
Вы не поверите, но в 2018 году всё ещё нужно разрабатывать Desktop приложения.
Представьте себе такой клуб анонимных Java программистов, запойных и беспробудных, которые сидят и делятся своими проблемами.
— Здравствуйте, меня зовут Юрий, я пишу Desktop приложения в 2018 году.
— Здравствуй, Юрий, давайте ему похлопаем, он смог поделиться своей проблемой!
Да, действительно, мы всё ещё пишем Desktop приложения. Обычно, не очень хочется этим заниматься, чаще всего это legacy проекты. Но бывает, что нужно писать и новые настольные приложения.
Зачем мы всё ещё это делаем, если есть web с его новыми продвинутыми возможностями: Progressive Web Apps, Service Worker, Web RTC, Web GL и т.д?
Под катом расскажу как с этим жить и при чём тут Java.
К сожалению, web и desktop все еще нельзя сравнить по количеству возможностей. Web никогда не даст нам всего, что дает нам пользовательская машина. Прежде всего, это работа с локальными файлами и устройствами. Мы можем обрабатывать большие данные на клиенте, использовать специфичное оборудование, ну и обращаться к чему захотим.
Например, можем использовать сканер отпечатка пальцев и другие модные устройства. Чаще всего дополнительное оборудование используется в enterprise приложениях: банках, ERP, бухучете и т.д. Вот там это всё точно нужно.
Кроме того, есть задачи, которые плохо могут быть решены в web. Главная из них — независимость от серверов и сети.
Особенно важно, если вашим приложением будут пользоваться на лаптопах. Будем считать, что в 2018 лаптопы окончательно победили и от них теперь никуда не деться. Очень часто люди работают с лаптопа в поездах и самолётах оффлайн и им нужно иметь возможность работать локально с данными, которые уже загружены на их машину. В web всё еще сложно реализовывать такое поведение.
А что там с Java?
В последнее время технологии Java для настольных систем не эволюционируют: разработка Swing заморожена навсегда, в SWT нет новых фич. Последняя живая технология для desktop — Java FX.
Влияние web-технологий на desktop-фреймворки очень велико. В Qt изобрели свой Qt Script и QML, основанный на JavaScript, а в Java FX реализовали поддержку CSS. Как это ни прискорбно, CSS в Java FX реализован частично и все свойства компонентов отличаются от свойств в web-UI.
В итоге — мы должны опять изучать конкретный фреймворк для desktop, вместо того чтобы переиспользовать гигантский объем готовых наработок для UI из мира web.
И кадровый вопрос тут выходит на передний план: никто не горит желанием писать настольные приложения на Swing и Java FX, но в то же время, на рынке полно хороших специалистов по web-UI.
Java на desktop вызывает боль не только из-за Java FX / Swing. Недавно, Oracle решил убить технологию Web Start.
Всё идёт к одному — специализированные UI фреймворки для desktop-приложений умирают.
Куда бежать!?
А теперь, о том как переиспользовать ваш опыт web-разработки и web-UI при разработке настольных систем на Java. Так, чтобы вам не пришлось разрабатывать отдельные web и desktop приложения.
Electron.js — это достаточно известный фреймворк, позволяющий использовать web-технологии для разработки desktop-приложений. Это технология, на базе которой построен редактор GitHub Atom. Atom — первое широко-известное приложение для desktop, построенное на HTML / JavaScript / CSS и Node.js.
Electron.js — это Open Source фреймворк, который позволяет вам писать UI для настольных приложений на web-стеке. Вы возможно удивитесь, но целая куча инструментов и приложений сейчас построены на этом фреймворке: Slack / Skype и VS Code используют для UI Electron.js.
В двух словах, Electron состоит из серверного JavaScript — Node.js и интегрированного web-браузера Chromium в одном исполняемом процессе, что позволяет использовать нативные фичи операционной системы: окна, нотификации, иконки в трее и многое другое.
До недавнего времени этот фреймворк предполагал разработку приложений только на JavaScript. Но мы придумали как применить его для наших приложений на Java!
Есть два варианта разработки приложений:
- Скомпилировать Java в JS
- Запустить JVM незаметно от пользователя и показать UI в web-браузере
Если у вас уже есть фронтенд на JS, то думать тут нечего, остаётся его запаковать в Electron.js и получить настольное приложение. Так делают, например, в мессенджере Slack.
А если у вас куча кода на Java? И при этом его нельзя просто так собрать в JS, вы сразу же лишитесь рефлексии, доступа к железу и возможности использования распространенных библиотек.
В таком случае можно использовать специальный модуль Node.js — child_process, позволяющий стартовать дочерние процессы во всех основных операционных системах. По сути, нам нужно реализовать один JS файл, который будет запускать JVM и открывать окно Electron:
if (platform === 'win32') {
serverProcess = require('child_process')
.spawn('cmd.exe', ['/c', 'demo.bat'],
{
cwd: app.getAppPath() + '/demo/bin'
});
} else {
serverProcess = require('child_process')
.spawn(app.getAppPath() + '/demo/bin/demo');
}
Главное не забыть потом этот процесс убить, когда окно приложения будет закрыто, что легко сделать при помощи модуля tree-kill:
const kill = require('tree-kill');
kill(serverProcess.pid, 'SIGTERM', function (err) {
console.log('Server process killed');
serverProcess = null;
mainWindow.close();
});
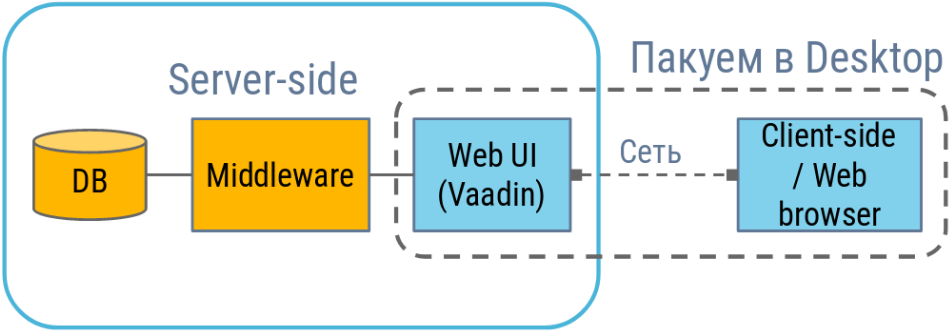
Полный код такой интеграции есть в моём туториале. В нём используется Vaadin в качестве фреймворка для UI, что позволяет писать весь код на Java без JS, а контейнер сервлетов Jetty интегрирован прямо в приложение. Мы можем запускать приложение без деплоймента, как тот же Spring Boot.
В таком варианте, наш фронтенд будет обращаться к JVM по сети, что как-то странно. Я несколько подсластил пилюлю, сменив транспорт между браузером и JVM на протокол WebSocket. Vaadin позволяет сделать это чрезвычайно просто. Так мы значительно снижаем время на отправку сообщений от фронтенда в JVM по сети, буквально до 1ms и избавляемся от ненужного HTTP мусора: заголовков и кукис, а также не создаём подключение, а всегда используем готовое.
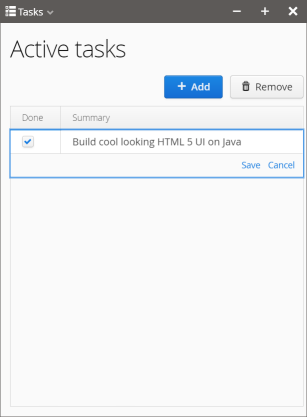
На этом стеке я написал небольшое TODO приложение.

Там вы найдёте ещё несколько классных трюков:
- загрузка статических файлов (CSS / JS) прямо с диска в обход JVM
- доступ к API Electron.js из Java
- кастомная шапка окна на HTML и CSS
- автоматическая установка Node.js из Gradle
Ну а теперь давайте полностью избавимся от сети! С давних времён в операционных системах *nix и Windows существует API для межпроцессного взаимодействия — IPC. В Windows он называется named pipes, а в *nix — Unix sockets. Это буфер / виртуальный файл в оперативной памяти, который находится под управлением ОС и позволяет двум независимым процессам передавать данные.
Ради разнообразия, такой подход я реализовал на Kotlin и Kotlin.js.
В Node.js мы можем легко создавать как named pipe, так и Unix socket при помощи модуля — net:
const pipeServer = net.createServer(function(stream) {
stream.on('data', function(c) {
console.log('Pipe: ', c.toString().trim());
});
stream.on('end', function() {
pipeServer.close();
});
pipeStream = stream;
console.log('Pipe is connected');
global.pipe.send('hello', {});
}).listen(PIPE_PATH, function () {
// start JVM process here
});
}
Для работы с named pipe из Java / Kotlin нужно использовать класс RandomAccessFile:
val pipe: RandomAccessFile
try {
pipe = RandomAccessFile("\\\\.\\pipe\\demo", "rw")
} catch (f: FileNotFoundException) {
println("Unable to open communication pipe")
exitProcess(-7)
}
var data: String? = pipe.readLine()
while (data != null) {
// do something
data = pipe.readLine()
}
Так мы можем полностью избавиться от сети и не запускать HTTP сервер на машине пользователя. Ну и конечно же производительность у такого решения лучше, чем передавать данные через сетевой стек.
А нам то это зачем?
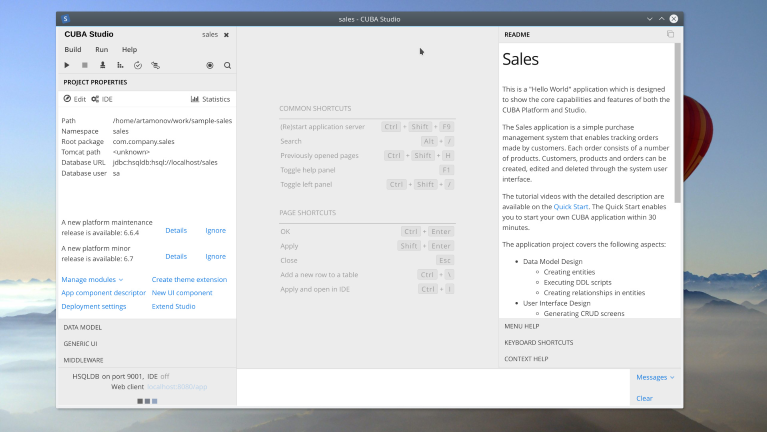
Как вы возможно знаете, мы делаем инструмент для разработчиков — CUBA Studio, позволяющий быстро писать бизнес-приложения на CUBA Platform.
Мы использовали фреймворк Vaadin в CUBA Platform и CUBA Studio, что позволяло переиспользовать большое количество наработок. С самого первого релиза CUBA Studio была web-приложением, которое запускается локально и показывает UI в web-браузере.
С применением этого подхода мы наконец-то смогли дать разработчикам удобство использования настольного приложения: окна, независимость от браузера, переключение по Alt+Tab и иконку в таскбаре.

CUBA Studio все еще использует сеть, но вместо AJAX там задействован WebSocket. Этого достаточно, чтобы пользователи не чувствовали никаких задержек UI.
Экосистема Electron.js порадовала нас и дополнительными инструментами.
- модули для создания установочных файлов и пакетов
- гладкое автообновление
Как можно догадаться, CUBA Studio это не конечная цель.
Как заменить Swing в наших приложениях
С самого первого публичного релиза платформы мы предоставляем две технологии для построения UI: Web-клиент на базе Vaadin и Desktop-клиент на базе Swing. Реализация Generic UI позволяет нам писать код, который работает в двух вариантах автоматически, конечно же, с соответствующими ограничениями.
Desktop-клиент был разработан в 2011 году на базе Swing, поскольку тогда не было другой стабильной и жизнеспособной технологии для настольных приложений на Java.
Но всё меняется.
Сегодня мы сталкиваемся с новыми требованиями к пользовательским интерфейсам на Desktop: responsive UI, анимации, интеграции с сетевыми сервисами, такими как Google. По сути, приложения двигаются навстречу web UI технологиям, и мы не можем игнорировать это движение.
Я вижу всего одну альтернативу Swing и Java FX — Electron.js. Поэтому и попробовал адаптировать этот подход для наших приложений:
- Берём Web-клиент
- Добавляем Electron.js
- Пакуем всё и отдаём клиенту

Приложения на CUBA Platform могут распространятся в виде Uber JAR. Этот вариант деплоймента позволяет запустить приложение простой командой:
> java -jar app.jar
Нам остаётся только добавить специальный скрипт запуска на Electron и получить Desktop-клиент из готового web-приложения!
Полный код приложения вы найдёте здесь.
Да вы с ума сошли!
Я тоже думал что ребята из GitHub сошли с ума. Но постепенно проникся. Мне хочется иметь гибкий инструмент создания UI, а самый гибкий инструмент сегодня — это HTML / JS / CSS.
Комментарии (58)

iliabvf
13.04.2018 12:42+1Скачал посмотрел я CUBA Studio. При запуске установки вылетела. Второй раз установилась, но не запускается, вообще. Windows 10 x64, SSD, 16 gb RAM. Как-то упало сразу настроение… буду разбираться.

jreznot Автор
13.04.2018 12:49Вот это не классно, у вас случаем не JDK 9/10? Если что, заглядывайте к нам на форум: www.cuba-platform.ru/discuss Нам тоже хотелось бы понять в чём дело

iliabvf
13.04.2018 13:43
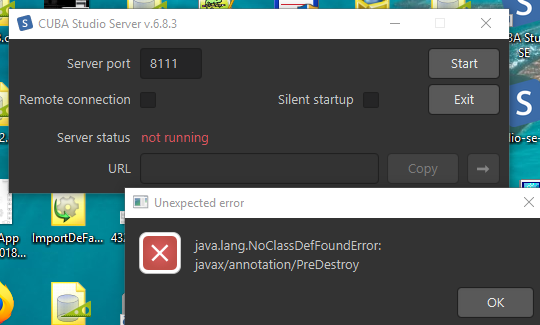
При старте браузер-edition получаю такое сообщение
jreznot Автор
13.04.2018 13:54Похоже что, что-то недоустановилось капитально, у вас всё в порядке с JDK на компьютере? Мы пока не поддерживаем запуск на JDK 9. Если вы её устанавливали, то она могла остаться дефолтной JRE.

iliabvf
13.04.2018 21:06Скажите, а есть готовые бизнесс-приложения, которые можно посмотреть?

jreznot Автор
13.04.2018 22:19На этом стеке (Electron.js + Java) мы пока делаем только Studio, около полугода как выпустили. Бизнес приложения тоже на подходе.
Приложения на платформе можно найти здесь: www.cuba-platform.com/case-studies

juggleru
13.04.2018 18:46В данный момент CUBA Studio не поддерживает Java 9 и Java 10, надо ставить Java 8. У меня была ровно такая же проблема.
Ссылка на вопрос в техподдержку

soul_survivor
13.04.2018 13:47+1Печально все это, 4 относительно несложных(имеется в виду предоставляемая функциональность) приложения, например хром, слэк, скайп и например ваша программа запросто проглотят 8 гб(далеко не у каждого лэптопа хочу заметить!) оперативы и система превращается в слайдшоу либо агрессивно изнашивает ссд используя как своп.

jreznot Автор
13.04.2018 13:48Смотря что реализовывать, мы делаем инструмент для разработчиков, а не чат. Там большая часть памяти уходит на JVM и реализацию функциональности, а Electron тратит всего 70-100 MB памяти, что раз в 5 меньше памяти для основных фич приложения.

Free_ze
13.04.2018 14:35Но вы же в статье не делали таких оговорок, это звучало как «серебряная пуля».
А теперь, о том как переиспользовать ваш опыт web-разработки и web-UI при разработке настольных систем на Java. Так, чтобы вам не пришлось разрабатывать отдельные web и desktop приложения.

Ztare
13.04.2018 14:02А чем так плох вариант создания локального сервиса с веб интерфейсом? Ну кроме цены разработки. Двойным кликом запустил — открылся браузер и сервис для передачи данных в браузер, тут сразу все модные штуки в UI будут и доступ к локальной машине полноценный как у обычного приложения

jreznot Автор
13.04.2018 14:03Ну из неудобного, вы не контролируете обновление браузеров и то, что вы тестировали может сломаться с обновлением Chrome / Firefox / Edge.
ProLimit
13.04.2018 16:40Впрочем, как и с обновлением Java. После выхода Java 9 многие приложения перестали работать. Разработчикам приходится фиксить. Также и с броузерами — разработчик обновит и выпустит новую версию.

jreznot Автор
13.04.2018 16:41Обновление Java можно теперь контролировать, в Java 9 есть jlink, чтобы забандлить нужную с приложением.

nexus478
13.04.2018 15:13Будем надеяться, что AvaloniaUI сможет составить достойную конкуренцию вот этому всему.

jreznot Автор
13.04.2018 15:14Ну так это опять надо изучать XAML, знания HTML/CSS там не получиться применить

svboobnov
13.04.2018 22:38Между AvaloniaUI и JavaFX принципиальной разницы нет: и там и там — специализированный язык разметки формы, немного CSS, и этого, в принципе, должно хватить на формы для офисной системы.
А это гуано (Java + Electron) надо выкидывать сразу же.

AstarothAst
13.04.2018 16:05А тем временем ребята из JetBrains не комплексуют и пилят свою Idea на swing :)

jreznot Автор
13.04.2018 16:081. Это огромный продукт, который не надо сильно кастомизировать каждый релиз. 2. У них много квалифицированных кадров, которые могут продолжать писать на Swing.

trix
13.04.2018 21:55+2а разве большинство десктопных продуктов надо «сильно кастомизировать» каждый релиз?
уж поверьте, для написания свинг приложений не требуются какие-то особенные квалифицированные кадры, достаточно обычных людей с руками из плеч.
jreznot Автор
13.04.2018 22:17А вы спросите этих людей с руками, нравится им писать на Swing? Захотят они новый проект писать на нём? Смогут они новые требования заказчиков на нём выполнить?
А веб разработчикам не только нравится, они и сделают быстрее и качественнее.
zirix
14.04.2018 02:19Мне нравится писать на Swing. Вполне рабочий и живой инструмент.
На счет «качественнее» у меня большие сомнения, электрон + java это ужас…

Bonart
14.04.2018 10:32+1Веб-разработчик, десктоп и качественнее? Фантастика на втором этаже. Никогда не любил десктоп на яве. Но десктоп на электроне — это уже из серии «и тут снизу постучали». Он объединяет недостатки как веба (никакущая виртуализация, огромное потребление ресурсов, тормоза), так и классики (необходимости установки, зависимость от окружения, безопасность).

sshikov
14.04.2018 14:34Ну да. А про плагины, которые пишут совершенно отдельные люди, вы видимо забыли?
А эклипс, который судя по комментариям, тут кое-кому не нравится — вы никогда не видели, как именно его можно кастомизировать? Какой-нибудь dbeaver, для примера?
На мой взгляд, все что тут понаписано, вполне себе имеет право на жизнь, вот только не надо при этом бездоказательно критиковать родные для Java технологии. Прежде чем это делать, нужно все-таки показать что-то, близкое к эклипсу/идее по масштабам и расширяемости.
Ну т.е., при всех их реальных недостатках, на swing и на javaFX реально пишутся и широко используются вполне себе хорошие продукты. Если при этом взять тот же котлин, или груви, то это получается еще и достаточно просто. И честно говоря, то что при этом у JavaFX немного недо-CSS, всех использующих реально волнует в последнюю очередь.

timon_aeg
13.04.2018 16:48На всякий случай, в npm есть модуль java, который дает доступ из приложения на js к jni.

jreznot Автор
13.04.2018 17:39Да, надо определённо попробовать для варианта без сети, правда там пока только Java 8 поддерживается. И есть риск что javah удалят скоро из JDK: openjdk.java.net/jeps/313 что сломает этот модуль

svboobnov
13.04.2018 22:23Складывается ощущение, что статью писал нездоровый человек, незнакомый с реалиями компаний. Цитирую:
Чаще всего дополнительное оборудование используется в enterprise приложениях: банках, ERP, бухучете и т.д.
И
Кроме того, есть задачи, которые плохо могут быть решены в web. Главная из них — независимость от серверов и сети.
В компаниях намертво фиксируется окружение для приложения: для IBM/Lotus Notes автоматически устанавливается приватная JRE от IBM, для SAP R/3 ставится JRE от SAP, для 1С Торговли, которая надёжно работает только под 1С 7.7.25 ставится именно эта платформа и так далее. Нет никакой проблемы в том, чтобы запустить даже старинное приложение на AWT, не говоря уж о SWING, в современном enterprise.
jreznot Автор
13.04.2018 22:55Говоря о независимости от серверов, я имел в виду оффлайн в веб-приложениях, а не софт серверов. В цитате речь идёт об этом.

svboobnov
13.04.2018 23:39Эмм, я очень непродуманный комментарий написал.
В статье описываются проблемы:- сложно сделать GUI, так как SWING, JavaFX не развиваются.
- Нет возможности поставить на клиента нужную версию JRE.
Так вот, я хотел сказать, что проблем с GUI, на самом деле, нет, так как в тех компаниях, где я работал, на всех клиентских и серверных компьютерах ПО ставилось скриптами, и для каждого приложения была жёстко зафиксирована платформа: для клиента Lotus Notes — приватная JRE от IBM, для клиентской части SAP — JRE от SAP, а для каких-то своих приложений (наподобие JPassword safe, SQuirreL SQL client, и, собственноб Ecipse — JRE от Oracle.
Просто перед развёртыванием ПО у клиента надо прописать нужную версию JRE в требованиях к среде выполнения вашего ПО.

svboobnov
13.04.2018 22:33И ещё минусы: при использовании Электрона наше приложение зависит от трёх компонентов: Chromium, node.js и JVM. А в нормальном Java-приложении мы зависим только от JVM. Для чего всё и делалось изначально. Вдобавок к этому, мы получаем замечательную попоболь в организации совместной работы Электрона и нашего мини-вебсервера на Джаве. И памяти всё это будет жрать, как не в себя: пара гигов — браузеру, пара гигов — ноде, и всё, что осталось — джаве. Тупиковый путь. Не берите, люди, эту каку в руки!

jreznot Автор
13.04.2018 22:53> И памяти всё это будет жрать, как не в себя: пара гигов — браузеру, пара гигов — ноде, и всё, что осталось — джаве
Это вы совсем мимо. В нашем приложении весь Electron (вместе с Node.js) потребляет 100 MB памяти. Это не браузер, в котором юзер себе открывает сотни вкладок. Это движок рендеринга страниц, который управляется разработчиком.

olku
13.04.2018 23:04+1А что не так JavaFx? Что CSS не вебовский или еще причины есть? Приложения получаются на пару мегабайт, жирнеют лишь от добавляемых либ, а Scene Builder помогает быстро вьюхи клепать…

Sap_ru
15.04.2018 21:29Запустите его на ARM. Плюс, куча багов, которые весят десятилетиями. И вообще проблемы с исправлением багов.

quwy
14.04.2018 00:11-2самый гибкий инструмент сегодня — это HTML / JS / CSS
Хипстерский булщит! Это ж как нужно удариться головой об веб, чтобы заявлять подобное?
З.Ы. Десктоп и джава вообще плохо совместимы. Жрущий память JRE и уродский интерфейс — первые ассоциации при фразе «десктопное приложение на Java». Хотя по сравнению с «электроном» даже Эклипсу хочется в объятья броситься.
kalininmr
14.04.2018 01:27ну, кстати, не всё так плохо.
Я тут попробовал переписать одно свое приложение с VS на kotlin+javafx — очень даже недурственно. И по ресурсам в рамках разумного жрет.

kalininmr
14.04.2018 01:21Electron, это, конечно, замечательно.
Но почему в нем мессенджер жрет ресурсов, как Idea с открытым проектом?
ExplosiveZ
14.04.2018 11:06Ага, давайте интерфейсы на html писать. Сумасшедшая идея.
На 95% бред, а не статья.
jreznot Автор
14.04.2018 11:43Разработчики браузеров себе свой интерфейс уже так и пишут. В самом HTML / CSS нет ничего странного или плохого, 50% интерфейсов сегодня это веб-приложения.
ExplosiveZ
14.04.2018 14:13-1Браузер != все desktop приложения. Просто статистическая погрешность в мире desktop.

Konachan700
14.04.2018 12:37А что с FX не так? На мой взгляд, очень даже хорош — немного css — и получаем приложение как на электроне, но памяти жрет на порядок меньше.
Вот например окно, на JFX

kalininmr
14.04.2018 13:02на мой взгляд.
на данный момент, немного слабовато сделаны некоторые компоненты(притом по мелочам).
а так всё очень достойно.
btw: а разве вид «как на электроне» — это хорошо?
цель, как правило, непугать юзера нестандартным внешним видом, а выглядить как остальной гуй.
Konachan700
14.04.2018 15:40Подобный дизайн куда лучше традиционных окошек в стиле W'95. Ибо юзер уже привык к вебу и мобильным приложениям, имеющим похожий дизайн. Да и нельзя без жестких танцев с бубном и громадных временных затрат сделать полную нативную поддержку одновременно линукса (а там три активных оконных среды, да), винды и макоси. Это получилось сделать только у Qt, но то плюсы…

kalininmr
14.04.2018 15:56в электроне, почемута, всегда трешовое оформление.
ну и традиционные проблеммы с клавиатурой.
а вот в javafx мне вполне понравилось как стандартное так и инверсное.

Sap_ru
15.04.2018 21:31+1Он сыр, крив, не портируем и ужасен. Покажите мне вменяемый Richedit на Fx.

kalininmr
16.04.2018 01:58вот richtext editor одна из компонент мною никогда неиспользуемых, да и вобще редкая задача :)
есть вроде — HTMLEditor, StyledTextArea, RichTextFX, TextFlow умеет картинки всякие и прочее, ну и WebView никто не мешает заюзать


Moxa
а как насчет вместо электрона юзать WebView из javafx?
jreznot Автор
Оно старое и медленное, там есть проблемы с CSS3 анимациями. И там совсем другие баги, а Electron — это свежий Chromium, что радует.
Moxa
оно обновляется потихоньку, баги фиксятся. У вас довольно простой ui, судя по скриншотам, проблем быть не должно. Не нужно тащить лишние зависимости, возможно памяти будет жрать меньше
jreznot Автор
К сожалению, WebView обновляется только с новой мажорной JDK, и там не самый распространённый движок WebKit.
User Agent: Mozilla/5.0 (Linux x86_64) AppleWebKit/604.1 (KHTML, like Gecko) JavaFX/9 Safari/604.1
Regis
JavaFX планируются отделить от JDK. После этого появится возможность обновлять их по отдельности.
Sap_ru
Не кросс платформенно. Не работает на ARM.
Moxa
а электрон работает?