Под катом будет представлено небольшое описание содержания Видео, а еще полезные ссылки по теме, а также выдержки из моих постов про баттлы с Yota и Сбербанком.
Содержание видео:
В этом докладе я не старался углубленно описать технические детали вопроса, а лишь хотел обратить внимание на актуальности проблемы и в общих чертах рассказать о возможных трудностях у людей с разными ограничениями.
0. Сколько?
Первым делом стоит обозначить примерную аудиторию. По данным ВОЗ 10% населения Земли имеет проблемы со здоровьем, конечно, это не значит, что у них у всех есть затруднения в использовании сайтов, но всё же цифра впечатляет.
Следующая статистика, которую я привел в своем докладе, был результат опроса на хабре (ссылку на который я не могу найти, хэх, надо всё записывать, но ничего, повторим? (-: ), о доступности задумываются только 12 процентов разработчиков, а занимаются ее решением только 2 процента. Вопрос в зал подтвердил соотношение этих цифр.
0.1. А актуально? Зачем Вам интернет, лежите где лежали? У Вас есть свои доступные форумы
Сейчас в России всё больше людей с ОВЗ получают возможность интегрироваться в современное общество. Общество, которое базируется на интернете. Соответственно для полноценной жизни необходимо обладать возможностью пользоваться им.
Мне часто задают глупый вопрос: “Почему ты не сделаешь отдельную социальную сеть для инвалидов?”, сама эта идея замыкает круг общения людей внутри нетематического комьюнити. Я затронул этот вопрос в своей статье в ООНовских голосах молодежи.
1. Какие?
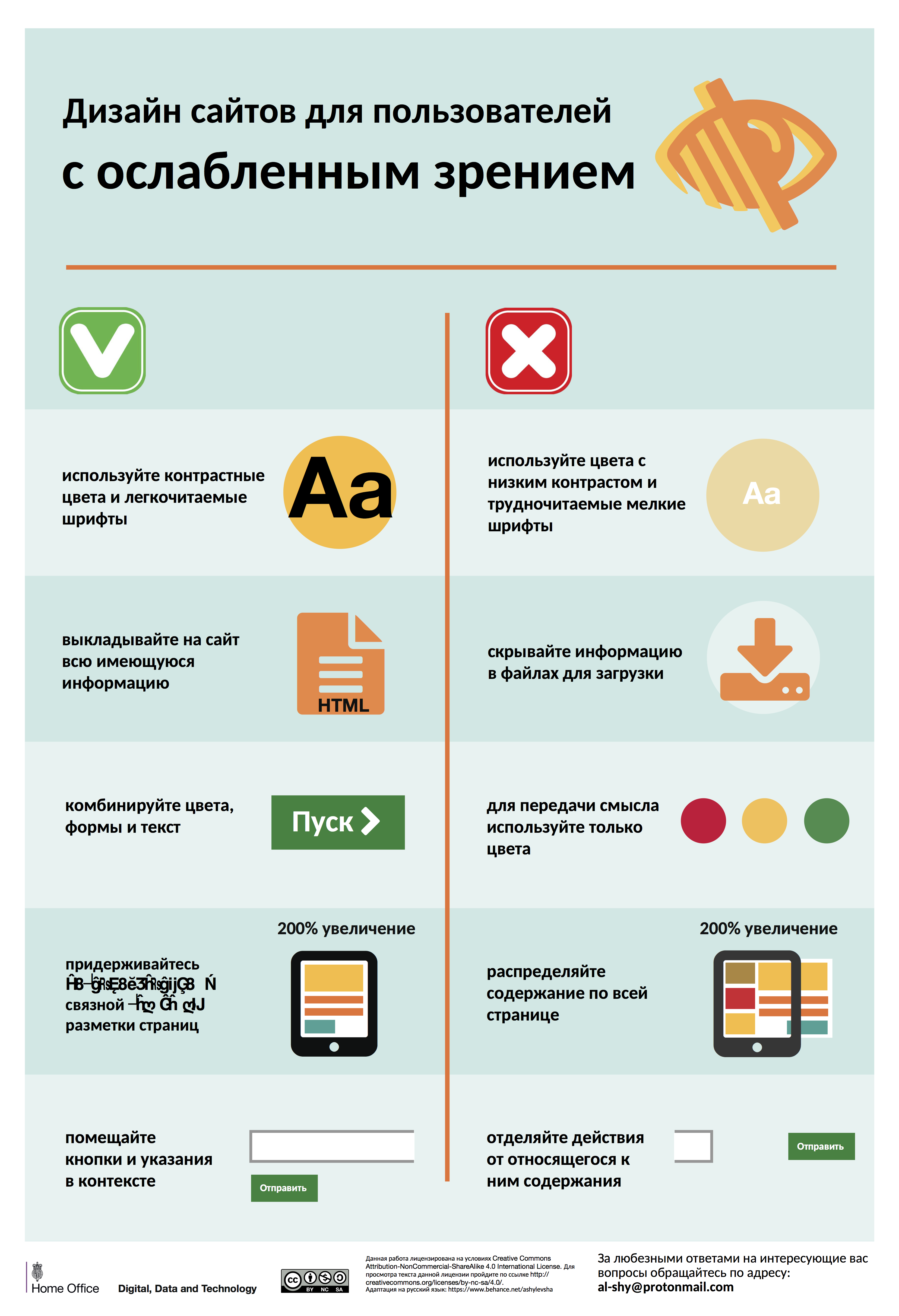
За основу доклада я взял постеры британского правительства, которые покрывают шесть направлений в разработке доступности. Сейчас обнаружил, кстати, что их перевели на русский язык. GitHub великая сила.
Начал я доклад со своих трудностей.
1.1. Дислексия

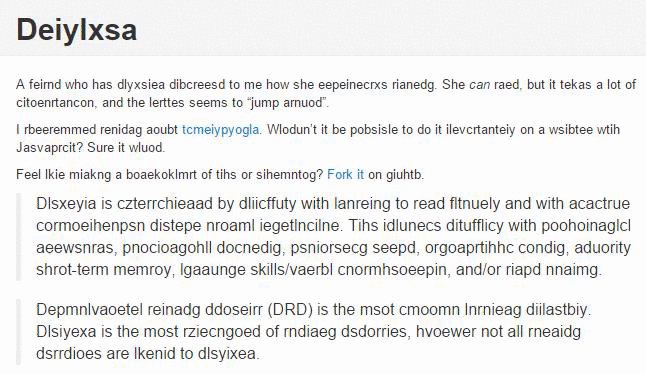
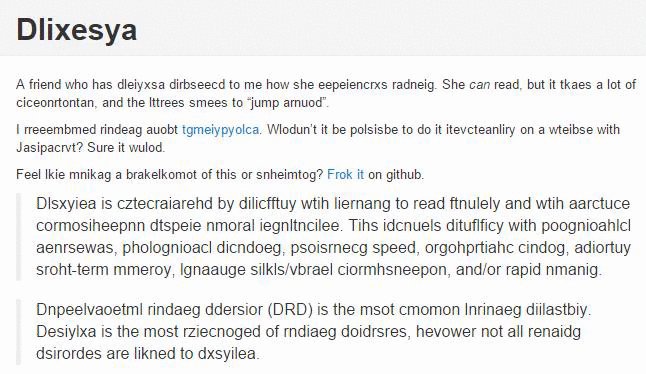
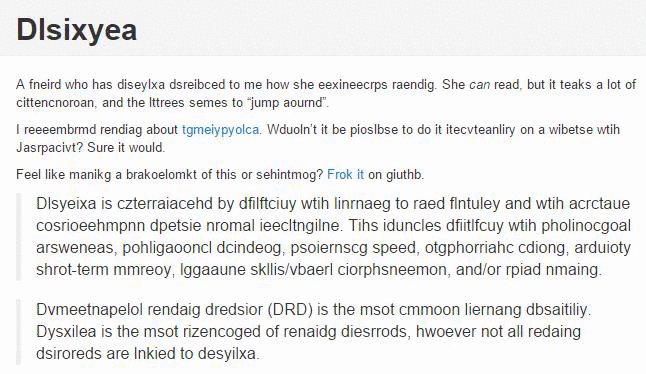
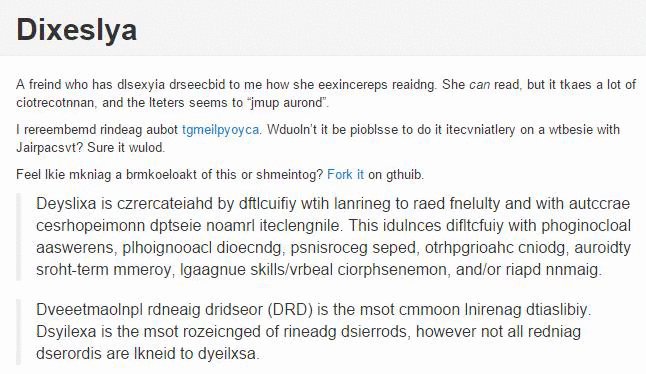
Дислексия – специфическое расстройство чтения. Причину возникновения данного заболевания связывают с неврологическими расстройствами генетической природы. Человек, страдающий дислексией, затрудняется овладеть навыками чтения и письма. (нагуглил)

Человек с Дислексией видит текст так.
Помочь ему в комфортном посещении вашего сайта можно, добавляя инфографику в текст, разбивая текст на короткие абзацы и используя капчи проверенных сервисов, вроде Google, так как они разобрались вопросах доступности. Например, мне очень комфортно читать код и статьи с кодом.
1.2. Физические и Моторные нарушения

Из-за этих нарушений может быть затруднено использование Мышки. Например, мне для ее использования надо держать двумя руками, и то есть большой шанс познакомить ее с полом или стенкой. Выручают тач-пэды. Также избегаю графических интерфейсов: mkdir и шорткаты наше всё.

Помочь мне в использовании вашего сайта можно, верстая крупные кнопки (привязывайте label к checkbox), делая фиксацию выпадающего меню по клику, а не только по наведению, разнося важные кнопки подальше и помня, что моя подруга заходит на ваш сайт с планшета, которым пользуется ногой.
И закладывайте больше времени на ввод кода из СМС. Не успеваю, блин!
1.3. Нарушение слуха и/или речи

Казалось бы в интернете везде печатный текст, но случаются ситуации, где невозможность восприятия текста на слух или голосовое подтверждение, являются решающими в доступности сервиса. Простой пример, видеозаписи докладов, лекций и других обучающих материалов без субтитров (Вадим Макеев, кстати, так и не добавил субтитры к видео, хотя я во время доклада обращал на это внимание), либо формы call back без возможности написать. Здесь я хочу остановиться и рассказать несколько историй из своей жизни.
У нас с Yota получилось!
Предыстория.
Решил заказать роутер Yota в качестве новогоднего подарка. Это компания единственная на рынке предоставляет безлимитный мобильный интернет, я пользуюсь им в планшете, но к сожалению, Yota не дает раздавать интернет по wifi с планшета на компьютер, даже за деньги. Ребята, common, таскать с собой еще и роутер не круто, но это детали. В общем решил, что мне важно иметь возможность уехать куда-нибудь на море и быть патентным отвечать удобно на рабочие email, залогинется на сервер по ssh или же вообще заниматься по Skype с школьными учителями или репетиторами. В прекрасное время живем же!
Выбрал нужное устройство на сайте, оформлил заказ на свой номер телефона Йоты же, и увидел надпись: “Ваш номер заказа 01091939, мы позвоним вам для уточнения деталей доставки”. Открываю приложение Yota, пишу в чат поддержки о том, что мне невозможно позвонить, можно ли обсудить доставку в любом из чатов или же по СМС. Они отвечают, что нет, идите мол в центр продаж, там вам всё продадут, а еще они умеют общаться на жестовом языке! Хотя я знаю только один жест и угадайте какой.
Ладно, решил написать в сообщения их страницы на Facebook, так как на ноутбуке удобнее писать. Для этого собственно роутер и покупаю.
Поддержка на FB предложила мне еще два варианта, либо оформить доставку на номер говорящего человека, либо же по доверенности купить роутер в центре продаж. Тогда я запостил всю переписку в фейсбуке, обозвав эту IT компанию Сбербанком. Йота обидевшись, решила всё-таки попробовать такую сложную и опасную вещь, как переписка с клиентом текстовыми сообщениями. В личных сообщениях они запросили мой номер, который изначально был в заявке.
История.
Сегодня в 9:15 утра пришла СМС с частного номера с просьбой прислать удобное время доставки и адрес. Я продрал глаза в 10:34 и передал всю информацию по средствам сервиса коротких сообщений. Меня предупредили о том, что надо приготовить 2900 российских рублей и паспорт. Справив утреннюю нужду в уборной с открытой дверью под рассказ Джима Моррисона про убийцу, который встал на рассвете, и не найдя завтрак, я проверил наличие налика и принялся искать паспорт, ибо настоящий мужчина никогда не знает, где его паспорт. Мама в это время была у врача, а после этого в гипермарките. Это я читателю рассказываю о том, почему вообще самостоятельно стараюсь всё делать.
В 11:31 пришла явно вражеская смска с текстом: “Я с оборудованием у подъезда”. Я так и не нашел паспорт и побежал одевать обувь. Спускаясь по лестнице, выслушиваю рассуждения соседки, которая вышла выгулять вечного щенка Лёлика, о том, что я не достаточно одет. Сбежав от обидчицы, я открыл дверь и обнаружил… Никого! Обранив ловкое, я пошел в обратную сторону, писать забавное: “Вас там нет”, но на втором пролете меня догнал курьер. Это была женщина пенсионного возраста, которая поднялась вместе со мной на второй. После чего я открыл дверь и пропустил ее вперед, ибо очень важно в моем положении показывать, что ты умный. Я сразу же пошел в свою комнату, достал из металической коробки от новогоднего подарка, кстати, не давно оказалось, что одна из древнейших подруг хранит деньги точно таким же способом, я долго ржал… Ах да, я достал три тысячирублевые бумажки, отдал их курьеру, она же в смятении нашла какой-то клочек бумаги и написала “Паспорт”. Тетка явно не врубилась в то, что я слышу. Я выразительно удалился в комнату пошуршал бумажками, пошел в другую голову, всем телом выражая желание найти злополучный документ, сам при этом имея светлую идею показать паспорт на экране ноутбуке, ибо настоящий мужчина знает, что он распиздяй, и хранит копии документов на компьютере рядом с фотографиями девушки. Работника йоты устроила электронная версия моего документа и она принялась заполнять бланки.
Тут в квартиру вошла мама, поздоровалась и спросила о том, всё ли в порядке. Курьер ответила: “Да, да, всё в порядке, заканчиваем оформлять документы, ну тогда я вам всё объясню, а вы переведете”. На что мама удивленно ответила: “Он всё слышит”. Мы выслушали попеременнообращенную речь про гарантию, немного поговорили о моей бурной, и о котиках, мама поставила подпись и курьер удалился.
У меня в Сбербанке открыто две карты, открыто не совсем законно, так как оформлялись без доверенности — я просто ставил крестик вместо подписи.
Из-за того, что «Сбербанк» — монополист в сфере социальных карт для пенсий, они идут “навстречу” людям с особенностями и открывают карты без подписи и без доверенности. Не всегда, не всем, но везет. Открыв карту в Рокетбанке (тоже “крестиком”), я решил перевести деньги со «Сбербанка» на Рокет, так как у Рокета и чат-поддержка и 7,5% на остаток. Обнаружил лимит на операцию перевода 30 тысяч, сказал: ”Ну окей, напоследок введу n-раз код из смс и распрощаюсь”. Не тут то было, после второго транша Сбербанк запросил звонок для подтверждения личности. Я, как известно, не говорю, написал гневный пост на FB, в комментариях «Сбербанк» попросил написать на e-mail. Банк запросил у меня список из десяти пунктов: от номера карты и кодового слова до паспорта и справки об инвалидности. После того, как я все отправил, «Сбербанк» взял пять дней, чтобы принять решение по моему вопросу.
Тем временем я решил перевести деньги со своей второй “пенсионной карты”, так как, по понятным причинам, хочу хранить сбережения на карте с процентом на остаток. Если кто не знает, процент на остаток, это ежемесячная выплата за хранение денег в банке. Своего рода вклад, деньгами которого, вы можете свободно распоряжаться. Я снова начал перевод денег, тут произошел сбой связи, СМСки доходили с опозданием, и я ошибся с вводом одного кода из СМС. Через минуту пришла СМСка, что моя карта будет проверена на предмет мошенничества, а через десять минут сообщили, что она заблокирована.
Тут мы с мамой побежали на коляске в банк, так как нам должны были прийти деньги на счет этой карты на поездку на международные соревнования. Деньги за всю команду. В «Сбербанке» нас приняли, рассказали, что карту блокирует система и они не могут объяснить, по какой причине ее заблокировали, но исправить ситуацию можно только перевыпустив карту. Заказали перевыпуск, расписываться не пришлось, операцию я подтвердил другой картой (рабочей). Всё вежливо, но очень глупо.
Сегодня ко мне на планшет пришло СМС, что карта готова, и я могу ее забрать в отделении «Сбербанка». Решили с мамой поступить так: я подъеду на трайке к отделению, а она подойдет лишь для того, чтобы посторожить мой транспорт на улице. Так и сделали. В банке меня встретили знакомые консультанты, прочитали мою бумажную записку про то, что я пришел забрать карту. Бумажная записка — древнее средство коммуникации, но когда у тебя руки заняты, ему нет равных. Меня провели за стол без очереди, там меня встретила весьма напуганная консультантка, проверила паспорт и отправила помощника за картой.
Всё вроде бы проходило благополучно, но лишь до вопроса “Где ваш опекун?” (еще то оскорбление личности, скажу я вам). Я возразил, что у меня нет опекуна, найдя жалость в том, что в DisType нет функции эмоциональной синтезации речи. Побегав по банку, мне задали вопрос про местонахождение моей мамы, с которой я приходил в прошлый раз. На это изречение я возразил, что у меня не оформлена на мать доверенность, и добавил, что мне есть 18 лет. Не помогло.
Сдавшись под силой пойманного психа, я выдал координаты местоположения матери. С велосипедом поставили стоять консультанта, мать привели разбираться. С помощью мамы решили вопрос следующим путем: у нее попросили паспорт, которого не отказалось, после этого включили человеческий фактор и приняли ее подпись без паспорта. Соответственно расписаться за меня мог любой человек, но мой крестик вместо подписи вас не устроил?
Представьте обратную ситуацию, я прихожу к вам и спрашиваю, где ваш опекун. И мне нет дела до того, что у вас всё в порядке с психикой.
1.4. Screenreaders

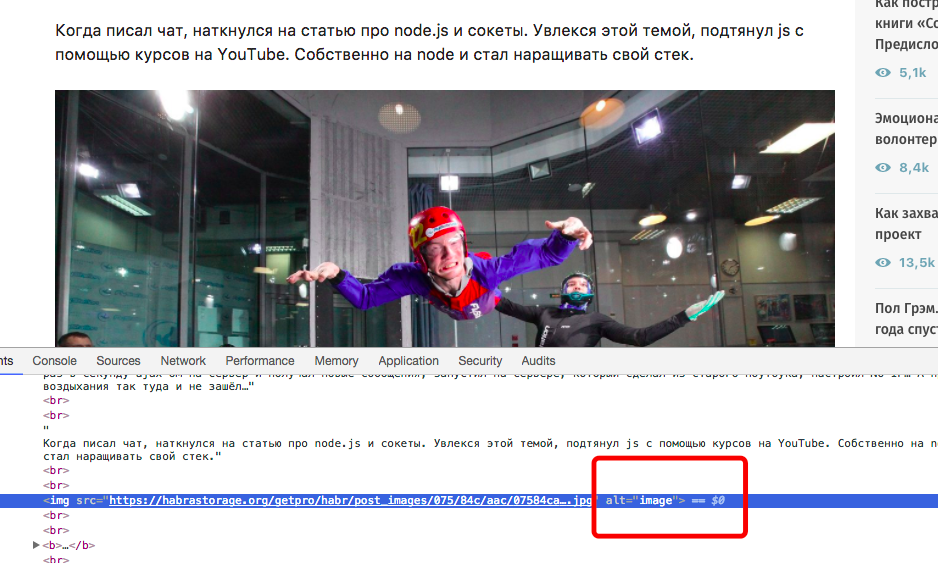
Читалки текста. Используются людьми с проблемами зрения или дислексией. Ориентируются на разметку страницы. Поэтому важно использовать по назначению атрибут alt, в нем надо описывать то, что изображено на картинке, а не просто “image”, как это, кстати, делают авторы на Хабре (привет), так как именно его будет читать скринридер.

Важно использовать html5 разметку и слезть с дивитоза, так как вспомогательной программе будет легче так ориентироваться по вашей странице.
1.5. Слабовидящие

У моего отца есть тест на прямые руки верстальщика: Ctrl + +. Если сайт не расползается от масштабирования, то мой отец ставит ему плюсик и может на нем заказать, к примеру, автодеталь.
Также важна поддержка screenreaders и высокая контрастность контента.

1.6. Аутизм

Заключение
Я надеюсь, что мой доклад смотивирует вас чаще задумываться о доступности для сайтов и вы углубитесь в эту тему. Это не так сложно, как кажется. alt, alt, alt!
2. Ссылки
- Очень крутая и подробная статья «Недоступный веб: как мы развели такой бардак».
- Чек-лист для разработчиков «Государственный сайт, доступный для людей с ограниченными возможностями».
- Статья на medium «Inclusive design».
- Плагин для тестирование сайтов aXe.
- Ссылки из комментариев:
- Tbutnyakov: Плагин для симуляции особенностей Funkify.
–- Мой сайт.
–- Сайт проекта.
Комментарии (58)

HawkeyePierce89
08.01.2018 16:28+6Как минимум половина всех рекомендаций даже не для пользователей с нарушениями каких-либо функций, а вообще для всех людей «как сделать нормальный сайт, которым удобно пользоваться».
Tankerxyz
08.01.2018 17:25+2Круто, сам задавался вопросом семантики и создания доступных сайтов. Ваш доклад как-раз ставит все точки над И. Спасибо!

dpigo
08.01.2018 17:55+2А что случилось с текстом в левой колонке на плакате в пункте "1.5. Слабовидящие"?

Defaultnickname
09.01.2018 13:26При масштабировании тексты абзацев и рекламы налезают друг на друга. Добро пожаловать. (Еще обожаю серый текст на сером фоне, как в комментах выше. /Сарказм)

dpigo
09.01.2018 15:59Ясно. Инфографика по доступности, которую приходится объяснять создаёт немного странное впечатление.

sumanai
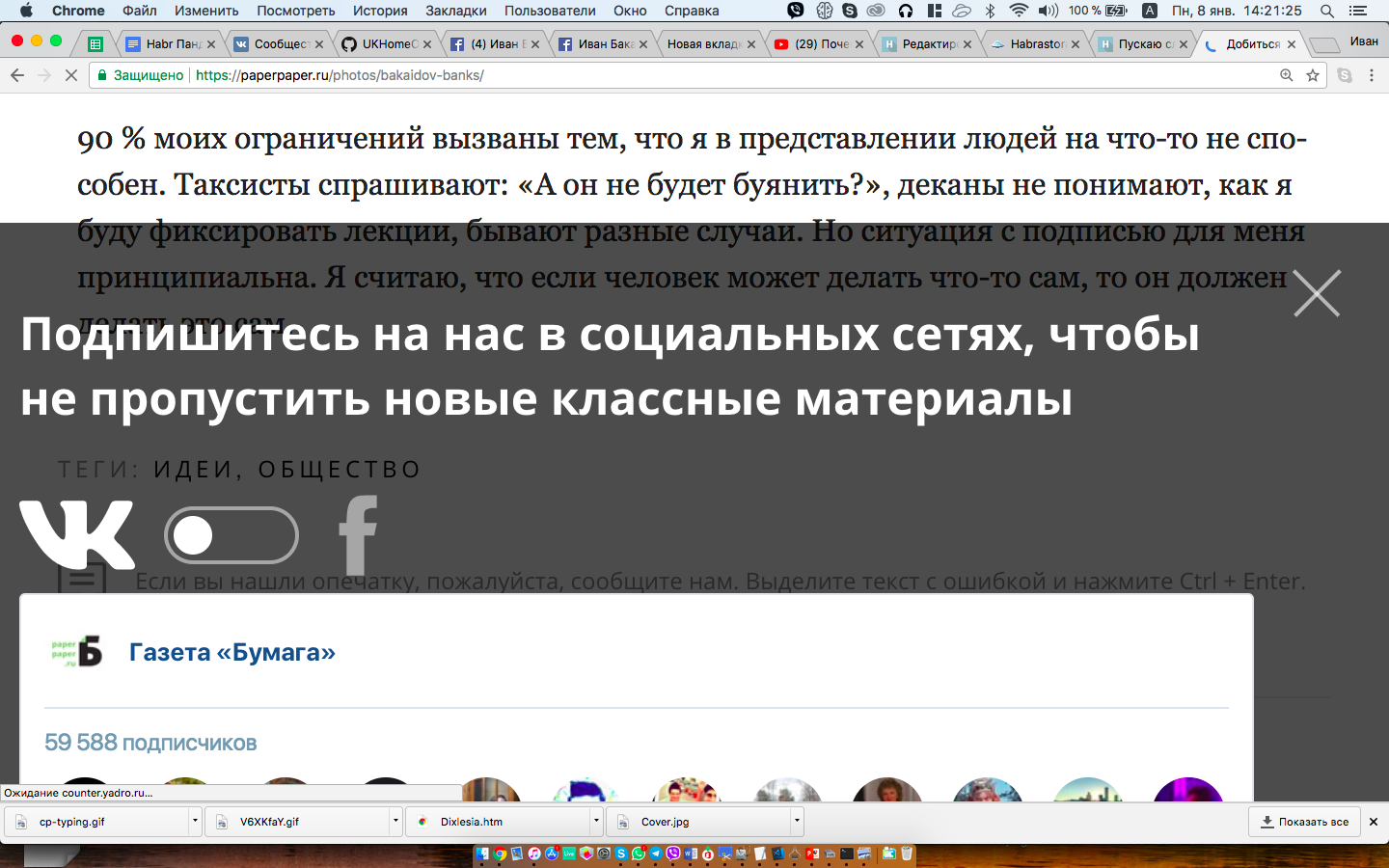
08.01.2018 18:26+1Скриншот «Страница газеты Бумага с масштабом страницы 200%, предложение подписаться закрыло всё» это ещё по-божески. Меня, в общем здорового человека, бесит порой принципиальная невозможность закрыть эти всплывающие окна на мобильном, когда в полный размер попасть в кнопку невозможно, а при увеличении она убегает за пределы экрана. НЕНАВИСТЬ!
hdfan2
08.01.2018 19:36+1В разделе про дислексию не совсем понял про «используйте автокорректор». Почему это не нужно делать и как это связано с текстом в левой колонке?

johnfound
08.01.2018 20:41+1ibakaidov А ваш сайт тоже не очень. На бутоны (которые появляются по наводке курсора) нельзя кликать, только на текст ссылки.
А пишу это не чтобы придраться, а чтобы иллюстрировать тот факт, что сделать сайт доступным, дело весьма непростое и даже неоднозначное. Вот вам например кликать только на текст показалось вполне доступным. А мне (у меня все в порядке с здоровья) показалось, что если бутон появляется при наведению, то можно кликать туда.

noodles
08.01.2018 21:27У меня к вам несколько вопросов, на которые в интернете неоднозначная информация:
1) Если блок скрывается с помощью
, нужно ли ему ставить атрибутdisplay: nonearia-hidden="true"? Задача скрыть блок от всех, и от зрячих, и от скринридеров. Одни говорят нужно, другие говорят что
скрывает контент полностью от всех.display: none
2) Если уже есть сайт на огромнейшей куче div-ов (например spa на react-е). Чтобы добавить щепотку доступности без изменения дизайна, достаточно ли просто главным смысловым секциям подописывать атрибутыaria-label="описательное имя секции, например - форма заказа билетов, отзывы, контакты и т.д."? Или необходимо всё-таки добавить заголовки H1-H6 и доступно их спрятать с помощью css? Но тогда таких секций может быть не более шести на странице?
3) Некоторые кнопки внутри себя могут содержать свг-иконки. Зачем их советует прятать с помощью атрибутаaria-hidden="true"? Скрин-ридер что, будет читать свг-документ разве?..)
pepelsbey
08.01.2018 22:43+1display: noneскрывает блок от всех, включая скринридеры- Разбавьте ваш суп из дивов ориентирами: header, footer, main, nav и заголовками секций
- SVG-иконки лучше прятать, там может случайно оказаться
<title>или какой-то текст
Посмотрите доклад «Людоедский интерфейс» и почитайте сайт «Веблайнд».

AlexMozgov
08.01.2018 22:53+1Спасибо, за довольно полезную статью, действительно очень многие дизайнеры забывают о людях у которых есть проблемы со здоровьем. Например, совсем не давно столкнулся с сайтом глазной хирургической больницы и конечно они не позаботились о своих клиентах, благо редизайн делаем мы.
evgenWebm
08.01.2018 23:06Если следовать этим советом, то здоровые люди не будут пользоваться сайтом.
Но проблема актуальная конечно. Но решать ее надо не на уровне разработчиков.
berezuev
09.01.2018 00:37Наоборот, как уже отметили в комментах выше, большая часть советов будет удобной для здоровых людей.
На самом деле, это бич 99% современных дизайнеров — делать красиво в ущерб удобству.
u010602
09.01.2018 02:33Ну прям мелкие чек боксы и кнопки рядом сильно красивее больших тогл батонов и кнопок на разных строках? Думаю дело не в красоте, а в привычке. А привычка образовалась во времена 800 на 600, когда нужно было налепить по больше в малую площадь. Ну и еще индивидуальные предпочтения веберов зари интернета. Кто-то любил анимацию, кто-то кислотные цвета и по больше, а кто-то миниатюризацию менюшек. Это отчасти прижилось, особенно потому что люди с особенностями только начинают осваивать интернет, а на заре их практически не было. Сейчас просто нужно преодолеть инерцию мышления и дизайна, но это будет сделать сложно, т.к. коммерческий продукт смотрит прежде всего на деньги, и если доп траты на адаптацию не отобьются — заказчики будут не охотно на это соглашаться.

Ndochp
10.01.2018 10:40+1А вот меня бесит, что на моём текущем телефоне при экране в 3.5 раза больше, чем HQ iPaq 22ХХ информации влезает меньше, чем во времена WinCE. И вёрстка в стилем мегапостов, наверное удобная для людей с дислексией и проблемами с моторикой, вынуждает меня крутить десяток экранов мышкой вместо прочтения одного. Как никак любое прокручивание это перепозиционирование взгляда, что время и усталость.

u010602
10.01.2018 17:22Согласен, я и сам олдфаг, люблю интерфейсы в стиле панели боинга. С огромной плотностью информации. Я так-же хорошо ориентируюсь в «рабочем бардаке» на столе. Видимо это связанные характеристики. Большинство так не может, даже те у кого нет дислексии, им нужно по проще, по меньше информации за раз. А миром правит большинство. Если мы хотим изменить мир — то мы должны изобрести адаптивные интерфейсы и продвинуть их клиентам, в том числе под соусом «для инвалидов». Тогда будет три положения переключателя плотности информации.
evgenWebm
09.01.2018 02:41Тут надо подходить к проблеме шире, чем просто «виноваты воон ты или ты».
Например нужны технологии, которые позволяли делать интерфейсы для всех людей разные, но при этом писать код максимально одинаковый.
Дизайнер не в состоянии выполнять работы, которые автор от них просит. Тут надо быть и доктором и психологом и еще желательно человеком с ограниченными возможностями.
Ну или нанимать команду людей, дизайнера, доктора и тп.
Что конечно ставит точку в реализации 90% сайтов в интернете. Нет таких возможностей.
>На самом деле, это бич 99% современных дизайнеров — делать красиво в ущерб удобству.
Это не бич, это не понимания мат.части. Многие дизайнеры, мнят себя такими, но не являются такими.
Что печально, в любой профессии таких полно. Но дизайнеры, заметней наверно.
>большая часть советов будет удобной для здоровых людей
Нет.
К примеру, совет давать больше информации в виде графиков или больше видео, это ужасный совет. Я ненавижу техническую информацию смотреть. Я люблю и лучше понимаю когда ее читаю.
Мне простыня текста намного удобней, чем видео или аудио ряд.
А всякие диаграмы, рисунки и тп, хороши только как доп.информация, чтобы понять основной посыл текста.
Хотя, я конечно понимаю, выросло поколение людей, которые привыкли смотреть ролики, а не читать.
З.Ы. И еще мне кажется, тут многие не понимают как строятся сайты и отсюда непонимания всей проблемы. Но как обычно винят крайнего, то бишь дизайнеров и программистов.
AndyPike
09.01.2018 20:48Да, согласен, не знаю как там технология Брайля работает, на самом деле. Но они живут и пользуются, по ТВ сегодня показывали, как мальчик 10 лет и читал и довольно шустро набирал текст. Может, на статью кто-то разрадится, очень интересно. Именно про Брайля, скринридеры уже все знают.
По цветам gray on silver — просто переключалка в правом верхнем углу под бутербродом, через CSS это не сложно. Надо делать контраст, который мы тут обсуждаем, а насколько правильный этот контраст? А у начальства — бюджет.

johnfound
08.01.2018 23:09Кстати, некоторые дислектические проблемы иногда приходится решать и для вполне обычных людей. Вот у меня, программируя на ассемблере для x86 (важно что x86) появилась проблема неразличимости "ebx" от "edx" в ассемблерных текстах. Потому что ассемблер читается сверху вниз и так b и d выглядят одинаково.
Вот обсуждение на: https://ux.stackexchange.com/questions/43439/how-to-make-font-that-clearly-distinct-b-and-d-without-sacrificing-legibilit
В конце, концов, сделал "b" как "в" и все получилось как надо. :)

pantlmn
09.01.2018 00:20Вопрос по ходу: для видео на YouTube можно сделать титры и залить их туда, а вот как поступать с аудиофайлами, для которых есть расшифровка? Есть ли смысл пытаться синхронизировать звук и текст?
Как вариант представляется публикация транскрипта с возможностью прыгнуть на нужную секунду трека. Но пока что не нашёл ни одного внятного примера, откуда слизнуть вид и код.
pantlmn
09.01.2018 00:38Если переформулировать мой вопрос, то он таков: где взять код, чтобы соответствовать указанию №158 о звуке из рекомендаций по доступности WWW консорциума?

pantlmn
09.01.2018 01:18Простите мой «разговор с самим собой» как одну из моих disabilities ;-)
Ответ примерно такой: есть html5 тег<track>, но он может относитьсятолько к <video>, а внутри<audio>он будет проигнорирован. Можно конструировать<video>с mp3 вот так, например.
Либо действительно ставить звук, после него расшифровку, а возле каждого абзаца кнопку с примерно таким кодом:
<button onclick="myaudio.currentTime=NNN;myaudio.play()" type="button">Прослушать с этого места</button>

johnfound
09.01.2018 01:57+1Всегда стоит опубликовать расшифровку как нормальный текст сразу за аудио. Ведь многие предпочтут прочитать побыстрее текст, а не слышать медленно звук. И это не имеет к доступностью и болезней никакое отношение.

pantlmn
09.01.2018 03:09Вопрос, как сделать эту пару: звук и текст красиво и удобно взаимодействующими между собой. Представьте себе, например, запись передачи, где умные люди беседуют о музыке и иногда включают ее фрагменты.

johnfound
09.01.2018 04:20А зачем слушать, если текст имеется? Я читаю намного быстрее, чем слушаю. Для людей, которые не могут читать, да, там просто надо бутон "слушать" и возможность перемотки и ускоренное проигрывание. (Моя дочь так смотрит видео лекции – на скорость x4, потому что видео иначе очень медленно смотрится), правда для аудио не знаю пройдет ли номер. Пусть слушающие люди скажут.

pantlmn
09.01.2018 08:12Чтобы лучше воспринять эмоции говорящего. Радиоспектакли же никто не вычеркнул из исторической памяти человечества.
hdfan2
09.01.2018 07:31Для роликов на Youtube (и наверняка на других видеосайтах) есть возможность дать ссылку с указанием времени (для этого в конец ссылки присобачивается таймкод в виде "#t=12m34s"). Не уверен на 100%, но наверняка можно сделать так, чтобы при наличии этого видео выше на странице оно продолжало воспроизведение в этом встроенном плеере.

pantlmn
09.01.2018 08:16Для видео такой проблемы нет — есть штатные инструменты встраивания closed caption. Это сделано с видео в этом посте, хотя и криво: Иван говорит, что предоставил полный текст организаторам конференции, а вместо точного текста идёт кривое машинное распознавание звука. Видимо, расставлять ручками посекундную разбивку никто не захотел :-(

perfect_genius
09.01.2018 08:12Сейчас набирают популярность умные колонки. Интересно, помогают ли они людям с особенностями здоровья?

Tbutnyakov
09.01.2018 11:02Еще бы я порекомендовал посмотреть на расширение Funkify для Chrome.
Имитирует множество расстройств зрения, в т.ч. дислексию

bodgo
09.01.2018 11:05Нет, но теперь буду (с) Многие советы полезны и для простых юзеров, без нарушений и расстройств.

akupina
09.01.2018 13:26А кто-нибудь может подсказать научные источники (книги и статьи), посвященные проблеме доступного веба и мобильных приложений?

Mabusius
09.01.2018 13:26Реквестирую перевод картинок на английский.

Gorodnya
09.01.2018 13:33+1Полезная статья, спасибо.
ibakaidov, давно хочу (но никак не возьмусь) написать статью о том, как важно наличие на сайтах чатов — взять Ваш же пример про Yota. Или то же общение с банковской поддержкой.
Не хотите взяться за это? Мне кажется, такое живое описание примеров, как здесь, будет интересно читать, и, при должной подаче, может даже принести свои плоды)staticlab
09.01.2018 14:08+1Чаты — это хорошо, конечно, но у нас, как всегда, перегибают планку. Не успеешь зайти на сайт, а тебя уже отвлекает всплывающее окно чата: "Чем мы можем вам помочь?" Ну ок, пишешь туда, а тебе автоответчик даёт отбойник: "К сожалению, сейчас операторы не могут вам ответить". Или напишешь туда свою проблему, а оператор долго-долго пишет ответ, а приходит "Здравствуйте. А вы по какому вопросу к нам?", потому что оказывается, что операторы у них на десяток сайтов, так и контекста у них почти никакого: даже город клиента не знают. Могут от одного оператора к другому перебрасывать, причём каждый новый оператор прошлую переписку не видит.

Gorodnya
09.01.2018 14:18Согласен, тут недавно была статья про такое (https://habrahabr.ru/post/345772/).
Но для некоторых общение в чате удобнее: автору в обычной жизни, мне — в рабочее время.

diagonal
09.01.2018 16:04+1Я добавлю пример из Израиля, можно?
Двое студентов решили жить вместе, сняли себе квартиру и стали жить-поживать.
Как тут в одно прекрасное утро (20/12/16) у них испортился интернет. А он им очень нужен.
Девушка по имени Dafna Doron позвонила провайдеру Bezeq International ( ??? ????????) с просьбой починить, а сама поехала на работу. Парень (Maor Ben Zeev) остался дома.
Девушка уже в дороге, как вдруг ей звонят из компании и спрашивают данные раутера.
Она объяснила, что дома остался ее парень, и он сможет общаться с компанией, но только текстом. Потому что он глухой. А у компании чат давно не работает, а смсом, скайпом и другими средствами текстовой связи они пользоваться не могут. Вот не могут и все. Пусть он попросит соседа, чтоб тот за него поговорил по телефону. Девушка поговорила с двумя представителями и одной начальницей, и так расстроилась, что написала про это в Фейсбук, и еще приложила туда их симпатичную фотку.
В течении суток история стала известна буквально всей стране (см. см. см.), а пост получил тысячи лайков и комментариев (при населении страны около 9 миллионов.)
По непроверенным данным, в течении недели у компании заработал чат.
Gorodnya
09.01.2018 16:10Собственно, да. Вот это я и имел в виду (если, конечно, чат у компании действительно заработал). Спасибо за пример!

diagonal
09.01.2018 16:47Я зашла на сайт компании. В ивритской версии есть кнопка с инвалидом в кресле на колесиках. Она дает роскошное меню — тут тебе и и адаптация для скринридера, и перевод в монохром, и увеличение шрифта, и навигация клавиатурой. Хотя большинство можно сразу встроить в страницу. В русской и английской версиях этой кнопки нет (дискриминация?).
Но видно, что старались для инвалидов.
Чата я не нашла, но, может, его показывают клиентам. Не знаю, как проверить, я не клиент.

Slysar7
09.01.2018 16:52+1Как пример использования вспоминаются только гос услуги и сайт росреестра. Больше я подобной заботы о людях с особенностями здоровья я вообще не видел. И то гос сайты наверняка обязывают, поэтому они и думают о таком типе верстки еще в момент написания тз. По коммерческим сайтам, вообще никогда не видел. Сейчас для примера зашел на озон и маркет, не нашел подобного функционала

Konvergent
10.01.2018 11:23+1Спасибо за интересный и живой материал. Много думал, пока читал.
Возможно, есть компании, которые не против провести проверку своих сайтов на доступность людям с ОВЗ. Может вам пора предлагать такие услуги? )
ibakaidov Автор
10.01.2018 11:25Отдельной компании я не знаю, но есть ребята, которые закончили ВУЗ по специальности тестировщик, думаю к ним можно обратиться.

Kirill-112
10.01.2018 11:25Хочу отметить проблему не только с веб-дизайном, но и с физическими гаджетами. Есть у меня bluetooth-гарнитура. В инструкции написано, что когда идёт зарядка, то индикатор горит красным цветом. Когда зарядка завершена, то индикатор горит зелёным цветом. Как её заряжаю я: ставлю примерно на 2 часа, предполагая, что за это время она зарядится. Трудно было сделать мигающий краный? Или офисные кулеры с водой. Когда вода не нагрелась, индикатор горит красным цветом, когда вода нагрелась, — то индикатор зелёный. Как я узнаю температуру воды: если воду не набирали в последнее время, то, скорее всего, вода уже успела нагреться. Далее — светофоры. Тут попроще. Горит верхний сигнал (или левый) — красный. Тот, который посередине, — жёлтый. Внизу (или справа) — зелёный, значит, можно ехать.
Все пытаются заботиться о людях с разными рассройствами здоровья, но заботу о дальтониках обходят стороной. А это, между прочим, 10% мужчин. Сравните, с теми же 10%, куда входят все остальные, перечисленные в статье.


staticlab
Иронично, что сами постеры сделаны неправильно. Для неправильного варианта намного лучше так и писать: «Не принуждайте к использованию мыши и экрана». Иначе как раз-таки получается контекстная связь с заголовком колонки, а в отрыве от него каждый пункт приобретает императивность. Более того, в английском варианте колонки озаглавлены «Do...» и «Don't...», а в русском для «удобства» перевода заголовки вообще превращены в ребусные стрелку (так галочку не рисуют) и крестик. Я уже не говорю о плохом качестве вёрстки русского варианта.
ibakaidov Автор
Да, мне тоже они весьма не понравились. Надо будет переделать и предложить pull request.
AndyPike
Как я понял, автор тоже столкнулся с некоторыми связанными со статьёй deseases, так что упрекать, думаю, не стоит.
По теме:
1) Со стороны сочувствующего программера на повремёнке, действительно, это ничего не стоит, если есть что добавить и приписать полезный alt дополнительно к подписи к картинке, где уже есть текст — минута максимум.
2) Контентщики — тоже не особо заинтересованы, если работают не solo. Начальству не надо — зачем лезть на рожон, к примеру, альтернативный текст для alt у КДПВ тут, там же тема уже есть, она и типа подпись, пройдёт.
4) Дизайнеры — нет пока культуры. Тёмно-серый (gray) arial 12px на cветло-сером (silver) фоне — пока в порядке вещей, «красиво же». И иконки к чему перерисовывать, если макет сдали-приняли.
5) Начальство. В это всё и упирается. Думаю, эта статья более должна быть направлена на них, если мы говорим о массовом решении проблемы. Пандусы кое-как, но в MSK всё-таки ставят, хотя и дорого.
Так что в основном упирается в тех, кто ставит задачу исполнителям или их консультантам. Да, не особо дорого, но пока они не понимают этого.
spinagon
3) Никто не пересчитывает пункты.