На просторах интернета не так много исчерпывающей русскоязычной информации по второй версии Allure, не говоря уже о проблемах с официальной документацией. Мы решили заполнить данный пробел и написать серию статей, которая поможет читателям детальнее разобраться с богатым функционалом фреймворка.
Allure-framework успешно применяется в работе автоматизатора функционального тестирования в программе ЕФС и значительно упрощает разбор результатов тестовых прогонов.
В нашей первой статье мы расскажем, что такое Allure, для чего он нужен и как его подключить к вашему проекту. Также мы рассмотрим сборку самого отчета – как на локальной машине, так и с помощью Jenkins. И проведем обзор всех страниц отчета.
Поехали!
Каждый ИТ-специалист, который сталкивался с автоматизацией тестирования, скорее всего разбирал результаты тестовых прогонов. Чем больше вы автоматизируете регрессионную модель, тем больше автотестов появляется в вашем проекте, следовательно, вы или ваш коллега из функционального тестирования тратите больше времени на анализ отчетов.
Allure Framework – популярный инструмент построения отчётов автотестов, упрощающий их анализ. Это гибкий и легкий инструмент, который позволяет получить не только краткую информацию о ходе выполнения тестов, но и предоставляет всем участникам производственного процесса максимум полезной информации из повседневного выполнения автоматизированных тестов.
Разработчикам и тестировщикам использование отчетов Allure позволяет сократить жизненный цикл дефекта: падения тестов могут быть разделены на дефекты продукта и дефекты самого теста, что сокращает затраты времени на анализ дефекта и его устранение. Также к отчету могут быть прикреплены логи, обозначены тестовые шаги, добавлены вложения с разнообразным контентом, получена информация о таймингах и времени выполнения тестов. Кроме того, Allure-отчеты поддерживают взаимодействие с системами непрерывной интеграции и баг-трекинговыми системами, что позволяет всегда держать под рукой нужную информацию о прохождении тестов и дефектах.
Тест-менеджерам Allure дает общее представление о работоспособности проекта, позволяет понять, какие фичи проекта покрыты тестами, как сгруппированы дефекты, каков общий тренд качества проекта.
После формирования Allure-отчет представляет собой удобочитаемый интерактивный HTML–документ, который может быть сохранен либо отправлен по почте. Образец отчета вы можете посмотреть по ссылке.
Для того чтобы получить информацию о выполнении автотеста, из которой потом будет сформирован информативный Allure–отчет, необходимо к проекту с автотестами подключить адаптер. Во время выполнения тестов адаптер соберет всю необходимую информацию: время начала теста, время его окончания, с какой ошибкой тест упал и т.д. После прохождения каждого теста адаптер соберет все данные и агрегирует их в .json файлы и файлы ресурсов. Из множества таких файлов в дальнейшем и будет сформирован сам отчет.
Для разных тестовых фреймворков вам потребуются разные адаптеры. Рассмотрим некоторые из них.
Данный адаптер позволяет собирать информацию из тестов, разработанных с использованием фреймворка Junit4. Для подключения адаптера необходимо модифицировать pom.xml вашего проекта. В секцию properties добавляем:
В секцию dependencies добавляем:
Также необходимо модифицировать (или создать) секцию build следующим образом:
Данный адаптер позволяет собирать информацию из тестов, разработанных на Junit5. Для подключения адаптера необходимо модифицировать pom.xml вашего проекта. В секцию properties добавляем:
В секцию dependencies добавляем:
Также необходимо модифицировать (или создать) секцию build следующим образом:
Данный адаптер позволяет собирать информацию из тестов разработанных на TestNG. Для подключения адаптера необходимо модифицировать pom.xml вашего проекта. В секцию properties добавляем:
В секцию dependencies добавляем:
Также необходимо модифицировать (или создать) секцию build следующим образом:
Исходные файлы представляют собой множество JSON-файлов с результатами тестов, а также файлов некоторых других типов (файлы вложений с разнообразными расширениями, .properties и др). Данные файлы будут автоматически генерироваться после прогона ваших автотестов (в нашем примере в директории target/allure-results). Затем из этих файлов необходимо собрать удобный для чтения html-отчет.
Для сборки html–отчета необходима утилита, которая называется allure–commandline. Получить отчет можно несколькими способами:
Способ 1:
1. Скачать последнюю версию allure–commandline по ссылке;
2. Распаковать архив;
3. Добавить путь до директории bin из распакованного архива в системную переменную окружения.
Чтобы убедиться в корректности установки, выполните в командной строке команду
Должно появиться сообщение вида:
После установки allure–commandline откройте в проводнике папку с исходными для построения отчета файлами (в нашем примере target/allure-results) и в окне команд (терминале) выполните команду
После этого должен сформироваться сам html–отчет, который откроется в браузере по умолчанию автоматически.
Способ 2 (рекомендуемый):
1. Добавить в pom.xml вашего проекта allure-maven плагин. Для этого модифицируем секцию build следующим образом:
2. Убедиться, что автотесты, по которым вы хотите получить отчет, уже выполнены (прогнать тесты можно командой mvn clean test) и в папке «target» вашего проекта присутствует «allure-results» с исходными для построения отчета файлами.
3. Выполнить команду
После этого должен сформироваться сам html–отчет, который автоматически откроется в браузере.
Для сборки html–отчета на Jenkins необходимо установить Allure Plugin для вашего Jenkins (на данном этапе Jenkins должен быть уже развернут, настроен Job, прогоняющий ваши тесты, а результаты прогонов должны складываться в Workspace вашего Job).
Установка Allure plugin:
1. Перейти в Manage Jenkins > Manage Plugins
2. Перейти на вкладку Available
3. В поле filter набрать Allure plugin
4. Отметить чекбокс найденного Allure plugin и нажать Install without restart
Установка Allure Commandline:
Рассмотрим вариант установки Allure Commandline на машине, имеющей доступ к Maven central.
1. Перейти в Manage Jenkins > Global Tool Configuration
2. В блоке Allure Commandline нажать кнопку Add Allure Commandline
3. В поле Name вписать наименование Allure Commandline, например, Allure 2.6.0
4. Выбрать версию библиотеки, которая будет выкачана из Maven central, например, 2.6.0
5. Нажать кнопку Save
Конфигурация Job для сборки отчета:
1. Перейти в конфигурацию своей Job
2. В разделе Post-build Actions нажать кнопку Add post-build action > Allure Report
3. В поле Results указать путь до директории «allure-results» с исходными для построения отчета файлами: target/allure-results
4. Нажать кнопку Save
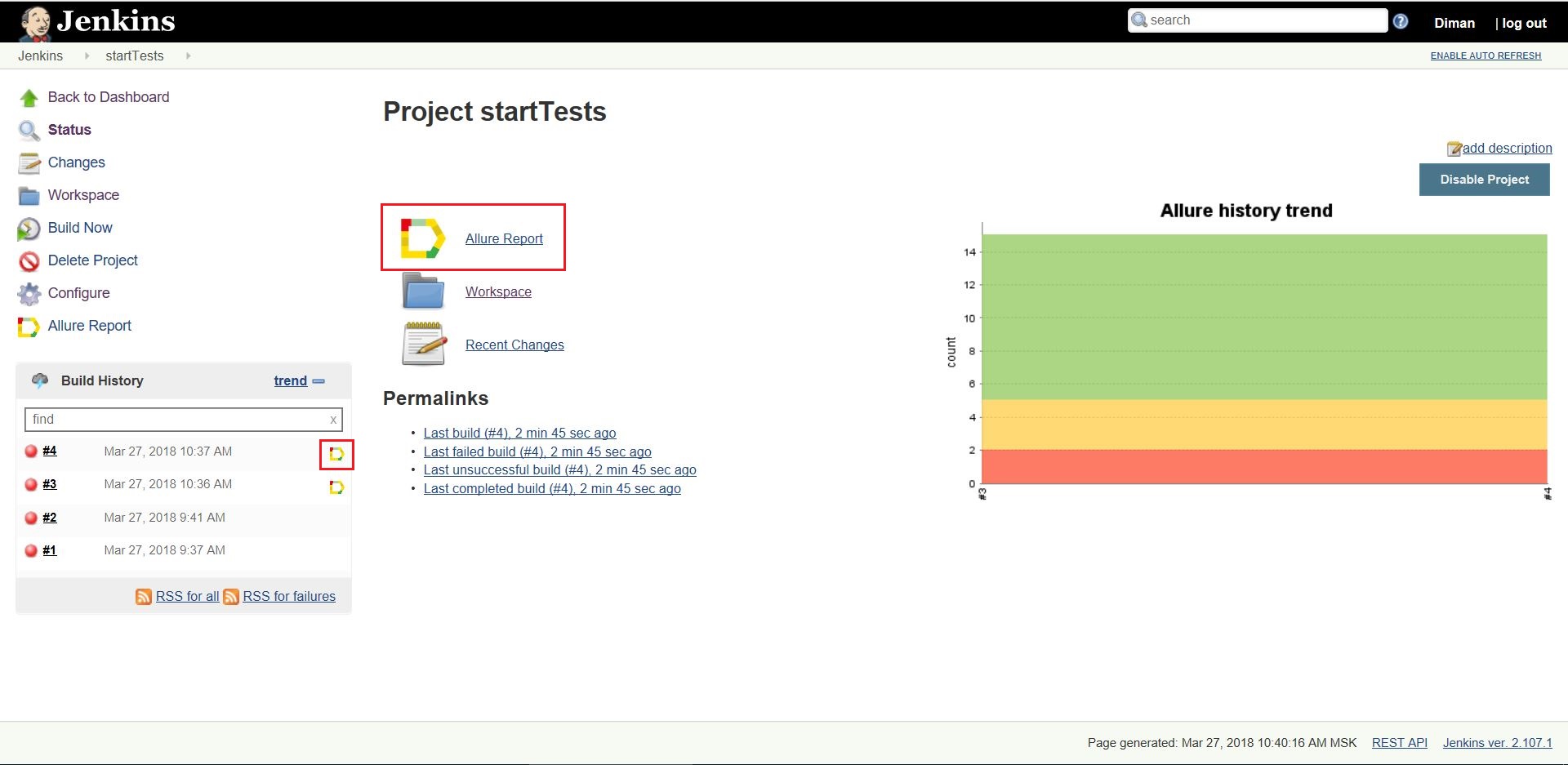
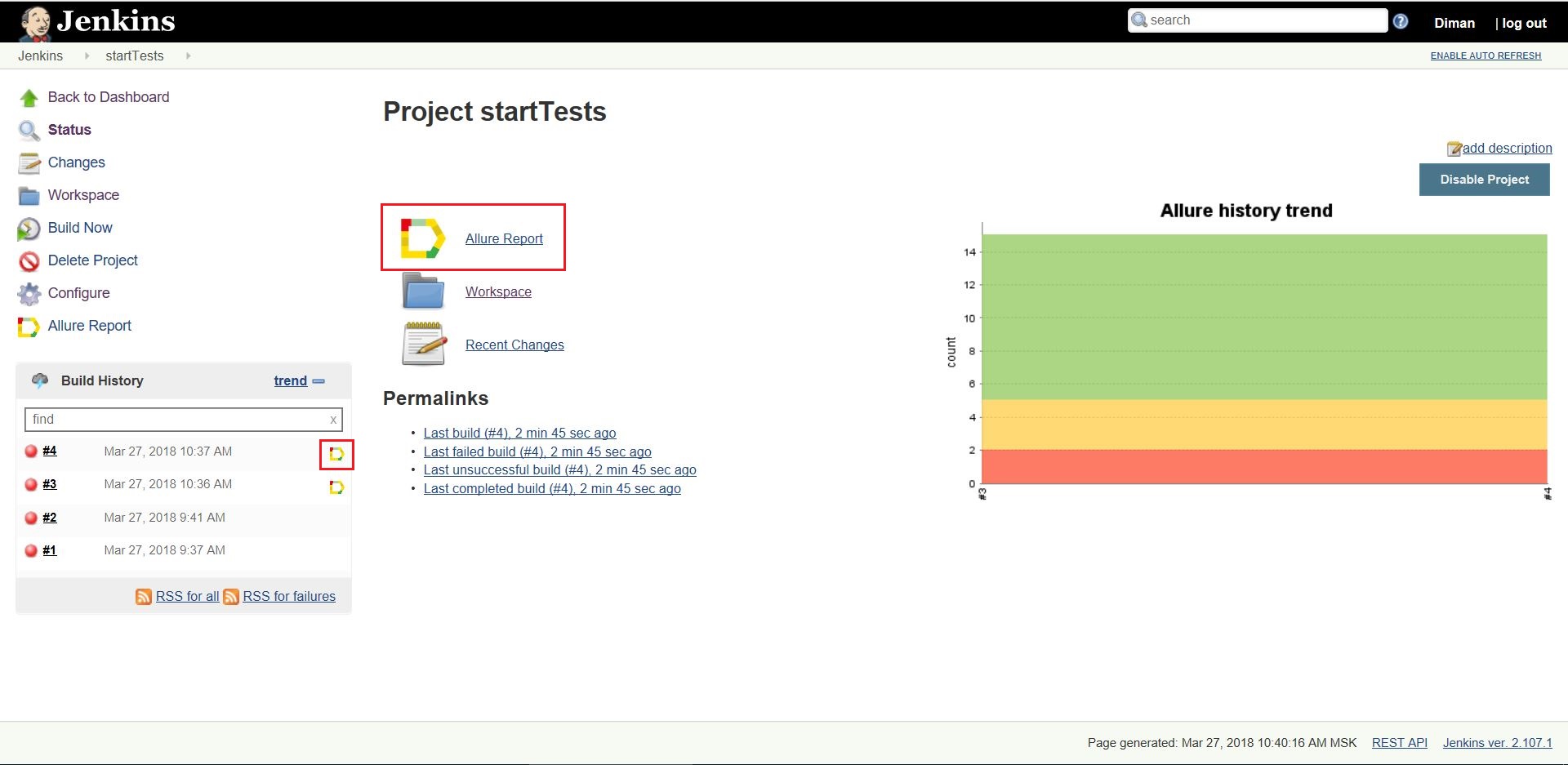
После выполнения всех настроек запустите свою джобу. После ее выполнения в блоке Build History напротив номера сборки появится значок Allure, кликнув по которому, вы увидите сформированный html-отчет:

Краткий обзор страниц отчета
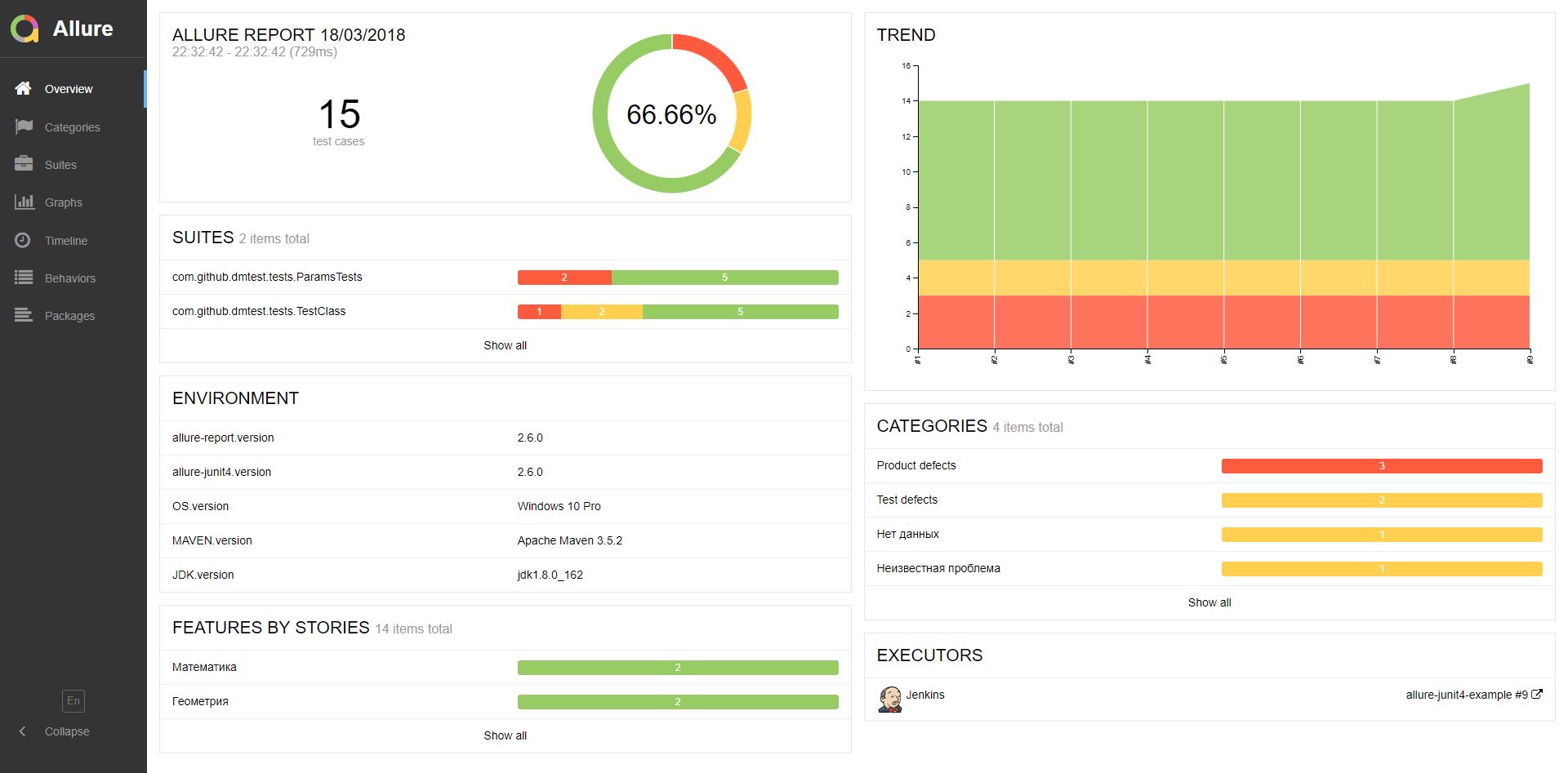
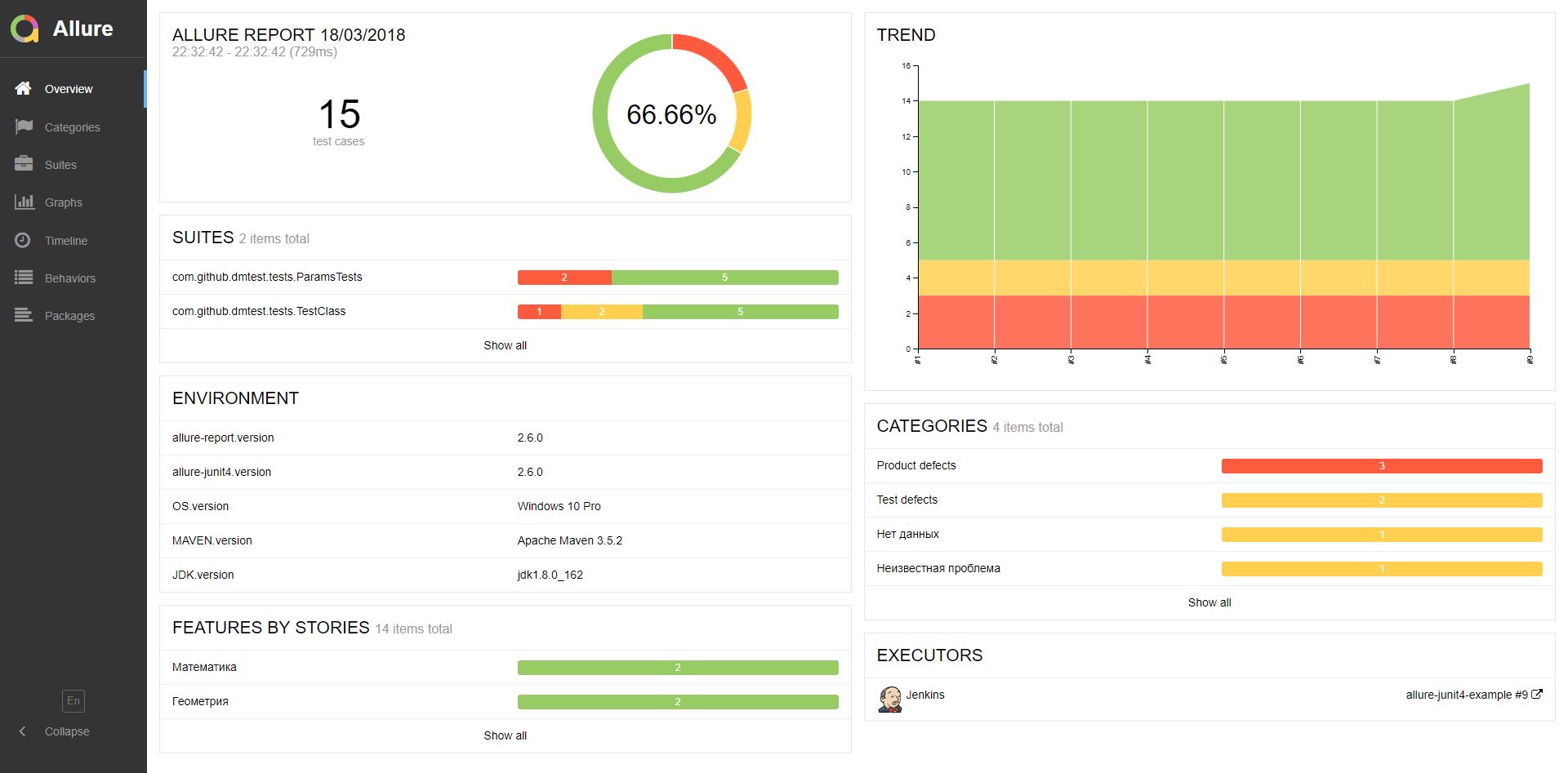
1. Страница «Overview».

Overview является главной страницей Allure-отчета. Она имеет блочную структуру. Рассмотрим блоки, присутствующие на главной странице по умолчанию:
1. Блок ALLURE REPORT. Включает в себя дату и время прохождения теста, общее количество прогнанных кейсов, а также диаграмму с указанием процента и количества успешных, упавших и сломавшихся в процессе выполнения тестов.
2. Блок TREND. Показывает тренд прохождения тестов от сборки к сборке.
3. Блок SUITES. Показывает распределение результатов тестов по тестовым наборам. В данном случае тесты были распределены по пакетам.
4. Блок ENVIRONMENT. Показывает тестовое окружение, на котором запускались тесты. Данная информация попадает в отчет из специального файла, расположенного в проекте.
5. Блок CATEGORIES. Показывает распределение неуспешно прошедших тестов по видам дефектов.
6. Блок FEATURES BY STORIES. Показывает распределение тестов по функционалу, который они проверяют.
7. Блок EXECUTORS. Показывает исполнителя текущей сборки. Если выполнение производилось на инструменте CI (например, на Jenkins), то будет предоставлена информация о джобе и номере сборки.
2. Страница «Categories».

Данная страница предоставляет информацио о распределении дефектов по их видам.
3. Страница «Suites».

На данной странице представляется стандартное распределение выполнявшихся тестов по тестовым наборам или классам, в которых находятся тестовые методы.
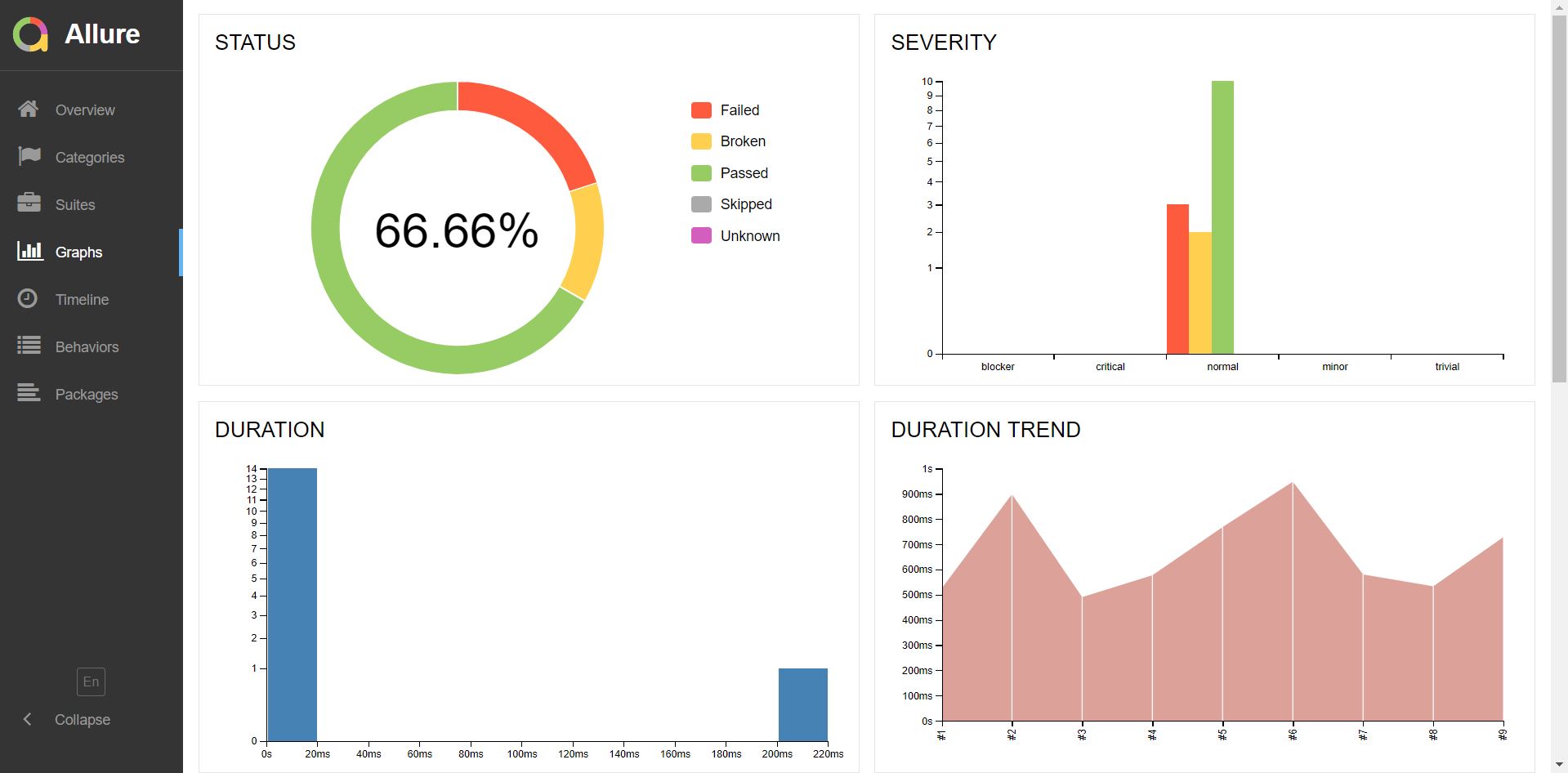
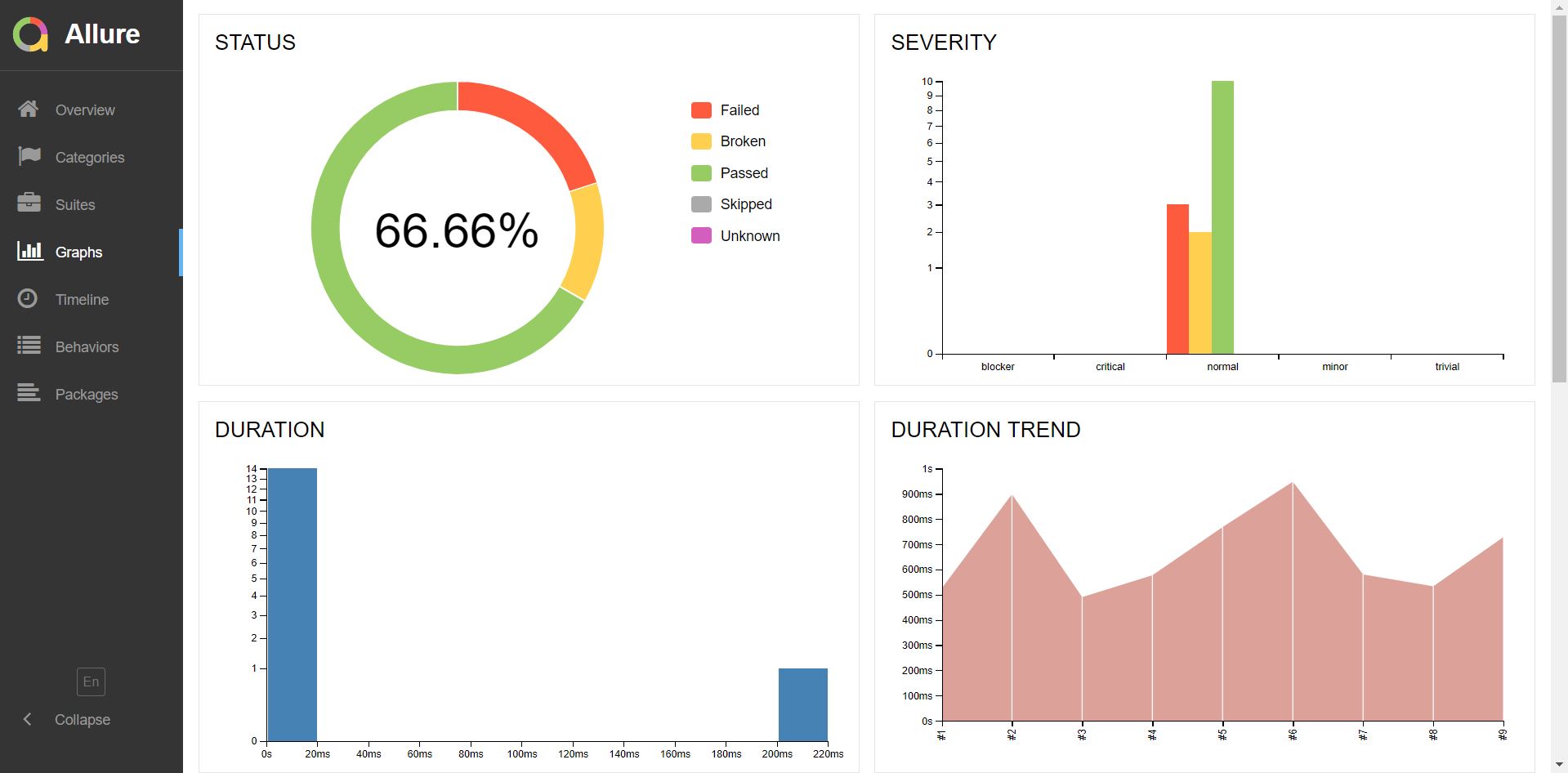
4. Страница «Graphs».

На этой странице можно получить информацию о тестовом прогоне в графическом виде: статус прогона, распределение тестов по их критичности, длительности прохождения, перезапусках, категориях дефектах и так далее.
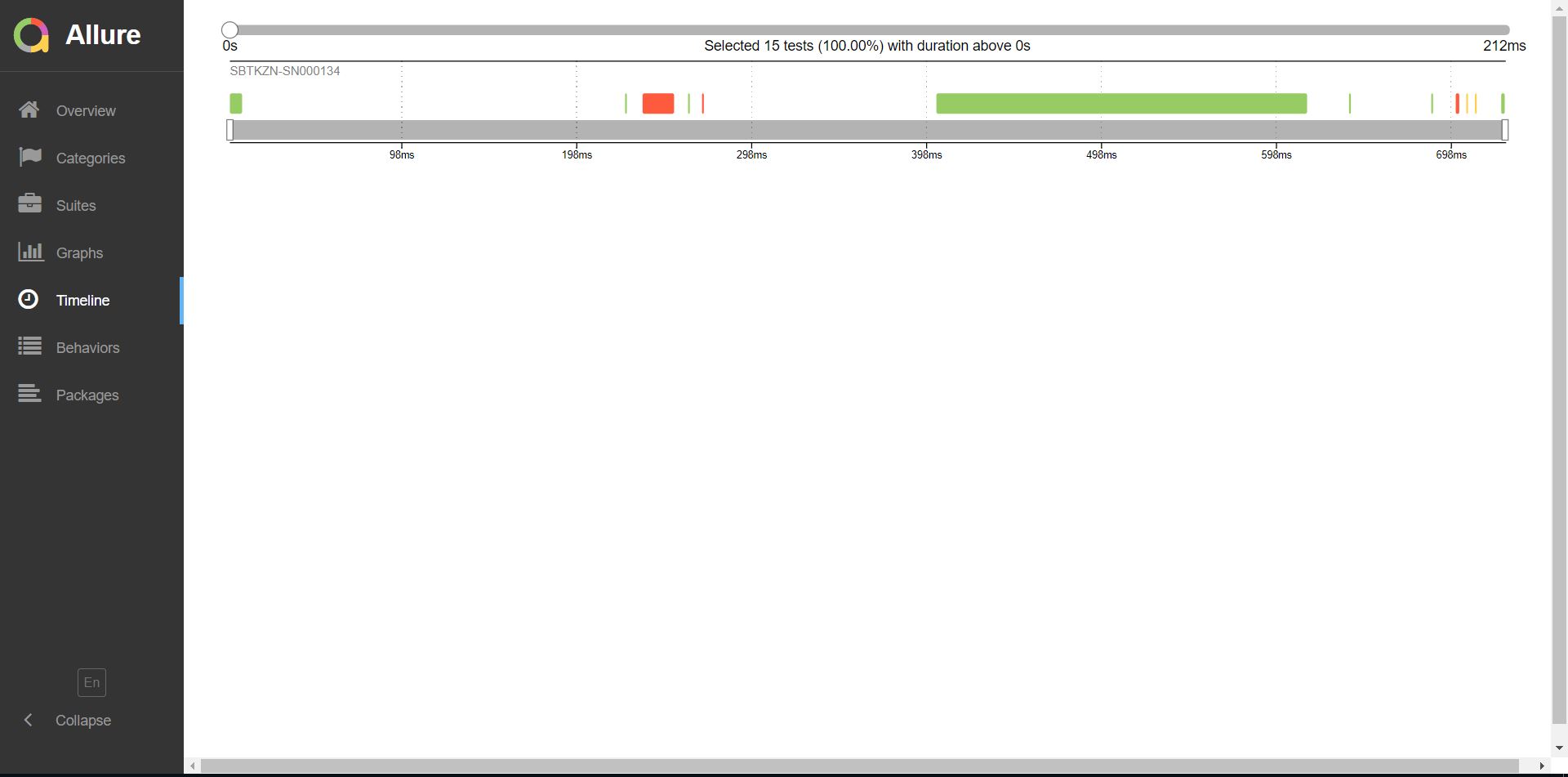
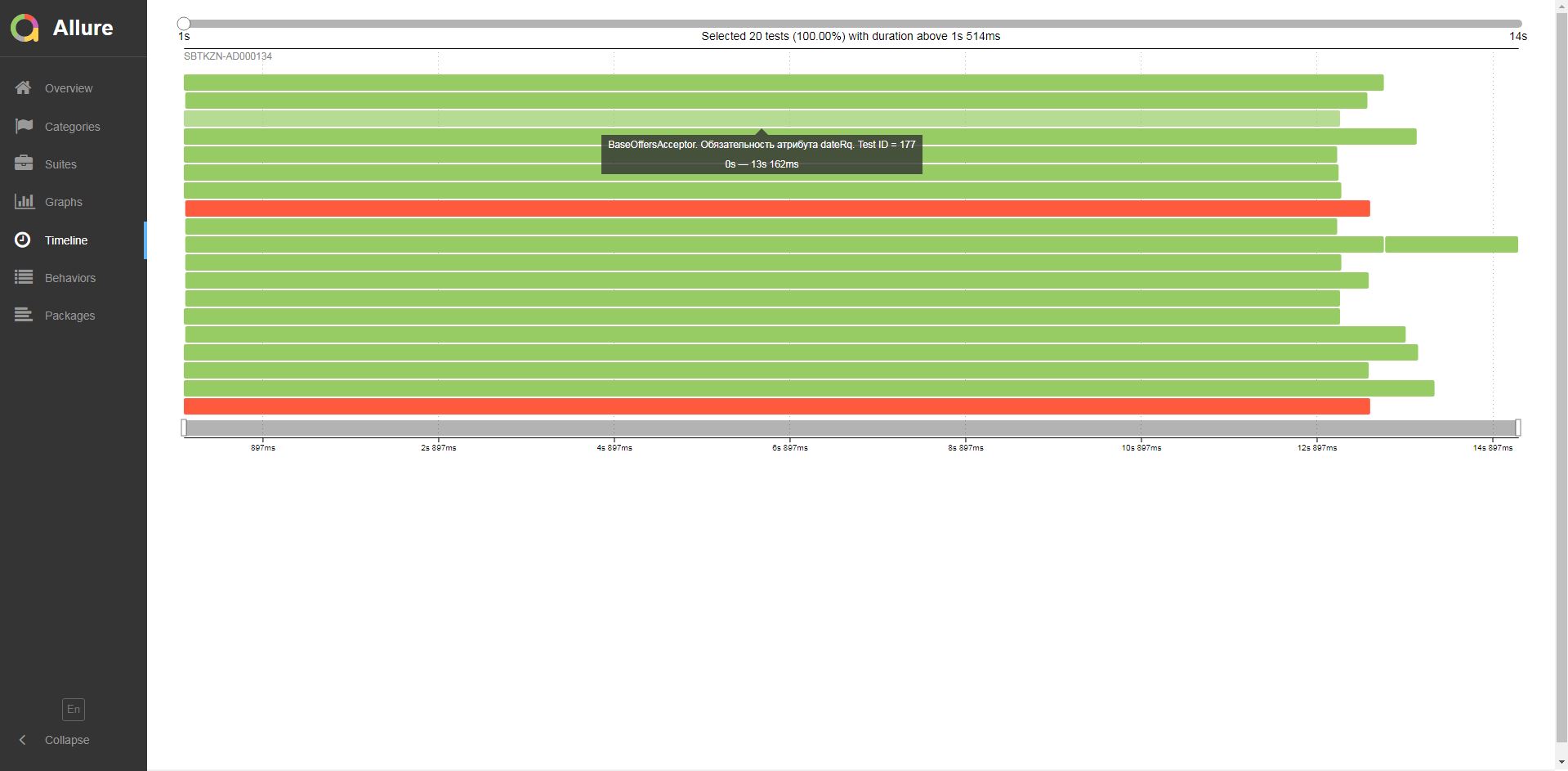
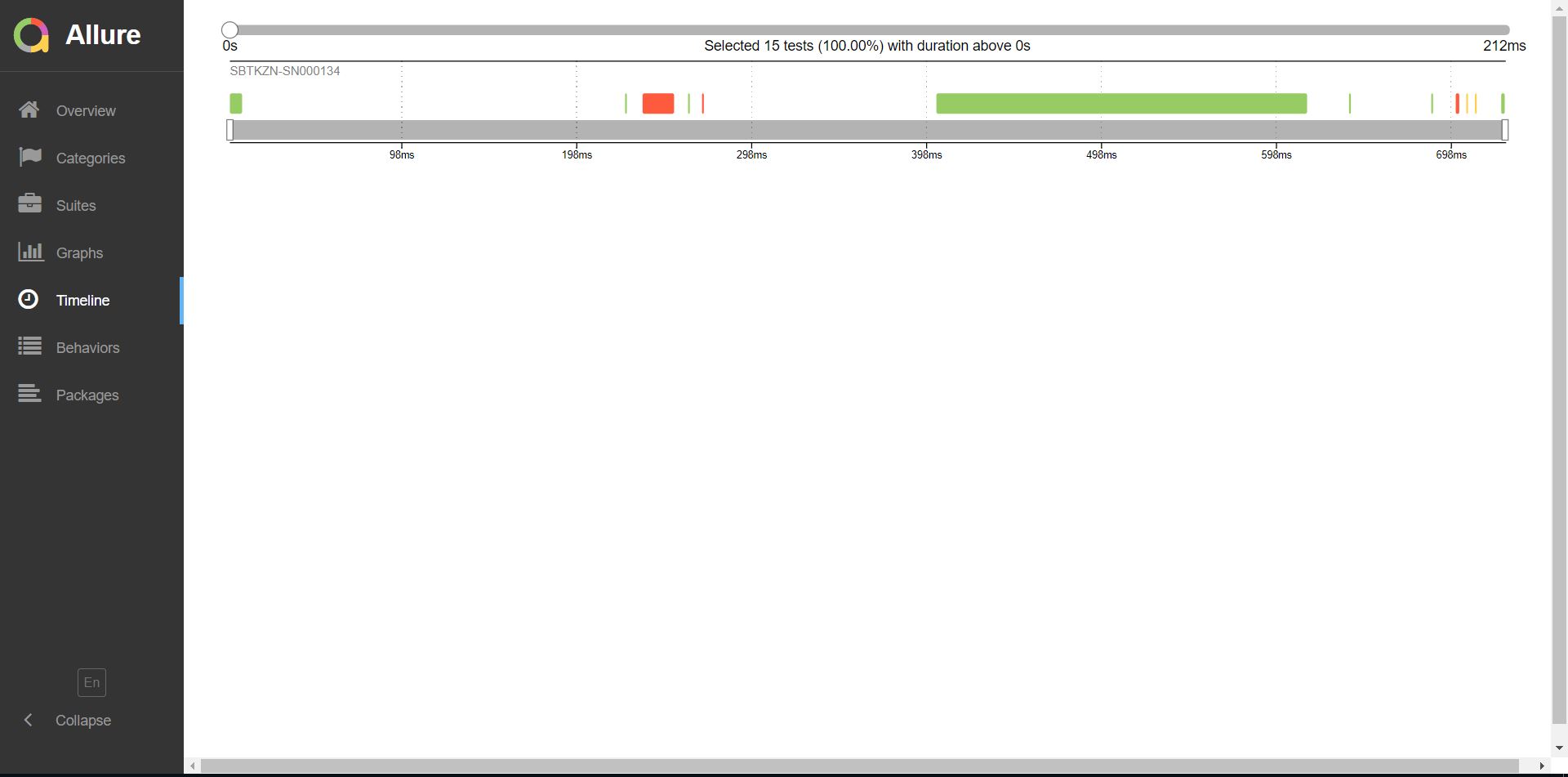
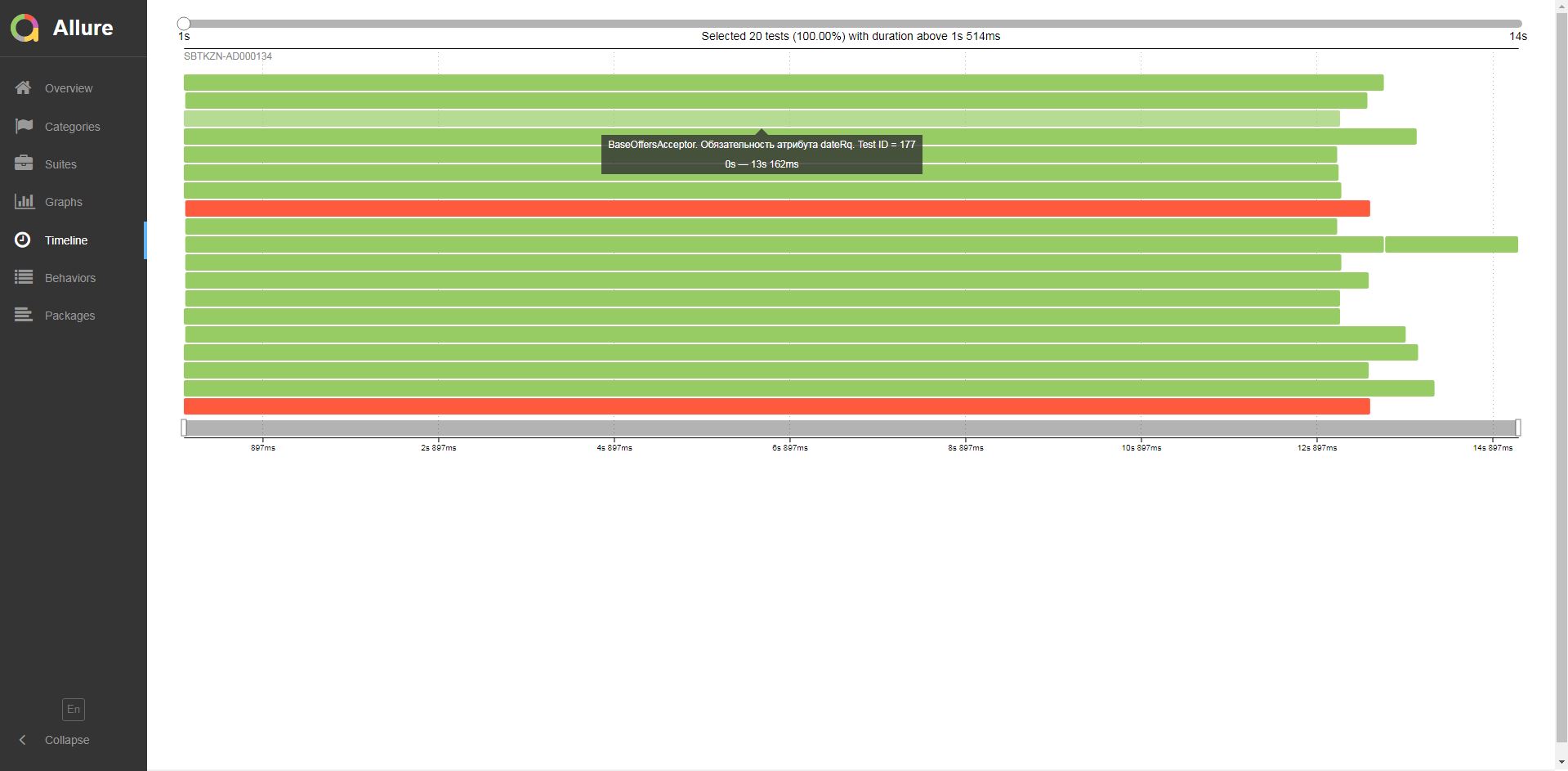
5. Страница «Timeline».

В случае запуска тестов в параллельном режиме:

Данная страница визуализирует временные рамки прохождения каждого теста.
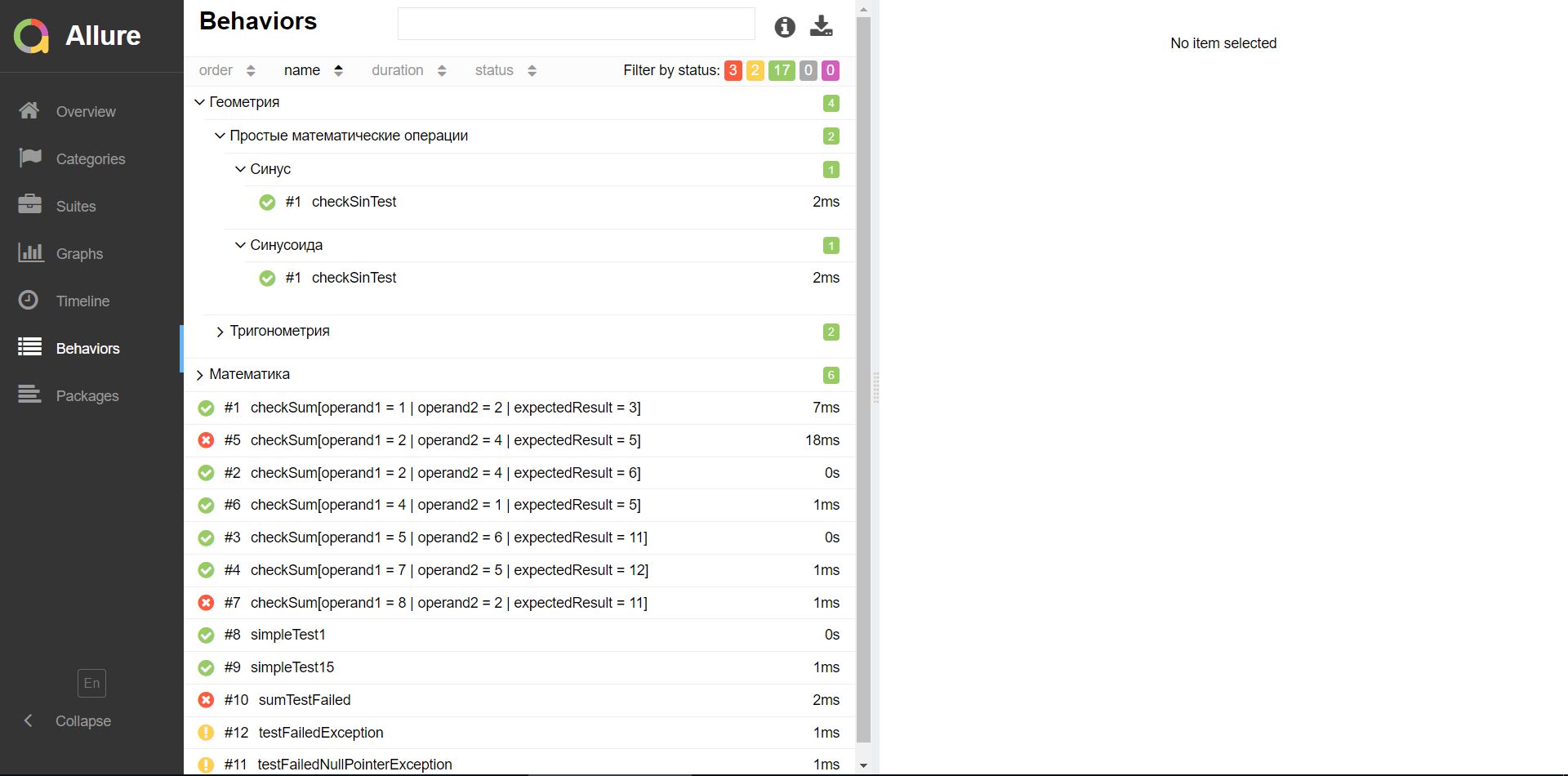
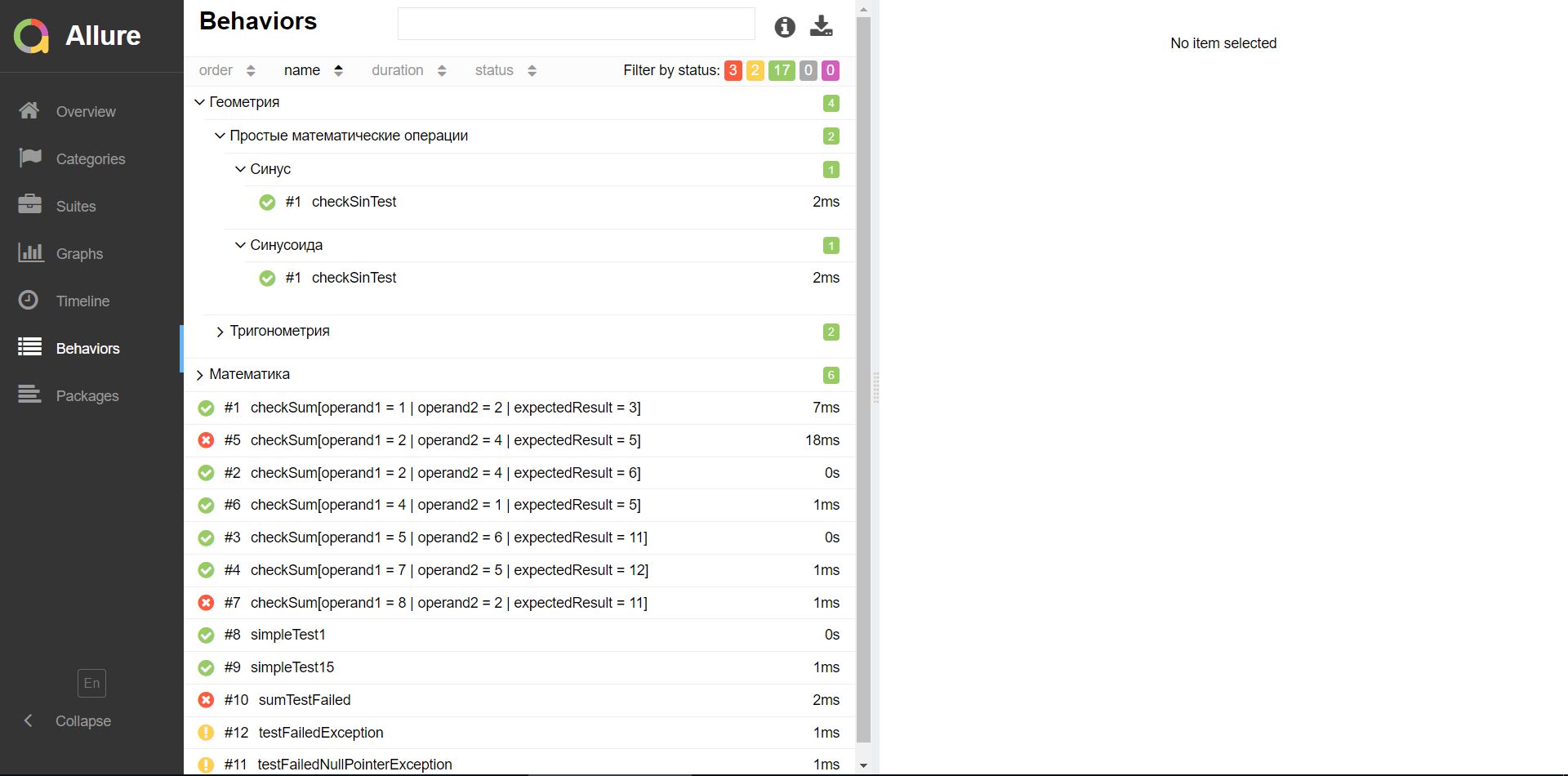
6. Страница «Behaviors».

На данной странице тесты сгруппированы по проверяемому функционалу (Epic, Feature, Story).
7. Страница «Packages».

На этой странице тесты сгруппированы по пакетам, в которых лежат тестовые классы.
Подводя итоги первой статьи, отметим, что мы познакомились с основными возможностями Allure, рассмотрели его подключение к некоторым тестовым фреймворкам, узнали, как собрать отчет по результатам тестового прогона, а также провели обзор всех типовых страниц отчета.
Allure-framework успешно применяется в работе автоматизатора функционального тестирования в программе ЕФС и значительно упрощает разбор результатов тестовых прогонов.
В нашей первой статье мы расскажем, что такое Allure, для чего он нужен и как его подключить к вашему проекту. Также мы рассмотрим сборку самого отчета – как на локальной машине, так и с помощью Jenkins. И проведем обзор всех страниц отчета.
Поехали!
Немного общего
Каждый ИТ-специалист, который сталкивался с автоматизацией тестирования, скорее всего разбирал результаты тестовых прогонов. Чем больше вы автоматизируете регрессионную модель, тем больше автотестов появляется в вашем проекте, следовательно, вы или ваш коллега из функционального тестирования тратите больше времени на анализ отчетов.
Allure Framework – популярный инструмент построения отчётов автотестов, упрощающий их анализ. Это гибкий и легкий инструмент, который позволяет получить не только краткую информацию о ходе выполнения тестов, но и предоставляет всем участникам производственного процесса максимум полезной информации из повседневного выполнения автоматизированных тестов.
Разработчикам и тестировщикам использование отчетов Allure позволяет сократить жизненный цикл дефекта: падения тестов могут быть разделены на дефекты продукта и дефекты самого теста, что сокращает затраты времени на анализ дефекта и его устранение. Также к отчету могут быть прикреплены логи, обозначены тестовые шаги, добавлены вложения с разнообразным контентом, получена информация о таймингах и времени выполнения тестов. Кроме того, Allure-отчеты поддерживают взаимодействие с системами непрерывной интеграции и баг-трекинговыми системами, что позволяет всегда держать под рукой нужную информацию о прохождении тестов и дефектах.
Тест-менеджерам Allure дает общее представление о работоспособности проекта, позволяет понять, какие фичи проекта покрыты тестами, как сгруппированы дефекты, каков общий тренд качества проекта.
После формирования Allure-отчет представляет собой удобочитаемый интерактивный HTML–документ, который может быть сохранен либо отправлен по почте. Образец отчета вы можете посмотреть по ссылке.
Подключение Allure к Maven-проекту
Для того чтобы получить информацию о выполнении автотеста, из которой потом будет сформирован информативный Allure–отчет, необходимо к проекту с автотестами подключить адаптер. Во время выполнения тестов адаптер соберет всю необходимую информацию: время начала теста, время его окончания, с какой ошибкой тест упал и т.д. После прохождения каждого теста адаптер соберет все данные и агрегирует их в .json файлы и файлы ресурсов. Из множества таких файлов в дальнейшем и будет сформирован сам отчет.
Для разных тестовых фреймворков вам потребуются разные адаптеры. Рассмотрим некоторые из них.
Allure-Junit4
Данный адаптер позволяет собирать информацию из тестов, разработанных с использованием фреймворка Junit4. Для подключения адаптера необходимо модифицировать pom.xml вашего проекта. В секцию properties добавляем:
<properties>
...
<maven-surefire-plugin.version>2.20.1</maven-surefire-plugin.version>
<aspectj.version>1.8.10</aspectj.version>
<allure-junit4.version>2.6.0</allure-junit4.version>
...
</properties>
В секцию dependencies добавляем:
<dependencies>
...
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-junit4</artifactId>
<version>${allure-junit4.version}</version>
</dependency>
...
</dependencies>
Также необходимо модифицировать (или создать) секцию build следующим образом:
<build>
<plugins>
...
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>${maven-surefire-plugin.version}</version>
<configuration>
<testFailureIgnore>false</testFailureIgnore>
<argLine>-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"</argLine>
<properties>
<property>
<name>listener</name>
<value>io.qameta.allure.junit4.AllureJunit4</value>
</property>
</properties>
<systemProperties>
<property>
<name>allure.results.directory</name>
<value>${project.build.directory}/allure-results</value>
</property>
</systemProperties>
</configuration>
<dependencies>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
...
</plugins>
</build>
Allure-Junit5
Данный адаптер позволяет собирать информацию из тестов, разработанных на Junit5. Для подключения адаптера необходимо модифицировать pom.xml вашего проекта. В секцию properties добавляем:
<properties>
...
<maven-surefire-plugin.version>2.21.0</maven-surefire-plugin.version>
<junit-platform-surefire-provider.version>1.1.0</junit-platform-surefire-provider.version>
<aspectj.version>1.8.10</aspectj.version>
<allure-junit5.version>2.6.0</allure-junit5.version>
...
</properties>
В секцию dependencies добавляем:
<dependencies>
...
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-junit5</artifactId>
<version>${allure-junit5.version}</version>
</dependency>
...
</dependencies>
Также необходимо модифицировать (или создать) секцию build следующим образом:
<build>
<plugins>
...
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>${maven-surefire-plugin.version}</version>
<configuration>
<testFailureIgnore>false</testFailureIgnore>
<argLine>
-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"
</argLine>
<systemProperties>
<property>
<name>junit.jupiter.extensions.autodetection.enabled</name>
<value>true</value>
</property>
<property>
<name>allure.results.directory</name>
<value>${project.build.directory}/allure-results</value>
</property>
</systemProperties>
</configuration>
<dependencies>
<dependency>
<groupId>org.junit.platform</groupId>
<artifactId>junit-platform-surefire-provider</artifactId>
<version>${junit-platform-surefire-provider.version}</version>
</dependency>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
...
</plugins>
</build>
Примечание
Из-за утечки памяти в Surefire 2.20 и проблем запуска на Java 9 разработчики Junit5 рекомендуют использовать Surefire версии 2.21.0
Allure-Testng
Данный адаптер позволяет собирать информацию из тестов разработанных на TestNG. Для подключения адаптера необходимо модифицировать pom.xml вашего проекта. В секцию properties добавляем:
<properties>
...
<maven-surefire-plugin.version>2.20.1</maven-surefire-plugin.version>
<aspectj.version>1.8.10</aspectj.version>
<allure-testng.version>2.6.0</allure-testng.version>
...
</properties>
В секцию dependencies добавляем:
<dependencies>
...
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-testng</artifactId>
<version>${allure-testng.version}</version>
</dependency>
...
</dependencies>
Также необходимо модифицировать (или создать) секцию build следующим образом:
<build>
<plugins>
...
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>${maven-surefire-plugin.version}</version>
<configuration>
<argLine>-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"</argLine>
<systemProperties>
<property>
<name>allure.results.directory</name>
<value>${project.build.directory}/allure-results</value>
</property>
</systemProperties>
</configuration>
<dependencies>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
...
</plugins>
</build>
Получение исходных файлов для сборки html-отчета
Исходные файлы представляют собой множество JSON-файлов с результатами тестов, а также файлов некоторых других типов (файлы вложений с разнообразными расширениями, .properties и др). Данные файлы будут автоматически генерироваться после прогона ваших автотестов (в нашем примере в директории target/allure-results). Затем из этих файлов необходимо собрать удобный для чтения html-отчет.
Сборка html-отчета на локальной машине
Для сборки html–отчета необходима утилита, которая называется allure–commandline. Получить отчет можно несколькими способами:
Способ 1:
1. Скачать последнюю версию allure–commandline по ссылке;
2. Распаковать архив;
3. Добавить путь до директории bin из распакованного архива в системную переменную окружения.
Чтобы убедиться в корректности установки, выполните в командной строке команду
allure --versionДолжно появиться сообщение вида:
$ allure --version
2.6.0
После установки allure–commandline откройте в проводнике папку с исходными для построения отчета файлами (в нашем примере target/allure-results) и в окне команд (терминале) выполните команду
allure serveПосле этого должен сформироваться сам html–отчет, который откроется в браузере по умолчанию автоматически.
Способ 2 (рекомендуемый):
1. Добавить в pom.xml вашего проекта allure-maven плагин. Для этого модифицируем секцию build следующим образом:
<build>
<plugins>
...
<plugin>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-maven</artifactId>
<version>2.9</version>
<configuration>
<reportVersion>2.6.0</reportVersion>
</configuration>
</plugin>
...
</plugins>
</build>
2. Убедиться, что автотесты, по которым вы хотите получить отчет, уже выполнены (прогнать тесты можно командой mvn clean test) и в папке «target» вашего проекта присутствует «allure-results» с исходными для построения отчета файлами.
3. Выполнить команду
mvn allure:serve
После этого должен сформироваться сам html–отчет, который автоматически откроется в браузере.
Сборка html-отчета на Jenkins
Для сборки html–отчета на Jenkins необходимо установить Allure Plugin для вашего Jenkins (на данном этапе Jenkins должен быть уже развернут, настроен Job, прогоняющий ваши тесты, а результаты прогонов должны складываться в Workspace вашего Job).
Установка Allure plugin:
1. Перейти в Manage Jenkins > Manage Plugins
2. Перейти на вкладку Available
3. В поле filter набрать Allure plugin
4. Отметить чекбокс найденного Allure plugin и нажать Install without restart
Установка Allure Commandline:
Рассмотрим вариант установки Allure Commandline на машине, имеющей доступ к Maven central.
1. Перейти в Manage Jenkins > Global Tool Configuration
2. В блоке Allure Commandline нажать кнопку Add Allure Commandline
3. В поле Name вписать наименование Allure Commandline, например, Allure 2.6.0
4. Выбрать версию библиотеки, которая будет выкачана из Maven central, например, 2.6.0
5. Нажать кнопку Save
Конфигурация Job для сборки отчета:
1. Перейти в конфигурацию своей Job
2. В разделе Post-build Actions нажать кнопку Add post-build action > Allure Report
3. В поле Results указать путь до директории «allure-results» с исходными для построения отчета файлами: target/allure-results
4. Нажать кнопку Save
После выполнения всех настроек запустите свою джобу. После ее выполнения в блоке Build History напротив номера сборки появится значок Allure, кликнув по которому, вы увидите сформированный html-отчет:

Краткий обзор страниц отчета
1. Страница «Overview».

Overview является главной страницей Allure-отчета. Она имеет блочную структуру. Рассмотрим блоки, присутствующие на главной странице по умолчанию:
1. Блок ALLURE REPORT. Включает в себя дату и время прохождения теста, общее количество прогнанных кейсов, а также диаграмму с указанием процента и количества успешных, упавших и сломавшихся в процессе выполнения тестов.
2. Блок TREND. Показывает тренд прохождения тестов от сборки к сборке.
3. Блок SUITES. Показывает распределение результатов тестов по тестовым наборам. В данном случае тесты были распределены по пакетам.
4. Блок ENVIRONMENT. Показывает тестовое окружение, на котором запускались тесты. Данная информация попадает в отчет из специального файла, расположенного в проекте.
5. Блок CATEGORIES. Показывает распределение неуспешно прошедших тестов по видам дефектов.
6. Блок FEATURES BY STORIES. Показывает распределение тестов по функционалу, который они проверяют.
7. Блок EXECUTORS. Показывает исполнителя текущей сборки. Если выполнение производилось на инструменте CI (например, на Jenkins), то будет предоставлена информация о джобе и номере сборки.
2. Страница «Categories».

Данная страница предоставляет информацио о распределении дефектов по их видам.
3. Страница «Suites».

На данной странице представляется стандартное распределение выполнявшихся тестов по тестовым наборам или классам, в которых находятся тестовые методы.
4. Страница «Graphs».

На этой странице можно получить информацию о тестовом прогоне в графическом виде: статус прогона, распределение тестов по их критичности, длительности прохождения, перезапусках, категориях дефектах и так далее.
5. Страница «Timeline».

В случае запуска тестов в параллельном режиме:

Данная страница визуализирует временные рамки прохождения каждого теста.
6. Страница «Behaviors».

На данной странице тесты сгруппированы по проверяемому функционалу (Epic, Feature, Story).
7. Страница «Packages».

На этой странице тесты сгруппированы по пакетам, в которых лежат тестовые классы.
Заключение
Подводя итоги первой статьи, отметим, что мы познакомились с основными возможностями Allure, рассмотрели его подключение к некоторым тестовым фреймворкам, узнали, как собрать отчет по результатам тестового прогона, а также провели обзор всех типовых страниц отчета.
Примечание
Пример кода представлен по ссылке.
Комментарии (5)

coldwind
18.05.2018 16:01В документации для JUnit 5 уже с начала марта рекомендуется использовать Surefire версии 2.21.0, а не 2.19.1. Обновите, пожалуйста, информацию в статье.


DSLow
Я надеюсь, что это действительно только часть 1. Прошлись по самым базам без тонкой настройки.
dopefish_hunters Автор
Да, это первая часть. На подходе вторая.