Возрождение Dart как популярного языка программирования для мобильной и веб-разработки
Сегодня мы объявляем о релизе стабильной версии языка программирования Dart — 2.0, а также веб-платформы Dart, которая предлагает уникальное сочетание продуктивности, производительности и масштабируемости.

Разработчики Flutter пользуются многими возможностями Dart 2, так как Flutter уже несколько месяцев использует предварительные версии Dart 2 SDK. Тем не менее, выпуск стабильной версии Dart 2 является еще одним важным этапом на пути к релизу Flutter из-за жесткой связи между фреймворком и языком. Если вы еще не установили Flutter, вы можете попробовать его прямо сейчас.
С релизом Dart 2 теперь и веб-разработчики также могут использовать эту версию языка, все библиотеки и инструменты получат ряд улучшений, специфичных для Web. Всю необходимую информацию по установке и созданию первого приложения можно найти здесь.
Dart: рост популярности
Dart 2 является важной вехой на пути возрождения Дарта как популярного языка программирования, ориентированного на быструю и удобную разработку мобильных и веб-приложений. Мы хотим, чтобы разработчики, создающие клиентские приложения, были продуктивными: с языком, фреймворком и компонентами, которые уменьшают шаблонный код и позволяют им сосредоточиться на бизнес-логике, а также инструментами, которые на ранних этапах идентифицируют ошибки, помогают в отладке и генерируют компактный и быстрый код.
Мы наблюдаем резкий рост популярности Dart за последний год. Наша собственная аналитика показывает десятикратный рост внешнего использования. В последнем квартале Dart был одним из самых быстрорастущих языков в GitHub, измеренным по pull request; рост вопросов на StackOverflow также демонстрирует положительный тренд в популярности Dart:

Для Google Dart является одним из немногих языков, которые мы используем для разработки веб-приложений с миллионами строк кода из множества различных проектов, включая Google Ads, Google Shopping и наших собственных проектов для внутренней инфраструктуры.
Фактически, вы уже могли использовать Dart, не осознавая этого: популярный препроцессор стилей Sass был недавно переписан на Dart, чтобы сделать его более быстрым, более портативным и более простым для разработки. Sass теперь распространяется как автономный исполняемый файл на Homebrew и Chocolatey и скомпилирован для JavaScript на npm. Dart упрощает установку приложений в любом месте без внешних зависимостей, а также для развертывания рабочих процессов как у пользователей, пишущих на Dart, так и у пользователей, которые этого не делают.

Dart 2 фокусируется на трёх аспектах: усиление и ужесточение языка, развитие нашей поддержки веб-и мобильных платформ и создание инструментов и компонентов, которые поддерживают использование Google Dart для внешнего мира. В остальной части этой статьи будут рассмотрены эти три темы.
Dart 2: язык, оптимизированный для клиентской разработки
Как мы рассказывали в Феврале (русскоязычная версия) система типов Dart является явной. Это означает, что перед тем, как пользователи запустят ваше приложение, оно пройдёт стадию анализа и компиляции, во время которых зачастую и обнаруживается большой класс проблем. Когда мы масштабировали Dart до чрезвычайно больших приложений в Google, система типов обнаружила много ошибок ещё на раннем этапе разработки, что привело к созданию более качественного кода.
С Dart 2 вы не можете попасть в состояние, в котором выражение выполняется со значением, не соответствующим статическому типу этого выражения. Это означает, что вы можете масштабировать свою кодовую базу до миллионов строк, рефакторить крупные проекты и развертывать свой код на продакшен, будучи уверенными в нём.
Не беспокойтесь: явность не означает горы ненужного кода. Система типов включает в себя расширенный вывод — даже для аргументов generic типа.
final _field = [3.14, 6.28];
void main() {
// Типы не указаны, но тип <int> будет выведен
print([1, 2, 3].runtimeType); // List<int>
// Если типы не указаны, будет использован их общий базовый тип
// int (1) и double (3.14) оба являются типом `num`
print([1, 3.14].runtimeType); // List<num>
// Вывод типов работает не только на переменных
print(_field.runtimeType); // List<double>
}
Узнать больше о системе типов Dart 2 можно на этой странице.
Как упоминалось в предыдущих постах в блоге, Dart 2 также уменьшает языковой шум в нескольких ключевых областях: например, ключевое слово new теперь является необязательным, а ключевое слово const необязательно в соответствующем контексте.
Наконец, мы проделали много закулисной работы, чтобы унифицировать различные вспомогательные инструменты, которые теперь объединены общим фронтендом, который поддерживает наши компиляторы и среды исполнения. Это обеспечивает консистентность для наших пользователей и обещает улучшить скорость и качество новых функций, поскольку Dart продолжает развиваться.
Dart 2 в Web: богатый, мощный фреймворк
Веб-приложения с самого начала занимали центральное место в миссии Дарта. Фактически, большинство разработок Dart в Google предназначено для веб-приложений. Одной из самых больших является Google Ads, которая обеспечивает миллиарды долларов интернет-экономики. В процессе переноса кода на Dart они уменьшили размер кодовой базы UI на 40%, одновременно повышая производительность и качество приложений.
В то время как основной Dart SDK предоставляет библиотеки для доступа к современным API-интерфейсам браузера, мы также поддерживаем надежный, основанный на Angular, фреймворк для построения сложных веб-приложений. AngularDart 5, поставляемый как часть Dart 2, использует преимущества явной системы типов Dart и новую систему сборки (описанную ниже), чтобы пользователь мог использовать быстрые инкрементальные сборки во время разработки и более компактный скомпилированный JavaScript.
Одним из основных направлений в этой версии стало уменьшение количества кода, который обрабатывается при загрузке страницы, что значительно сокращает «время до интерактивности» для веб-страниц. Во многих приложениях размер кода уменьшился более чем наполовину по сравнению с AngularDart 4.
Чтобы продемонстрировать улучшения в веб-платформе Дарта, мы создали клиентскую реализацию на основе Dart для сайта HackerNews в качестве прогрессивного веб-приложения; он публикуется вместе с другими примерами на популярном сайте HNPWA. Используя лучшие практики для создания веб-приложений на Dart, мы смогли создать полнофункциональное приложение, которое полностью интерактивно за одну секунду на современных устройствах и до пяти секунд на скромном мобильном устройстве в медленной сети 3G. Это конкурентоспособно даже при сравнении с облегченными веб-фреймворками, оптимизированными для небольших приложений.

https://hnpwa.dartlang.org/
Наши инвестиции в инфраструктуру также распространяются и на нашу библиотеку компонентов, которую мы также обновили. Теперь у вас есть доступ к 100 новым классам, включая различные Material компоненты. Вы можете изучить все наши компоненты в галерее компонентов.

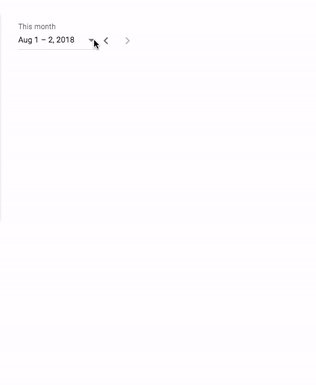
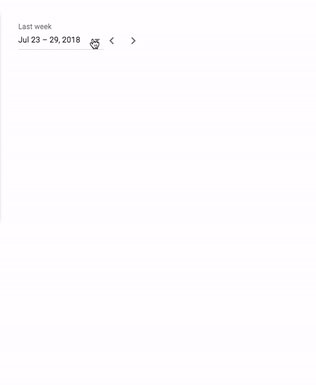
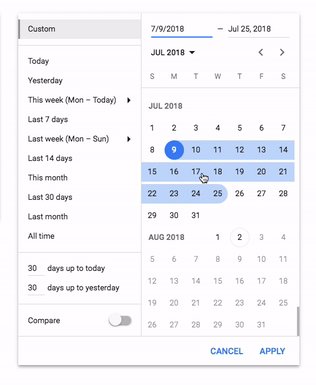
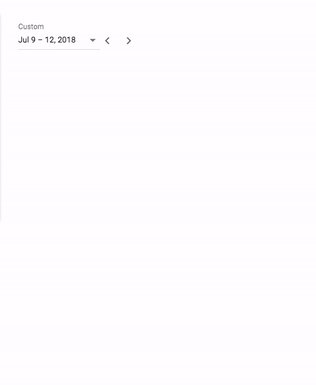
Material Date Picker — один из компонентов, доступных для вашего веб-приложения
Инструментарий для Dart 2
Вместе с Dart 2, Dart становится первоклассным компилируемым-в-JavaScript языком, с циклом разработки, который ожидают веб-разработчики, и отличными характеристиками производительности во время исполнения. Это достигается благодаря преимуществам, которые большинство языков, ориентированных на JS, не обеспечивают: явную систему типов и отличную поддержку для нативных мобильных приложений.
С Dart 2 наши веб-инструменты охватывают 100% -ную модель разработки JavaScript с двумя дополнительными компиляторами JavaScript. Компилятор разработки, dartdevc, обеспечивает быструю инкрементальную компиляцию при генерации JavaScript, который легко читается и отлаживается. Это позволяет нашему компилятору dart2js сосредоточиться на создании высоко оптимизированного JavaScript для прогрессивных веб-приложений для мобильных и сложных корпоративных приложений для рабочего стола. Оба компилятора используют явную систему типов Dart для оптимизации их вывода.
Наши веб-инструменты основаны на новой системе сборки, созданной для того, чтобы быть быстрой, отлаживаемой и расширяемой. Теперь такие задачи, как генерация кода для сериализации, компиляция Sass в CSS и компиляция Dart в JavaScript, происходят в одной инструментальной цепочке, которая поддерживает быстрые, инкрементальные обновления по мере изменения частей вашего приложения. Система сборки также предназначена для поддержки использования за пределами Web. Пример: она используется разработчиками Flutter для генерации кода для сериализации в JSON.
Вместе с Dart 2 у нас появился расширенный набор инструментов для разработчиков. Помимо поддержки Android Studio и инструментов JetBrains, включая IntelliJ IDEA и WebStorm, мы также поддерживаем Visual Studio Code с расширением Dart Code. И у нас также есть площадка для экспериментов: DartPad, которая была полностью обновлена для Dart 2.
Наконец, Dart SDK поставляется с набором других полезных инструментов: диспетчер пакетов, который работает с нашим сайтом, статический анализатор, linter, который вы можете использовать из командной строки или в виде пакета, а также инструментарий для веб-документации и форматирования, соответствующего стандартам языка Dart.
Узнать больше
Ознакомьтесь с инструкциями по началу работы с Flutter и набором инструментов Web Dart.
В примечаниях к релизу содержится подробная техническая информация о многих других небольших улучшениях, сделанных после Dart 1, некоторые из которых являются критичными. Если вы столкнулись с проблемами, которые не может решить поиск Google, рекомендуем начать с StackOverflow. Подпишитесь на рассылку Dart Announcements и следите за нами в Twitter, чтобы получать обновления. Мы также хотели бы видеть вас в наших сообществах, например, в Gitter и реддите r/dartlang.
Спасибо
Дарт стал языком общего назначения, который оптимизирован для разработки в Web и на мобильных устройствах. Мы работаем над Dart 2 уже в течение нескольких лет, за это время он затрагивал все аспекты нашей экосистемы и требовал миграции миллионов строк кода и сотен пакетов.
Мы благодарны сообществам Dart и Flutter, а также сотням инженеров Google, которые помогли нам в этом путешествии. Мы не смогли бы сделать это без вас!
От сообщества
Хотелось бы поздравить команду разработчиков Dart с таким важным событием, это действительно крупная веха для развития языка. Конечно, многие слова из этой статьи могут показаться вам весьма дискусионными, обсудить их можно как в комментариях, так и в наших чатах Telegram, Slack и Google+.
И обещанный анонс: помимо небольших митапов мы проводим ежегодные большие события, посвященные языку, инструментам, Flutter, AngularDart и всему, что с ними связано. В прошлом году у нас были в гостях инженеры из Google, мы сварили специальное пиво, и вообще было весело. В этом году мы постараемся сделать ещё лучше! Поэтому бронируйте конец ноября — начало декабря, и следите за анонсами.
Комментарии (22)

dpischalka
09.08.2018 11:54+1Вот бы Dart популяризировался. Я бы с удовольствием его изучил, сейчас пока нет времени, т.к. надо учить более необходимые в жизни вещи.
Раз он уже больше года не даёт мне покоя, когда нибудь я сорвусь и освою этот язык, по наитию чувствую что он прекрасен :-). Надеюсь это правда :)

dpischalka
09.08.2018 12:07И кстати, жду материалы о вашем опыте использования Dart 2. Собираетесь ли на него переходить вообще?

bunopus Автор
09.08.2018 12:38+1Так мы уже в процессе. Разве что у нас кода очень много, поэтому это процесс небыстрый. Но вообще там есть чем поделиться.

VolCh
09.08.2018 15:03C Dart 1 перходите или с JS? Если второе, то очень интересно совместная работа, когда часть проекта переведена, а часть ещё нет.

bunopus Автор
09.08.2018 15:54С JS мы переходили на Dart где-то три года назад. Теперь с Dart 1 переходим. В принципе можем рассказать, надо только собраться с силами :-)

kir_rik
09.08.2018 16:45*Не холивара ради, до сегодняшнего дня ничего не знал Dart.
Быстрое гугление показало, что зародился он в бородатом 2011, потому что JS не очень. 2011 — это тот год, когда strict mode был новшеством. С тех пор прошло много времени и, если я правильно понял, Dart транслируется в JS.
Зачем нужен Dart? Какие актуальные проблемы он решает кроме типизации?
bunopus Автор
10.08.2018 01:01Ну зародился в 2011, вышел в 2013.
Да, в браузере транспилируется в JS, на сервере и мобильных устройствах — нет. Актуальные проблемы:
- Типизация
- Богатый SDK (без большого привлечения сторонних библиотек)
- Кроссплатформенность
Да, по-поводу последнего трудно спорить с JavaScript, но на мобильных — React Native проигрывает Flutter по удобству и быстродействию. Поэтому в 2018 я бы брал Dart для достаточно больших проектов, в которых нужна сильная система типов, и которые скорее всего будут масштабироваться на несколько платформ.

Valery4
10.08.2018 21:16Я думал, что основное отличие, в том, что транспилится в JS не всегда, а может бегать в DartVM.
Ниразу не специалист. Из вашего ответа трудно понять разницу с Typescript, например.
bunopus Автор
11.08.2018 23:24TypeScript это по сути синтаксический сахар над JS. Dart же — совершенно другой язык. Да, он крутится в DartVM на мобильных и сервере. В браузере тот же JS. Основное отличие с TS — сиcтема типов, Dart — sound language.

Gugic
09.08.2018 21:20Не очень понятно для чего это все.
TypeScript год назад был официально принят гуглом для использования во внутренних разработках (https://www.reddit.com/r/programming/comments/64e6x7/typescript_got_approved_as_internal_development/). Тот же angular в гугле пишут на typescript и затем (поправьте если ошибаюсь) транспилируют в Dart.
В общем перспективы и преимущества этого языка не ясны.
dagen
09.08.2018 22:30Нет, не транспилируют. Версия для дарта сама по себе, под капотом нет Rx, вместо этого «нативные» для дарта стримы. У версии для дарта даже версионность отличается от тайпскриптовой версии.
Но мне тоже непонятно, зачем им одновременно и тайпскрипт, и дарт, и котлин.
Lietto
09.08.2018 23:32Котлином занимается JetBrains, они его признали из-за комьюнити, так что сил на него не тратят. Dart для гугла это Flutter (забрать весь пирог у ФБ), а также он «вшит» в Fuchsia OS (чем бы оно не оказалось в итоге).

bunopus Автор
10.08.2018 01:09Google — огромная корпорация, мне кажется там вряд ли когда-то будет использоваться всего один язык или инструмент. Впрочем про Google лучше ответят mraleph или zviad. Да, есть языки, которые спорят с Дартом в каких-то аспектах. JS есть в каждом утюге, TS прочно закрепился на рынке, для Android есть Kotlin, на сервере же вообще рог изобилия НО:
- Dart можно использовать на широком спектре платформ. Тот же JS конечно тоже так может но:
- У Dart есть жёсткая система типов
- богатый SDK со стримами, коллекциями и прочим
- Flutter, который (по моему мнению) даст фору React Native
Т.е. получается, что используя Dart можно получить преимущества единого подхода для большого круга задач. С точки зрения бизнеса это круто, для определённых проектов можно нанять одного разработчика, тот сделает несложный сервер, web клиент, и два клиента под обе мобильные платформы. При этом может ещё и зареюзать код и сэкономить время.

eugenk
11.08.2018 05:05У меня единственный вопрос. Что сейчас с размером кода поддержки на javascript? Вобщем-то когда я выбирал кандидата на замену typescript из числа dart, kotlin и scala.js для одного своего проекта, я выбрал scala.js именно скорей из соображений крайне малого кода поддержки и результирующего размера приложения. Да и сам язык scala поприятней будет. Хотя поддержка разработки IDE для dart безусловно много лучше.

bunopus Автор
11.08.2018 23:28На вкус и цвет :-)
Размер кода — сам по себе overhead конечно есть, но я бы не сказал, что в разы, если писать на голом JS. Есть такая замечательная штука в Dart как tree shaking. Он крайне аггресивно выкидывает неиспользуемый код. Классы, методы, библиотеки. Это + отложенная загрузка из коробки позволяет сделать бандл небольшим. Но опять таки повторюсь, от overhead никуда не деться.

eugenk
11.08.2018 05:10А вообще большое спасибо за публикацию. Сейчас закончу с текущим проектом (это разработка для FPGA, а не веб-дизайн), надо будет попробовать что собой представляет новый dart. Веб-дизайн для меня продолжает быть актуальным, хотя профессионально работаю совсем в другой области. Нда… Что поддержку vs code добавили, очень и очень радует.


justboris
Вот по этому пункту есть поправочка:
Так совпало, что основной разрабочкик dart-sass (более 90% коммитов), по совместистельству является core-контрибьютором dart и активно коммитит туда.
Поэтому на объективный и непредвзятый пример эта история не тянет.
bunopus Автор
Ну к слову сказать нигде и не говорится, что этот пример непредвзят. Если в моей команде работает разработчик, создавший один из популярных web инструментов, я бы тоже об этом написал, почему бы и нет.
justboris
Да, все так, можно гордиться тем что на нем пишутся полезные инструменты для пользователей. Только вот аргумент «более простой для разработки», когда ты сам являешься разработчиком языка — это какое-то читерство.