
Иллюстрация от J.HUA
Год назад мы составили прогноз трендов в дизайне мобильных UI. В этом году мы решили выйти за рамки мобильных интерфейсов, потому что тренд №1 в современном дизайне — это контекст. Больше никаких обобщений — теперь всё завязано на контексте.
Кажется, мы добились определённого прогресса с развитием технологий и ростом понимания того, как должны работать продукты, предлагаемые пользователю.Рано или поздно мы разработаем философию универсального дизайна, которая будет применяться при создании всего, что мы производим, и не только того, что мы продаём. Всё вокруг требует хороших дизайнерских решений, даже образы наших стран. Но не будем о будущем; давайте рассмотрим основные тренды в дизайне интерфейсов 2019.
Ни один тренд не обойдётся без ложки дёгтя: помните, что всё хорошо в меру.
Мощные браузеры
Браузер — это не просто транспорт для передвижения по интернету, это средство воздействия на пользователя. Браузеры становятся ещё быстрее, мощнее и привлекательнее.
- Бенчмарки и тесты производительности показывают существенный прирост производительности большинства популярных браузеров.
- Увеличение скорости оказывает огромное влияние на дизайн благодаря потоковой компиляции. По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника.
- Все современные браузеры поддерживают технологию WebGL 2, которая позволяет вывести 3D-текстуры, рендеринг объектов, глубину фрагментов и массивы вершин на новый уровень.
Возможности браузеров, как на мобильных устройствах, так и на ПК, позволяют преодолеть разрыв между концептуальным дизайном и реальностью.

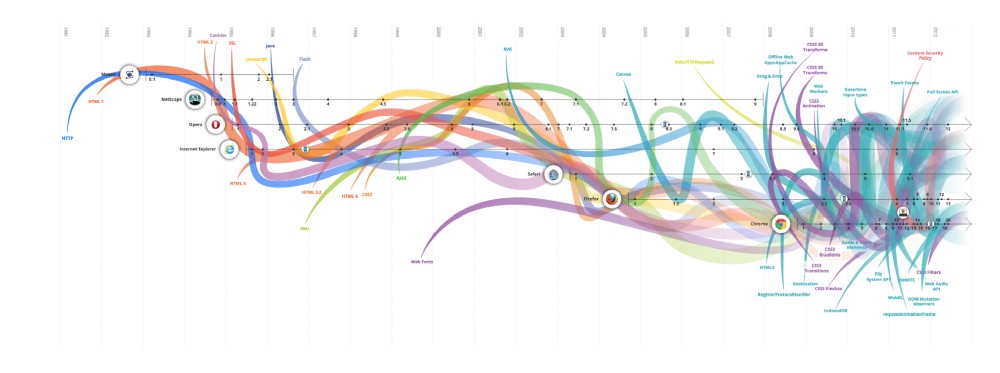
Ужасно жаль, что evolutionoftheweb.com остановился на 2012 году. Эта схема просто великолепна
Да, но все эти навороты в браузерах по-прежнему направлены на продвижение отдельных продуктов, а не на развитие индустрии в целом. В интернете происходит столько всего, что разработчикам браузеров сложно придумать универсальные решения для всех проблем.
Каким бы классным ни был браузер, если зайти на плохо написанный сайт, бездарный UX его испортит. Чтобы раскрыть имеющийся потенциал браузеров, нам следует требовать более качественных дизайнерских решений.
Из-за отвратительного дизайна многих сайтов браузеры выглядят как плохой софт.
Анимации со смыслом
Благодаря новым возможностям браузеров анимации стали полноценным дизайнерским ресурсом, перестав быть простым движением объектов. Дисциплина, известная как интерактивный дизайн, включает многие аспекты дизайна, а также элементы психологии и биологии.
Мы не сомневаемся, что это направление получит дальнейшее развитие в 2019 году. Сложность станет главной чертой анимаций в дизайне. Именно движение элементов и переходы несут в себе огромное количество информации, которая иначе была бы утеряна.
Место между экранами раньше было бесхозным. Теперь оно принадлежит вам.

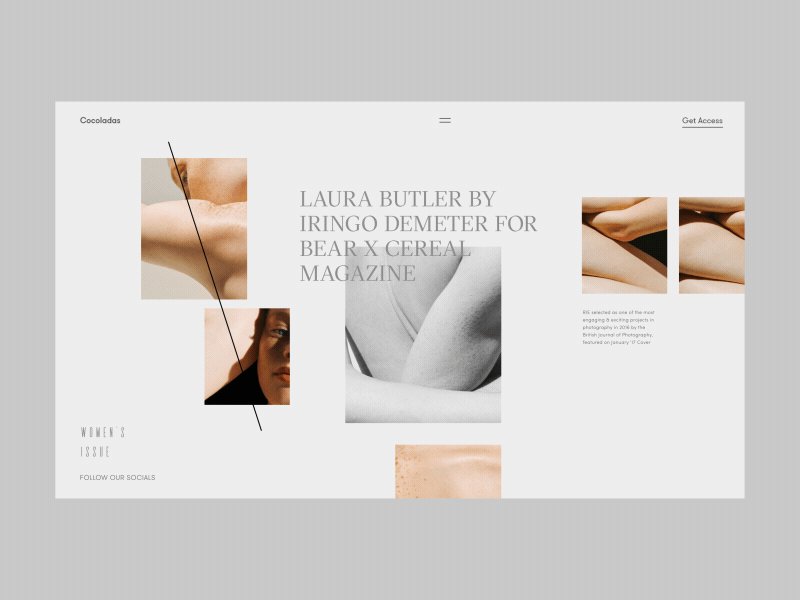
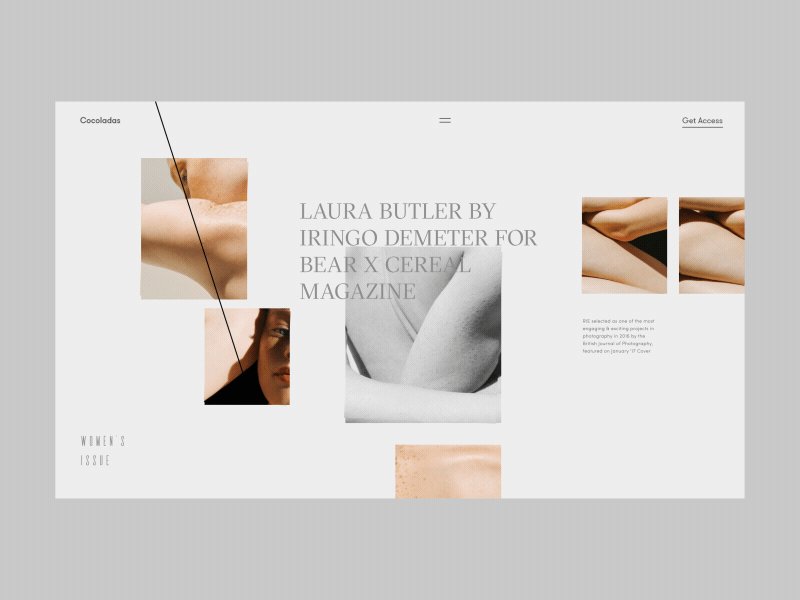
Дизайн блога от Zhenya Rynzhuk
Вовлекать клиента на более глубоком уровне значит сопровождать его в момент взаимодействия с интерфейсом и не терять ни секунды. Дизайнеры с энтузиазмом берутся за возможность использования пустых пространств, пока их не испортил скверный маркетинг.
Но интересы интерактивного дизайна простираются намного дальше. Сегодня он стал неотъемлемой частью брендинга. Логотипы — те же тотемы, которые формируются в нашем воображении под влиянием опыта. Почему бы не дать волю этому воображению, направив его в нужное русло?

Анимация от Eduard Mykhailov
Если вы никогда не задумывались, из чего состоит логотип, какой он на вкус, чем пахнет и как звучит, сейчас самое время.Анимации красноречивее, чем освещение, материалы и расположение элементов: одна-единственная анимация рассказывает целую историю. Если вы можете сделать лого частью вашей личной истории, дерзайте.

Логотип компании Lakko от Zlatko Kelemenic
Да, но анимацию тоже надо рассматривать в контексте. То, что видите вы как дизайнер — не то же самое, что видит заказчик. Если продукт имеет сугубо практическое применение или имеет дело с экстренными ситуациями, анимации использовать не стоит. При возникновении противоречий всегда выбирайте нейтральность.
Не создавайте анимации импульсивно.
Интерфейсы с 3D и плоскость с эффектом глубины
Изменение видео и изображений с помощью компьютерной графики и 3D-рендеринг существуют уже довольно давно. Раньше дизайнеры стремились избегать сложных 3D-моделей в UI в угоду скорости и производительности, а также для удобства. С новыми браузерами 3D перестало быть роскошью, и теперь вы можете создавать кинематографичные сцены для веб-сайтов.
3D-графика в интерфейсе размывает границу между реальностью и цифровой анимацией.Этот тренд будет особенно полезен компаниям, работающим со сложными процессами, которые прежде было сложно визуализировать. Применяя 3D-визуализацию, можно заглянуть внутрь любого технологического процесса и достичь более высокого уровня понимания.

Рендер для компании Baker Hughes от Sanu Sagar
Это выглядит эффектно в кино и играх, потому что 3D-изображения занимают лишь короткие отрезки времени: они должны предназначены для создания поверхностного впечатления, а не для разглядывания. Вкупе с продуманной анимацией 3D становится мощным инструментом дизайна.
В мобильной индустрии новые чипы сделали возможным не только сам рендеринг 3D-объектов, но и их использование в интерфейсах. Маленькие экраны идеально для этого подходят.

3D-переход карточек от Gleb Kuznetsov

3D-поворот меню от Minh Pham
Плоский дизайн UI был главной тенденцией последних 5 лет, и с тех пор мало что изменилось. В последнее время мы наблюдаем явный сдвиг в сторону добавления глубины в плоский дизайн, не затронувший, однако, основную концепцию.
Именно наличие глубины обусловило появление плоского дизайна, и причина проста: чтобы понимать окружающий мир, нам нужен символизм. Плоскость же символична в высшей степени.
Плоскость с эффектом глубины — это переосмысление плоскости в дизайне.Пользователям понравилась комбинация Real 3D и компьютерной графики, позволившая взаимодействовать с реалистичными объектами. На это способен и плоский дизайн, но он делает это по-своему, с помощью так называемой псевдотрёхмерности или псевдо-3D. По сути это наслоение плоскостей, создающее ощущение трёхмерности. Эффект объёма в плоском дизайне создают тень, освещение и отражения.

Логотип для галереи ARTA от Mike | Creative Mints
Сейчас набирает популярность эффект псевдо-3D, который можно создать с помощью Principle или After Effects.

«Astronaut» от Markus Magnusson
В 2019 мы можем увидеть даже триумфальное возвращение скевоморфизма. Если плоскость способна иметь эффект глубины, она с тем же успехом может быть изометрической. Сочетание реалистичности и символизма плоскости — тренд, который только предстоит исследовать.
Да, но рано или поздно нам уже нечего будет предложить пользователю. Уже сейчас 3D-интерфейсы не имеют чёткого направления развития. Они движутся одновременно к упрощению и к усложнению. Чтобы нас впечатлить, требуется всё больше технологических усилий, при этом нужна недюжинная храбрость, чтобы выдать безумную — и изящную в своей простоте — концепцию. В то же время, если в самом сложном интерфейсе нет осмысленности или хотя бы оригинальной идеи, он никому не будет нужен.
Мы можем создавать потрясающие изображения. Пора добавить им человечности и обратиться к более серьёзным проблемам. Как нам это сделать?
Сюрреалистичный дизайн
Все эти новые возможности 3D и интерактивного дизайна не стоят и копейки, если они не способны вызвать эмоциональный отклик. Ирония в том, что пользователя не впечатляет сложность продукта. Зато людям свойственна тяга к нонконформизму из-за его естественной привлекательности.
Нам всегда нужно что-то в противовес мейнстриму, этакий бес, сидящий на плече. А иногда нам просто охота подурачиться.Дизайны и иллюстрации некоторых сервисов, решившихся на редизайн, вышли настолько смелыми, насколько это вообще возможно:

«Shop Small» от Joe Montefusco для Mailchimp
Мультяшный стиль иллюстраций и UI имеет чёткую цель — подчеркнуть их оригинальность. Если ваш бренд пользуется популярностью, таким образом можно создать вокруг него ещё больший ажиотаж. Неважно, на кого нацелен дизайн, пусть он будет странным — это именно тот случай, когда чем «уродливее», тем лучше. Будьте уверены, 2019 принесёт нам ещё больше авангардного дизайна.
Да, но не все компании могут позволить себе такую смелость. Чем больше аудитория, тем нейтральнее должен быть дизайн. Даже если устоявшимся брендам повезёт, то маленьким компаниям придётся действовать осторожно и придерживаться конвенций.
Сначала постройте базу фанатов, затем удивите их вашим новым видением продукта.
Gradient 2.0, яркие цвета и тёмный фон
Новые экраны обладают потрясающей цветопередачей, маркетологи демонстрируют это даже с помощью обоев по умолчанию. Дизайнеры исследуют возможности применения эффектных градиентов в UI и доступность таких интерфейсов.
Градиенты больше не служат для привлечения внимания: теперь они придают интерфейсу эффект объёма.

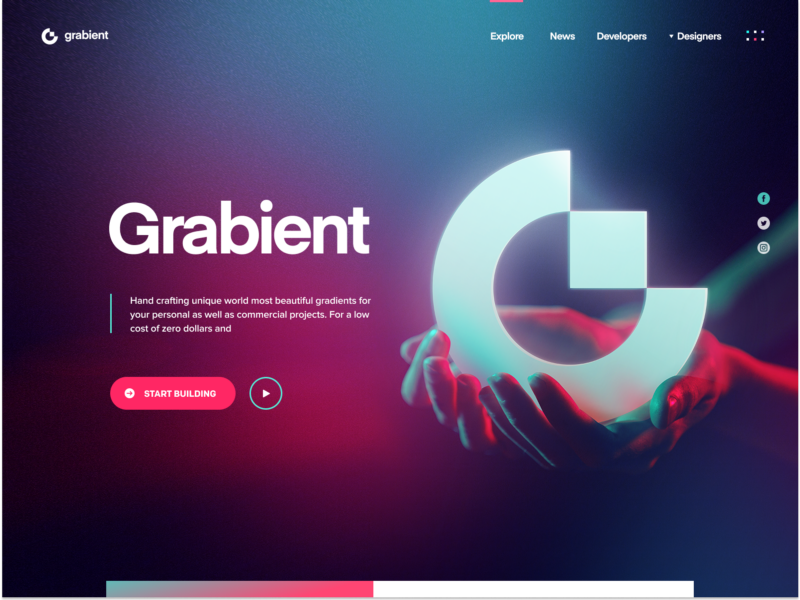
Grabient 2.0 от Eddie Lobanovskiy
Gradient 2.0 устроен очень просто. Он использует сочетающиеся цвета, имеет конкретный источник света и создаёт эффект глубины в сочетании с фигурами.
Сочные цвета также на месте. Этот тренд принесёт больше сочетаний цветов и разных слоёв. Более того, даже монохромная палитра может стать более эстетичной, если добавить к ней эффект объёма.

«Valley» от J.HUA для Tunan
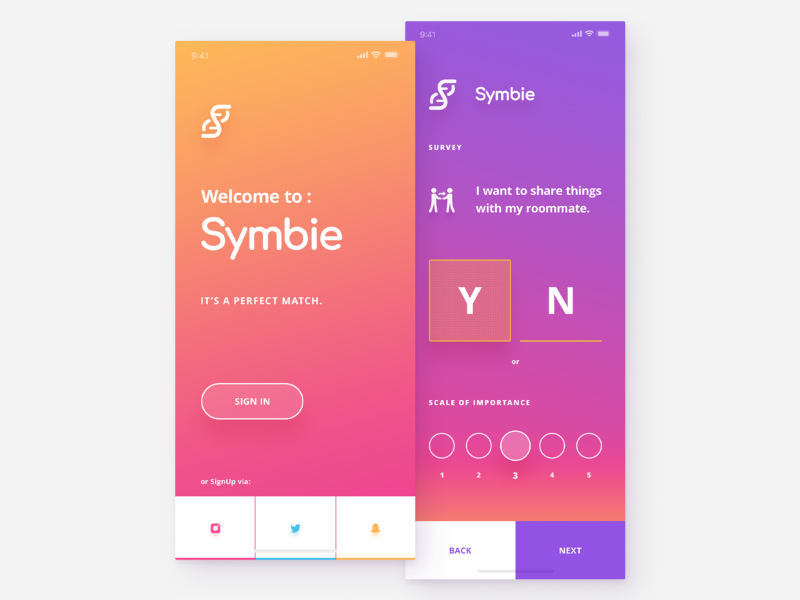
Мы стали недоверчивыми и пессимистичными, а сочные цвета настраивают на позитивный лад. Вы бы доверились этому приложению для криптовалют?

Приложение для криптовалют от uixNinja
Ещё эффектнее яркие цвета и градиенты выглядят на тёмном фоне. Тёмные темы — это всёрьез и налолго, и они станут ещё красивее. Здесь мы писали о тёмных темах оформления и секрете их успеха с точки зрения антропологии.
Итак, в 2019 особенно успешны будут те, кому удастся найти баланс между доступностью и эстетической привлекательностью тёмного UI.
Плоскость с эффектом глубины, яркие цвета и 3D, — всё на тёмном фоне.

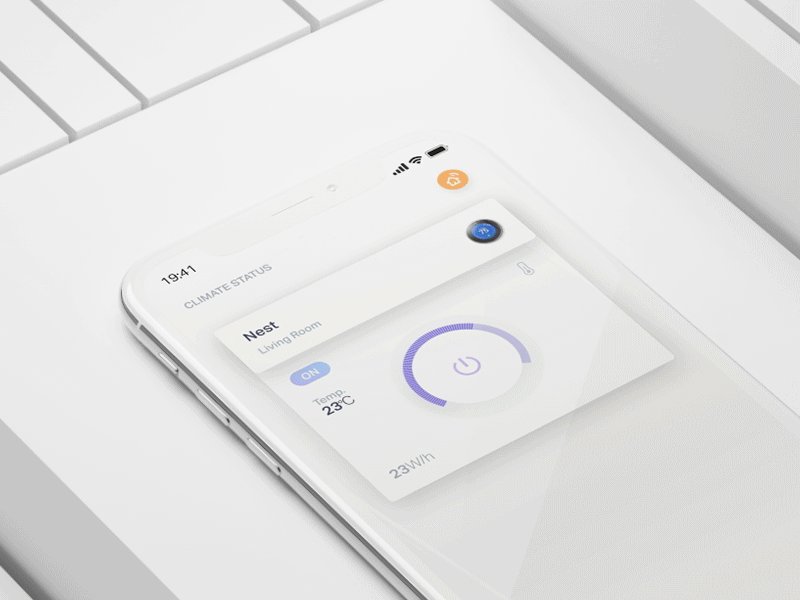
Информационная панель от uixNinja
Да, но доступность — не единственная проблема градиентов, цветовых палитр и тёмных тем. Яркие цвета традиционно являются акцентными. Если все элементы цветные, как выделить что-то одно? Не всем пользователям доступны OLED-экраны, и часть градиентов может затеряться, а слишком большой контраст может мешать фокусу зрения. А ещё тёмные темы не подходят для солнечной погоды. Хотя, может, это и плюс…
Вариативные шрифты
Шрифт традиционно воспринимается как статичный элемент с ограниченным числом изменяемых параметров. Дизайнеры и писатели должны учитывать удобочитаемость в контексте высоты символов нижнего регистра, обводки и ширины знака.
Для создания изысканного шрифтового оформления продукта нужно всё продумать до мелочей. Если в проекте применяется несколько шрифтов, он должен предоставить файлы со всеми использованными стилями. В случае с вариативными шрифтами вам нужен всего один файл, который содержит бесконечное число начертаний.
Вариативные шрифты могут заполнить любое текстовое пространство.

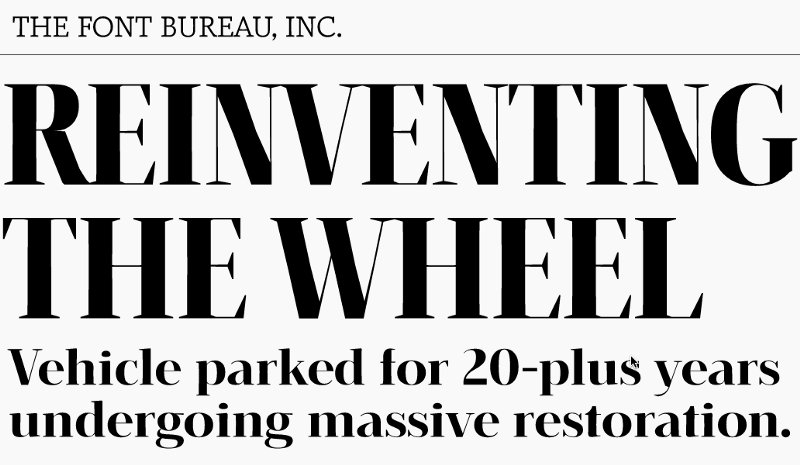
Шрифт Marvin Visions
Вариативные шрифты процветают в адаптивном дизайне и в локализациях — там, где раньше дизайнеры ломали головы над тем, как впихнуть текст в маленькие экраны или, наоборот, как растянуть его, если в переводе на другой язык получалось меньше символов.

«VOTE» от Josh Rinard
Когда веб-шрифты только появились, у них были проблемы с отрисовкой. Это приводило к проблемам с удобочитаемостью и перекосу разметки. Вариативные шрифты загружаются быстрее, и их применение в целом ускоряет процесс разработки дизайна.
И это только начало. Художественное применение вариативных шрифтов ещё предстоит изучить в 2019.

Typography.Guru
Да, но сколько нужно времени, чтобы этот ваш умный шрифт начал приносить экономическую пользу? И, если ваш текст подобен всему существующему цифровому контенту, что защищает читателя от манипуляций? Впервые текст с заданными параметрами появился в книгопечатании. Это заставило человечество отказаться от рукописей как ненадёжного способа хранения информации и сделало чтение одним из важнейших двигателей прогресса.
Figma
Настало время задать извечный вопрос: «Дизайнерам тоже нужно программировать?» А также: «Должны ли разработчики разбираться в UX?» Тут всё просто: нам важно избежать разногласий во время реализации дизайна. Так что, если вы нацелены на результат, нужно думать о том, как его достичь.
Научиться программировать было бы логичнее всего. При реализации собственного дизайна вы можете избежать многих проблем. Однако, чтобы быть хорошим дизайнером и одновременно способным разработчиком, необходим огромный объём знаний. Вы можете это потянуть? Рады за вас. А для тех, кому это не по силам, должны быть другие варианты.
Смысл не в том, чтобы вывести универсального дизайнера, а в том, чтобы создавать качественные продукты и получать удовольствие от процесса.Другой путь достижения этой цели — использование и продвижение эффективных инструментов. Figma является как раз таким инструментом. Раньше дизайнеры должны были учитывать множество факторов: ОС, сборки, плагины, синхронизация, совместное редактирование и, наконец, как собрать всё в одном месте. Те, кому удалось наладить такой сложный рабочий процесс, заслуживают уважения. Но нам нужно что-то попроще.

«Полностью перешёл на Figma» от Alexey Kolpikov
Figma — это инструмент, созданный дизайнерами для дизайнеров. Встреченная волной скептицизма, она превзошла все ожидания.
Figma уничтожила Sketch.Она может всё то, что делают Sketch и Adobe XD, только больше и лучше. Самое главное, Figma нацелена на создание проектов, которые легко реализовать. Каждый компонент Figma может быть преобразован в компонент React с помощью API, и реализован во фронт-энде. Сейчас Figma выигрывает по стоимости, производительности, лёгкости внедрения, удобству совместной работы и общего доступа, по поддержке и другим параметрам. Но и это ещё не предел, ведь Figma продолжит развиваться в 2019.
Да, но когда мы создаём отличный продукт и не прописываем этические принципы его использования, мы способствуем собственному краху. Посмотрите на Twitter, который никак не может восстановить своё доброе имя. 2018 вообще запомнился большим числом руководителей IT-компаний, дававших показания в суде. Выходит, недостаточно дать комьюнити инструменты, нужно следить за их использованием. Может ли Figma защитить пользователей от «тёмных паттернов» в UX, плохого дизайна и фейков?
Голосовой UI
Эффектный дизайн не обязательно должен быть броским или даже видимым. Путём проб и ошибок мы выяснили, что при создании нетактильных ощущений инструментарий не играет большой роли. Логика такого дизайна основана на психологии человека и распознавании естественной речи машиной.
Голосовой UI чувственен и изящен.Он реализует концепт нулевого UI в лучшем виде. Это сугубо внутренний процесс, больше похожий на писательство, построение контекста и обобщение данных, чем собственно на дизайн. И всё же дизайнеры одержимы поиском путей репрезентации голосового UI. Обычно они вдохновляются интерфейсами и анимациями из фильма «Особое мнение» (Minority Report, 2002).

Дизайн органического искусственного интеллекта от Gleb Kuznetsov
Как правило, такие футуристичные UI не отражают реальное устройство голосовых интерфейсов; их задача — предупредить пользователя об отсутствии элементов управления и научить работать с технологией, в которой они и вовсе излишни.
В 2019 мы надеемся увидеть развитие голосового UI вместе с отказом от простой визуальной эстетики в пользу создания полноценного опыта взаимодействия с дизайном.
Да, но самое сложное в голосовых UI — даже не взаимодействие между человеком и машиной, а коммуникация человек-человек. Мировое сообщество является необычайно несбалансированным. Нам тяжело достичь взаимопонимания по огромному числу вопросов, включая технологии. Управляемые голосом телефоны, машины и дома могут способствовать увеличению разрыва.
Мы как дизайнеры всегда должны ставить благополучие человека на первое место. Если технология, какой бы элегантной она ни была, служит кому-то за счёт других, с ней нужно бороться.
Копирайтинг и редактирование UX
В прошлом году дизайнеры всерьёз задумались о значении слов, которые они облекают шрифтами. Писатели-фантасты и технические писатели, журналисты и просто любители получили новое пространство для развития своих талантов. Мы смогли сформулировать роль писательства в дизайне следующим образом:
Вы должны управлять тем, как ваш бизнес взаимодействует с клиентами.Раньше маркетинг выглядел как автоматная очередь из технических терминов, щедро сдобренных понтами. Деятельность компании ошибочно измерялась как польза, которую она имела для потребителей. Даже успешные бизнесы страдали от недостатка простых, ясных и убедительных формулировок в общении с аудиторией.
UX-копирайтинг основан на двух простых принципах: быть уважительным к пользователю и приносить пользу. Всё остальное проистекает от них. Так, быть лаконичным значит уважать людей и ценить их время больше своего собственного; это вы должны выстрадать свой текст, а не пользователь. Быть откровенным значит избегать лицемерия и ограждать пользователя от неприятного опыта, — следовательно, быть полезным. Быть понятным значит быть честным и не скрывать огрехи. Всегда фокусируйтесь на том, чтобы помочь пользователю, а не похвастаться своим красноречием, и не используйте маркетинговые клише. Всё хорошо в меру.
UX-копирайтинг — это легко. Стремитесь быть вежливым и полезным пользователю.Никто не хочет смотреть, как вы выпендриваетесь и восхваляете себя. Людям важно знать, можете ли вы им помочь. Пусть ваш сервис говорит сам за себя.

В 2018 мы наблюдали значительный прогресс в риторике крупных компаний. Они перестали гнаться за усложнением продуктов и сосредоточились на их потребительской ценности. Стоит ожидать, что в 2019 UX-редактирование эволюционирует и станет полноценным направлением в дизайне.
Различие между UX-копирайтингом и редактурой состоит в объёме работы. Копирайтеры создают текст, который видит пользователь, в то время как редакторы анализируют и трансформируют текст, делая его простым и понятным человеку. Экспресс-курсов по редактуре UX попросту не существует. Чтобы овладеть этим ремеслом, нужны опыт, наблюдение и, конечно, любовь к людям.
В 2019 каждому крупному проекту редизайна понадобится UX-редактор.
Да, но каждый новый тренд проходит несколько этапов: недоверие, восхищение и забвение. К сожалению, любая, даже хорошая, идея может стать посмешищем и провалиться. UX-копирайтинг — не исключение. Так, простота формулировок может показаться кому-то примитивностью, а честность могут истолковать как нескромность.
И всё же в разработке продуктов и сервисов есть место литературному творчеству, даже вне целевых страниц. Например, компании Nike и Boeing вовсю платят писателям-фантастам, чтобы те предсказали их будущее.
Дизайн как профессия
Дизайн UX включает в себя много всего. Он относится к сфере проектирования услуг и применяется в самых разных отраслях. В результате дизайнеры и проектные фирмы собирают огромные портфолио, где есть место как совсем простеньким приложениям, так и сложным финансовым платформам.
Сфера проектирования услуг покрывает все отрасли и предлагает им универсальные решения.Дизайнеры сервисов могут иметь свой уникальный стиль, который они привносят в новый продукт. Вот что делает их известными, а компании — готовыми им платить. Это то же самое, что закупать запчасти у проверенного поставщика.
Однако производственные компании могут нуждаться в более глубоком уровне вовлечённости дизайнера. Таким фирмам нужен дизайнер, полностью интегрированный в команду и располагающий данными и инструментами для воздействия на всю систему производства.
Разработка продукта имеет значительное преимущество перед разработкой сервиса — доступ к аналитике и возможность тестировать дизайнерские решения в реальном времени.Дизайнеры в таких проектах могут фокусироваться на конкретном продукте, не отвлекаясь ни на что другое. Они владеют детальной информацией о целевой аудитории продукта и исходят из реальных данных, в отличие от дизайнеров сервисов, чья работа основывается на предположениях.

Целевая страница инновационной повязки для глаз от Sasha Turischev
Да, но переход к дизайну продукции требует больших усилий. Рискуя посвятить себя определённой нише, мы часто делаем судьбоносный выбор. Поэтому решение должно быть взвешенным, учитывающим как жизнеспособность этой сферы, так и перспективы профессионального развития в ней.
Удача сопутствует храбрым, и в 2019 мы ещё увидим талантливых дизайнеров, которые пожертвуют всем ради карьеры нишевого специалиста. Время покажет.
Наконец, самый значимый зарождающийся тренд — запрос на искренность. Пользователю не нравится чувствовать себя обманутым. Как в жизни, здесь нет ничего лучше добрых намерений, и именно они лежат у истоков хорошего дизайна.


Alexufo
Какая фигма?)
Искать то надо в книге «Общий кризис капитализма, его причины и последствия с цветными иллюстрациями». 34:10
Airrr
Ох, сей-час меня убьют!
Вы меня извините (или нет) но это всё отвратительно и омерзительно! Всё движется, летает, круглые кнопки… Дизайн ради дизайна — вот что это всё.
Началось примерно с того когда MENU заменили тремя палками. Settings — шестерёнками. Конечно для неграмотных и просто глупых людей значки проще, но зачем идти дальше в этом направлении? Анимация сильно отвлекает, не говоря уже про впустую потраченное процессорное время на это всё.
Не надо искать смысл там где его нет. Дезигнеров (извините) развелось слишком много (даже 1 уже слишком) и они вынуждены добавлять ненужности чтобы имитировать рабочую деятельность, иначе уволят.
Модные сочетания UI, UX ничто иное как interface dumbification. Результат наплыва, извините, гуманитариев туда, где они совсем не нужны.
Хватит это терпеть! Абсолютно любую программу можно сделать только лучше выгнав на улицу этих так называемых, извините, дезигнеров.
Годами программы были удобны и понятны с первого-второго взгляда. Стандартные менюшки — мы примерно знали что и где искать.
Потом начали делать кнопки круглыми (на квадратных-то пикселях!). Потом прозрачность. И катиться это всё в задницу, извините, с каждым годом всё глубже. Интерфейсы меняются каждую версию, все лепят своё, унификация пропала. Настроек всё меньше и меньше.
Помните mIRC? Простая прога для чата. Там было настроек сотни! Просто кучи настроек для всего! Посмотрите на сегодняшние «продукты» — утрись что дали, иначе и этого не получишь. Как говорят Dumbification — The process of losing intelligence. Вот что происходит благодаря, извините за выражение — дизайнерам.
Можете шпалить — креозот приятно пахнет.
JustDont
Вы зря думаете, что это для «неграмотных». Во-первых, это всё для мелких экранов. Когда у тебя мало пикселей, борьба идёт за каждый. Во-вторых, язык картинок един на весь мир — меняя надпись тремя палками, ты убираешь все вопросы интернационализации этой надписи.
Airrr
Вот именно! Всё вы прекрасно понимаете. Если человек не в состоянии выучить три десятка слов международного языка — он именно неграмотен!
Но тут подмена причины и следствия. Сначала куча тупых пришла в интернет и потом уже для них сделали палочки и прочие свистелки.
А про место вообще отмазка необоснованная. Буква «М» занимает столько же места как три палки. Почему не сделать так? Уж не говорю про просто слово «Menu» маленького размера. Кого вы пытаетесь выгородить? Неграмотных или слеповатых? Они вас покусали?
Буквой «м», в частности, обозначается, например, почти всё метро в мире. И никто не умер же. Что бы его не заменить палками? Номера машин, арабские цифры тоже «не каждый обязан понимать». Нигде нет такого бреда с «отуплением» всего что можно, кроме передовой информационной отрасли. Отличненько. Я спать :)
JustDont
Вы, думаю, должны понимать, что замена «Меню» на «М» — это примерно то же, что и замена на три палки. Вот только носители языков, в которых первая буква этого слова — не М — будут озадачены.
QDeathNick
Если вы просто напишете где-то М, то большинство может подумать, что это простите туалет. Поэтому обычно метро обозначают определённой буквой М, своеобразным иероглифом, видимо так большинству понятнее.
Вот и три палки это тоже иероглиф международного языка, обозначающий меню.
Если человек не может выучить эти иероглифы, может это именно он неграмотен?
Gizmich
А если пользователь еще и свой язык не выучил? Если ему еще и 3-х лет нету? Это совсем не шутки, когда я увидел как сын моих друзей «владеет» смартфоном, я понял что выросло новое поколение людей. И просто примите что есть поколение которое никогда не видело «MENU» для них 3 полоски это родной органичный и стандартный дизайн )
Alhymik
Но и не стоит забывать про уместность. То, что хорошо для телефона, может выглядить странно и убого на десктопе. Есть, скажем, стандартная линейка меню в корпоративном приложении для лэптопов — файл, вид, настройки, отчеты… все в зоне опкративного доступа. Нафига все этр прятать за 3 палками, маскируя пункты иконами? Потому что это модно и универсально? Каждому размеру экрана — свой интерфейс, так же как каждому размеру ноги свой лакированный туфель. В первую очередь эргономика, а не мода на цвета.
Alhymik
формы и размеры
Skerrigan
Ну от части я согласен. И даже в своей трубке вижу проблему из схожей плоскости «скудности настроек» — я, к примеру, не могу отключить нотификацию о «новой версии прошивки» (а у меня кастом-ядро с рутом и новая прошивка один фиг не встанет). Производитель просто не дал возможность это отрубить.
Однако есть пример и обратного:
Я имел/имею дело с этим:
Retifff
Первое выглядит более загроможденным, но более понятным. Добавить туда черный фон (хотя лично мне он не нравится) и убрать нелепые пустые панели и получится практически то же самое, только без дурацких непонятных пиктограмм во втором сверху.
Skerrigan
Могу на это ответить только то, что «пиктограммы понимаются/учатся один раз». Потом они уже чисто по «очертаниям» фоново-автопилотно выбираются. Мозг в этом почти не участвует. Картинка из интернета, это не «конкретно мой» скрин, но имею сильно схоже.
И провожу за подобным дни-сотни-часов. Критически важно экономить ресурсы по максимому для того, чтобы их была возможность затратить на действительно важные задачи (а не выцеливание кнопки/текста/менюхи).
Разумеется развитое меню у меня присутствует, но туда попадаю только тогда, когда в этом есть реальная потребность. А не на каждый чих. «Пиктограммы» для важного и «ежесекундного».
И да, ШРИФТЫ — это на самом деле может быть важно с точки зрения продуктивности. IDE «лохматых поколений» просто понятия не имели о том, что разработчик не хочет видеть «реализацию авторов».
IDE Next Generation в этом вопросе опять же куда более дружелюбные — имею возможность (и пользуюсь по полной) настроить разные шрифты для разных сегментов. Глаза на это смотрят с теплотой и благодарностью.
Retifff
Попытаюсь объяснить, на втором пиктограммы более примитивные, естественно они запомнятся при ежедневной работе, но интуитивно-понятности в них никакой, в отличие от первого. Это просто тренд последних лет, к упрощению, но нужно ли это, лично мне непонятно.
В остальном же я вижу просто настройку панелей и рабочих областей, которая в первом варианте была несколько ограничена возможностями самого ПО.
Skerrigan
Пардон, но вы точно хорошо посмотрели на скрин №1?
Там этих иконок раз в 10-20 на вид больше и интуитивностью там пахнет куда меньше.
А на втором скрине часть иконок «общего назначения», а часть «планетарный стандарт в Java мире», который знают вообще все Java-dev.
Действительно «не понятных» там кот наплакал.
nikolayv81
А зачем вы в лягушке вытянули все эти кнопки? Неужели нужны?
Skerrigan
Допускаю, что местами являюсь «крабом», тем не менее по ощущениям орокляный тулл весьма менее продвинутый (UX) (что вполне закономерно — он по текущим меркам вполне ретро).
Понятное дело, что были времена, когда текущего уровня комфорта и в помине не было. И именно таким инструментарием двигался прогресс. Но сейчас то уже мы заслужили «круиз-контрол/АКПП»? )))
zv347
Победа круглого дизайна над человечностью.

Art3
В очередной раз убеждаюсь, что Metro UI опередил свое время лет на 10.
А так, да — браузеры (и аппаратная часть) все мощнее, тупо новости без пары ядер в кармане уже не всегда и почитаешь. Мой iPad2 отказывается открывать такой же статичный habr, каким он был и в 12 году — браузер не тянет. «Прогресс» налицо /facepalm.
nikolayv81
ИМХО тёмные темы (если не считать некоторого количества людей которые выключают свет чуть чаще других) продвигаются в том числе производителями amoled экранов.
Skerrigan
А еще есть те, у кого проблемы с глазками (один из них) — долго белый фон на экране «выжигает глаза». А с фоном вида «мокрый асфальт» уже могу вполне десяток часов прожить и ничего не будет резать/болеть.
Поэтому postman, jetBrains ide (IDEA/Storm/Grip), github, stackoverflow, sublime, word, gmail, outlook, windows, skype, telegram, aimp — все с темными шкурками.
Art3
Как делали и Майки с WP. Симбиоз программной и аппаратной части в продукте — это прекрасно.
bioxakep
Задолбали этими наворотами, отжирающими ресурсы с дикой скоростью, особенно при открытии множества вкладок.
Когда-то для страницы хватало 10-20 кб, теперь каждая вкладка может жрать столько же Мб и при открытии нескольких создавать кучу копий бесполезного кода, сгенерированного очередной фигмой. Особенно «удобно» это в мобильной версии. А какая прелесть открывать на телефоне сайты с текстом, которому дизигнер решил задать фиксированную ширину, превышающую размеры экрана, иногда еще и без возможности его прокрутить даже неудобным способом — вообще никак. Или с картинками, для которых масштабирование пальцами «заботливо» отключено, как и для всего текста вообще. Жри чего дают, юзверь!
Хватит уже флеша из 00-х (как замечательно, что этот черный ящик издох). Хороший дизайн — незаметный дизайн.
musicriffstudio
Весь текст можно свести к фразе «в 2019 на сайтах будет больше свистелок-перделок и они станут переливаться радугой!».
Нет, прогноз неверный.
Для привлечения внимания будут использовать ещё больше анимации с картинками. Пользователи всё так же будут пользоваться сайтами которые полезны и удобны, а не теми в которых иллюстрации с новой, улучшенной цветовой гаммой.
Такчт разработчикам придётся всё также делать веб-приложения для пользователей, а не для абстрактной красоты.
AndreySu
Как бы хотелось получить всё же инструмент созданный дизайнерами для программистов.
OSAkira
«Сейчас Figma выигрывает по стоимости, производительности, лёгкости внедрения, удобству совместной работы и общего доступа, по поддержке и другим параметрам.»
Как активный пользователь Figma под вышесказанными словами подписываюсь, особенно под производительностью, на macbook pro 13 2015 она работает просто на ура, что не скажешь о декстопных invision studio, Adobe XD. Плюс верстальщиков в команде все устраивает
4tlen
Опять в каментах статьи про веб-дизайн плач и стенания «верните консоль, модем и мирку». Неужели не ясно что это примеры промо-сайтов? Никто не станет вам вашу rss-ленту моушить градиентами, новостные сайты в псевдо-3D-скверморфизме делать, а Stackoverflow не разрадится WebGL красотой, можно выдохнуть и просто пройти мимо.
nikolayv81
Посмотрите на сайты некоторых банков, в том числе на личные кабинеты, увы зазывающий дизайн лезет и туда, где его видеть очень не хочется...
4tlen
Есть такое. Кто ж виноват, кроме человека который принял решение использовать «завлекалки» там где они неуместны? Только это не проблема промо-дизайна, и нисколько не умоляет его достоинств при использовании по назначению. Дизайн измеряется UX метриками и, к примеру, альфа-банк выпилил дизайн студии Лебедева. Попробовали, не зашло, убрали. Нормальный процесс.
nikolayv81
Виноват, ИМХО, эффект толпы, многие люди принимают решения о том "как должно быть" просто смотря на то как сделал "сосед", и, увы, вся это жрущая ресурсы и внимание "неэффективная красота" лезет отовсюду после того как некий дизайн авторитет распиарит её в очередном обзоре моды на этот год.
4tlen
Это достаточно холиварная тема, кто виноват: саботирующий/некомпетентный наёмник или неумелый бизнес который нанял этого наёмника.
robux
Тренды 2019 (кратко): свистоперделки стали 3D и задрыгались.
Alter2
Пока я дочитал статью, страница в моем мобильном браузере (Safari, ipad air) скрашилась четыре раза, видимо от нехватки оперативной памяти. Мне кажется, это главное что нужно знать о трендах UX.
kurumpa
У меня на Lynx вообще не открылось
gshamshurin
Вот это правильно.
Остальное 3d с голосовым управлением ИМХО не нужно.