Всем привет!
В конце года я решил подумать, что ждет JS разработчика в Новом 2019 году и подвести итоги этого года.
Добро пожаловать под кат!
Для начала предлагаю вспомнить что произошло в этом году в мире Javascript.
Прежде всего хочется выделить релиз Ecmascript 2018(статья на медиуме на русском).
В нем добавили много всего прикольного, мне хочется выделить rest/spread и поддержку асинхронных итераций. JS все больше становится похожим на Питон, заимствуя у него лучшие фичи.
Кстати, про Питон. Все знают, что его активно используют для анализа данных и для машинного обучения. Так вот уходящий 2018 порадовал Javascript разработчиков релизом numjs (порт питоновского numpy) и tensorflowjs.
И это очень круто! Считаю, что в 2019 нас ждет еще больше интересных релизов, связанных с анализом данных на JS.
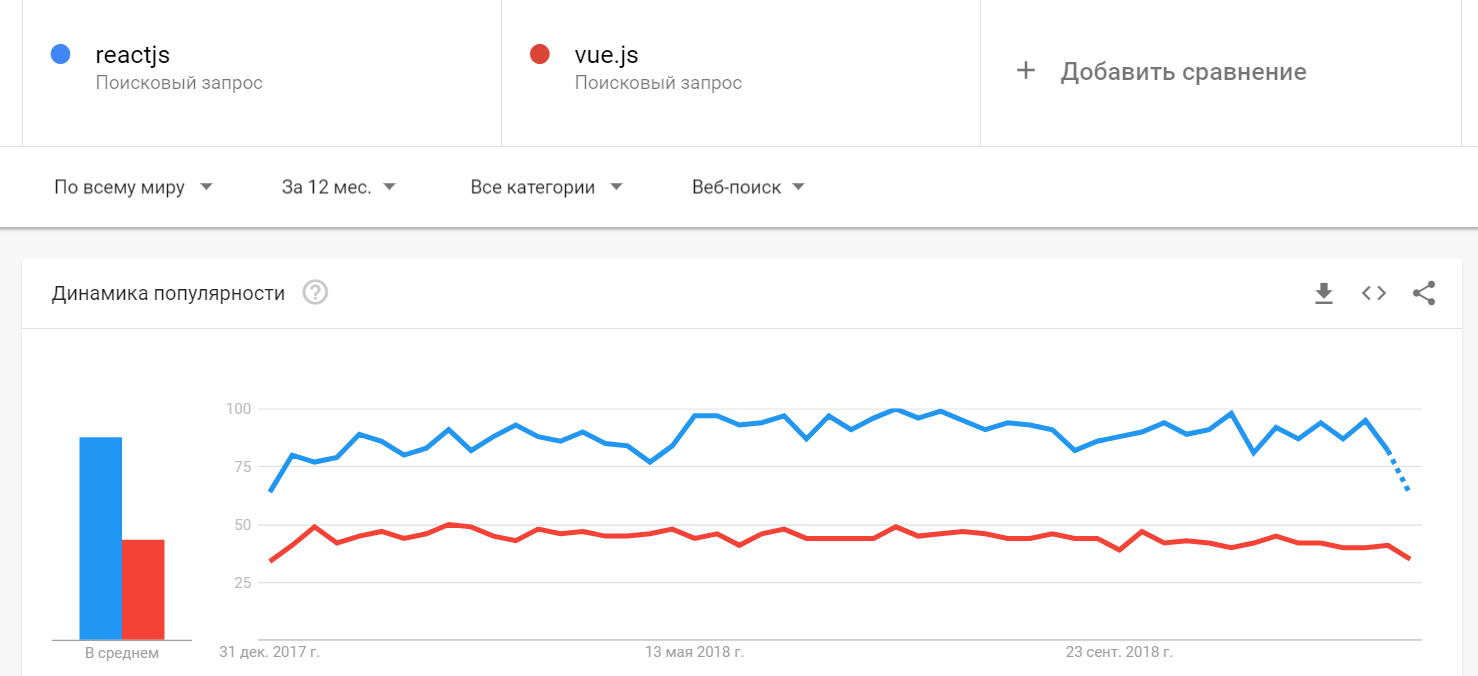
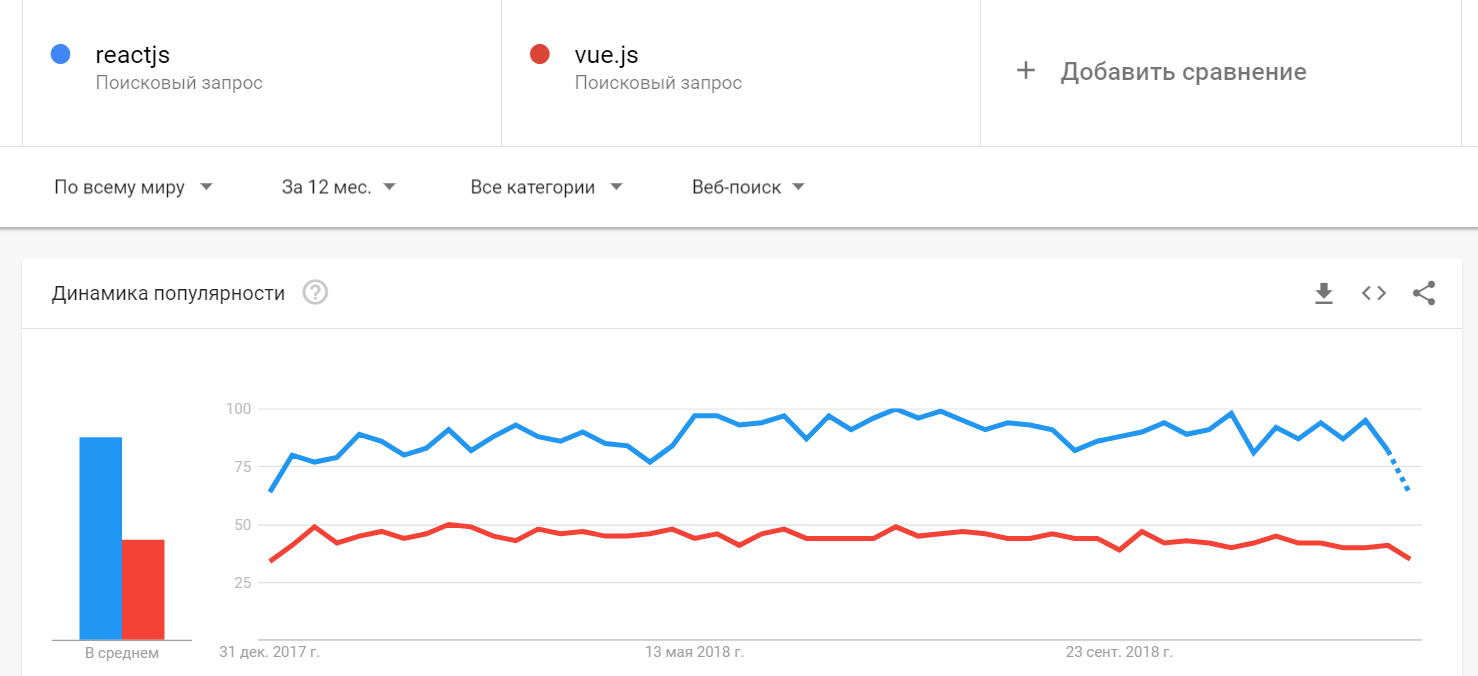
Еще в этом году мы наблюдали за противостоянием React vs Vue.js.
Google trends говорит, что Reactjs искали чаще, чем vuejs:

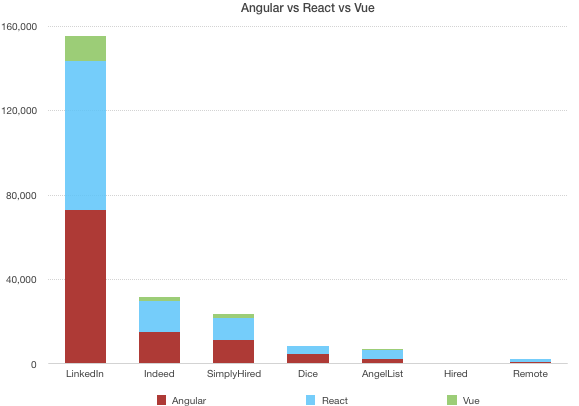
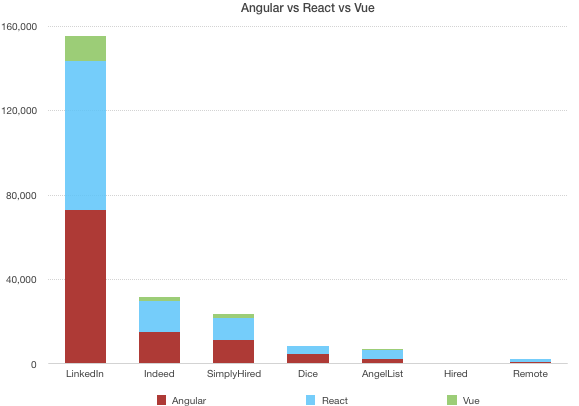
React разработчики более востребованы на рынке труда:

Получится ли у vue догнать реакт в 2019 покажет только время.
Angular тоже не стоит списывать со счетов, ведь за ним стоит Google и куча сайтов написаны на нем. В итоге все три фреймворка востребованы, но лидером является, на мой взгляд, React.
В мире серверного JS тоже произошли изменения — прежде всего это релизы nodejs и npm, конечно. Самыми интересными, на мой взгляд, являются релиз Node 10 и вместе с ним NPM6
(вот статья). Стабилизация N-API и улучшенная поддержка новых фич яс это очень здорово!
В этом году Typescript наконец-то попал в ТОП100 в рейтинге TIOBE. Думаю, в наступающем году его популярность продолжит расти.
Также хочется отметить релиз Webpack 4 и беты Webpack 5, поддержку Typescript в create-react-app с версии 2 и релиз electron 3 и 4.
В итоге JS мир активно развивался в 2018, вышли новые интересные релизы и могу предположить, что 2019 будет еще интереснее).
Всех хабровчан с наступающим Новым годом!
В новом году пишите хороший код, не болейте и пишите годные статьи на Хабр.
В конце года я решил подумать, что ждет JS разработчика в Новом 2019 году и подвести итоги этого года.
Добро пожаловать под кат!
Для начала предлагаю вспомнить что произошло в этом году в мире Javascript.
Прежде всего хочется выделить релиз Ecmascript 2018(статья на медиуме на русском).
В нем добавили много всего прикольного, мне хочется выделить rest/spread и поддержку асинхронных итераций. JS все больше становится похожим на Питон, заимствуя у него лучшие фичи.
Кстати, про Питон. Все знают, что его активно используют для анализа данных и для машинного обучения. Так вот уходящий 2018 порадовал Javascript разработчиков релизом numjs (порт питоновского numpy) и tensorflowjs.
И это очень круто! Считаю, что в 2019 нас ждет еще больше интересных релизов, связанных с анализом данных на JS.
Еще в этом году мы наблюдали за противостоянием React vs Vue.js.
Google trends говорит, что Reactjs искали чаще, чем vuejs:

React разработчики более востребованы на рынке труда:

Получится ли у vue догнать реакт в 2019 покажет только время.
Angular тоже не стоит списывать со счетов, ведь за ним стоит Google и куча сайтов написаны на нем. В итоге все три фреймворка востребованы, но лидером является, на мой взгляд, React.
В мире серверного JS тоже произошли изменения — прежде всего это релизы nodejs и npm, конечно. Самыми интересными, на мой взгляд, являются релиз Node 10 и вместе с ним NPM6
(вот статья). Стабилизация N-API и улучшенная поддержка новых фич яс это очень здорово!
В этом году Typescript наконец-то попал в ТОП100 в рейтинге TIOBE. Думаю, в наступающем году его популярность продолжит расти.
Также хочется отметить релиз Webpack 4 и беты Webpack 5, поддержку Typescript в create-react-app с версии 2 и релиз electron 3 и 4.
В итоге JS мир активно развивался в 2018, вышли новые интересные релизы и могу предположить, что 2019 будет еще интереснее).
Всех хабровчан с наступающим Новым годом!
В новом году пишите хороший код, не болейте и пишите годные статьи на Хабр.
Комментарии (17)

jutis
31.12.2018 09:04-1VueJS после обычного jQuery как глоток свежего воздуха. Бандл, конечно, выходит приличного размера, но возможность в webpack делить код на чанки и эту проблему решают. Стоит ли пробовать React, если не очень нравится как там выглядит синтаксис шаблонов?

PaulMaly
01.01.2019 17:41Думаю Svelte вполне может в новом году расширить «Большую тройку», сделав ее «Фантастической четверкой». ;)


dumistoklus
Vue может взлететь в 2019 сразу после запуска третьей версии, которую они обещают написать на TS.
В angular я не сильно верю. Думаю, новые проекты на нем будут стартовать все реже и реже. Но проектов на нем очень много, поэтому без работы ангулярщики (ангуляровцы?) не останутся.
React скорее всего будет рулить весь следующий год. Думаю изменения API будут минимальными, а основные усилия разработчики будут вкладывать в оптимизацию и производительность, потому что есть запрос. Иначе девелоперы будут переезжать на preact, который быстрее и меньше, но имеет мелкие отличия от реактового API.
Думаю может пойти в гору rollup, как альтернатива вебпаку при сборке.
Думаю ES6 и mjs пойдет в массы на клиенте. А еще всех будет бесить что NodeJS привезет mjs только в 2020.
Enmar Автор
Согласен с вами, реакт будет в тренде, vue может взлететь, а популярность ангуляра будет падать.
Про es6 тоже так думаю — с ie уже почти никто не заходит и фичи 2015 года можно будет использовать без бабеля.
dimka11
С чем связано падение популярности Angular?
Enmar Автор
Вот статья с хабра.
Я думаю, что народу просто больше понравился реакт, но не факт)
gnaeus
Добавлю свои пять копеек, о том, почему я нахожусь в категории "использовал, но больше не собираюсь" относительно Angular. По работе пришлось столкнуться с проектом на Angular полсле нескольких лет на Knockout, а затем на React с небольшим заходом в Vue.
pprometey
Ну не знаю. На мой взгляд для создания крупных, целостных приложений корпоративного уровня — Angular более предпочтительный выбор. Стоял вопрос — что выбрать. Разрабатывают приложение фуллстеки, бакенд на net.core 2, сделали анализ ангулар-реакт-вью, остановились все-таки на ангулар. Очень мощный инструмент, но порог входа конечно более высокий чем у остальных технологий. Ну а подводные камни везде есть и свои баги\глюки.
L2jLiga
Не согласен, мне нравится Angular и я готов его защищать :)
Enmar Автор
Если нравится ангуляр, то используй)
Это не пхп который отвратителен по дизайну, в принципе ответ на вопрос что круче реакт, ангуляр или vue может быть субъективен, поэтому используй что нравится)
gnaeus
Вот тут я полностью согласен. DI — хороший способ распределить stateful сервисы по компонентам. В итоге я даже притащил DI в React: react-ioc, https://habr.com/post/431942. Тут был камень в огород модулей — почему не достаточно просто компонентов и сервисов?
Рад за Вас. У нас был VS Code. Вот казалось бы: Angular на TypeScript, VS Code на TypeScript, но нет… (сам я TypeScript очень люблю)
Только вот регистро-зависимый, с кучей разных скобок вроде [(banana in box)] и с микро-синтаксисом для директив. Пример:
trackByпочему-то должен быть методом компонента. Сравните с атрибутомkeyв React и Vue.Строка автокомплита внутри виртуального скролла рядом с виджетом карты — и все станет веселее :)
Ну у нас тоже все в итоге заработало. Только нервы себе подпортили. Тоже собирали чистым TS. Но пришлось потратить неделю на настройку вместо дня. И шаблоны компилировались в run time, а не в build time. От этого бандл потяжелел. Пришлось разбираться с DllPlugin и manifest.json и т.д.
grimalschi
Observable не станут нативными.
gnaeus
Вообще-то здесь речь об Observable из RxJS. Сейчас это Stage 1 Proposal.
necotumusimnapsat
Насчет библиотек:
После того как в конце коцнов научитесь, чужой код легче читать и понимать, все стандаризированно. Код у всех разработчиков будет почти одинаковый, потому что как раз не используются «общепринятые библиотеки», которые у каждого проекта могут быть свои.
RxJS очень хорошая библиотека, которая может как раз заменить куча библиотек написав сам пару строк кода.
Наркоманский синтаксис шаблонов:
* Тоже многие не согласятся, намного проще использовать ngif, ngfor… чем в томже реакте.
Пока что все сводится лишь к тому, что сложно и непривычно. ( нежелание учиться чему-то новому, хотя это и не займет сильно много времени, все очень просто )
Можно писать части многостраничного сайта:
* А в чем проблема использовать command line? Нужен компонент ng g c / ng generate component, тоже самое с модулем, директивой и т.д. все делается в вашей же IDE / консоли.
Может вообще взять GUI генератор UI и сказать что не нужно вообще код писать?
С IDE тоже проблемы:
Пользуюсь только Webstorm, проблем нет.
Если подытожить, я бы сказал что angular годится для крупных enterprise приложений. А react для «побыстрому накодить».
gnaeus
На самом деле, Angular не такой уж плохой фреймворк. Свои задачи он выполняет. Хотя, команда нормальных спецов может успешно разрабатывать на любом инструменте при правильной архитектуре.
Просто когда ты знаешь, что можно сделать лучше. Или так же, но с весом бандла в 3 раза меньше… Возникает ощущение, что пользуешься не enterprise-фреймворком, а альфа-версией enterprise-фреймворка. Есть только один способ сделать что-то. И этот способ — через жопу :) Простите за мой французский. Идеи у Angular интересные. Но реализация...