
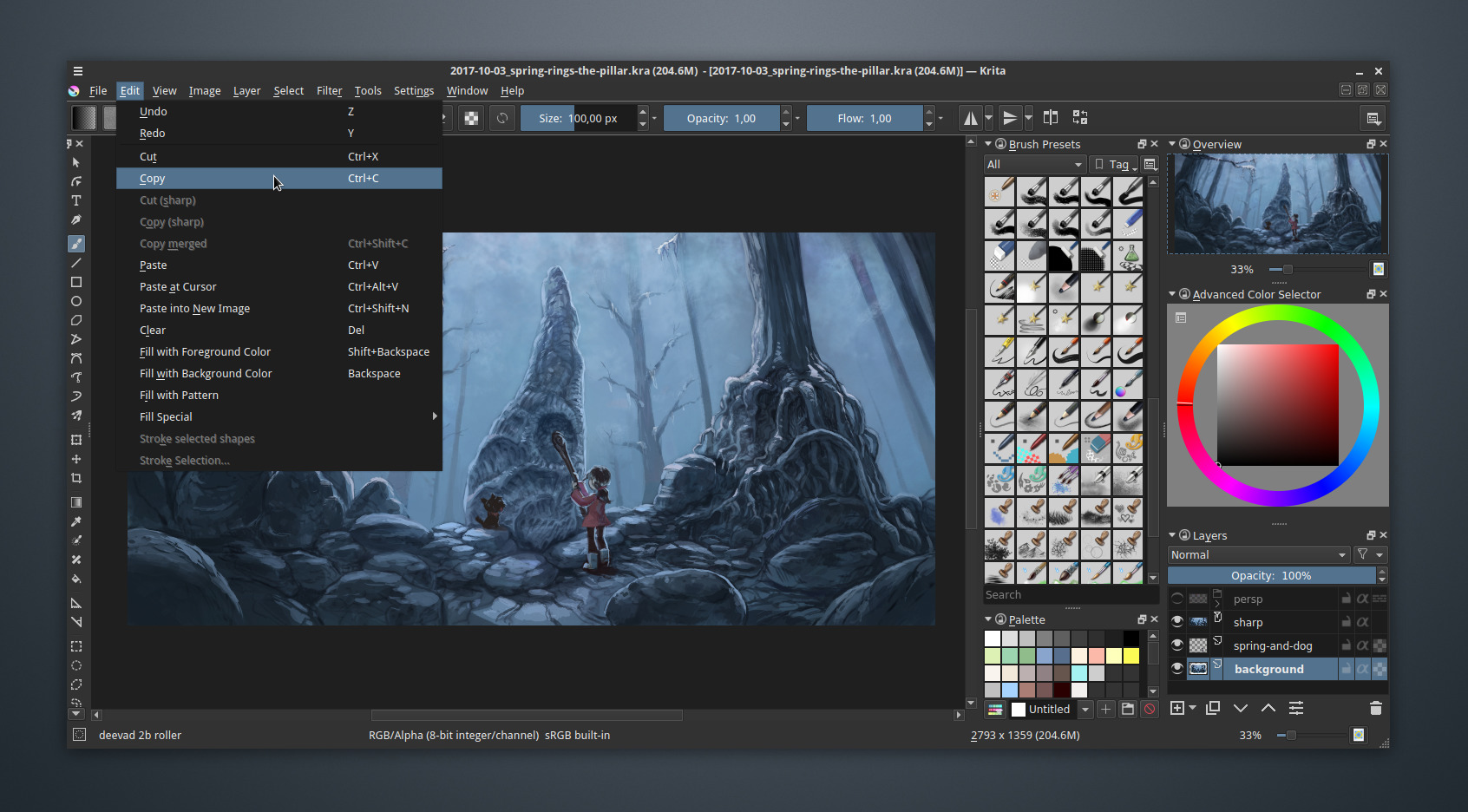
Новый релиз Krita принес кучу изменений. Традиционно, при изменении мажорной версии много где сломали обратную совместимость и разработчики предупреждают о необходимости бэкапов при пересохранении в новом формате. Особенно сильно была переработана работа с векторными сущностями и текстом. Разработчики признались, что у них не хватило сил тянуть отдельную реализацию встроенного текста в виде ODT, поэтому все перевели на распространенный SVG. Для оптимальной совместимости они напоминают о возможности установки двух веток одновременно. В Windows все реализовано достаточно привычно, а для Linux есть snap пакеты и другие варианты stand-alone установки.
Ниже под катом много трафика и картинок.
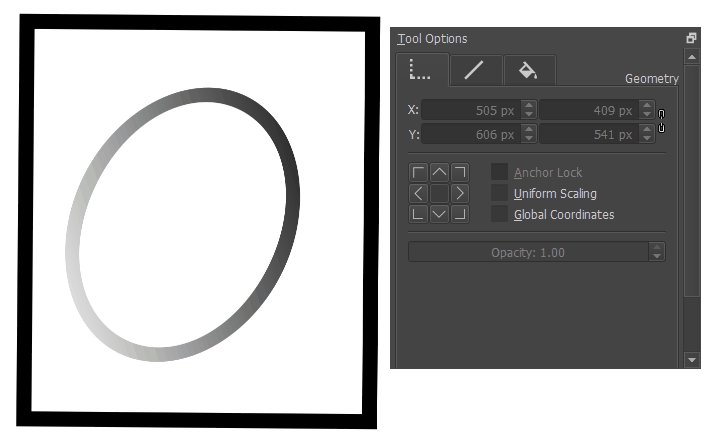
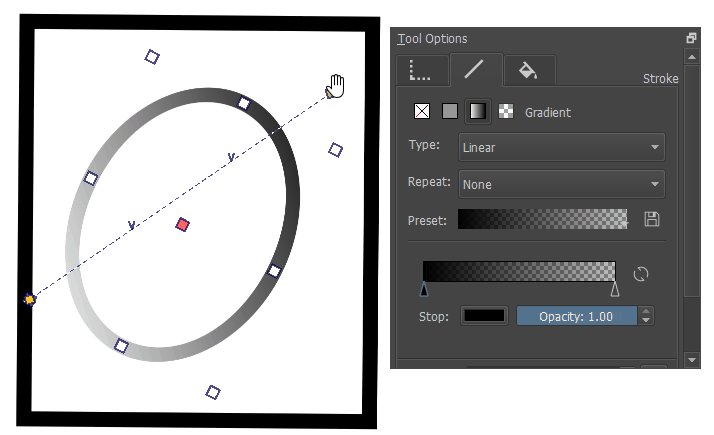
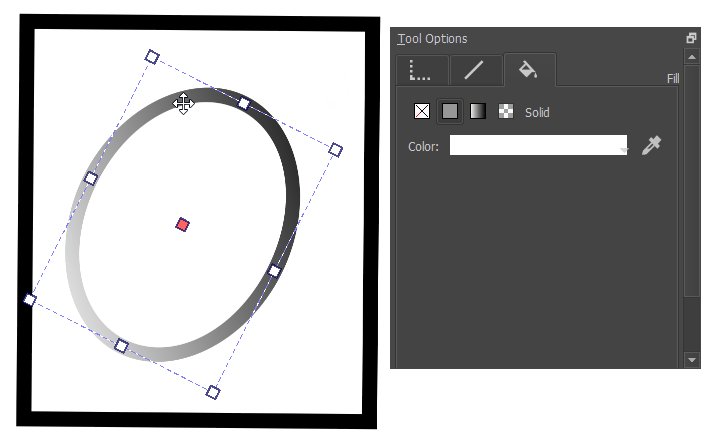
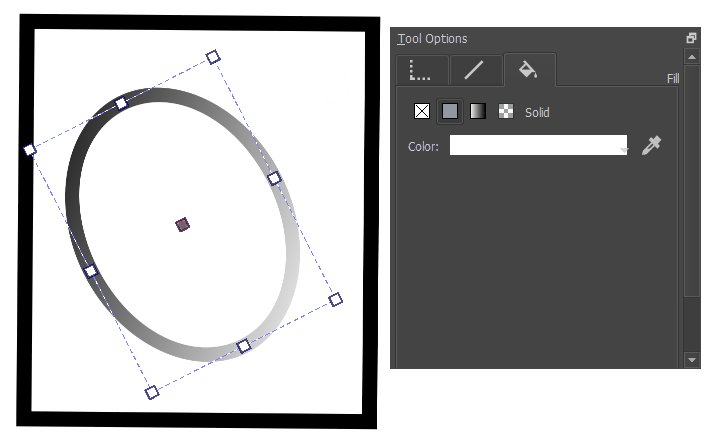
Переход с ODG на SVG

Команда решила перейти на более удобный в поддержке формат SVG. До текущей версии использовался OpenDocument Graphics (ODG). На данный момент есть поддержка SVG 1.1, SVG 2 будет в более поздних релизах. За счет перехода на SVG улучшилась совместимость с такими векторными редакторами как Inkscape. Обратную совместимость сломали, правда.
Новый Text tool

На средства kickstarter, собранные в 2016 году, был сильно доработан инструментарий для текста. Насколько я понял из комментариев разработчиков, модуль был переписан с нуля, но на данный момент не поддерживает все запланированные фичи вроде тонких настроек типографики, вертикальной ориентации для азиатских языков и некоторых других вещей. Обещают доделать в минорных релизах четвертой ветки.
Поддержка скриптов на Python
Теперь можно полностью автоматизировать обработку изображений, создание и управление панелями инструментов плюс кучу других вещей. Уже есть сформированный, относительно стабильный Krita Python API.
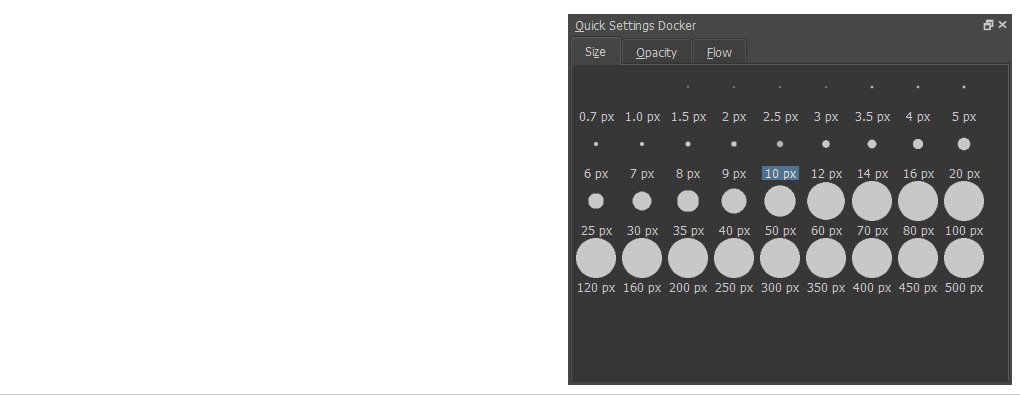
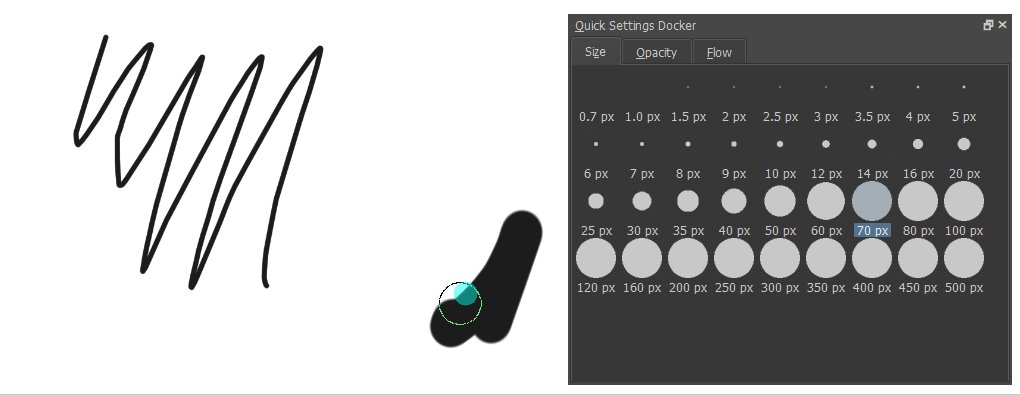
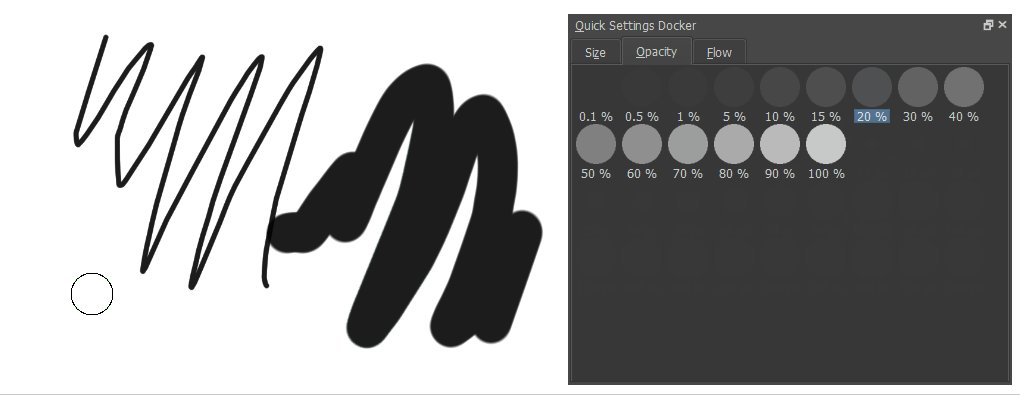
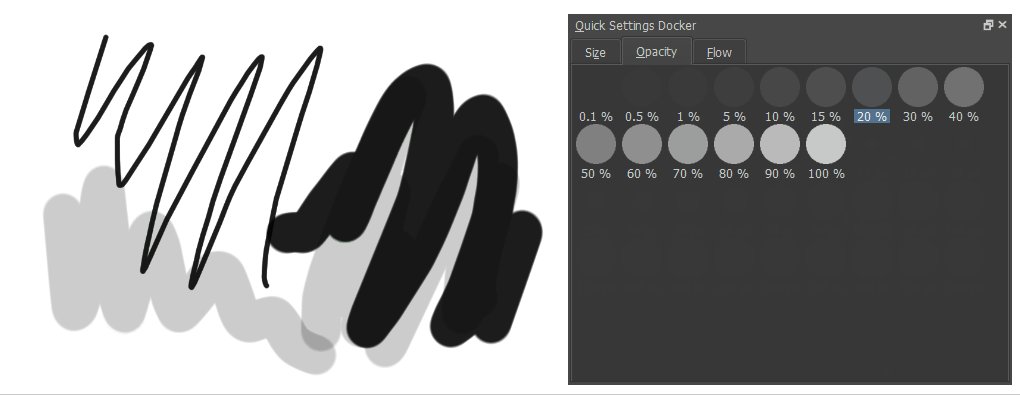
Различные панели быстрого доступа
Было добавлена куча небольших, но полезных оптимизаций для ускорения рутинных операций.

Создание шорткатов к инструментам для быстрого выбора.

Панель для быстрого доступа к параметрам инструмента. Позволяет удобно варьировать прозрачность, размеры и другие свойства кисти.

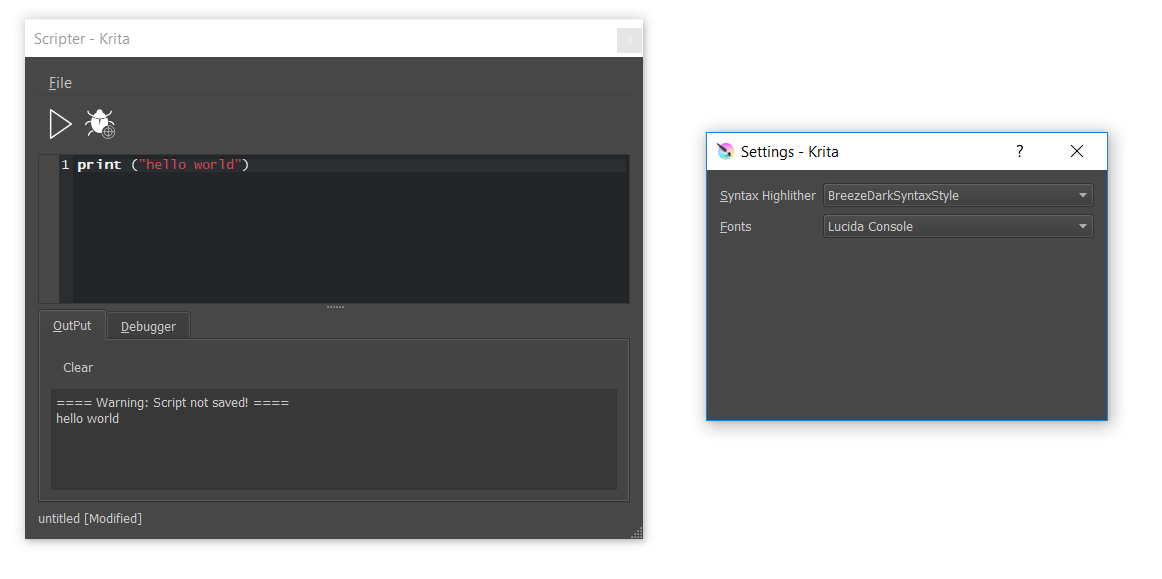
Также была добавлена встроенная консоль для запуска скриптов, которая может быть полезна при отладке непосредственно в приложении. Инструмент создан Eliakin Almeida в рамках его проекта Summer of Code в 2017 году.

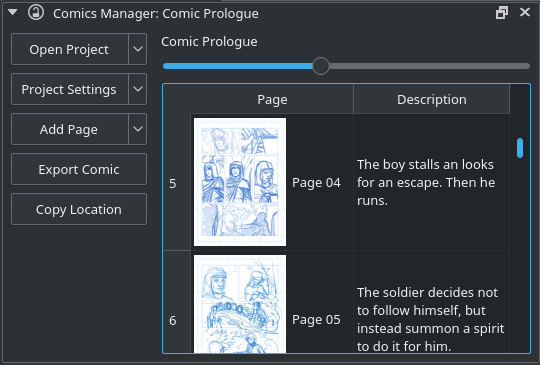
Новый инструмент — Comic Project Management Tools. Ориентирован на тех, кто создает комиксы в Krita.
Colorize Mask Tool
Одно из ключевых изменений в новой версии. Интеллектуальный инструмент для раскрашивания черно-белых изображений. Позволяет приблизительно указать регионы окрашивания и цветовую раскладку. Дальше алгоритм сделает все сам. Мелкие огрехи уже корректируются более точным нанесением границ и маркеров. На видео ниже пример работы:
Новый редактор кистей

Сильно доработали создание новых кистей и инструментов. Теперь есть удобный режим превью для просмотра изменений в реальном времени.
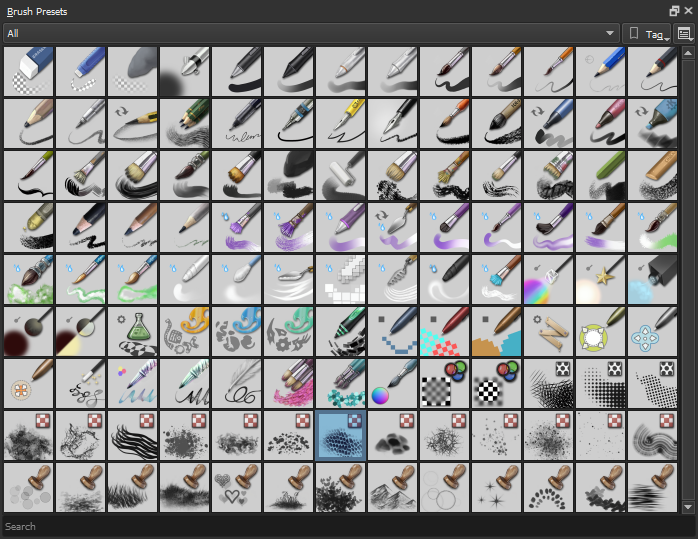
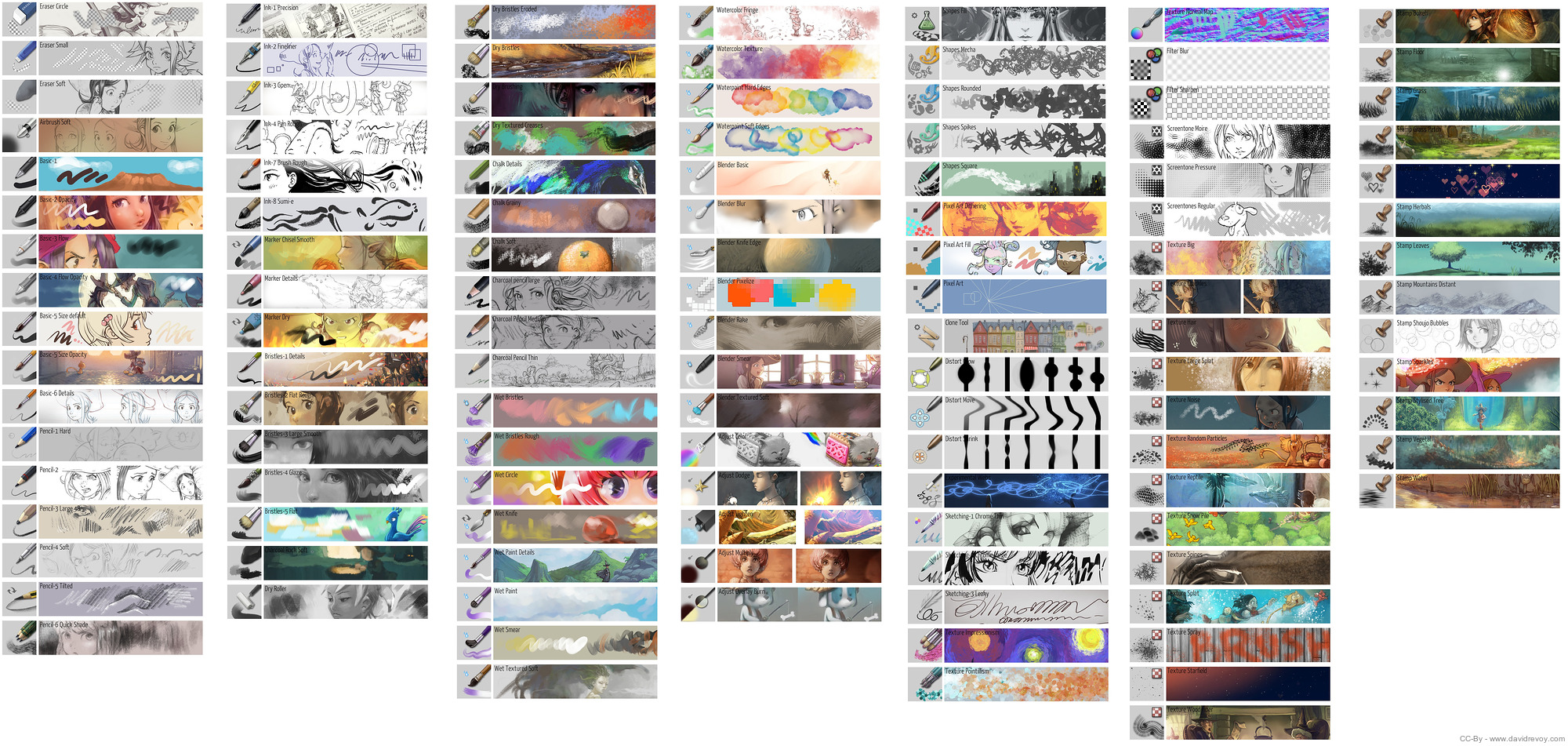
Новые наборы инструментов

Полностью переработали наборы инструментов по умолчанию. Автор Pepper and Carrot, художник Давид Ревуа (David Revoy) создал удобный качественный набор кистей, который быстро обрел популярность. По различным опросам до 2/3 всех пользователей Krita использовали его кисти. Теперь эти инструменты включены в набор по умолчанию после переработки под новый движок.

Часть инструментов была объединена или значительно изменена.

Полный список кистей и варианты их применения (картинка кликабельна).
Также в создании новых инструментов приняли участие Ramon Miranda, Wolthera, Pablo Cazorla, Rad, Scott Petrovic и Razvan.
Пиксельная сетка

Настраиваемый инструмент, благодаря которому можно рассмотреть попиксельно изображение при большом увеличении. Степень увеличения, необходимая для активации функции настраивается.
Еще более темная тема)

Темная тема стала еще темнее. Любители творить глухой ночью оценят.
Изменений очень много и релиз вышел богатым на новые функции. В целом, надо помнить, что впереди еще не одна итерация багфиксов и стабильность будет немного ниже первое время. Не забывайте про баг-репорты)
UPD Багтрекер
Адрес багтрекера: bugs.kde.org/enter_bug.cgi?product=krita
Спасибо dkazakov-dev
Комментарии (49)

amarao
26.03.2018 12:34+1Много раз хотел освоить, и каждый раз затыкался на мелочах. У mypaint порог вхождения куда ниже.

trimtomato
26.03.2018 20:45Mypaint это просто сказка, с точки зрения дизайна — одно из лучших приложений доступных на винде. Мне кажется, его создал какой-то гений из будущего. Конечно же его просто освоить. Но техническая реализация — много багов. И похоже он прекратил развиваться. :(

vasili111
26.03.2018 22:17Судя по активности на Гитхабе развитие пока не прекратил: github.com/mypaint/mypaint

ooprizrakoo
26.03.2018 14:52Вопрос ко всем, кто использовал разные «свободные» редакторы (начиная с GIMP) — а какой из них имеет самый удобный интерфейс?
Цель — любительская работа с графикой — простой сайт нарисовать, баннер, фотографии оттюнить.
Понимаю субъективность вопроса, но лично для меня GIMP это как есть еду палочками вместо ложки, хотя из бесплатных альтернатив больше ничего не пробовал.
Само собой, использовал Xara и Фотошоп тоже (ксара слишком простой казалась, фотошоп — удобный, но сильно платный)
Meklon Автор
26.03.2018 15:11+1Для вектора Inkscape абсолютно удобен для меня лично. Я в нём иллюстрации научные рисую. Gimp пойдет для не сильно сложного варианта обработки фотографий. Если речь о праве Raw исходных, то Rawtherapee вполне удобен. Krista уже именно для художников. Скетчи, иллюстрации растровые…

dydyman
26.03.2018 15:57Как же я плевался, когда пришлось чистить от мусора svg код кучи изображений, сгенерированных в Inkscape. Часть оказалось проще перерисовать. И это редактор, заточенный для svg, и в котором холст работает на этом svg. Может рисовать в нем и удобно, но ощущение, что внутри все из костылей.

alltiptop
26.03.2018 16:56Есть специально для этого svgcleaner и оптимизация svg в самом inkscape (работает хуже, но более-менее читаемый файл получается)

dydyman
26.03.2018 17:18Пользовался подобными решениями, может и конкретно этим, не помню — некоторый мусор они чистят. Но не помогут, когда путь завернут в группу , к которой применена трансформация и все это завернуто в другую группу, к которой применена трансформация, и так несколько раз.

MrShoor
26.03.2018 20:54Как-то скачал Inkscape чтобы сделать простенькое векторное изображение. Как же я плевался. Работы на пару часов, а этот гад у меня раза 2 намертво завис, раза 3 крешнулся и один раз испортил мне сам файл (не смог потом его открыть).
Не то, чтобы я хотел разводить холивар, но когда я читаю, что «Inkscape абсолютно удобен» у меня теперь внутри возникает такое: WAT??
Расскажите, вы просто не сталкиваетесь с этим всем в Inkscape, или же уже научились обходить его баги?
Meklon Автор
26.03.2018 21:34Не сталкивался с подобным поведением. Несколько раз сильно тормозил на открытии векторных графиков с тысячами точек.

DaturInnoxia
26.03.2018 15:30Для разработки UI и печатной продукции попробуйте Affinity Designer (разовая недорогая покупка), и будет вам счастье. Inkscape — хорош, но только для векторного рисования.
А для работы с растром подойдёт тот же Xara, или Krita, или Gimp — нужно выбрать, исходя из того, что больше нравится.
Лучших доступных по цене и качеству инструментов нет.
Leopotam
27.03.2018 10:46MacOS only. Еще есть Affinity Photo как замена Adobe Photoshop. К сожалению есть адский баг с выделением, который делает невозможным его использование для меня, а разработчики не только немогут его пофиксить уже год после обращения, но и вообще закрыли на форуме тему с обсуждением.

K0styan
26.03.2018 15:44У меня задачи такого плана: соорудить грязный макет на базе скриншота, навырезать графики для презентаций, смонтировать баннер (без особого фанатизма: размножить текстуру фона и налепить поверх растровых вырезок). Без работы с фото. Для этого пока оптимальным кажется Paint.Net.
Раньше еще очень нравился PaintShop Pro (еще в до-Кореловской версии, 7.x). Особенно тем, что там были «недовекторные» элементы — по крайней мере базовые формы типа кривых и прямоугольников можно было растягивать, перетаскивать и т.п. сколько угодно. Но потом он тоже разжирел.

nad_oby
26.03.2018 15:47Для простого тюнинга фотографий darktable подойдёт, обрезать, кривые подтянуть для веба экспортировать.
GIMP использовал для растровых изображений.
В том числе и фотографии.
Делал довольно замороченные обработки с десятками слоёв эффектов и масок.
Если приспособиться к интерфейсу, который просто "другой", то продуктивность не отличается от photoshop.
Макеты сайтов лучше делать в векторе, а то верстальщик может проклянуть.
Inkscape для вектора прост и удобен. Единственный минус был — лаги на тысячах кривых (давно было, сейчас может быть лучше).
Просто порисовать — mypaint без конкурентов. Только кистей можно добавить.
Krita пользовался совсем мало, но оставила хорошее впечатление.
andech
26.03.2018 22:17Полностью согласен на счёт интерфейса GIMP, он просто другой. Большинство привыкло пользоваться Photoshop'ом потому, что его и в школах и на доп. курсах преподают. Конечно, GIMP не дотягивает по функционалу, но 90%, если не больше, обыденных задач в нём можно сделать. Единственное (кроме CMYK), чего мне не достаёт в гимпе это аналога Quick Selection Tool с Refine Edge для быстрого выделения и растушёвки вырезанных объектов, особенно это относиться к волосам на фото. Так я и не понял, как в GIMP с помощью масок добиться аналогичного качества за приемлемое время. А Scissors Select Tool и Foreground Select Tool работают так себе.

Meklon Автор
26.03.2018 22:18Я особо и не привыкал никогда к Photoshop. На Linux сижу. Но все равно как-то кособоко.

gmikhail94
26.03.2018 16:25Я использую Paint.NET. Быстрый, удобный (как раз спрашивали про интерфейс), поддерживает все базовые фичи, при необходимости расширяется плагинами. Лучший редактор (для меня), после него перестал ставить Gimp/Photoshop т.к. он покрывает все мои потребности.

oldschoolgeek
27.03.2018 11:04покрывает все мои потребности
Мне кажется, вот это ключевой вопрос в дискуссии, потому что потребности у всех разные :)
Я сам лет 8-10 назад активно пользовался Paint .NET для простых задач из серии «обрезать картинку» или «дорисовать стрелочку к кнопочке». А потом как-то пришёл к тому, что для более сложной обработки фотографий Paint .NET не подходит, да и рисовать в нём что-то сложнее стрелочек и рамочек не сильно удобно. Вот и пришлось осваивать Inkscape и GIMP, потому что потребности переросли инструмент.
С другой стороны, GIMP и Inkscape неудобны тем, что медленно запускаются, и для простых операций действительно было бы удобно иметь под рукой нечто более легковесное. А в этой весовой категории, видимо, у Paint .NET нет конкурентов.
Я давно не следил за этим продуктом, и наличие сторонних плагинов к нему — для меня действительно новость. Порекомендуете, пожалуйста, стоящие?
gmikhail94
27.03.2018 13:44Не могу порекомендовать плагины т.к. сам ими почти не пользуюсь :)
Пару раз раз была потребность в редактировании dds, psd, gif и генерации Normal Map на основе текстуры — все плагины для этого нашлись.
В любом случае, официальный форум и поиск всегда помогут:
forums.getpaint.net/forum/7-plugins-publishing-only
www.getpaint.net/search.html
PS: плагины появились в Paint.NET давно. Просто сейчас их гораздо больше.

kroketmonster
26.03.2018 18:01Им бы доработать интерфейс и цены бы не было, пока что даже такая элементарная вещь как настройка базовых кистей вызывает головную боль.

Psionic
26.03.2018 18:41Как у него с поддержкой планшетов? Особенно интересуют модели для любителей от huion, Xpen и прочая.

WNeZRoS
26.03.2018 18:49Есть таблица совместимости с планшетами: docs.krita.org/List_of_Tablets_Supported

dkazakov-dev
26.03.2018 21:58У Huion под Windows есть проблемы с драйвером Wintab, он не отсылает нажатия правой кнопкой (просто не реализована эта часть стандарта). Мы им уже раза три-четыре писали через разные каналы, в том числе и через официальных представителей в РФ. Без результата. Но все остальное, кроме правой кнопки работает.
В теории, он еще может запуститься на альтернативном API (Win8-WinInk), я не пробовал. Можете в группе в ВК у людей поспрашивать, там у многих есть такие устройства.
Под Linux работа Huion зависит от конкретного планшета. Некоторые модели заводятся из коробки, некоторые нет. Насколько я знаю, Давид Ревуа с недавних пор рисует на Huion (ссылка), ему нравится.
dkazakov-dev
26.03.2018 23:51Так, беру часть своих слов насчет Huion обратно. Только что достал свой Huion H610, скачал последние драйверы под Windows и правая кнопка заработала! Т.е. они в итоге это все-таки исправили! Работает как Wintab, так и WinInk интерфейс (первый лучше). Под Linux он тоже работает из коробки, проверил. Так что эту конкретную модель вполне можно рекоммендовать.

Konachan700
28.03.2018 20:26+1В линуксах все ОК. Драйвер данные отдает — будет работать. Проблема только в том, что драйверов может не быть, и мне, например, для своего Q11K пришлось их самому писать.
В винде работает тоже отлично, проверял на вакоме и на huion.

dkazakov-dev
26.03.2018 21:47Было бы неплохо добавить саму ссылку на Багзиллу, куда репортить баги в Крите. Там мы с большей вероятностью их найдем.
Вот она:
bugs.kde.org/enter_bug.cgi?product=krita


Meklon Автор
Хороший инструмент. Я в основном в Inkscape работаю, но иногда очень пригождается. Кстати, хинт: удобно рисовать с детьми. Рисуется черно-белое изображение для печати на лазерном принтере. Тонер гидрофобный. Потом офигительно акварелью раскрашивается — линии служат разграничителями. У меня тут младший Ромка в свои три года старался, монстра рисовал:

JC_IIB
Вы ему, случайно, это не показывали? :)
Meklon Автор
Нет) он так видит просто) творческая натура.
JC_IIB
Опасный мультик, кстати, я знаю девушку, которую он в детстве напугал настолько, что она испытывает идиосинкразию к музыке из него, совершенно серьезно.
Stepler
Отличная музыка. Посвящена маме, называется «Поговори со мной». Написана в 1945 году. Автор итальянец Нино Рота. Видимо в силу названия и красоты эта музыкальная композиция была использована в мультфильме (и в фильме «Крёстный отец», по сюжету исполнялась маме).
plastilinko
ооооо, вспомнил детство) надо будет посмотреть