
Предлагаем вашему вниманию коллекцию полезных CSS-сниппетов, в которых вы можете разобраться за 30 секунд, а то и быстрее.
Clearfix
Позволяет элементу автоматически применять clear к своим дочерним элементам.
Примечание: полезно только в том случае, если вы всё ещё используете float при создании макетов. Рассмотрите возможность перейти на более современные подходы с применением flexbox или сетки.
HTML
<div class="clearfix">
<div class="floated">float a</div>
<div class="floated">float b</div>
<div class="floated">float c</div>
</div>CSS
.clearfix::after {
content: "";
display: block;
clear: both;
}
.floated {
float: left;
}Пример

Объяснение
.clearfix::afterопределяет псевдоэлемент.content: ''позволяет псевдоэлементу влиять на макет.clear: bothозначает, что в рамках одного блочного отформатированного контекста левая, или правая, или обе стороны элемента не могут примыкать к элементам, к которым ранее применено float.
Поддержка в браузерах
99+ %
Подводных камней нет.
Постоянное соотношение ширины к высоте
Если у элемента изменяется ширина, то и высота динамически меняется пропорционально, с заданным коэффициентом (то есть отношение ширины к высоте остаётся неизменным).
HTML
<div class="constant-width-to-height-ratio"></div>CSS
.constant-width-to-height-ratio {
background: #333;
width: 50%;
padding-top: 50%;
}Объяснение
padding-top и padding-bottom могут использоваться в качестве альтернативы height, поскольку процентное значение высоты элемента становится процентным значением ширины. То есть 50% означает, что высота элемента будет составлять 50 % от ширины. В результате соотношение сторон не меняется.
Поддержка в браузерах
99+ %
padding-top смещает всё содержимое на дно элемента.
Кастомное выделение текста
Изменяет стиль выделения текста.
HTML
<p class="custom-text-selection">Select some of this text.</p>CSS
.custom-text-selection::selection {
background: red;
color: white;
}Пример

Объяснение
::selection определяет в элементе псевдоселектор, чтобы применять стиль к тексту, когда он выделен.
Поддержка в браузерах
84,6 %
Эта фича пока отсутствует в спецификациях, для её полной поддержки нужно использовать префиксы.
Переменные плавности анимации
Переменные, которые можно повторно использовать для свойств transition-timing-function, дают больше возможностей по сравнению со встроенными ease, ease-in, ease-out и ease-in-out.
HTML
<div class="easing-variables"></div>CSS
:root {
--ease-in-quad: cubic-bezier(0.55, 0.085, 0.68, 0.53);
--ease-in-cubic: cubic-bezier(0.55, 0.055, 0.675, 0.19);
--ease-in-quart: cubic-bezier(0.895, 0.03, 0.685, 0.22);
--ease-in-quint: cubic-bezier(0.755, 0.05, 0.855, 0.06);
--ease-in-expo: cubic-bezier(0.95, 0.05, 0.795, 0.035);
--ease-in-circ: cubic-bezier(0.6, 0.04, 0.98, 0.335);
--ease-out-quad: cubic-bezier(0.25, 0.46, 0.45, 0.94);
--ease-out-cubic: cubic-bezier(0.215, 0.61, 0.355, 1);
--ease-out-quart: cubic-bezier(0.165, 0.84, 0.44, 1);
--ease-out-quint: cubic-bezier(0.23, 1, 0.32, 1);
--ease-out-expo: cubic-bezier(0.19, 1, 0.22, 1);
--ease-out-circ: cubic-bezier(0.075, 0.82, 0.165, 1);
--ease-in-out-quad: cubic-bezier(0.455, 0.03, 0.515, 0.955);
--ease-in-out-cubic: cubic-bezier(0.645, 0.045, 0.355, 1);
--ease-in-out-quart: cubic-bezier(0.77, 0, 0.175, 1);
--ease-in-out-quint: cubic-bezier(0.86, 0, 0.07, 1);
--ease-in-out-expo: cubic-bezier(1, 0, 0, 1);
--ease-in-out-circ: cubic-bezier(0.785, 0.135, 0.15, 0.86);
}
.easing-variables {
width: 50px;
height: 50px;
background: #333;
transition: transform 1s var(--ease-out-quart);
}
.easing-variables:hover {
transform: rotate(45deg);
}Пример

Объяснение
Переменные, объявленные глобально вне псевдокласса :root CSS, которые совпадают с корневым элементом дерева документа. В HTML :root соответствует элементу и идентичен селектору html, кроме лишь того, что его специфика выше.
Поддержка в браузерах
87,2 %
Подводных камней нет.
Вдавленный текст
Создаёт эффект вдавленного, или выгравированного на фоне текста.
HTML
<p class="etched-text">I appear etched into the background.</p>CSS
.etched-text {
text-shadow: 0 2px white;
font-size: 1.5rem;
font-weight: bold;
color: #b8bec5;
}Пример

Объяснение
text-shadow: 0 2px white создаёт белую тень со смещением 0px по горизонтали и 2px по вертикали от исходной позиции. Фон должен быть темнее тени, а текст — слегка выцветшим, чтобы он выглядел вдавленным/выгравированным на фоне.
Поддержка в браузерах
97,9 %
Подводных камней нет.
Градиентный текст
Делает градиентную заливку текста.
HTML
<p class="gradient-text">Gradient text</p>CSS
.gradient-text {
background: -webkit-linear-gradient(pink, red);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Пример

Объяснение
background: -webkit-linear-gradient(...)делает у текстового элемента градиентный фон.webkit-text-fill-color: transparentзаполняет текст прозрачным цветом.webkit-background-clip: textзакрепляет фон с текстом, заливает текст градиентным фоном в качестве цвета.
Поддержка в браузерах
90,7 %
? Использует нестандартные свойства.
Тонкая рамка
Делает вокруг элемента рамку, по толщине эквивалентную одному нативному пикселю устройства, очень резкую, не размытую.
HTML
<div class="hairline-border">text</div>CSS
.hairline-border {
box-shadow: 0 0 0 1px;
}
@media (min-resolution: 2dppx) {
.hairline-border {
box-shadow: 0 0 0 0.5px;
}
}
@media (min-resolution: 3dppx) {
.hairline-border {
box-shadow: 0 0 0 0.33333333px;
}
}
@media (min-resolution: 4dppx) {
.hairline-border {
box-shadow: 0 0 0 0.25px;
}
}Пример

Объяснение
Box-shadowпри использовании спреда (spread) добавляет псевдорамку, которая может использовать субпиксели*.- Применяйте
@media (min-resolution: ...)для проверки соотношения логических и физических пикселей на устройстве (device pixel ratio) (1ddpxэквивалентно 96 DPI), задайте спредbox-shadowравным1 / dppx.
Поддержка в браузерах
95 %
?Для полной поддержки нужен альтернативный синтаксис и проверка JavaScript юзер-агента.
- https://caniuse.com/#feat=css-boxshadow
https://caniuse.com/#feat=css-media-resolution
- Chrome не поддерживает субпиксельные значения применительно к
border. Safari не поддерживает их применительно кbox-shadow. Firefox поддерживает субпиксельные значения в обоих случаях.
Горизонтальное и вертикальное центрирование
Центрирует дочерний элемент по вертикали и горизонтали внутри родительского элемента.
HTML
<div class="horizontal-and-vertical-centering">
<div class="child"></div>
</div>CSS
.horizontal-and-vertical-centering {
display: flex;
justify-content: center;
align-items: center;
}Пример

Объяснение
display: flexвключает flexbox.justify-content: centerцентрирует дочерний элемент по горизонтали.align-items: centerцентрирует дочерний элемент по вертикали.
Поддержка в браузерах
97,8 %
?Для полной поддержки нужны префиксы.
Градиентное отслеживание курсора мыши (требуется JavaScript)
При наведении курсор сопровождается градиентным эффектом.
HTML
<button class="mouse-cursor-gradient-tracking">
<span>Hover me</span>
</button>CSS
.mouse-cursor-gradient-tracking {
position: relative;
background: #2379f7;
padding: 0.5rem 1rem;
font-size: 1.2rem;
border: none;
color: white;
cursor: pointer;
outline: none;
overflow: hidden;
}
.mouse-cursor-gradient-tracking span {
position: relative;
}
.mouse-cursor-gradient-tracking::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, pink, transparent);
transform: translate(-50%, -50%);
transition: width .2s ease, height .2s ease;
}
.mouse-cursor-gradient-tracking:hover::before {
--size: 200px;
}
JavaScript
var btn = document.querySelector('.mouse-cursor-gradient-tracking')
btn.onmousemove = function (e) {
var x = e.pageX - btn.offsetLeft
var y = e.pageY - btn.offsetTop
btn.style.setProperty('--x', x + 'px')
btn.style.setProperty('--y', y + 'px')
}Пример

Объяснение
::beforeопределяет псевдоэлемент--size,--x,--yявляются набором пользовательских CSS-свойствbackground: radial-gradient(circle closest-side, pink, transparent);определяет градиент--size: 200px;показывают градиент при наведенииbtn.style.setProperty('--x', x + 'px')иbtn.style.setProperty('--y', y + 'px')определяют положение блока с градиентом относительно контейнера
Примечание. Если родительский элемент позиционирован относительно содержимого (position: relative), то придётся также вычитать и его смещение.
var x = e.pageX - btn.offsetLeft - btn.offsetParent.offsetLeft
var y = e.pageY - btn.offsetTop - btn.offsetParent.offsetTopПоддержка в браузерах
87,2 %
?Требуется JavaScript.
Градиент при избыточной прокрутке
Добавляет градиент к избыточному элементу, чтобы лучше отображать контент, который можно прокрутить.
HTML
<div class="overflow-scroll-gradient">
<div class="overflow-scroll-gradient__scroller">
Content to be scrolled
</div>
</div>
CSS
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: '';
position: absolute;
bottom: 0;
width: 300px;
height: 25px;
background: linear-gradient(rgba(255, 255, 255, 0.001), white); /* transparent keyword is broken in Safari */
}
.overflow-scroll-gradient__scroller {
overflow-y: scroll;
background: white;
width: 300px;
height: 250px;
padding: 15px 0;
line-height: 1.2;
text-align: center;
}Пример

Объяснение
position: relativeприменительно к родительскому элементу задаёт декартово позиционирование псевдоэлементов.::afterопределяет псевдоэлемент.background-image: linear-gradient(...)добавляет линейный градиент от прозрачного к белому (сверху вниз).position: absoluteберёт псевдоэлемент из потока документа и позиционирует его относительно родительского элемента.width: 300pxзадаёт размер прокручиваемого элемента (дочернего по отношению к родительскому, содержащему псевдоэлемент).height: 25px— это высота градиентного псевдоэлемента, она должна быть относительно небольшой.bottom: 0позиционирует псевдоэлемент по нижней границе родительского элемента.
Поддержка в браузерах
94,8 %
Подводных камней нет.
Выдвигающееся (popout) меню
При наведении курсора выдвигается интерактивное меню.
HTML
<div class="reference">
<div class="popout-menu">
Popout menu
</div>
</div>CSS
.reference {
position: relative;
}
.popout-menu {
position: absolute;
visibility: hidden;
left: 100%;
}
.reference:hover > .popout-menu {
visibility: visible;
}Пример

Объяснение
position: relativeдля референсного родительского элемента устанавливает декартово позиционирование дочернего элемента.position: absoluteберёт из потока документа выдвигающееся меню и позиционирует его относительно родительского элемента.left: 100%целиком выводит меню слева от родительского элемента.visibility: hiddenизначально скрывает меню и разрешает переходы (в отличие от display: none)..reference:hover > .popout-menuозначает, что, когда курсор мыши проходит над .reference, немедленно выбираются дочерние элементы с классом .popout-menu, а их видимость (visibility) меняется на visible, в результате мы видим меню.
Поддержка в браузерах
99+ %
Подводных камней нет.
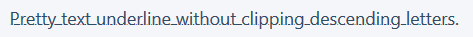
Красивое подчёркивание текста
Более симпатичная альтернатива text-decoration: underline, когда линия не пересекает нижние выносные элементы букв. Нативно реализовано в качестве text-decoration-skip-ink: auto, но при этом у нас становится меньше возможностей управлять подчёркиванием.
HTML
<p class="pretty-text-underline">Pretty text underline without clipping descending letters.</p>CSS
.pretty-text-underline {
display: inline;
font-size: 1.25rem;
text-shadow: 1px 1px 0 #f5f6f9,
-1px 1px 0 #f5f6f9,
-1px -1px 0 #f5f6f9,
1px -1px 0 #f5f6f9;
background-image: linear-gradient(90deg, currentColor 100%, transparent 100%);
background-position: 0 1.04em;
background-repeat: repeat-x;
background-size: 1px 1px;
}
.pretty-text-underline::selection {
background-color: rgba(0, 150, 255, 0.3);
text-shadow: none;
}Пример

Объяснение
text-shadow: ...имеет четыре значения со сдвигами, покрывающие зону 4 ? 4 пикселя, чтобы у подчёркивания была «толстая» тень, накрывающая линию в местах пересечения выносных элементов букв. Используйте цвет фона. Для крупных шрифтов задавайте зону большего размераbackground-image: linear-gradient(...)создаёт 90-градусный градиент текущего цвета текста (currentColor).- Свойства
background-*задают внизу градиент размером 1 ? 1 px и повторяют его по оси Х. - Псевдоселектор
::selectionотвечает за то, чтобы тень текста не накладывалась на текстовое выделение.
Поддержка в браузерах
94,8 %
Для работы ::selection в Firefox необходимы префиксы
Разделитель
Использует SVG-форму для разделения двух разных блоков, чтобы получилось визуально более интересное отображение на экране по сравнению со стандартным горизонтальным разделением.
HTML
<div class="shape-separator"></div>CSS
.shape-separator {
position: relative;
height: 48px;
}
.shape-separator::after {
content: '';
background-image: url(data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgMjQgMjQiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgZmlsbC1ydWxlPSJldmVub2RkIiBjbGlwLXJ1bGU9ImV2ZW5vZGQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1taXRlcmxpbWl0PSIxLjQxNCI+PHBhdGggZD0iTTEyIDEybDEyIDEySDBsMTItMTJ6IiBmaWxsPSIjZmZmIi8+PC9zdmc+);
position: absolute;
width: 100%;
height: 24px;
bottom: 0;
}Пример

Объяснение
position: relativeзадаёт для элемента декартово позиционирование псевдоэлементов.::afterзадаёт псевдоэлемент.background-image: url(...)добавляет в качестве фонового изображения псевдоэлемента SVG-форму (треугольник 24 ? 24 в формате base64), которая по умолчанию многократно повторяется. Она должна быть того же цвета, что и отделяемый блок.position: absoluteберёт псевдоэлемент из потока документа и позиционирует его относительно родительского элемента.width: 100%растягивает элемент по всей ширине его родительского элемента.height: 24pxзадаёт такую же высоту, как и у SVG-формы.bottom: 0позиционирует псевдоэлемент внизу родительского элемента.
Поддержка в браузерах
98 %
Подводных камней нет.
Стек системных шрифтов
Использует нативные шрифты операционной системы, чтобы приложение выглядело как можно более естественно.
HTML
<p class="system-font-stack">This text uses the system font.</p>CSS
.system-font-stack {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", Helvetica, Arial, sans-serif;
}Пример

Объяснение
Браузер ищет каждый из нижеперечисленных шрифтов. Если первый шрифт недоступен — ищет второй, если он тоже недоступен — ищет третий и т. д.
-apple-system— шрифт San Francisco, используемый в iOS и macOS (но не в Chrome).BlinkMacSystemFont— шрифт San Francisco, используемый в macOS Chrome.Segoe UIиспользуется в Windows 10.Roboto— в Android.Oxygen-Sans— в GNU + Linux.Ubuntu— в Linux."Helvetica Neue"иHelvetica— в macOS 10.10 и ниже (взят в кавычки, потому что в названии есть пробел).Arialшироко поддерживается всеми ОС.sans-serif— запасной шрифт без засечек, используется, если все вышеперечисленные недоступны.
Поддержка в браузерах
99+ %
Подводных камней нет.
Треугольник
С помощью чистого CSS создаёт треугольную форму.
HTML
<div class="triangle"></div>CSS
.triangle {
width: 0;
height: 0;
border-top: 20px solid #333;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}Пример

Объяснение
Цвет границы — это цвет самого треугольника. Сторона, в которую обращена вершина треугольника, противоположна свойству border-*. Например, border-top означает, что «стрелка» указывает вниз.
Поэкспериментируйте со значениями px, чтобы изменить пропорции треугольника.
Поддержка в браузерах
99+ %
Подводных камней нет.
Обрезание текста
Если текст длиннее одной строки, он обрежется, а в конце будет подставлено многоточие.
HTML
<p class="truncate-text">If I exceed one line's width, I will be truncated.</p>CSS
.truncate-text {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}Пример

Объяснение
overflow: hiddenне даёт тексту выйти за пределы размерностей (для блока это 100 % ширины и автоматическая высота).white-space: nowrapне даёт тексту занять по высоте одну строку.text-overflow: ellipsisделает так, что когда текст достигает заданных размеров, то в конце вставляется многоточие.
Поддержка в браузерах
98,1 %
Работает только с однострочными элементами
Комментарии (47)

dom1n1k
28.02.2018 17:14Уберите приписки «подводных камней нет» — как минимум в некоторых пунктах они не соответствуют действительности, а потому бесполезны.

SelenIT3
01.03.2018 07:01Это перевод. Но претензию можно (и нужно) адресовать оригиналу. В принципе, проект опенсорсный и общая идея хорошая, надеюсь, общими усилиями со временем допилим!
А пока что можно вносить уточнения тут в комментариях. Например, по подводным камням многострадального «клиарфикса» и его «друзей» осмелюсь нескромно предложить этот наглядный пример и сводную таблицу таких «камней»...

ilekarev
02.03.2018 12:19Не думаю что они так уж бесполезны. Верно я понял, что они указывают на (не)использование префиксов?

SelenIT3
02.03.2018 14:02Не только. Они, похоже, имеют в виду, что это не что-то нестандартное. Но хак (в случае того же многострадального клиарфикса, например) от стандартности применяемых средств хаком быть не перестает, и может аукнуться, например, если контейнеру с на всякий случай стоявшим клиарфиксом, кто-нибудь захочет задать flex или grid...

KYuri
28.02.2018 19:02А например, сниппет про
Выдвигающееся (popout) меню
просто вреден с точки зрения доступности контента: пользователи без мышки (например, владельцы смартфонов и планшетов) просто никак этот контент не увидят.
Shkurenko
28.02.2018 19:30Раз на элемент нужно наводить — значит это кнопка или ссылка.
Можно использовать не только :hover, но и :focus для отображения подсказки.
OtshelnikFm
28.02.2018 20:52до тех пор полезно пока градиентный квадрат не упрется в правую часть окна. И подсказка видна не будет. Все же title=«подсказка» лучше для этого подходит. Этот атрибут «видит» границы и не уходит в неведомую даль

Sui_Dream
01.03.2018 00:24В нём также не хватает задержки сворачивания. Без неё сниппет просто ужасен: стоит дрогнуть курсору, и весь путь приходится начинать сначала. Особенно если меню многоуровневое, а пункты — небольшой высоты.

sumanai
01.03.2018 00:52Особенно если меню многоуровневое, а пункты — небольшой высоты.
За такое нужно бить безотносительно способа реализации.
Chamie
01.03.2018 01:24Почему? Если только для мышки и треугольник путей нормально обрабатывается, то не вижу криминала.

Kerlaeeda
01.03.2018 17:23Согласен, ужасно. Не говоря уже, что скрытый визуально элемент будет все-равно влиять на вёрстку, отодвигая границу страницы, в случае его нахождения у оной. display: none; во многих случаях предпочтительнее.

aliencash
28.02.2018 21:25-1> «Helvetica Neue»… взят в кавычки, потому что в названии есть пробел.
В кавычки не нужно брать…
SelenIT3
01.03.2018 07:14А за что минус влепили? Стандарт ведь кавычек действительно не требует...
Имена шрифтов кроме общих семейств (т.е. ‘serif’, ‘sans-serif’, ‘cursive’, ‘fantasy’, и ‘monospace’) должны быть либо в кавычках как строки, либо без кавычек как последовательность из одного и более идентификаторов.
… хотя, правда, и рекомендует ставить их «для ясности»:
Во избежание ошибок в экранировании, рекомендуется брать в кавычки имена шрифтов, содержащие пробелы, цифры и знаки пунктуации кроме дефиса

Rad1calDreamer
01.03.2018 10:13Устаревшие весьма приемы, но для новичков может быть полезно. Хотя многое из CSS Secrets вроде взято. Ну и блиин..2018 год… вставлять демки картинками это моветон

RoocStEr
01.03.2018 10:33Иронично, что на примере «очень резкой и не размытой рамки» видно размытый бордер

Ashot
01.03.2018 10:48Градиент при избыточной прокрутке
В этом примере я бы ещё добавил
.overflow-scroll-gradient::after { … pointer-events: none }
Что бы можно было кликнуть "сквозь" псевдоэлемент.

AngReload
01.03.2018 10:50+1Зачем-то закодирован SVG в base64
background-image: url(data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgMjQgMjQiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgZmlsbC1ydWxlPSJldmVub2RkIiBjbGlwLXJ1bGU9ImV2ZW5vZGQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1taXRlcmxpbWl0PSIxLjQxNCI+PHBhdGggZD0iTTEyIDEybDEyIDEySDBsMTItMTJ6IiBmaWxsPSIjZmZmIi8+PC9zdmc+);
а можно было написать так
background-image: url("data:image/svg+xml;utf8,<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg' fill-rule='evenodd' clip-rule='evenodd' stroke-linejoin='round' stroke-miterlimit='1.414'><path d='M12 12l12 12H0l12-12z' fill='white'/></svg>")
Короче и понятнее.

SelenIT3
01.03.2018 12:04Короче и понятнее, но, к сожалению, не кроссбраузернее. Но есть еще такой вариант:)

ByRon
01.03.2018 13:02+ ко всему fill можно вывести в свойства класса и манипулировать им из цсс

dom1n1k
01.03.2018 13:14Насколько я помню, это менее кроссбраузерно

ByRon
01.03.2018 13:18Хром, ФФ, Опера, Эдж точно поддерживают, только что проверил, но у меня СВГ вставлен инлайново в разметку, а стилями уже задаю цвета, хаверы и т.д. с транзишенами. Да еще и заполнение линии можно сделать анимацией.

dom1n1k
01.03.2018 13:34Я не помню сейчас навскидку, но точно где-то сталкивался с проблемами. Вообще SVG — очень мутная и труднопредсказуемая штука. Её можно использовать миллионом способов и обязательно какой-то из них где-то будет косячным — это я говорю по личному опыту, хотя и не имеющему прямого отношения к обсуждаемому примеру. Помню, раньше в IE и старых Хромах имели значения даже кавычки (одиночные/двойные, экранированные/нет).

sfi0zy
01.03.2018 15:44SVG — очень мутная и труднопредсказуемая штука… раньше в IE и старых Хромах имели значения даже кавычки
Да что уж там, в IE11 (можно сказать, что это почти нормальный браузер) переносы строк не в том месте могут все сломать.

sumanai
01.03.2018 15:39но у меня СВГ вставлен инлайново в разметку
Вставленный инлайново и в стили это две большие разности по возможностям.
ByRon
01.03.2018 15:43Конечно.
А насчет кроссбраузерности — вот к примеру в этом сервисе iconizr.com — были явные косяки с отображением спрайта — в ФФ видно в Хроме через один, но, если через него-же взять css где запилено как в примере (только не base64) — везде был порядок в браузерах.

Ashot
01.03.2018 13:53Если инлайново в html вставить, то да можно манипулировать свойствами svg из css. А если задать его бекграундом, как в примере, то такой фокус уже не пройдёт.

iamgioz
01.03.2018 17:23sans-serif — запасной шрифт без засечек
sans-serif является семейством шрифтов, но не самим шрифтом

Athari
01.03.2018 17:32Красивое подчёркивание текста
Не знаю, кому нужно подобное подчёркивание, а вот то, что при решении используется гораздо более полезное создание контура вокруг текста — на этом можно было акцентировать больше внимания. Причём контур растёт не от середины границы букв, а наружу, что делает его лучше, чем граница с помощью эффектов CSS. Правда применимость несколько ограничена из-за квадратности, с крупным кеглем результат может выглядеть неидеально.
background-image: url(data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgMjQgMjQiIHhtb
SVG — один из форматов, который отлично встраивается в data URI в CSS без base64. Экранировать нужно только кавычки (что обычно ненужно, так как снаружи и внутри можно использовать разные кавычки), символ "#" и, возможно, ещё что-то. Разбиение на строки тоже возможно. В результате можно получить полностью читаемый и редактируемый SVG внутри CSS.
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", Helvetica, Arial, sans-serif;
С подобными выкрутасами надо быть поосторожнее, потому что у разных шрифтов могут быть разные "размерности", ну а для тех, кто пишет
pre { font-family: "Courier New", sans-serif; }запасён отдельный котёл в аду. Привет, Хабр.

narekchang
01.03.2018 19:07Вот так, верстаешь 2-3 года, ломаешь голову, учишься разным фишками css (типа треугольников, обрезанию текста. и т.д.), а в 2018 году достаточно прочесть одну статью :D
Круто, спасибо за статью!

YemSalat
01.03.2018 23:27Народ, не перегоняйте SVG в base64, SVG — и так текстовый формат, скорее всего вы только хуже сделаете.

yurch-html
02.03.2018 18:22Постоянное соотношение ширины к высоте
«метод padding-bottom»
Его описание неправильное.
Проценты падинг будет получать не от самого себя а от родителя.
Как вариант можно использовать псевдоэлемент:
.constant-width-to-height-ratio { background: #333; width: 50%; &:before { content: ''; display: block; padding-top: 50%; } }
YemSalat
03.03.2018 12:08В тексте все правильно написано, 50% padding будет браться от собственной ширины элемента: codepen.io/anon/pen/RQOgap
В вашем случае получится прямоугольник с соотношением 2:1
codepen.io/anon/pen/MQRoKL
Чтобы работало правильно — надо чтобы у `::beforе` padding-top был 100%


jamepock
А можно немножко подробней, от чего берется % в поддержке браузерами?
sumanai
С caniuse.com, там же ссылка снизу.