
Инструменты командной строки
Начнём с некоторых крайне полезных инструментов командной строки.
?Np
Команда np представляет собой очень хорошую альтернативу
npm publish.Если вы публикуете свои разработки в npm, я очень рекомендую взглянуть на np, так как это средство командной строки значительно упрощает процесс управления версиями, помогает работать с тегами git-релизов и публиковать пакеты в npm, особенно если случается так, что вы занимаетесь поддержкой более чем пары модулей. Кроме того, если вам интересна утилита
np, взгляните на инструмент release, созданный Zeit. Он предназначен для автоматизации публикации релизов GitHub-проектов.
Публикация пакета с помощью np (источник изображения — Sindre Sorhus)
?Yarn
Yarn — это менеджер пакетов, совместимый с npm и отличающийся улучшенными возможностями.
Хотя npm v5 гораздо быстрее, чем его предыдущие версии, я до сих пор, для локальной разработки, предпочитаю yarn за его скорость и стабильность. В любом случае, пользуясь yarn, вы работаете с теми же базами данных модулей, что и при использовании npm, при этом нельзя с уверенностью сказать — что лучше — yarn или npm. Выбирайте тот менеджер, который лучше соответствует нуждам вашего проекта. Полагаю, тому, кто занимается JS-разработкой, стоит освоить и npm, и yarn.
?Prettier
Prettier — это средство для форматирования кода.
Prettier позволяет поддерживать единообразный стиль кода, приводя тексты программ к виду, заданному его правилами, которые, в частности, принимают во внимание максимально допустимую длину строки, перенося код на новую строку там, где это нужно.
Мне нравится eslint, и я, в частности, долго пользовался JavaScript Standard Style, но идеи, на которых построены автоматические средства для форматирования кода, вроде prettier и gofmt, кажутся мне весьма притягательными.
Разработчики тратят слишком много сил, размышляя о представлении и стилизации кода, в то время как prettier устраняет необходимость подобных размышлений. Автоматическое форматирование кода позволяет программистам сосредоточиться на том, что они пишут, и не думать о том, как это должно выглядеть.

Prettier (источник изображения — Prettier)
?Now
Now — это крайне простая система развёртывания кода, созданная Zeit.
Now — это лучшая из существующих в наши дни систем развёртывания проектов, если учитывать такие факторы, как простота, надёжность и функционал. Она отлично подходит для различных ситуаций и хорошо масштабируется при росте потребностей проекта. И, кстати, она бесплатна до тех пор, пока вам не нужны её возможности по масштабированию.
Now подходит для работы с веб-приложениями, написанными на JS, использующих в качестве серверной части Node.js. Кроме того, рекомендую взглянуть на другие разработки Zeit. Эта компания выпускает достойные продукты благодаря сильной команде JS-разработчиков.

Zeit (источник изображения — Zeit)
?Asciinema
Asciinema — это бесплатный инструмент для высококачественной записи того, что происходит в терминале.
Вот мой материал на эту тему, посвящённый разбору особенностей использования asciinema для создания качественных, профессионально выглядящих, демонстраций кода и скринкастов.
Промисы
Этот раздел заслуживает отдельной статьи, особенно теперь, когда механизм async/await начал становиться стандартом де-факто в области параллельного программирования на JavaScript. Отметив это, я очень рекомендую взглянуть на отличную коллекцию инструментов для работы с промисами, представленную модулем promise-fun от Sindre Sorhus.
Единственное, о чём мне хотелось бы предупредить, заключается в том, что эти инструменты, вероятно, не будут работать без дополнительных настроек с большинством наборов инструментов для фронтенда вроде create-react-app или rollup.
Вот несколько полезнейших средств для работы с промисами и асинхронным кодом в среде Node.js.
?Pify
Пакет pify представляет собой средство для преобразования функций, применяющих коллбэки, к промисам.
Существует множество способов конвертирования функций, предусматривающих использование коллбэков, к промисам, но я выяснил, что pify — это лучшее, что существует в данной сфере. Это маленький модуль, обладающий некоторыми приятными мелочами вроде встроенной автоматической привязки методов, которой не хватает в стандартном util.promisify.
?P-map
Модуль p-map предназначен для организации параллельной работы с промисами.
Параллельное выполнение кода — это весьма полезный приём, но при его практическом использовании нужно устанавливать ограничения, так как иначе, например, слишком большое количество параллельно выполняемых сетевых запросов способно перегрузить сеть или потребовать слишком много системных ресурсов. Именно в подобных ситуациях p-map показывает себя во всей красе. Я использую его, практически всегда, в качестве замены для конструкции
promise.all(…), которая не поддерживает задание ограничений.До того, как я узнал о
p-map, я создал нечто подобное самостоятельно, но я рекомендую всем именно p-map, так как это средство определённо лучше моей разработки.?P-retry
P-retry позволяет повторно выполнять асинхронные функции или функции, возвращающие промисы.
Обычно я оборачиваю любые HTTP-запросы и вызовы внешних служб в p-retry для того, чтобы оснастить код базовыми механизмами отказоустойчивости. В комбинации этого средства с p-map можно обрабатывать большие наборы запросов к внешним ресурсам, контролируя параллельное выполнение таких запросов и не особенно беспокоясь о периодически возникающих при передачи данных ошибках, вызванных, например, проблемами с сокетами или тайм-аутами серверов.
?P-timeout
P-timeout завершает неудачный промис по тайм-ауту.
Модуль p-timeout, вместе с p-retry — это просто необходимые средства для организации надёжной работы со сторонними API и службами. Кроме того,
p-timeout позволяет назначать функции, выполняемые в случае завершения неудачного промиса. Обычно возврат чего-то осмысленного, выполняемый в разумные сроки, лучше, чем бесконечное бесплодное ожидание или получение результата за неопределённое время.?Модули p-cache и p-memoize
Модули p-cache и p-memoize позволяют мемоизировать результаты асинхронных функций посредством LRU-кэша.
Цель многих из вышеописанных утилит для работы с промисами сильно напоминает мне проектирование отказоустойчивых микросервисов, где каждая внешняя зависимость может быть обработана с помощью общего интерфейса, поддерживающего повторное выполнение запросов, тайм-ауты, кэширование, средства прерывания запросов, резервные механизмы, и так далее.
Упрощённая версия некоего функционала обычно предпочтительнее перегрузки системы или полного отсутствия результатов, поэтому, если вы не знакомы с микросервисами, взгляните на них, и постарайтесь понять, могут ли подходы к их проектированию улучшить ваши возможности по работе с промисами.
Веб-скрапинг
Существует множество отличных утилит для веб-скрапинга, некоторые из которых, вроде cheerio, работают на уровне исходного HTML-кода, а некоторые, такие как puppeteer, позволяют обрабатывать страницы средствами полноценного браузера. Что именно выбрать — зависит от целей конкретного проекта, так как работа с HTML гораздо быстрее и требует меньше системных ресурсов, в то время как автоматизация браузера без пользовательского интерфейса сложнее и требует более серьёзной предварительной подготовки.
?Cheerio
Cheerio — это быстрая, гибкая и миниатюрная реализация основных возможностей jQuery, созданная специально для сервера и предназначенная для работы с HTML.
Cheerio — это отличный инструмент для быстрого чернового веб-скрапинга, подходящий для разбора HTML-кода страниц. Это средство отличается удобным синтаксисом, похожим на jQuery и предназначено для обхода HTML-документов и выполнения манипуляций с ними. Cheerio хорошо сочетается с библиотекой request-promise-native, предназначенной для загрузки удалённых HTML-документов.?Puppeteer
Puppeteer — это Node-API для управления браузером Chrome без пользовательского интерфейса.
В отличие от
cheerio, puppeteer — это обёртка для автоматизации Chrome без пользовательского интерфейса, которая весьма полезна для работы с современными веб-приложениями, в том числе — одностраничными, основанными на JavaScript. Так как работа ведётся с браузером Chrome, puppeteer характеризуется высоким уровнем поддержки современных веб-страндартов. Это влияет на возможность правильного формирования страниц и выполнения скриптов. Браузер Chrome без пользовательского интерфейса — инструмент сравнительно новый, но он, весьма вероятно, постепенно вытеснит более старые средства, такие как PhantomJS.В результате можно сказать, что puppeteer нет равных в деле продвинутого веб-скрапинга, программного создания скриншотов страниц и автоматизации различных работ с веб-проектами. Кроме того, стоит отметить, что со временем
puppeteer будет становиться всё популярнее.Библиотеки для Node.js
?Dotenv-safe
Dotenv-safe позволяет загружать переменные окружения из файла
.env и обеспечивает наличие всех необходимых переменных.Этот модуль расширяет весьма популярный модуль dotenv, поддерживая указание ожидаемых переменных окружения с помощью
.env.example. Как и базовая библиотека, dotenv-safe обеспечивает быструю, безопасную и надёжную работу с переменными окружения в среде Node.js.Кроме того, этот модуль хорошо интегрируется с системой развёртывания now.sh при установленной опции
"dotenv": true в now.json.?Request и request-promise-native
Библиотека request и основанная на ней библиотека request-promise-native, оснащающая её поддержкой ES6-промисов, представляют собой клиенты, которые упрощают выполнение HTTP-запросов.
Выполнение HTTP-запросов — это операция, которая нужна практически всегда и везде. Я для выполнения этой операции пользуюсь модулем
request-promise-native. Происходит это в 95% случаев, когда требуется организовать ожидание результата HTTP-запроса, обёрнутого в промис. В остальных 5% случаев, когда нужно работать с потоком ответа напрямую, я пользуюсь модулем request, который промисы не поддерживает.Для надёжности я часто оборачиваю вызовы
request-promise-native в некую комбинацию из p-retry, p-timeout, и p-cache.Кроме того, в качестве более новой альтернативы для
request, стоит отметить библиотеку got, в которой имеется встроенная поддержка промисов. Я не особенно часто пользуюсь этой библиотекой, но вам она может понравиться.Вот пример загрузки HTML-документа с помощью
request-promise-native.const request = require('request-promise-native')
const html = await request('https://github.com')
console.log(html)?Consolidate
Consolidate — это библиотека, обеспечивающая единообразную работу с различными шаблонизаторами для Node.js.
Consolidate отлично подходит для работы с любыми серверными шаблонами. Например — это шаблоны электронных писем, твитов, HTML-страниц. Обычно я, в качестве шаблонизатора, использую handlebars, но работаю с ним через
consolidate. Это даёт мне единообразие интерфейса шаблонизации, который не зависит от применяемой системы для работы с шаблонами. Например, я пользовался consolidate в create-react-library для вывода базовых шаблонов.?Execa
Execa — это очень хорошая альтернатива для
child_process.Модуль
execa весьма полезен в тех случаях, когда нужно создавать дочерние процессы, например, для работы с командной оболочкой.?Fs-extra
Fs-extra — это улучшенный вариант
fs, который поддерживает дополнительные методы и промисы.Я очень редко пользуюсь
fs напрямую. Попробуйте fs-extra и вам вряд ли захочется снова пользоваться fs.Вычисления
D3 (Data Driven Documents) — это популярная фронтенд-библиотека для визуализации данных и анимации. Кроме того, она содержит замечательные пакеты для математических вычислений, которые можно использовать независимо. Я частенько ловлю себя на том, что пользуюсь этими пакетами.
?D3-random
D3-random позволяет генерировать случайные числа из различных распределений.
Когда
Math.random не даёт нужного результата — попробуйте библиотеку d3-random. Эта библиотека поддерживает работу с различными распределениями случайных величин, включая равномерное, нормальное и экспоненциальное.?D3-ease
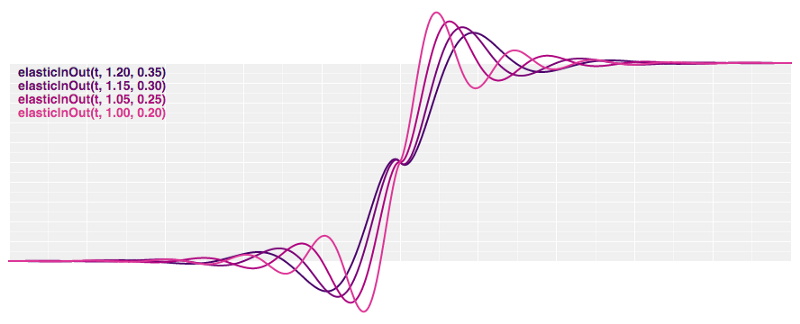
D3-ease даёт разработчику различные функции для создания плавной анимации.

D3-ease (источник изображения — D3-ease)
?D3-interpolate
D3-interpolate позволяет интерполировать числа, цвета, строки, массивы, объекты, в общем — всё, что угодно.
Этот модуль предоставляет разнообразные методы интерполяции для обеспечения плавного перехода между двумя произвольными значениями. Эти значения могут быть числами, цветами, строками, массивами, или даже объектами, в которых есть другие объекты.
Тестирование
?Ava
Ava — это замечательное средство для запуска JS-тестов.
Учитывая качество инструментов, созданных компанией Sindre Sorhus, неудивительно то, что Ava, моё любимое средство для запуска модульных тестов на платформе Node.js, является их разработкой. Проект Ava позаимствовал много хорошего у mocha, tape, chai и других средств тестирования. Всё это собрано в единый пакет, стандартные настройки которого подходят для реальной работы.
Стоить отметить, что тесты Ava запускаются, по умолчанию, параллельно, хотя это можно и изменить на уровне отдельных файлов. Подобное бывает нужно в тех случаях, когда важен порядок запуска тестов, например, при испытаниях систем, работающих с базами данных.

Ava (источник изображения — ava)
?Nock
Nock — это библиотека для имитации выполнения HTTP-запросов.
Nock отлично подходит для изолированного тестирования модулей, которые выполняют HTTP-запросы. Если ваш Node-модуль выполняет HTTP-запросы и вы хотите подготовить для него хорошие тесты — обратите внимание на nock.?Sinon
Sinon — система, позволяющая тестировать JS-проекты с использованием шпионов (spy), заглушек (stub) и имитаций (mock).
Библиотека Sinon содержит весьма полезные инструменты для написания изолированных тестов с использованием механизма внедрения зависимостей. Пожалуй, она — один из достойных кандидатов на место в наборе инструментов каждого разработчика.
Итоги
Надеюсь, вы нашли в моём обзоре что-то полезное, хотя бы один качественный инструмент, о котором вы раньше не знали. Мне известны многие опытные разработчики, которые склонны к созданию собственных средств для решения часто встречающихся проблем. Нельзя сказать, что это плохо. Однако я полагаю, что любому полезно знать о том, что уже сделано другими, о качественных инструментах, применение которых позволит не заниматься постоянным изобретением велосипедов.
Широта охвата проблем, присущая библиотеке модулей NPM, невероятна, и, по моему мнению, это одно из огромных преимуществ JavaScript в сравнении с другими языками. Программист, который мастерски использует возможности экосистемы npm, способен серьёзно повысить эффективность своего труда. Пожалуй, именно этот навык является одной из отличительных черт разработчика, который, если верить мифам, вдесятеро продуктивнее среднестатистического программиста.
Уважаемые читатели! Какими инструментами и библиотеками, облегчающими и ускоряющими разработку JS-проектов, вы обычно пользуетесь?
Комментарии (12)

Hazrat
19.03.2018 14:56Спасибо за Prettier, тоже пользуюсь Standard JS

Vadiok
20.03.2018 10:24+1Вы, надеюсь, в курсе, что Standard JS — это просто кликбейтовое название стиля, а не стандартный кодстайл, как можно было бы логически предположить.
При этом самый популярный кодстайл — это AirBnb.

AndreyBelym
19.03.2018 16:16Учитывая качество инструментов, созданных компанией Sindre Sorhus
Вообще-то, вроде бы это всего лишь один человек: blog.sindresorhus.com/about-sindre-sorhus-42786d2e191b

alex6636
19.03.2018 16:26Как-то мало, рассчитывал что тут инструментов 50 будет. Надеюсь, будет статья про хотя бы 20 фреймворков и библиотек

faiwer
19.03.2018 17:28Пакет pify представляет собой средство для преобразования функций, применяющих коллбэки, к промисам.
Посмотрел примеры в документации понравилось. Полез в код — не понравилось. Я думал там proxy. А там:
for (const key in obj) { // eslint-disable-line guard-for-in const x = obj[key]; ret[key] = typeof x === 'function' && filter(key) ? processFn(x, opts) : x; }
Т.е. писать как написано в документации (
pify(fs).readFile('package.json', 'utf8').then) не стоит. Она каждый запуск будет делать много лишней работы.
Впрочем точно такой же, но невесомый, API можно сделать при помощи Proxy.

ReklatsMasters
19.03.2018 21:11Прокси есть только с 8 ноды. И в ней прокси очень неоптимизированы. Только начиная с 9 версии их можно как то использовать.
Да и потом, в 8 ноде есть promisify. И зачем на каждый вызов оборачивать объект, если его можно закешировать.

faiwer
19.03.2018 22:02И в ней прокси очень неоптимизированы
Да всё что угодно будет быстрее, того кода выше, который делает обёртку для каждого метода на всякий случай. В моих проектах вопрос старых nodejs не стоит, и я пожалуй напишу себе обёртку на proxy. Удобно, аккуратно. Да и касательно производительности, мне кажется, что там, где вы будете применять все эти promisify примитивы, пенальти на proxy будут столь несущественным, что нет смысла о нём даже упоминать ;)
И зачем на каждый вызов оборачивать объект, если его можно закешировать.
Ну чаще всего это просто неудобно. И в ряде случаев просто невозможно (для тех объектов, что получены динамически). А если вопрос удобства отпадает — то зачем вообще эта библиотека нужна? Ведь есть же
utils.promisify. Весь "вкус" именно в том, что ты просто пишешь где надо, без лишнихrequire,import, кешей и пр. мути. Впрочем, я не навязываю своё мнение.
justboris
20.03.2018 11:47-1Во-первых, есть pull-request https://github.com/sindresorhus/pify/pull/32, но не особо активный.
Во-вторых, не так уж много оверхеда от лишних преобразований. Использование Proxy вполне может оказаться экономией на спичках, особенно если используется больше одного метода
const pify = require('pify'); const fs = pify(require('fs')); fs.readFile(); fs.writeFile();

KhodeN
20.03.2018 15:58+2async/await начал становиться стандартом де-факто в области параллельного программирования на JavaScript
может все-таки асинхронного программирования?


Ogoyukin
СПАСИБО!!!