
Автор материала, перевод которого мы публикуем сегодня, говорит, что ему очень и очень часто приходилось видеть, как веб-разработчики бездумно пользуются современными фреймворками вроде React, Angular или Vue.js. Эти фреймворки предлагают много интересного, но, как правило, программисты, применяя их, не учитывают главнейшей причины их существования. Обычно на вопрос: «Почему вы используете фреймворк X», можно услышать следующие ответы, среди которых, однако, нет самого главного:
- Этот фреймворк основан на компонентах.
- У него имеется мощное сообщество.
- Для него разработано множество сторонних библиотек, которые помогают решать различные задачи.
- Существуют полезные дополнительные компоненты для этого фреймворка.
- Имеются расширения для браузеров, которые помогают отлаживать приложения, созданные с помощью данного фреймворка.
- Этот фреймворк хорошо подходит для создания одностраничных приложений.
На самом же деле самая главная, фундаментальная причина использования фреймворков заключается в том, что они помогают решать задачу синхронизации пользовательского интерфейса и внутреннего состояния приложения. Это — чрезвычайно сложная и важная задача, и именно о ней мы сегодня и поговорим.
Почему синхронизация интерфейса и состояния — это важно
Представим, что вы создаёте веб-приложение, пользуясь которым пользователь может разослать множеству людей некие материалы, вроде приглашений, введя на особой странице адреса их электронной почты. Вводя адрес в поле, пользователь нажимает клавишу Enter и приложение сохраняет введённый адрес и выводит его на странице. UX/UI-дизайнер принял следующее решение: если в состоянии приложения ничего нет — мы показываем на странице поле ввода со вспомогательным текстом, в других случаях выводится такое же поле ввода и уже введённые адреса электронной почты, правее каждого из которых расположена кнопка или ссылка для удаления адреса.

Два состояния формы — пустая форма, и форма с адресами
В качестве хранилища состояния такой формы может использоваться нечто вроде массива объектов, каждый из которых содержит адрес электронной почты и некий уникальный идентификатор. Добавление в приложение нового адреса путём ввода его в поле и нажатия на клавишу Enter приводит к помещению этого адреса в массив и к обновлению пользовательского интерфейса. При щелчке по ссылке
delete адрес удаляется из массива, и, опять же, обновляется интерфейс приложения. Несложно заметить, что каждый раз, когда меняется состояние приложения, нужно обновить пользовательский интерфейс.Почему именно этот момент особенно важен? Для того чтобы в этом разобраться, попробуем реализовать подобную функциональность на чистом JavaScript и с использованием какого-нибудь фреймворка.
Реализация сложного интерфейса на чистом JavaScript
Вот реализация рассмотренного выше интерфейса на чистом JS, подготовленная с помощью CodePen.
Глядя на код этой реализации, можно оценить объём работы, необходимый для того, чтобы создать подобный интерфейс и внутренние механизмы приложения без применения каких-либо вспомогательных средств (кстати, использование классических библиотек, вроде jQuery, приведёт к примерно такому же процессу разработки и результату).
В этом примере HTML формирует статическую структуру страницы, а динамические элементы создаются средствами JavaScript (с помощью
document.createElement) Это приводит нас к первой проблеме: JS-код, который описывает пользовательский интерфейс, не отличается хорошей читаемостью, и, используя и его, и HTML, мы разбиваем определение элементов интерфейса на две части. Мы могли бы в подобной ситуации использовать innerHTML, то, что получилось бы, отличалось бы большей понятностью, но такой подход менее эффективен и может приводить к проблемам из области межсайтового скриптинга.Тут можно было бы воспользоваться движком для работы с шаблонами, но если нужно воссоздать большое поддерево DOM, это приводит к ещё двум проблемам. Во-первых, это не особенно эффективно, во-вторых — при таком подходе обычно приходится повторно подключать обработчики событий.
Однако среди вышеописанных проблем нет главной, которая заключается в том, что пользовательский интерфейс нужно обновлять при каждом изменении состояния приложения. При каждом обновлении состояния требуются серьёзные усилия, выраженные соответствующим кодом, направленные на обновление пользовательского интерфейса. Например, в нашем случае, при добавлении адреса электронной почты, нужно 2 строки кода для того, чтобы обновить состояние, и больше десятка строк — для того, чтобы обновить интерфейс. При этом надо учитывать, что интерфейс в нашем примере максимально упрощён.

Код, необходимый для обновления состояния и пользовательского интерфейса приложения
Такой код не только сложно писать и поддерживать. Важнее то, что он весьма ненадёжен. Его очень легко «поломать». Представьте себе, что нам надо реализовать возможность синхронизации списка адресов с сервером. Для этого понадобится сравнивать данные, которые имеются в приложении, с тем, что получено с сервера. Тут придётся сравнить все идентификаторы объектов, использующихся для хранения адресов, и сами адреса, так как в приложении вполне могут быть копии записей с теми же идентификаторами, что и у записей на сервере, но с другими адресами.
Для этого понадобится создать большой объём узкоспециализированного кода для организации эффективного изменения DOM. При этом, если будет допущена малейшая ошибка, синхронизация интерфейса с данными нарушится. Это может выражаться в отсутствии неких данных на странице, в показе неправильной информации, в появлении элементов управления, которые не реагируют на воздействия пользователя, или, что ещё хуже, вызывают выполнение неправильных действий (например — кнопка для удаления элемента воздействует не на тот элемент, которому она соответствует в интерфейсе).
В результате поддержка синхронизации интерфейса и данных подразумевает написание большого объёма однообразного и ненадёжного кода. Что же делать? Обратимся к декларативному описанию интерфейсов.
Декларативное описание интерфейсов как решение проблемы
Решением проблемы является не мощное сообщество некоего фреймворка, не дополнительные инструменты, не экосистема и не сторонние библиотеки. Основная возможность фреймворков, которая позволяет решить вышеописанную проблему, заключается в том, что они позволяют реализовывать интерфейсы, которые гарантированно будут синхронизированы со внутренним состоянием приложения.
На самом деле, выше описан идеальный вариант решения проблемы, на самом же деле, это так в том случае, если разработчику не приходится ограничивать себя некими правилами, которые может иметь конкретный фреймворк (например — правилом, касающимся иммутабельности состояния приложения).
Используя фреймворк, мы определяем интерфейс за один заход, не имея необходимости писать код для работы с интерфейсом при выполнении каждого действия. Это всегда даёт один и тот же видимый результат, основанный на конкретном состоянии: фреймворк автоматически обновляет интерфейс после изменения состояния.
О стратегиях синхронизации интерфейса и состояния
Существуют две основных стратегии синхронизации интерфейса и состояния.
- Повторный рендеринг всего компонента. Так это делается в React. Когда состояние компонента меняется, фреймворк рендерит DOM в памяти и сравнивает его с тем, что уже имеется на странице. Работа с DOM — операция ресурсоёмкая, поэтому фреймворк генерирует то, что называется Virtual DOM, а то, что получается, сравнивает с предыдущей версией Virtual DOM. Затем фреймворк находит различия и вносит изменения в DOM страницы. Этот процесс называют согласованием (reconciliation).
- Отслеживание изменений с использованием наблюдателей. Так работают Angular и Vue.js. Переменные состояния являются наблюдаемыми объектами, и когда они меняются, обновляются лишь те DOM-элементы, на которые влияют эти изменения, что приводит к обновлению интерфейса.
О веб-компонентах
React, Angular и Vue.js часто сравнивают с веб-компонентами. Это демонстрирует тот факт, что многие не понимают главной возможности, которую предоставляют разработчику эти фреймворки. Это, как мы уже выяснили — синхронизация интерфейса и внутреннего состояния приложения. Веб-компоненты таких возможностей не дают. Они дают разработчику тег <template>, но не механизм согласования интерфейса и состояния. Если программист пользуется веб-компонентами и поддерживает синхронизацию интерфейса и состояния приложения, ему придётся решать эту задачу самостоятельно, или воспользоваться чем-то вроде Stencil.js (эта библиотека, как и React, использует Virtual DOM).
Отметим, что сила подобного решения — не в использовании веб-компонентов, а в возможности поддерживать синхронизацию интерфейса и состояния. Веб-компоненты не содержат встроенных средств для такой синхронизации. Тут придётся либо пользоваться сторонней библиотекой, либо делать всё вручную. На самом деле, невозможно создать сложный, эффективный и простой в плане поддержки интерфейс на чистом JavaScript. Именно это и является основной причиной, по которой разработчикам необходимы современные фреймворки.
Эксперимент: собственный фреймворк
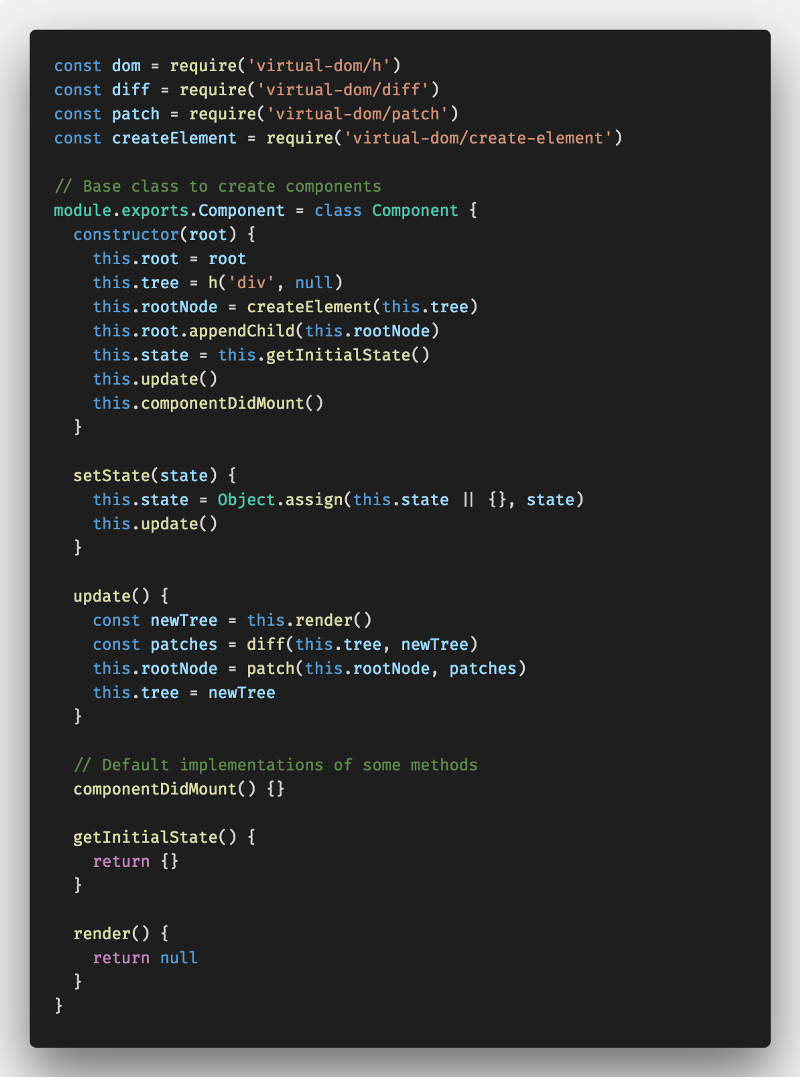
Поэкспериментируем, перепишем наш пример, который основан на чистом JS, пользуясь реализацией Virtual DOM, при этом не будем прибегать к применению фреймворков. То, что у нас получится, вполне можно назвать нашим собственным фреймворком. Вот его основа, базовый класс, на котором будут основаны компоненты.

Ядро современного фреймворка собственной разработки
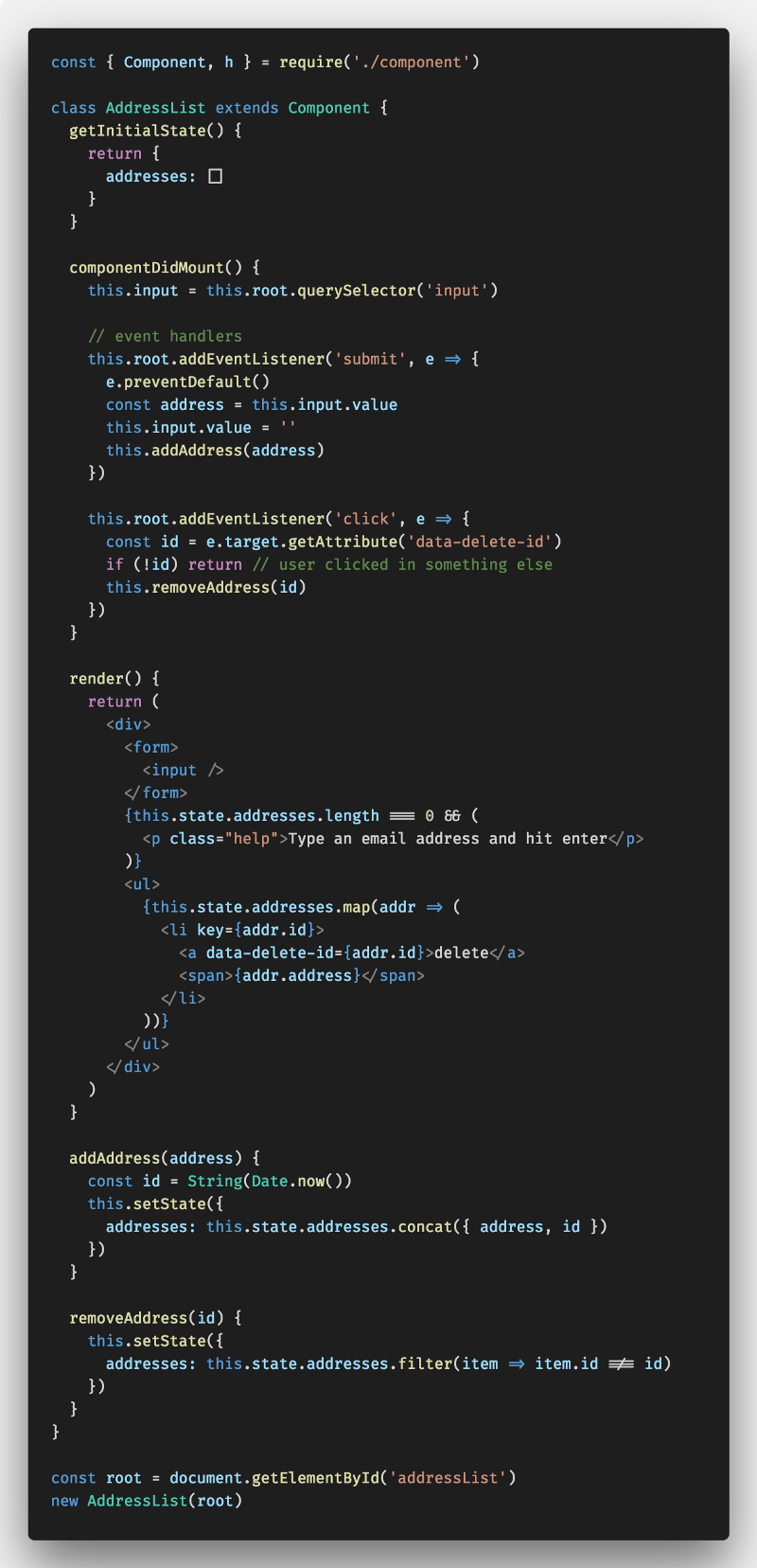
Вот — переписанный компонент AddressList (тут, для поддержки JSX, применяется babel).

Интерфейс приложения, реализованный средствами фреймворка собственной разработки
Теперь пользовательский интерфейс определён в декларативном стиле, при этом мы не пользовались существующими фреймворками. Мы можем реализовать новую логику, которая меняет состояние так, как нам надо, при этом не нужно писать дополнительный код для того, чтобы поддерживать синхронизацию интерфейса и состояния приложения. Проблема решена!
Теперь, за исключением обработчиков событий, всё это очень похоже на React-приложение. Тут имеются, например, методы
render(), componentDidMount(), setState(). После того, как решена базовая проблема синхронизации интерфейса и внутреннего состояния приложения, другие возможности интегрируются в полученную систему совершенно естественным образом.Полный код этого проекта можно найти в этом GitHub-репозитории.
Итоги
Подводя итоги, мы можем сделать следующие выводы:
- Очевидно то, что главная проблема, которую решают современные JS-фреймворки, заключается в поддержке синхронизации интерфейса и состояния приложения.
- Невозможно создать сложный, эффективный и удобный в обслуживании интерфейс на чистом JavaScript.
- Веб-компоненты не дают решения проблемы синхронизации интерфейса и состояния.
- Несложно создать собственный фреймворк, используя существующую библиотеку, реализующую Virtual DOM, но это подходит лишь для того, чтобы разобраться с технологиями, на практике так делать не рекомендуется.
Уважаемые читатели! Как по-вашему, действительно ли синхронизация интерфейса и состояния приложения является главной проблемой, которую решают современные фронтенд-фреймворки?

Комментарии (43)

pnovikov
09.04.2018 13:30Автор оригинальной статьи прямо Капитан Очевидность. Я бы даже сказал, Маршал Очевидность.
Мы пришли к необходимости использовать angular (react-а тогда ещё не было в проекте), когда поняли что совершенно невозможно выжимать данные из 50 input-ов через jQuery, равно как и обновлять эти input-ы данными, полученными с сервера.
Не уверен, что в этом обстоятельстве есть что-то неочевидное широким народным массам и, как следствие, предмет для написания статьи.
defaultvoice
09.04.2018 14:13+1Ну вообще-то есть. До сих пор под кучей статей о фреймворках находится кто-то, кто напишет «А зачем оно надо, я на жуквери напишу за 15 минут». Притом, по моим наблюдениям они почти всегда разные (ну или пишут с разных аккаунтов)

T-362
09.04.2018 16:10К сожалению гораздо больше другой крайности — «Собираем среду и делаем статическую веб страничку на реакте с блокчейном и смарт контрактами всего-лишь за семь дней!». Скорей бы хайп прошел, а то даже софт делают на электроне.

pnovikov
10.04.2018 07:00И вы-таки удивитесь, но есть просто гора проектов, где вполне себе можно на жуквери написать за 15 минут. Всё зависит от контекста.
Я не адепт жуквери, не. Но использовать клиентский MVVM, когда у тебя формочка из двух полей и кнопка submit — это всё же перебор.
А вот о том, в каких ситуациях надо применять какие инструменты — что-то статьи не пишут.JSmitty
10.04.2018 13:22Есть страшное подозрение, что чувство баланса по применению инструментов — а) очень индивидуальное; б) нарабатывается исключительно опытом, когда есть навык и жукверей и условных реактов/ангуляров/etc.
ЗЫ А вообще на такую тему на хабре писать — верный хабра[роскомнадзор]. Загрызут. Такое только на медиуме.
pnovikov
10.04.2018 15:49Да нет, чувство баланса вполне себе конкретное. Извините, но когда обычные 2 поля и submit потребуют 15 строк кода, а аналогичная по функциональности MVVM-формочка — создания 8 дополнительных файлов, то тут пространства для дискуссии всё же нет.

defaultvoice
10.04.2018 15:22Разумеется. И ещё есть куча проектов, где глобальный стейт не нужен.
Но это уже вопрос архитектуры, а не «ненужности» инструментов.
P.S. Когда у тебя формочка из двух полей и кнопка даже jQuery будет перебором :)
pnovikov
10.04.2018 15:53Я о том и говорю, что вопрос подбора инструментов — он более важный. Но все статьи о JS-фреймворках пишутся обычно так, что необходимость использования инструментов сама по себе под сомнение не ставится. Раз за разом — любая статья о React/Angular/Vue/<смешной вариант> прямо кричит мне из экрана, что вот так вот делать надо и это — единственный возможный путь реализации ВСЕГО. И ладно бы одному мне — я дядька бородатый, разберусь что к чему. Но невольно эти крики долетают до горе-менеджеров и горе-CTO, который начинают бугуртить а-ля "вон Васька-то уже в своем стартапе давно на реакт перешел, а мы всё ещё нет! а ну срочно внедрить современные технологии!".
VolCh
10.04.2018 21:42Тот же React "из коробки" не предполгает глобального стейта, только локальные для каждого компонента или вообще без него.
VolCh
09.04.2018 14:23Задачу синхронизации вы могли решить и без фреймворка, пользуясь средствами jquery для получения информации из DOM и его обновления, а задачу синхронизации решив если не самостоятельно, то с помощью библиотек типа redux, mobx или rxjs.
По вашему комменту скорее можно сделать вывод, что вы пытались размазать состояние приложение по DOM, сделав его условно stateless, пришли к выводу, что состояние должно быть отделено от UI и обнаружили, что есть фреймворк в котором это заложено в архитектуру. Ну и ещё какие-то плюшки единого фреймворка убедили вас использовать для разделения состояния и UI (модели и видаов с контроллерами в терминах MVC) именно его.

pnovikov
10.04.2018 06:58В нашей команде в основном довольно неглупые люди, которые на примере .NET и MVC уже 10 лет как прекрасно знали о том, что UI и модель надо разделять. jQuery на клиенте обосновывался в основном "дедлайнами", которые и подвели систему к kind of фундаментальному рефакторингу клиентской части. Так что вывод неправильный, мазать мы ничего не собирались :)

kemsky
09.04.2018 14:18Надо было назвать статью так — "Трактат О Главнейшей причине существования современных JS-фреймворков" :)

untilx
09.04.2018 14:27[sarcasm]Предположу, что главнейшие причины существования современных JS-фреймворков — мода на функциональщину там, где её быть не должно, и «фундаментальный недостаток».[/sarcasm]

shurygin_s
09.04.2018 19:11Используйте Vue, там можно писать без модных redux'ов и rxjs'ов :)

untilx
09.04.2018 19:19Вопрос не в том, что использовать, а в том, зачем и почему. Но это тема отдельного холивара. Если захотите знать моё мнение, пишите в приват.

ZapevalovAnton
09.04.2018 14:28Без обид, но у меня такое ощущение у JS-разработчиков в ruvds закончилась работа и их отправили писать на хабр… На второй странице есть подряд 6 статей про JS)))

apapacy
09.04.2018 15:45Ну некоторые статьи хорошие, интересные. А чтобы работа бала как раз и нужно писать в частности и статьи. В общем, спасибо им за это.

pm_wanderer
09.04.2018 14:41Автор избрал самый длинный способ синхронизации стейта и UI)
Про использование innerHTML и опасность XSS — слышу звон, да не знаю где он)

shurygin_s
09.04.2018 19:17Синхронизация интерфейса и модели это лишь небольшая часть айсберга. Концепция компонентов во всех фреймворках дает легкое повтороное использование и инкапсуляцию данных, стилей, разметки. Фреймворки управления состоянием дают возможность связывать разные компоненты между собой и легко тестировать поведение (ну, если уметь их готовить). Плюс, имеются разного рода плюшки типа роутеров и депенденси инжекшена (в ангуляре, например).
А наверно самое главное, что дают фремворки — это то, что на vanilla js можно писать без всякого представления об архитектуре, а с фреймворком так не получится. Придется потрудиться, чтобы сделать все в соответствии с тем, как это принято в конкретном фреймворке, но зато результат будет гарантированно лучше.
Solacer
09.04.2018 22:19Согласен. Статья неплохая, но суть вопроса преувеличена. Фактически, речь о простом MVC-движке и о том, что это самое главное, а компоненты, сообщество, готовые решения — глубоко второстепенны. Но это не так. Простой MVC-движок легко написать самостоятельно и применить к конкретной задаче, но он не станет универсальным тиражируемым решением, пока в нём не появится достаточно дополнительного функционала, решающего актуальные задачи разработки. А как только этот функционал появится — будет готов ещё один велосипед (возможно даже и хороший), но до той поры это будет просто библиотечкой синхронизации состояния-отображения, находящейся в другой весовой категории, чем полнофункциональный фреймворк.

dunmaksim
10.04.2018 07:33А я вижу причину существования фреймворков в убогости всего современного Web. Дело не только в JS с его прототипированным наследованием, не в медленном DOM, а в подходе в целом.
Каждый производитель делает свой браузер, со своими особыми уличными фишками и реализацией всплывания событий. У кого-то вообще свой диалект JS (я молчу про Dart, CoffeeScript и другие "заменители"). В итоге вместо того, чтобы переделать Web с нуля пишут очередной 1488-ой фреймворк, который должен сделать поддержку всех браузеров лучше, добавить статическую типизацию (привет, TypeScript) и соответствовать стандартам лучше других (Babel? Babel). А сами эти стандарты что?
Сколько нужно сделать лишних действий, чтобы сохранить дату на сервере в нужном формате? Как насчёт асинхронной подгрузки модулей? Сколько способов это сделать вы можете с ходу назвать?
В целом современный Web — это нагромождение костылей. Каждый новый фреймворк говорит, что уж теперь-то вам не надо с ними бороться, а в итоге получаем ещё большую сложность, чем раньше.
Odrin
10.04.2018 11:23+2пишут очередной 1488-ой фреймворк, который должен сделать поддержку всех браузеров лучше, добавить статическую типизацию
Как «поддержка браузеров» и статическая типизация связаны с фреймворками?
Сколько нужно сделать лишних действий, чтобы сохранить дату на сервере в нужном формате?
Ноль? Когда преобразование одного формата данных в другой стало лишним действием?
Как насчёт асинхронной подгрузки модулей? Сколько способов это сделать вы можете с ходу назвать?
Один — import(), который в будущем войдет в стандарт, и кроме него ничего больше не надо.
В целом современный Web — это нагромождение костылей.
Вы путаете свой код и весь web.
Все смешалось — Babel, CoffeeScript, TS, фреймворки. А потом приходишь на новый проект и из глаз начинает идти кровь, когда смотришь на эти поделки «разобравшихся» в web'е.

newartix
10.04.2018 12:13Это же классика

Потому и забивают на все эти фреймворки, что они каждый год новые, на любой вкус и веяния моды. А JS, он незыблем. И нельзя сказать, что он не развивается. По сравнению с другими языками — семимильными шагами.justboris
10.04.2018 12:58+1У вас устаревшая информация. Есть тройка основных фреймворков, и этот список не меняется уже больше года.
Если что-то новое и появляется, то потеснить эти три пока не может.

php7
10.04.2018 20:14Больше года, это серьезный срок.

apapacy
10.04.2018 20:27Уточню по крайфней мере с октября 2016 года стабильно высокие показатели на основании скачивания модулей proxy.npmtrends.com/?url=https://api.npmjs.org/downloads/range/2016-10-09:2018-04-10/react Более ранние результаты npm не показывает хотя наверное их модно найти на графиках в интернет

apapacy
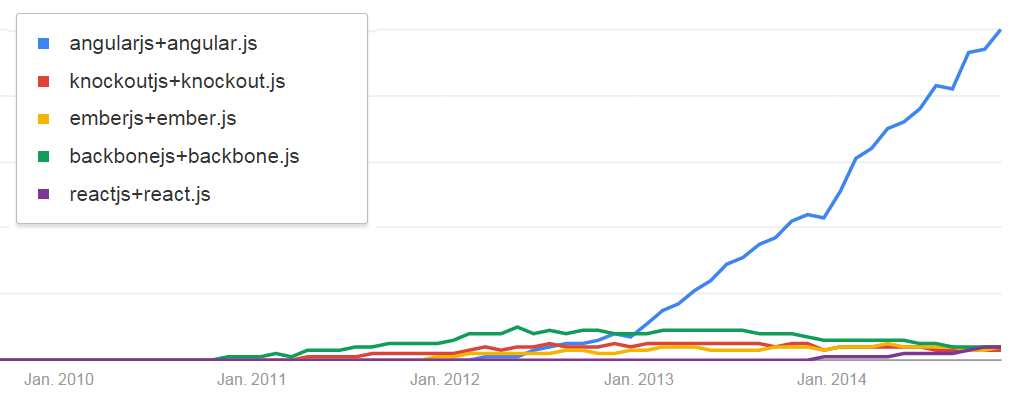
10.04.2018 20:37Вот как это все начиналось. Реакт присутсвует неожиданно давно. Но ему не хватало того чето было у Angular — каркаса для приложения. Была дзен-документация о полезности flax которая «не является библиотекой» и это было непостижимо. Когда читаешь 100 экранов примеров как и что нужно делать и на 101 странице вдруг встерчаешь фразу "… и все это Вам не потребуется если Вы решили использовать flax"
Скрытый текст

velvetcat
10.04.2018 10:35Боюсь задать глупый вопрос (весьма далек от всего этого), но все же.
Что мешает сделать каноничный MVC (например, с Active Model)?
Заводим:
- Модель со стейтом и событиями (в данном случае — NewAddress, DeleteAddress), реализующая шаблон Observer.
- Вью, подписанную на изменения модели (в данном случае — добавление некоторого html на NewAddress и удаление на DeleteAddress).
Это будет очень быстро (максимально быстро, я бы сказал), можно менять модель командами с сервера, модель ничего не знает про вьюшки (меняй их как хочешь, заводи сколько угодно и пр.), все события рядом, и вообще это правильно же.
?
Druu
10.04.2018 12:08> Заводим:
Именно так современные js-фреймворки и работают (опуская особенности реализации).
velvetcat
10.04.2018 19:44Не уверен. В них (и в примере в статье) нет доменных событий,
зато есть метод render, относящийся не пойми к чему, и якобы "декларативный" подход.Druu
11.04.2018 03:22> Не уверен. В них (и в примере в статье) нет доменных событий,
Как же нет если есть? Рендер в реакте вызывается при изменении стейта, changeDetection в ангуляре — аналогично.
> зато есть метод render, относящийся не пойми к чему
Метод рендер это и есть: «Вью, подписанную на изменения модели». modelChanges.subscribe(render), если хотите.
velvetcat
11.04.2018 08:53Нет, речь о раздельных доменных событиях, а не об одном-единственном update. А это очень разные вещи. MVC — это об определенном направлении зависимостей и контроля, когда модель прямо говорит, что в ней изменилось и когда. Метод render же, грубо говоря, вообще по таймеру можно вызывать.
Почему-то JavaScript фреймворки пошли по этому пути (и соответственно, необходимости делать кучу дополнительной работы с вытекающими тормозами). Плохо то, что они называют его MVC.
Впрочем, мы уже видели такую массовую подмену понятий — толстые контроллеры, выдаваемые за MVC, или целая экосистема Rails, тоже выдаваемая за MVC.
Druu
11.04.2018 14:12> Нет, речь о раздельных доменных событиях, а не об одном-единственном update.
Так это уж ваше дело выделять доменные события. Фреймворк ведь о них знать не может. И выделить их за вас — тоже не может.
> MVC — это об определенном направлении зависимостей и контроля, когда модель прямо говорит, что в ней изменилось и когда.
Ну вот в ангуляре модель прямо говорит, что изменилось и когда. Для того, чтобы она это могла сказать — приходится проводить change detection, который в итоге тормозит не сильно меньше, чем перерендер мира в реакте.
> Плохо то, что они называют его MVC.
Ну а почему не называть, если это MVC и есть?
VolCh
11.04.2018 15:23В MVC не регламентируется механизм попадания данных из модели в вид. Классическая реализация, да, использует pub/sub, но в целом механзм не регламентируется. Вид должен получать данные из модели, но по своей инциативе или по таймеру он будет забирать или модель в него будет пушить — деталь реализации паттерна, но не часть паттерна.

apapacy
10.04.2018 11:31Автор называл фрпймверком react хотя это не так. Я бы перефразировал так. Если учесть это становится понятным что разработчики не хотят фреймверки которые навязывают свою архитектуру а хотят большей гибкости которую например даёт реакт

kpakozz96pyc
10.04.2018 12:13Не согласен. Совсем. Синхронизация интерфейса и стейта приложения — это не та причина по которой я принесу фреймверк в проект. С этим отлично справится какая-нибудь библиотека
c two-way-binding'ом вроде knockoutJS. От фреймверка мне нужна в первую очередь модульность и структуризация кода. В таком случае не существовало бы велосипедов вроде React+Angular.

php7
10.04.2018 12:25Все это можно сделать на jQuery.
Если кто-то не может, ну ок, используйте новые фреймворки, которые заставят вас это сделать.
Но не заставляйте остальных использовать то, что завтра перестанет быть модным.

kashey
11.04.2018 05:06Давайте обратимся к Wikipedia:
Фре?ймворк (иногда фреймво?рк; англицизм, неологизм от framework — остов, каркас, структура)…
где любая конфигурация программы строится из двух частей:
1. Постоянная часть — каркас, не меняющийся от конфигурации к конфигурации и несущий в себе гнёзда, в которых размещается вторая, переменная часть;
2. Сменные модули (или точки расширения).
При этом React, Vue и другие «компоненты» — это вторая часть, а первая часто не жесткая, точнее зависит от других фреймворков, используемых в приложении.
Итого часть приложения может следовать принципам построения React(компоненты по своим папочкам), часть — Redux(как-то что-то группируем, вариантов много), BEM(чисто наименование), и так далее.
Очень часто главного фреймворка, который бы определял как это все сочетать и нет. В итоге любые два приложения будут разными.
И это главная причина существования фреймворков — работы поле непаханное, есть куда развернуться. Вот они и разворачиваются.
Самое главное тут — «фреймворк» может не содержать свой собственный код, а просто правильным образом настраивать, регламентировать или управлять нижележащими библиотеками.
Фреймворк — как приложение построено, а не как написано.


VolCh
Предоставление относительно простого в использовании способа синхронизации состояния приложения и его UI — лишь одна из задач, которую инструментально решают современные фреймворки или библиотеки, близкие к ним (типа React).
Главное, всё же, — стандартизация, ограничения в использовании разных методов, поддержка единых способов выполнения типовых задач, в которые входит и синхронизация.