
По итогам исследования, проведённого MasterCard и UsabilityLab, были выделены основные точки контроля юзабилити процесса покупки в интернет-магазине. Эксперты присвоили им различные степени критичности: низкая, средняя, высокая. Безусловно, при проектировании интерфейса необходимо учитывать абсолютно все аспекты и детали – в деле обеспечения удобства покупателя мелочей не существует. Однако есть ошибки, о которых нужно помнить всем разработчикам интернет-магазинов и которые нельзя оставить, как есть. Предлагаем вашему вниманию 10 самых грубых ошибок юзабилити интернет-магазинов, с которыми респонденты и эксперты столкнулись, когда в ходе исследования приступили к тестированию. Отметим, что на данный момент часть указанных ошибок на сайтах исправлена – интернет-магазины всё же ведут постоянную работу над улучшением юзабилити.
Отсутствие подробных характеристик товара в корзине покупки
Есть два основных сценария использования корзины покупателем Интернет магазина.
- Собрать список товаров и совершить заказ. Обычно такой сценарий срабатывает, когда пользователь точно знает, за чем зашёл на сайт и готов к покупке.
- «Набросать» товаров в корзину вместо того, чтобы использовать функцию «отложить» и затем, перебирая позиции и детально изучая характеристики, принять решение о покупке и сформировать заказ. Такой сценарий распространён и вполне срабатывает при стихийных покупках, на распродажах, во время промо-акций и проч.
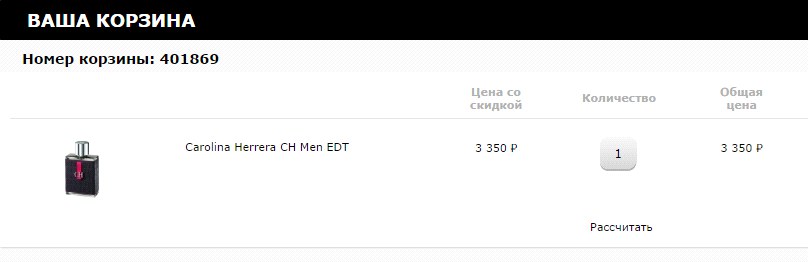
Интерфейс и юзабилити корзины покупки должны соответствовать этим сценариям. Грубая ошибка – не указывать в корзине информацию о товаре, его характеристики, изображение и ссылку на подробное описание. Пользователь не должен определять корректность выбора по одной лишь цене товара. Некликабельное изображение – тоже не лучшее решение – при нажатии на него должна открываться либо подробная информация о товаре, либо увеличенная фотография товара или слайдер с фото в нескольких ракурсах.
Рассмотрим на примере. В корзине магазина РИВГОШ на странице нет ссылок на полное описание товара в каталоге, так что проверить, выбран ли верный товар, становится сложно. Фотография товара также не является ссылкой. Во время исследования это привело к тому, что половина респондентов ошибочно заказали не тот товар, который собиралась.

Отсутсвие информации о доступном количестве товара
Можно получить большую порцию раздражения пользователя, если не указывать доступное количество товара как на странице самого товара, так и в корзине покупки. Если информация о наличии товара (вернее, о его отсутствии в наличии) предоставляется слишком поздно, в конце оформления заказа, это может значительно снизить лояльность покупателя к магазину. К сожалению, такая очевидная и очень досадная ошибка встречается и на сайтах крупных Интернет-магазинов.
Например, на сайте магазина М.Видео один респондент пытался заказать отсутствующий в магазине товар. Информация о том, что товара нет в наличии, была предоставлена только в конце оформления заказа.
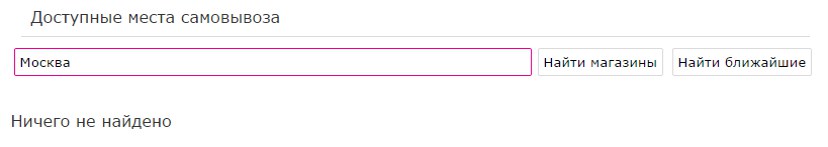
На сайте магазина РивГош пользователь узнает о том, что товара нет в его городе, только после авторизации при выборе способа доставки.

Указывайте информацию о наличии товара в интернет-магазине или оффлайн точке своевременно: например, в карточке товара или при добавлении в корзину. Этим вы даёте покупателю возможность принять решение о замене товара или отказа от покупки во избежание траты времени на оформление неисполнимого заказа.
Сброс содержимого корзины в случае технического сбоя
Во время покупки не исключены технические сбои: пользователь случайно закрыл страницу, разорвалось соединение и т.д… В случае технической проблемы пользователь должен иметь возможность продолжить заказ с того же места, где остановился. Но часто корзина автоматически очищается, и процесс покупки приходится начинать заново. Это серьёзная ошибка юзабилити: в таких ситуациях велик риск того, что покупатель откажется от покупки.
Во время исследования у респондентов возникали технические проблемы при оплате, из-за которых оформление заказа прерывалось. Чаще всего, после этого товары из корзины пропадали, и респонденту приходилось с недовольством заново набирать товары в корзину для покупки. В одной из ситуаций респондент заказывал последний товар в магазине Enter и после сброса корзины заказать товар вновь не удалось – его уже не было в наличии.
Несколько респондентов столкнулись с подобной проблемой при покупках на сайте магазина Утконос. На момент проведения исследования после завершения регистрации товары пропадали из корзины, и респондентам приходилось заново искать их на сайте. Конкретно для продуктового магазина эта ситуация крайне критична – покупатели формируют объёмные заказы и повторный поиск каждого наименования отнимает значительное время.
Даже если покупатель выберет товары заново, с определенной вероятностью магазин рискует получить меньшую оплату: в ходе повторного выбора пользователь может пересмотреть список и вычеркнуть ряд товаров, которые ему кажутся не столь необходимыми. Поэтому для удобства пользователя и уверенности магазина все товары должны сохраняться в корзине до завершения процесса оформления заказа и не пропадать после временного выхода с сайта, регистрации и при появлении технических неполадок на любом этапе покупки.
Проблемы юзабилити процесса регистрации
Требование регистрации после оформления заказа – серьёзная ошибка, имеющая самые неприятные последствия – неполучение данных клиента, необходимых для дальнейшего взаимодействия с ним как с сервисной, так и с маркетинговой точки зрения. Регистрация до оформления заказа – также не самое лучшее решение, ведь пользователь тратит дополнительное время на заполнение данных, что может оказаться для него не нужным, если он потом не будет ничего покупать, и в результате останется недовольство от потраченного впустую времени.
Оптимальный путь – сбор необходимых сведений во время оформления заказа и предоставление возможности создать пароль к учётной записи по окончании заказа. Также, вне зависимости от организации регистрации пользователя на сайте интернет-магазина, лучше предоставить понятную и хорошо структурированную информацию о преимуществах, которые получает зарегистрированный покупатель.
Иногда интернет-магазины просят создать отдельный логин для пользования сервисом. В исключительных случаях это оправданное решение, но в большинстве ситуаций – верный путь быть забытым или получить двойные, а то и тройные регистрации одного и того же пользователя, забывшего свой логин.
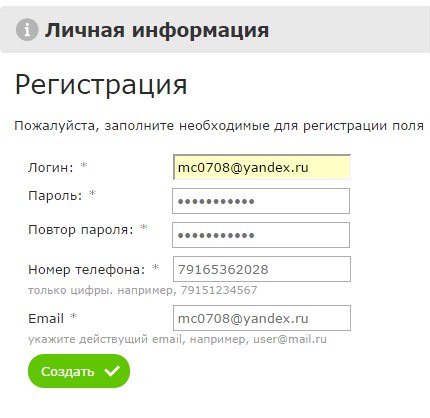
Например, на сайте Аэроэкспресса нужно отдельно ввести номер телефона, e-mail и логин. При этом респонденты исследования, которые хотели зарегистрироваться на сайте, вводили адрес электронной почты и копировали его потом в поле логин, не заботясь о том, чтобы создать отдельное имя пользователя.

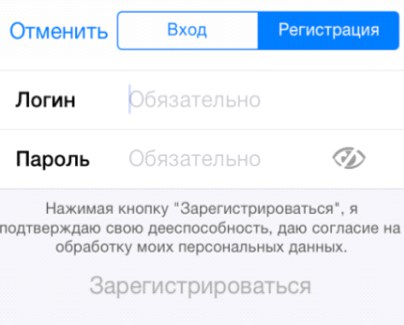
Если логином может быть только e-mail, это обязательно нужно указывать. При регистрации в приложении Ozon пользователя просят ввести логин, при этом нигде не поясняется, что логином может быть только адрес электронной почты. Пользователи не понимают, почему при регистрации выдается ошибка, и как ее исправить. В качестве идентификатора пользователя используется адрес электронной почты, но поле называется «Логин».

Нужно понимать, что пользователям сложно запоминать огромное количество логинов для входа в различные системы, а вот адрес свой электронной почты или телефон в сочетании с привычным выбранным паролем забыть сложно. Поэтому необходимо использовать именно эти идентификаторы. Да и с точки зрения пользователя проще вернуться в магазин, логин и пароль от которого помнишь на память, чем снова проходить процесс регистрации, подтверждения почты, аутентификации.
Не указываются изменения суммы заказа
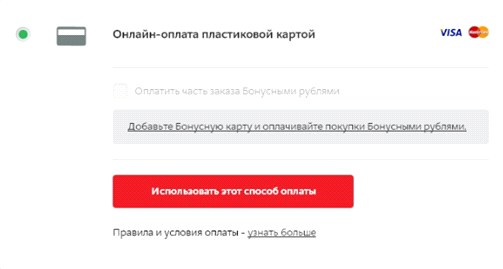
Самые неприятные для пользователя ошибки юзабилити связаны с окончательной стоимостью заказа, которая может неожиданно для них измениться – например, увеличиться за счёт комиссии на выбранный способ оплаты. Многие магазины игнорируют своевременное указание изменение суммы заказа, в то время, как увеличение суммы на последнем этапе оформления может вызвать гнев и привести к отказу от покупки. В свою очередь, своевременно не указанные бонус или скидка не окажут никакого влияния на решение о покупке, хотя могли бы простимулировать оплату заказа в случае, если покупатель не принял окончательное решение. Пример такой ситуации – сайт магазина М.Видео, где при оплате картой предоставляется скидка, но информация об этом отсутствует.

В случае увеличения суммы заказа критично сообщать об этом как можно раньше. Неудачный пример можно взять из приложения магазина Zara, в котором некоторые способы оплаты увеличивают сумму заказа, но на этапе выбора варианта оплаты о комиссии ничего не сообщается.

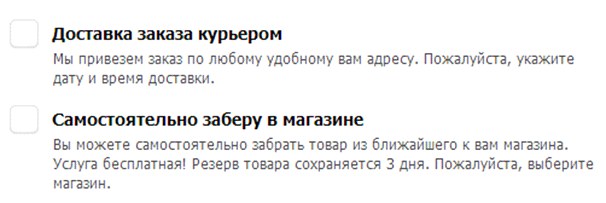
Аналогичная ситуация возникает, если в самом начале оформления заказа не указана стоимость доставки. Самое большое количество отказов от оформления заказа на сайтах интернет-магазинов обычно связано с дополнительными наценками и скрытыми условиями доставки. Чем раньше будет предоставлена информация о том, что доставка платная, тем лучше, так как пользователи всё равно будут искать условия выгодного приобретиния товара (купон, скидку, промо-код) и уходить с сайта магазина.
Например, на сайте магазина Enter при выборе способа доставки не указана информация о том, что доставка осуществляется платно. В реальной, а не тестовой ситуации, это могло бы привести к отказу от покупки или совершению лишних действий по выбору другого способа доставки.

Неудобное представление пунктов выдачи товара
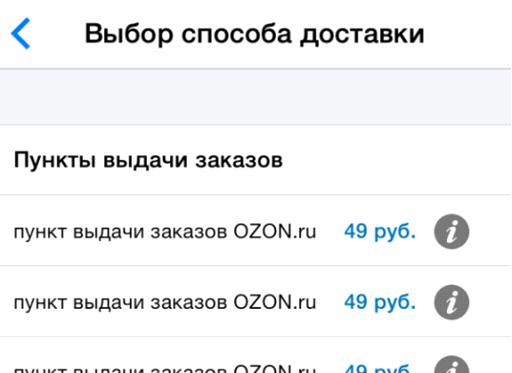
Покупателю удобнее всего забрать заказ по пути своего следования: на работу, с работы, около дома, недалеко от часто посещаемых мест. Поэтому, зная свой маршрут, пользователь может легко найти пункт выдачи по карте. Однако в ходе исследования выяснилось, что не на всех сайтах была возможность поиска пункта самовывоза на карте. А в приложении магазина Ozon, например, возможные пункты представлены списком с одинаковыми названиями. Отличия между ними не понятны, приходится несколько раз нажимать на иконку «Информация», чтобы узнать, где находится тот или иной пункт.

Лучшее решение – сочетать табличную, текстовую и форму представления списка пункта выдачи на карте. В таком случае пользователь не придёт в замешательство, а быстро определит нужную ему точку.
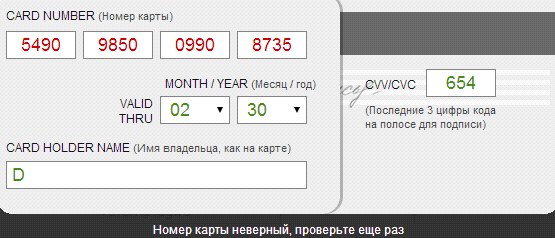
Недостаточная обратная связь интерфейса при неверном заполнении данных
При наличии возможности техническая проверка корректности введенных данных должна производиться во время заполнения полей. Тем не менее, в большинстве протестированных сервисов проверка корректности производится после отправки формы, а индикация ошибки, причин её возникновения и путей исправления неочевидна.

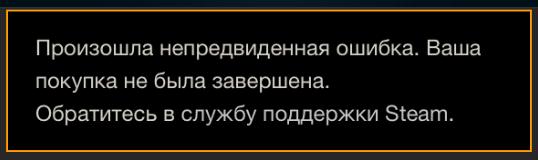
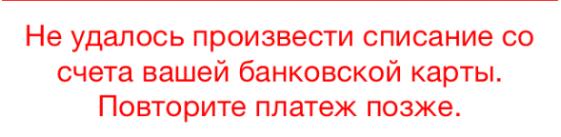
Неинформативные сообщения об ошибках платежа
При проведении оплаты существует вероятность технических проблем, например, со стороны пользователя (на карте нет денег) или любая другая проблема, приводящая к отмене платежа. Если обратная связь об ошибках предоставлена неконкретно, неполно, неоднозначно или отсутствует, пользователю может быть сложно решить проблему.
На скриншотах из приложений Steam и Аэроэкспресс предложены возможные действия (обратиться поддержку Steam и повторить платеж позже), но они бесполезны, так как на карте нет денег – проблема на стороне пользователя.


Во избежание подобных ситуаций стоит точно указывать источник и причину проблемы, а также желательно сообщить о методах её самостоятельного устранения (если это возможно) и указать контакты службы технической поддержки. Например, если будет указано, что недостаточно денег на карте, покупателю не нужно будет совершать лишних действий и связываться со специалистами технической поддержки – он может воспользоваться другой картой или другим методом оплаты и завершить покупку.
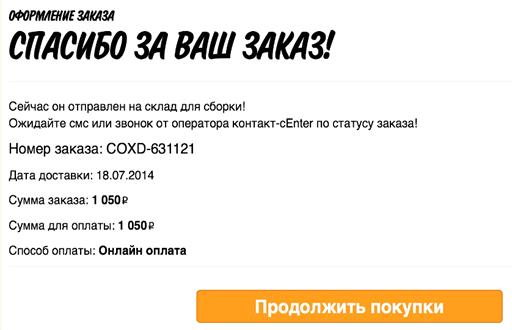
Мало информации на странице подтверждения заказа
В тех случаях, когда на странице подтверждения заказа не указано содержание покупки, у пользователя могут возникнуть сомнения в том, что были выбраны нужные товары. Например, на сайте магазина Enter после оформления есть информация только о номере и сумме заказа. При этом если покупка совершена без регистрации, то проверить ее состав и указанные контактные данные можно только в письме на электронной почте.

Также на странице подтверждения заказа должны быть описаны дальнейшие шаги по получению заказа и контактная информация магазина. Нужно указать, что на адрес электронной почты было отправлено письмо с подробностями заказа и необходимая информация о доставке и получении товара. Если оформлена доставка товара, то должны быть указаны сроки и адрес доставки. Если был выбран самовывоз, то на странице должен быть адрес и время работы выбранного пользователем магазина.
Информация о заказе не дублируется на электронную почту
Все магазины, протестированные во время исследования, после оформления заказа отправляли письмо с подтверждением. Однако во многих письмах не была указана важная для покупателя информация о получении товара покупателем в пункте выдачи: место получения заказа, сроки доставки, время работы пункта и т.д,. Ошибки здесь бывают разные – например, в письме, которое приходит на почту после покупки на сайте магазина Ulmart указано, какие действия нужно совершить для получения товара, но они не соответствуют выбранному пользователем способу доставки. В письме, подтверждающем заказ в магазине Спортмастер, не указана важная для покупателя информация: стоимость, способ и примерные сроки доставки.

Нередко покупатели открывают письма от интернет-магазина с различных устройств, например, мобильных. Человеку гораздо удобнее уточнить адрес и время работы пункта выдачи по дороге, заглянув в письмо в почтовом приложении, чем переходить на сайт интернет-магазина, как правило, еще и слишком «тяже?лый» для мобильного девайса. Поэтому письмо должно быть универсальной шпаргалкой с максимальной детализацией параметров заказа и доставки.
… и ещё 15 врагов юзабилити
Несомненно, проблема юзабилити сайтов интернет-магазинов волнует исследователей, маркетологов, программистов, проектировщиков и дизайнеров, связанных с интернет-торговлей. Некоторые из аналитиков охотно делятся своим опытом. Для своих читателей мы решили изложить интересную статью о приемах дизайна юзер-интерфейса (UI), которых следует избегать. В последнее время этими приёмами злоупотребляют не только интернет-магазины, но и коммерческие сайты, которые не подразумевают онлайн-покупку, но призваны дать пользователям всю информацию о продукте/услуге. (Совет: если знаете английский язык, прочтите оригинал статьи – он написан с отличным юмором, который не передать в адаптированном пересказе).
- Кнопка сброса в форме (reset, очистить). Такие кнопки могут встречаться в формах комментариев к заказу или формах обратной связи с интернет-магазином, где пользователь вводит своё сообщение. Если такая кнопка расположена рядом с кнопкой отправки (отправить, submit, post), то при её случайном нажатии сбрасывается вся форма. Если текст не копирован, а создан изначально в форме, это крайне раздражает покупателя.
- Схожая проблема возникает с кнопкой Cancel (закрыть, отменить). Если она находится вблизи от кнопок Back (назад) или других, то ее срабатывание также крайне нежелательно.
- Бывает, что кнопка закрытия окна (тот самый «крестик» в правом верхнем углу) выполняет не ожидаемое пользователем действие, например, сворачивает окно в трей или уменьшает его. В то время как эта кнопка должна совершать единственное действие – закрывать окно по клику пользователя.
- Возникновение поп-апа (окна) формы обратного звонка в течение первой минуты пребывания пользователя на сайте. Посетитель, возможно, ещё не определился с тем, что он хочет узнать или найти, а ему навязчиво предлагают перезвонить. Лучше создать заметную кнопку заказа звонка и дать возможность пользователю познакомиться с сайтом.
- Скрытое поле ввода пароля – те самые *****, которые маскируют введённые символы. Особенно легко ошибиться, если пароль вводится с сенсорной клавиатуры мобильного телефона – в таких случаях удобнее контролировать символы на экране. Пользователям стоит предоставить выбор: показывать пароль при вводе или нет.
- Слайдшоу (флеш, видео и т.д.), которые автоматически проигрываются на странице без желания посетителя – ещё одна распространённая ошибка. Не стоит полагаться, что это вызовет интерес – скорее, неожиданное поведение страницы приведёт к тому, что пользователь её закроет.
- Не менее популярные на сайтах карусели – не лучшее решение, особенно, если у вас нет отдельного адаптированного мобильного сайта, спроектированного без карусели. Карусели плохо отображаются на мобильных устройствах и сайт на девайсах выглядит несовременно.
- Выпадающее меню – далеко не лучший способ навигации на сайте. Прежде всего, потому, что он неудобен для пользователей мобильных устройств. Если же в таком меню вложено ещё одно, то сайт становится совершенно неудобным, сложным для навигации и тяжёлым при загрузке.
- Закрепленная панель инструментов (toolbar, тулбар, меню навигации) – удобное для пользователя решение – сколько бы он ни использовал сайт, все основные функции закреплены и доступны. Однако часто разработчики проектируют тулбар неудачно, и он всё-таки исчезает при прокрутке. Такого поведения следует избегать.
- Во время навигации по сайту пользователь должен иметь возможность в любой момент вернуться на главную страницу. Плохо, если у вас нет кнопки «Главная» (home, домой), но совершенно недопустимо, если по клику на ваш логотип на сайте пользователь не возвращается на главную, а остаётся в текущей позиции. А вот и идеальный сайт с точки зрения инструкции по навигации :-)

- Кнопка вызова меню сайта в углу (hamburger navigation icon) – удобное решения для мобильного, но не лучшее – для десктопного сайта, где достаточно места для проектирования полноценного меню. Такая навигация заставляет пользователя совершать на сайте лишние действия.

- Мода на длинные страницы сайтов (для скролла) породила приоритет клавиатуры при навигации по сайту. Для большинства пользователей это неудобный и непривычный способ и его лучше избегать, отдавая приоритет мышке. Этого нет в оригинале статьи, но сюда же можно добавить невероятно неудобное горизонтальное передвижение страниц при скролле мышью (попробуйте). Это оригинально и возможно даже удобно для мобильных гаджетов, когда можно листать сайт, как книгу, но такое поведение страниц на экране противоречит движениям пользователя и колёсика мыши и вызывает недоумение.
- Плохие цветовые схемы – то, что встречается в интернете очень часто: красное на бордовом, белый шрифт на жёлтом… Во избежание ошибок в цветовых решениях стоит внимательно отнестись к изучению теории цвета или использовать специальные инструменты.
- Мелкий шрифт на сайте – не стоит заставлять пользователя напрягать глаза или использовать дополнительные оптические средства для просмотра страниц.
- Капча (captcha) – компьютерный тест, используемый для того, чтобы определить, является пользователь человеком или роботом), возникающая сразу же при входе на сайт, – нонсенс. Проверять, робот или человек посетил сайт и защищаться от ботов и спама лучше на этапе регистрации или отправки обратной связи.
Кому-то некоторые ошибки могут показаться очевидными или странными. Однако выбранные проблемы освещены именно потому, что достаточно часто встречаются в интерфейсах сайтов и интернет-магазинов, значительно ухудшая юзабилити. Решение перечисленных проблем не требует от разработчиков и владельцев сайтов сверхспособностей и знания нестандартных приёмов проектирования и программирования. Единственное, что требуется – провести небольшое внутреннее тестирование, осознать проблемы и приступить к их исправлению. Две-три итерации доработки и самообследование – и вам самим захочется что-то купить на собственном сайте. А это означает, что всё получилось!
 Узнайте больше из нашего исследования (PDF, 15МБ, 203 страницы)
Узнайте больше из нашего исследования (PDF, 15МБ, 203 страницы)Спасибо за внимание, продолжение следует

Комментарии (12)

ivanr
29.06.2015 19:11+1Действительно роковыми, из перечисленных ошибок, можно считать только две:
— сброс содержимого корзины;
— корявая регистрация;
Остальное может влиять на конверсию в негативную сторону, но так чтобы совсем «роковыми» эти ошибки не являются.

Moldovich
30.06.2015 09:45А вот и идеальный сайт с точки зрения инструкции по навигации :-)
Уже хотел ругаться, потом заметил смайлик в конце.
В целом статья здравая, интересно другое: почему же никто не может создать идеальный магазин? (www.amazon.com ?)
- Экономят $ на этапе проэктирования/разработки ?
- У нас действительно нет профессионалов(команд) такого уровня ?
- Любую «какашку» можно раскрутить рекламой и без юзабилити продавать? (lamoda.ru, rozetka.com.ua)

algenon
30.06.2015 10:10-4Посмотрите, эти ребята близки к идеалу: igrushki-irkutsk.ru
Не сочтите за рекламу, не имею к ним никакого отношения. Просто круто сделано.
Moldovich
30.06.2015 10:29т.е. оформление заказа в 3 страницы с заполнением 100-500 форм близится к идеалу, это же региональный магазин, я не за океаном игрушку покупаю… м-да.
Я не закончил оформление кликаю назад, а моих товаров нет в корзине! И может поможете разобраться: я вообще могу рассчитаться наличкой при получении?

vilgelm-hero
30.06.2015 11:30Я только за рекламу это только и принимаю. Ибо:
1. Цветовые акценты на важных элементах (напр, корзина) отсутствуют напрочь.
2. Разницы между «корзиной» и «нравится» — я не вижу, в понимании создателя сайта они равнозначны.
3. Хардкор в виде тонны категорий слева (они в 27" монитор не влезают, какое юзабилити?!?)
4. Чтобы увидеть доставку, оплату и возврат нужно брать лупу и искать. prntscr.com/7n0zwl
Итого — тело страницы интересное, навигация — никакая, дизайнер… кхм… мелкий черный шрифт на темно-зеленом фоне…
Вердикт: хабр не место для рекламы ГС.

IgorAdamenko
02.07.2015 01:39+1На мой взгляд дело в совокупности всего этого. В статье есть несколько ошибок, с которыми я сталкивался сам и даже писал в поддержку этих компаний, но дальше «Спасибо за ваше обращение» дело не уходило. И тут не ясно, то ли никто никуда ничего не дальше передавал, то ли забивали сами разработчики.

achekalin
30.06.2015 16:23+3Давайте чуть шире возьмем географическую тему: если уж есть список «укажите ваш город», то в нем на первом месте надо показывать город человека, определенный средствами аналитики.
Пример: человек из Яндекса зашел по ссылке на сайт kazan.domain.ru, хотя сам живет в Смоленске. Понял, что надо «переключить город», нажимает на выпадающий список городов — а там пять-семь самых крупных городов (Москва, Санкт-Петербург, Казань, Новосибирск, еще какие-то), но Смоленска нет. Чтобы выбрать Смоленск, надо, оказывается, выбрать «Другие города», открыв еще больший список, и в нем долго скролить.
Почему при этом сразу, еще даже до Москвы, не вывести Смоленск, если geoip город определило именно так — непонятно.
Сразу отвечу насчет авторедиректа. Нельзя его делать без согласия с юзером, есть люди, которым надо читать данные «другого города». Либо знакомым в том, другом городе, подарок ищут, либо geoip ошибается, и человек себя принудительно хочет «переключить» куда надо.
А кратко — думайте о том, как бы вам самим сайтом было пользоваться удобно, и пребудет с вами разум!
Vilgelm
30.06.2015 18:46Этим, кстати, страдают такие крупные компании, как Мвидео и МТС, что необычайно раздражает. Особенно когда оно не спрашивает регион сразу, а тупо кидает на московский сайт, что выясняется уже после некоторого промежутка времени, т.к. это не очевидно сразу.

achekalin
30.06.2015 19:01+2Ну лично меня более всего это зацепило на сайте МВидео (из недавнего).
А сотовые операторы в этом вообще отдельные изобретатели: часть сервисов в моем регионе могут отсутствовать, часть работать по-другому, чем в соседнем даже регионе. Читать от этого описание услуг можно и нужно, но для гарантии лучше всего позвонить после в техподдержку, и переспросить — «правильно ли я понял».
Этого можно было бы избежать, более заметно оформив геопривязку текста к региону (до тупого даже: в названии услуги написав в скобках название региона, для которого описание плана/опции справедливо).
Увы. Гео — это гео, а маркетологи — такие маркетологи. Как сказал мне один не очень глупый в финансовом смысле человек — на сайте не надо делать удобный поиск, надо делать так, чтобы юзер нашел информацию не сразу, а побродив по сайту — глядишь, на что-то еще посмотрит, что-то еще купит. Свинство, но посмотрите на сайты многих компаний… :)
Vilgelm
30.06.2015 19:22Ага, особенно «веселит» попытка найти описание какого-нибудь нестандартного тарифа или услуги. Например, тарифа моего домашнего интернета на сайте МТС попросту нет. Да и мобильного тоже, но там хотя бы понятна причина.
Или вот, например: я знаю, что есть возможность обменять SD приставку (цифровое тв) на CAM модуль. А как это сделать нигде не написано, только пару сообщений на форуме. Тут, кажется, уже не маркетологи постарались.
Еще абсолютно непонятно что мешает запомнить выбранный регион, почему я его должен каждый раз выбирать, это ведь не так сложно.
А вообще, для этого есть более гуманные методы, групповые скидки, например (неплохо реализовано у dinodirect.com, хотя поиск у них тоже хромает).
Вообще, если я не могу что-то найти на сайте (и мне не принципиально купить именно там ввиду цены или еще чего-нибудь), то я просто уйду оттуда. Но вообще я плохой покупатель: беру только то, что нужно, всегда ищу минимальную цену, применяю различные купоны и так далее :) Так что в принципе это может работать.


algenon
Самая роковая ошибка интернет-магазина, это когда после первых 10 секунд посетитель не видит ни единой причины, почему бы немедленно не закрыть вкладку браузера.