
Здравствуйте.
BEM'а не должно существовать. Есть огромное количество причин не использовать эту методологию, но из-за её простоты использования и непонимания работы CSS и HTML, методология широко распространилась среди фронтендеров всего мира, в большинстве случаев среди разработчиков СНГ. Используется BEM сейчас как на больших русскоязычных проектах (Yandex, Habr), так и в некоторых фреймворках (react-md). В этой статье пойдёт подробный разбор плюсов и минусов этого подхода к разработке. Все примеры вёрстки будут взяты с официального сайта BEM.

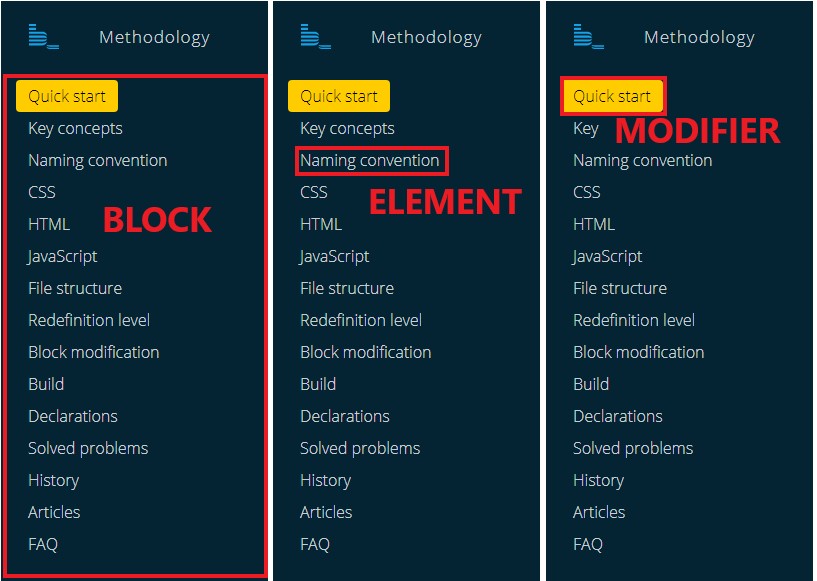
Аббревиатура BEM — блок/элемент/модификатор. Любой макет или дизайн можно визуально разбить на блоки, к примеру — sidebar сайта. В каждом блоке могут содержаться один или несколько элементов. У элементов могут быть модификаторы состояния (active, disabled), дополнительные классы для изменения границ, ширины, цвета фона и т.д.
Идея разбития макета на блоки не новая, что нам предлагает BEM — удлинять имена классов, всегда делать элементы зависимыми от названия блока и задавать любой класс глобально. Помогает это буквально нигде и приводит к печальным последствиями в вёрстке проектов. Ниже описаны по пунктам проблемы в использовании BEM'a:
Нечитабельный html
Это вёрстка с официального сайта BEM. Удлинённые и php-подобные названия CSS классов делает любую вёрстку абсолютно нечитабельной вперемежку с атрибутами:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text">Читать далее</div>
<a class="article-rewind__next-link" href="">Основные понятия</a>
</li>
</ul>
Ниже предоставлен образец вёрстки без наследования в имени класса названия блока, модификаторы привязываются к главному классу через наследование в SCSS, а не текстовое название класса:
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text">Читать далее</div>
<a class="link" href="">Основные понятия</a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
Сложности с наследованиями модификаторов
Любой класс в BEM — глобальный, и модификаторы — не исключение. Там, где CSS позволяет основному классу, например, button наследовать несколько классов active, disabled, error, вы будете задавать всё это глобально, наследуя в имени родительские имена блоков и элементов. Такой подход — игнорирование возможностей CSS как вложенность элементов в класс и удлинение имён на ровном месте:
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
Пример наследования модификаторов через SCSS, а не через слова в имени класса:
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
Все классы — псевдо-глобальные
По сути, в глобальных классах нет ничего плохого. Проблема в том, что в названии класса сохраняется имя блока или элемента и использовать его вне блока уже нельзя и глобальность становится бесполезной. Плюс ко всему в браузере висят глобальные классы, к примеру promo-section_color_white который всё что делает — меняет цвет фона на белый, причём применить это можно только к блоку .promo-section. Для других блоков с белым фоном делайте новый класс с хардкодом в названии. Элементы не могут быть использованы везде в проекте, хотя и применять классы технически возможно везде:
<div class="promo-section promo-section_color_white"></div>
Вместо привязки к блоку через текст в html, можно сделать классы по-настоящему глобальным, переиспользовать на других секциях и абсолютно ничего не потерять:
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
Запрещение использования семантики
Дословная цитата из документации:
В CSS по БЭМ также не рекомендуется использовать селекторы по тегам или idВ местах, где можно с помощью mixin'a или цикла в препроцессоре воспользоваться наследованием через html-тег вы не можете этого делать:
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
Здесь стили можно было задать через h1,h2 и так далее, но теперь вместо ссылки на тэги мы глобально имеем заданный класс «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
Подразумевает вёрстку только блоками
В каждом большом темплейте есть мелкие элементы, как кнопки, дропдауны, тайтлы, субтайтлы, секции и т.д. Но в БЭМе у вас их нету, так как любой элемент без блока использовать тоже запрещено.
Элемент — всегда часть блока и не должен использоваться отдельно от него.Хотите дропдаун не только в хэдере? На сайте BEM'a дропдаун в header'e свёрстан как попап, лежащим в корне body. По сути, этот пункт является запрещением создания полноценного темплейта, а не чего-нибудь сложнее лэндинга.
Плюсы
Их нет. БЭМ уничтожает понятие темплейта, запрещает использование функций CSS, подталкивает разработчика к хардкоду. Буду рад похвале методологии в комментариях, будет пища для размышлений.


laphroaig
Подобные разгромные статьи, касающиеся любой методологии нужно начинать, не с
а с чего-то что-то типа:AxisPod
Не думаю, что тут особо важен опыт разработки. Ибо опыт опыту рознь. Да и 20 лет опыта разработки в вебе? Где же столько взять. Да и в добавок 20 лет, так или иначе будет некий фанатизм, обречённость, принятие, не будет рационального. А вот свежий взгляд тут и говорит о проблемах. После использования webpack + less|sass|stylus, на BEM смотреть вообще не могу.
staticlab
Препроцессоры наоборот помогают использовать БЭМ. Можно же писать примерно так:
И препроцессор сам вам сконкатенирует названия классов, избавляя от необходимости повторять название блока:
devlev
Да, но как быть с этим?
kalyukdo
а не проще ли использовать css-modules и делать просто импорты классов?
iosiff
проще
devlev
Ну вот не лежит у меня душа к css-modules. Что-то внутри меня прямо так и говорит: «Не используй css-modules!»
dagen
Вы наверно ещё и ESNext-ненавистник?
staticlab
В Альфа-Банке сделали так: https://www.npmjs.com/package/cn-decorator
Илил да, можно перейти на css-modules.
Babayka_od
Что-то Альфа-банк придумал дичь какую-то, как мне кажется. И зачем для реакта еще что-то придумывать, если есть Styled components, прекрасная либа.
vintage
Генерировать эти классы/атрибуты автоматом. Например, из такого шаблона:
devlev
Я тоже склоняюсь к такому решению.
imkost
с таким решением нельзя миксовать en.bem.info/methodology/css/#mixes
vintage
Миксы — сомнительная практика. Я их не применяю.
psFitz
Что-бы не было "этого", нужно знать сам BEM, нельзя делать двойную вложенность.
т.е. не
article-rewind__next-text, аarticle-rewind__textvintage
Да нет, тут всё правильно. Название должно обладать семантической точностью.
text— слишком общее, текстов может быть много разных в блоке. И если вnextиprevдолжны быть разные стили текста, то и называться они должны соответственноnext-textиprev-text. А вот если одинаковые, то уже и там и там должно бытьitem-text.psFitz
https://habr.com/post/422537/#comment_19085287
vithar
В
article-rewind__next-textвсё правильно написано. Это элементnext-textблокаarticle-rewind.psFitz
Прошу прощения, нельзя с утра комментарии писать, читал и писал
article-rewind__next-text, а думал проarticle-rewind__next__textjt3k
Это что у вас за элементы элементов? По бэму не может быть такого. Стоит перечитать. И ещё используйте пакет classnames для конкатинации стилей.
vintage
БЭМ — не священное писание. Иногда требуется стилизовывать и элементы элементов.
jt3k
Вы или не на тот коммент отвечаете или просто ёрничаете не найдя что ответить)
vintage
Я про вот такие штуки.
Moskus
Препроцессор можно заставить генерировать код по БЭМ, но ради какой практической выгоды?
psFitz
Меньшая нагрузка на браузер так как нет вложенности, структуризация кода, всегда понятно что к чему относится.
Moskus
Ссылочку на реальный бенчмарк, где в условиях чистого эксперимента сравнивается пресловутая «нагрузка» при использовании каскадных и не-каскадных селекторов вы представить можете?
psFitz
Мне достаточно знать как браузер парсит html
areht
Это называется premature optimization
shnopik87
поддерживаю на 100%
Odrin
А теперь условный сайт на БЭМ'е попадает в руки к новому разработчику. Сайт большой, десятки css и html файлов и т.д. И встает перед ним задача — поменять background у элемента. Открывает он сайт, копирует класс нужного элемента, ctrl+shift+f '.header__title' (только в реальности это будет article__heading_level_1_active). А нет такого. В лучшем случае помогут map'ы, но с ними тоже проблем хватает.
dpr
Зачем копировать? Он видит имя блока «header», идет и открывает файл _header.scss в котором достаточно быстро находит искомый селектор.
Odrin
Если это сферический проект в вакууме, то да, все так и будет. Реальность же несколько отличается — проект растет и меняется, разработчики сменяют друг друга, а их уровень может быть самым разным.
vithar
JFYI класс
article__heading_level_1_activeне по БЭМ.yurch-html
гененрировать класс с помощью препроцессора не плохая ли практика?
staticlab
Препроцессор как раз и нужен для автоматизации рутины, разве не для этого его придумали?
yurch-html
еще для автоматизации рутины придумали компьютер
staticlab
Так в чём вы видите недостатки генерации классов препроцессором?
yurch-html
Только в читабельности и поиске.
Хотя я не совсем понимаю, какие вообще есть преимущества такого исользования.
dom1n1k
Преимуществ несколько, но все их собирательно можно обозначить как «общие множители полезно выносить за скобку»
Iqorek
Есть проблема, если я хочу найти место, где класс был определен, то с таким подходом нельзя просто искать по имени класса. Например я хочу найти scss, где определен .header__title, искать его по "__title", а потом потом по ".header" или наоборот.
staticlab
По .header, конечно. Чаще всего будет единственный файл с таким блоком.
Druu
Вопрос в том — зачем?
dom1n1k
На тупой вопрос тупой ответ: это удобно.
Druu
Так наоборот же — очень неудобно.
Вот и вопрос — ради чего жертвовать удобством?
VolCh
Почти так же удобно как простым каскадом, но получаете плюсы БЭМ.
Druu
Так мы как раз и начали с того, чтобы выяснить плюсы. То есть минусы очевидны — лишняя писанина, что делает использование БЭМа неудобным.
А что их плюсов? Вроде как снимается проблема изоляции стилей, но если использовать современные фреймворки/shadow dom, которые эту изоляцию в адекватном виде предоставляют, то это становится ненужным, разве не так?
lair
А что, в 1998 году интернета не было?
BratSinot
В 1998 году не было WebGL, HTML5, CSS3 и прочих. Ну и подход к формированию страниц тоже другой был.
DrPass
Зато украшать сайты с помощью <marquee> было не западло. А сейчас никакого удовольствия от дизайна :(
devlev
Верстайте письма для email рассылок! Это же прямо как окунуться лет на 20 назад. Табличная верстка, нарезка картинок, указание всех стилей в каждом теге, и вечная оптимизация под разные клиенты… Вот это я понимаю — романтика!
Madeas
ностольжа))
OldGrumbler
А еще фреймы, куда же без них!
И ничуть не хуже совремЁнного дивнючество работало — на тогдашнем железе и диалапах… )))
lair
Можно подумать, это мешало получать опыт разработки.
shoorick
Подход был уже тогда — HTML так-то изначально подразумевает разметку смысла, а не внешнего вида (google://семантическая вёрстка). Другой вопрос, что надёжнее было сверстать на таблицах.
some_x
И что, что не было? А web был. Html был, js был и css был.
srhbdv
HTML5, CSS3 и сейчас нет.
dagen
VolCh
Кто из браузеров реализовал ES5 полностью хотя бы в последних версиях? Кажется даже бабель не может c ES5 до конца разрулиться.
laphroaig
Я не про то, что важен опыт в 20 лет, а про то, что автору необходимо обозначить свой бэкграунд.
muon
AllexIn
Сперва добейся?
laphroaig
«А я книжку прочла!»?
Я же не запрещаю автору что-то критиковать, а просто обозначить на основании какого опыта он это делает. И не для того чтобы топать ногами и негодовать «молодо-зелено», а чтобы адекватно интерпретировать поданный материал. И еще раз — это относится только к критике технологий, методологий, языков и пр.
s-kozlov
А статью прочитать силенок не хватает что ли? В статье — конкретные аргументы против. Есть, что возразить, — вперед; есть, что добавить, — ждем с нетерпением дополнений и возражений, а не бесполезных ad hominem.
Dufl
В рамках данной статьи, приведенные «конкретные аргументы против» рассматриваются только в контексте создания кода с нуля. Остается непонятным, как предложения из статьи повлияют на процесс модификации проекта под изменяющиеся требования, на удобство реюза блоков из старого проекта в новом, на время, требуемое одному разработчику на поддержку кода, написанного другим разработчиком. Именно в этом контексте хотелось бы узнать, какой у автора бэкграунд, чтобы хотя бы косвенно оценить, с какими проблемами он уже мог сталкиваться в процессе разработки, а с какими скорее всего еще не сталкивался.
extempl
А вы верите авторам статей только на основании бекграунда (i.e. авторитет) или всё-таки на основании доказательств в самой статье?
Antervis
«свежий взгляд» в вебе это на самом деле новая инкарнация «фатального недостатка» — проблемы одной технологии лечатся созданием новой, со своими проблемами.
shoorick
Да, 20 лет в вебе. Такое бывает. Как и обречённость: «Щас школьники сайты клепают. Что я до сих пор в веб-разработке делаю?»
VolCh
Собственно когда они их не клепали? )
some_x
Я в 98 году клепал, у меня midi музыка была на страницы была и фреймы (не iframe`ы) :)
jt3k
Препроцессоры, цссмодули наоборот поощрают бем. Ведь бэм включает в себя правила касающиеся вёрстки, а не только правила именования. Например взять хотя-бы правило по которому блоки не должны влиять на своё позиционирование — это очень многого стоит, и помогает избежать хаоса в крупных проектах через годик.
Или например модификаторы — это тоже лютый мастхев, и позволяет производить избавление от говнокода.
Когда верстаешь один то конечно ты можешь это делать как хочешь, а когда вас 10 разработчиков и ты там главный то тебе нужно чтобы каждый разработчик верстал правильно и не допускал говнокода. Правила бэма позволяют это сделать.
Бэм это когда 9 женщин за 1 месяц раждают здорового
stratosmi
Об том, что можно быть фрилансером, я узнал от одного веб-мастера.
Где-то в конце 20-го века он уже вовсю работал из России на иностранных заказчиков.
Делал им сайты.
SemaIVVV
Не поможет. Даже, имея 20-ти летний опыт разработки… Если этот опыт основывался на шаблонах, придуманных кем то не очень вменяемым — то все 20 лет псу под хвост.
Есть спецификация, есть описание обработки кода в барузерах — всё, этих текстов должно быть достаточно.
Автор статьи правильно негодует по поводу БЭМ-а, этот маразм вообще не должен был появиться, но сам даже близко не подошел к использованию спецификации «как надо».
В первом же примере, он для наглядонсти, сокращает код:
Но, что ему мешает сделать так: (ведь перед ul уже есть какой то старший тег, допустим div id=«i_1_», этот ul не в воздухе первым на странице повис)
Зачем тащить в html код кучу бесполезного, нагружающего парсер самого браузера (и особенно парсеры ПС) бредотекста с классами, лишними тегами и прочей чепухой?
Повторюсь — есть спецификация, она работает, зачем выдумывать какие то НАД-спецификации и кучу мусорного текста. Если кто-то будет спорить, что классы нужны для наглядности кода в больших проектах — то, как раз, автор тут вам всё и показал, что, наоборот, куча бредотекста не добавляет читабельности коду, а лишь ухудшает её.
Beyondtheclouds
Есть несколько вопросов:
Над какими проектами с каким количеством людей вы работали?
Использовался ли в этих проектах предложенный вами подход(#i1 ul>li>div {}) ?
Встретились ли вам какие-нибудь минусы ?
keslo
Частично согласен с вашими словами. Иногда сам тип вложенного тега говорит за себя и к нему можно не приписывать class/id. Наверное наиболее частый тег без класса у меня это img. Оно и понятно :)
Но большая вложенность из безымянных тегов тоже не очень удобна. В этом случае удобнее присвоить класс нужным тегам и обратиться к ним напрямую.
jt3k
Это порядка не добавляет в проекте
staticlab
А длинный вложенный каскад не нагружает парсер браузера?
Ему придётся найти все элементы
div, у которых родительli, у которого родительul, у которого один из предков#i_1_.Quilin
Парсер не нагружает, парсер работает один раз и все подобные вещи индексирует. А вот увлекательные сайдэффекты связанные с неожиданным весом селекторов, жесткой привязкой порядка вложения тегов друг в друга и невалидной версткой (в li нельзя блочные элементы) — наличествуют.
ionik
По вашему выходит лучше жестко завязаться на структуру html в css через такие специфичные селекторы и потом при каком либо изменении верстки править все сразу.
mayorovp
В моей практике верстка диктуется стилями. Так что пока стили менять не понадобилось — структура html не изменится.
И обосновывается это просто. Что серверу, что клиентскому фреймворку одинаково просто сформировать html любой структуры. А вот дизайн не на любую структуру «налезает» одинаково хорошо. Поэтому всем проще структуру html подогнать под запросы css.
Madeas
Мне кажется наоборот все. Создаем разметку и потом лепим ней стили. При добавлении элемента разметки выстраиваем стили по новой(обновляем). Разве не так?
mayorovp
Ну, у нас стили писал отдельный человек, верстальщик-дизайнер, который делал статическую страницу. А потом эти стили использовались разработчиками, наполнявшими эти страницы динамическим контентом и поведением. И тут с версткой было все просто — правильная верстка это та которая не ломает стили.
shoorick
И с языком аналогично
VolCh
БЭМ ничуть не противоречит спецификации, не нарушает правил, не вводит новый синтаксис, не требует изменений в движках браузеров. Только то использует, что браузеры обеспечивают из коробки.
MisterN
Слушайте, но на развернутое утверждение в статье нельзя просто взять и ответить «нет, не нарушает», без всяких аргументов. Это ж бесполезно. Одобрят только те, кто с вами изначально согласен.
Попробовали бы разработчики использовать то, что браузеры не поддерживают, конечно. Но собственно спецификация html задает тегам семантику. h1 — это тег заголовка. Бэмчики кладут на спецификацию и создают свой значит класс «desktop-header__title», для них он имеет значение, а сам тег html (h1) -нет. Не удивительно, что зачастую везде используется только div. Даже функционал ссылок симулируется с помощью div и javascript, ну что это такое? Работает? Работать может и не такое, но вы не видите здесь нарушения спецификации? И как же это не называть новым синтаксисом? Не оценивать с позиции читабельности со старым синтаксисом? До требования изменений в движках браузеров докатиться — эт надо очень сильно упороться, но наделать бэм тож надо умудриться.
dom1n1k
Тут вообще ловкая подмена понятий. Эмуляция ссылок через div+js — это одна из самых плохих практик, она всячески порицается, и к БЭМ-у имеет отношение… правильно, никакое.
MisterN
А заворачивать дивы в ссылки — хорошая практика? К сожалению, эмуляция ссылок через js там, где это вообще непонятно зачем имеет отношение к Яндексу, Вадим Макеев их на этом ловил, причем несколько раз. Это во-первых. Тот же Макеев ругал Яндекс за увлечение дивами и игнорирование многообразия тегов. Я вот перед тем, как предыдущий пост писать, сам сбегал на Яндекс Дзен. Элементов не много, но тега h1 нет в помине. Вы скажете, это не имеет отношение к БЭМу и тому, что они ориентируются практически только на классы, по минимуму используя правила типа ul>li? Теоретически, оно может и ортогонально, но вот на практике видите как выходит. Семантика летит на три буквы.
staticlab
Вероятно, поисковая оптимизация Яндексу не интересна.
А вот в Альфе позаботились: https://github.com/alfa-laboratory/arui-feather/blob/master/src/heading/heading.jsx
MisterN
В любом случаи, seo это другая тема.
Оно никак не влияет на обсуждаемые вопросы
Я выше писал, что противоречит, нарушает, вводит.
И уж тем более необходимость считаться с seo никак не влияет на мое предложение аргументировать свои мысли, а не бросаться безапелляционными утверждениями. А то сами с собой поговорили, сами с собой согласились, поцокали над другими неумными, у них там каша в голове.
С утверждением что css и html в принципе разные формы я согласен конечно. Ну, вот я когда-то юзал всякие fieldset, legend, label, чтобы мои формы были семантичными и чтоб в них не было противных дивов. Уверен, БЭМщик этим заниматься не будет. Вы скажете, ну, БЭМ не запрещает, он вообще параллельно. Хорошо. Предложите свою объяснение, почему люди, использующие БЭМ переходят на сплошные дивы, только не игнорируйте общую практику. Она ж это самое, критерий истины. Я например в бэмовской верстке такое очень часто замечал. Методология БЭМа имхо к тому подталкивает. Не согласны — предложите другое объяснение моему наблюдению. Что, сам Яндекс плохой пример? Так они же эту методологию и разрабатывают. Где-то есть флагман, в котором все по-другому?
dom1n1k
У вас жуткая каша в голове.
franzose
Если что-то делает Яндекс, это не означает, что так же делают все, кто использует БЭМ. А по поводу заворачивания ссылок в
div. В HTML5 согласно спецификации стало возможным помещать в ссылки блочные элементы. В предыдущей версии действительно с точки зрения спецификации это было недопустимо. Однако согласитесь, что иногда удобнее поместить весь большой блок в одну ссылку, нежели делать внутри блока несколько разных ссылок, которые ведут на одну страницу. Удобнее хотя бы потому, что область клика многократно расширяется: куда не ткни, не ошибёшься.MisterN
Та переопределите ссылку и спаны в ней на блок через css и сохраняйте html валидным, а оформление — по макету. Делов-то. По-моему, это первое, что приходит в голову.
Я ссылаюсь на Яндекс, потому что ссылаться на своих знакомых — бэмщиков нет смысла, они кроме меня никому не знакомы. Но все описанные мной тенденции и у них на месте. И пример с бла-бла-title, вместо h1 не выдуман и показателен. Люди мыслят иначе, чем тегами + правилами css с дополнением классами. Мыслят одними классами + стилизация ss без c. Это уже совсем другое качество синтаксиса.
Я выше писал про то, что я использовал по максимуму теги форм т.к. это позволяло с одной стороны, поддержать код семантичным, с др. обернуть все в блоки и сделать по макету. Я использовал микроразметку например в адресах т.к. это опять же позволяло прицепиться ко многим элементам, не внося лишних элементов в html. Я использовал blockquote для цитат т.к. там не просто кавычки, а цитаты, их оформление может отличаться от просто текста с кавычками. И чем более семантичный код я получу, тем больше власти для стилизации css буду иметь, сохраняя код чистым от лишней инфы в классах. Связь прямая. Сохраняется ли она с использованием БЭМ? Когда в классах больше инфы, чем в самих тегах? Ну, нифига не сохраняется. Можно продолжать верстать семантично? Можно, но зачем? Кому оно надо? Сеошники конечно могут потребовать, но что-то я не наблюдаю такой тенденции.
VolCh
Вы считаете, что CSS БЭМ не пройдёт валидацию по спецификации? И не забывайте, что CSS-классы ортогональны HTML-семантике. Эта семантика про разметку текста, CSS — про (визуальное) представление. Для СSS не существует HTML-семантики, теги для CSS лишь абстрактные идентификаторы тегов. h1 или div в HTML для CSS не имеет значения вообще (считаем что браузерные стили сбрасываются для всего), а имена CSS-классов никакого значения для HTML не имеют.
То, что какие-то верстальщики не соблюдают семантики HTML, когда работают по БЭМ, не проблема и не вина БЭМ. Она ничего подобного не требует и не рекомендует. Ну то есть вообще не связано это, кроме каких-то паразитных ассоциация в мозгах некоторых верстальщиков типа «теги в селекторах не используются — всё заменяем на div». Я не понимаю как к этому можно прийти, хотя сам в своё время практиковал чисто «дивную» вёрстку, без всякого, заметьте БЭМ, которой тогда даже в зачатке не было, если верить официальной истории.
MisterN
Я понимаю, что css и html — разные инструменты. Но вот когда коллега доказывает мне приемущества БЭМа на примере
и говорит, что мол, смотри, я могу с помощью вот это длинной штуки с title на конце отловить все заголовки, у меня появляется вопрос, а почему бы не сделать h1, h2 и ловить все заголовки по данному тегу в css? Почему нужно забыть про первое слово в Cascading Style Sheets? И вы сколько угодно можете доказывать мне, что БЭМ не заставляет писать так, но вот посмотрю на верстку яндекса, на верстку использующих БЭМ знакомых — вижу, что как не бэмовец, так обязательно divиантное поведение замечаю. Есть у меня версии почему так происходит? Есть, озвучил выше. Я не заставляю вас с собой обязательно соглашаться, но мне кажется, меня легко понять, если не упрямиться.
staticlab
Предположим, вы делаете сайт. Дизайнер нарисовал и использовал в макете три уровня заголовков. Вы сверстали всё с помощью h1, h2, h3. Затем сеошник говорит, что вот этот элемент нужно сделать div, а другой, наоборот, следует пометить заголовком, хоть он и визуально меньше.
БЭМ позволяет отделить семантику от стилизации: вы для визуального оформления используете классы, а для семантики — теги.
То, что сами яндексовцы не используют у себя h1, h2, h3… — сугубо их личная проблема. Впрочем, СЕО на своих ресурсах их, вероятно, так сильно не волнует. Себя на Яндексе они в любом случае продвинут.
MisterN
Мило, когда вы выдвигаете аргумент и сами же его опровергаете. Так что, все зло от SEO и это именно они делают БЭМ целесообразным?
Я так и знал.
Если серьезно, мне никто, никогда не говорил «мы делаем это из-за сеошников» т.е. пример конечно логичный, но насколько он реалистичный?
staticlab
На самом деле семантику хорошо делать всегда, поскольку сайтами могут пользоваться незрячие.
jt3k
Я вам дополнительно говорю что никто не заставляет вас использовать в разметке только дивы. Но если используете h1 то у него должен быть class с чётким именем. Если в цссе будете навешивать стили на имена тегов то это увеличит вес селектора и в будущем может привести к проблемам. Как правило никто не любит проблемы, нолюбит поддерживаемость. Делайте как рекомендуется в бэм, и получите то любите
MisterN
Как-то на хабре комменты расскиданы по веткам странно. Вроде отвечал в рамках одной беседы, а выходит много веток комментариев. Может с этим связана некоторая неразбериха. Я отвечал на коммент о том, как бэм влияет на синтаксис. В контексте этого вопроса, я написал, что БЭМ таки влияет на синтаксис и провоцирует использование div.
Но я при этом согласен с тем, что БЭМ задает четкие указания на именование классов, стандартизирует процесс верстки и делает его более поддерживаемым для больших команд. Это другой вопрос.
sumanai
В ад таких СЕОшников, вечно читать переоптимизированные тексты.
VolCh
Версии это «Не удивительно, что зачастую везде используется только div.»? Вот для меня удивительно. Не, я могу предположить причины, но к БЭМ они отношения не имеют, например, пресловутое «придёт SEOшник или спец по адаптации у ограниченным возможностям и скажет поменять теги». Если такая мысль появилась, то БЭМ или нет на проекте — глубоко по барабану по моей выборке. По вашей версии БЭМ чем-то провоцирует такие мысли? Как по мне то только частично и вывод у меня противоположный вашему: поскольку по БЭМ мы не привязываемся к тегам, то ничто нам не мешает менять div на более подходящие по семантике или другим факторам типа посикового ранжирования, доступности и т. п. элементы. В «теговой» вёрстке предложение «а давайте сменим div на h1 в таких-то случаях» очень легко может вызвать отторжение у разработчиков как только они представят сколько селекторов надо будет переписывать, причём внимательно следя за тем какие надо переписать, а какие нет.
MisterN
Вопрос в том, что без БЭМа теги влияют на код больше, чем с ним.
Отвечал выше
habr.com/post/422537/#comment_19088331
Но я ж не только теоретизирую, я делюсь практическим наблюдением. Бэмщики злоупотребляют div-ами. Можете не соглашаться или предложить свою версию, почему. Для меня ответ на кончиках пальцев. Семантика сместилась на классы.
Druu
Имена классов, вообще говоря, и для css никакого значения не имеют. По крайней мере не большее значение, чем имена тегов.
Moskus
Подобное требование — типичный пример аргумента "сначала добейся". Когда автор представляет всю логику, лежащую в основе выводов, в дебатах, основанных на логике, принято строить контр-аргументы к аргументам автора, а не к его личности или заслугам, к которым относится мифический опыт.
vowantuz
И тем не менее возможно стоит согласиться с тем что использование BEM ухудшает читаемость кода. Столь длинные и сложно структурированные названия классов читаются как каша и требуют дополнительного времени на осмысление. Это так-же повышает вероятность опечаток и ошибок. Ну и усложняется повторное использование элементов.
А вот радикальные заявления в стиле «Технология\методология\соглашение X это плохо\не должно существовать\ненужна.» на хабре встречают, в первую очередь, скептические оценки. Часто заслужено.
staticlab
Изначально БЭМ создавался под яндексовский фреймворк Lego, и там названия классов, элементов и модификаторов конструируются фреймворком автоматически, поэтому проблема громоздкости перед разработчиками не стояла. С использованием bem-cn-fast/cn-decorator получается то же самое.
stardust_kid
Имея за плечами 10-летний опыт front end, подтверждаю, что автор прав во всем.
babylon
Такое ощущение, что я лично водил рукой автора статьи. На 80% согласен. Бэм тупиковая методология. Во многом возникла из-за неграмотных подходов положенных в основу CSS. Но что есть то есть. Правильный подход предложенный во Flash в виде дисплей листов так и не перешел во Flutter, но хотя бы остался в CreateJS в Adobe Animation для канваса. Но это даже не малая часть веба, а микроскопическая. В html лейауте по прежнему нет ничего подобного. А для SVG я нашел только один или два примера использования матричного localToGlobal на CSS3 Transform.Но зато яндекс c включенными радарами проводит блицы! по веб разработке. Господа, вам реально нечем заняться?
Fengol
бэм, это просто, быстро, понятно. Реальных альтернатив нет. Если кто-то в голове держит несколько технологий, то представьте статью, которая подобно этой будет перечислять не только минусы, но и реализацию. Мне кажется, что жести будет куда больше. Остается ждать поддержки shadowdom.
kinjalik
Реальная альтернатива — styled components (для React) и однофайловые компоненты со scoped-стилями (для Vue), пока shadow dom не принял такое распространение. В случае таких компонентов, ты придумыввешь стили в рамках компонента, и потому по сему, отсутствует ограничение глобального пространства имён.
Возможно, я не прав, но на мой пре-джуновский взгляд, так кажется
dagen
css-modules
staticlab
Но если конечным продуктом верстальщика будут HTML и CSS для натяжки на бэкендный движок, то css modules и styled components не подойдут.
x07
Можно собрать фронт, потом натянуть на бекенд.
Есть еще вот такая штука
Keyten
У scoped стилей есть огромный недостаток — нельзя стилизовать через родителей. В бэме можно спокойно написать, что block2 с модификатором mod, лежащий внутри block1, будет иметь такие-то стили. В scoped стилях мне для этого пришлось фигачить внутри компонента data-атрибут, который добавлялся в определённые моменты. Это очевидный костыль и вообще неправильное использование.
А вообще scoped-стили имеют все недостатки БЭМа из статьи, только умноженные на 10.
Глобальные стили не переиспользуешь, только если в случае БЭМа всё-таки как-то можно ухитриться, то тут вообще никак.
Не нравится html-ка такого вида?
Так получи же такую:
И так далее.
Понятия не имею, зачем избавляться от БЭМа в пользу scoped styles.
keslo
Последний пример не понял. По количеству классов очень напоминает BEM…
Keyten
Вы пишете такой вот css:
Затем пишете такой вот jsx:
Итоговая ваша вёрстка выглядит примерно так:
Сравним читаемость с БЭМ?
keslo
Извиняйте, но я так не пишу )
Keyten
А как вы пишете?
Кажется, что это вполне типичный компонент с типично используемым scoped styles.
jt3k
Что мешает настроить цссмодули чтоб не было хешей?
Keyten
Без хэшей вы в итоге получите БЭМ в том или ином виде.
bano-notit
У меня в коде, у фб в коде, да и у всех кто порылся в настройках, хеши составляют 4-5 знаков. Просто потому, что поняли как оно работает.
Ну и ещё у меня в коде сразу херится изначальные названия классов, но это уже спицифика (конечный код в проде никто не читает).
Vadiok
Можно так
dagen
Попробуйте для localIdentName в опциях css-loader использовать следующий шаблон для дев-режиме: `[name]-[local]-[hash:base64:5]`. Более того, вы можете как угодно настроить этот шаблон под себя, и тогда у вас не будет неожиданных неожиданностей и непонятных непоняток.
Про :global ниже уже написали, но вообще scoped стили для того и scoped, чтобы быть scoped, не? Хотите переиспользовать стили — для этого есть удобные инструменты: `@import`, `@include` и `@extend` в scss и `composes` в post-css.
jt3k
Бэм не только про уникальность имён классов!
Главная его фишка это порядок в вашей вёрстке.
на large-scale проектах это оооочень хорошо чувствуется.
Не надо говорить что с приходом стулед
jt3k
Упс недописал…
Не надо говорить что с приходом мтулед-Сомпонентов и цссмодулей бем становится не нужен.
staticlab
И тут вы моментально можете нарваться на конфликт типов, если ваш компонент вложен в "блок", для которого определён одноимённый "элемент":
Сломается, если имя модификатора пересечётся с именем блока или элемента. В крайнем случае для модификатора можно сделать префикс:
Очень плохой пример несемантичной вёрстки, хотя дальше по тексту вы сами ратуете за семантику. Сегодня он у вас белый, а завтра дизайнеры решат сделать жёлтым. Более подходящие имена:
-main,-primary,-payed.И сами же цитируете, что это всего лишь рекомендация. В случаях, подобных вашему примеру, когда контент может приходить в готовом виде, вполне допустимо использовать каскады вида
.article h1.Кнопка и будет блоком в данном случае. Даже если она состоит из единственного тега
<button>. В более сложном случае там может быть, например, иконка.Просто любым инструментом нужно уметь правильно пользоваться.
staticlab
Подобные претензии к БЭМу обычно возникают от непонимания одной простой вещи: вы можете свободно вкладывать один блок со всеми его элементами в любой другой. И даже можете делать блок элементом другого блока, если вам требуется его локальная модификация по контексту. Всё, что вводит БЭМ — это просто пространства имён, именно для того, чтобы элементы разных блоков не конфликтовали друг с другом. Да, они могут выглядеть довольно громоздко, но вёрстка становится значительно более структурированной и устойчивой, и новому разработчику в ней гораздо проще разобраться.
VolCh
Вроде как даже не просто можете, а под этот сценарий, компоновки блоков из блоков, он и заточен изначально.
jt3k
Вы правильно говорите, но позволю вас дополнить:
Бэм не только про пространства имён.
Он ещё и про правила по уменьшению связанности кода, про формирования стилей отвечающих за внешнюю геометри блока, применение груповых стилей, и куча другого.
Цель всего этого увеличить поддерживаемость упростить переиспользование и рефакторинг.
noodles
С год назад пришёл к выводу, что даже "-main, -primary, -payed" не помогают.) Ибо через время, понятия что есть prymary, а что есть secondary — также достаточно сильно размываются. Поэтому начал все переменные обзывать просто $color_1, $color_2, $color_3 ..., $breakPoint_1, $breakPoint_2, $breakPoint_3… Как оказалось, в долгосрочной перспективе удобнее. При редизайнах не нужно думать, куда какой цвет прилепить, добавить новый или менять по всему проекту переменные.
PS ide и редакторы подсвечивают sass переменные соответствующим цветом — запоминать не нужно.
sim3x
И как не используя браузер разобраться в вашей писанине?
staticlab
Переменные — это другой уровень абстракции. Если в дизайне есть "корпоративный жёлтый", "корпоративный красный" и т.п., то использовать в стилях переменные
yellow,redбудет удобнее, чем абстрактныеprimary,secondaryи т.п. Но на уровне HTML разработчику бэкенда будет удобнее отмечать оплаченное объявление какpayed, и уже не его дело, будет ли оно со стилемbackground-color: $color-yellowилиbackground-color: $color-white. Но в каждом конкретном проекте могут быть свои особенности и однозначно рекомендовать что-либо одно нельзя.xitt
Что будет когда корпорация сменит дизайн с желтокрасного на синезеленый? Переменные так и останутся желтыми?
staticlab
Если изначально завязаться на переменные с названиями цветов, то придётся создавать новые и менять переменные везде. Да, это минус такого подхода. Так что стоит трижды подумать, чем вводить такое именование. Тут я с вами соглашусь, что это станет в будущем проблемой :(
Кстати в реальности при изменении брендбука всё равно будет полный редизайн сайта с учётом новой моды и концепций бренда. И запуск бренда будет одновременно с изменениями в офисах продаж, новой рекламой, ну и сайта, конечно. Так что, как я уже сказал, однозначных рекомендаций дать нельзя.
Quilin
Как правило, «желтый» — это несколько оттенков для фона, текста и рамок. Выполнить полную замену по папке src с $text-red -> $text-blue не очень сложно. Я сам, конечно, полностью поддерживаю наименование переменных исходя из контекста и семантики, а не значения, а то так недолго докатиться до
for (var zero = 0; zero < n; ++zero)Amarantik
или даже
Madeas
не проще ли работать со стилями? Мне кажется, многие забывают или не знают про root.
тыкаем во все необходимые блоки — меняем 1 раз. Нужен зеленый? Меняйте и все само встало. Не нужно бегать по всем блокам и менять цвета
Carburn
Изменить имя переменной.
dagen
Конечно так и будет, как вы написали. Но не надо делать так, как вы написали. Если у вас лендинг со сложной вёрсткой — не уходить от БЭМ. Если у вас приложение — используйте css-modules.
keslo
Можно точно указать на элемент, чтобы небыло конфликта. Типа того:
dagen
Ужасное решение, и БЭМ и css-modules и прочие вещи изобретали, чтобы не надо было писать такие больные селекторы.
tema_sun
Пробовал так делать. Поддерживать это невозможно.
hirdbluebird Автор
Мои примеры кода лишь показывают, насколько всё могло быть красивее, семантика сохранена разработчиков Yandex'a. Возможно, я бы сверстал совершенно по-другому. Статьёй хотел показать на живом примере, что есть способы намного читабельнее и логичнее, чем использовать BEM.
Похвалите BEM в статье, которую напишите вы, возможно, я передумаю, если хорошо опишите и докажете.
И да, много пишут: критикуешь — предлагай. Хочу предложить архитектуру и идею Bootstrap'a, похвалить SMACSS и OOCSS, чем и займусь в слудеющих статьях.
staticlab
По поводу читабельности согласен — БЭМ выглядит громоздко. А в чём нелогичность?
В комментарии я только отметил недостатки ваших решений и фактические ошибки, как в случае с "мелкими элементами" и селекторами по тегам.
Кстати, какой методологии придерживаетесь вы в своих проектах? SMACSS или OOCSS?
franzose
Bootstrap тоже не идеален, когда дело касается переопределения стилей его компонентов. Там тоже полно привязок к тегам, тройной и более вложенности селекторов.
sergiula
Вопрос применимости данной технологии. Как вы озвучили выше, методология используется крупными проектами и популярна в СНГ, любой инструмент в неумелых руках может привести к хардкоду и костылям, а в умелых — в мощный инструмент, позволяющий облегчить жизнь и упростить разработку.
Spunreal
Методология БЭМ не только в СНГ популярна. Например, MDL (а нынче MDC), который рекомендует Google для веб-разработки в стиле Material Design как раз использует БЭМ. Есть ещё куча примеров использования БЭМ'а на западе.
Listrigon
«Критикуешь-предлагай»
Хотелось бы тогда увидеть приведенные вами альтернативы БЭМ'у, хотя-бы с краткими объяснениями почему они лучше.
sim3x
Автор же прозрачно намекает, что говнокод решает все проблемы
fiftin
И судя по количеству плюсов к этому посту, автор такой не один
sfi0zy
Отвечу за автора. Есть например RSCSS. Идея там та же — компоненты, элементы, варианты. Решает все эти проблемы с длинными именами классов, нечитаемым HTML; есть хелперы, которые можно применять куда угодно.
Из минусов — постоянно находятся люди в интернете, которые говорят, что если добавить обертку вокруг элемента, то все сломается (т.к. все строится на непосредственной вложенности). Но за последний год ни одного такого случая не припомню. Может сам дурак, а может и нет этой проблемы.
vintage
Очевидно, у вас очень слабая переиспользуемость кода. Попробуйте разбить ваши страницы на компоненты. Особенно на компоненты со слотами.
sfi0zy
Так разбиение идет по компонентам, а не по элементам. Компоненты можно и по сетке расставить, и обернуть во что-то, если это нужно. Слоты сколько раз видел — всегда через них передавались компоненты целиком. Мне сложно придумать пример, в котором понадобилось бы оборачивать во что-то отдельный элемент внутри компонента.
vintage
Любой компонент — это одновременно:
Так вот, как стилизовать бэм-элемент, если между ним и владельцем рендерится обёртка, добавляющая чёрт знает какие хтмл-элементы?
Ну, пример на Реакте:
mayorovp
Надо лишь передать нужный класс компоненту Panel — а тот пусть сам его применит к элементу верхнего уровня.
В любом случае, это общая проблема BEM и RSCSS.
vintage
Нету в БЭМ такой проблемы:
Речь сейчас не про стилизацию панели, если что. Стилизация панели — это уже проблема Реакта :-)
mayorovp
Есть. Стили предназначенные для my-app_title смешиваются со стилями предназначенными для какого-нибудь my-panel_header с образованием случайной смеси.
vintage
По БЭМ-у не смешиваются. Вот если в Panel наворотили каскада, то конечно.
sfi0zy
Ответ прост — не мешать элементы и компоненты. Если компонент может иметь несколько разных вариантов самого себя — использовать варианты, а не пытаться достучаться к нему из другого компонента. Это даже не сколько про обертки, сколько про логику в коде.
vintage
Вы лучше код напишите, как вы стилизуете title.
kaljan
В ангуляре есть изоляция классов стилей для конкретного блока
Недавно переносил говносайт с глобальными стилями — орал две недели с этого го#на
Лучше уж бэм, можно хоть разобраться, чем без бэм
keenondrums
А можно поинтересоваться, насколько большие вам доводилось делать? Какая была самая большая команда в которой приходилось работать?
Если проект небольшой и пишется в одно лицо, то можно много каскадных красивостей нагородить. При наличии даже двух разработчиков начнется ад.
dom1n1k
Прочитав заголовок, я подумал, что внутри будет одно из двух. С вероятностью 95% это очередной горе-разоблачитель, который рассматривает БЭМ как набор чьих-то странных прихотей и совершенно не понимает, почему он устроен именно так и какие проблемы призван решать. Ну и с вероятностью 5% я узнаю какую-то новую, крутую, интересую идею. К сожалению, теорвер не подвел.
Многолетний опыт верстки мне говорит: БЭМ не идеален, но это лучшее из имеющегося. Никакая другая методология не выдерживает конкуренции с ним на практике. (Единственное исключение — css-in-js, но это игрок с несколько другого поля). Существенно лучше него может быть только радикальная переделка всего стандарта CSS, с блекджеком и неймспейсами.
Ценой некоторой многословности он решает огромную кучу проблем.
Каскад БЭМ не отрицает, а лишь призывает к ограниченному его применению. Изобретался каскад в древние времена, когда сайты были на порядок проще, а сейчас условия изменились — вылезли на поверхность побочные эффекты.
Препроцессоры он тоже не отрицает, а наоборот прекрасно с ними сотрудничает.
Остальное даже комментировать нечего.
Короче, учиться и ещё раз учиться.
Pavel1114
А я, увидев это в самом топе хабра, прям сильно понадеялся найти более изящное решение ( Но автор даже не искал
MiXei4
Самое удивительное в этой статье — рейтинг. Я был уверен, что там будет минус много.
dom1n1k
Это своего рода праздник непослушания. Толпы говнокодеров обрадовались, что они не одиноки в своем невежестве.
Ведь автор реально невежда, как и множество его предшественников.
На самом деле, я бы удовольствием отсыпал плюсов статье с серьезной критикой бэма и предложениями по его усовершенствованию/замене. Но таковых пока не видел.
Все виденные мною «разоблачители» — это люди, которые просто ни черта не поняли в теме. И на самом деле они критикуют не сам бэм, а свои очень кривые его трактовки.
MTonly
БЭМ-подобные подходы стали вынужденной мерой на фоне отсутствия в CSS возможности управлять наследованием на тот момент. Хотя в большинстве случаев вполне можно прожить без БЭМ и сейчас, особенно тем, кто ценит чистоту HTML-кода.
Но теперь есть
allиinitial/unset, которые, вероятно, сильно уменьшат востребованность БЭМ даже в больших, непрерывно развивающихся проектах конвейерного типа. Остаётся «лишь» дождаться поддержки этих возможностей CSS в браузере Edge и уменьшения доли устаревших версий браузеров Microsoft до пренебрежимо малой. Значенияinitialиunsetподдерживаются уже начиная с EdgeHTML 13 (2015), но без свойстваallтолку от них мало.staticlab
Весь прогресс вот уже 15 лет упирается в браузеры от Microsoft...
inoyakaigor
а последние лет 5 ещё и в браузер от Apple
axeax
Нечитаемость кода… соминтельно, учитывая тот факт что сейчас почти все пользуются сборщиками и читать нужно исходник а не сгенеренный код. Давайте еще скажем что минифицированный js плохо читается.
На мой взгляд все проблемы описанные в статье — скорее преимущества методологии, а не недостатки.
И если строго следовать методологии — то как минимум БЭМ не позволяет говнокодить — а только дисциплинирует и закаляет.
VolCh
А в исходниках те же длинные имена классов будут. Как не собирай, но сборщик их сам не пропишет. Тут какой-то транспилер специального БЭМ-языка(ов) в HTML И CSS может помочь по типу TypeScript и SCSS. Но ни к методолгии, ни к сборщикам это прямого отношения не имеет.
Spunreal
У реакта есть замечательная библиотека github.com/bem/bem-react-core. Там и сборщики и разработка компонентов в методологии БЭМ. Довольно удобная штука (со своими недостатками декларативности БЭМа, но это уже каждому своё).
Эта библиотека как раз и умеет прописывать всё. Писал аналог на vue, правда только для на простых случаях. Очень сильно сокращался код и всякие условия по генерации классов и т.п.
inoyakaigor
Там где есть Реакт БЭМ как у собаки пятое колесо.
jt3k
Абаснуй
bano-notit
Это если с CiJ, JSS, CSSModules и иже с ними, которые предоставляют свои костыли для решения проблема. А вот если в чистую делать, то нужно всё равно либо эти вещи применять, либо свои велосипеды придумывать.
И вообще не надо путать. Реакт — не для вёрстки придуман. А BEM для того, чтобы вёрстку не упростить, а зажать в рамки, чтобы своих велосипедов никто не придумывал.
VolCh
Ну это что-то типа транспилера и есть похоже.
TwistedAndy
Проблема в том, что с этой самой версткой потом приходится иметь дело другим специалистам, которые зачастую работают именно с HTML-кодом.
Единственная проблема, которую решает БЭМ — это конфликт селекторов. Говнокодить он никак не запрещает.
sim3x
Когда читаеш такое на тостере от новичка — еще как-то понятно
Но такое, еще и с претензией
А ведь добрый мальчик pepelsbey уже давно все рассказал
wsd.events/2014/04/12/pres/bem-ok
www.youtube.com/watch?v=RM55tkWfHDc
И не только в данной презентации
Captcha
БЭМ, конечно, спорная фигня, но циклы в стилях — это точно за гранью добра и зла.
sha4
Можно наверное перефразировать одну известную фразу: "БЭМ — самая худшая методология, не считая всех остальных".
Alexufo
Хуже БЭМа лучше нет
Flying
А чем вас, простите, циклы в стилях не устраивают? :)
Captcha
Тем, что стили должны иметь декларативный характер. Еще не хватало дебажить стили =)
Flying
Т.е. миксины, шаблоны, функции и прочую "ересь" тоже стоит запретить? :) Тогда мы придём к чистому CSS что в целом и неплохо, но многие вещи придётся делать руками вместо того чтобы автоматизировать.
areht
Строго говоря, цикл декларативности не мешает. Канонического определения, вроде нет, но при отсутствии изменяемого состояния не понятно что дебажить.
Alexufo
Где это может понадобиться? В голову лезет только или спрайты или, куда более заманчивее, подгрузка изображений через background-img так как в этом случае изображения лучше всего поддаются адаптивщине, чем через втег IMG.
Flying
Я в текущем проекте насчитал 15
@forи 17@eachне считая библиотечных функций с циклами.Функционально — всё то же самое для чего используются циклы в обычных языках программирования: либо итерация по чему-либо (например конфигурации или списку элементов) либо генерация последовательности элементов с разными значениями. Элементарный пример с созданием стилей для заголовков разного уровня здесь где-то мельках в комментариях, практических вариантов применения сильно больше. Вот банальный пример, да простит меня заказчик :) Имена категорий поменяны, но в остальном реальный код
Вообще работа с maps в scss без циклов выглядела бы довольно сомнительной во многих случаях.
Или вот другая практическая задача из текущего проекта: необходимо было сделать возможность задания произвольных layout'ов для расположения контентных элементов. Всё прекрасно и легко решалось бы через CSS grids если бы не наш "любимый" IE11 в котором, как известно, реализована старая спецификация CSS grids. В ней, помимо всего прочего напрочь отсутствуют gaps между ячейками. Таким образом отступы между элементами нормально было не сделать, шаблоны grid'а там тоже не поддерживаются, синтаксис отличается.
В итоге просто был сделан map с описанием структуры grid'а и в цикле по нему генерируется нормальный CSS grid, а затем (с пересчётом номеров ячеек т.к. отступы для IE11 сделаны через дополнительные ячейки) из него же генерится отдельный синтаксис для IE11. С учётом поддержки в этом пересчёте col/rowspan'ов и ряда дополнительных функций, с учётом того что структура сеток меняется для разного типа устройств — получилось около 250 строк scss кода и немного конфигурации, объём же создаваемого CSS явно больше, да и писать (а тем более поддерживать его) вручную я бы точно не взялся.
Spaceoddity
Давно хотел узнать, а почему в БЭМе так принципиально отказываются от самой главной сущности CSS — каскадирования?
Например, не рекомендуется использовать контекстные (вложенные) селекторы:
Какая мне нужда увеличивать объём кода и два раза прописывать стили для какого-то блока с модификатором и без. Когда я просто контекстным селектором могу поменять отдельные свойства.
Ещё поясните насчёт запрета использования идентификаторов — это только касательно CSS? Или getElementById() тоже нельзя использовать?
staticlab
Если речь идёт о базовых стилях для
.blockи модифицированных для.block--modifier, то вы вполне можете для.block--modifierописать только изменившиеся правила. Ведь вы на DOM-элемент вешаете сразу два класса.Каскады вида
.block--modifier .block__elementможно применять, только осторожно. Дело в том, что если у вас в элементе окажется такой же блок (например, вы делаете древовидный компонент), то модификатор родителя будет влиять на элемент дочернего блока.Или я неправильно вас понял?
Запрет идентификаторов относится к стилям. На архитектуру скриптов БЭМ не распространяется. Хотя в современных интерфейсах идентификаторы тоже стараются не использовать.
Spaceoddity
Вот это вот вообще непонятно. Я-то прекрасно знаю все селекторы CSS. В случае чего, можно с помощью контекста повысить специфичность, поставить дочерний/соседний селектор. Что значит «только осторожно» — для кого эта методика? Для тех, кто не в состоянии посчитать сколько раз блок встречается в документе? Так давайте пойдём ещё дальше и максимально упростим задачу для таких людей — будем вешать уникальный идентификатор на каждую сущность DOM. А потом для каждого прописывать свои СSS-правила (можно даже группировать одинаковые по стилям блоки, хотя судя по объёму кода в БЭМ — это далеко не первостепенная задача).
staticlab
Кажется, вы не разрабатывали большие проекты в команде.
Spaceoddity
Опять началась мантра про «большие проекты», «большие команды». Если большая команда давно работает вместе — там в любом случае будет какой-то стандарт кода, договоренности между собой и т.п. Вон, ниже человек отписался. Я тоже частенько с таким сталкивался. При разработке сложных по иерархии документов, вменяемая команда найдёт некий стандарт именования сущностей.
Если в большой команде появляется новый человек — ему первое время все равно придётся пользоваться веб-инспектором.
Понимаете, что лично у меня вызывает раздражение — это что «веб-евангелисты» Яндекс и Макеев (да и не только они — большинство фреймворков сейчас ориентированы на такой подход), пытаются представить вёрстку как сугубо механическую работу — наплоди тучу блоков, каждому присвой уникальный класс и автоматом пропиши для него правила. Да, скорее всего это работает быстрее. При этом вопросы чистоты кода и семантики идут просто лесом…
А мне вот как-то по старинке ближе, когда в начале подробно изучается проект, строится иерархия использования стилей, определяются глобальные классы, сразу продумывается «резерв» для медиа-запросов и т.д. Когда в итоге стилевой файл абсолютно читабелен и легко поддается изменениям, а HTML-структура выглядит понятно, семантично и легковесно. И потом не возникает никаких проблем (даже для новенького) — всунуть туда новый блок или изменить старый, потому что варианты развития проекта продумываются ещё на этапе построения абстрактной DOM-модели.
Ну и наконец, есть такой известный методологический принцип — «Не плодите сущности без нужды»(с) У. Оккам
staticlab
БЭМ и есть такая договорённость.
Так и БЭМ как раз про это.
А можете пояснить на примере, что в БЭМ несемантично?
VolCh
БЭМ создавался не столько для улучшения по каким-то критериям вёрстки одного проекта, а для переиспользования готовых кусков в разных проектах и уменьшения порога входа в новый проект. В целевом сценарии БЭМ места для «в начале подробно изучается проект» или вообще нет, или оно есть только один раз на все десятки и сотни проектов. Уже второй проект должен использовать весь подходящий код из первого по умолчанию. И при этом не предусматривается единого жёсткого UI стайлгайда/брэндбука, в них только общие принципы максимум, а в конкретном проекте они адаптируются или даже явно нарушаются (по согласованной процедуре обычно), но при этом писать с нуля если есть что-то хоть немного похожее в соседнем проекте, не рекомендуется.
SemaIVVV
Если верстальщик/девелопер интерфейса не может представить, или даже просто записать структуру своего интерфейса, который делает — то чего он делает вообще в этом бизнесе?
Каким нужно быть… чтобы нагородить вложенные блоки прототипов, влияющих друг на друга.
Тут еще выше люди отписывались про ад при работе в команде, если без БЭМ, это просто жесть. Если команда сама себе придумывает проблемы на ровном месте, не имея каких либо общих договоренностей об именованиях при разработке, то это не команда — это бесполезное сборище.
Я уже просто десятилетие, не побоюсь этого слова, во всех проектах, с разными командами использую простейшее правило именования — цифровые индексы с буквенными приставками для разных типов селекторов. И ни разу еще после оглашения этого правила, никто не смог запутаться в коде. Именуем все классы, идентификаторы, прочие необходимые селекторы в пределах одной логической единицы интерфейса, строго цифровыми индексами от 1 и далее (к выданным буквенным префиксам этого интерфейса). В начале самого кода, каждый разработчик, работающий с этим кодом, указывает последний используемый индекс в этом интерфейсе — всё! Что там еще городить? Какие циклы? Какие вложенные структуры и блоки? Любой разработчик, открывая файл проекта с кодом, видит номер последнего примененного имени, просто продолжает дальше имена со следующими цифрами.
Понадобилось вам после нескольких лет работы приложения/интерфейса внести изменения (дополнить ли, или изменить код и внешний вид), продолжаете вносить модифкаторы для нужных блоков именуя их дальше по порядку цифровыми индексами, это гарантия, что вы никогда не столкнетесь с конфликтом имен в кодах проекта.
Если же ваш проект-менеджер сделал так, что у вас один ленд, или страницу интерфейса верстает сразу несколько человек — гоните такого менеджера в шею, в любой момент времени, отдельную логическую единицу верстает всегда, ВСЕГДА! один девелопер. Да млина, это не войну и мир писать группой — это одна видимая страница интерфейса, как могут там оказаться 2 верстальщика? Какими нужно быть упоротыми, чтобы до такого додуматься?
franzose
Уровень разработчиков даже в пределах одной команды всегда разный. Можно использовать соглашения, но потом ты такой перескакиваешь на другой проект, а там… Либо другие соглашения, либо отдельные чуваки с собственным видением того, как правильно.
А можно живой пример?
Spaceoddity
Так это и с БЭМом так же. В одной команде использую свою систему именования, а в другой иную. Кто может просто наприсваивать одинаковых классов разным блокам (потому что как раз система именования в БЭМ не продумана).
staticlab
Один разработчик делает некоторый компонент, затем второй и третий его используют на своих страницах, а четвёртый может после этого ещё его доработать.
jt3k
Ну а когда ваша "команда" вырастает до двух человек буквенно-цифровые индексы будкт постоянно незаметно приводить к незримым ошибкам на пуллреквестах.
Я не говорю уже про команду в 20 человек, в которой наверное нет иного способа работать, кроме как договариваться в общем чате о том кто какой индекс использует: "посоны, .header-xyz324 не берите, это мой"
franzose
Потому что чем глубже зарыты стили, тем сложнее их поддерживать и модифицировать. Первый вариант:
Здесь несколько классов и стили на тегах, каждый из которых может использоваться в самых очевидных и не очевидных местах. На каждом из таких классов/тегов могут быть уже кем-то когда-то навешанные стили, которые вам придётся переопределять в любом подобном «нестандартном» блоке. И не дай бог вы поменяете глобальные стили
.titleилиa, будете ли вы уверены, что где-нибудь что-нибудь не поломается?)Если же перепишем стили выше на что-то подобное:
То едва ли получим пересечение стилей. Даже визуально каскад сократился всего до одного уровня, а в скомпилированном CSS (в данном примере использован SCSS) каскада не будет вовсе. Полагаю, что и браузеру будет легче обрабатывать стили меньшей вложенности, нежели зарываться в пучину на каждый чих.
Повесив однажды стиль на идентификатор, изменить его можно будет либо еще бoльшим уровнем вложенности селекторов, либо через
!important. Ни то, ни другое не является таким уж отличным решением.Keyten
Дополню.
Идентификаторы не нужны потому что есть классы, которые умеют работать (почти) точно так же. А когда верстаешь на бэме, классы лучше идентификатора.
Блоками могут быть как какие-то общие переиспользуемые компоненты (.button, .input, .textarea...), так и единожды появляющиеся глобальные компоненты (.main-page, .sidebar, .open-file-popup...). Именно для вторых у автора вопроса очень естественное желание использовать идентификаторы, но на самом деле от их замены на классы станет только лучше.
Quilin
Когда мы получили препроцессоры, все так радовались, говорили «ура, можно будет писать в сорок раз меньше кода». А потом все превратилось в
И в этом less/sass/scss/stylus просто вся верстка всего сайта зашита. Сколько раз я приходил в проекты и выпиливал там все подобное к чертовой матери, потому что ну разумеется там любое изменение в дизайне проходило через стадию «это невозможно сделать в нашем подходе» к стадии "!important", «style=''''» и наконец «style=''!important''».
Spaceoddity
У вас ошибка в цепочке приоритетов — "!important" имеет приоритет над инлайновым стилем.
pepelsbey
Вы вроде даже приводите цитаты с bem.info, а там ведь по-русски всё написано. Но вы просто не читали. Там на все (да, вообще все) ваши претензии есть ответы.
Больше всего доставил запрет «всё блоками». Нет, правда, ржу. Вы не поняли, что блок — это не коробка, не кирпич, не что-то большое. Блок — это самостоятельная единица интерфейса. Есть блоки, у которых нел элементов и стилей 5 свойств. Это тоже блок.
Смешно, грустно, стыдно за вас. Что вот так вышли и показали себя миру, сказав гулопсть, поторопившись, не разобравшись.
Почитайте «Архитектуру CSS» Филипа Уолтона, вчитайтесь в bem.info, например в FAQ есть хорошие ответы. Ну и видео посмотрите, для вас же снимали:
franzose
Справедливости ради, стоит заметить, что БЭМ популярен не только на просторах СНГ, но и в Европе, и за океаном. Возможно, не настолько популярен, как у нас (у меня нет на руках статистики), однако статьи пишутся, видео снимаются :)
Sabubu
Мне кажется, вы не разобрались в БЭМ. Сама идея независимых блоков прекрасна и отлично работает в огромных проектах. Ваши идеи с переиспользованием селекторов лишь усложняют жизнь — если вы переиспользуете одно правило в нескольких блоках, то их нельзя редактировать по отдельности.
Позвольте еще покритиковать.
Во-первых, SCSS — гадость. То есть сам язык неплох, но используется в 99% случаев неправильно и получается плохой нечитаемый код. Ну например, люди начинают в SCSS копировать струтуру дерева DOM и городить невменяемые селекторы вроде
.class {
div {
a {
span {
.something {
…
}}}}}
Во-вторых, когда эти вложенные блоки огромные и становятся длиннее 1 экрана, то непонятно, внутри какого селекторы ты находишься.
Далее,
> Ниже предоставлен образец вёрстки без наследования в имени класса названия блока, модификаторы привязываются к главному классу через наследование в SCSS, а не текстовое название класса:
Ваш код хрупкий. Достаточно добавить один враппер вокруг .next и стили перестанут действовать:
> & > .next
Также, это правило
> .link {
Будет действовать на любые классы .link внутри блока. Если в ваш блок вложить другой блок, в котором тоже есть класс link, то правило подействует на него. BEM, в отличие от вашего подхода, позволяет произвольно вкладывать блоки без конфликтов стилей.
> По сути, в глобальных классах нет ничего плохого. Проблема в том, что в названии класса сохраняется имя блока или элемента и использовать его вне блока уже нельзя и глобальность становится бесполезной.
Это специально. Стили блока относятся только блоку и ни к чему больше.
keslo
Пожалуй, нет
vintage
И всё же, да. Меня больше всего раздражает, когда нельзя скопировать из отладчика селектор и быстро найти файл и место в этом файле, где на этот селектор наложены стили.
keslo
Чаще приходится работать с блоком DOM, чем с каким-то отдельным селектором. Если дерево CSS схоже с деревом DOM для блока, то это позволяет быстро разобраться что и как сделано, а это ускоряет работу с CSS.
Вообще все доп инструменты призваны улучшить опыт разработки, а никак не наоборот. Плюс есть ещё субъективный момент в использовании.
alexey-m-ukolov
Это проблема решается при помощи source-map, а вот осторожное использование & чем либо заменить сложно.
vintage
И как source-map поможет быстро начать редактировать? :-) с чистым CSS я просто копирую селектор, жму
ctrl+shift+Fв редакторе, вставляю и в один клик перехожу к редактированию нужных стилей.extempl
Работая сейчас с Реактом могу предположить, что это проблема не css (он у вас один глобальный?) а модульности самой вёрстки. Когда я работаю с каким-то селектором, я работаю в первую очередь с компонентой, а в стилях для компоненты нет никаких сложностей найти нужный селектор в SCSS из сгенерированного CSS, потому что я изначально знаю где искать.
vintage
Замечательно. Теперь слетайте в отпуск на месяц куда-нибудь в тайгу без ноута, а по возвращении пофиксите срочную багу «тут у нас менюшка из бокового виджета налезла на кнопку оплаты».
extempl
Дак дело то не в этом. Есть компонента, есть css этой компоненты. Фиксите стиль компоненты — первым делом идёте в код и ищете саму компоненту (и её стили). По имени-иерархии-чему-угодно. А там уже находите нужный стиль. Или сразу ищете по ctrl+shift+f и отсеиваете (при совпадениях) заведомо ложные вхождения (из других компонент).
vintage
Проблема не в том, чтобы найти, а в том сколько времени это занимает. В моём случае это занимает пару секунд без какого бы то ни было знания о проекте. В вашем, гораздо дольше, даже если знаешь что где лежит.
extempl
Крайне спорное утверждение.
Давайте гипотетически, один большой CSS по которому просто искать и куча SCSS исходников по компонентам.
Когда работа в процессе и мы работаем с одной-двумя компонентами удобнее (и быстрее конечно же) когда есть пара файлов с минимумом лишнего кода (стилей) по которым просто (и быстро, конечно же) ориентироваться.
Когда же вы возвращаетесь через полгода чтоб что-то подправить — согласен, быстрее добраться до места по глобальному поиску по точному совпадению строки.
Но давайте сравним, что же в итоге быстрее — десятки изменений в процессе работы, или пара изменений через полгода?
Мне кажется что именно через полгода можно потратить пару лишних минут, чем мучаться в процессе работы.
Но в общем, по большому счёту, модульно можно и с CSS работать, просто собирать в один файл, тут дело такое.
vintage
Не надо так делать.
kolyan222
Поддерживаю.
Неоднократно получал на поддержку подобные проекты.
Причём найти код ещё мелочь, нужно потом этот код ещё изменить, а если оказывается, что нужно подправить не только css, а ещё и html (что-то добавить или переместить), то зачастую летит вся описанная в css каскадность. Особенно это «радует» когда проект с адаптивной вёрсткой и описание каскадности идёт вперемешку с медиазапросами, такие вещи зачастую проще с нуля переверстать, чем поправить.
Как итог, последние пару лет всё, что делаю с нуля, делаю с применением БЭМ. Поддерживать такой код потом в разы легче.
dom1n1k
И как следствие: распутывать каскады и делать в них правки выходит настолько муторно, что каждое поколение разрабов идет по пути наименьшего сопротивления и лепит быстрые перекрывающие заплатки с еще более длинными каскадами и импортантами. Да и менеджмент подстегивает — надо поскорее. Со временем эти говнофиксы копятся и копятся, наслаиваются и наслаиваются… Я лично встречал каскады в 6-8 ступеней.
И в какой-то момент наступает понимание, что это необратимо — даже если я и хочу сделать всё правильно, я уже не могу. Там такие авгиевы конюшни, что разгрести его не представляется возможным, только сжечь. И даже самый добросовестный разработчик смиряется и просто плывёт по течению.
kolyan222
Хуже каскадов только каскады используемые глобально. Иногда так 1 строку поправишь, а на проекте в десятке мест потом самые непредсказуемые баги вылазят.
Druu
Открываете css менюшки из бокового виджета и фиксите. Две секунды делов, в чем проблема-то?
franzose
Правильно настроенный source map показывает конкретный номер строки в конкретном файле.
vintage
И откроет IDE на этой конкретной строке в конкретном файле?
dpr
Попробуйте использовать карты исходников. Даже копировать ничего не придётся. =)
extempl
Кстати, в Chrome (как минимум) есть возможность подключения файловой системы исходников, так что править стили можно прямо в отладчике. Так даже путь копипастить не надо.
vintage
Отладчик, конечно, умеет в SCSS.
alexey-m-ukolov
Сам по себе, конечно, не умеет, но у вас же на эти файлы всё равно натравлен вотчер, который их компилирует при изменении. А изменять можно прямо в DevTools, потому что им без разницы какое расширение имеет ваш текстовый файл.
vintage
И правда, зачем мне подсветка синтаксиса, подсветка ошибок, автодополнение…
Arbane
Комментарии странные. Помню, как Яндекс впервые писал про БЭМ, единственное для чего его создали, единственную обозначили ключевую проблему, которую он решает: СКОРОСТЬ рендеринга. Отсюда длинные уникальные независимые наименования классов. Остальное попутно. Жду комментариев к этому.
vintage
Скорее всего вы впервые узнали про БЭМ именно из статьи рассматривающей вопрос скорости. Но нет, основная причина появления БЭМ — возможность располагать блоки как угодно друг относительно друга так, чтобы стили не ломались.
dom1n1k
Нет, скорость они называли как один из факторов, но не основной.
Найдите и посмотрите видео Харисова, он подробно рассказывал откуда, как и почему появился БЭМ.
kmmbvnr
Почему только СНГ? Новая библиотека от Гугла тоже использует БЭМ https://material.io/develop/web/
С БЭМом очень удобно добавлять свои стили. Четко ясно и понятно, где твои, а где библиотечные блоки.
Выше в комментариях упомянули что одно из преимуществ БЭМ это скорость рендеринга. Тут сложно сказать почему, но гугловая либа визуально быстрее materializecss. Но тут возможно из-за перехода от float на grid'ы
vintage
Где вы там его увидели?
Точно из-за этого.
justboris
Вот, в гайдлайнах прописано: https://material.io/develop/web/docs/authoring-components/#follow-the-bem-pattern
vintage
https://material-components.github.io/material-components-web-catalog/#/component/button
Ну такой себе БЭМ у них получился. Спишем на неопытность.
fiftin
material-components.github.io/material-components-web-catalog/#/component/tabs
dpr
Статья вызывает только улыбку =)
Собственно всё сводится к тому, что у БЭМа «длинные» имена классов, и вам это не нравится. «Нечитабельный» — это не аргумент. Что для вас нечитабельно, для других может быть очень даже удобно.
Прекрасно!
Пример с фоном притянут за уши. Если класс ничего не делает, кроме изменения фона, никто не запрещает вам создать такой класс отдельно. Не вижу здесь ничего криминального.
Про семантику в заголовках. Вы предлагаете
Ок. Написали, всё прекрасно. Прибегает сеошник и кричит, что в этом месте нужно убрать теги h2 и заменить их на дивы. Ваши действия?
Тогда сделайте его блоком.
Есть простое правило, о котором многие новички не забывают или не понимают его сходу: стили блока описывают его внешний вид, но не позиционирование, стили элемента могут содержать правила позиционирования. Совмещаем это с идеей миксования и получаем:
B никаких проблем от того, где вы захотите расположить блок, в шапке, в подвале, или еще где-то.
vintage
Не, лучше так:
my— потому, что есть не только ваши компоненты, но и сторонние.Атрибуты — потому, что с ними куда больше возможностей как в JS так и в CSS.
mayorovp
Посылаю сеошника лесом :-)
С остальным согласен.
Madeas
из вашего примера, я бы сократил еще background-white до bg-white и все было бы шоколадно.
mSnus
Наконец-то кто-то это написал! Последние лет 5-10 программеры упорно тащат в мир дизайна кучу решений из своей практики, и решения эти для дизайнеров выглядят уродливо и неудобно.
Теперь уже простой сайт не сверстаешь без npm и прочих радостей командной строки, да и вообще вместо сайтов делают простоодностраничныеприложения (да, в одно слово)
Вот это вот всё БЭМгое — опять программеры натащили, и, конечно, будут защищать — см. комменты выше.
Только это все другая логика. Дизайнеры работают с визуальными подходом, и хотят видеть все текстовые вещи простыми и далекими от программирования. CSS задумывался просто и по-дизайнерски. Поэтому там нет наследования и так далее. Мы не пишем IScalableHeadingLevelInterface::_blockDivLayer, мы пишем div.h1… div.h5, и нам так удобнее. Нам не надо мейнтенить, рефакторить, супероптимизировать и асинхронно выполнять. Нам просто надо, чтобы flex уже везде заработал нормально...
Extremum
<sarcasm_on>
Во-во! Понапридумывают своих pug, sass, less, bem, а другие страдают, учить приходится! <sarcasm_off>
mSnus
Less отличная штука, только непонятно, почему для неё нужен отдельный компилятор, не встроенный во все среды разработки.
Да и вообще, почему нормальной среды визуальной разработки так и не появилось со времён DreamWeaver.
Extremum
На вкус и цвет все фломастеры разные, я привык к pug и sass — компактны, функциональны и минималистичный код.
Danik-ik
А дизайнеры хотят ли иметь право попросить передвинуть "вон ту штучку" "куда-нибудь туда"? Законное право для дизайнера.
А верстальщик хочет сделать это на раз, без лишних трудозатрат? Законное право и торжественная обязанность верстальщика.
А если внешний вид "вон той штучки" размазан по каскаду?
А если внешний вид "вон той штучки" завязан на конкретное местоположение?
Или пусть не дизайнер и верстальщик, а заказчик и фуллстек человек-оркестр, он же дизайнер, он же вёрстку творит.
Вы считаете уменьшение связности кода злом и ненужным усложнением? Возможно, Вы адепт одноразовой разработки: быстро сделал, отдал и забыл?
Программисты, конечно, себе на уме, но снижение связности кода (вёрстки а частности) удешевляет его изменения, в противовес микроменеджменту в отношении элементов вёрстки. Один раз научили элемент как-то выглядеть, а дальше он сам выглядит, как надо.
mSnus
Не должно быть "штучки, вид которой зависит от местоположения". Это вот тот самый компонентный подход, который удобен программистам — и противоречит дизайнерскому подходу.
Если эта Штучка (такая, штучка!) выглядит в разных местах по-разному, то это две разные штучки. На уровне функциональности — пожалуйста, переиспользуйте. А то, что относится ко всему визуальному — не надо, правильно будет сделать заново.
daiver19
Вы это сейчас про дизайнеров в целом или только про верстальщиков-говнокодеров? Аргументы вида «нам не надо поддерживать» очень сильно попахивают вторым.
mSnus
Вопрос в том, что значит — поддерживать.
Если сайт готов и в него надо встроить новую кнопку, баннер, поддержку эмодзи в именах пользователей — это все нормальную верстку сломать не должно.
Все проблемы, которые решает БЭМ — это если изначально сверстано так, что дунешь — разваливается.
tema_sun
Ох-хо-хо! А не могли бы вы тогда «поиграть со шрифтами» и сделать этот «жёлтый менее жёлтым»?
Дизайн — это инженерная профессия. И решения в нем должны быть с инжереным подходом.
И поверьте, никого не волнует как удобно вам, удобно должно быть людям, которые код поддерживают.
VolCh
Поправка: промышленный дизайн, а не любой. Веб-дизайн обычно относится к промышленному.
mSnus
Кто вам такое сказал? Дизайн — это профессия на стыке творчества (художники) и инженера (верстальщики). И перекос в любую сторону плох, а всё, о чем я писал — как раз перекос в сторону инженеров.
vithar
А в это время в другой вселенной дизайнеры САМИ программируют дизайн систему:
http://whitepaper.tools
mSnus
Так и не понял, что это и с чем это едят. Кто-то что-то программирует… Демо есть?
tarakanoff
Автору не помешает по пунктам опровергнуть все методы решения проблем при помощи БЕМа, например отсюда ru.bem.info/methodology/solved-problems.
Spaceoddity
Лениво разбирать всё, но вот первый же пример:
Зачем тут изобретать велосипед? Прописываем стили для .nav .item, а потом для .nav .item.active. Если вы так боитесь что до этого вам кто-то мог насовать в .active всяких !important (что само по себе уже странно, так-то вам и без того в код могут насовать чего угодно, например уже использовать тот же «nav» — тоже ведь получается надо просматривать всю структуру данных) — ну обзовите как «nav-active».
staticlab
Так если обозвать класс nav-active, то и каскад
.nav .nav-activeуже не нужен будет, не так ли?Spaceoddity
Без конкретных примеров мы окончательно запутаемся.
Если не будет каскада, то как вы собрались повышать приоритет правила? Расположением ниже по коду? Но это же вообще дичь!
Spaceoddity
А вообще разовью мысль.
Имеем, например такой HTML:
Ну и набор правил:
Этими правилами покрываются все возможные варианты оформления. Более того, в CSS файле каскад селекторов даёт наглядную демонстрацию уровня иерархии. Если потом возникнет нужда изменить оформление пунктов меню — то просто переписываем свойства в ".nav .item" — заодно сразу подхватятся стили и для пунктов вложенного меню. И только если возникнет задача — изменить пункты верхнего меню, не трогая пункты подменю, то тогда можно просто навесить новый класс и дописать:
Но лично мне подобные задачи встречались крайне редко.
VolCh
А если понадобится три уровня вложенности? .nav .subnav .subnav?
Spaceoddity
.subsubnav, не?
Aingis
Ох, как раз относительно недавно менял вёрстку на старом проекте, где про БЭМ явно не слышали. Там были как у вас «
.nav .item», «.panel .item», «.button .item». Внезапно там оказывалось, что «.button .item» вложено в «.panel» и стили «.panel .item» применялись к элементу кнопки. И так во многих местах. Из-за этого там городили весьма громоздкие селекторы, перезаписывали кучу свойств — в общем CSS-файл там на много тысяч строк. Применив БЭМ, грубо говоря, можно было бы сократить число этих строк вдвое. Как и длину селекторов.Spaceoddity
Не надо приводить в пример идиотскую вёрстку. Дурак и в БЭМ такого нагородит (причём с гораздо бОльшей вероятностью).
Aingis
Главное забыл написать: работать с такими стилями — боль. Меняются стили для одного места — едут кнопки на панели в другом. А всё потому что везде тот же «
.panel .item», хотя это могут быть совсем разные.panel, зато просто везде есть «.item». Использование тех же элементов (Э из БЭМ) кардинально упростило бы жизнь.mSnus
Значит, стили изначально неправильно переиспользовались или недостаточно гибко писались.
CoolWolf
Стоит отметить, что с БЭМ селекторы будут выглядеть гораздо лучше, и появится возможность создать любую вложенность.
Но это, конечно, только если вы знаете, что БЭМ — это не только про нейминг классов, но еще и про определенные принципы написания стилей вообще.
Keyten
А потом вы напишете стиль для .nav.active img, а потом вложите в .nav.active блок .dropdown-menu, который тоже может быть .active, и внутри которого тоже может быть img (и какие-то стили для .dropdown-menu.active img), и у вас внезапно стили от .nav.active img окажутся также стилями для .nav.active .dropdown-menu img.
Spaceoddity
Простите, почему у меня вдруг «внезапно стили… окажутся»? Я как бы не вслепую верстаю. На img всегда можно навесить свой класс. Более того, наследование CSS-свойств определяется ещё на этапе присвоения классов.
Я точно так же, как и БЭМ, могу спокойно обвешать классами каждую сущность. Только вот в отличие от БЭМ, я могу очень гибко пользоваться наследованием стилевых свойств. Определив классы для какой-то вышестоящей по иерархии сущности, я сразу их определяю для целого ряда вложенных сущностей, чтобы избавляет меня от нужды по несколько раз копипастить участки кода.
staticlab
Это работает только если вы заранее знаете структуру страницы и не предполагаете, что на ней могут внезапно появиться переиспользуемые компоненты, у которых тоже может быть img. Тогда бежать в этот компонент и добавлять ему класс? Так мы в конечном счёте придём к тому же, к чему пришёл и Яндекс. Они ведь не просто так такую методологию придумали, а как раз из-за множества переиспользуемых компонентов.
Spaceoddity
А БЭМ разве не добавляет класс? Как он производит модификацию блока?
В то время я (не ограниченный жёсткими рамками БЭМ) могу как навесить доп.класс этому блоку, так и просто поставить цепочку контекстных селекторов (ведь у этого блока наверняка есть родитель с классом) — тут всё зависит от конкретного проекта. Есть гибкость. Я внизу статьи добавил комментарий о том, как инкапсуляция блоков сильно мешает поддерживать проект.
mSnus
Не надо использовать "внезапные переиспользуемые компоненты". Они так же поломают БЭМ, при желании.
staticlab
А что в вашем понимании «внезапный компонент»?
mSnus
это у вас было — "… и не предполагаете, что на ней могут внезапно появиться переиспользуемые компоненты"
где гарантия, что эти компоненты не сломают BEM, если уж они ломают обычный грамотный CSS?
BerkutEagle
«Только ситхи всё возводят в абсолют.» — Оби-Ван Кеноби
Используя БЭМ совместно с глобальными классами для цвета, фона, границ и прочего (определяемыми активной темой) можно вполне себе неплохо жить — будет меньше разных классов с одинаковым содержимым.
Следовать БЭМ буква-в-букву никто же не заставляет. Авторы методологии, конечно утверждают обратное. Но ведь мы же все со своими головами, правда?
Kicker
Практически все комментарии отрицательно отнеслись к статье, но её рейтинг почти 60) Хм..)
mayorovp
Это нормально. Комментарии без критики просто не нужны — вместо них можно просто поставить плюс.
muon
А я давно предлагал давать одно из двух: или комментарий, или оценку. И не надо будет лепить эти дисклеймеры «минус не мой».
Комментарий — это «ты не прав, вот почему». Минус — это что-то среднее между «ты не прав» и «я не хочу это видеть на хабре», причём судя по интерфейсу хабра (приглушать заминусованные) скорее второе.
staticlab
Вероятно, у тех, кто плюсовал, нет аргументов для диалога.
fiftin
Подозреваю что те кто плюсуют не особенно в теме фронтенда, и сказать им нечего, но в общем поддерживают поверхностные выводы автора.
x07
Допустим, есть у нас большой проект нарисованный на БэМе, в проекте на одной из страниц есть блок «Клиенты» с классом .clients, приходит новый сотрудник и ему ставят задачу сверстать новый макет, в котором есть блок «Клиенты» но внешне он совершенно другой. Он создает свой класс .clients и пишет свои стили, в результате чего верстка начинает ехать. Как Бем решает эту проблему?
kolyan222
Я в своих проектах стили каждого блока храню в отдельном файле, с названием файла равным названию блока. Это удобно, особенно если проект большой и имеет много блоков.
x07
А смысл, если ровно тоже самое лежит в css и можно поиском найти этот класс?
Или я тебя не правильно понял :)
kolyan222
Удобство. Я сразу вижу список всех блоков в дереве ресурсов IDE, а так же точно знаю, что никакие другие стили, кроме стилей в данном файле не влияют на этот блок (особенно актуально при адаптивной вёрстке).
+ удобно потом переиспользовать стили в других проектах.
staticlab
Никак. Можно попытаться решить организационно, например, класть все компоненты в одну директорию.
CSS Modules решают эту проблему за счёт того, что автоматически создаётся уникальное название класса.
x07
Да как ни организуй, все равно, 500 компонентов помнить не будешь.
CSS Modules к бему не относится, вопрос чисто про бем был.
VolCh
Помещение их в один каталог убирает необходимость помнить малой (тхнически) кровью, ОС не даст создать каталог с тем же именем. Можно и какие-то верификаторы/лиентеры прикрутить, если каталог с 500 подкаталогами напрягает.
dom1n1k
Эта проблема ортогональна БЭМ-у, она возникает (и довольно легко решается) при любой методологии.
Решение: запрещено использовать имена блоков, состоящие из одного слова, потому что однословные имена всегда слишком общие и расплывчатые.
Ну назову я список .products (товары) и что? У меня товары есть в каталоге, в корзине, в вишлисте, в инвойсе, в истории заказов…
Другой пример: блок .header — сразу признак малоопытного верстальщика. Хедер может быть у страницы, у статьи, у сайдбара, у модалки, у чего угодно. Это камешек в огород тех чудаков, которые думают, что семантические тэги header или nav решат все их проблемы.
Помимо принадлежности к странице, еще нужно различать группы товаров и собственно товары.
Поэтому в 99% случаев имя блока состоит из 2-3 слов. 4 слова и более уже многовато и используется только изредка.
.catalog-products-list — список товаров в каталоге
.catalog-products-list__item — элемент списка, отвечающий за позиционирование вложенного блока
.catalog-products-item — отдельный товар (каждый блок знает только собственное устройство, но ничего не знает о своем позиционировании)
.catalog-products-item__title — заголовок товара и так далее
Предвижу возражения.
1. Это же так длинно и нечитабельно!
Да, длинновато. Нет, вполне читабельно. К длине классов быстро привыкаешь и вскоре именно они становятся очень удобны и информативны. Прочитал и сразу все понятно. А не ползанаешь по дев-тулс в попытках понять, из какого каскада класс .list подхватил это свойство…
2. Почему не использовать модификаторы?
Типа вместо .catalog-products-list не написать .products-list--catalog.
Иногда можно. Но вообще модификаторы предназначены для смены декора, а семантически и по конструкции блок должен быть один и тот же. В нашем примере список товаров в каталоге и корзине существенно отличаются по всем показателям.
x07
Ну вот есть у меня блок .catalog-products-list еще в одном месте, и это логичное имя для этого блока, сколько слов бы ты не использовал, пересечение все равно очень сильно вероятно.
dom1n1k
У вас несколько разных и при этом равноправных каталогов? Допустим.
Но тогда вы их как-то различаете? Условно говоря, один будет primary-catalog, другой secondary-catalog. Соответственно получаем .primary-catalog-products-list.
Или может один будет promo-catalog или ещё как-то. Ноги обычно растут из бизнес-логики, никакие имена классов не выковыриваются из носа.
x07
да несколько разных и равноправных. Если над проектом работает один разработчик, он скорее всего так и сделает, но если в проект пришел еще один разработчик, который не в курсе что где-то там есть еще один такой блок с таким же именем. Он не выковыривая из носа, следуя бизнес логике называет этот блок точно так же. И получаем проблему.
dom1n1k
Вероятность такой проблемы есть всегда.
Но если она случается, при использовании БЭМ-а она сравнительно легко решается, потому что блоки независимы — где-то что-то переименовали, и оно дальше работает. Просто небольшой рефакторинг, нормальный рабочий процесс.
А вот если там было месиво из многоступенчатых каскадов, да размазанных по разным файлам… Удачи в отладке :)
dpr
Очень просто: храните стили блоков в отдельных файлах. Имя файла == селектору блока. А дальше файловая система вам просто не позволит создать два файла с одинаковым именем.
dom1n1k
Сейчас вам расскажут, что новый человек не знаком с файловой структурой проекта, поэтому он сделает файл-дубликат в отдельной папке.
Любую систему можно сломать при должном уровне криворучия.
dpr
Ну а я отвечу, что даже если стили проекта разбиты по смысловым подпапкам, то нужно быть полным идиотом, чтобы создать дубликат файла _catalog-products-list.scss не в условной папке catalog (shop/products/etc), а в какой-нибудь personal. =)
jakobz
Как только ты начинаешь делать большие сложные штуки на вебе — всякие Яндекс-почты, Google Docs, админки CMS, и прочее такое — на красоту семантику CSS и HTML становится вообще совсем по барабану.
Семантика в таких аппах строится на уровне компонент, а CSS/HTML — остается низкоуровневым таким ассемблером, где важно все ровно поставить, важно чтобы оно с другими компонентами не пересекалось, а какие там хаки и как это все в исходниках выглядит — вообще всё равно.
Часто не BEM, а вообще CSS-in-JS инлайнами, или CSS Modules, где классы вообще до «f2ds3» сжимаются.
Так что странно смотреть на BEM с позиции «CSS писать и смотреть не удобно». В проектах где BEM — этот весь лишний код генерируется, и всем пофиг как оно выглядит.
Руками по BEM писать на чистом CSS и HTML небольшой сайтик, или даже селекторы типа «hero-button__caption» — это бред, конечно, не надо так делать.
aureliano_b
а потом открываешь какую-нибудь Яндекс-почту или Google Docs, и браузер начинает скрипеть и корежится, с таким подходом (см CSS-in-JS инлайны и иже). И не приведи робот, если ты еще разработчик и тебе этот чужой код еще когда-нибудь нужно будет модифицировать.
Keep it simplе and
stupidclear, мой дорогой друг. И вещи, которые ты делаешь, будут служить годами и радовать людей своей простотой и изяществом.jakobz
HTML и CSS выглядит как красивая семантичная история, только для людей, которые про это читали в книжках, и ничего сложного на нем не делали. Для тех кто пилит интерфейсы, CSS, HTML и JS — выглядит как блевотно задизайненное, и хреново работающее говнище, на котором ценой невероятных усилий и хаков, можно делать что-то на уровне интерфейсов из Windows 95.
Ты, дорогой друг, перед тем как давать ценные мудрые советы, сначала убедись что они не приводят к нищете и депрессии. Например, отыщи хоть один коммерчески успешный и семантично сверстанный сайт, с чем-то посложнее тупо статического контента.
mSnus
Простите, а что такого сложного в Яндекс.Почте _с точки зрения дизайна_?
psFitz
Так вы же не знаете BEM, как можно писать статью о технологии которую не изучили?
Все кто ставят плюсы видимо тоже не удосужились прочитать нормально документацию.
Из самого очевидного: нельзя делать двойную или больше вложенность, как раз из-за длинных названий классов, сами же придумали проблему.
Если написать
article-rewind__text, а потом в scssfiftin
Поддерживаю вас в том, что ни автор статьи ни те кто плюсуют не знают БЭМ и скорее всего далеки от фронтенда.
Но ваш пример плохой, поскольку сильно затрудняет поиск класса по проекту. Это из личного опыта. Просто подумайте как вы будете искать класс
.article-rewind__textв исходном коде?tema_sun
Современные IDE прекрасно умеют находить нужные селекторы в исходных less/sass/postcss файлах.
mayorovp
Если подобный подход используется повсеместно и я об этом знаю — я найди блок
.article-rewind, а потом внутри него найду блок&__text. Если я не знаю что такой подход используется повсеместно — я попробую найти.article-rewind__text, не найду, начну смотреть файл с начала и увижу в чем дело.А вот если такой подход используется ровно для одного стиля — да, это может стать проблемой...
fiftin
В проекте в котором я участвовал, было примерно так:
.article-rewind {
... 500 строк
&__text {
... 100 строк
&--red {}
... 100 строк
}
... 500 строк
}
mayorovp
Это уже отдельная проблема. Ну не должно быть стилей по 500 строк…
fiftin
Так из-за вот этих
&__elementи получается столько строк!Без них это были бы отдельные стили. Вот что я имел в виду:
.article-rewind {
... 500 строк
&__menu {
... 100 строк
}
&__link {
... 100 строк
}
&__text {
... 100 строк
&--red {}
... 100 строк
}
&__etc {
... 100 строк
}
}
mayorovp
Какой-то God Block получается. Все у него есть: и меню, и ссылка, и текст — и все элементы одного блока, и все это застилизовано вусмерть…
dom1n1k
Если там несколько раз по 500 строк, блоку совершенно точно требуется декомпозиция.
Я бы начал задумываться о декомпозиции уже после ~100-150 строк суммарно на весь блок, включая все элементы и модификаторы.
fiftin
Дополнил пример:
.article-rewind {
&__menu {
... 100 строк
}
&__link {
... 100 строк
}
&__text {
... 100 строк
&--red {}
... 100 строк
}
&__etc {
... 100 строк
}
}
Какой тут способ декомпозиции кроме как не использовать
&__element?dom1n1k
Элемент на 100 строк тоже требует декомпозиции. Скорее всего, он вполне потянет на отдельный блок. У меня стили для одного элемента обычно не превышают 20-30 строк.
Spunreal
&__menu {... 20 строк
@media-for-tablet{
...20 строк
}
@media-for-desktop{
...20 строк
}
@media-for-UHD-desktop{
...20 строк
}
@media-for-print{
...20 строк
}
@media-for-tv{
...20 строк
}
}
Итого 132 строки
mayorovp
То есть каждый из медиазапросов переопределяет все-все-все стили? Кажется, с таким подходом вам будет намного проще делать 6 отдельных сайтов :-)
Spunreal
смысл же не конкретно в 20 строчках, а в том, что в файле может быть очень много строк, даже если это всего лишь элемент
psFitz
так писать media = плохая практика, попробуйте вынести в отдельный файл.
dom1n1k
Нет, медиа именно так и нужно писать, а за отдельные файлы бить по рукам.
Кого беспокоят лишние байты — есть специальные плагины для сборщиков, которые вытянут и скомпонуют.
psFitz
Ага, тогда на каждый элемент по 20 медиазапросов и проблемы о которых писали выше, очень удобно.
dom1n1k
Никаких проблем. Компоновать стили надо по смыслу, а не по технологиям.
Если у меня есть блок, то я хочу видеть его поведение сразу и полностью, а не ползать по нескольким файлам, сравнивая их построчно.
mSnus
По факту при таком различии стилей — у вас действительно много разных сайтов, а не один адаптивный. Возможно, проще и разный HTML при этом отдавать?
Alexufo
Есть плагин для gulp — group media query's.
psFitz
Я не против что-бы так писали, я против того что-бы было так как у человека выше:
https://pastebin.com/LNjTPnZb
dom1n1k
Никогда у меня такого не было. Обычно у элемента для каждого медиа-запроса переопределяется пара-тройка свойств, а то и вообще ноль. Элемент это ведь маленькая простая сущность, чему там меняться? Ну размер или отступ какой-то.
Повторюсь: если там реально приходится писать 132 строки, нужна декомпозиция.
vithar
Раскладывайте элементы по файловой структуре и всё будет удобно и однозначно:
https://ru.bem.info/methodology/filestructure/
fiftin
Нельзя просто так взять и применить в проекте файловую стукруту удобную для верстальщика.
Пример который я привел, был взят из проекта на AngularJS. Там была своя файловая структура, базирующаяся на компонентах AngularJS.
deWeb
Понапроходят курсов, считают что всё знают, а опыта нет. Не понимают зачем и почему именно так придумана технология. А потом мы видим такие статьи
tema_sun
БЭМ — это прекрасно. Поддерживать код с БЭМом в миллион раз проще, чем с лютыми каскадами селекторов по тегам.
Я могу сделать ctrl+клик по «ужасному, длинному» классу и моментально оказаться в определении селектора. Куда я попаду если сделаю такой клик по тегу или какому-нибудь классу ".active"? Правильно, в список из 146 различных файлов, где такое определние встречается.
Или нужно мне добавить враппер вокруг элемента, так я беру и добавляю его и ничего не ломается.
Маленький лайфхак в именовании классов, который мне нравится куда больше оригинала:
.Block-Name__element--mod
vithar
Именование может быть любым, главное, чтобы можно было программно определить где блок, где элемент, а где их модификаторы/значения:
https://ru.bem.info/methodology/naming-convention/
mayorovp
По приведенной вами же ссылке написано нечто противоположное вашим словам. А именно, там есть параграф «Правила формирования имен», который устанавливает эти самые правила формирования имен.
Spunreal
Долистайте до конца что-ли:
ru.bem.info/methodology/naming-convention/#%D0%92%D0%B0%D1%88%D0%B0-%D1%81%D1%85%D0%B5%D0%BC%D0%B0-%D0%B8%D0%BC%D0%B5%D0%BD%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F
Верхние правила — это классика. Есть ещё западное именование через "--", есть реактовское через CamelCase. Но самый последний пункт — «Ваша схема именования»
pansom
BEM это изоляция. Слышите? ИЗОЛЯЦИЯ. Когда у вас к сайту подключается сторонний скрипт галереи или прочего «коня в вакууме» ВЕМ не даст порушить всё и вся. Если вдруг пересекутся названия блоков то поедет именно этот блок, а не вся верстка. Если завтра левому человеку надо будет в определённом блоке сделать отступ у определённого элемента он не напартачит футер только потому что он просто после редактирования ё класса не увидел больше никаких изменений на странице.
Spaceoddity
Вообще ничего не понял! Если БЭМ нужен только для изоляции, то к чему тогда вообще городить велосипед? С задачей изоляции как раз справляются уникальные именования классов (что БЭМ как раз никак не решает).
Ну и поехавший блок как раз может разворотить всю вёрстку. И искать причину (какой нибудь font-size:0;) вы можете очень долго.
P.S. Почему-то у сторонников БЭМ всегда есть аргумент — «поналепят каскады тэгов, а потом удивляются почему вёрстка поехала». При этом почему БЭМ противопоставляется исключительно каскадам тэгов — не очень понятно…
dom1n1k
Это было объяснено несчетное количество раз, но многие почему-то не понимают. Или не хотят понимать, что вероятнее. Очень кратко в стопиццотый раз. Пример утрированный, чтоб на пальцах.
Есть страница, у неё есть шапка и подвал. Есть модальное окно, у него тоже есть шапка и подвал. Если написать так
то стили глобального хедера применятся не только где надо, но и к хедеру модалки тоже. Ну потому модалка очевидно входит тоже входит в body.
Но погодите! — скажет любой неофит, окончивший курс «Верстка за 24 часа» — ведь можно написать вот так:
Можно, но только в идеальном мире, где html-структура делается один раз и навсегда. А в мире реальном она в ходе жизни проекта меняется много раз — доработки дизайна, функционала, багофиксы… Хотелки заказчика, дизайнера, сеошника… И частенько бывает нужно вставить промежуточную обертку. Или переподчинить узел другому родителю. Или сменить тэг. Или перенести что-то в другое место страницы.
Каскад нужно во-первых переписывать, а во-вторых молиться, чтобы эти изменения не поломали что-то в совершенно другом месте. Поэтому часто никто этим не заморачивается, а просто херачит рядом перекрывающий более специфичный селектор. Очень скоро всё это дело выходит из-под контроля.
При БЭМ-е доработки тоже понадобятся, но точечные.
Не понимать побочных эффектов каскада может только либо полный новичок, либо верстальщик, всегда работавший по принципу «сверстал, отдал, забыл» — потому что для него страница статична, он никогда не видел что с ней происходит потом.
Spaceoddity
В стопитцотый раз:
Почему противников тотального использования БЭМа принято считать полными идиотами? И всё у них разваливается постоянно, и классы они одни и те же используют, и каскады из тэгов строят… Если очевидно что стили затронут другой элемент DOM не имеющий каких-то наследственных признаков с родительским (сознательно не употребляю «блок»), то зачем к нему обращаться через подобный каскад? Причём тут вообще БЭМ? Дурак и на БЭМе напишет .header_wrap для обоих блоков.
dom1n1k
Ага, уже проклюнулись первые зачатки бэма — modal блок, header элемент.
Какими символами они при этом разделены, совершенно неважно, это вопрос договоренностей и вкуса. Вы на правильном пути. Осталось понять, а зачем во втором случае привязываться к body?
Spaceoddity
Вообще незачем. Просто по аналогии с вашим верхним постом. Это даже вредно — без нужды повышает приоритет правил.
Ну так а при чём тут БЭМ? Это же всё довольно очевидные вещи. При этом БЭМ задаёт довольно жёсткие рамки, а я призываю к гибкости, а не копипастному следованию «философии БЭМ». Ладно, это всё бессмысленные споры и им уже не один год. Кто привык сидеть на БЭМ — будет защищать эту технологию и наоборот.
pansom
Потом вы решите что а чего это вдруг мне не переиспользовать блоки. Потом вот в этом блочке мне бы заголовок чуть больше и вуаля вы переизобрели блоки, элементы и модификаторы.
Я сам был не сторонником BEM'а думая что это уже излишества. Но чем сложнее становятся проекты и чем дольше ты работаешь непрерывно в «сфере» ты потихоньку изобретаешь велосипеды и потом сам видишь что твои мысли неутомимо сами собой стремятся к BEM'у.
Spaceoddity
Нет. Для меня особое удовольствие доставляет мозговой штурм при проектировании каркаса лэйаута и корректном определении глобальных стилей — задача довольно опасная (и не необходимая). Но при это «читаемость кода» значительно возрастает.
dom1n1k
В реальной жизни лейаут не константа, он постоянно меняется — это аксиома. И любая сильно связанная система быстро вступит в противоречие сама с собой.
Spaceoddity
Так я про то же речь и веду! Его надо продумывать. Просто сверстать по макету вообще не проблема. Но приходится учитывать например, что переход на мобильную версию осуществлялся только стилями на той же структуре HTML (а не display:block/display:none). Тот же flex — довольно гибкая штука (пардон за тавтологию) — главное изначально всё правильно поставить.
pansom
Хотелось бы с вами насчёт этого поговорит через годик. Если конечно вы всё это время проведёте в сфере верстки.
BEM сверх читаем. Бэкендщики просто слюной изливаются видя верстку согласно BEM'а ибо знают, что здесь нет костылей, подводных камней и прочего. Бери и внедряй.
pansom
Я даже не переиспользование кода в разных проектах. А в рамках одного и того же проекта.
Та же кнопка. Это блок с различными модификаторами и отсутствием или присутствием тех или иных элементов внутри.
pansom
Блин это уже 3 сообщение подряд уж простите.
По поводу читаемости и понимания BEM.
Вот есть у нас кнопка (пишу чисто классы и поясняю)
.button.button_large
Я сразу понимаю что у нас есть кнопки .button и они где-то используются, а это частный случай и к ней применён модификатор. Согласно BEM модификатор отвечает за то КАК меняется блок и элемент.
Идём дальше. Внутри я вижу типа такого
.button__icon.icon
.button__text
Я понимаю что у нас внутри есть иконка и она выделена в отдельный блок .icon и это неспроста. Значит этот блок используется на странице ещё где-то и так просто его редактировать не стоит ибо повлияет глобально.
Это элементарный пример увидя который, просто как бы открыв код HTML наугад, я получил просто море информации. И вы хотите сказать что это понижает читабельность?
Spaceoddity
Меня бэкэндщики тоже любят — я частенько сам внедряю. А ещё приятнее внедрять бэкэнд, когда классы нормально читабельны, а возникновение костылей и подводных камней — это уже не проблема бэкэнда, над этим должен думать фронтэнд. Так что сомнительный довод.
А давайте я вам теперь своё видение расскажу. Вот открываю я БЭМный код и вижу ".button.button_large". И мне это вообще ничего не говорит! Есть ещё блоки с таки классом и или нет. Мне это говорит только о том что человеек делавший вёрстку использовал синтаксис БЭМ. Всё! Мне все равно придётся открывать браузер и веб-инспектор, проверять, прокликивать и т.д. Или что, по-вашему БЭМный синтаксис сразу даёт какую-то гарантию?
pansom
Тут… Эта… Мои полномочия всё…
«Вот открываю я email с ТЗ и вижу набор кириллических символов и это мне вообще ни о чём не говорит! Мне это говорит лишь о том что мне придётся запускать скайп и обговаривать с заказчиком ВСЁ! Неужто умение читать даёт какое либо преимущество?»
Вы совершенно не понимаете BEM вот о чём это говорит. И спор в виду этого факта становится бесполезным.
Spaceoddity
Ну да, математика высших сфер. Куда уж нам…
mayorovp
И все же есть ситуации, когда структура не может быть произвольной.
table (> tbody) > tr > td
select > option
dom1n1k
Тег tbody может быть, а может не быть. Или вместо него может быть thead/tfoot. Вместо тэга td может быть th.
pansom
И? И что из этого следует? BEM разве про произвольную структуру, вроде как наоборот. Элемент не отделим от блока.
GIBRID21
Человек взял и все плюсы BEM, буквально перенес в минусы.
Arris
Мне кажется (я не работал с CSS/HTML в большой команде), что БЭМ — это про упрощение разработки для людей.
Каскадные стили и наследование — это очень круто, когда один человек может охватить всю совокупность стилей на проекте сразу и целиком — и в состоянии построить карту зависимостей, карту наследований стилей от стилей.
Если этой возможности нет — приходится:
А) тратить каждый раз время верстальщика на изучение «А от чего там у нас наследуется
divи откуда у него взялсяbackground-color: red(и это не гарантия того, что новый верстальщик охватит весь проект целиком и поймет, что вон там в одном месте »сделали вот так, потому что в другом месте эдак, а комментарий писать было лень, ибо лапки, да и так все очевидно".Б) использовать подход с суффиксами, переопределяющими поведение: `-active`, `-passive`, `-foobar` etc.
Этот подход ущербен, как мне кажется, тем, что опирается на умолчания, заданные где-то, что возвращает нас к проблеме «запомни-ка иерархию стилей, бро».
Б) индивидуализировать стили — как в БЭМ или в «обычном говнокодном» CSS.
Вопрос же в конечном итоге не просто в том, как сделать красиво, а как сделать так, чтобы потом это можно было переделать.
Как-то так.
Отмечу, еще раз, что я не верстальщик с 20-и летним стажем (хотя таки да, с HTML познакомился аж в 1997 году) и не работал в крупных командах. И не использую БЭМ (хотя надо бы, наверное, но у меня лапки).
vithar
Да, всё верно. Про процесс разработки с БЭМ я рассказывал тут:
https://events.yandex.ru/lib/talks/686/
bro-dev0
Так глобально наверно не нужно, но могу сказать что 99% где заказчики требуют бэм он там не нужен.
Andchir
Пример хорошей верстки без БЭМ это Bootstrap.
В данном стиле верстки есть много схожего с БЭМ, но при этом нет такой каши в именах классов. Это золотая середина, а БЭМ это крайность. Любая крайность — зло.
fiftin
Bootstrap — это библиотека, весьма статичная. В реальном проекте, который постоянно меняется, причем часто кардинально, не получится сделать так красиво.
БЭМ хоть и смотрится неуклюже, со временем не превращается в говнокод.
Andchir
В реальном проекте, если вы выбираете БЭМ, то у вас тоже будут проблемы, но они будут в других местах. Верстальщик по БЭМу верит (сходство с религией), что если бы он верстал без БЭМа, то проблем было бы больше.
Вот вам пример бреда, который рождает БЭМ:
toster.ru/q/425766
Можно возразить, что всегда есть плохие верстальщики, которые всё делают неправильно. Но тогда получается, что БЭМ этим плохим верстальщикам никак не помогает, а даже наоборот.
staticlab
Как справедливо заметили в комментариях, это вообще не БЭМ.
fiftin
То что по ссылке правда на БЭМ не похоже:
custom__button— custom — это блок? Илиmob-full__width— width — это элемент?Andchir
Похоже даже сам Яндекс не знает что такое БЭМ.
fiftin
Да, вы правы:) vithar что вы на это скажите?))
mSnus
Великолепный пример, спасибо ))
dom1n1k
Бутстрап это пример очень таксебешного кода.
Не потому, что его пишут глупые люди, а потому что он:
а) ориентирован на нишу верстального фаст-фуда (я не хочу думать, я хочу фигачить тэги);
б) тянет на себе легаси-концепции из прошлого десятилетия.
staticlab
В Бутстрапе, по крайней мере в 3, весьма суровые каскады, часто завязанные на теги, что затрудняет и переиспользование, и перекрашивание.
Andchir
Можете привести пример такого кода?
dpr
Я могу. Класс .nav очень жестко завязан и в разметке, и в стилях, и в javascript. Если вам нужны навигация, табы, несколько разных видов, то упорешься все это стилизовать. И другой класс повесить нельзя, потому что js отваливается. Так что ставить в пример bs3 — так себе идея.
staticlab
https://github.com/twbs/bootstrap/blob/v4-dev/scss/_navbar.scss#L140
https://github.com/twbs/bootstrap/blob/v3-dev/dist/css/bootstrap.css#L4139
И так далее. Можно сказать "Это же очевидно, как можно сверстать по-другому", но на практике бывает необходимо подложить, например, обёртку. И всё ломается.
Andchir
Первый пример спорный, т.к., думаю, навбар разработчики не пытались сделать универсальным, это и не нужно, потому что на практике главное меню может иметь столько вариаций, что универсальную верстку сделать невозможно.
Со вторым примером я согласен, но в четвертой версии вроде такого нет.
mayorovp
Самый простой способ перекрасить Бутстрап — это затянуть к себе его исходники и переопределить несколько переменных. А вот через CSS что-то переопределять — и правда сложно.
Alexufo
Именно. Файл theme который как бэ предназначается для стилизации темы на моей практике оказался каким то ущербным на столько, что только полные исходники дают желаемый результат
yurch-html
Статья неверстальщика о методогии, которую он не понял.
miraage
/thread
alek0585
Верстка в принципе отстой, а с бем она отстойна в цвет яндекса.
makarovpro
Любые попытки стандартизировать то, что не должно быт стандартизировано по своей природе, будет вызывать вечный диссонанс, пишите, творите так как вам удобно, не оглядывайтесь ни на кого, тем более не становитесь заложником корпорократии.
yurch-html
Удобно то, к чему привыкаешь.
css очень сложно поддерживаемый язык. и его стандартизация немного улучшает ситуацию.
makarovpro
CSS это самое простое что может быть. Я не могу к сожалению исправить свой коммент выше, правильно написать «Любые попытки стандартизировать то, что не может быть стандартизировано по своей природе, будет вызывать вечный диссонанс, пишите, творите так как вам удобно, не оглядывайтесь ни на кого, тем более не становитесь заложником корпорократии.»
Spaceoddity
Хорошо, раз уж вопрос встал про поддерживаемость. Куча откликов что, дескать, в крупных проектах по другому нельзя. В крупных проектах и без того имеются свои правила написание кода, договоренности по именованию сущностей и т.п.
Первая проблема БЭМ — он по факту абсолютно не поддерживаем. Представьте, вам дают совершенно незнакомый проект на БЭМ и… скажем, говорят «у нас на сайте используется фирменный градиент с анимацией, надо бы поменять в нём цвета и сделать его двойным». Вы открываете стилевой файл и… что делать? Открывать веб-инспектор и вручную прокликивать каждый блок, потому что:
В любом вменяемом css-файле, где-нибудь ближе к началу наверняка будет определение а-ля ".blue-gradient".
Из этого вытекает вторая проблема БЭМ — он абослютно не гибок. Проекты бывают разные. Где-то надо нагородить несколько сотен блоков, а где-то хватит и пары (а всё остальное графика), а где-то вообще не используются блоки. И подходить ко всей этой кухне с такой категоричностью «не использует», «не должны», «не может», «не рекомендуется». То, что Яндекс вполне успешно пропагандирует внутри своей компании эту философию, вовсе не означает что её надо бегом возводить в разряд спецификаций. В разработке важен гибкий подход и выбор подходящего инструментария для каждой конкретной задачи, а вовсе не «только БЭМ, остальное говнокод».
staticlab
Если используются препроцессоры, то, скорее всего, этот градиент вынесен куда-нибудь в миксин подобно цветовым переменным. Кроме того, кажется, что подобный градиент в БЭМ был бы инкапсулирован в отдельный блок. В общем, пример неудачный, потому что сложновато одинаково представить в уме подобный дизайн разным людям.
Spaceoddity
Т.е. мне ещё надо разбираться с конкретным препроцессором, вычленять оттуда нужные стилевые свойства и т.п. К тому же у механика работы препроцессоров идёт в разрез с философией БЭМ. А что, градиент (стилевое свойство отдельного блока) в БЭМ уже вдруг является отдельной сущностью? А псевдо-элементы в БЭМ тоже отдельными блоками реализуются?
Понимаете, вы смотрите на это со своей кухни — когда работаете в одной команде над одними и теми же проектами несколько лет — конечно, вам нет особой нужды смотреть на подобные вещи более абстрактно. Ну так вот пусть и яндекс проповедует это как собственную внутреннюю кухню, а не как «стандарт для веба».
staticlab
А что в этом плохого в 2018 году? Переиспользование как оно есть. Тем более, что препроцессоры не такие сложные.
Но я-то работал с разными проектами, в том числе и с такими, где программисты изначально считали, что никакая особая архитектура для стилей не нужна, а в результате всё становилось настолько жёстко связано и переплетено, что разобраться было нереально. Вот только к этому моменту отрефакторить огромную кучу стилей стало просто нереально. И подход, аналогичный вашему, там тоже использовался.
И да, я не только БЭМ использовал на проектах. Но любая методология вносит свои ограничения. И это хорошо.
Разве Яндекс говорил, что БЭМ следует всегда использовать всем? Вот автор данной статьи категорично заявляет, что никто никогда не должен им пользоваться.
Spaceoddity
Да, но занимается довольно активной рекламой. Так что мне неоднократно приходилось слышать требования к вёрстке одностраничного хомяка «БЭМ, SASS, Bootstrap»…
VolCh
Ну может у этого хомяка еть проблемы из списка ru.bem.info/methodology/solved-problems? )
mSnus
Это просто прекрасная страница! )))
Здесь у нас Параграф стиля Параграф. Ой, нет, он же в Статье. Значит, стиль будет Параграф-в-Статье. А у Списка — Список-в-Статье!
Тут впору изобретать NCSS — Non-Cascading Style Sheets!
justboris
Кроме градиентов там еще могут быть тени, заливки, оформление текста и много чего еще. Найти в такой куче нужный градиент будет уже не так легко.
А еще дизайн проекта может меняться. Легко можно докатиться до такой конструкции:
Staticlab правильно говорит. Переиспользуемые значения выносятся в миксины и константы. Причем в любом проекте, неважно, БЭМ там или нет.
igordata
Три сотри каментов и никто не отважился написать, что BEM по сути подход-костыль, задача которого убрать синяки и грабли от использования голого и безыдейного css. Сейчас таких костылей в индустрии несколько, что говорит о наличии проблемы, можно сказать даже боли.
Фактически сейчас css, как и html, превратился в эдакий машинный язык, который люди уже не читают и на котором не пишут. Мы давно уже используем другие языки, результатом работы которых является css или html, а с голым css или html сейчас уже почти никто не работает.
Думаю, что через несколько
десятковлет решение найдется. Какой-то подход зарекомендует себя лучше других и войдет в стандарт css.А пока как-нибудь так, как-нибудь так.
Aingis
Не совсем так. БЭМ не костыль, БЭМ — всё-навсего способ упорядочить работу со стилями для веб-приложений. Главная его идея в модульном подходе, в том что всё надо разбивать на «кирпичики» — атомарные блоки, из которых можно построить страницу.
Изначально CSS разрабатывался для оформления традиционных документов, подобно книгам или статьям. И он это делает довольно хорошо, издаются даже книги, оформленные лишь с помощью CSS. Это похоже на стили в текстовом процессоре: вот стили для заголовков, вот для текстов, вот для списков, вот для вложенных списков и так далее. Отсюда берут начало вложенные селекторы и понятие каскада.
Такой подход к оформлению хорош для оформления статей и книг, но плохо подходит для оформления веб-приложений. Это в полиграфии вы контролируете каждую страницу и конечный результат, а работа заканчивается с печатью издания. Веб — динамичная область, сайты и контент на них постоянно меняются. Подход «на 15 странице сдвинуть картинку на 2 см влево» плохо подходит и трудно поддерживается.
БЭМ — это прежде всего смена парадигмы, способа мышления, подхода к тому как применять CSS. Но сам CSS от этого не становится хуже, он прекрасен, а БЭМ делает работу с ним ещё удобней. Не обязательно использовать БЭМ, подойдёт любое средство, которое делает удобной работу с отдельными блоками, те же CSS Modules, например.
Да и вообще-то современные JS-фреймворки имеют в своей основе именно модульность — везде используется отдельные компоненты, из которых строится интерфейс, они могут включать в себя другие компоненты — как тот же БЭМ! Только это уже на уровне веб-приложения в целом, а не только вёрстки.
CSS не только пишут до сих пор, но и его написание очень востребовано. Он незаменим для оформления сайтов. Куда не плюнь, каждому проекту нужен фронтэндер, причём умеющий верстать. Препроцессоры и иже с ними можно использовать, но они не обязательны и лишь помогают писать CSS, сам язык никуда не делся, он ближе чем HTML и даже, пожалуй, JS.
igordata
Т.е. сегодня css используется именно для современных веб-приложений, но плохо для этого подходит. Значит правильным решением будет изменить css, а не придумывать способ обойти проблему.
А так как БЭМ является способом обойти проблему css, не меняя css и не устраняя эту проблему, то именно поэтому я считаю, что БЭМ — костыль.
VolCh
БЭМ по медицинским анлогиям скорее не костыль, а
смирительная рубашкафиксирующая повязка, «гипс» ограничивающий свободу, которую даёт CSS, более узкими рамками, чтобы самому себе не навредить.Aingis
Я вам целый комментарий написал, а вы его даже не прочитали. Ещё раз: CSS прекрасно подходит, просто им надо правильно пользоваться в зависимости от ваших целей. БЭМ — один из способов упорядочить работу CSS. Он довольно прост и не имеет дополнительных требований, можно использовать исключительно в вёрстке где угодно. Но, скажем, в современных фреймворках он уже и не нужен. Но это не значит, что другие способы не имеют права на жизнь.
CSS не нужно менять. Зачем? Если вы пользуетесь его возможностями не так, как задумано, то это ваши проблемы. Никто вас не заставляет использовать сложные селекторы вместо выделения компонентов. Проблема выбора архитектуры — вообще не проблема CSS, он и не должен эту проблему решать. Ругать CSS за это — всё равно что ругать вилки за то, что можно уколоться. Не колите себя — не уколитесь.
vintage
У вас есть сторонний компонент "button" в стороннем компоненте "calendar" в стороннем компоненте "datepicker". Вы пишете компонент "daterangepicker" и вам надо по особому стилизовать ту самую кнопку "selected_date" в календаре. Причём по разному в обоих пикерах. Как "современные фреймворки" решают эту проблему?
Aingis
Сторонний компонент на то и сторонний что менять там можно только то, что разрешено. Кстати, CSS переменные решают такую проблему, если компонент их использует, например, для тем. А ультимативно такая проблема решается форком, фреймворки другие проблемы решают.
vintage
Druu
Если вам хочется стилизовать сторонний компонент — используйте публичное апи этого компонента. А за попытки править стили компонентов внешним цссом следует руки отрывать.
vintage
То есть, если дизайнер хочет градиентик на какой-то конкретной кнопочке, то нужно либо оторвать ему руки, либо форкать и патчить все три сторонних компонента, либо велосипедить свой датепикер с нуля? Но ни в коем случае не писать что-то типа:
Я правильно вас понял?
Druu
Правильно. Ведь в следующем апдейте ваш [my_daterange_from_calendar_selected] может совершенно незаметно для вас сменить название без нарушения обратной совместимости, и ваша верстка превратится в тыкву.
Естественно, на практике, когда ну совсем надо, использование недокументированного поведения, почерпнутого из потрохов используемой библиотеки, может быть допустимо, но это именно крайняя мера, требующая отдельного обсуждения и согласования с явным обоснованием допустимости в конкретном случае, с четким пониманием того, что вы закладываете бомбу замедленного действия.
Но нормой или чем-то к ней близким это быть не может.
sumanai
Кто их ставит? А поломка при установке не такая уж внезапная.
mayorovp
Апдейты ставят когда старая версия неправильно работает или с чем-то новым несовместима.
vintage
Вы уж определитесь, либо без нарушения совместимости, либо тыква. Но знаете, после мажорного апдейта проверить зависимый компонент и поправить классы, если вдруг, — несоизмеримо проще, чем поддерживать 3 форка и уж тем более собственную реализацию.
Druu
Нарушение обратной совместимости — это изменение публичного апи. Изменение деталей реализации (к каковым относятся верстка и стили) публичное апи не меняет, по-этому эти детали могут меняться как угодно в любом минорном апдейте. И вы сами себе злобный буратина что раскопали потроха реализации и теперь на них завязались, в результате чего у вас тыква.
Ну вы не забывайте, что это все еще надо обсудить, согласовать…
А можно просто сделать форк (одну кнопку нажать) и оформить возможности кастомизации требуемых компонент по-человечески, вместо того, чтобы лепить говнокод.
vintage
Всё, что видит пользователь — публично по определению. Вы можете сколько угодно фантазировать про инкапсуляцию, но если кнопка стала в 2 раза больше или из квадратной стала круглой без изменения JS API — дизайн будет сломан.
Тут нечего обсуждать и согласовывать. Есть типичная задача — есть типичное решение. А вот разработку велосипеда надо и обсуждать и согласовывать. Также как и поддержку форков.
В первом форке переключить зависимость на второй форк. Во втором на третий. Потом надо в первом форке изменить апи, добавив прокидывание дополнительного параметра во второй. Во втором — в третий. В третьем реализовать добавление его в нужное место. И повторить эти действия для каждого элемента, который захочет кастомизировать дизайнер. Примечательно, что имена параметров вскоре выродятся в тот же "путь до нужной кишки" вида "from_calendar_selected". Потом вам нужно следить за апдейтами в апстриме, периодически накатывать их в каждый форк, каждый раз разрешая одни и те же конфликты и переключая каждый форк на новые версии зависимостей. Если вы ещё и решите использовать не git submodules, а локальный npm-repo, то к этому добавится ещё и обновление версий, изменение имён зависимостей и публикация всех этих зависимостей в npm-repo.
Aingis
А с какого перепугу дизайнер хочет градиентик на какой-то конкретной сторонней кнопочке? Это может быть кнопочка из гайдов, и тогда дизайнер не должен хотеть её менять. А если реально надо, то можно договорится обновить гайды, и изменения внесут в этот компонент.
vintage
Которая показывается в нашем приложении, вся визуализация которого находится в зоне ответственности дизайнера.
Расскажите ка Гуглу про ваши гайды. Поделитесь потом впечатлениями.
Arris
CSS? Устарел?
Ок, критикуя — предлагай.
Предложите решение.
stardust_kid
Давно хотел написать нечто подобное. Всегда было странно, почему разработчики игнорируют каскад и нечитаемость.
Flying
Просмотрел комментарии, раз здесь столько специалистов по БЭМ — воспользуюсь случаем и задам вопрос :)
Современный CSS предоставляет множество очень гибких селекторов которые позволяют элегантно решать множество практических задач. Статья для примера из того что навскидку вспомнилось, хотя их, конечно, намного больше.
Собственно вопрос: как БЭМ, как методология относится к использованию всей этой мощи? Несколько моих попыток изучения БЭМ не дали однозначного ответа на этот вопрос, так что помощь более опытных специалистов была бы очень кстати, благо судя по комментариям — многие здесь неплохо разбираются в вопросе.
Swart
Я не знаю что такое БЭМ. Я нормальный?
yurch-html
да, тут много таких
boblenin
Индустрия ходит кругами. Сначала придумывается конечный автомат, потом для него делается простенький язык, потом делается выразительный язык, потом в язык добавляются функции и модули, потом язык делается функциональным или объектно-ориентированым, потом на нем пишут конечный автомат, потом для этого автомата делается простенький язык, потом выразительный…
Индустрия ходит кругами. Сначала придумывают как передать бит информации, потом делают протокол для передачи потока битов, потом канал делают двунаправленым, потом на базе двунаправленного канала строят протокол который позволяет передать бит информации…
Индустрия ходит кругами. Сначала придумывают как отобразить информацию для пользователя. Создают библиотеки. Потом создают язык, с помощью которого можно декларативно описывать пользовательский интерфейс. Потом для этого языка придумывают библиотеки, для них придумывают свой язык.
Индустрия ходит кругами…
jt3k
Первый, второй пункт про удлиннение имён классов
В третьем пункте автор не понял что такое семантическое наименование
В четвёртом пункте автор не наступал ещё на грабли перебивания специфичности.
В пятом пункте автор продолжает показывать своё невежество, и неумение в крупные поректы вертающиеся независимыми блоками.
FFxSquall
Знал бы я, что за такие статьи сейчас раздают инвайты… Хотя мне бы было стыдно такое писать в качестве первой публикации. Получился субъективный взгляд разработчика который не разберается, зачем нужен БЭМ и как с ним работать правильно, что бы таких притензий не возникало.
yurch-html
можно еще было запостить статью на тему «что лучше ios или андроид?»
TwistedAndy
BEM — это неплохая методология, но и у нее есть недостатки.
Самый основной из них — это длинные и плохо читаемые названия классов. Нет, если у разработчика все взаимодействие с кодом ограничивается только версткой, то у него все хорошо. Есть SCSS, есть Pug, которые скрывают это все безобразие.
Но как только речь заходит об интеграции верстки начинаются проблемы. Нет, я допускаю, что существуют индивидуумы, которые не видят ничего плохого в списке классов вроде: «link n-popular-recipes-list__item-link b-zone b-spy-events i-bem link_js_inited link_hovered_yes», но давайте будем честны: работать с этим неудобно.
Решение заключается в совмещении концепции независимых блоков с каскадной природой CSS. Для уменьшения конфликтов можно использовать суффиксы для классов блоков (.posts_box, .articles_box, например), а также следить за их вложенностью. Да, это более «хрупкий» подход, но зато с версткой потом кто-то сможет комфортно работать.
Pongo
Можно классы в несколько строк указывать:
the_slash
Если BEM настолько неудобен, то почему он популярен в СНГ? И какая по вашему мнению методология лучше BEM?
TwistedAndy
Потому что эту методологию активно продвигает Яндекс.
BEM удобен в больших командах, где есть несколько не очень опытных верстальщиков и требуется чтобы они могли хоть как-то вместе работать. Естественно, что вопрос насколько удобно с этой версткой работать в дальнейшем здесь не стоит.
justboris
несколько опытных верстальщиков тоже в конечном счете выработают какую-то конвенцию именования. Иногда это может оказаться БЭМ.
7iomka
Все вышеперечисленные минусы я решаю миксованием двух подходов:
1) BEM
2) Atomic css или утилитарные глобальные классы
Если модификатор компонента соответствует какому-то обще/часто-используемому стилю / набору стилей — используем утилитарные классы (.color-primary, .bg-primary, etc..).
Если модификатор компонента описывает различную логику или логику которая распространяется на множество его потомков (полномасштабный компонент с дочерними элементами, например — темы для меню) — использую BEM. Модификаторы пишу через — (.c-nav--primary);
Bem решает проблему конфликта имён, если один из вложенных в Ваш компонент классов уже где-то задан глобально, каким-нибудь плагином, который придерживается другой технологии описания стилей. В вашем случае помимо обычных стилей Вам придётся писать стили обнуляющие стили вендора, что часто представляет из себя рутинную и непростую задачу. Ну и главное — вы не застрахованы от того, что подключив в дальнейшем в общий билд какой-нибудь плагин Вы не получите конфликты имён обще-распространённых классов.
В моих проектах я использую идею atomic.css или других (не знаю как они называются) — ставлю у компонента с логикой общей направленности префикс с-${componentName} (.c-btn, .c-header-section, .c-nav, .c-menu, ..etc)
Ещё, для того чтобы не создавать модификацию компонента который имеет иное поведение находясь в каком-нибудь блоке, я лишь в 50% случаях создаю модификацию самого компонента. Почему? стили компонента, которые переопределяют его поведение в блоке Х должны существовать ровно столько, пока существует блок Х. Удалили секцию, а стили внутри компонента относящиеся к модификации (по пространству имён) остались (подтирать не все любят, не все помнят). В 50% случаев я задаю стили компоненту от родителя, когда повторное использование данной модификации крайне сомнительно. Для страховки, если нужно изменить поведение компонента в определенной секции я создаю утилитарный класс у самой секции (.has-${componentName}), и в стилях пишу от этого класса по нисходящей. Теперь этот класс можно добавить всем секциям, в которых нужно иное поведение нашего компонента, без привязки к секции, и не задавая модификаций внутри самого компонента, привязываясь к контексту текущего проекта.
Как-то так.
dvdyakonov
А где написано, что кнопка не может быть блоком?
<div class="button button--primary> <span class="button__text">Кнопка</span> <i class="button__icon"></i> </div>Тут я вижу обратное.
Можно создать любой блок, хочешь ссылку, пожалуйста:
.link { text-decoration: none; } .link--external { color: red; }Все есть в документации — https://ru.bem.info/methodology/key-concepts/#%D0%9C%D0%B8%D0%BA%D1%81
Не обязательно использовать длиннющие модификаторы для каждого отдельного блока, БЭМ же не запрещает это.
Когда нужно сделать инверсию у блока, почему-то многие создают дохера модификаторов для элементов блока, когда можно навесить один модификатор блоку. (из-за этого верстка в итоге становится нечитабельной, а потом все говорят, что БЭМ — говно)
Все в документации описано.
Alexufo
гхм… на всякий, нада сематики придерживаться. Т.е вместо span
Andchir
Смотрим примеры плохого CSS, которые приведены в документации БЭМа.
staticlab
Argumentum ad populum. Потрудитесь пояснить, что в этих стилях не так.
Andchir
Вот цитата с той странички:
Автор взял самый плохой пример (хороший я приводил выше — Bootstrap). Что это как не манипуляция?