Однако часто процесс покупки вызывает негативные эмоции, связанные, например, с недружественным интерфейсом всей цепочки действий, невозможностью выбрать желаемый способ оплаты, отсутствием спецпредложений…

В ходе совместного исследования MasterCard и UsabilityLab, посвященного юзабилити процесса покупки в интернет-магазинах, были выявлены основные ошибки, допущенные на каждом из этапов. Любая такая ошибка — риск потерять покупателя или отвлечь его внимание на сторонние страницы и сервисы. Цена ошибки очевидна — потеря прибыли. Стоит отметить, что осознание погрешностей в оформлении и совершенствование страниц происходит достаточно быстро. Исследование стартовало в конце 2013 года — за этот период некоторые платежные системы внесли в свои страницы значительные изменения и улучшили юзабилити. Это можно увидеть, сравнив примеры из этого поста и просмотрев современные решения, предлагаемые пользователям на крупных сайтах.
Разобьём результаты по этапам покупки и рассмотрим, что же было сделано не так и какие риски вызывали те или иные некорректные параметры.
Корзина — выбор товара
В процессе добавления товара в корзину может присутствовать большое количество ошибок. Между тем, работа с корзиной — важный этап покупке в интернете, на котором покупатель не только собирает состав заказа, но и откладывает товары для дальнейшего пристального изучения и принятия окончательного решения о покупке.
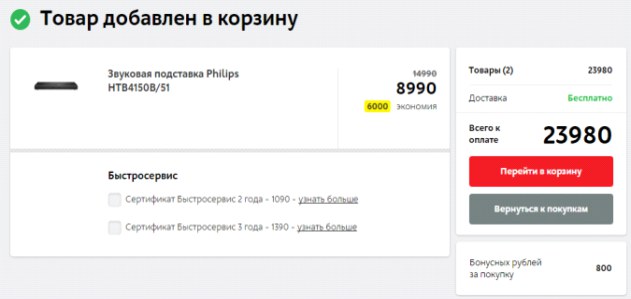
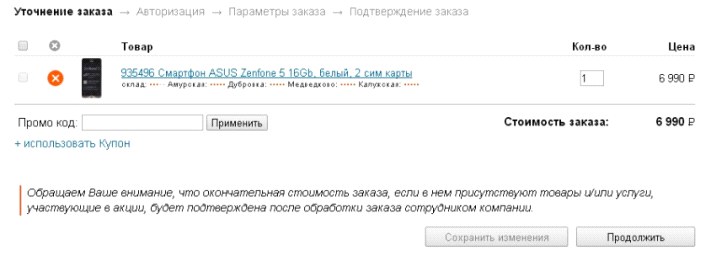
Дополнительные страницы, появляющиеся при добавлении товара в корзину, вызывают ощущение траты времени и совершения лишних шагов. Особенно это неоправданно на страницах мобильных сайтов, когда загрузка страницы занимает определенное время. Так, например, на сайте М.Видео этап добавления в корзину реализован лишним шагом — со страницы невозможно сразу перейти к оформлению заказа. Такое поведение страницы покупки выходит за пределы привычного для покупателя поведения и может привести к отмене решения о покупке.

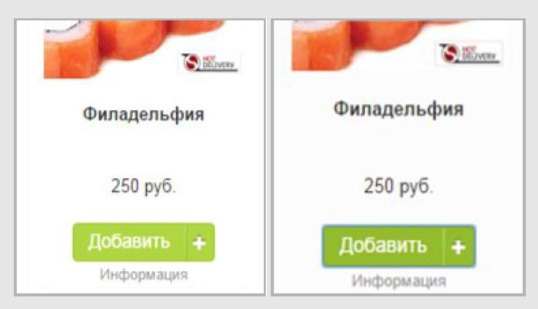
Еще одна распространенная ошибка — неочевидная смена статуса кнопки добавления товара в корзину после нажатия. В ходе исследования респонденты заметили, что при добавлении в корзину кнопка добавления практически не меняется — таким образом, завершенность действия покупателя неочевидна. Так, на сайте Foodpanda обратная связь о том, что товар добавлен в корзину представлена в верхней правой части страницы, что может быть незаметно для пользователя, так как на самой карточке товара наименование кнопки не меняется и нет обратной связи о том, что товар добавлен в корзину. Это приводит к тому, что пользователь кликает на кнопку повторно и добавляет несколько товаров в корзину, не замечая этого.

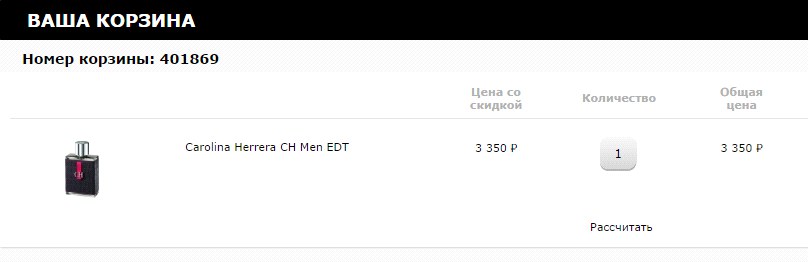
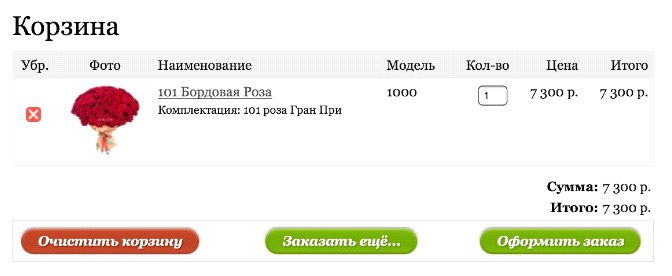
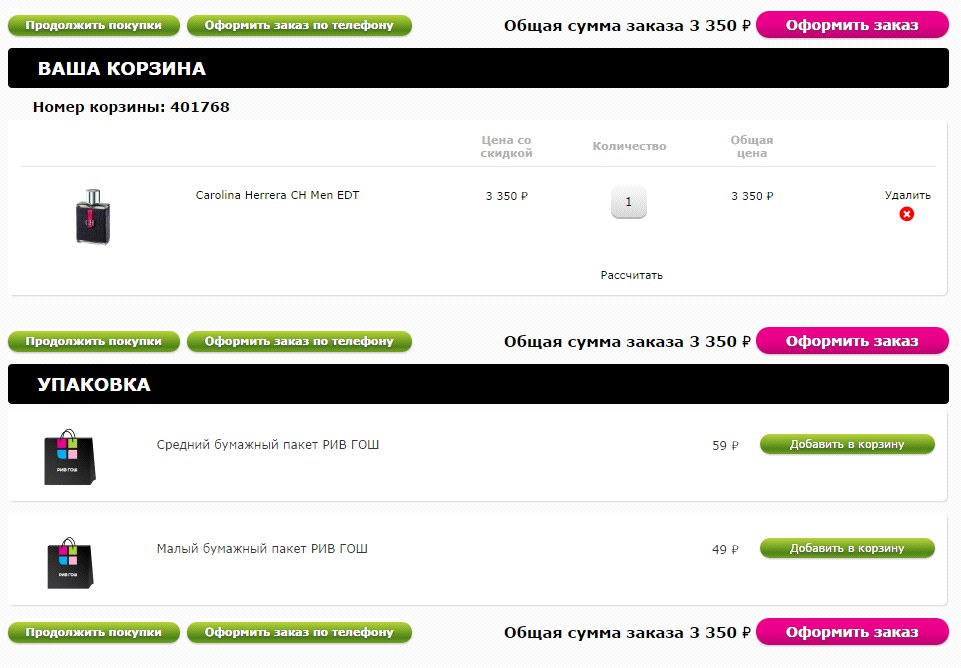
Многие покупатели добавляют товар в корзину вместо того, чтобы откладывать, и затем, уже пересматривая корзину и просматривая подробные характеристики товара, принимают решение о покупке. Многие интернет-магазины не рассматривают такую модель поведения и помещают в корзину товар со скупым описанием или без него вовсе. Так, в магазине РивГош судить о том, верно ли пользователь выбрал товар, он может только по цене — фотография некликабельна, ни характеристик, ни краткого описания, ни ссылки на описание в корзине нет. В случае, если покупатель не запомнил цену, ему придется возвращаться обратно в каталог и выяснять, правильный ли товар он положил в корзину.

Нередко случается, что товар отсутствует, но при этом сохраняется активным к заказу в каталоге. В магазине М.Видео покупатель узнает об отсутствии товара поздно — в конце оформления заказа, а в РивГош — после авторизации и выбора способа доставки. В результате такого запоздалого информирования пользователь может раздражаться и быть нелояльным интернет-магазину.

Кнопка продолжения оформления заказа на некоторых сайтах незаметна, либо сливается по дизайну (форме, размеру, цвету и шрифту) с другими кнопками. Так, у Ситилинка кнопка не выделена вообще, а у Buket.ru и РивГош кнопки с разными действиями не отличаются одна от другой, без чтения текста на кнопке невозможно определить, какое действие произойдет после нажатия. Кроме того, на сайте РивГош есть две схожие кнопки, по названию которых непонятно, совершают они одинаковые действия или разные. Между тем, кнопка продолжения оформления заказа должна быть читабельной, заметной и однозначной.



При выборе некоторых типов потребительских товаров (косметика, одежда, обувь и др.) крайне важна возможность возврата в каталог товаров. У некоторых интернет-магазинов отсутствует или малозаметна кнопка (или ссылка) возврата в каталог для выбора товара. Например, у Lamoda подобная ссылка размещена в неочевидной нижней строке меню.
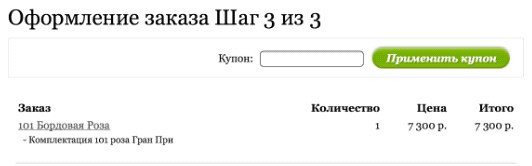
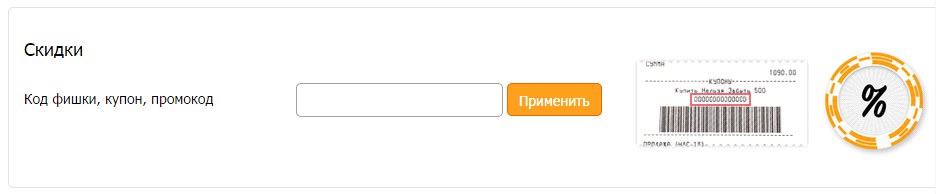
Лучше, если еще в корзине покупатель узнает об условиях оплаты и доставки. Тем не менее, у Enter на странице корзины нет информации, что доставка покупки может быть платной. Также немаловажно с осторожностью относиться к применению в корзине промокода или скидки. С одной стороны, пользователь, знающий промокод, должен знать, где вводить информацию. Но с другой стороны, пользователь, не знающий о скидке и увидевший поле ввода промокода, зафиксирует внимание на бонусе и может отправиться в поисках купона на другие сайты, а это крайне нежелательное поведение. Также важно, где расположено поле ввода скидки — покупатель, знающий о скидке, но не встретивший поле ее ввода на протяжении всего процесса оформления покупки, может прекратить покупку. У Buket.ru поле ввода скидки находится на последнем шаге оформления заказа, у магазины Утконос и Lamoda оно достаточно незаметно, у Enter поле заметно и привлекает внимание. Еще одна ошибка — неочевидное название поля ввода купона. Например, у Foodpanda поле называется Voucher, что расходится с привычными названиями видов скидок. Кстати, ни на одном из протестированных сайтов не была предоставлена информация о том, как получить скидку или бонус.


Еще одна критичная ошибка — неверное поведение корзины покупки после регистрации. Бывает так, что после регистрации в результате технического сбоя товар пропадает из корзины и его приходится искать заново. И если для заказа единичных товаров это не очень критично, то для магазинов продуктов с большим количеством наименований в заказе это очень важно.
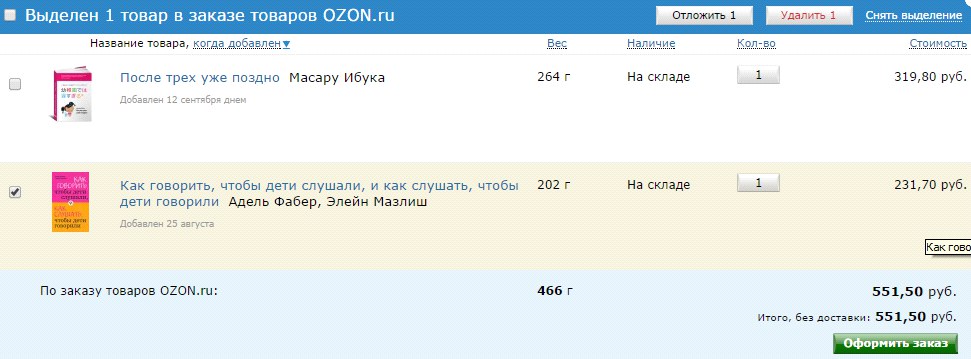
Удаление товара из корзины в некоторых интернет-магазинах реализовано неочевидно: у Ozon для удаления необходимо сперва отметить товары хинтом, а затем нажать на активированную кнопку вверху списка. У Foodpanda удаление позиций происходит путем обнуления количества товаров. Таким образом, покупатель в ходе изменения состава заказа совершает множество лишних действий.


Авторизация — знать покупателя в лицо
Данные пользователей, полученные при регистрации формируют клиентскую базу интернет-магазина — целевую аудиторию дальнейших маркетинговых активностей, таких как рассылки, промо-акции и проч… Однако в погоне за данными покупателей магазины забывают об обеспечении удобства покупки: запрашивают малозначимые для покупки данные, увеличивают количество полей, не рассказывают о преимуществах авторизации и проч…
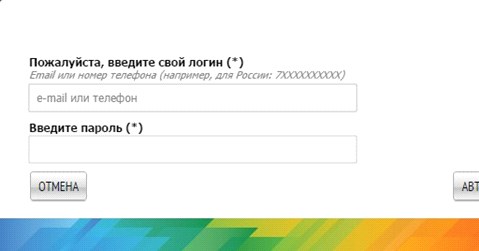
Например, сервис продажи билетов Ticketland без авторизации не позволяет даже добавлять билеты в корзину, при этом всплывающее окно авторизации не выдает ссылку на регистрацию и пользователь вынужден прервать процесс покупки для совершения регистрации на сайте. Кроме того, в процессе регистрации требуется подтверждение всех данных кодами, высланными на электронную почту и в SMS. В одном из тестов SMS пришло респонденту через 40 минут после запроса, соответственно, завершить покупку до этого было невозможно.


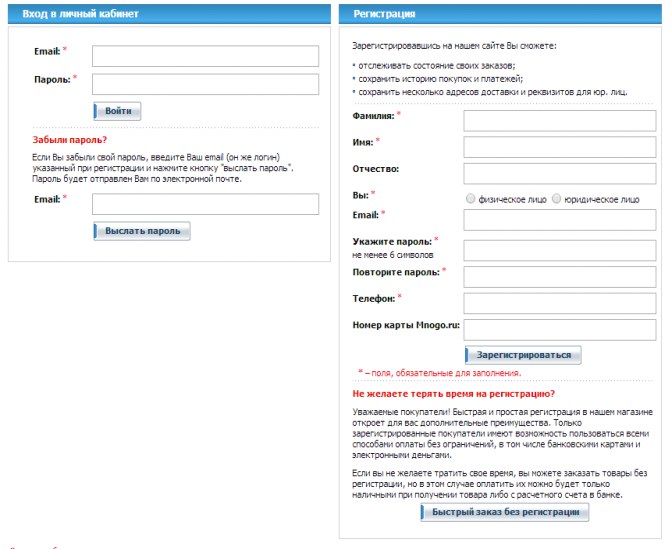
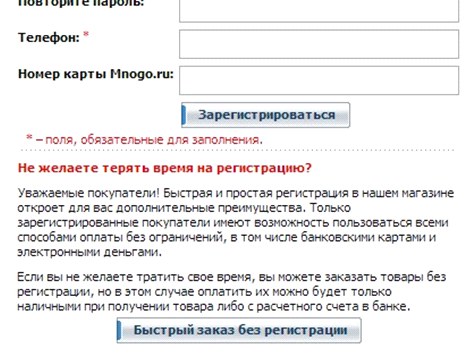
Логичным представляется позволять покупателю делать первый заказ без регистрации, ведь неизвестно, вернется ли он в этот интернет-магазин еще раз. Практически на всех протестированных сайтах возможность заказа без регистрации была предоставлена, но не на всех она была заметна и выделена на странице. На сайте магазина Holodilnik есть возможность заказа товаров без регистрации, но она расположена в самом низу страницы под формой регистрации, большинство пользователей ее не замечают. Покупка товара без регистрации на сайте Спортмастера кажется неактивной опцией из-за того, что выполнена серым шрифтом на сером фоне.


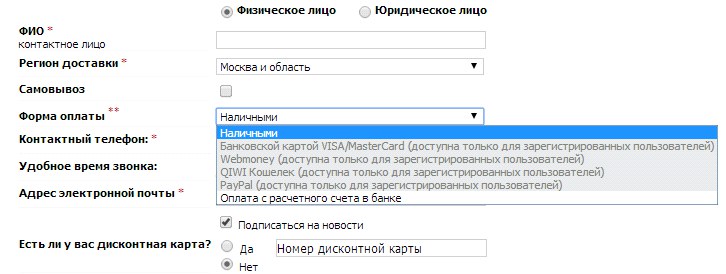
В обмен на предоставление контактных данных многие магазины готовы давать определенные бонусы и преимущества. Именно поэтому нередко опции для незарегистрированных пользователей умышленно ограничены с целью простимулировать клиента оставить свои контактные данные. Неслучайно респонденты отмечали, что думают, что таким образом сайт магазина намеренно принуждает их к регистрации. Чаще всего ограничение распространяется на различные формы предоплаты (банковской картой, электронными деньгами). Например, на сайте магазина Holodilnik оплата банковской картой и через электронные кошельки невозможна без регистрации. Респонденты отмечали неудобство такого решения и возвращались на прошлые шаги для регистрации. На сайте магазина Citilink также ограничены способы оплаты для незарегистрированных пользователей, и на этапе выбора способа авторизации информации об ограничениях нет. Такие ограничения влияют на лояльность покупателя к интернет-магазину и поэтому нежелательны в реализации для карты покупки.

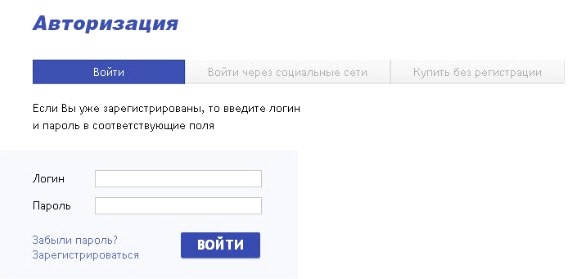
Еще одна ситуация, связанная авторизацией — отсутствие реализации некоторых возможностей. В током случае пользователь может предположить, что такие возможности (например, варианты авторизации) отсутствуют или не понять, как ими воспользоваться. На сайте сервиса Ticketland есть возможность входа через социальные сети и регистрации по адресу электронной почты. На странице, которая появляется после добавления билетов в корзину, опции регистрации через социальные сети не представлены.
На некоторых сайтах, где авторизация дает преимущества покупателям, нет информации об этих преимуществах либо их описание имеет нечеткую структуру и плохо визуализировано. Так, на сайте Holodilnik преимущества регистрации описаны в нескольких местах страницы мелким плохо структурированным текстом.

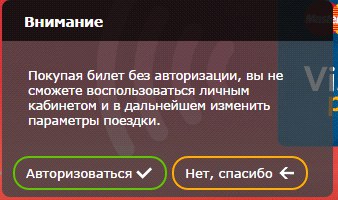
Еще одна ошибка — описывать недостатки работы без авторизации, а не преимущества, которые дает покупателю регистрация. Например, на сайте Аэроэкспресса пользователя ставят перед выбором: авторизоваться или отказаться от авторизации. В сообщении описаны недостатки отсутствия регистрации («покупая без авторизации, вы не сможете воспользоваться…»). Двойное отрицание и плохо структурированная информация в формулировке преимущества регистрации приводят к тому, что большинство пользователей пропускает сообщение, не дочитав его до конца.

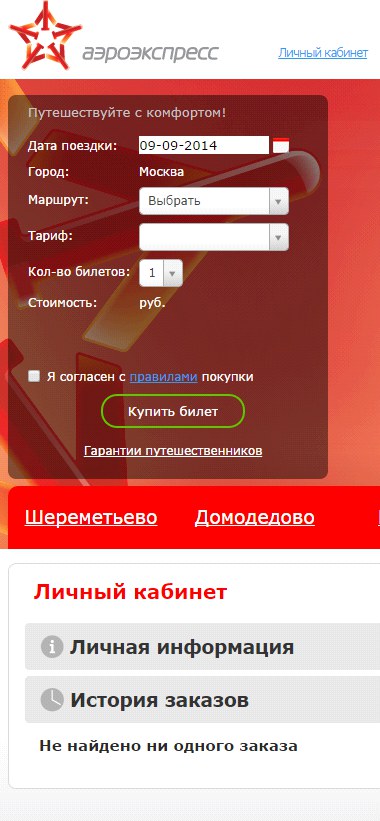
На том же сайте Аэроэкспресса регистрация не встроена в процесс оформления заказа. Сразу после завершения регистрации покупка выбранных ранее билетов не продолжается — пользователь находится в неавторизованной зоне, ему необходимо отдельно заходить на сайт с использованием только что созданных логина и пароля. Это еще одна важная ошибка интернет-магазина. После завершения регистрации пользователь должен оставаться автоматически авторизованным на сайте, ему должна быть предоставлена возможность продолжить оформление заказа.
В ходе регистрации часто необходимо подтвердить контактные данные, например, номер мобильного телефона. Если существует такая потребность, этап должен быть последовательно встроен в процесс регистрации. Однако некоторые магазины нарушают эти правила и заставляют пользователя возвращаться на другой этап. Например, на сайте магазина Утконос необходимо подтверждение введенного при регистрации номера телефона. При этом после регистрации нужно снова переходить на страницу корзины, где в самом низу страницы есть функция подтверждения номера телефона.
После завершения регистрации в некоторых интернет-магазинах содержимое корзины не сохраняется и покупатель вынужден повторно наполнять корзину. Такое решение на сайте вызвало у респондентов исследования резко негативную реакцию. Примером такого поведения системы оформления заказа является сайт Аэроэкспресса, где после завершения регистрации пользователю необходимо авторизоваться, а затем заново выбрать параметры нужного билета. Это значительно увеличивает время покупки билета и негативно сказывается на удовлетворенности сервисом.

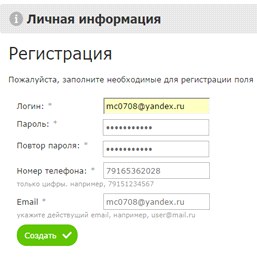
Некоторые сайты предлагают пользователю придумать логин для входа, в то время как оптимально делать логином адрес электронной почты или номер телефона. При регистрации на сайте Аэроэкспресса нужно отдельно ввести номер телефона, адрес электронной почты и логин. При этом пользователи, которые хотели зарегистрироваться на сайте, вводили адрес электронной почты и копировали его потом в поле логин. В принципе, это не самая критичная ошибка, но пользователям сложно запоминать без того большое количество логинов для входа в различные сервисы. Всегда удобнее, когда основным идентификатором является адрес электронной почты или номер телефона, которые большинство помнит наизусть.

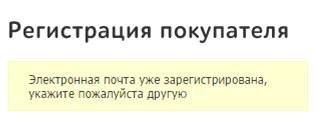
Еще одна нетривиальная для пользователя ситуация возникает на сайтах, где попытка повторно зарегистрироваться на одну и ту же почту вызывает неожиданные трудности. Например, при таком действии у магазина Утконос выдается ошибка, а у Ситилинк допускает такую регистрацию, но требует заполнить 11 полей.

Ошибка, тесно связанная с регистрацией, это отсутствие предупреждения пользователя о том, как именно будут использованы его контактные данные. На некоторых сайтах опция подписки на рассылку спрятана в соглашении об обработке персональных данных и не выделена в отдельный пункт. У М.Видео согласие на рассылку скрыто в условиях соглашения о персональных данных и является обязательным пунктом для продолжения оформления заказа. Аналогично, на сайте магазина Утконос невозможно завершить регистрацию, не согласившись на спрятанную в соглашении подписку на рассылки.


Выбор способа оплаты — доступные возможности
Современная интернет-торговля предусматривает множество вариантов оплаты, среди которых пользователь должен выбрать для себя наиболее удобный. Однако на этом этапе интернет-магазины совершают ошибки, которые способны привести пользователя в замешательство и отвлечь от основного процесса осуществления покупки.
Ошибки начинаются с названия способа оплаты, которое иногда бывает неоднозначным. Например, в списке способов оплаты при оформлении подписки на издание «Ведомости» есть пункт «кредитная карта». Респондент исследования был не уверен, что может совершить оплату с дебетовой картой, несмотря на то, что словосочетание «кредитная карта» стало устоявшимся наименованием любой пластиковой банковской карты.
Еще одна ошибка в юзабилити — отсутствие структуры списка возможных способов оплаты (предоплата, при получении товара и в кредит), например, у магазина Связной. Отсутствие такого разделения несколько увеличивает время покупки за счет поиска и выбора способа оплаты.

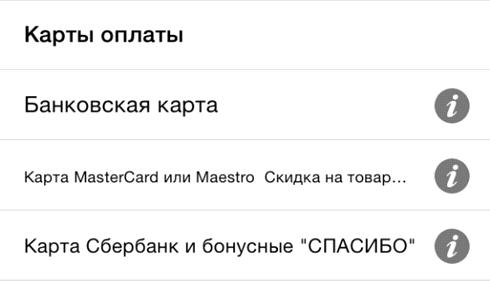
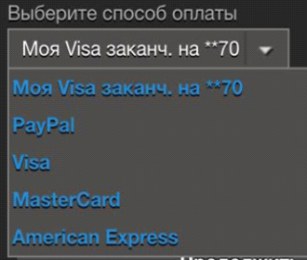
К не самым серьезным, но очень неприятным ошибкам дизайна этапа оплаты можно отнести отсутствие визуальных подсказок в виде пиктограмм и логотипов платежных сервисов. Например, в приложении Ozon в списке способов оплаты нет визуальных подсказок. Читая список сверху вниз, пользователи могут не заметить, что для карт MasterCard и карт Сбербанка действуют особые условия. Кроме того, нежелателен мелкий текст в описании доступных вариантов сервисов.

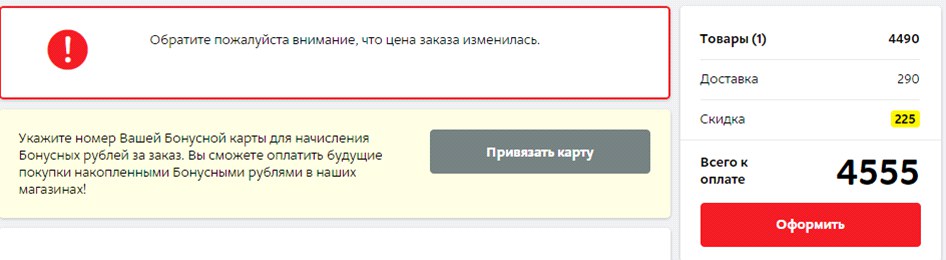
Более серьезная ошибка, способная не только смутить покупателя, но и прервать процесс покупки — это отсутствие уведомления об изменении суммы оплаты при выборе одного из методов. В случае, если метод подразумевает предоставление скидки, предупреждение об изменении цены менее критично. К примеру, респонденты тестирования на сайте магазина М.Видео замечали, что при выборе оплаты картой сумма заказа уменьшилась, но не понимали, почему. Ответ был прост: Магазин предлагает скидку при предоплате картой, но информации об этом не предоставляет. Но в случае увеличения суммы заказа критично сообщать об этом как можно раньше, иначе покупка может не состояться. Неудачный пример — приложение магазина Zara, при оплате в котором некоторые способы увеличивают сумму заказа, но на этапе выбора способа оплаты о комиссии ничего не сообщается.

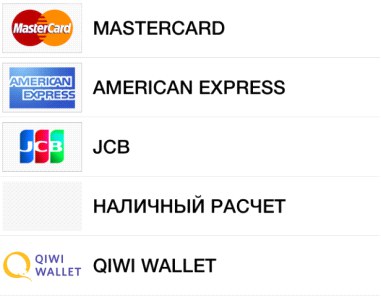
В некоторых магазинах на этапе выбора способа оплаты необходимо одновременно выбрать платежную систему банковской карты. Этот шаг увеличивает время оформления заказа и перегружает список способов оплаты. Этап можно оптимизировать, автоматически определяя тип карты, ведь по первой цифре ее номера можно определить платежную систему. Такая проблема встретилась в приложениях Steam и Zara. В приложении Steam выбор также осложнен из-за мелкого текста в списке и отсутствия логотипов платежных систем.

Выбор способов доставки — честно о нужном
Возможность доставки до дома или в удобно расположенный пункт самовывоза — одно из ключевых преимуществ интернет-торговли. При выборе вариантов доставки покупатель учитывает важные для него параметры: время, сроки, стоимость, близость расположения пунктов выдачи.
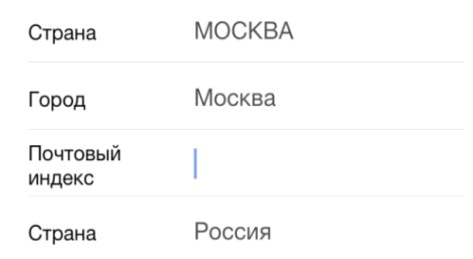
Лишние поля при заполнении формы — один из неприятных недочетов в форме выбора доставки. Например, у Zara требуется ввести индекс — у респондентов создалось ощущение, что заказ будет выслан на почту.

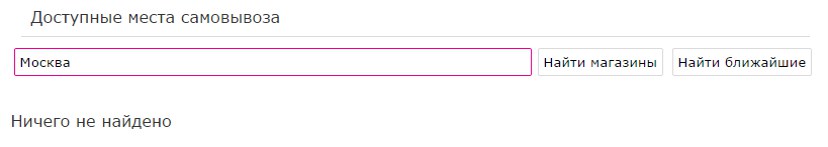
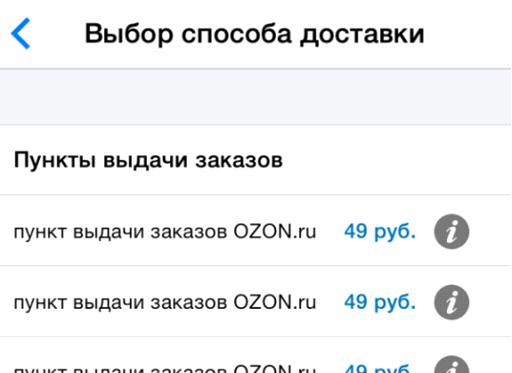
Еще один недостаток — нет географической привязки и адресов пунктов выдачи товаров. Не на всех сайтах была возможность поиска пункта самовывоза на карте. А в приложении магазина Ozon, например, возможные пункты представлены обычным списком с одинаковыми названиями. Отличия между ними не понятны, покупателю приходится несколько раз нажимать на иконку «Информация», чтобы узнать, где находится тот или иной пункт.

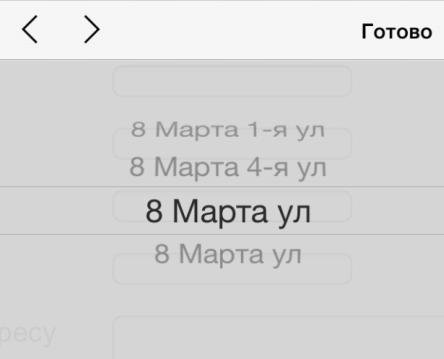
Нестандартный ввод адреса - ошибка, доставляющая покупателю значительное неудобство. Практически на всех сайтах, протестированных во время исследования, можно было ввести адрес в поле ввода и продолжить оформление заказа. А на сайте магазина Citilink это сделать невозможно: при вводе названия улицы в нестандартном формате поле отмечается как ошибочно заполненное и продолжить оформление заказа нельзя. Одинаковые названия улиц в списке также могут смущать пользователей и заставлять их сомневаться в том, что они делают все правильно. На сайте магазина Citilink выбрать улицу доставки часто предлагается из двух одинаковых вариантов.

Еще более критичная ошибка, связанная с дополнительными тратами покупателя — отсутствие указания ориентировочной стоимости доставки при выборе типа. Например, на сайте магазина Enter при выборе способа доставки не указана информация о том, что доставка осуществляется платно. В реальной ситуации это могло бы привести к отказу от покупки или совершению лишних действий по выбору иного способа доставки.

На сайте магазина М.Видео уведомление о том, что цена заказа изменилась, появляется только после выбора способа доставки. Во время исследования ни один респондент не пожаловался на внезапное изменение цены, так как изменения были связаны только с ее снижением из-за скидки. Однако все респонденты отметили, что не могут понять, почему это произошло и почему им предоставлена скидка. Таким образом, изменение цены в большую или меньшую сторону не остается незамеченным покупателем и важно вовремя и доступно информировать его об этом.

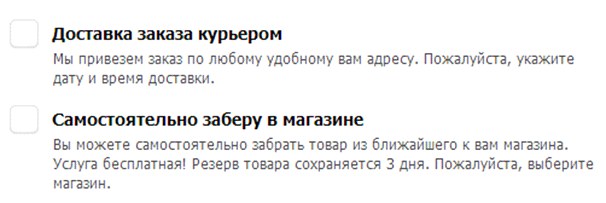
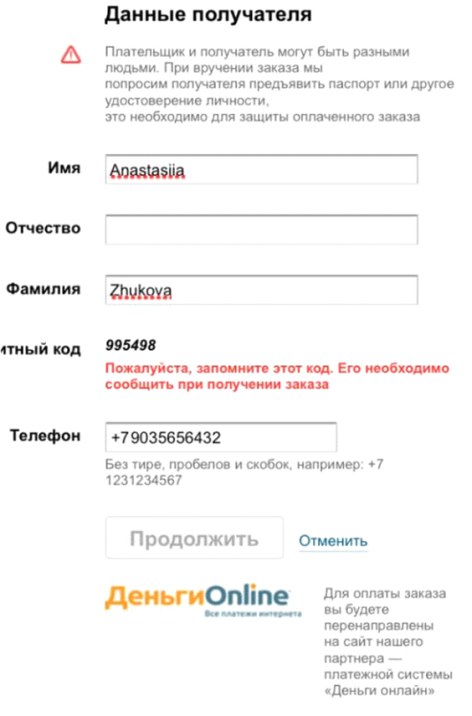
В некоторых ситуациях товар получает не тот человек, который оформлял заказ. Если при доставке товара курьер может запросить у получателя документ, удостоверяющий личность, то информация об этом должна присутствовать на странице. Так как имена получателя и плательщика могут различаться только при предоплате, поле ввода имени получателя должно появляться только после выбора способа оплаты. Но не все интернет-магазины учитывают этот нюанс. Например, на сайте магазина Ulmart после перехода к оплате появляется возможность ввести информацию о плательщике. Однако данная форма появляется после перехода к оплате, а потому ассоциируется у пользователей с началом ввода реквизитов карты.

Почти все респонденты начали вводить в это поле информацию со своей банковской карты, при этом не понимая, откуда можно получить информацию об отчестве плательщика, а также почему не получается продолжить оплату без введенных данных.
Подтверждение заказа — всё верно
После того, как покупатель сформировал заказ, он должен проверить все параметры на странице подтверждения заказа и дать свое согласие на переход к оплате. Страница подтверждения заказа должна по содержанию соответствовать выбранным способам доставки, оплаты и получения товара. Если содержание страницы не соответствует выбранным ранее данным, у пользователя могут возникнуть сомнения в том, что он ввел все данные верно. Например, на сайте магазина Ulmart на странице подтверждения заказа указана информация о том, как получить товар в магазине, несмотря на то, что пользователь выбрал доставку.

Еще одна ошибка — отсутствие возможности редактирования заказа. Так, на сайте магазина Citilink на странице подтверждения нет возможности изменить параметры заказа. Единственный способ это сделать – перейти по ссылке в навигационной цепочке вверху экрана, что может быть не очевидно для пользователей.

На сайте магазина Утконос на странице подтверждения заказа можно поменять только количество товаров в корзине и номер телефона. Для всех остальных изменений нужно возвращаться на прошлые шаги оформления заказа.
Это крайне неудобное поведение страницы сайта, так как пользователь уходит с этапа, непосредственно близкого к оплате. Любой уход пользователя на предыдущую страницу или в другой пункт меню вызывает риск того, что покупка останется незавершенной.
Ввод реквизитов карты и оплата — без права на ошибку
С точки зрения покупателя это достаточно стрессовый этап, когда необходимо максимально внимательно ввести данные банковской карты. Кроме того, этот этап особенный по причине попеременного переноса внимания пользователя с виртуальной формы на мониторе на физическую банковскую карту. При вводе данных на мобильных устройствах вероятность ошибки возрастает, а коррекция введенных данных вызывает затруднения и раздражение пользователей. Очевидно, что это должен быть самый проработанный с точки зрения юзабилити этап совершения покупки.
На этом этапе важно разделять вводимые данные на блоки, соответствующие размеру данных с карты. Например, разделять 16-значный номер карты на 4 блока по 4 цифры с такой же логикой, как это сделано на лицевой стороне физической банковской карты. В тестируемом приложении Steam номер карты не разделен на блоки, из-за чего респондентам приходилось тратить больше времени на проверку и ввод данных.

Не все карты, которыми можно совершать оплаты в интернете, содержат 16 цифр в номере. Некоторые процессинговые сервисы начинают принимать к оплате карты Maestro®, но при этом формат ввода и записи номера карты остается 16-тизначным, что может смущать пользователей, так как номер на карте не соответствует формату в полях ввода на сайте. Например, у книжного сервиса ЛитРес 16-значное поле для ввода сохраняется вне зависимости от выбранного типа карты.

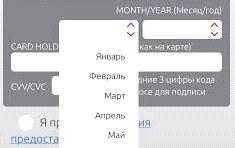
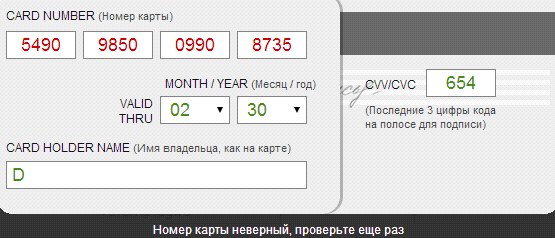
Немаловажно сохранять схожесть с реальными всех вводимых с карты реквизитов. Например, на мобильном сайте Аэроэкспресса в списке выбора месяца предлагаются названия месяцев, а не их порядковый номер. А на странице ввода реквизитов другого платежного провайдера указан как порядковый номер, так и название месяца, что может также затруднять поиск. Формат ввода года на сайте Аэроэкспресс также не соответствует прописанному на карте. Такие расхождения требуют от покупателя дополнительных усилий по переводу месяца в числовое значение, увеличивая вероятность неверного ввода данных.

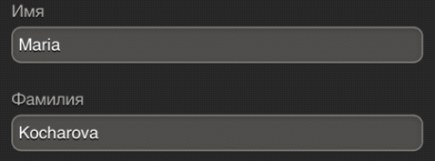
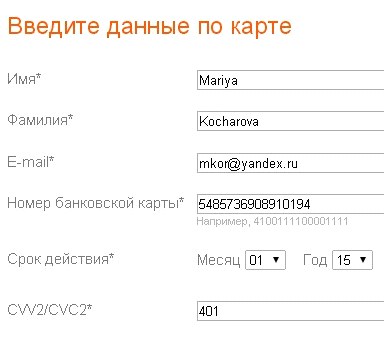
Еще одна ошибка запроектированных форм ввода данных — раздельные поля для ввода имени и фамилии пользователя карты. Пользователи привыкли к одному полю для заполнения имени, и, начиная вводить его в форму, обычно указывают одновременно имя и фамилию. Также пользователи обычно читают только наименование текущего поля, не просматривая и не обращая внимания на последующие поля. Поэтому, когда пользователи сталкиваются с тем, что имя и фамилия представлены в разных полях ввода, им приходится удалять или копировать фамилию из поля «Имя» и вводить ее заново в другом поле.

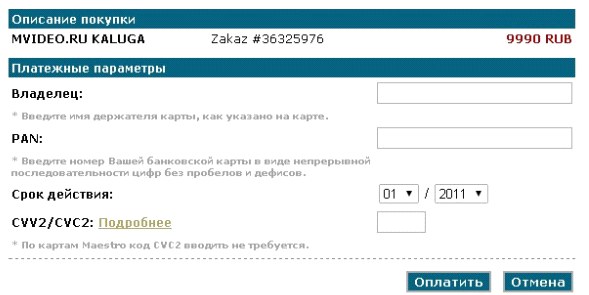
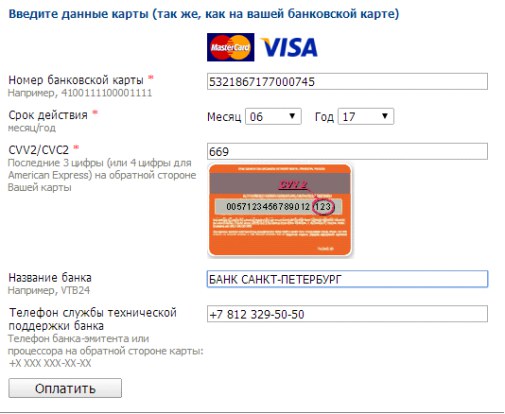
Все перечисленные ошибки сводятся к еще одной, важной ошибке, исправление которой могло решить ряд вышеназванных проблем: виртуальное представление карты не соответствует виду карты. В тех же случаях, когда карта не была представлена на странице, у респондентов возникали вопросы о том, где искать защитный код карты и в каком формате вводить данные в других полях. Например, такая проблема часто встречалась при заполнении реквизитов на сайте магазина М.Видео. Поля ввода на странице представлены не в том порядке, в котором они идут на карте. Подсказки о расположении информации на карте непонятны и их поиск требует лишних усилий.

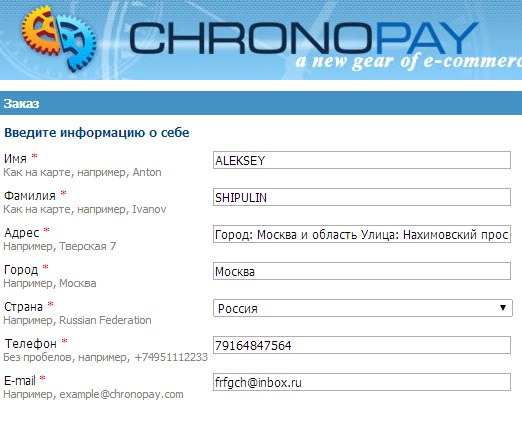
Ввод информации с банковской карты не должен прерываться вводом дополнительной информации. Однако и это правило нарушается. С одной стороны, большое количество полей для заполнения создает ощущение надежности платежного сервиса, но с другой, заставляет пользователя обращаться к поиску необходимой информации. Подобный пример неудачного решения – платежная форма ChronoPay. Пользователи тратят больше времени на заполнение реквизитов карты, когда необходимо постоянно переключаться с ввода информации по карте (не в том порядке, в котором она представлена на карте) на дополнительную информацию (например, ввод адреса электронной почты).

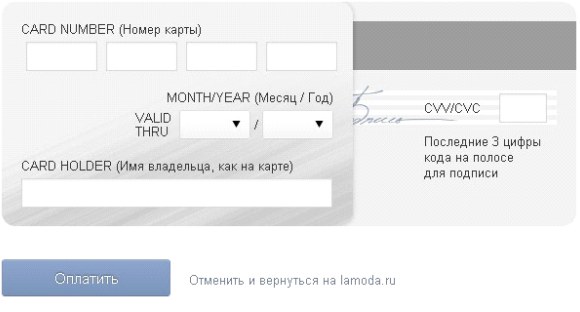
Даже при верной последовательности расположения полей реквизитов карты многие респонденты пропускали и не заполняли некоторые поля форм, так как не замечали их. Это связно с тем, что расположение дополнительных полей ввода не попадает на траекторию взгляда пользователя. Например, на сайте Lamoda поле ввода защитного кода карты не заметно на странице, так как при заполнении полей взгляд пользователя движется сверху вниз к кнопке подтверждения оплаты, которая выделена на странице и привлекает внимание. В результате некоторые респонденты заполняли форму без указания кода.

Работая над оформлением страницы оплаты, следует понимать, что большинство пользователей не видит разницы между сайтом магазина и платежной страницей. Поэтому пользователи бывают удивлены и раздражены, когда на платежной странице появляется требование заполнить поля, которые он уже раньше заполнял. Например, на платежной странице сервиса Uniteller требуется ввести номер телефона и адрес электронной почты, которые ранее уже были введены пользователем во время оформления заказа.
Парадоксально, что при этом для осуществления платежа необходимо заполнение всего трех полей: номера карты, срока ее действия и защитного кода. Так, например, на платежной странице ChronoPay из 12 представленных на странице полей для оплаты необходимы всего 3. Все респонденты на этой странице отметили избыточное количество полей формы и ее плохую структуру.


Нежелательно использование низкочастотных и технических терминов в наименованиях полей форм и подсказок. Например, на сайте одного из магазинов использована аббревиатура PAN, незнакомая широкому кругу пользователей.

На большинстве платежных страниц все же используется наименование CVV/CVC. Информация о том, где его искать и как он выглядит, присутствует только виде подсказки к наименованию поля, а в приложениях Steam и Zara нет никакой подсказки о том, где находится защитный код карты.

Подсказки по заполнению обычно расположены рядом с полем ввода. Это не лучшая реализация, однако самый неудачный вариант оформления подсказки к полям формы — сноски в подвал страницы. Во-первых, они создают ощущение того, что некоторые поля формы являются обязательными для заполнения, так как знак «астериск» (звёздочка) является привычным индикатором обязательного для заполнения поля. Во-вторых, сноска вызывает ощущение скрытых условий у пользователей.

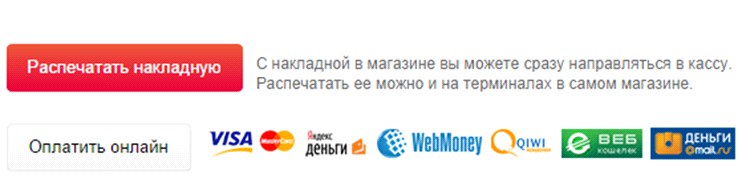
После клика на кнопку «Оплатить» пользователь переходит на страницу стороннего сервиса. Плохо, если в новом поле не отображается содержимое корзины. Чаще всего по виду платежной страницы практически невозможно определить магазин, в котором осуществляется покупка — это тоже значительная ошибка, которая может заставить пользователя усомниться в правильности действий или вызвать подозрения.
Однако часто информация о составе заказа не представлена на странице, даже когда пользователь не совершает перехода на сторонний сайт, а останется в интернет-магазине Например, на сайте Аэроэкспресса невозможно проверить параметры билета перед совершением оплаты, так как информация о нем не указана на платежной странице.

Во время совершения оплаты должна быть возможность возврата на сайт магазина. На сайте магазина Утконос есть возможность вернуться на сайт магазина без оплаты, но название ссылки возврата пугает пользователей, так как предполагает «отмену» заказа.

Из мелких, но тем не менее, значительных недостатков — отсутствие привычных для пользователя атрибутов платежной страницы. На ivi.ru нет значка безопасного соединения (замочка) — и респонденты это заметили.
На сайтах многих магазинов, особенно продающих электронные товары, отсутствует дополнительная аутентификация по СМС, при этом никакой информации на сайтах магазинов о том, что вводить дополнительный код не потребуется не представлено. При этом опытные пользователи, которые ориентировались на логотипы платежных систем и метки (MasterCard Secure Code, Verified by Visa) были озадачены тем, что при оплате не был запрошен одноразовый пароль. На сайте ЛитРес представлена информация о сертификатах платежных систем, однако запрос одноразового пароля не происходит, что удивило респондентов.

В большинстве протестированных сервисов проверка корректности заполнения данных производится после отправки формы, а должна быть во время ввода и рядом с полем ввода или непосредственно в самом поле. При этом ошибочно заполненное поле должно быть визуально выделено.
При возникновении ошибки пользователи ожидают, что смогут исправить ее, проверив введенные в поле данные. Но часто после отправки платежной формы все данные в ней стираются, а пользователю приходится заново вводить реквизиты банковской карты… Сообщения об ошибках должны отображать причину и давать инструкции по исправлению некорректного заполнения.

Если обратная связь об ошибках предоставлена неконкретно, неоднозначно или отсутствует, пользователю может быть сложно решить проблему. Например, в приложениях Steam и Аэроэкспресс предложены возможные действия (обратиться поддержку Steam и повторить платеж позже), но они бесполезны в конкретном тестовом случае, так как на карте нет денег.

Сообщение о том, что оплата не прошла, не описывает причин возникших проблем.
Страница шлюза банка-эквайера — еще одна сторонняя страница
На страницах некоторых банков сложно выделить важную информацию из-за визуального шума и плохого расположения блоков. Например, на странице одного из банков на скриншоте ниже использована нестандартная страница ввода одноразового пароля, при этом компоновка информации неудачная, текст мелкий, важные блоки на странице не выделены.

На страницах некоторых банков кнопки отмены и подтверждения операции находятся близко друг к другу и практически неотличимы, пользователю легко ошибиться и нажать не на ту кнопку.
Пользователи, особенно без опыта оплаты в Интернете, могут не сразу понять, что происходит на странице, до тех пор, пока не увидят СМС-сообщение от банка. Например, на странице ввода одноразового пароля одного из банков нет информации о том, что на телефон будет отправлен пароль для подтверждения операции. Инструкция о том, где именно искать «код активации» скрыта за ссылкой «Что это?». Неопытные пользователи тратят дополнительное время на поиск информации о дальнейших действиях и не всегда уверены, что понимают все верно. Такая напряженность покупателя в процессе оплаты не идет на пользу интернет-магазину — покупатель может закрыть непонятное окно и отказаться от покупки.
На некоторых страницах ввода одноразового пароля встречаются термины, которые могут быть не понятны большинству пользователей. Стоит избегать таких формулировок, как «аутентификация», «динамический пароль» и подобных.
В сообщениях на мобильный телефон, присылаемых большинством банков, код располагается в конце текста.

На большинстве смартфонов в строке уведомлений отображается только первые несколько слов, пользователям приходится отдельно открывать сообщение и искать в нем одноразовый код. Это значительно увеличивает время на поиск кода.
Страница «Спасибо за покупку» — больше, чем спасибо
Эта страница является важным источником информации, ведь пользователь уже совершил оплату и теперь готов еще раз обратить внимание на содержимое заказа. Однако магазины часто не насыщают эту страницу данными, указывая только общие параметры заказа. Например, на сайте магазина Enter после оформления есть информация только о номере и сумме заказа. При этом если покупка совершена без регистрации, то проверить ее состав и указанные контактные данные можно только в письме на электронной почте.

На странице благодарности за покупку желательно указывать дальнейшие действия пользователей исходя из параметров заказа и доставки. Например, на странице магазина Ulmart указано, какие действия нужно совершить для получения товара, но они не соответствуют выбранному пользователем способу доставки.
Все магазины, протестированные во время исследования, после оформления заказа отправляли письмо с подтверждением. Однако во многих письмах не была указана важная для покупателя информация о получении товара. Например, в письме, которое приходит на почту после покупки на сайте магазина Спортмастер, не указана информация о получателе, адресе доставки и способе оплаты. Также письмо не адаптировано к выбранному пользователем способу получения товара. В нем представлена информация о том, что будет происходить при выборе самовывоза, хотя пользователь выбрал доставку.

Отмена заказа — тоже немаловажный шаг, который должен быть проведен правильно и подтвержден магазином. Например, в магазине Утконос после отмены оплаты заказ формируется, но пользователь об этом не предупрежден и узнает об исполненном заказе от курьера.

Как можно увидеть, на сайтах крупных интернет-магазинов встречается множество ошибок и промахов, которые делают покупку некомфортной, а порой даже нарушают логику привычных для покупателя действий. Несмотря на всё удобство и привлекательность, процесс покупки товаров онлайн — стрессовая ситуация для покупателя: в ходе Интернет-покупки пользователь принимает решение отдать свои деньги, не потрогав товар и не имея возможности получить его в ту же минуту. Поэтому крайне важно минимизировать любые неудобства и неточности для того, чтобы у покупателя не возникло сомнений в трастовости сервиса и правильности своих действий.
Посмотрите на страницу покупки на вашем сайте, попробуйте сделать заказ сами и попросите своих коллег. Наверняка вы увидите какие-то проблемы, которые ранее казались не столь очевидными, но тем не менее оказывали определённое влияние на конверсию страницы покупки. Поработайте над ошибками – результат не заставит себя ждать.
 Посмотреть исследование (PDF, 15МБ, 203 страницы)
Посмотреть исследование (PDF, 15МБ, 203 страницы)Спасибо за внимание, продолжение следует

Комментарии (24)

woddy
16.06.2015 21:31+4Неоднократно сталкивался, понять не могу. Что за идиотская привычка у интернет магазинов звонить на телефон?
Заказал как-то инструмент, выбрал самовывоз из конкретного магазина. День жду, второй, третий, — статус заказа в обработке. Позвонил им «а мы вам звонили». Зачем звонить вместо того чтоб обновить статус «можно забирать».
Поехал, забрал — статус по прежнему «в обработке»
Такая же проблема с заказом еды. Я хочу чтоб вы мне позвонили через час, когда приедет курьер. Зачем мне звонить и диктовать мой(!!!) заказ который я оставил 10 минут назад на сайте. Я что ли дибил и не помню что заказал?
Boomburum
17.06.2015 00:04+1Про заказ еды согласен! «Да я только что выбрал и проверил всё… — Нееет давайте проверим». Как ГуглХром — «Давай переведу страницу… ну давааай» ))

Milfgard
17.06.2015 11:02+1Это потому что у них до 20% заказов без проверки заканчиваются фейлом. Это просто жизнь, проверять надо. Как официант повторяет ваш заказ — по схожей причине.

Boomburum
17.06.2015 11:05+1Незнай-незнай. Официант в реалтайме это одно — мог что-то не услышать, перепутать, ручка могла не писать во время заказа и т.д. Но в интернет-магазине, если я уже заполнил поля с доставкой и т.д. — уж наверняка я семь раз отмерял перед этим )

Milfgard
17.06.2015 11:17+1Ты только учти, что сейчас споришь с человеком из розницы, плюс экстраполируешь единицу на бесконечность. Ты не раздолбай, и отмеряешь семь раз. А люди бывают разные. Плюс этот же звонок резко уменьшает процет ситуаций, когда курьер приехал, а ему не открыли, потому что не ждали.

Boomburum
17.06.2015 11:25+2В таком случае хочется, чтобы хотя бы не косячили ) Не буду ходить далеко за примером: часто заказываем поесть в офис в кафе «Му-Му». Наглядное меню, сайт с авторизацией — я там для своего же удобства добавил единственный адрес для доставки. Единственное, чего не хватает — онлайн-оплаты (о чём статья), ну да ладно. Так вот, после каждого заказа звонит тётя и сначала перечисляет всё что я заказал (я уже могу не помнить и просто соглашаюсь), потом адрес доставки (который не меняется уже много раз). И сообщает, что будет курьер где-то через час. В итоге потом звонит курьер, мол буду через час, а потом звонит ещё раз, мол, «открывайте». Говоря про косяки: каждый раз в комментарии к заказу пишу, как пройти к офису и каждый раз курьеры ходят не так, как написано — звонят и просят объяснить как пройти. Всё то же самое справедливо для многих других компаний — воки, пиццы и т.д. И вот куда людям столько сложностей?

Milfgard
17.06.2015 11:27+1Так всё верно: в одном блоке проверка заказа. В другом — реализация. Косяки тут в реализации, а не в проверке.
От Юлмарта, например, робот звонит, который то же самое зачитывает и просит нажать «1», если всё верно.

JhaoDa
17.06.2015 17:52+2Клиент-пиццерия рассказывал, что иногда народ в шутку заказывает кому-то пиццу. Человеку звонят из доставки — а он вообще не в теме. Смешно, наверное, только непонятно, кому…
По поводу «как пройти». У той же пиццерии мы сделали так, что сразу из принтера вылезает марка-заказ со всей инфой, которую указал клиент. Там хоть в стихах можно писать инструкции курьеру.
Было время, когда жаловались «мы у вас постоянно заказываем и вы каждый раз спрашиваете адрес». Вполне быстро доработали систему и теперь она по номеру телефона всю инфу показывает, и адресов можно указать сколько угодно, а оператор только уточняет, на какой из них везти.
Была бы заинтересованность у руководства в оптимизации процесса…
P.S. Клиенты тоже жгут. Недавно жаловались, что отказались им привезти пиццу на остров, мол, «ну там всего 2 км по воде, наняли бы лодку!».

Newbilius
18.06.2015 13:54+2В некоторых магазинах есть чекбокс «не звонить мне для подтверждения». Сходу не вспомню, в каких, что-то с компьютерной техникой, но точно есть. И я его обожаю. По-умолчанию снят, т.е. «среднему пользователю» таки перезвонят, но и любители всё перепроверять останутся довольны.
В некоторых магазинах дописываю в комментарий нечто вроде «пожалуйста, вы меня очень обрадуете, если не будете перезванивать для подтверждения». И опять же, порой работает!
Methos
19.06.2015 13:11Дык пишешь телефон типа 790000000
Причём, замечу, есть такие умные, которые потом даже пишут — «А мы до вас не дозвонились, поэтому заказ отменён».

Equin0x
16.06.2015 22:42+3что только не повыдумывают «марцетологи», чтобы выжить в условиях, когда цена на товар в их магазине выше чем у других… из 7-летнего опыта рулением интернет-магазинами — пользователи готовы простить все (ну… почти все) — от убогого интерфейса, до тормознутости движка, если у вас цена ниже чем у конкурентов.

Mithgol
17.06.2015 10:56+1Тем не менее подход к покупателю с идеей «у нас же дешевле, так что вместо дополнительной оплаты поди потрахайся с интерфейсом» не лишён своих собственных недостатков в эпоху умаления нищеты.

Dolios
17.06.2015 10:03+3На большинстве смартфонов в строке уведомлений отображается только первые несколько слов, пользователям приходится отдельно открывать сообщение и искать в нем одноразовый код. Это значительно увеличивает время на поиск кода.
Это очень хорошо. Пользователь должен прочитать, что за код ему пришел и зачем. Чтобы потом не было мучительно больно

Milfgard
17.06.2015 10:39+1Материал отличный спасибо. Но несколько странно читать его на Хабре после «Цукерберга».

gluck59
17.06.2015 12:39+2Читал вашу пдфку несколько дней назад, огромное спасибо за проделанную работу!
Читал, проверял все по пунктам и тут же внедрял недостающее. Что интересно — примерно 90% у меня уже было сделано заранее. Жаль что мой проект не настолько крут как представленные в вашем обзоре и не попал в него :)

japonistka
25.06.2015 20:47Пожалуюсь на Аэрофлот: каждый раз после бронирования полёта, он посылает мне письмо «Аэрофлот дарит вам скидку на следующий заказ, скидка аж 2%. Но я юзер-идиот, и когда я делаю этот следующий заказ, моего внимания ничто не привлекает и ничто не напоминает про то, что можно эту головокружительной щедрости скидку (чуть меньше 300 руб.) использовать. И только когда мне на почту снова падает письмо, что мне дарят скидку, я вспоминаю, что могла бы её и в этот раз использовать.
При этом я у них зарегистрирована, новые заказы оформляю, залогинившись, и не вижу причины, почему нельзя мою скидку автоматически навесить на аккаунт.


Methos
А вот это зря. 4 поля ввести дольше, ибо номер карты проще просто скопировать, а не вводить по цифиркам.
Люто ненавижу те сайты, где нужно вводить в 4 поля.
Да ещё и автодополнение не будет работать.
kstep
Автодополнение полей с номером карты? Вы серьёзно? Эти данные не все браузеры шифруют, а если и шифруют, то не всегда достаточно безопасным способом. Я бы не доверил браузеру хранить у себя в базе номер моей кредитки.
Mixim333
Вы в своем уме — какое автодополнение на странице оплаты? Лично я бы был очень опечален, если бы в автодополнении остались номер моей карты, CVV-код. Насчет 4х полей же — не знаю, что мешает переходить с поля на поле с помощью Tab'а?
Mingun
Про автодополнение согласен, а насчет таба — наверное то, что в буфере обмена уже содержится 16-значное число, которое в 4 знака просто не влезет (я думаю, вы понимаете, что в большинстве случаев покупка будет совершена с виртуальной карты, соответственно, и ее данные будут хранится в файлике и оттуда копироваться).
Mixim333
Если с виртуальной карты, то да. У самого просто две реальных банковских карты — одна основная, а другая как раз для покупок, на которой 99% времени лежит не более 100 рублей (пополняю за минуты до покупки).