Сегодняшние занятия учебного курса по React, перевод которого мы публикуем, посвящены продолжению работы над TODO-приложением и свойствам компонентов.

> Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
> Часть 2: функциональные компоненты
> Часть 3: файлы компонентов, структура проектов
> Часть 4: родительские и дочерние компоненты
> Часть 5: начало работы над TODO-приложением, основы стилизации
> Часть 6: о некоторых особенностях курса, JSX и JavaScript
> Часть 7: встроенные стили
> Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
> Часть 9: свойства компонентов
> Оригинал
Здесь предполагается, что вы продолжаете работу над приложением, основанном на стандартном проекте, который создан средствами
Создадим, в той же папке, в которой находится этот файл, файл
Сделать это можно и позже, когда придёт время пользоваться кодом компонента
Обратите внимание на две вещи. Во-первых — этот компонент возвращает два элемента — поэтому они обёрнуты в элемент
Теперь мы снова переходим к файлу
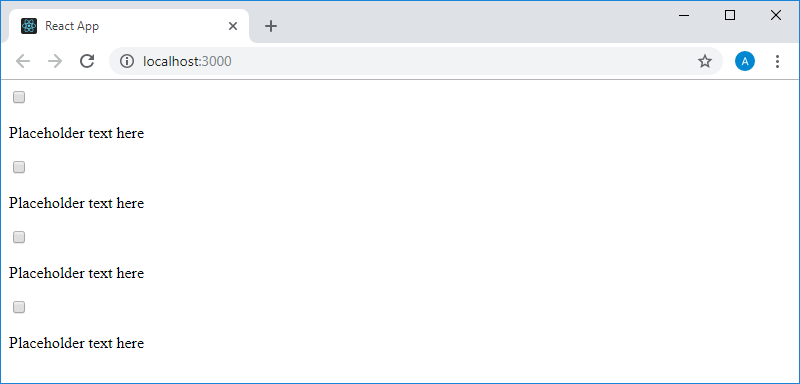
В результате страница, которую формирует приложение, будет выглядеть так, как показано ниже.

Внешний вид приложения в браузере
Собственно говоря, её внешний вид, в сравнении с предыдущим вариантом, не изменился, но то, что теперь для формирования пар элементов используется компонент, открывает перед нами большие возможности, которыми мы воспользуемся позже.
Теперь выполним второе задание, стилизовав приложение с использованием CSS-классов. Для этого приведём код компонента
Тут мы назначили имя класса для элемента
Теперь подключим CSS-файл
Добавим в
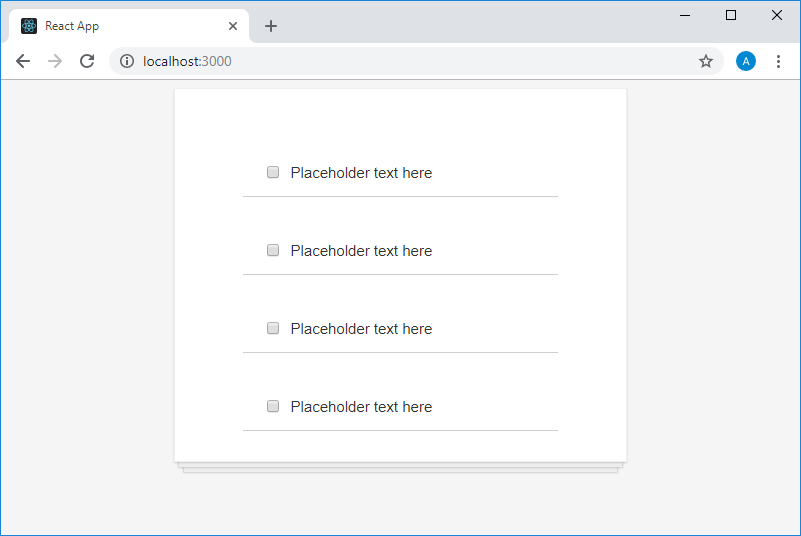
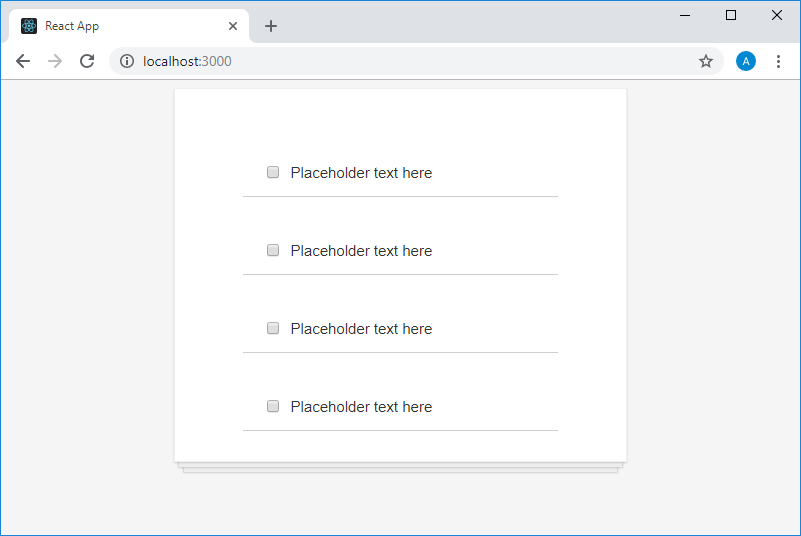
Вот как теперь будет выглядеть страница приложения в браузере.

Внешний вид приложения в браузере
Вы можете самостоятельно проанализировать и отредактировать эти стили.
Если говорить об особенностях кода, применяемого при стилизации, обратите внимание на то, что для назначения классов элементам тут используется ключевое слово

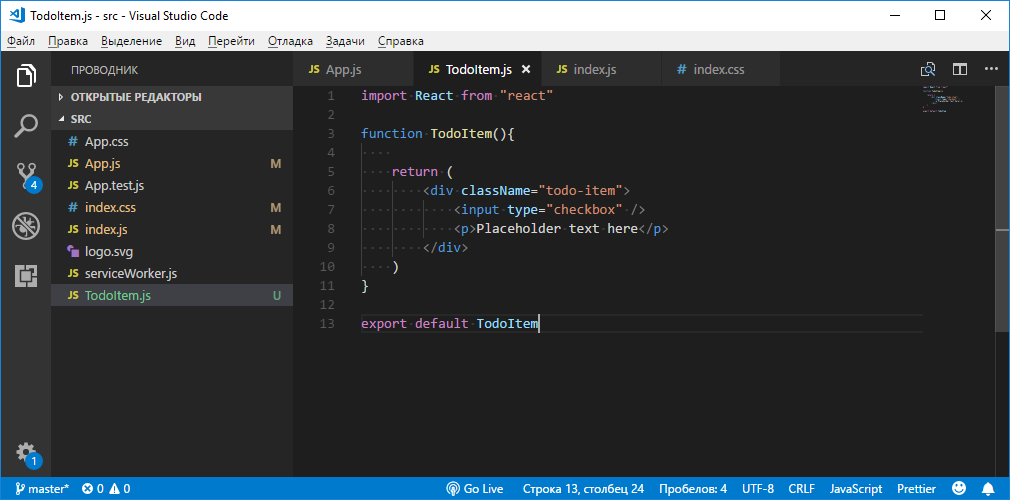
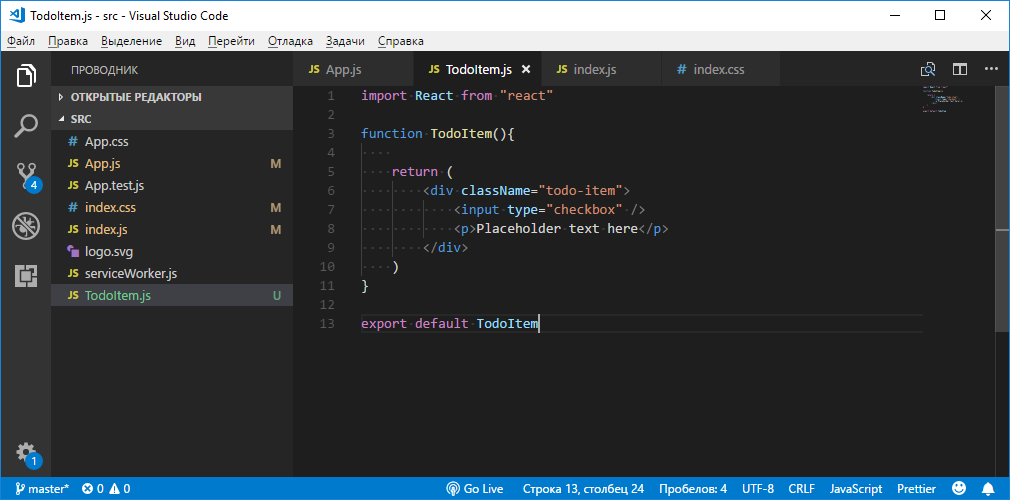
Проект приложения в VSCode
Если сейчас поэкспериментировать с тем, что у нас получилось, окажется, что флажки реагируют на воздействия пользователя.

Флажки реагируют на воздействия пользователя
Но при этом код приложения ничего не знает о тех изменениях, которые с этими флажками происходят. Если коду будет известно о том, что происходит в интерфейсе приложения, это позволит нам организовать его реакцию на различные события. Например, элемент списка дел, в котором установлен флажок, указывающий на то, что соответствующая задача выполнена, можно как-то изменить. О том, как это сделать, мы поговорим на следующих занятиях.
> Оригинал
Поговорим о концепции свойств в React. Начнём с примера HTML-кода некоей страницы:
Как видите, тут нет ничего, относящегося к React. Перед нами — обычная HTML-разметка. Обратите внимание на три элемента, присутствующих в теле страницы, описываемой этой разметкой:
Проблема тут заключается в том, что все эти элементы не выполняют свойственных им функций. Ссылка, описываемая тегом
Отредактировав вышеприведённый код, мы можем привести его к следующему виду:
Он и в таком виде пока не вполне нормален, но тут мы, по крайней мере, задали значения для некоторых атрибутов HTML-элементов, и обозначили места, куда можно ввести значения для ещё некоторых атрибутов.
Собственно говоря, если вышеописанная концепция атрибутов HTML-элементов вам понятна, то вы без труда разберётесь и с концепцией свойств компонентов React. А именно, речь идёт о том, что мы, в React-приложениях, можем использовать компоненты собственной разработки, а не только стандартные HTML-теги. При работе с компонентами мы можем назначать им свойства, которые, при обработке их в компонентах, способны менять их поведение. Например — такие свойства позволяют настраивать внешний вид компонентов.
> Оригинал
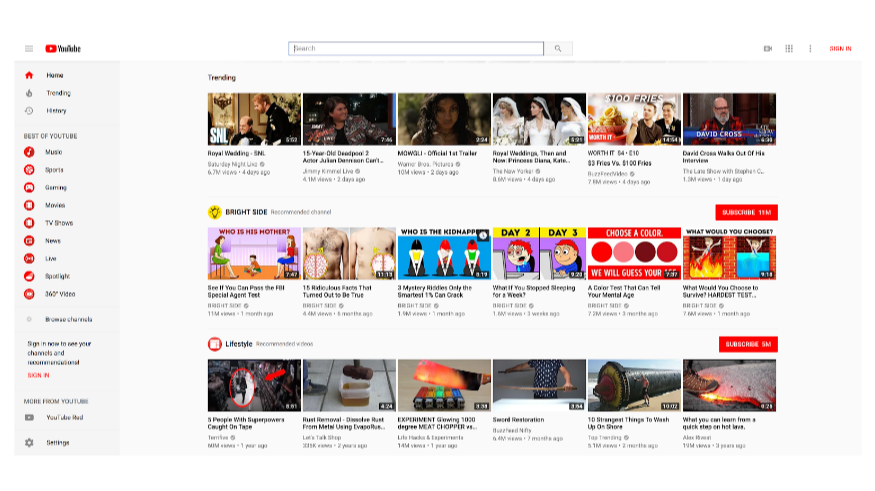
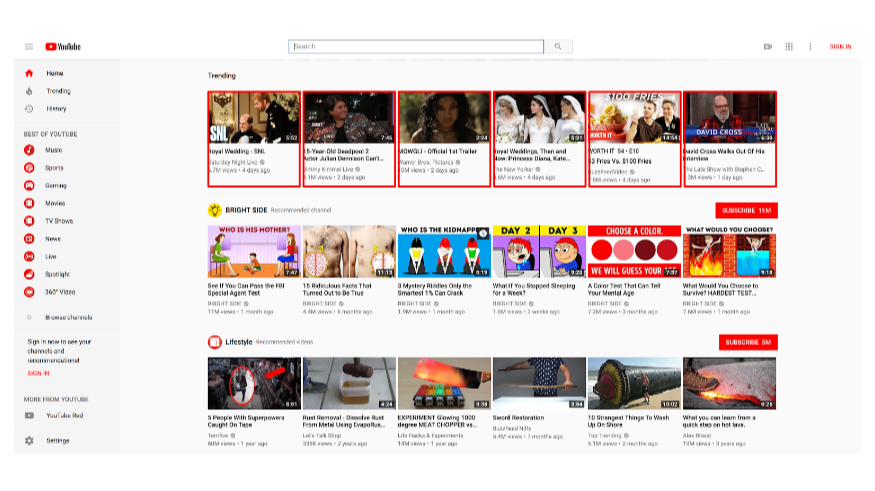
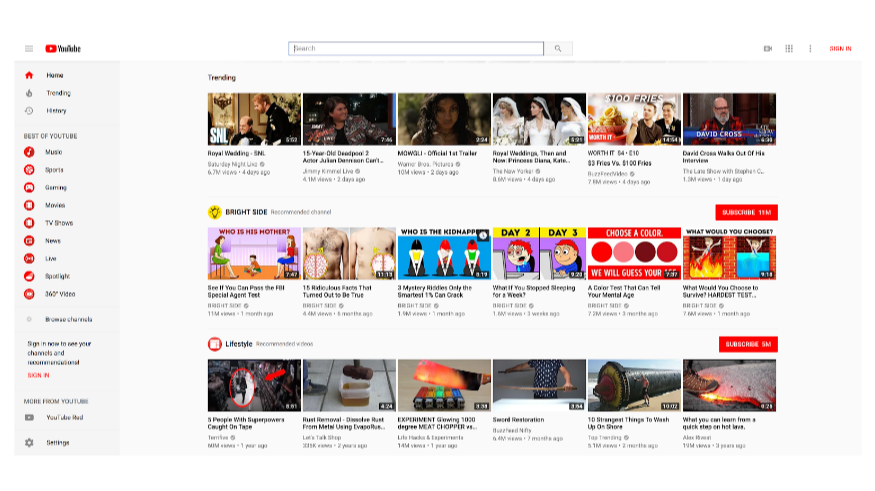
Прежде чем мы перейдём к разговору об использовании свойств в React, рассмотрим ещё одно концептуальное понятие. Взглянем на домашнюю страницу YouTube.

Домашняя страница YouTube
Уверен, что на этой странице React не использует, так как Google занимается развитием фреймворка Angular, но принципы, которые мы рассмотрим на этом примере, универсальны.
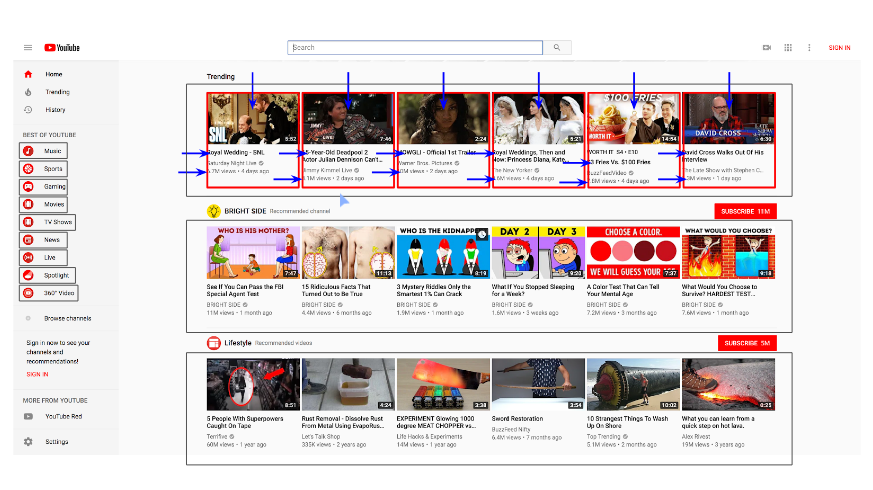
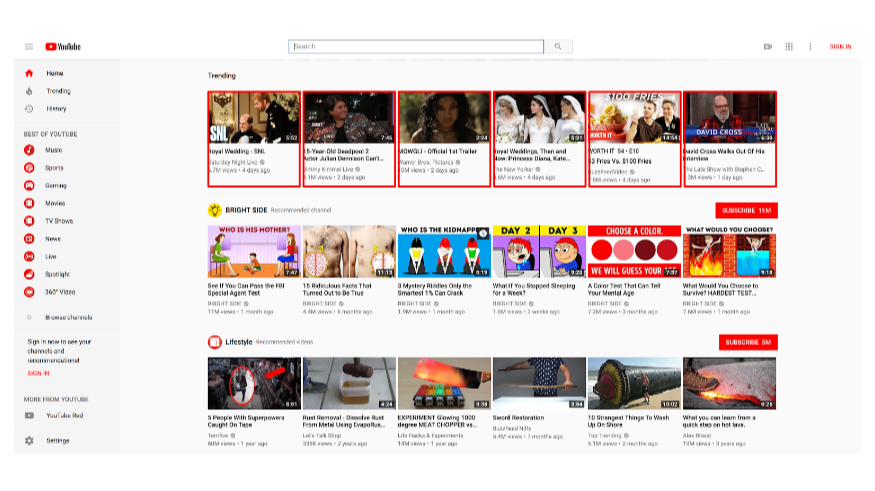
Подумайте о том, как подобную страницу можно было бы построить, используя возможности React. Пожалуй, первое, на что вы обратите внимание — это то, что данную страницу можно разделить на фрагменты, представленные самостоятельными компонентами. Например, несложно заметить, что элементы, в которых выводится информация о видеоклипах, выделенные на рисунке ниже, очень похожи друг на друга.

Домашняя страница YouTube, элементы, похожие друг на друга
Если присмотреться к этим элементам, окажется, что в верхней части каждого из них имеется изображение, и то, что все эти изображения имеют одинаковый размер. У каждого из этих элементов есть заголовок, оформленный полужирным шрифтом и находящийся сразу под изображением. Каждый элемент содержит сведения о количестве просмотров соответствующего видео, о дате его публикации. В правом нижнем углу каждого изображения, присутствующего на элементе, имеются сведения о длительности соответствующего видеоклипа.
Вполне понятно то, что тот, кто создал эту страницу, не занимался чем-то вроде копирования, вставки и модифицирования кода для представления каждого из выведенных на ней элементов. Если бы подобная страница была создана средствами React, то можно было бы представить себе, что карточки видеоклипов являются экземплярами некоего компонента, скажем,
Вышесказанное приводит нас к мысли о том, что для формирования подобной страницы был разработан единственный компонент, представляющий собой карточку видеоклипа. При этом на страницу было выведено множество экземпляров этого компонента, каждый из которых отображает уникальные данные. То есть — при разработке подобного компонента нужно предусмотреть возможность изменения неких свойств, вроде URL изображения, влияющих на его внешний вид и поведение. Собственно говоря, именно этому и посвящено наше следующее занятие. Но, прежде чем мы к нему перейдём, мне хотелось бы, чтобы вы освоились с идеей использования компонентов в React.
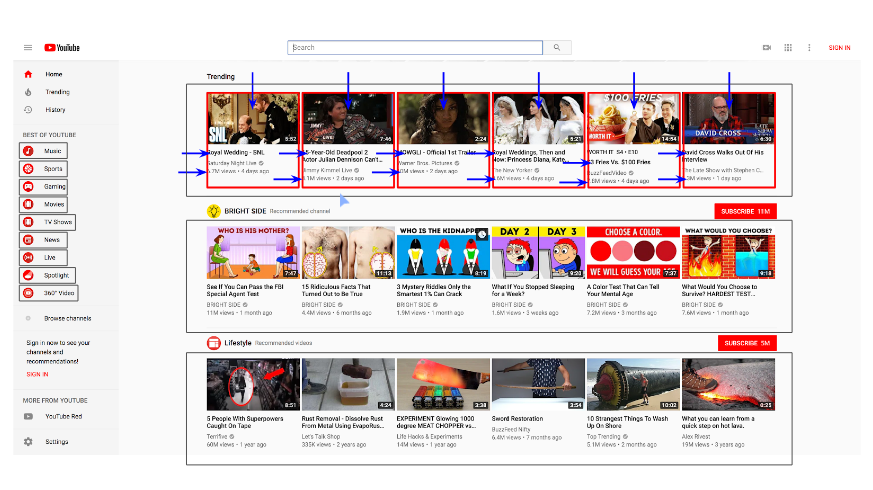
Вспомните о том занятии, на котором мы обсуждали родительские и дочерние компоненты, и о том, что компоненты могут формировать структуры, обладающие большой глубиной вложенности. Например, в нашем случае, на странице можно выделить горизонтальные группы карточек видеоклипов, вероятно, расположенные таким образом с помощью некоего служебного компонента для вывода списков элементов. Этими элементами являются карточки видеоклипов, которые, в свою очередь, выводят некое количество других элементов, представляющих собой сведения о конкретном клипе.

Домашняя страница YouTube, родительские и дочерние компоненты
Кроме того, в левой части страницы можно видеть вертикальную группу похожих друг на друга элементов. Вероятнее всего, они являются экземплярами одного и того же компонента. При этом у каждого из них имеется собственное изображение и текст.
То, что современные фреймворки для разработки веб-интерфейсов, такие, как React, Angular или Vue, позволяют, один раз создав компонент, многократно использовать его, задавая его свойства, является одной из причин популярности этих фреймворков. Это значительно облегчает и ускоряет разработку.
На этом занятии мы продолжили работу над TODO-приложением и разобрали темы, посвящённые атрибутам HTML-элементов и идее повторного использования компонентов, подводящие нас к работе со свойствами React-компонентов. Именно этим мы и займёмся в следующий раз.
Уважаемые читатели! Понятна ли вам концепция свойств компонентов?


> Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
> Часть 2: функциональные компоненты
> Часть 3: файлы компонентов, структура проектов
> Часть 4: родительские и дочерние компоненты
> Часть 5: начало работы над TODO-приложением, основы стилизации
> Часть 6: о некоторых особенностях курса, JSX и JavaScript
> Часть 7: встроенные стили
> Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
> Часть 9: свойства компонентов
Занятие 16. Практикум. TODO-приложение. Этап №2
> Оригинал
?Задание
- Выполняя предыдущий практикум, вы создали React-приложение, компонент
Appкоторого выводит набор пар элементов — флажков (элементов<input type="checkbox" />) и их описаний (элементов<p> </p>). Оформите элементы этого набора в виде самостоятельного компонента —<TodoItem />и используйте его для формирования списка в компонентеApp. При этом пока не обращайте внимания на то, что все элементы этого списка будут выглядеть одинаково (позже мы поговорим о том, как наполнить их разными данными). - Стилизуйте страницу так, как вам захочется, используя CSS-файлы, встроенные стили, или комбинацию из этих методов стилизации React-приложений.
?Решение
Здесь предполагается, что вы продолжаете работу над приложением, основанном на стандартном проекте, который создан средствами
create-react-app. Вот каким был код компонента App до выполнения задания.import React from "react"
function App() {
return (
<div>
<input type="checkbox" />
<p>Placeholder text here</p>
<input type="checkbox" />
<p>Placeholder text here</p>
<input type="checkbox" />
<p>Placeholder text here</p>
<input type="checkbox" />
<p>Placeholder text here</p>
</div>
)
}
export default AppСоздадим, в той же папке, в которой находится этот файл, файл
TodoItem.js, в котором будет храниться код компонента TodoItem. Теперь импортируем этот файл в файл App.js следующей командой:import TodoItem from "./TodoItem"Сделать это можно и позже, когда придёт время пользоваться кодом компонента
TodoItem (ещё пока не написанным). Этим кодом мы сейчас и займёмся. Вот каким он будет:import React from "react"
function TodoItem() {
return (
<div>
<input type="checkbox" />
<p>Placeholder text here</p>
</div>
)
}
export default TodoItemОбратите внимание на две вещи. Во-первых — этот компонент возвращает два элемента — поэтому они обёрнуты в элемент
<div>. Во-вторых — то, что он возвращает, представляет собой копию одной из пар элементов флажок/описание из файла App.js.Теперь мы снова переходим к файлу
App.js и, вместо пар флажок/описание, используем в возвращаемой им разметке экземпляры компонента TodoItem:import React from "react"
import TodoItem from "./TodoItem"
function App() {
return (
<div>
<TodoItem />
<TodoItem />
<TodoItem />
<TodoItem />
</div>
)
}
export default AppВ результате страница, которую формирует приложение, будет выглядеть так, как показано ниже.

Внешний вид приложения в браузере
Собственно говоря, её внешний вид, в сравнении с предыдущим вариантом, не изменился, но то, что теперь для формирования пар элементов используется компонент, открывает перед нами большие возможности, которыми мы воспользуемся позже.
Теперь выполним второе задание, стилизовав приложение с использованием CSS-классов. Для этого приведём код компонента
App к следующему виду:import React from "react"
import TodoItem from "./TodoItem"
function App() {
return (
<div className="todo-list">
<TodoItem />
<TodoItem />
<TodoItem />
<TodoItem />
</div>
)
}
export default AppТут мы назначили имя класса для элемента
<div>. Похожим образом поработаем с кодом компонента TodoItem:import React from "react"
function TodoItem(){
return (
<div className="todo-item">
<input type="checkbox" />
<p>Placeholder text here</p>
</div>
)
}
export default TodoItemТеперь подключим CSS-файл
index.css, который уже имеется в проекте, так как он создан средствами create-react-app, в файле index.js:import React from "react"
import ReactDOM from "react-dom"
import "./index.css"
import App from "./App"
ReactDOM.render(
<App />,
document.getElementById("root")
)Добавим в
index.css следующее описание стилей:body {
background-color: whitesmoke;
}
.todo-list {
background-color: white;
margin: auto;
width: 50%;
display: flex;
flex-direction: column;
align-items: center;
border: 1px solid #efefef;
box-shadow:
/* The top layer shadow */
0 1px 1px rgba(0,0,0,0.15),
/* The second layer */
0 10px 0 -5px #eee,
/* The second layer shadow */
0 10px 1px -4px rgba(0,0,0,0.15),
/* The third layer */
0 20px 0 -10px #eee,
/* The third layer shadow */
0 20px 1px -9px rgba(0,0,0,0.15);
padding: 30px;
}
.todo-item {
display: flex;
justify-content: flex-start;
align-items: center;
padding: 30px 20px 0;
width: 70%;
border-bottom: 1px solid #cecece;
font-family: Roboto, sans-serif;
font-weight: 100;
font-size: 15px;
color: #333333;
}
input[type=checkbox] {
margin-right: 10px;
font-size: 30px;
}
input[type=checkbox]:focus {
outline: 0;
}Вот как теперь будет выглядеть страница приложения в браузере.

Внешний вид приложения в браузере
Вы можете самостоятельно проанализировать и отредактировать эти стили.
Если говорить об особенностях кода, применяемого при стилизации, обратите внимание на то, что для назначения классов элементам тут используется ключевое слово
className, и на то, что React поддерживает встроенные стили. Вот как на данном этапе выглядит проект нашего приложения в VSCode.
Проект приложения в VSCode
Если сейчас поэкспериментировать с тем, что у нас получилось, окажется, что флажки реагируют на воздействия пользователя.

Флажки реагируют на воздействия пользователя
Но при этом код приложения ничего не знает о тех изменениях, которые с этими флажками происходят. Если коду будет известно о том, что происходит в интерфейсе приложения, это позволит нам организовать его реакцию на различные события. Например, элемент списка дел, в котором установлен флажок, указывающий на то, что соответствующая задача выполнена, можно как-то изменить. О том, как это сделать, мы поговорим на следующих занятиях.
Занятие 17. Свойства, часть 1. Атрибуты HTML-элементов
> Оригинал
Поговорим о концепции свойств в React. Начнём с примера HTML-кода некоей страницы:
<html>
<head></head>
<body>
<a>This is a link</a>
<input />
<img />
</body>
</html>Как видите, тут нет ничего, относящегося к React. Перед нами — обычная HTML-разметка. Обратите внимание на три элемента, присутствующих в теле страницы, описываемой этой разметкой:
<a>, <input /> и <img />, и подумайте о том, что с ними не так.Проблема тут заключается в том, что все эти элементы не выполняют свойственных им функций. Ссылка, описываемая тегом
<a>, никуда не ведёт. Этому тегу нужно назначить атрибут (свойство) href, содержащий некий адрес, по которому будет осуществлён переход при щелчке по ссылке. Та же проблема характерна и для тега <img /> из нашего примера. Ему не назначен атрибут src, задающий изображение, локальное, или доступное по URL, которое будет выводить этот элемент. В результате оказывается, что для обеспечения правильной работы элементов <a> и <img> необходимо, соответственно, задать их свойства href и src. Если говорить об элементе <input>, то он, без настройки его атрибутов, выведет на страницу поле ввода, но в таком виде его обычно не используют, настраивая его свойства placeholder, name, type. Последнее свойство, например, позволяет кардинально менять внешний вид и поведение элемента <input>, превращая его из поля для ввода текста во флажок, в радиокнопку, или в кнопку для отправки формы. Надо отметить, что термины «атрибут» и «свойство» мы используем здесь как взаимозаменяемые.Отредактировав вышеприведённый код, мы можем привести его к следующему виду:
<html>
<head></head>
<body>
<a href="https://google.com">This is a link</a>
<input placeholder="First Name" name="" type=""/>
<img align="center" src=""/>
</body>
</html>Он и в таком виде пока не вполне нормален, но тут мы, по крайней мере, задали значения для некоторых атрибутов HTML-элементов, и обозначили места, куда можно ввести значения для ещё некоторых атрибутов.
Собственно говоря, если вышеописанная концепция атрибутов HTML-элементов вам понятна, то вы без труда разберётесь и с концепцией свойств компонентов React. А именно, речь идёт о том, что мы, в React-приложениях, можем использовать компоненты собственной разработки, а не только стандартные HTML-теги. При работе с компонентами мы можем назначать им свойства, которые, при обработке их в компонентах, способны менять их поведение. Например — такие свойства позволяют настраивать внешний вид компонентов.
Занятие 18. Свойства, часть 2. Компоненты, подходящие для повторного использования
> Оригинал
Прежде чем мы перейдём к разговору об использовании свойств в React, рассмотрим ещё одно концептуальное понятие. Взглянем на домашнюю страницу YouTube.

Домашняя страница YouTube
Уверен, что на этой странице React не использует, так как Google занимается развитием фреймворка Angular, но принципы, которые мы рассмотрим на этом примере, универсальны.
Подумайте о том, как подобную страницу можно было бы построить, используя возможности React. Пожалуй, первое, на что вы обратите внимание — это то, что данную страницу можно разделить на фрагменты, представленные самостоятельными компонентами. Например, несложно заметить, что элементы, в которых выводится информация о видеоклипах, выделенные на рисунке ниже, очень похожи друг на друга.

Домашняя страница YouTube, элементы, похожие друг на друга
Если присмотреться к этим элементам, окажется, что в верхней части каждого из них имеется изображение, и то, что все эти изображения имеют одинаковый размер. У каждого из этих элементов есть заголовок, оформленный полужирным шрифтом и находящийся сразу под изображением. Каждый элемент содержит сведения о количестве просмотров соответствующего видео, о дате его публикации. В правом нижнем углу каждого изображения, присутствующего на элементе, имеются сведения о длительности соответствующего видеоклипа.
Вполне понятно то, что тот, кто создал эту страницу, не занимался чем-то вроде копирования, вставки и модифицирования кода для представления каждого из выведенных на ней элементов. Если бы подобная страница была создана средствами React, то можно было бы представить себе, что карточки видеоклипов являются экземплярами некоего компонента, скажем,
<VideoTile />. При этом такой компонент включает в себя некоторое количество других компонентов, представляющих собой изображение, заголовок, сведения о длительности клипа, и другие элементы карточки видеоклипа.Вышесказанное приводит нас к мысли о том, что для формирования подобной страницы был разработан единственный компонент, представляющий собой карточку видеоклипа. При этом на страницу было выведено множество экземпляров этого компонента, каждый из которых отображает уникальные данные. То есть — при разработке подобного компонента нужно предусмотреть возможность изменения неких свойств, вроде URL изображения, влияющих на его внешний вид и поведение. Собственно говоря, именно этому и посвящено наше следующее занятие. Но, прежде чем мы к нему перейдём, мне хотелось бы, чтобы вы освоились с идеей использования компонентов в React.
Вспомните о том занятии, на котором мы обсуждали родительские и дочерние компоненты, и о том, что компоненты могут формировать структуры, обладающие большой глубиной вложенности. Например, в нашем случае, на странице можно выделить горизонтальные группы карточек видеоклипов, вероятно, расположенные таким образом с помощью некоего служебного компонента для вывода списков элементов. Этими элементами являются карточки видеоклипов, которые, в свою очередь, выводят некое количество других элементов, представляющих собой сведения о конкретном клипе.

Домашняя страница YouTube, родительские и дочерние компоненты
Кроме того, в левой части страницы можно видеть вертикальную группу похожих друг на друга элементов. Вероятнее всего, они являются экземплярами одного и того же компонента. При этом у каждого из них имеется собственное изображение и текст.
То, что современные фреймворки для разработки веб-интерфейсов, такие, как React, Angular или Vue, позволяют, один раз создав компонент, многократно использовать его, задавая его свойства, является одной из причин популярности этих фреймворков. Это значительно облегчает и ускоряет разработку.
Итоги
На этом занятии мы продолжили работу над TODO-приложением и разобрали темы, посвящённые атрибутам HTML-элементов и идее повторного использования компонентов, подводящие нас к работе со свойствами React-компонентов. Именно этим мы и займёмся в следующий раз.
Уважаемые читатели! Понятна ли вам концепция свойств компонентов?


