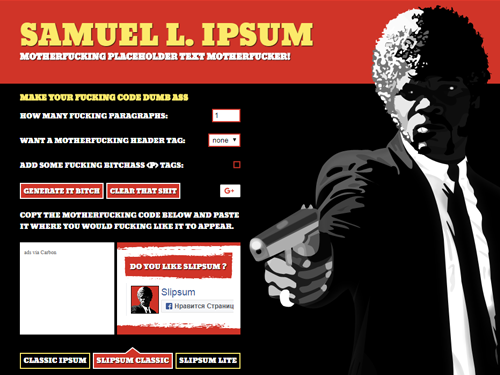
Lorem Ipsum Pulp Fiction
Сатирический лорем ипсум генератор в стиле «Криминального чтива». В наши дни рыбный текст уже почти нигде не встретить, но стильную подачу оценить стоит. Можно указать кол-во параграфов, добавить теги. А если замешкаетесь — герой Samuel L. Jackson с огромным пистолетом на картинке не даст расслабиться!
slipsum.com

#development
19 jquery pickers
Подборка из 19 jquery плагинов для выбора цвета (color pickers). На любой вкус, формат и внешний вид.
freefrontend.com/jquery-color-picker-plugins

#ux
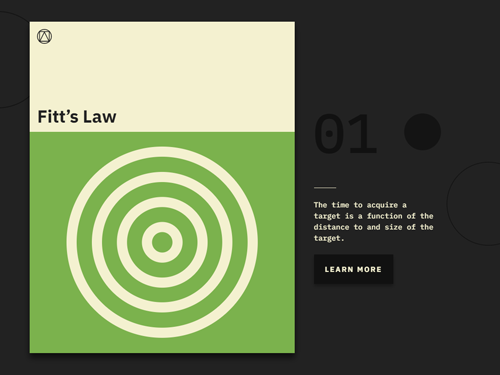
Laws Of UX
Название говорит само за себя — перед вами еще одна библиотека юзабилити-правил, названная «Законы UX». Каждый описанный принцип сопровождён обоснованием и ссылкой на источник (eng). Стилистика и подача на высшем уровне!
lawsofux.com

#icons
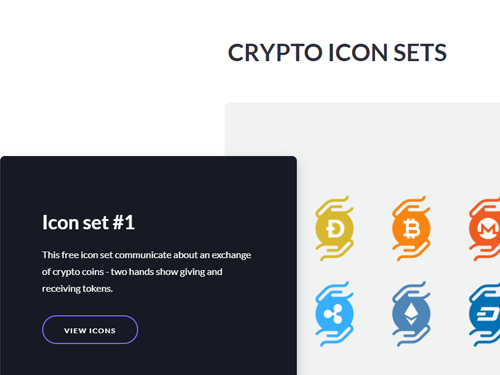
Crypto Icon
Бесплатный icon pack на тему криптовалют. Выполнен в трёх начертаниях. Не забываем вводить «0», чтобы скачать бесплатно с gumroad.
www.cryptoicon.io

#css #development
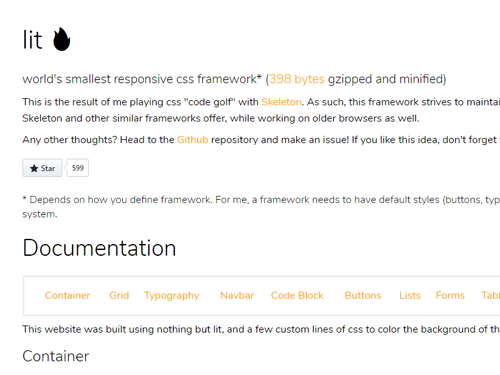
Lit
Lit — это самый ёмкий в мире responsive CSS-фреймворк. Размер всего 398 байт, в документации описаны почти все необходимые компоненты.
ajusa.github.io/lit

#css #development
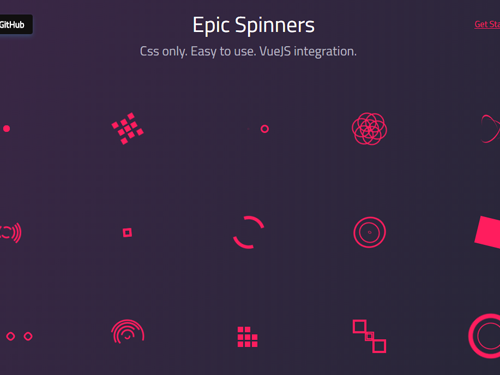
CSS spinners
Разнообразные loading-спиннеры на чистом CSS, интегрируемые с VueJS. В наборе предлагается 20 вариантов. По клику сразу получаете код, останется только поменять цвет.
epic-spinners.epicmax.co

#sketch #development
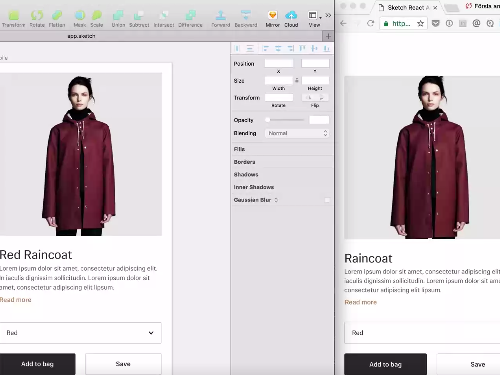
Sketch -> React
Joel Besada — front-end специалист, описывает в своём блоге способы трансляции компонентов из Sketch сразу в React (eng). Реальность полной синхронизации дизайна с фронтом с каждым днём становится все ощутимее.
medium.com/tictail/code-with-design-how-we-built-a-tool-to-export-react-prototypes-from-sketch-c8d0c23e8126

#hints
5 basic tips for illustrating
Al Power описал в статье «5 простых советов для иллюстраций» (2.1k claps). Пост касается соблюдения стиля и техники для создания общего подобия, например, при отрисовке сета иконок (eng).
medium.com/@alpower81/5-basic-tips-for-illustrating-debf50cccccc

#hints
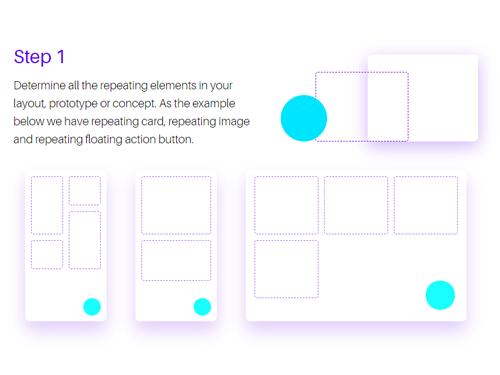
5 Steps of design system
Если вы интересуетесь разработкой дизайн-систем — берите на заметку эти 5 простых правил. В качестве бонуса доступно видео с примером оперативного использования компонентов material системы.
setproduct.com/5-steps-of-design-system

#sketch #stock
Sketch Monsters
Сконструируйте собственного монстрика в Sketch. Символьная библиотека, позволяющая выбирать символы из списка и таким образом видоизменять физиономию монстра. Введите «0» для бесплатного скачивания.
gumroad.com/l/mnstrs

#новости
Dribbble 2017 review
Дрибббл подводит свои итоги года 2017. По ссылке надете саммари самых популярных дизайнеров, самых лакаемых шотов и так далее.
dribbble.com/2017

#bootstrap #vue #development
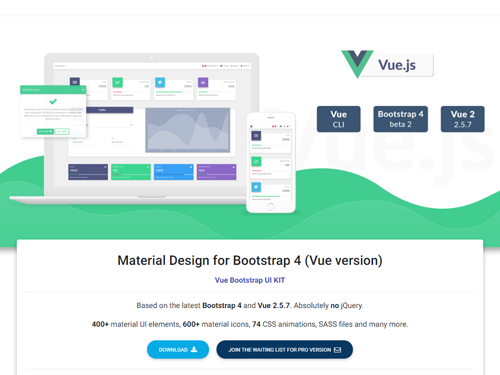
MDBootstrap
MDBootstrap выпустил свежую версию своего material-фреймворка под Vue / Bootstrap4, причем абсолютно без JQuery! Вас ждёт 400+ компонентов, 600+ материальных иконок, готовая CSS анимация и прочее. Сейчас раздают бесплатную версию, но в ближайшем времени заходят продать вам PRO.
mdbootstrap.com/vue

#ux
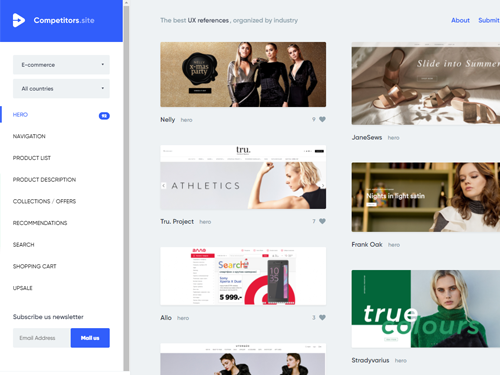
Competitors.Site
Грандиозная библиотека по UX паттернам. Все они категоризированы по категориям и странам. Есть примеры топовых брендов. Использовать очень просто: разрабатываете вы, например, онлайн-магазин — заходите в категорию E-Commerce и вдохновляйтесь примерами успешных компаний по сетке, компоновке, user flow и т.п.
competitors.site

#webtools
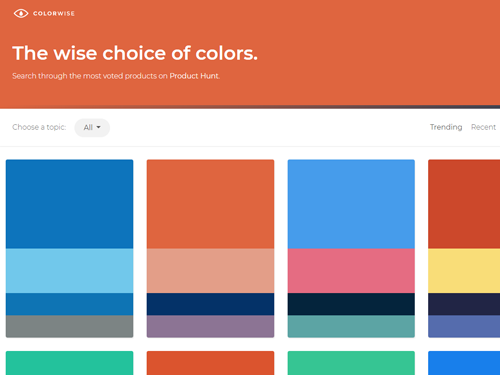
ColorWise
Если исчерпали креатив, чтобы собрать палитру для макета, дизайна или приложения — попробуйте почерпнуть inspiration у Colorwise. Множество цветовых схем, по клику открывается примерная раскраска элементов и типографики. Там же можно скопировать цвета в буфер по клику.
colorwise.io

#css #development
CSSgrid.io
Последнюю неделю на слуху очень мощный курс по CSS-сетке от разработчика Wes Bos. Этот бесплатный видео курс содержит 25 видео-уроков и позволит освоить все приемы, необходимые для работы с css grid (eng).
cssgrid.io

#webtools #bootstrap #development
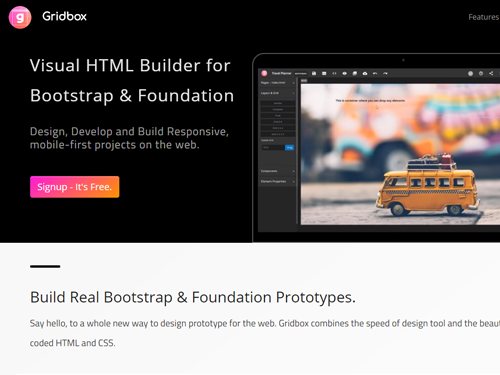
GridBox
Гридбокс является новейшим бесплатным браузерным инструментом для визуальной разработки под Bootstrap / Foundation. С каждым подобным продуктом дизайнеры становятся ближе к коду без навыков программирования. Принцип работы традиционный: перетаскиваете компоненты, оформляете цвета и стили, экспортируете чистый и валидный код.
www.gridbox.io

#ux
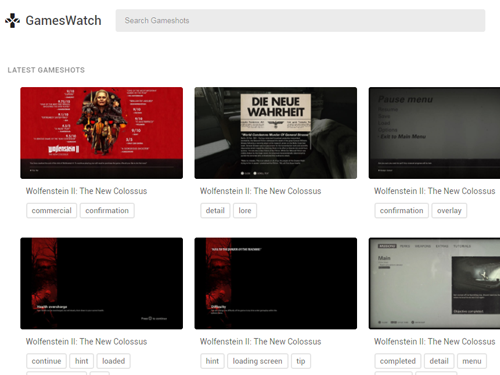
Game Swat
Библиотека UX-паттернов из сферы гейм-дизайна. Если вы разрабатываете игру, данный ресурс позволит почерпнуть вдохновение — на сайте собрано множество экранов с элементами игровых интерфейсов.
gameswat.ch

#webtools
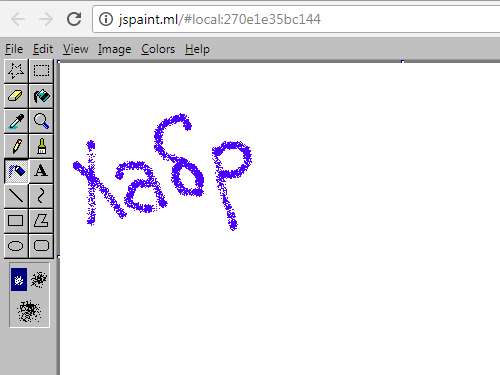
JS Paint
Старый добрый MS Paint теперь доступен прямо в браузере. Безукоризненное соблюдение гайдлайнов Windows 95 и есть возможность сохранить сразу в PNG. В разделе Image есть даже подобие простейших фильтров, например invert.
jspaint.ml

#ux
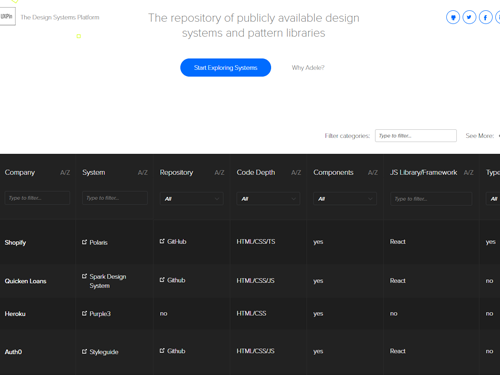
Adele
UXpin собрал свой каталог дизайн систем. Данные упорядочены в виде таблицы, можно сравнить преимущества, используемый фреймворк, наличие репозитория, графических исходников и так далее.
adele.uxpin.com

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Новые ссылки ежедневно в телеграм-канале
Подпишитесь на канал «Полезное Дизайнеру» в Telegram, чтобы получать интересные ссылки каждый день!
Хронология: первый выпуск • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск
Комментарии (5)

Nekto_Habr
22.01.2018 14:11Таки зря вы старательно обходите стороной Фигму. Чем больше внимание сей тул получит — тем быстрее разработчики будут его улучшать… А хабр способен генерить очень много внимания.

kamushken Автор
22.01.2018 14:14Это заблуждение. Фигма — прекрасна и я пользуюсь ей постоянно.
Другое дело, что ресурсы для неё только только появляются и ни один качественный не остается без внимания.


Mishkun
Когда забыл, что разработчики по умолчанию web- и попался на кликбейт...
kamushken Автор
Так Вы нашли что-то стоящее?