
Всем привет! Ни для кого не секрет, что в последнее время возросло большое количество угроз. Большое внимание стало уделяться темам безопасности и защите доступа к используемым ресурсам. В данной статье разберем продукт Citrix NetScaler VPX и его интегрированную платформу Unified Gateway, а заодно поговорим о том, какие методы аутентификации сегодня применяют, что такое мультифакторная аутентификация и многое другое. Всех заинтересовавшихся прошу к прочтению.
Начнем с того, из чего состоит лабораторная среда. На рисунке отмечен маршрутизатор, сегменты частной сети, внешней сети и гипервизора, на котором расположены виртуальные машины и заключены в прямоугольник. На самом деле вся лабораторная работа будет сосредоточена именно на виртуальных машинах. А данная схема представлена в целях того, чтобы абстрактно показать, как организован лабораторный стенд. Как можно заметить, стенд состоит из 8-ми различных виртуальных машин с различными ролями и конфигурациями. Мы не будем рассматривать, как устанавливать данные операционные системы и их конфигурацию, так как статья моментально превратится в книгу, да и материалов по тому, как сконфигурировать Apache или Exchange полным-полно. Основное внимание будет направлено на конфигурацию NetScaler Unified Gateway, но по ходу написанию статьи, я буду комментировать ключевые моменты и других виртуальных машин. И первое, что приходит в голову – это где достать виртуальную машину NetScaler Gateway. Скачать ее можно бесплатно на официальном сайте компании Citrix.
Единственное, что требуется – это зарегистрироваться.
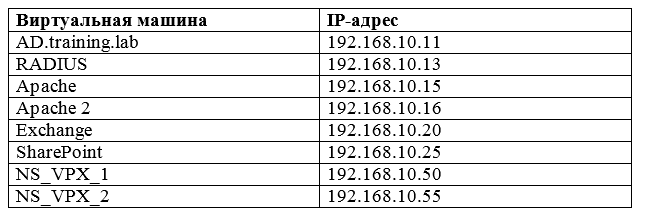
Сразу выпишу все IP-адреса виртуальных машин в таблицу:

Так как домен контроллер отвечает за зону training.lab, то все дальнейшие виртуалки будут привязаны к нему.
Первое, с чего следует начать – это с настройки NetScaler Unified Gateway. Это некая унифицированная платформа, предоставляющая определенный контент для конкретного пользователя. То есть пользователю, который аутентифицируется на Citrix Unified Gateway (в дальнейшем кратко UG), будут доступны только те ресурсы, которые ему назначены. Это значительно повышает безопасность. Работает данная платформа внутри продукта Citrix NetScaler и поставляется с 11-ой версии и выше. Переходим к его настройке. Открываем веб-браузер и переходим на адрес NetScaller VPX (или NS_VPX_1). Это адрес 192.168.10.50.

Открывается окно для ввода логина и пароля, куда вводим данные. По — умолчанию логин и пароль – nsroot.
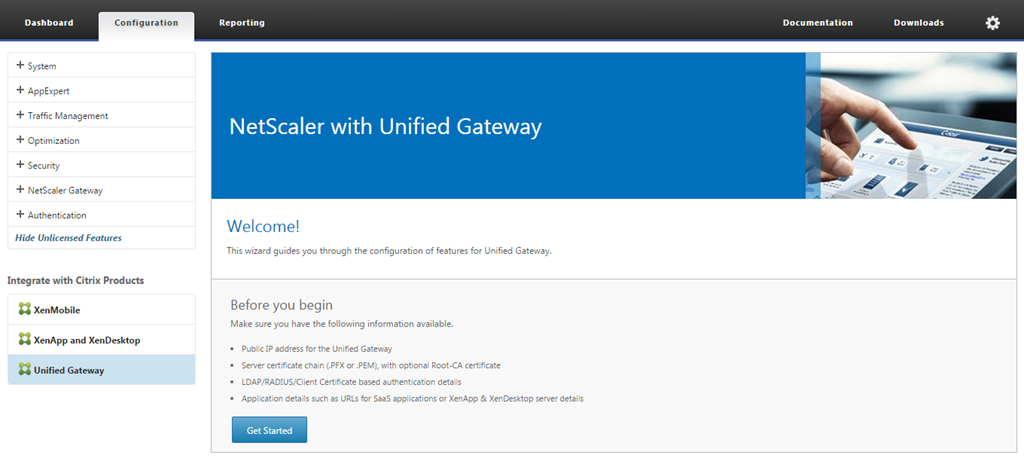
После этого открывается главная страница NetScaler.

Здесь присутствуют несколько вкладок. Замечу, что управлять NetScaler можно, как через WEB-интерфейс, так и при помощи консольного интерфейса. Нас интересует вкладка Configuration, а именно левое нижнее окно доступных продуктов.

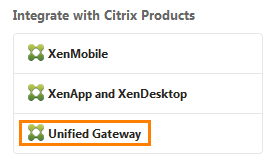
Выбираем Unified Gateway. После нажатия открывается мастер настроек.

Он предупреждает о том, что перед тем, как начать, нужно иметь публичный IP-адрес для UG. Мы не будет выпускать его наружу, а значит будет достаточно частного IP-адреса. Вдобавок нужно иметь корневой сертификат, учетные записи для аутентификации и приложения, на которые эти пользователи будут заходить. Это все имеется и будет в дальнейшем настроено. Нажимаем Get Started.

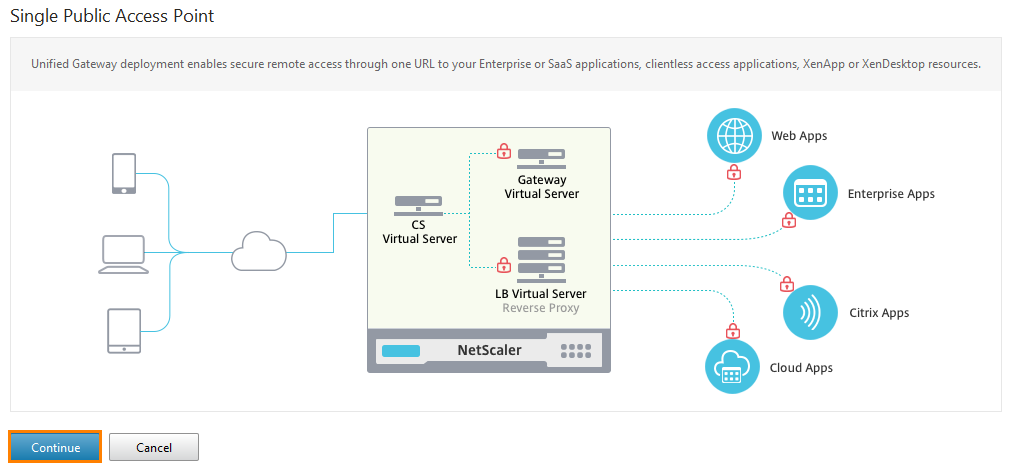
Появляется еще одно окно, где иллюстрируется функциональность UG. Нажимаем Continue.
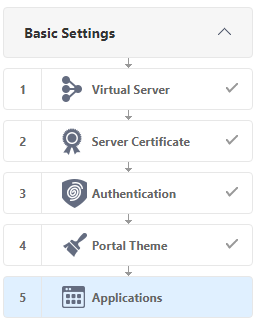
Далее конфигурация будет состоять из 5 шагов настройки: Virtual Server, Server Certificate, Authentication, Portal Theme и Applications.
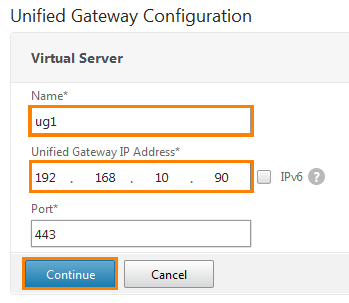
Первое, что предлагается настроить, это Virtual Server. Небольшое отступление – здесь под виртуальным сервером понимается просто набор информации, описывающий некий сервис, с которым будет взаимодействовать Citrix NetScaler. Чаще всего это “имя”, IP адрес и номер порта.

Называем именем ug1 и прописываем IP-адрес: 192.168.10.90. Если в сети используются IPv6 адреса, то можно поставить рядом галку и прописать его. Порт 443 прописан по-умолчанию. Нажимаем Continue.

Выбираем существующий сервер сертификатов и нажимаем Continue.

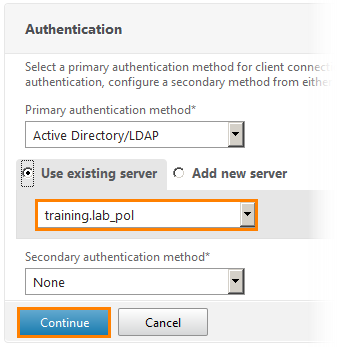
Открывается окно настроек аутентификации. Выбираем основной метод аутентификации через Active Directory/LDAP и существующий сервер training.lab_pol. Нажимаем Continue.

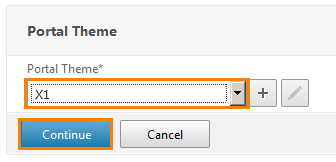
Выбираем тему, которая будет применена к UG. Здесь выбор может быть любым. Я выбрал X1. Нажимаем Continue.

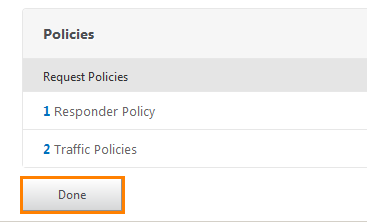
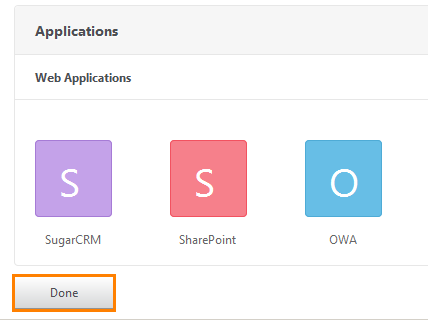
И открывается последнее окно для настройки приложений. Пока что приложения настраивать не будем и нажимаем на Done.
Теперь UG поднят и можно на него зайти.
Открываем приватное окно веб-браузера для того, чтобы он не закэшировал страницу.

И набираем адрес 192.168.10.90.

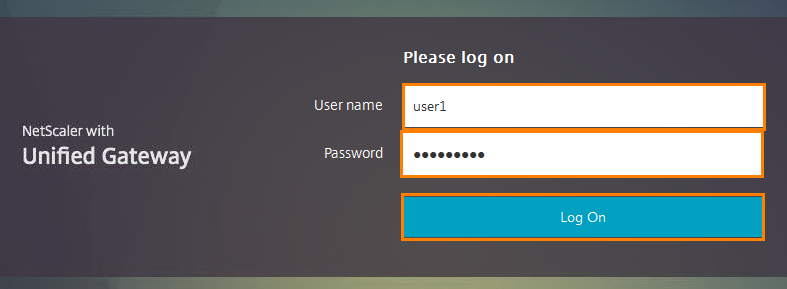
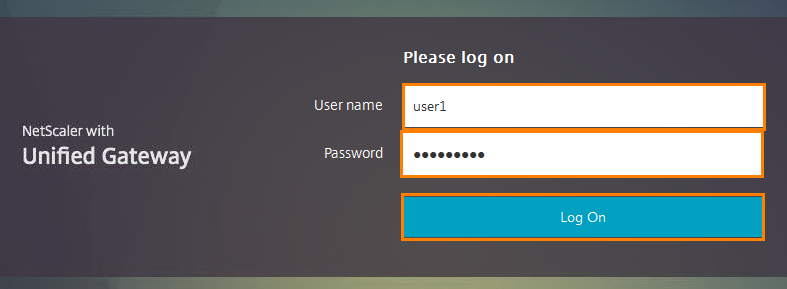
Открывается окно логона Unified Gateway. Я использую учетку user1 с паролем Citrix123.

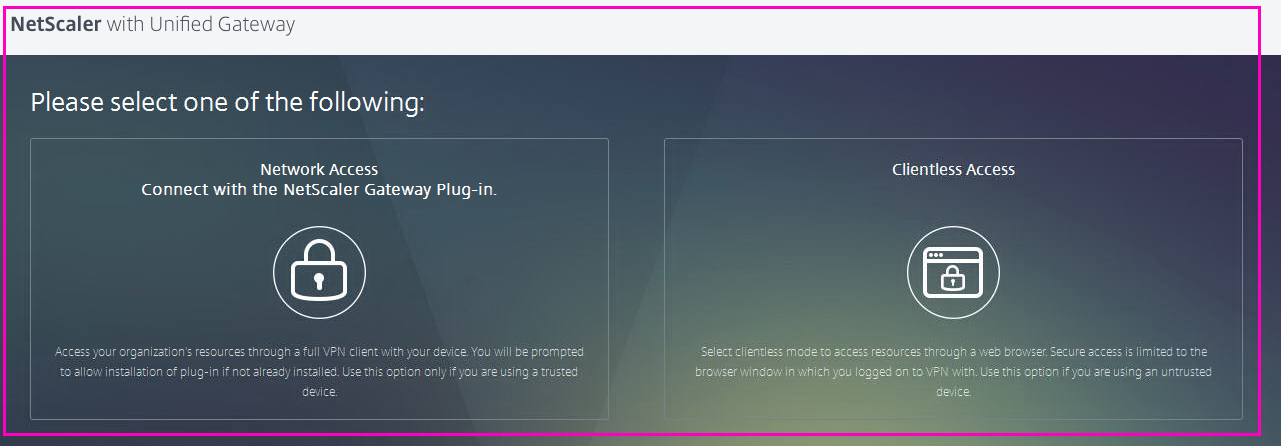
Выбираем Clientless Access.

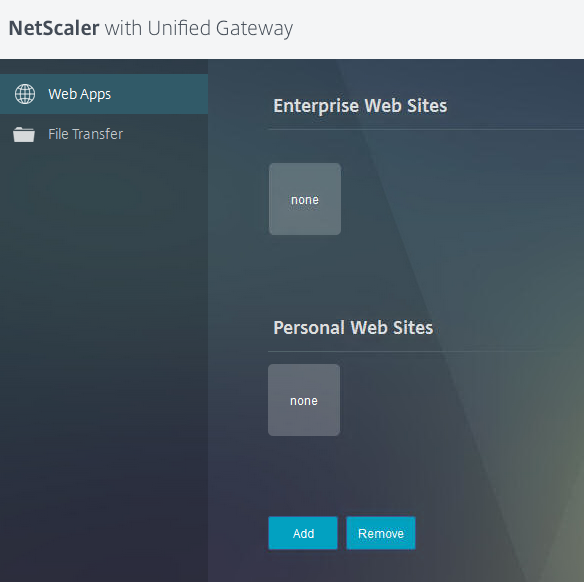
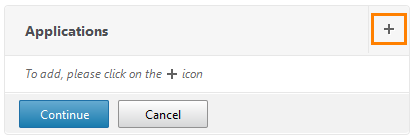
Попадаем на персональную страницу данного пользователя, где отображаются его сайты, приложения. На данный момент он пустой. Перейдем к добавлению WEB-приложений.
На сегодняшний день трудно представить компанию, у которой бы не было собственных сервисов и ресурсов. Например, почта, общий доступ к какой-то платформе и прочее. И случается так, что доступ к этим ресурсам нужно организовать не только внутри компании, но и за ее пределами. На данный момент организовать удаленный доступ к ресурсам компании не составляет особого труда. Однако, очень часто применяют такой подход, что при необходимости удаленного доступа к какому-либо сервису, доступ предоставляется на целую машину (виртуальную или физическую). Недостатков этого метода очень много. Начиная от нагрузки и заканчивая безопасностью. Да и зачем пользователю доступ на целую машину, когда ему нужно проверить почту или быстро ответить на письмо. Вдобавок к этому придется несколько раз проходить этапы аутентификации в виде установления соединения, входа на требуемый компьютер, открытии нужного ресурса и ввода там логина с паролем. Это значительно увеличивает затрачиваемое время и усложняет процесс доступа.
Для упрощения аутентификации был придуман механизм SSO (от англ. Single Sign–On). Эта технология позволяет пользователю использовать доступные ему приложения и переходить между ними, не требуя повторной аутентификации. То есть ему не нужно будет вводить на каждом открываемом ресурсе один и тот же логин с паролем. SSO работает с различными методами аутентификаций, но в данной статье рассмотрим только несколько: Form–Based, NTLM, LDAP и RADIUS.
Начнем с наиболее популярной. Это Form-Based аутентификация. Кратко о ее работе:
- Пользователь запрашивает страницу у веб-сервера.
- Веб-сервер видит, что это неизвестный пользователь, который не прошел аутентификацию и возвращает ему веб-страницу с формами для ввода логина и пароля.
- Пользователь, получив эту страницу, заполняет требуемые формы и отправляет обратно веб-серверу.
- Веб-сервер, получив эти данные, проверяет наличие такого пользователя и, если данная учетная запись проходит аутентификацию, отправляет ему запрашиваемую изначально страницу.
Практически каждый современный веб-сервер поддерживает данный вид аутентификации.
На созданной заранее виртуальной машине с именем Apache 1, запущена система SugarCRM. Она обладает огромной функциональностью и возможностями, как планировщик задач, список сотрудников, список контактов, сведения о различных сделках и многое другое. Для тех кому интересно более подробно изучить данный продукт, могут перейти по указанной ссылке. Наша задача состоит в том, чтобы интегрировать данный сервис в Unified Gateway и сконфигурировать SSO.

Открываем NetScaler и переходим в Unified Gateway.

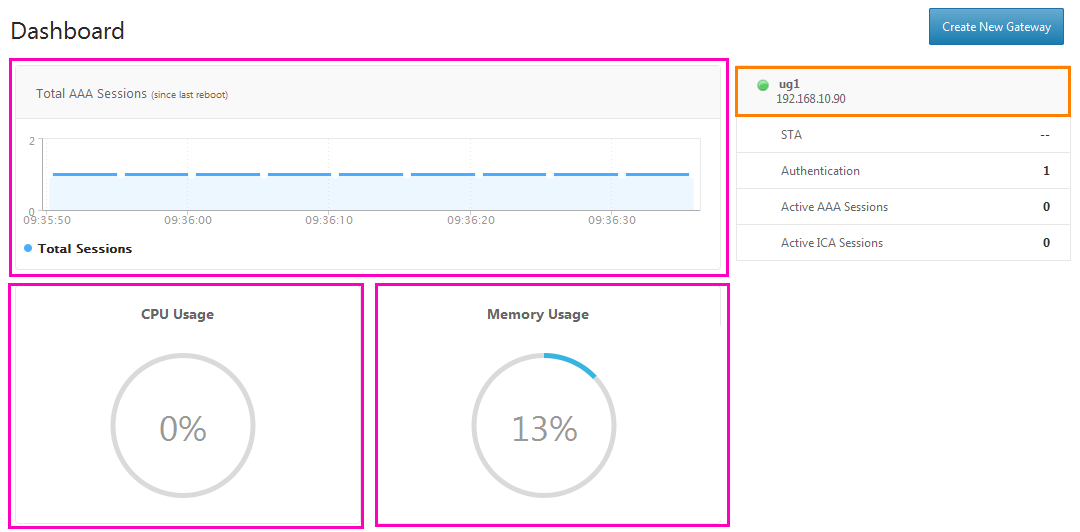
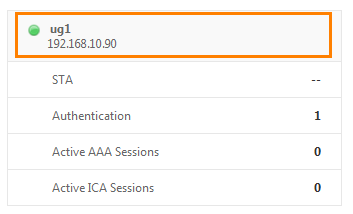
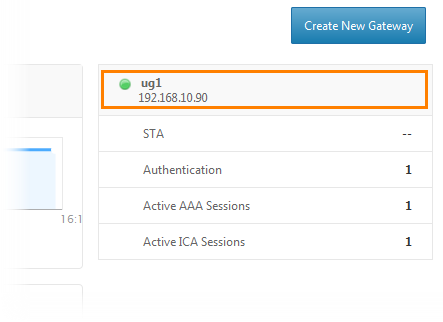
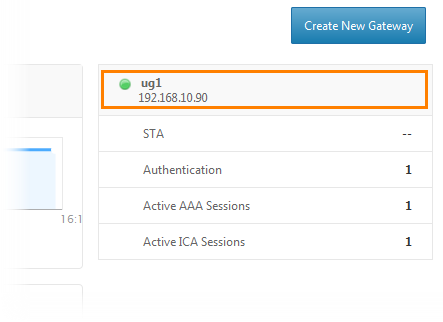
Открывается панель UG, где расположены различные графики и диаграммы, показывающие производительность в реальном времени. Кликаем по ug1 и попадаем в его настройки.

Здесь отображены те самые 5 опций настроек, которые мы до этого конфигурировали. Выбираем Applications.


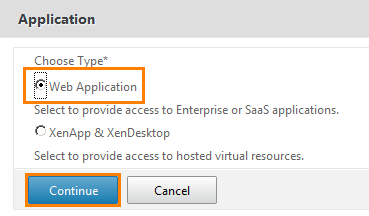
Выбираем Web Application.

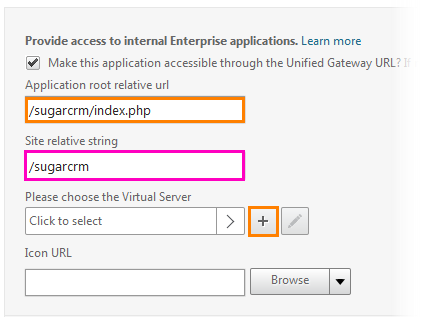
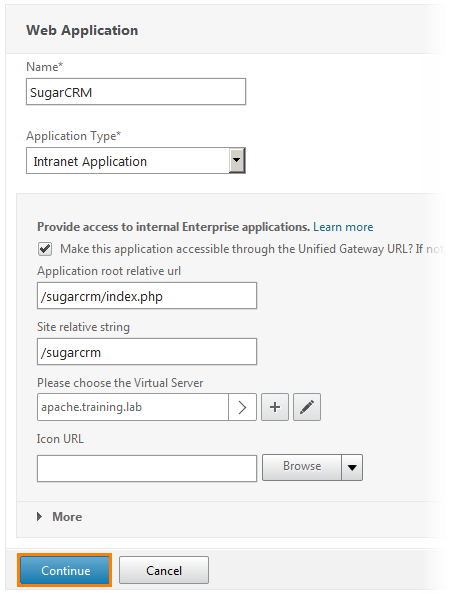
Попадаем на страницу конфигурации WEB-приложения. В поле имени пишем SugarCRM, в поле Application Type выбираем из выпадающего списка Intranet Application и ставим галку на чекбокс с надписью “Make this application accessible through the Unified Gateway URL?”. То есть сделать данное приложение доступным через URL-адрес Unified Gateway.

После того, как поставлена галка, откроется поле для ввода параметров URL-адреса для SugarCRM. В первом поле пишем адрес /sugarcrm/index.php. То есть адрес ее главной страницы. Параметр второго поля заполнится автоматически. Далее нужно выбрать сервер, на котором запущен данный сервис. Нажимаем на кнопку с «+».

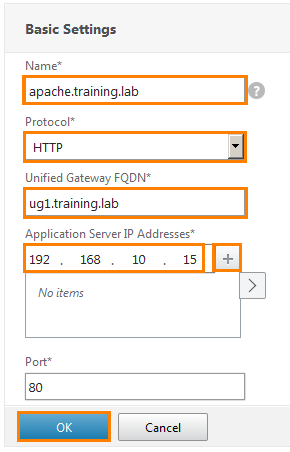
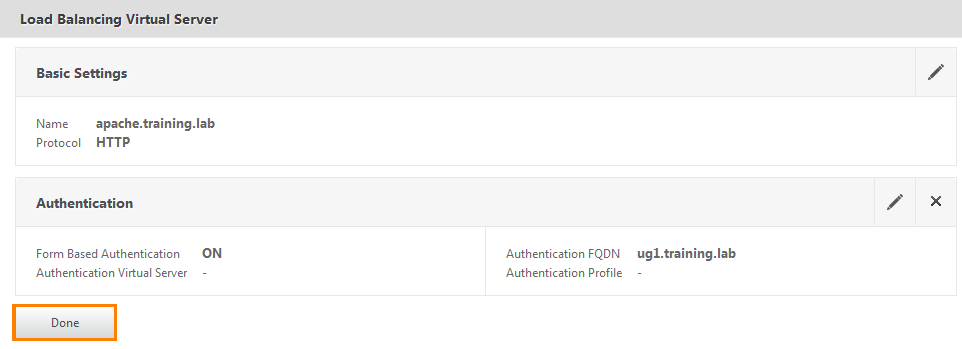
Перед нами открывается новое окно конфигурации. В поле Name прописываем apache.training.lab. Из выпадающего списка выбираем протокол HTTP. В следующем поле указываем наш ug1.training.lab. Прописываем IP-адрес сервера, на котором запущен SugarCRM (то есть Apache 1) и нажимаем «+», чтобы адрес был добавлен в нижнее поле. Нажимаем OK.

Открывается итоговое окно, где можно проверить сконфигурированные настройки. Все верно, жмем Done.

Возвращаемся к окну настройки WEB-приложения и видим, что виртуальный сервер добавлен. Нажимаем Continue.

Появляется итоговое окно с настроенным WEB-приложением.

Убеждаемся, что приложение появилось в списке Unified Gateway.


Нажимаем Continue и Done. Приложение создано. Проверим его наличие, зайдя на адрес UG.
Переходим по адресу 192.168.10.90.

Вводим те же учетные данные (user1/Citrix123).

Выбираем Clientless Access.

И в окне Enterprise WEB Sites видим появившийся SugarCRM. В текущей конфигурации, если на него кликнуть, то откроется страница с запросом логина и пароля, так как мы еще не настроили SSO.
Для того, чтобы понять, как работает Form-Based аутентификация, немного углубимся в механизм его работы.

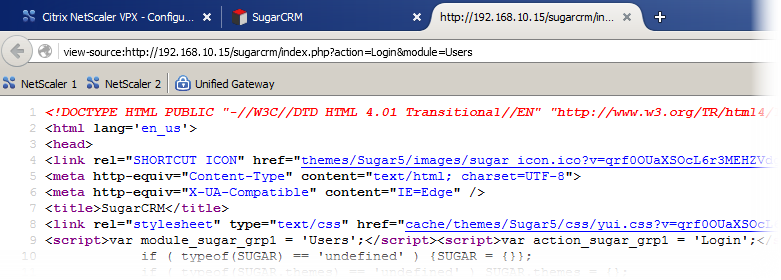
Открываем новую вкладку и переходим на страницу SugarCRM, находящуюся на веб-сервере Apache 1 (не адрес Unified Gateway). Чтобы понять, как общаются клиент с сервером, нужно посмотреть ее исходный код. Перейти в режим просмотра Page Source можно сочетанием клавиш Ctrl + U (одинаково для Firefox, Chrome и IE).

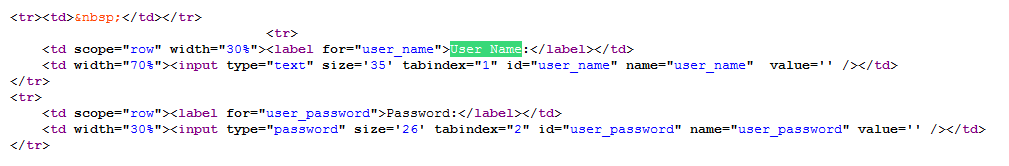
Открывается страница с множеством текста. Нам нужно найти ту форму, которая отвечает за логин пользователя. Нажимаем сочетание клавиш Ctrl + F, чтобы открыть панель поиска и введем «User Name».


И видим, что он действительно нашел такую строку и подсветил ее зеленым цветом. Ниже можно заметить строку «Password». Это как раз те формы, которые отвечают за логин и пароль. На самом деле эти формы могут называться по-разному в разных приложениях.
В SugarCRM они называются “user_name” и “user_password”.

Запомним эту информацию и чуть позже к ней вернемся.

Возвращаемся к странице ввода логина с паролем и перед тем, как что-то ввести, откроем утилиту «Live HTTP headers».
После этого можно вводить логин с паролем (user1/Citrix123). Нажимаем Log In и возвращаемся к «Live HTTP headers».

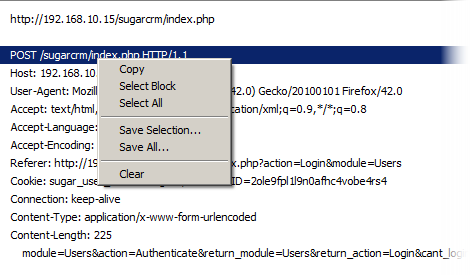
Видим, что приложение отправляет множество разных параметров в POST-сообщении на адрес POST /sugarcrm/index.php по протоколу HTTP версии 1.1. Эта информация очень пригодится, когда будем создавать Form-based SSO профиль.

Скопируем эту строку и сохраним в блокноте.
Далее нужно посмотреть, что возвращается приложению после того, как запрос отправлен.

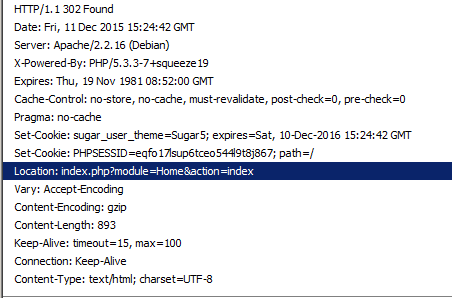
Проматываем до строки с кодом ответа 302.
Нам интересен заголовок Location с его параметром. Эта строка говорит о том, что клиент успешно аутентифицирован и будет перенаправлен на главную страницу. Эту строку тоже скопируем.
Теперь настроим NetScaler.

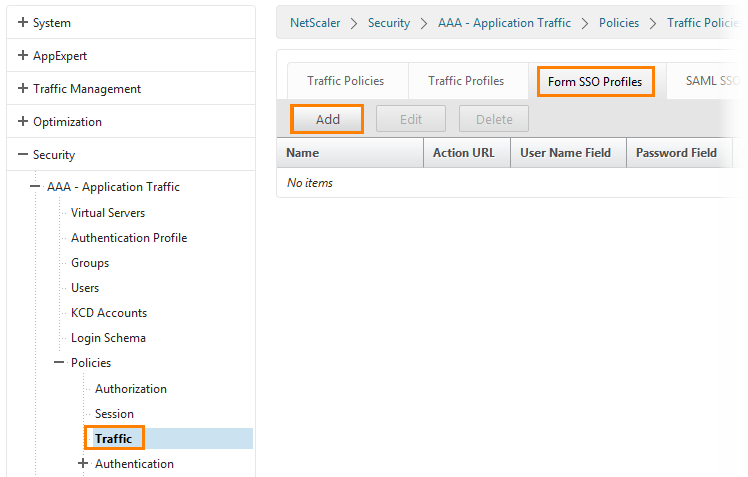
Находясь на главной странице переходим по Security -> AAA – Application Traffic -> Policies -> Traffic. Переходим на вкладку Form SSO Profiles и нажимаем кнопку Add.

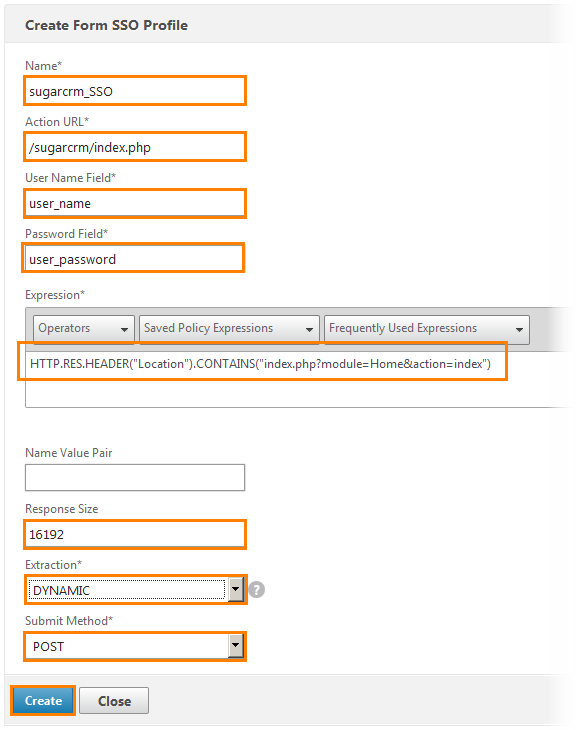
Открывается окно настройки профиля SSO:
1) Пишем название профиля – sugarcrm_SSO.
2) Прописываем URL-адрес для которого создается данный профиль.
3) Прописывается имя формы, содержащей логин.
4) Прописывается имя формы, содержащей пароль.
5) Прописываем выражение или операцию для данного профиля. Это то, что было скопировано.
6) Response Size ставим 16192. Это размер возврата.
7) Extraction выбираем Dynamic из выпадающего списка.
8) Submit Method выбираем POST. То есть отправлять POST сообщением.
Нажимаем Create.

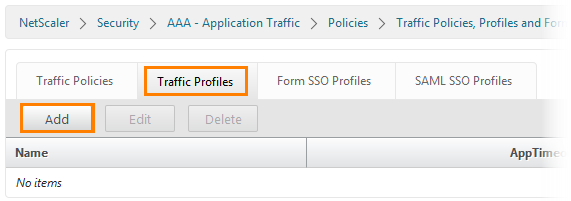
Далее открываем вкладку Traffic Profiles и нажимаем кнопку Add.

1) Задаем имя профилю.
2) Настраиваем тайм-аут (в данном случае 1 минута).
3) Включаем для данного профиля механизм SSO.
4) Выбираем созданный ранее SSO профиль.
И нажимаем кнопку Create.
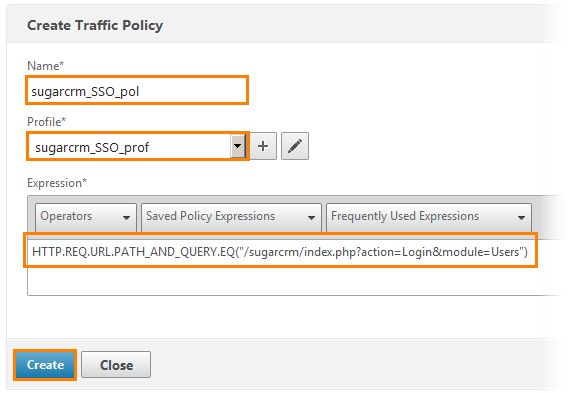
Переходим на вкладку Traffic Policies и нажимаем кнопку Add.

Здесь мы создаем условия, при которых будет выполняться SSO на основе формы.
1) Даем название sugarcrm_SSO_pol.
2) Выбираем из выпадающего списка созданный ранее профиль.
3) Выбираем выражение для которого, эта политика будет отрабатывать. HTTP.REQ.URL.PATH_AND_QUERY.EQ("/sugarcrm/index.php?action=Login&module=Users"). В это выражение мы добавляем адрес, который скопировали из Live HTTP header.
Нажимаем Create. Политики созданы и теперь их нужно применить.

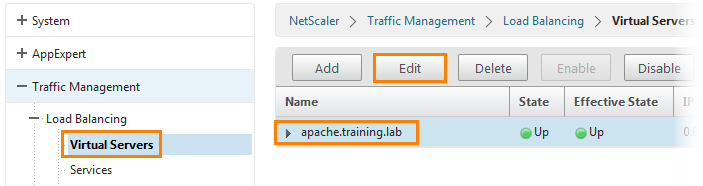
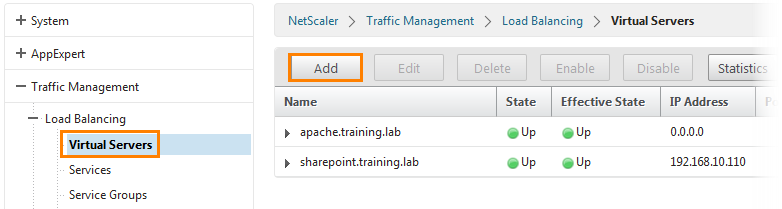
Переходим по вкладке Traffic Management -> Load Balancing -> Virtual Servers, выбираем работающий apache.training.lab и нажимаем кнопку Edit.
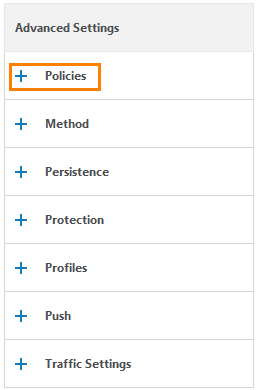
Откроется привычное окно конфигурации виртуального сервера. Нам нужна правая колонка Advanced Settings.

Выбираем Policies.

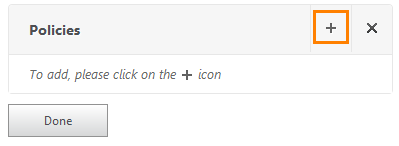
В открывшемся окне нажимаем кнопку «+».

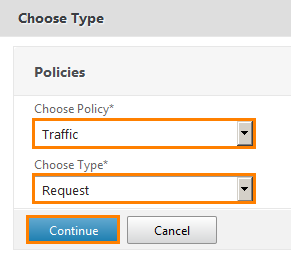
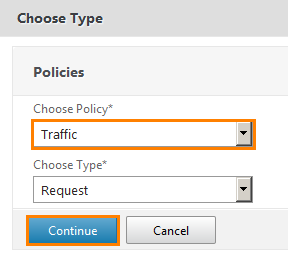
Выбираем политику Traffic и тип трафика Request. Жмем Continue.

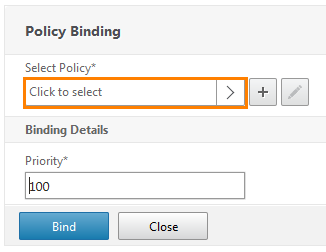
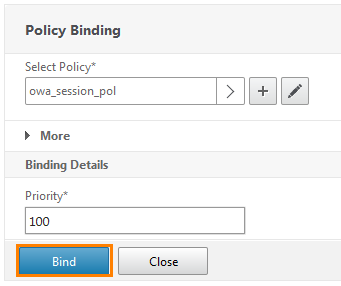
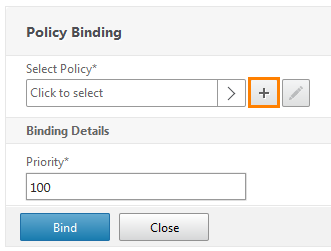
Открывается окно Policy Binding, где нужно выбрать политику. Открываем Select Policy.

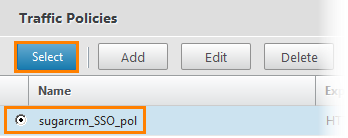
Выбираем созданную sugarcrm_SSO_pol и жмем кнопку Select.


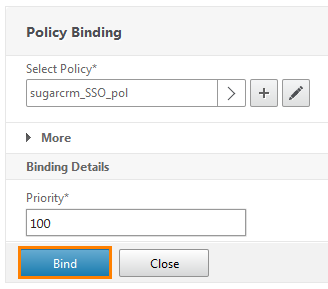
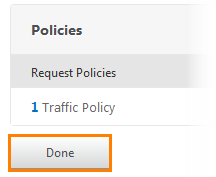
Убеждаемся, что политика выбрана. Нажимаем кнопки Bind и Done.
Политика применена, а значит механизм SSO должен заработать. Проверим.

Открываем 192.168.10.90 (я сделал вкладку).

Открывается знакомое окно. Вводим туда всю ту же учетную запись.

Выбираем Clientless Access.

Кликаем по ярлыку SugarCRM.

И автоматически попадаем в систему SugarCRM, минуя дополнительный ввод логина с паролем. Как видно это значительно удобнее, чем набирать одни и те же логины с паролем для каждого открываемого приложения.
Следующий метод аутентификации, который рассмотрим – это NTLM (NT Lan Manger). Протокол, разработанный компанией Microsoft для своих операционных систем. Самая последняя версия носит название NTLMv2 и используется вплоть до Windows 10. Метод аутентификации немного отличается от Form-Based, но тоже достаточно прост.
1) Клиент посылает запрос серверу, где сообщает, какие версии NTLM он поддерживает.
2) Сервер, получив запрос, выбирает наиболее защищенный протокол и отправляет клиенту ответ.
3) Клиент, получив ответ, понимает на каком диалекте (или версии протокола) общаться с сервером и посылает запрос NEGOTIATE_MESSAGE. То есть установление соседства.
4) Сервер, получив это сообщение, отправляет ему CHALLENGE_MESSAGE. Это случайная 8-ми байтовая последовательность.
5) Клиент получает эту последовательность и, при помощи своего пароля шифрует ее и затем посылает серверу ответ AUTHENTICATE_MESSAGE.
6) Сервер, получив ответ, производит ту же операцию шифрования последовательности, а затем сравнивает результаты. На основании данных результатов он разрешает или запрещает доступ.
Одним из известных веб-приложений, используемых NTLM протокол – это Microsoft Sharepoint. Данная виртуальная машина уже создана. Нужно только добавить ее на NetScaler.

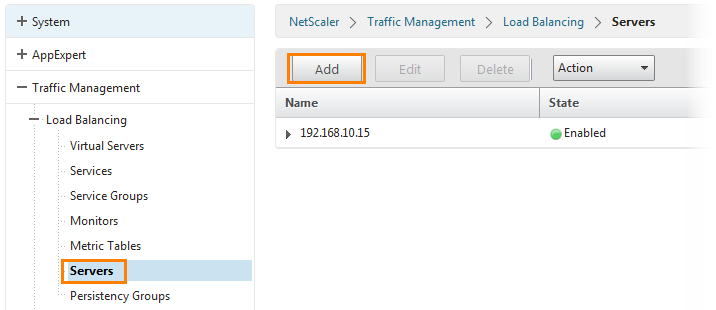
На главной странице NetScaler переходим по Traffic Management -> Load Balancing -> Servers и нажимаем кнопку Add.

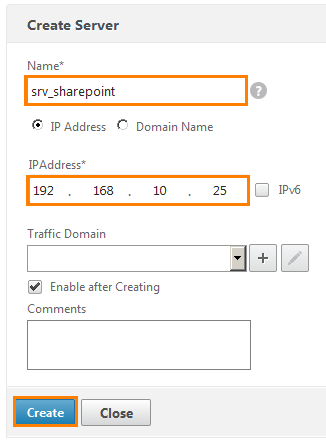
Пишем имя сервера srv_sharepoint и IP-адрес: 192.168.10.25 (адрес виртуальной машины). Нажимаем Create.

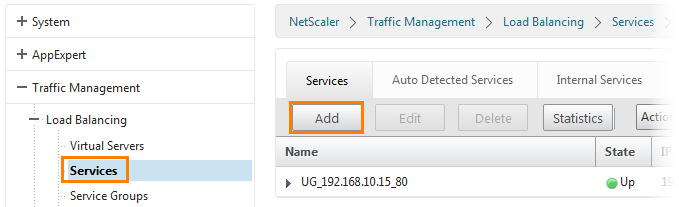
Далее переходим на вкладку Services и нажимаем кнопку Add.

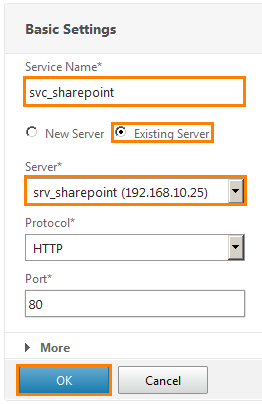
Открывается окно настройки сервиса. Пишем имя svc_sharepoint. Выбираем Existing Server (то есть уже существующий) и выбираем добавленный ранее srv_sharepoint. То есть мы выбираем сервис HTTP, работающем на 80 порту сервера, находящегося по адресу 192.168.10.25. Нажимаем OK.

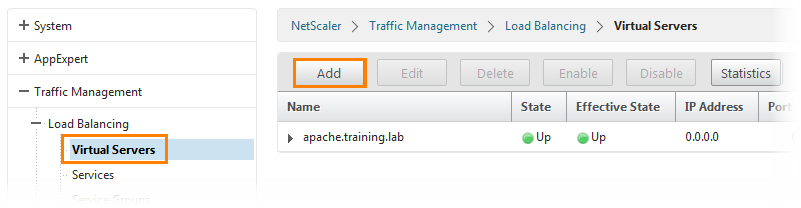
Следующим шагом требуется создать виртуальный сервер балансировки нагрузки для Sharepoint. Переходим на вкладку Virtual Servers и нажимаем кнопку Add.

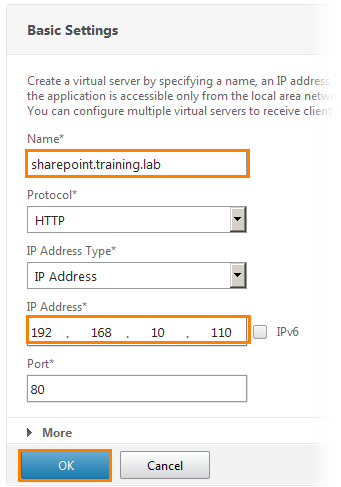
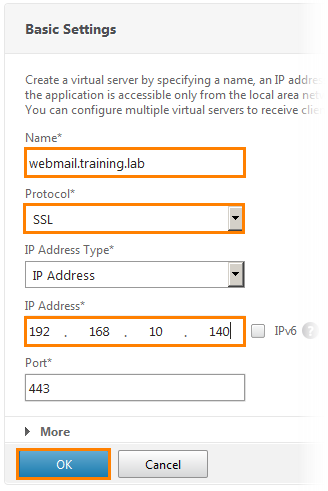
Открывается окно настройки. В поле имени пишем sharepoint.training.lab, протокол HTTP и IP-адрес: 192.168.10.110. После этого нажимаем OK.

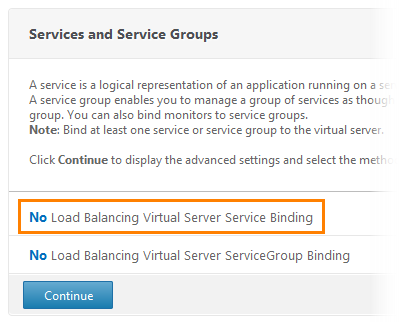
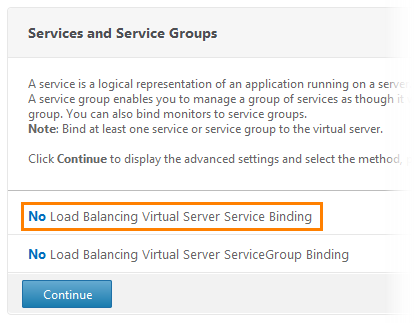
В следующем окне выходит сообщение о том, что не настроена балансировка. Кликаем по первой строке и попадаем в настройки сервиса.

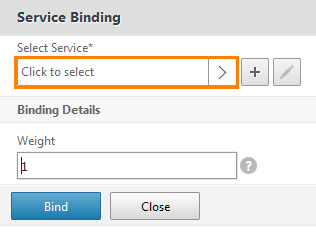
Кликаем по окну выбора сервиса.

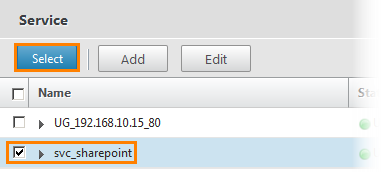
Открывается окно со списком доступных сервисов. Выбираем svc_sharepoint и жмем кнопку Select.

После этого возвращаемся к предыдущему окну и нажимаем кнопку Bind.

После этого выходит уведомляющее окно, указывающее, что присутствует 1 виртуальный сервер балансировки.
Сервис настроен и попробуем на него зайти.

Открываем браузер и переходим по доменному имени.

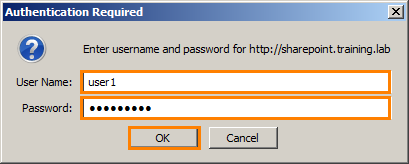
Он сразу выдаст окно аутентификации. И если ввести пароль, то попадем на главную страницу. Заметьте, что сейчас мы заходи на него напрямую. Однако, нам нужно заходить на него через Unified Gateway.
До текущего момента мы настроили его на NetScaler. Добавим его на Unified Gateway.

Открываем UG.

Выбираем настроенный ug1.

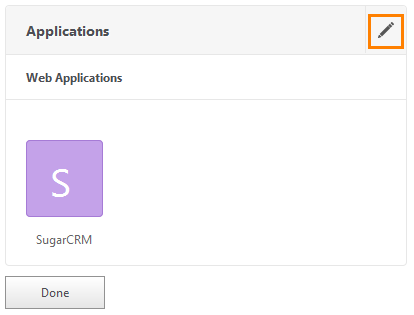
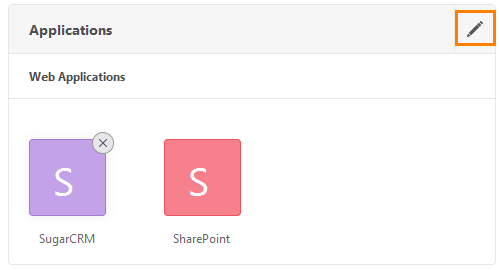
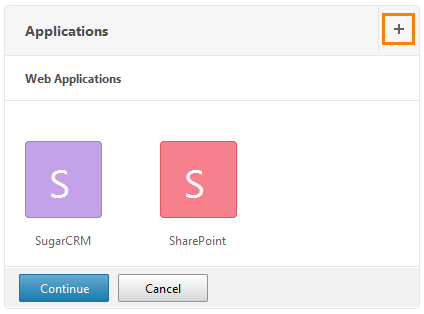
И в окне приложения нажимаем на кнопку с карандашом (что означает edit).

После этого карандаш сменяется на «+» нажимаем на него.

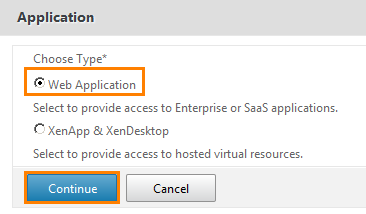
Выбираем WEB Application.

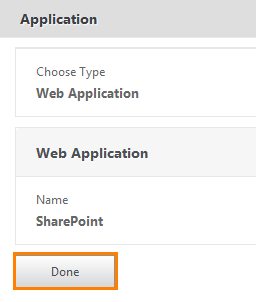
Даем имя приложению и определяем тип, как Clientless Access.

Прописываем URL-адрес до данного сервиса и жмем Continue.

Появляется итоговое окно. Нажимаем Done.


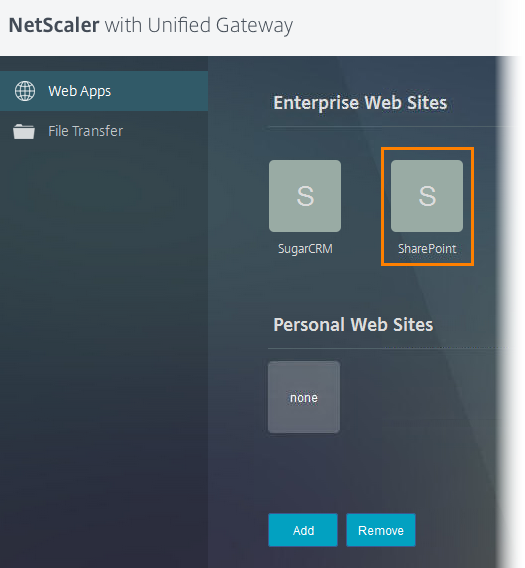
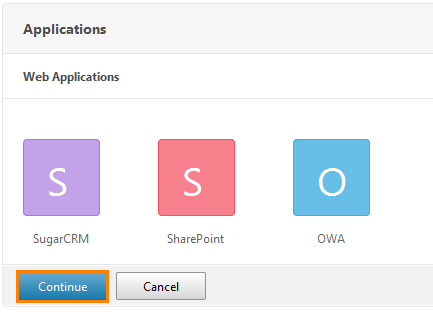
После этого видим приложение SharePoint в списке рядом с созданным ранее SugarCRM. Проверим его наличие, войдя под пользовательской учеткой.

Открываем UG.

Вводим учетные данные.

Выбираем Clientless Access.

Видим, что приложение действительно появилось. Если нажать на него, то он сразу выдаст окно аутентификации.

Нас это не устраивает, и мы возвращаемся к настройкам SSO для протокола NTLMv2.

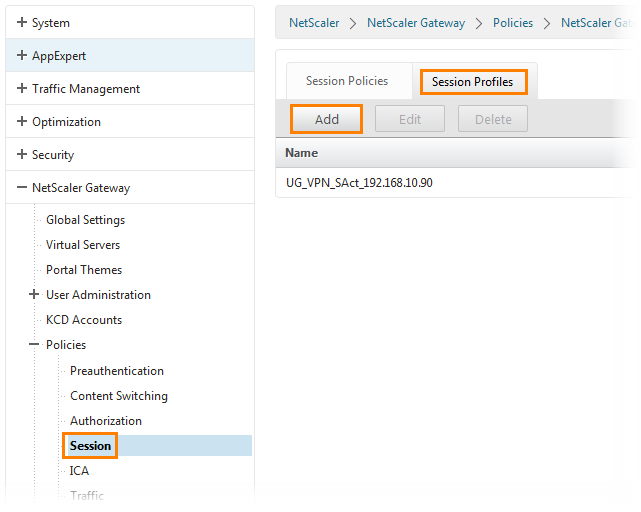
Возвращаемся к NetScaler. Переходим по NetScaler Gateway -> Policies -> Session. Далее на вкладку Session Profiles и нажимаем кнопку Add.

Создаем новый профиль с именем SSO_NTLM_Sharepoint.

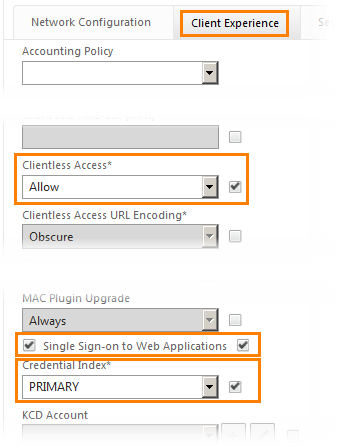
Выбираем вкладку Client Experience. Из выпадающего списка Clientless Access выбираем Allow, ставим галку на SSO для веб-приложений.

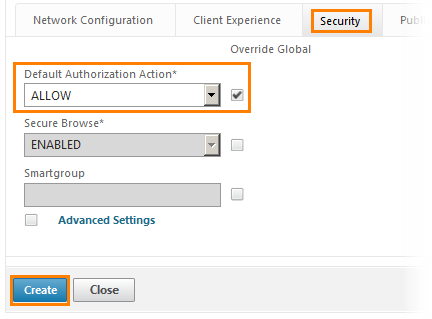
Переходим на вкладку Security и выбираем стандартное действие для авторизации, как Allow (то есть разрешить). В конце жмем кнопку Create.
Теперь нужно создать политику для сессии.

Для этого переходим на вкладку Session Policies и нажимаем кнопку Add.

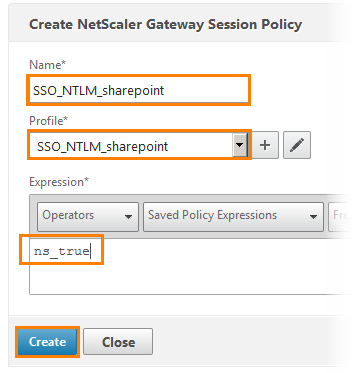
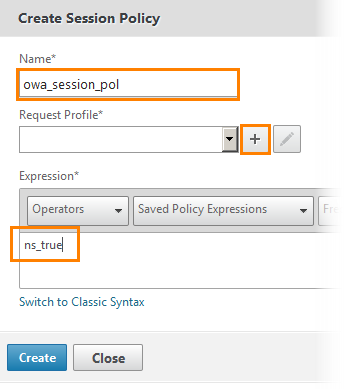
Даем имя политике SSO_NTLM_sharepoint. Из выпадающего списка выбираем созданный ранее профиль. И прописываем выражение ns_true.
Теперь нужно привязать созданную политику к Unified Gateway.

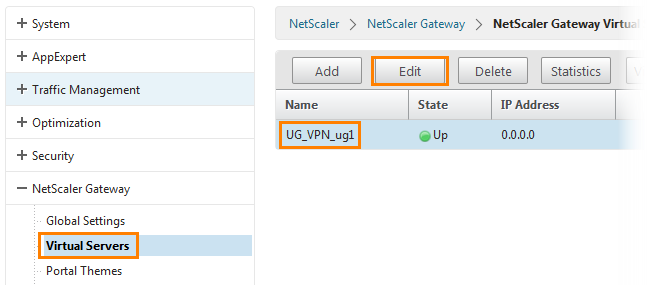
Переходим на NetScaler Gateway -> Virtual Servers и отредактируем существующий UG_VPN_ug1.

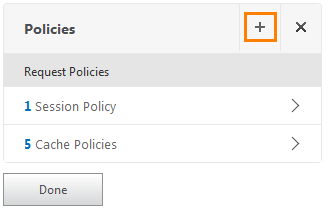
Нажимаем на «+».

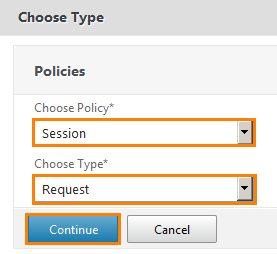
Определяем новую политику, как Session и тип Request (то есть запросы).

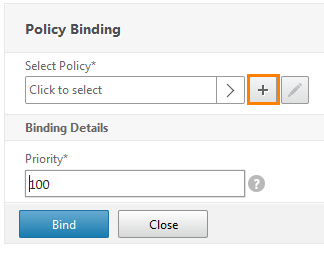
Нажимаем кнопку Add Binding, чтобы привязать Session Policy.

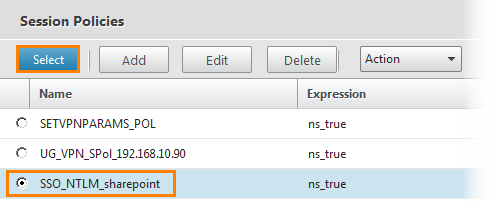
Открывается окно Policy Binding. Нажимаем на выпадающий список.

И выбираем созданный ранее SSO_NTLM_sharepoint.


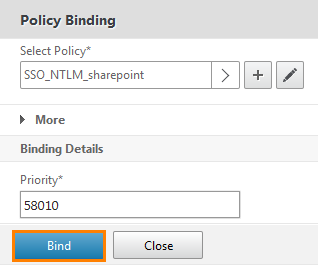
После этого привязываем их, нажав кнопку Bind, и закрываем окно.

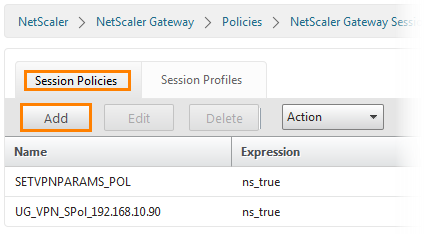
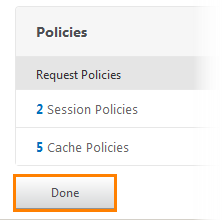
После этого видим, что теперь две Session Policies.
Попробуем теперь войти под пользователем.




Нажимаем на ярлык SharePoint.

И автоматически попадаем на страницу с SharePoint. Заметьте, что в адресной строке прописан ug1.training.lab. Таким образом Unified Gateway прокинул до приложения, не запрашивая повторно логин с паролем. для аутентификации. Таким образом мы настроили SSO для работы с протоколом NTLMv2.
Следующий сервис, который мы настроим, будет Outlook Web Access или OWA. Один из самых популярных корпоративных веб-клиентов для доступа к почтовому серверу. Поэтому обязательно его добавим. Настраивается он немного дольше, чем предыдущие, но тоже достаточно просто.
Для начала добавим виртуальный сервер с Exchange, на который будет ссылать OWA-приложение.

Переходим по Traffic Management -> Load Balancing -> Servers и нажимаем кнопку Add.

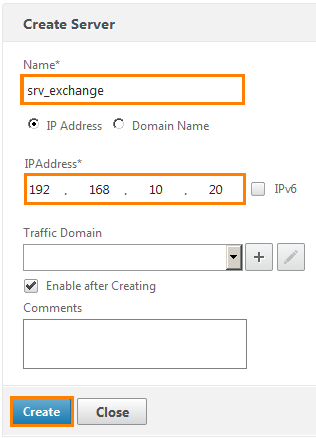
Открывается окно настройки сервера. В поле Name пишем srv_exchange и ниже прописываем IP-адрес сервера: 192.168.10.20 и нажимаем Create.
Далее нужно добавить службу, которая будет реагировать на состояние Exchange-сервера. Она нужна для работы OWA-приложения.

Переходим по Traffic Management -> Load Balancing -> Monitors и нажимаем кнопку Add.

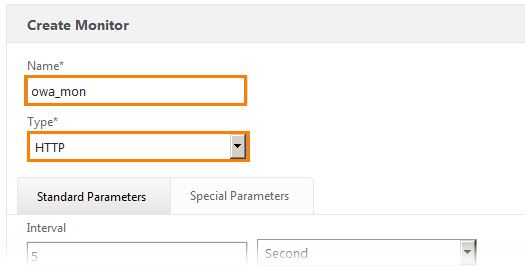
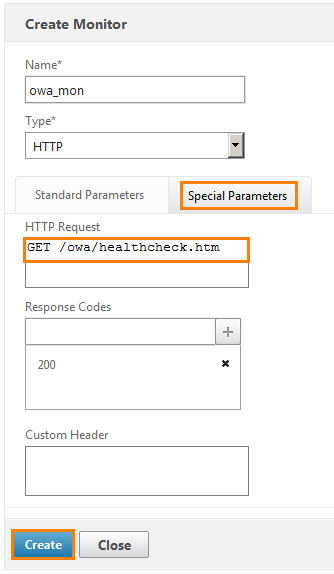
Попадаем в окно настройки, где прописываем имя и из выпадающего списка выбираем протокол HTTP.
Далее скроллим вниз

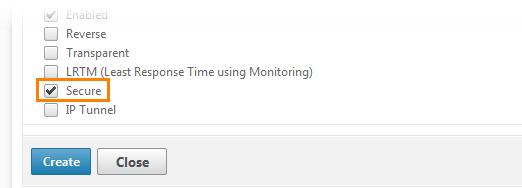
Ставим галку около Secure, но не нажимаем Create!

Возвращаемся вверх и переходим на вкладку Special Parameters. Сюда прописываем HTTP-запрос «GET /owa/healthcheck.htm». И внизу оставляем код 200. То есть, при запросе данной страницы, ответ должен прийти с кодом 200 (то есть OK). Нажимаем Create.
Далее нужно создать load-balancing сервис для сервера Exchange.

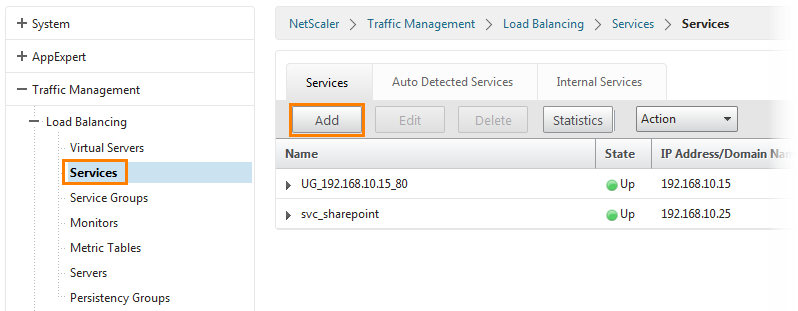
Переходим по Traffic Management -> Load Balancing -> Services и нажимаем кнопку Add.

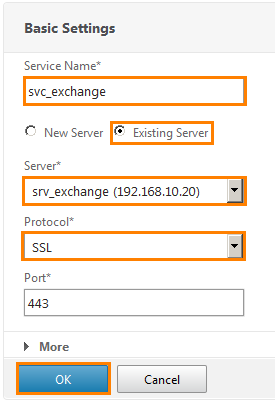
Прописываем имя сервиса. Выбираем существующий сервер (Existing Server) и из выпадающих списков выбираем добавленный ранее сервер и протокол SSL. Нажимаем OK.

На вкладке Monitors видим, что уже работает один сервис. Нажимаем на нее.

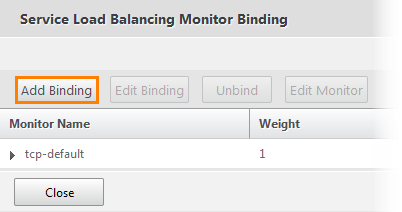
Видим, что уже работает сервис tcp-default. Добавим еще один, нажав кнопку Add Binding.

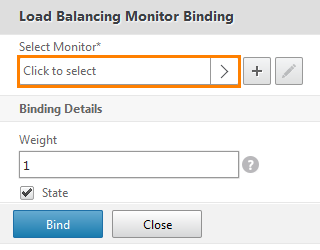
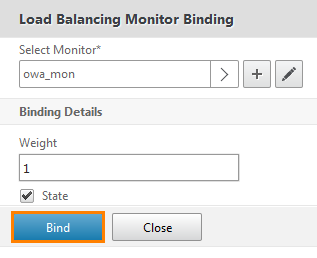
Открывается окно настроек. Нажимаем на вкладку Select Monitor.

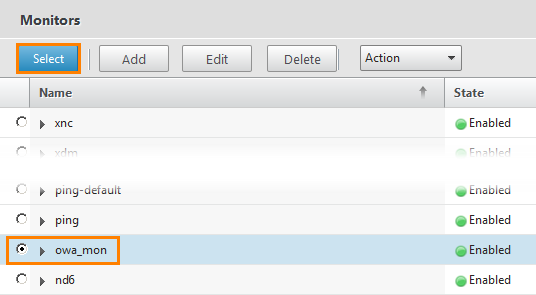
Выбираем созданный ранее owa_mon и жмем кнопку Select.

Привязываем кнопкой Bind.

Убеждаемся, что сервис привязан и жмем Close.
Теперь нужно создать виртуальный сервер балансировки для Exchange сервера.

Переходим по Traffic Management -> Load Balancing -> Virtual Servers и нажимаем кнопку Add.

Попадаем в окно настройки. Прописываем имя сервера, выбираем из выпадающего списка протокол SSL и IP-адрес: 192.168.10.140. Нажимаем OK.

На вкладке Services and Service Groups, видим, что нет привязки ни к одному сервису. Кликаем по данной строке.

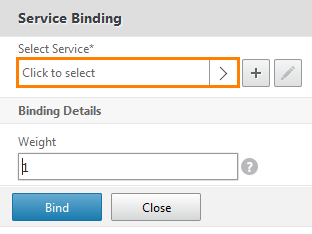
Открывается окно привязки сервиса. Нажимаем на Select Service.

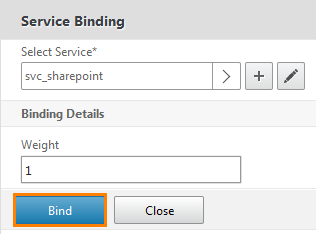
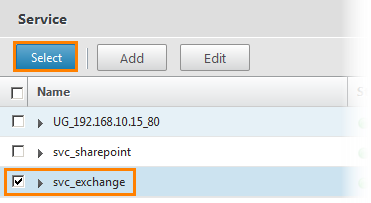
Выбираем svc_exchange.

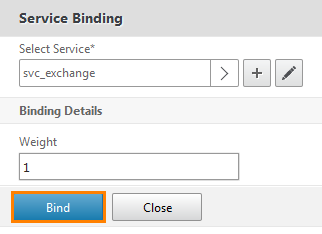
Нажимаем Bind.

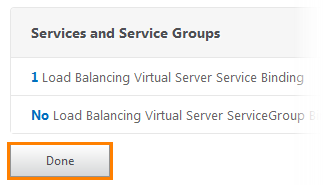
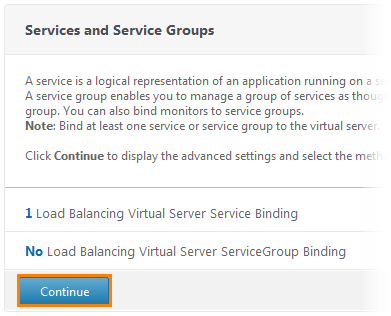
И Continue.
Теперь нужно добавить SSL сертификат на виртуальный сервер.

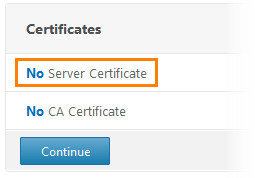
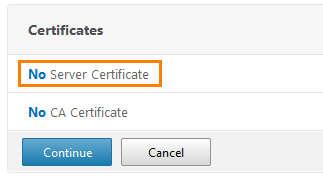
Переходим на вкладку Certificates и нажимаем на строку «No Server Certificate».

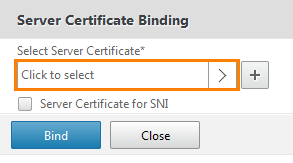
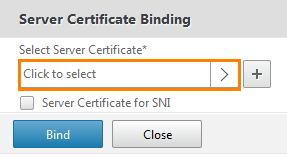
Нажимаем на Select Server Certificate.

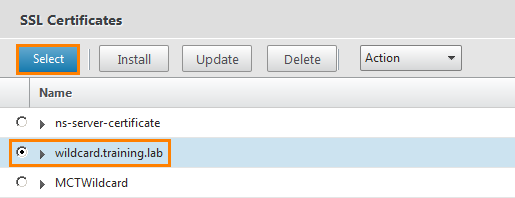
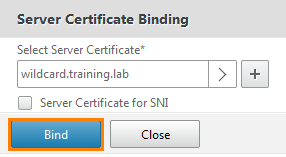
Выбираем существующий ранее wildcard.training.lab.

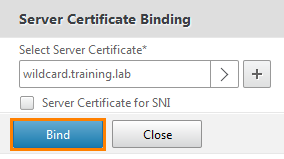
Убеждаемся, что сертификат выбран и нажимаем кнопку Bind.

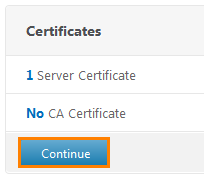
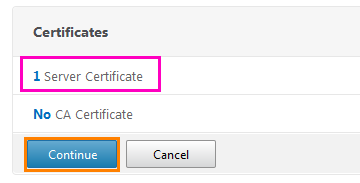
Появляется окно, показывающее, что сервер сертификатов добавлен. Нажимаем Continue.
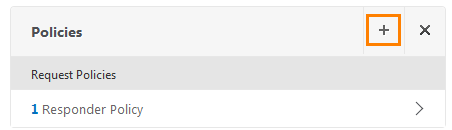
Следующее, что нужно сделать – это настроить политики виртуального сервера.

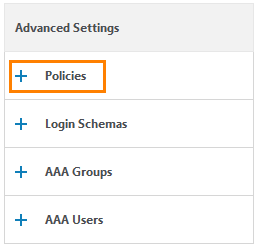
На вкладке Advanced Settings выбираем Policies.

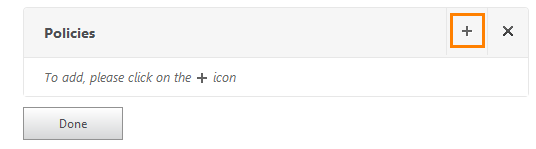
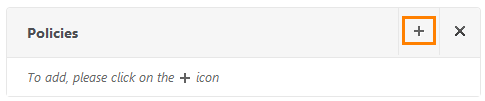
Открывается пустое окно. Жмем «+».

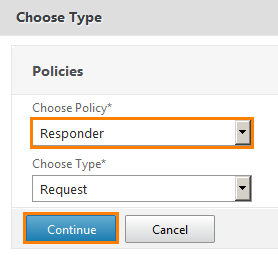
Из выпадающего списка выбираем Responder (то есть ответ) и нажимаем Continue.

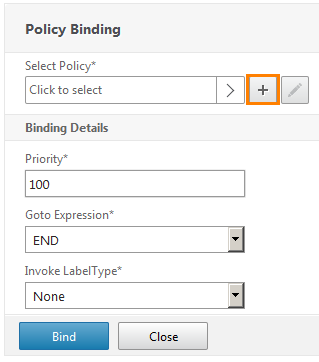
Теперь привяжем эту политику. Нажимаем кнопку «+», чтобы создать действие для данной политики.

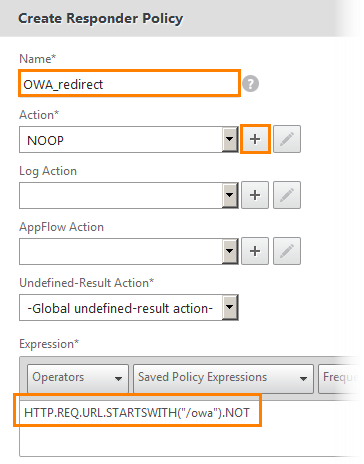
Прописываем имя и выражение для нее «HTTP.REQ.URL.STARTSWITH(“/owa”).NOT». То есть для запроса, начинающегося не со страницы «/owa» Жмем кнопку «+», чтобы добавить следующее действие.

Пишем то же самое имя и выбираем из выпадающего списка Redirect (то есть перенаправить). И ниже выражение “/owa”. То есть данная политика будет перенаправлять запросы на данную страницу. Нажимаем Create.

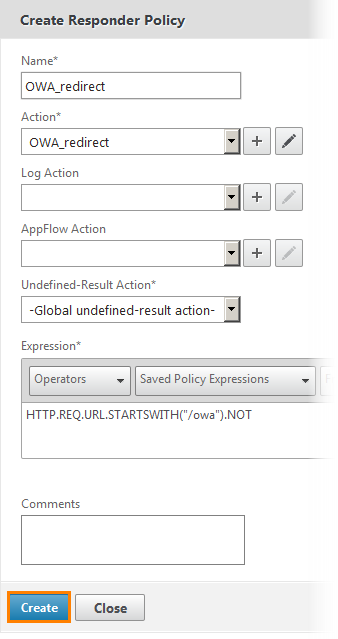
В итоге показывается окно всех настроек политики. То есть для всех запросов, начинающихся не с «/owa» перенаправлять на эту страницу. Нажимаем Create.

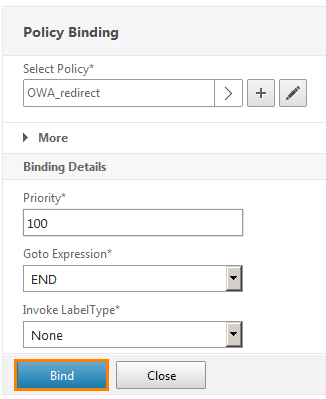
И привязываем эту политику кнопкой Bind.

Теперь нужно добавить виртуальный сервер AAA (Authentication, Authorization, Accounting) для настройки SSO.
Переходим по Security -> AAA – Application Traffic -> Virtual Servers и нажимаем кнопку Add.

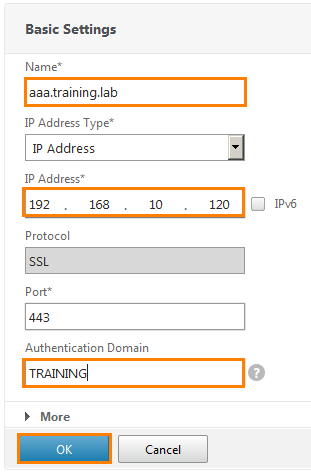
Прописываем имя, IP-адрес и домен аутентификации (то есть все, кто относятся к домену TRAINING). Нажимаем OK.
Далее следует аналогичная настройка сертификата.






Не будем использовать продвинутые политики и нажимаем Continue.

Настроим основную политику аутентификации.

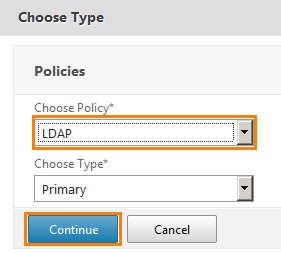
Выбираем протокол LDAP и жмем Continue.

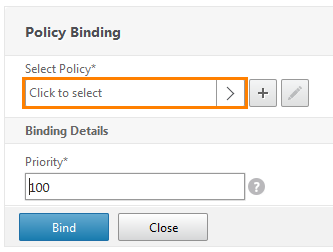
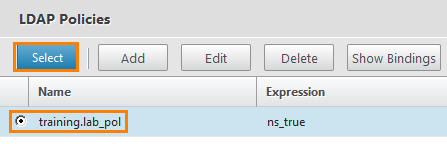
Теперь нужно привязать политику. Жмем Select Policy.

И выбираем созданную ранее training.lab_pool.

Жмем Bind.

На правой стороне меню находим окно Advanced Settings и выбираем оттуда Policies.

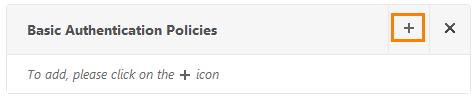
Открывается пустое окно, в которое можно добавить новую политику. Жмем «+».

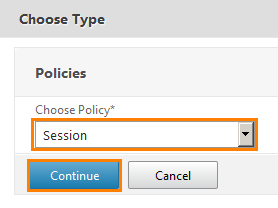
Выбираем политику для Session.

Создаем нужную политику.

Задаем имя и записываем выражение «ns true». После жмем «+», чтобы добавить действие к этой политике.

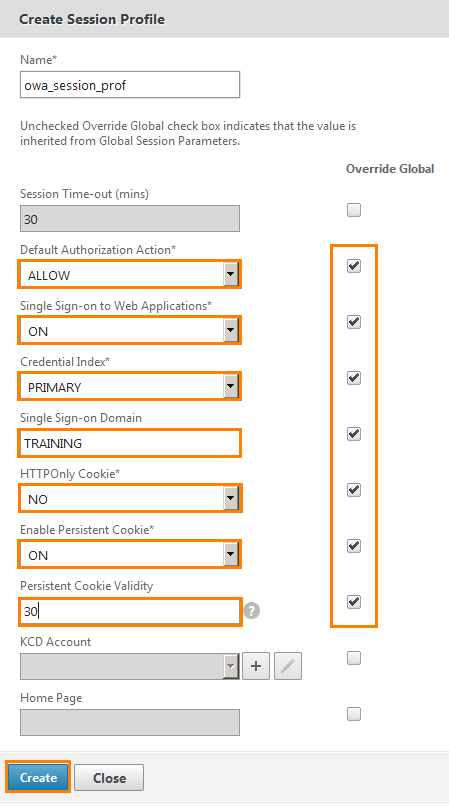
В правилах авторизации определяем, как ALLOW (то есть разрешить). Включаем SSO, определяем домен, Cookie и задаем валидность. Не забываем поставить напротив настраиваемых полей галки, чтобы определить эти параметры глобально и создаем кнопкой Create.

Появляется итоговое окно, где также жмем Create.

Возвращаемся к начальному окну и убеждаемся, что ранее созданная политика прикрепилась. Объединяем получившееся кнопкой Bind.

Не забываем сохранить на NetScaler конфигурацию.
Теперь настроим аутентификацию на webmail.training.lab.

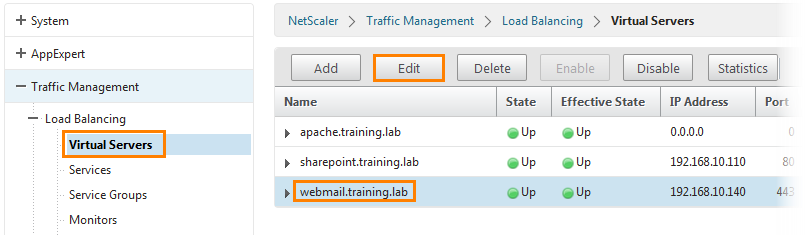
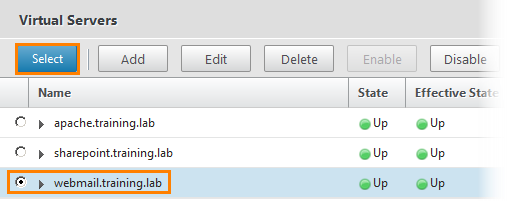
Переходим по Traffic Management -> Load Balancing -> Virtual Servers, выбираем сервер и отредактируем его, нажав кнопку Edit.

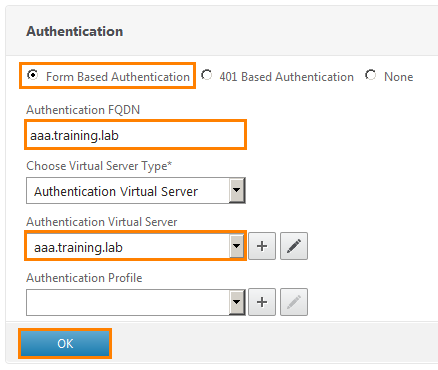
Выбираем Authentication.

Выбираем Form Based Authentication, задаем ему имя, тип виртуального сервера и из выпадающего списка выбираем добавленный ранее.

У нас уже есть одна политика. Но нам еще надо добавить политики для входа (log on) и выхода (log of) из системы. Жмем «+».

В открывшемся окне выбираем Traffic.

Теперь нужно создать политику и привязать ее.

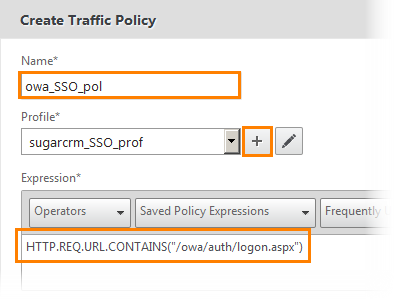
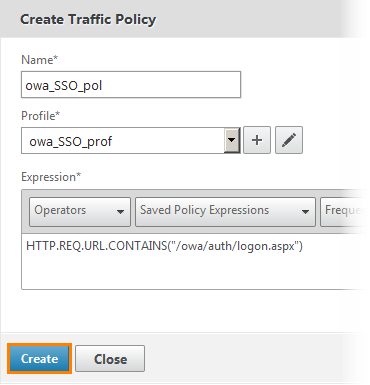
Даем имя политике и задаем выражение «HTTP.REQ.URL.CONTAINS("/owa/auth/logon.aspx")». После нажимаем «+», чтобы создать профиль.

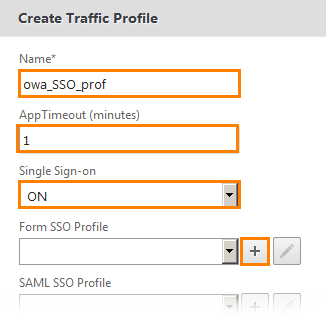
Задаем имя, определяем тайм-аут в минутах и включаем SSO. Дальше нужно определить форму, для которой SSO будет отрабатывать. Нажимаем «+» напротив Form SSO Profile.

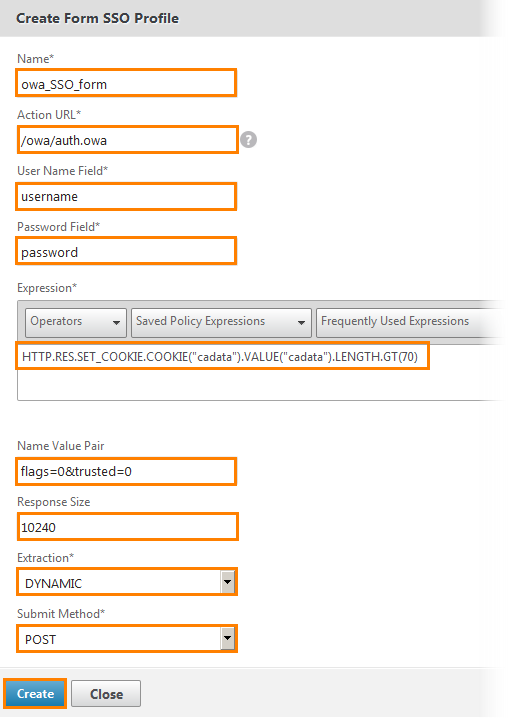
Открывается окно настройки SSO формы. Задаем имя, URL действия, формы логина с паролем, выражение и прочие атрибуты. По сути вдаваться в подробности нет смысла, так как это стандартные параметры аутентификации и для настройки OWA-приложения они одинаковы. Нажимаем Create.

Возвращаемся к предыдущему окну политики трафика и нажимаем Create.

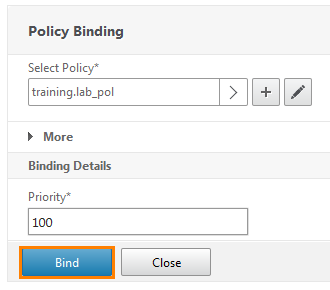
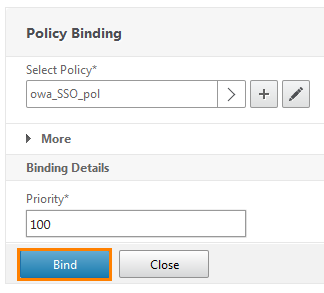
Попадаем в окно привязывания политики и убеждаемся, что в поле Select Policy, она действительно выбрана. После жмем Bind.
Теперь у нас создана и привязана политика для входа или log on. Осталось создать для выхода или log off.

Создаем еще одну политику, нажав кнопку с «+».

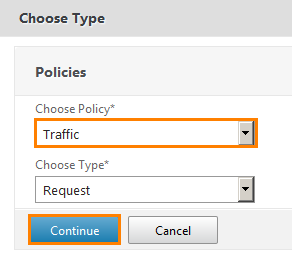
Выбираем политику для трафика и жмем Continue.

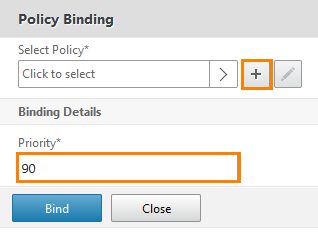
Добавляем новую привязку.

Добавляем новую политику, перед этим выставив приоритет 90 (приоритет предыдущей был 100) и нажимаем «+».

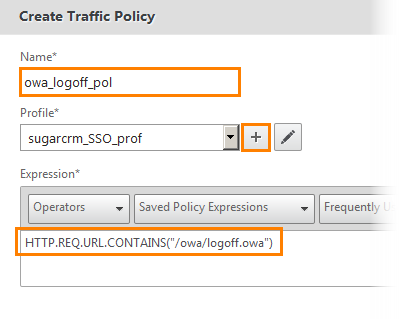
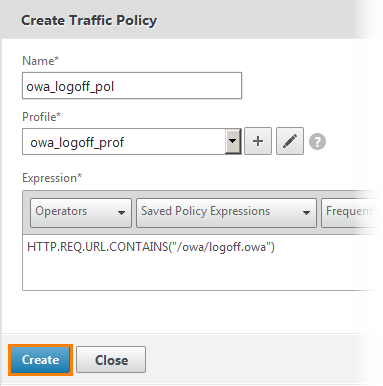
Открывается окно создания политики трафика. Задаем имя и прописываем выражение «HTTP.REQ.URL.CONTAINS(“/owa/logoff.owa”)». Теперь создадим профиль, нажав кнопку с «+».

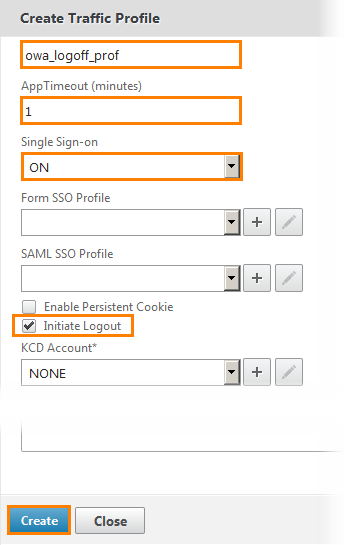
Даем имя политике, указываем тайм-аут в минутах, включаем SSO и ставим галку напротив Initiate Logout (то есть инициировать выход). Жмем Create.

Возвращаемся к предыдущему окну. Убеждаемся, что профиль выбран и жмем Create.

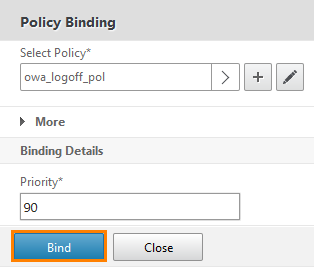
В окне привязки политики видим, что выбрана верная политика и связываем кнопкой Bind.

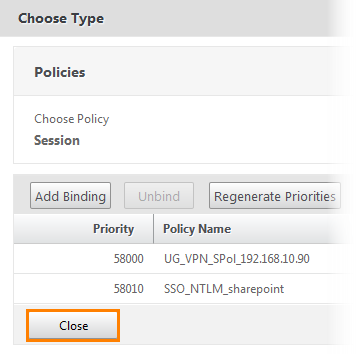
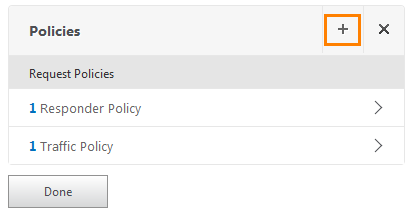
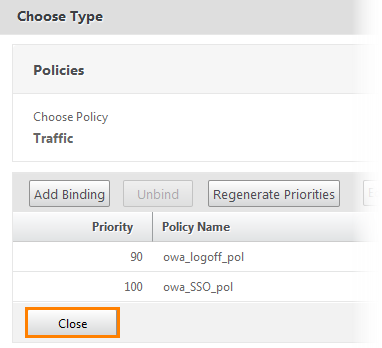
Открывается окно со списком политик. Жмем Close.

И Done.
Сохраняем конфигурацию на NetScaler.
Теперь, когда все требуемые параметры и политики настроены, добавим само приложение на Unified Gateway.

Переходим к Unified Gateway.

Выбираем ug1.

Переходим в режим редактирования, нажав кнопку с карандашом.

И добавим новое приложение.

Выбираем WEB Application.

Задаем имя. Но в окне Application Type выбираем не «Clientless Access», а «Preconfigured application on this NetScaler». Далее прописываем URL-адрес сервиса. И выбираем виртуальный сервер.

Выбираем его и в последующих окнах жмем Continue и Done.


Приложение добавлено. Теперь проверим, зайдя под учетной записью пользователя на UG.



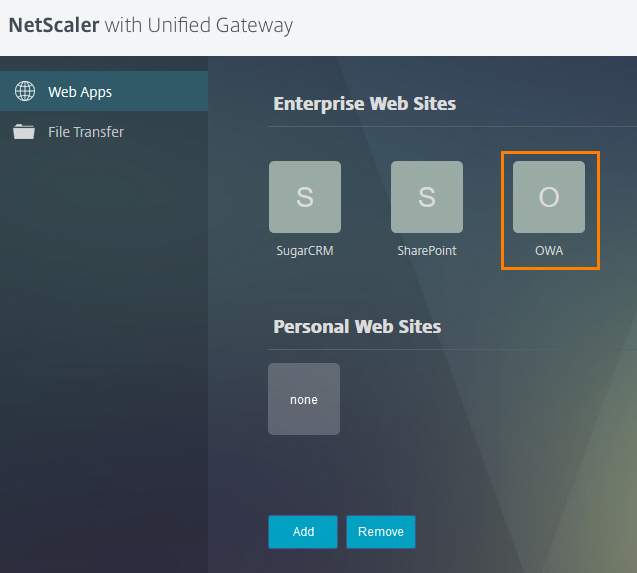
Видим появившееся приложение и кликаем по нему.

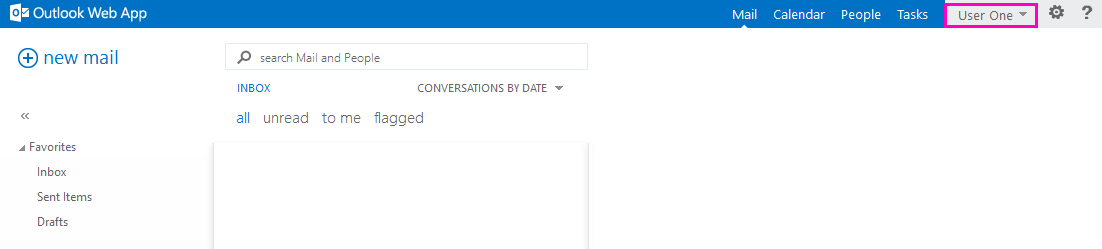
И без дополнительных окон авторизации попадаем в почту или Outlook Web App.
Таким образом мы настроили доступ в корпоративную почту через Unified Gateway с использованием механизма SSO. То есть введя один раз логин с паролем.
Однако, некоторые могут возразить, что это не безопасно и, заполучив логин с паролем, можно получить доступ к ресурсам пользователя. Для таких случаев предусмотрена мультифакторная авторизация. Когда для входа запрашивается не один, а несколько паролей.
В следующем примере разберем, каким образом настроить двухфакторную аутентификацию (или dual-factor). В качестве второго метода выберем аутентификацию через RADIUS-сервер.
RADIUS – это протокол, относящийся к группе AAA. Он позволяет произвести аутентификацию пользователя (проверить подлинность учетки), авторизацию (проверить права на определенные объекты) и вести учет совершенных действий (то есть аудит действий пользователя).
Нас больше интересует именно аутентификация:
1) Клиент отправляет запрос, в котором содержатся отправляемые данные (логин и пароль).
2) Сервер, получив эти данные, сверяет их и отправляет ответ. Вариантов ответа может быть 3:
- Accept-Accept. Это значит, что пользователь успешно аутентифицирован и может быть допущен к требуемому ресурсу.
- Accept-Reject. Означает, что запрос не верный. Этот ответ может быть возвращен клиенту по множеству причин (некорректный запрос, неправильный логин и/или пароль и прочее). Поэтому на сервере можно настроить отправку с данным типом ответа текстовое сообщение, с указанием того, что было передано не верно (но это не обязательно).
- Access-Challenge. Данный ответ может быть возвращен клиенту, когда требуется получить от него дополнительную информацию (ввести дополнительный пароль или ключевую фразу). Такое можно встретить, при попытке входа в личный кабинет банка. Сервер обязательно запросит ввода дополнительного кода, который отправляется на номер телефона, привязанного к этой учетке.
- Переходим к настройкам Unified Gateway и настроим использование RADIUS-сервера, в качестве второго метода аутентификации.

В меню NetScaler выбираем Unified Gateway.

Выбираем ug1.

На панели аутентификации нажимаем на кнопку с карандашом.

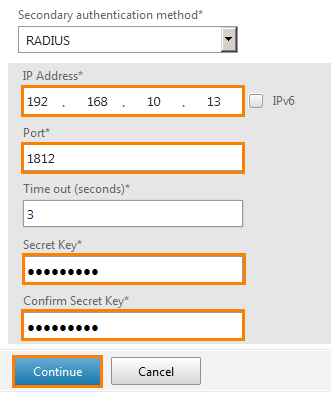
Открывается ранее настроенное окно, где из выпадающего списка Secondary authentication method выбираем RADIUS.

И вводим параметры RADIUS-сервера. Его IP-адрес, порт, тайм-аут в секундах (обычно 3 секунд вполне достаточно, при исправно работающем канале) и секретный ключ, который нужно будет вводить, при входе на UG. В рамках лабораторной работы выберем ключ Citrix456. В реальной среде выбирайте ключ посложнее. После нажимаем Continue и Done.
Второй метод аутентификации добавлен и теперь проверим его работу.

Открываем Unified Gateway.

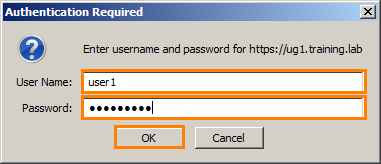
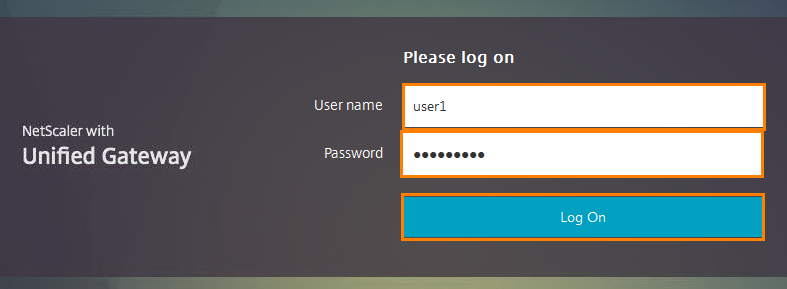
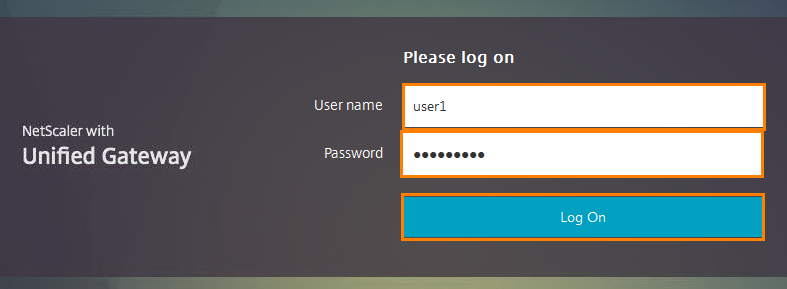
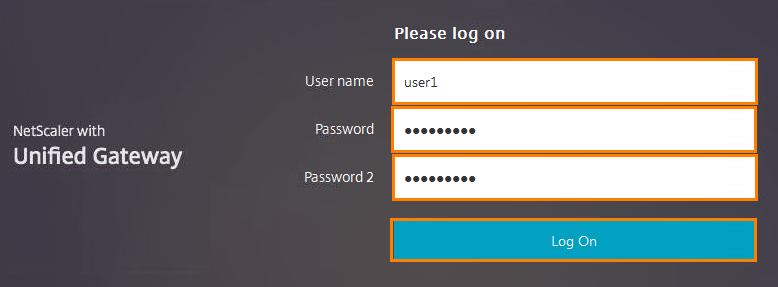
И видим, что появилось второе поле для ввода пароля. Вводим туда учетные данные (user1/Citrix123/Citrix456) и нажимаем Log On.

Видим привычное окно, а значит настройка выполнена успешно. Таким образом мы настроили мультифакторную аутентификацию на нашем Unified Gateway, тем самым повысив безопасность.
Последнее, что мы затронем в рамках данной статьи – это nFactor аутентификация. Данный тип аутентификации был придуман компанией Citrix и интегрирован на их платформы. Это очень гибкий и надежный метод. Поэтому я не могу обойти его стороной.
Так как NS_VPX_1, расположенный по адресу 192.168.10.50 (NetScaler, на котором поднят Unified Gateway) уже сконфигурирован и настроен, то воспользуемся другим. Вдобавок ко всему, настройка nFactor аутентификации будет выполняться не в графической среде, а при помощи консоли.

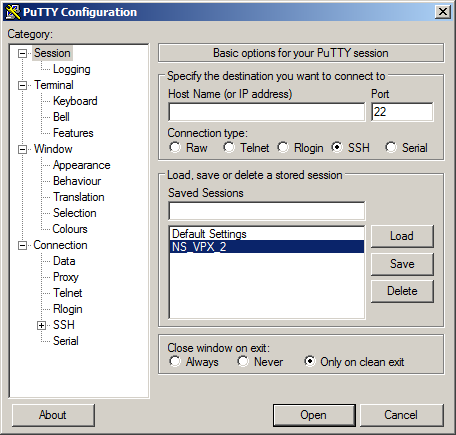
Открываем программу Putty (можно и другой терминал). У меня он уже в закладках под именем NS_VPX_2 (находится по адресу 192.168.10.55). Открываю его.
Изначально он попросит ввести логин с паролем. Вводим стандартный nsroot/nsroot.
Попадаем в консоль NetScaler. Теперь нужно создать AAA-сервер, настроить его и привязать к нему доменный сертификат. Вводим команду:
add authentication vserver security.training.lab SSL 192.168.10.125 443 –AuthenticationDomain training.labТо есть, добавить аутентифицирующий виртуальный сервер security.training.lab по протоколу SSL, расположенному по адресу 192.168.10.125, порт 443 и домен аутентификации training.lab.
Теперь нужно привязать сертификат к данному серверу. Вводим:
bind ssl vserver security.training.lab –certKeyName wildcard.training.labПривязать к виртуальному серверу security.training.lab сертификат wildcard.training.lab.
И добавим политику аутентификации командой:
add authentication Policy training.lab_ldap –rule true -action ad.training.labДобавляем политику аутентификации с именем training.lab_ldap и действие на аутентификацию через доменный контроллер ad.training.lab.
Следующее, что требуется сделать – это создать схему аутентификации и и политику, которые нужно привязать. Вводим следующее:
add authentication loginSchema nfactor1 –authenticationSchema nfactorauth.xml –userCredentialIndex 1 –passwordCredentialIndex 2Добавляем схему, указываем XML-файл, в котором она будет записана и указываем параметры записи (формы для логина и пароля).
Теперь связываем политику с созданной схемой:
add authentication loginSchemaPolicy nfactor1 –rule true –action nfactor1Также создаем схему для пропуска:
add authentication loginSchema nfactor2 –authenticationSchema noschema
add authentication policyLabel nfactor_label –loginSchema nfactor2Далее нужно создать политики и аутентификацию для LDAP и RADIUS-сервера для мультифакторной аутентификации. Добавляем аутентификацию через RADIUS-сервер:
add authentication radiusAction radius_act –serverIP 192.168.10.13 –radKey Citrix456Определяем метод аутентификации через RADIUS, задаем IP-адрес и ключ (или пароль).
add authentication policy radius –rule true –action radius_actДобавляем политику и привязываем к созданному выше методу.
Теперь нужно привязать схему к аутентифицирующему виртуальному серверу. Пишем следующую команду:
bind authentication vserver security.training.lab –policy nfactor1 –priority 1 –gotoPriorityExpression ENDТо есть привязать к виртуальному серверу security.training.lab политику nfactor1 и задать приоритет.
И привязываем обе созданные политики аутентификации к виртуальному AAA-серверу:
bind authentication vserver security.training.lab –policy training.lab_ldap –priority 1 –nextFactor nfactor_label –gotoPriorityExpression next
bind authentication policyLabel nfactor_label –policyName radius –priority 2 –gotoPriorityExpression endТо есть с приоритетом 1 выполняется политика аутентификации через LDAP-сервер и дальше, с приоритетом 2, выполняется политика аутентификации через RADIUS-сервер. Параметр end в конце указывает, что действие заканчивается. То есть эти 2 политики должны отрабатывать вместе.
И в конечном итоге активируем аутентификацию для виртуального сервера:
set lb vserver nfactor.training.lab –authenticationHost security.training.lab –Authentication ONДля виртуального сервера nfactor.training.lab указываем аутентифицирующий хост security.training.lab и включаем аутентификацию.
После сохраняем конфигурацию:
save configНа этом настройка закончена. Проверим работу.

Открываем указанный сервер.

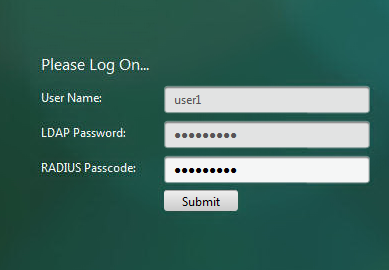
И нас перекидывает на виртуальный AAA-сервер, с содержимым из XML-схемы. То есть с формой для ввода логина и двумя формами для ввода пароля.

И после правильно введенных данных, выходит следующее сообщение.
Таким образом мы развернули nFactor с использованием протоколов LDAP и RADIUS. А после протестировали, как виртуальный AAA-сервер аутентифицирует пользователей.
Подведем итоги. В рамках данной статьи, мы разобрали продукт Citrix NetScaler, настроили его, при помощи WEB-интерфейса и консольного интерфейса. Научились поднимать платформу Unified Gateway, добавлять к ней приложения, создавать политики, конфигурировать их и привязывать к какому-либо сервису. Плюс ко всему разобрались в методах аутентификации, отличие мультифакторной аутентификации от обычной.
Старался описать все максимально и доходчиво, из-за чего статья немного выросла в объемах. Надеюсь, что она оказалась полезной и пригодится, при дальнейших настройках. Если появились вопросы, смело задавайте в комментариях. Спасибо за прочтение и жду на следующих выпусках!


mrbaranovskyi
Будут ли статьи по развертыванию XenDesktop и Storefront? Спасибо!
solid_93 Автор
Возможно. Но уже позже.