
Что такое «фреймворк»?
Если попытаться дать определение JavaScript-фреймворка, не вдаваясь в детали, то окажется, что это — инструмент, который можно использовать для разработки сложных веб-приложений, в частности — одностраничных приложений (Single Page Application, SPA).
В былые времена такие приложения создавали, полагаясь на возможности чистого JavaScript и библиотеки jQuery. Но, с ростом сложности фронтенд-приложений, начали появляться и соответствующие инструменты, облегчающие жизнь программистов. Например — это React, Angular и Vue.
Фреймворки, которые популярны в наши дни, обладают некоторыми схожими общими чертами. Так, большинство фронтенд-фреймворков и библиотек, условно говоря, от Vue до React, дают в распоряжение разработчика некую комбинацию следующих возможностей:
- Синхронизация состояния и визуального представления приложения.
- Маршрутизация.
- Система шаблонов.
- Компоненты, подходящие для повторного использования.
Необходимы ли фреймворки современному разработчику?
Ответ на вопрос, вынесенный в заголовок этого раздела, зависит от того, как относиться к идее «необходимости» фреймворков. Уверен, многие могут сказать о том, что фронтенд-фреймворки не являются необходимыми в наборе инструментов веб-разработчика, и никогда необходимыми не были. Хотя бесспорно то, что это — весьма полезные инструменты.
Собственно говоря, наш вопрос можно переформулировать так: «Являются ли фреймворки чем-то вроде «современной библиотеки jQuery»? Можно ли решать задачи, на решение которых они направлены, другими средствами, например такими, которые появились в распоряжении программистов в ходе развития браузерных API»?

jQuery
На самом деле, на этот вопрос ответить непросто, но можно сказать, что развитие JavaScript, технологий работы с веб-компонентами и инструментов для сборки проектов сделало разработку SPA без использования фреймворков простой как никогда.
Для того чтобы исследовать эту идею, я разработал одностраничное приложение, используя только JavaScript, стандартные веб-компоненты и бандлер Parcel. В процессе работы я столкнулся с некоторыми проблемами и сложностями, глядя на которые особенно чётко начинаешь видеть сильные стороны современных JS-фреймворков.
В то же время, как только я справился с первоначальными препятствиями, я удивился тому, как легко создать одностраничное приложение на чистом JavaScript.
Обзор экспериментального приложения
Приложение, о котором идёт речь, устроено довольно просто. Оно представляет собой электронный сборник рецептов и позволяет пользователю создавать, просматривать и редактировать рецепты. Пользователь, кроме того, может отмечать рецепты, указывая на то, что они ему нравятся, а также может фильтровать и удалять записи.

Домашняя страница приложения

Страница создания записи о рецепте
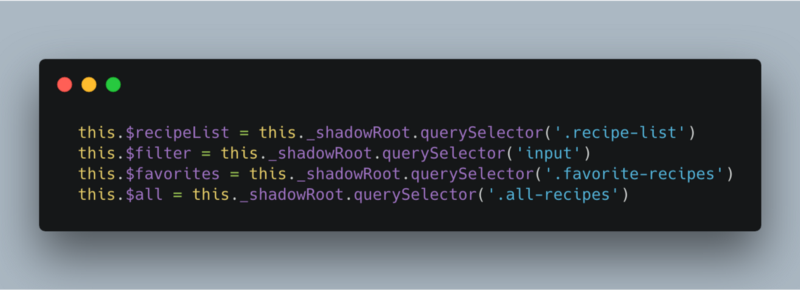
Веб-компоненты
Создание веб-компонентов — занятие несложное. В частности, речь идёт о создании класса, расширяющего
HTMLElement (или HTMLParagraphElement, и так далее) и о последующем использовании этого класса для описания собственного элемента.Кроме того, при работе с веб-компонентами можно использовать хуки их жизненного цикла, такие, как
connectedCallback, disconnectedCallback, attributeChangedCallback.Вот код компонента
recipe-item, который предназначен для вывода рецептов в списке.import template from './recipe.html'
import DATA_SERVICE from '../../utils/data'
export default class Recipe extends HTMLElement {
constructor () {
// подключаем теневую DOM, инициализируем приватное свойство recipe и DATA_SERVICE()
super()
this._shadowRoot = this.attachShadow({ mode: 'open' })
this._recipe = null
this.ds = new DATA_SERVICE()
}
connectedCallback () {
// устанавливаем в качестве html-содержимого импортированный шаблон
this._shadowRoot.innerHTML = template
// прикрепляем метод delete к соответствующей кнопке
this._shadowRoot
.querySelector('.delete')
.addEventListener('click', () => this._delete())
}
_render (title) {
// задаём заголовок рецепта и текст кнопки, позволяющей отметить рецепт
this._shadowRoot.querySelector('.recipe-title').innerHTML = title
this._shadowRoot.querySelector('.favorite').innerHTML = this._recipe
.favorite
? 'Unfavorite'
: 'Favorite'
}
_delete () {
// удаление рецепта или вывод сообщения об ошибке
try {
await this.ds.deleteRecipe(this._recipe.id)
} catch (e) {
console.error(e)
alert(
'Sorry, there was a problem deleting the recipe. Please, try again.'
)
}
}
get recipe () {
// геттер для рецепта
return this._recipe
}
set recipe (recipe = {}) {
// сеттер для рецепта, вызывающий метод render
this._recipe = recipe
this._render(this._recipe.title)
}
}
window.customElements.define('recipe-item', Recipe)Маршрутизация
Схема маршрутизации этого приложения также довольно проста. При возникновении события, имеющего отношение к навигации, приложение выводит соответствующий компонент.
Изначально я, для организации навигации в приложении, использовал npm-пакет Vanilla JS Router. Но, с использованием API History, совсем несложно реализовать собственный маршрутизатор, на который придётся что-то около 100 строк кода. Обратите внимание на то, что в этом примере не реализовано что-то действительно сложное, наподобие средств ограничения доступа к определённым маршрутам (route guard).
import './components/error/error'
import content404 from './components/404/404.html'
import DATA_SERVICE from './utils/data'
const ds = new DATA_SERVICE()
// получаем элемент, содержащий SPA
const $el = document.getElementById('app')
// объявляем маршруты
const home = async () => {
await import('./components/recipe/recipe')
await import('./components/recipe-list/recipe-list')
await import('./components/modal/modal.js')
$el.innerHTML = `<recipe-list></recipe-list>`
}
const create = async () => {
await import('./components/create-recipe/create-recipe')
$el.innerHTML = `<create-recipe></create-recipe>`
}
const edit = async () => {
await import('./components/edit-recipe/edit-recipe')
$el.innerHTML = `<edit-recipe></edit-recipe>`
}
const error404 = async () => {
$el.innerHTML = content404
}
// установление соответствия маршрутов и путей
// получение рецепта по id для создания маршрута редактирования рецепта
const routes = {
'/': home,
'/create': create,
'/error': error404,
'/edit': async function (params) {
const id = params.get('id')
const recipe = await ds.getRecipe(id)
await edit()
$el.querySelector('edit-recipe').recipe = recipe
}
}
// по событию onpopstate получить параметры из URL и передать их маршруту
// если нужного маршрута найти не удаётся - использовать маршрут /error
window.onpopstate = async () => {
const url = new URL(
window.location.pathname + window.location.search,
window.location.origin
)
if (routes[window.location.pathname]) {
await routes[window.location.pathname](url.searchParams)
} else routes['/error']()
}
// добавление маршрута в историю браузера
let onNavItemClick = async pathName => {
const url = new URL(pathName, window.location.origin)
const params = url.searchParams
if (routes[url.pathname]) {
window.history.pushState({}, pathName, window.location.origin + pathName)
await routes[url.pathname](params)
} else {
window.history.pushState({}, '404', window.location.origin + '/404')
routes['/error']()
}
}
// установка подходящего маршрута при загрузке и перезагрузке страницы
;(async () => {
const url = new URL(
window.location.pathname + window.location.search,
window.location.origin
)
if (routes[window.location.pathname]) {
await routes[window.location.pathname](url.searchParams)
} else routes['/error']()
})()
// экспорт маршрутов и метода onNavItemClick()
const router = {
onNavItemClick,
routes
}
export { router }Здесь приведён краткий обзор основных строительных блоков приложения, так как его полное описание нам тут не требуется. На самом деле, в нём реализованы, помимо описанных возможностей, и другие — вроде бесконечного скроллинга и интерфейса для загрузки картинок на сайт путём их перетаскивания в соответствующее место страницы.
Сравнение разработки с использованием JS и фреймворков
После того, как приложение было создано, я немного поразмыслил над сильными и слабыми сторонами использованного при его разработке подхода. Предлагаю их рассмотреть, начав с минусов отказа от JS-фреймворков.
Минусы отказа от фреймворков
?Проблемы стандартизации
Спецификации веб-компонентов, с одной стороны, существуют уже довольно давно, а с другой, всё ещё развиваются. Так, веб-компоненты были представлены Алексом Расселом на мероприятии Fronteers Conference 2011. Однако серьёзная работа в направлении их поддержки и развития ведётся только в последние год или два. В результате в спецификациях всё ещё царит беспорядок. Например, технология HTML-импортов уже неактуальна, хотя о ней пишут в документации и в различных публикациях.
?Тестирование
Имеется не особенно много решений для тестирования стандартных веб-компонентов. Так, существуют некоторые многообещающие инструменты — вроде skatejs ssr или web-component-tester. Но эти инструменты предназначены для применения с соответствующими библиотеками. В результате у того, кто хочет пользоваться веб-компонентами, возникают определённые сложности.
?Синхронизация интерфейса и состояния приложения

Конструкции querySelector()
При разработке веб-приложений очень важно, чтобы в распоряжении программиста была бы некая базовая система, автоматически синхронизирующая данные и их представление на странице. Именно такие системы и привлекают многих к Angular и к другим фреймворкам.
Если речь идёт о небольших проектах, то синхронизация состояния приложения с его визуальным представлением — задача не особенно сложная. Но в ходе роста проекта синхронизация способна быстро превратиться в проблему, разработчику, для поддержки приложения в работоспособном состоянии, придётся добавлять в него множество прослушивателей событий и команд выбора элементов.
?Технология Shadow DOM
Я всё ещё сомневаюсь в технологии Shadow DOM. С одной стороны мне нравится идея инкапсуляции. Это — адекватный паттерн проектирования, упрощающий управление стилями и облегчающий работу программиста. Но, с другой стороны, его использование сопряжено со сложностями, в том случае, если нужно, чтобы что-то выходило бы за границы инкапсулированных сущностей. Например, это касается применения общих стилей. Вопрос о том, как их использовать правильно, всё ещё открыт.
?Работа с DOM
Фреймворки и библиотеки вроде Angular и React отчасти обязаны своей притягательностью тем, что они значительно упрощают работу с DOM. А именно, они отлично показывают себя при выводе и обновлении элементов. Вот что говорится об этом в блоге Angular University: «Angular напрямую генерирует структуры данных DOM, а не работает, создавая HTML-код и потом передавая его браузеру для последующей обработки».
Angular, например, в отличие от jQuery, напрямую генерирует структуры данных DOM. Делается это вместо того, чтобы передавать браузеру HTML-код, который, перед попаданием в DOM, должен быть разобран. Такой подход отличается более высокой производительностью, так как благодаря его использованию устраняется шаг разбора HTML-кода. Технология Virtual DOM также весьма полезна, так как она позволяет отказаться от повторного рендеринга всего содержимого страницы, выполняемого каждый раз при обновлении неких элементов.
Минусы отказа от фреймворков в пользу обычного JS мы рассмотрели. Теперь поговорим о плюсах.
Плюсы отказа от фреймворков
?Размеры пакетов приложений
Пакет готового веб-приложения, разработанного на чистом JS, может оказаться (обратите внимание на слово «может») гораздо меньше, чем пакет аналогичного приложения, созданного с применением фреймворков. Например, пакет нашего готового экспериментального приложения, реализующего множество возможностей, в три раза меньше чем пакет пустого Angular-приложения.

Пакет пустого Angular-приложения

Пакет приложения, разработанного без использования фреймворков
?Использование фреймворков и понимание технологий
Если вы разрабатывали веб-приложения исключительно с использованием неких фреймворков и их CLI, для того, чтобы создать приложение без вспомогательных инструментов, вам придётся очень постараться. Создание проектов без фреймворков позволяет изучить базовые технологии, инструменты и паттерны проектирования, которые лежат в основе современной веб-разработки. Эти знания, в любом случае, будете ли вы, приобретя их, пользоваться фреймворками, или не будете, окажутся полезными.
?Производительность
То, что делается в недрах фреймворков и библиотек, позволяет получать замечательные результаты. Но за всё надо платить. В данном случае цена удобства — производительность. При этом, с ростом размера приложения, основанного на некоем фреймворке, может расти и нагрузка на систему, создаваемая вспомогательными механизмами, отвечающими за работу такого приложения. Систему нагружают ненужные операции по обновлению страниц, избыточные прослушиватели событий, глубокое сравнение объектов, без которого можно обойтись, неоправданно масштабные манипуляции с DOM. Избавиться от всего этого можно просто сделав всё своими силами.
Тут хочется отметить, что команды разработчиков React и Angular, очевидно, знают о подобных проблемах. Поэтому они уделяют немалое внимание оптимизации своих проектов. Например, речь идёт о чём-то вроде использования в React метода
shouldUpdate() или о стратегии обнаружения изменений onPush в Angular.?Простота решений и проблема использования чужого кода
Использование в собственных проектах чужого кода — это всегда риск. Если речь идёт о хорошо протестированных и многократно испытанных на практике фреймворках, то этот риск снижается. Но он существует всегда. Если вы можете позволить себе писать код самостоятельно, идёт ли речь о независимом программисте, или о команде, вы можете снизить этот риск. К тому же, так вы будете превосходно ориентироваться в коде собственных проектов.
Некоторые заметки и интересные наблюдения
Мне очень понравилось работать с Parcel. Когда я искал выходы из сложных ситуаций, я чувствовал себя ограниченным немного сильнее, чем при работе с Webpack, но я выяснил, что, по большей части, заявление о том, что Parcel не нуждается в настройке, отражает истинное положение дел.
Ранее я был склонен считать React, Vue и Angular средствами для решения одних и тех же задач. Поэтому я называл их все «фреймворками». Однако теперь мне ясно, почему React правильнее называть «библиотекой», а Vue — «прогрессивным фреймворком».
Почему я не воспользовался Stencil или Polymer? Дело в том, что я, при работе над рассматриваемым здесь проектом, стремился к тому, чтобы не использовать какие-либо пакеты, библиотеки или фреймворки. Правда, это не относится к средствам сборки проектов. Мне хотелось на собственном опыте увидеть то, что способны предложить современному разработчику чистые веб-стандарты.
Я уверен, что существует множество подходов к разработке SPA или фронтенд-приложений без использования фреймворков или библиотек. Здесь я рассказал о том, как испробовал один из них, но он ни в коем случае не ограничивает возможности тех, кто хочет создавать приложения с минимальным использованием чужого кода.
Базовые технологии или фреймворки?
В деле принятия решения о том, нужен или нет в некоем проекте какой-нибудь фреймворк, можно применить один отличный способ, который я называю «метод переломного момента». Речь идёт о том, что, в ходе роста и развития приложения, наступает момент, когда разработчик обнаруживает себя создающим собственный фреймворк, направленный на то, чтобы обеспечить возможность повторного использования неких функциональных возможностей и структур. Например, такое может произойти в том случае, если у вас имеется множество форм, и вы хотите создать код для их реактивной проверки, подходящий для повторного использования.
Если ваш проект дорос до такого уровня, то вам нужно будет решить — стоит ли вкладывать время в создание системы, реализующей те же возможности, что и некий фреймворк или некая библиотека. Такие вот «переломные моменты» могут возникать на разных этапах жизни проекта. Это зависит от количества времени, которое есть у программиста или команды, и от объёма финансирования разработки. Но надо отметить, что фреймворки, если применять их правильно и уместно, отлично показывают себя в деле разработки веб-проектов.
Таким образом, можно говорить о том, что, с течением времени, большую часть того, что делают с помощью фреймворков, вероятно, легче будет сделать с помощью более мелких библиотек или вообще без вспомогательных инструментов. Например — взгляните на моё приложение. В то же время, если большие фреймворки смогут гибко реагировать на происходящее, они смогут измениться, адаптироваться и не потерять актуальности в будущем. Если нет — то они, с развитием базовых веб-технологий, могут, как сегодня jQuery, лишиться большей части своей привлекательности.
Итоги
В итоге можно сказать, что современному веб-разработчику доступен многообещающий подход к созданию сложных приложений без использования фреймворков. Однако спецификации технологий наподобие веб-компонентов всё ещё находятся в процессе развития, и для их серьёзного практического применения нужно ещё кое с чем разобраться. При этом фреймворки всё ещё представляют собой системы, обладающие множеством замечательных возможностей, которые могут сделать разработку веб-приложений гораздо более стабильным процессом, нежели разработка без их использования.
Сегодня плюсы использования фреймворков в веб-разработке часто перевешивают их недостатки. Однако если фреймворки не начнут решать новые проблемы и не будут продолжать эволюционировать, они, в конце концов, имеют все шансы стать достоянием прошлого.
Уважаемые читатели! Разрабатывали ли вы веб-приложения, стремясь к минимальному использованию чужого кода?
Комментарии (164)

numitus2
11.02.2019 13:25+3Насколько я помню Jquery был популярным, потому что в те времена совместимость браузеров была ужасной. поддержка ie6 не давал возможность на реализацию любых фич без jquery. Сейчас js позволяет делать любую фичу jquery без jquery. Скорее всего будущие версии js будут нативно поддерживать функциональность фреймворков.

JustDont
11.02.2019 13:39+3Однако в js едва ли запихнут паттерны. Уже сейчас самое интересное, что даёт какой-нибудь реакт или даже ангуляр — это сокрытие солидной части «кишок» MVC. И это в js не появится. В то, что в js рано или поздно появится нативная хорошая поддержка шаблонизации — в это я, например, охотно верю. А вот то, что в него типичные паттерны проектирования интерфейсов впихнут в виде «синтаксического сахара» или еще как-то — неа.

Zenitchik
11.02.2019 16:00Однако в js едва ли запихнут паттерны.
Мы в своё время запихнули. Но это было давно. Сейчас надо выбирать более подходящий фреймворк.

Druu
11.02.2019 19:10Уже сейчас самое интересное, что даёт какой-нибудь реакт или даже ангуляр — это сокрытие солидной части «кишок» MVC
Это каким образом реакт и ангуляр скрывают кишки mvc?

JustDont
11.02.2019 19:21State management — это кишки MVC, да и в общем виде вопрос поддержки соответствия между M и V — это те самые кишки.

Druu
11.02.2019 19:35+1State management — это кишки MVC, да и в общем виде вопрос поддержки соответствия между M и V — это те самые кишки.
Ну и весь стейт менеджмент что в ангуляре что в реакте лежит на плечах программиста. Где сокрытие кишок-то?
да и в общем виде вопрос поддержки соответствия между M и V — это те самые кишки
Это вобщем-то нерелевантный MVC вопрос, т.к. способ организации этого соответствия паттерном не регламетирован. Может у вас там подписки, может биндинги, может модель апи вида теребит — это все вполне mvc.

dom1n1k
11.02.2019 21:56Сегодня jquery-подобные библиотеки тоже имеют смысл. При всем прогрессе браузеров и стандартов, даже если вам не нужно поддерживать IE/Edge (что до сих пор редкость в серьезном проде) — всё равно нативная работа с домом очень многословная и неудобная.
Если приходится работать с домом, как правило, все равно используют какую-то вспомогательную библиотеку — будь то jQuery, или какой-то облегченный аналог, или самописный велосипед.

justboris
11.02.2019 22:22Это не совсем так работает. В стандарты JS вносят только фичи, которые могут быть полезны разным фреймворкам, например fetch. А такие штуки как Object.observe или HTML imports оказались полезны только отдельным фреймворкам, а не всему сообществу в целом, поэтому в финальный стандарт они так и не попали.

adictive_max
12.02.2019 04:37А такие штуки как Object.observe или HTML imports оказались полезны только отдельным фреймворкам, а не всему сообществу в целом, поэтому в финальный стандарт они так и не попали.
Что вообще крайне странный подход. Супер полезные фичи не принимают только потому, что они вписываются не во все шаблоны проектирования разом, а только в 70%.
justboris
12.02.2019 11:07Откуда цифра в 70%? Эта фича была полезна только для Angular, а это далеко даже половина никогда не была. Вот здесь есть больше информации про это: https://esdiscuss.org/topic/an-update-on-object-observe
Кроме того, в стандарт внесли более полезный Proxy, который как оказался более удобным для применения в разных фреймворках: Vue, MobX

adictive_max
12.02.2019 17:48+1Object.observe и RX.Observable — это вот вообще ни разу не одно и тоже, даже не близко. Object.observe — это примерно то, как оно реализовано в Vue.
Но в том-то как раз и дело, что Object.observe позволил бы в огромном количестве мест обходиться вообще без фреймворка и даже бойлерплейт-обвязок вокруг Proxy.
justboris
12.02.2019 19:29Object.observe был нацелен на оптимизацию $scope-объекта из AngularJS 1.x, а современный Angular как раз появился в 2015 году, когда стало понятно, что старый подход не прижился и порождает запутанный код.

adictive_max
13.02.2019 02:55стало понятно, что старый подход не прижился и порождает запутанный код.
Не прижился в Ангуляре, зато прижился в Vue и MobX, т.к. для маленьких систем и/или одностороннего биндинга более удобен. То есть сам архитектурный принцип никуда не делся и вполне распространён, но аргументировалось его принятие или не принятие исходя из потребностей одного фреймворка.

TheShock
12.02.2019 22:09Кроме того, в стандарт внесли более полезный Proxy, который как оказался более удобным для применения в разных фреймворках: Vue, MobX
Ну не знаю, реализация МобХ могла бы быть значительно изящнее с более простым Object.observe, чем с переусложнённым прокси.
justboris
12.02.2019 23:25C Object.observe проще выстрелить себе в ногу, устроив бесконечный цикл из обновлений самого себя. С Proxy такое сделать намного сложнее.
Насчет переусложненности нативного API – у него нет задачи быть изящным. Красота делается в userland-библиотеках, а платформа нужна для того чтобы дать техническую возможность реализации как можно большему числу разных библиотек, чтобы не пришлось переписывать стандарт с каждым новым веянием в стилях программирования.

edogs
11.02.2019 13:39Половина статьи об отказе от jquery весящий меньше 100кб, а потом вдруг внезапно аргумент с angular с 8мб-ной папкой.
jquery и прочие, особенно с учетом cdn, это уже скорее стандарт де-факто на многих сайтах, чуть ли не больше стандарт, чем чистый js, отчасти это можно назвать языком более высокого уровня чем js.
iit
11.02.2019 14:04Это смотря как собирать и использовать, например у меня есть проект на Vue который полностью весит 32мб но пользователю при работе с сайтом отдается 500кб-1.3мб js в зависимости от страницы, что позволяет работать с сайтом даже при 2G соединении, а учитывая кэш то можно работать вполне даже комфортно.
Да размер jquery меньше но по сравнению с кучей картинок и нестандартных шрифтов — размер не имеет существенной разницы.

batyrmastyr
11.02.2019 15:06+7Js, с точки зрения вычислений, стоит на порядок-два дороже картинок, так что даже 500 кб — это ужасно много.

dom1n1k
12.02.2019 00:32medium.com/@addyosmani/the-cost-of-javascript-in-2018-7d8950fbb5d4
Спойлер

iit
12.02.2019 15:03+1Справедливо. Но речь идет не о том что js блокирует работу страницы и не о том что за счет распаковки и своего выполнения он есть больше памяти, а о том сколько приходит данных пользователю.
Плюс для таких любителей считать объем, которые думают что 1 мб js это много нужно учитывать что в SPA не только зашит собственно чистый js но и возможно css in js + довольно большая часть html кода компонентов и иногда например картинка в base64.
Так что вес страницы нужно мерить полностью. И да внезапно не оптимизированные шрифты которые затребовал заказчик в одном проекте составили 60% времени загрузки страницы и 30% рендера.
Да на Vue тоже можно сделать такую жуть что будет рендерится довольно долго, но это уже не проблема технологии как таковой.
На c++ тоже можно забыть затирать объект в куче и использовать костыли с O(n2) и потом ругаться что он медленный и жрет память.

dom1n1k
12.02.2019 20:36А статья как раз и говорит о том, что просто измерять суммарный объем — это слишком упрощенная метрика. Потому что условные 100 кб скриптов сожрут ресурсов намного больше, чем равного объема картинка.

Areso
11.02.2019 20:49C jQuery бывает сложно остановиться. Да, сам он маленький, но вот мы подключили его расширение для таблиц (grid), вот для модальных и диалоговых окон, для пользовательского интерфейса (ui)… Сколько в итоге будет весить папочка с jQuery скриптами?

highter
12.02.2019 09:52Смотря какой функционал вы преследуете. Если подключать расширения от которых вам реально требуется только 10% его способностей, то тут ошибка ваша. Опять же если взять фреймворки, в них так же нужно подключать компоненты.
Ну и в конце концов, многие крупные компании вообще уходят даже от JQuery, на чистый JS, пример тому github.
У меня есть знакомый, с которым мы расспорились на тему JQuery vs Vue. В итоге сошлись на мнении, что все таки лучше то использовать, что знает отлично вся команда разработчиков.
VolCh
12.02.2019 18:32Логичный вопрос возникает: а когда нужно подключать jQuery (просто голый), когда сколько процентов его возможностей собираешься использовать?

highter
13.02.2019 10:02Речь шла о подключаемых расширениях — «но вот мы подключили его расширение… таблиц (grid)… модальных и диалоговых окон… пользовательского интерфейса (ui)...»
А вообще насколько используем подключаемый скрипт можно посмотреть в DevTools -> Coverage. Там же и определиться стоит ли шкурка выделки для переписания на чистый JS

Vadem
11.02.2019 13:41+2Два мегабайта для практически пустого приложения?
Что-то как-то многовато.
Я не знаю, что курил автор, но у нового ангуляр приложения размер бандла 384KB, а не 6.5MB.
iit
11.02.2019 14:17Часто такие авторы меряют размер того, что выдаст не сжатый dev bundle. А в самом запущенном случае — размер исходников в папках включая node_modules =)
Используя code splitting + gzip + сжатый bundle цифры совсем уже другие.

haldagan
12.02.2019 08:42Тоже совершенно не понимаю, как можно раздуть простейшее приложение до таких размеров.
Я подозреваю, что автор взвешивал не-минифицированный вариант с учетом всего html и css. Хотя и в этом случае 2мб для заявленного функционала — многовато. Думаю, что пары сотен кб достаточно на всё.
П.С.: Я уже писал насчет качества ресурса-донора статьи — судя по увиденному там пишут в основном дилетанты для дилетантов.

skymal4ik
11.02.2019 13:48+1Мне очень импонирует идея веба и простых приложений в них- вики, pdf-генератор, простенькая база с парой форм, доступ отовсюду…
Но блин, столько учить и знать…
Окей, основы нужны — html, css, js. Без вариантов. Немного интерактивномти — jquery. Больше динамики — ajax, http. Бекенд который отдаёт данные — php, python, ruby. Cookies и сессии тоже сюда. Немного красоты — bootstrap. База данных где хранить данные — mysql. Немного клея, чтобы всё это склеить — Linux, bash. Надо бы ещё нормальный инструмент, например толковая ide. Оказывается безопасность тоже надо — https, hsts, tls, let's encrypt, xss и прочие. Понадобилось работать с датами — добавляй moment.js, потом d3.js. Воспроизводимость и лёгкость деплоя — docker, ci/di. Ещё бы тесты и хуки для гита… Всё это я использую для простенького самописного crm как хобби.
На фреймворк недостаточно сил и времени сейчас, ибо надо работать и развиваться в профессиональной сфере.
И когда я смотрю на весь этот стёк, то я ужасаюсь, и хочу всё поменять на xcode, swift и iPhone :)))
Да, я понимаю что в идеале это разные сущности, разные отделы, разрабы, админы и так далее. Но блин, не слишком ли сложно?))
iit
11.02.2019 14:13На самом деле не сложно, фреймворки очень похожи друг на друга. Сперва учить es6+ (месяц максимум) потом мне понадобилась на React 3 месяца а Vue уже освоил за 2 недели.
В сухом остатке — то что я бы делал на jquery + es5 пару месяцев я сделал на Vue за 2 недели.
Компонентный подход не прост — но правильное его использование существенно сокращает работу — тем более готовых компонентов куча и подключаются они проще чем плагины на jQuery.
В плагинах на jq разброд и шатание, каждый плагин это свои хуки, свои структуры данных и куча прочих велосипедов. В React/Vue все компоненты типовые и календарь и компонент перетаскивания файла — дают одно и тоже событие но с разным содержимым, при этом привязать нужный обработчик — это дело пары минут.

vintage
11.02.2019 17:23На самом деле не сложно, фреймворки очень похожи друг на друга.
Громкое заявление. Сравните React и $mol, например, и попробуйте найти хоть что-то общее. Впрочем, освоить $mol можно за те же 2 недели.

bano-notit
11.02.2019 21:56> Впрочем, освоить $mol можно за те же 2 недели
Громкое заявление от разработчика этого фреймворка :D

staticlab
11.02.2019 14:38+2И когда я смотрю на весь этот стёк, то я ужасаюсь, и хочу всё поменять на xcode, swift и iPhone :)))
Большая часть из того, что вы перечислили — это бэкенд. Если у вас мобильное приложение будет взаимодействовать с сервером, то будет и бэкенд. А там снова и базы данных, и очереди, и серверные языки, и линукс, и безопасность. Не слишком сложно?

Matisumi
11.02.2019 14:44+3А для «xcode, swift и iPhone» не нужны базы, безопасность, бекенд, тесты, ci/cd, хуки гита?

bano-notit
11.02.2019 21:55А вы взяли и смешали в кучу людей и коней. Всё, что относится к Web закончилось на cookies и тем, что оканчивается на .js. Всё остальное — общие инструменты и практики, которые не только в вебе работают.
Если перейдёте на мобилки, то тесты будут ещё жёстче, IDE будет ещё жирнее, а безопасность уже будет обеспечиваться вами, а не технологиями вроде HTTPS или HSTS.
А так, добро пожаловать в разработку, у нас много интересных задач и много решений для этих задач.

Zet_Roy
11.02.2019 14:10Ты забыл добавить еще один минус, человеку который не с нуля начинает разработку проекта ему будет очень тяжело разобраться в работе кода.

impwx
11.02.2019 14:38+4Использование в собственных проектах чужого кода — это всегда риск.
Если существует известный поддерживаемый фреймворк\библиотека, то писать собственный велосипед вместо него — это гораздо больший риск.
powerman
11.02.2019 19:18На самом деле цена каждой библиотеки-зависимости намного больше, чем принято думать. Вот здесь Russ Cox (один из авторов Go) это описал очень подробно: Our Software Dependency Problem.

maslyaev
11.02.2019 15:19+15Все говорят про какие-то крутые SPA, но реальность в подавляющем большинстве случаев выглядит ошеломляюще примитивной. То есть спросить пользователя firstname, lastname, email и предложить нажать кнопочку Submit. Это можно было сделать на заре WWW через банальный CGI, и можно сделать сейчас через сложнейшую связку NodeJS с <Ваш любимый фреймворк>. В первом случае это простенький скрипт на пыхе, а во втором эпичная конструкция.
Я понимаю, когда в браузере пользователь делает что-то по-настоящему эпичное (замена офисного пакета, полноценный почтовый клиент и т.п.), но ведь нет, большинство применений — это старые добрые фантазии на тему firstname, lastname и кнопочки Submit. Господа, в чём же профит?
К слову, заметил, что те действительно сложные и функциональные штуки делали в дофреймворковскую эпоху, сейчас смотрятся старомодно. Сейчас стараются не утомлять юзера лишними наворотами. Показать ему слоган, картинку, ну и эти… как их… firstname, lastname и кнопочку Submit.
(да, конечно, ещё не забываем про галочку согласия с условиями политики приватности с суперсложной логикой не давания нажимать Submit пока галочку не отметил)
staticlab
11.02.2019 15:36+2большинство применений — это старые добрые фантазии на тему firstname, lastname и кнопочки Submit. Господа, в чём же профит?
Чтобы точно ответить на этот вопрос, нужно знать конкретный пример. Иначе для одной формочки действительно фреймворки не нужны.

Stan_1
11.02.2019 16:59+2Как минимум — когда делаешь form/submit — сразу получишь кучу спама. Можно извращаться с фейковыми полями и прочим — но все это не работает. Либо капча (неудобно для пользователя), либо терпеть спам.
Когда я делаю на VUE, то поля отправляют значения в store, оттуда скрипт повешенный на кнопку забирает значения и отправляет через AJAX.
Да, пушкой по воробьям. Но спам уже достал неимоверно. :(
maslyaev
11.02.2019 18:04Банальная отправка данных через POST, имхо, не повод затаскивать к себе в проект 100 с лишним мегабайт чужого кода, суть и конструктивные особенности которого уже давно ни одна живая душа во всей полноте осмыслить не может.

staticlab
11.02.2019 18:18+1Цифра в 100 Мб взята с потолка?

maslyaev
11.02.2019 18:41На самом деле 120 с чем-то.
После этого замеряем размерчик папочки «frontend».npm install -g vue-cli vue init webpack frontend
Справедливости ради, аналогичная манипуляция с ReactJS даёт больше 200.
staticlab
11.02.2019 18:48+2А компилятор C++ сколько весит? Или он лежит в другой папочке, а потому не считается? А джавовский Gradle считается? Он себя может локально развернуть. А ведь там тоже мегабайты "чужого кода, суть и конструктивные особенности которого уже давно ни одна живая душа во всей полноте осмыслить не может".

maslyaev
11.02.2019 19:07Компилятор C++ один на ВСЕ проекты. Поэтому не считается.

staticlab
11.02.2019 19:11-1Ясно. Вот трагедия-то какая.

maslyaev
11.02.2019 19:30-1Не подумайте, мне не жалко 120 метров. Особенно если для действительно для чего-то достойного. Но в данном случае эта штука не помогает даже с дизайном. То есть по-любому весь HTML и CSS всё равно придётся своими руками написать. А вся эта жуть, вокруг которой столько шума — это про то, как подружить M c V через P. Вот в этих трёх соснах вся толпа и бродит, наворачивая всё новые и новые навороты поверх существующих уже и так изрядно навёрнутых наворотов.

wladyspb
12.02.2019 13:44+1Я вас сильно удивлю, но для староверов которые не любят npm, сборщики и прочее из мира фронтенда(я сам такой, не бейте палками — основная профессия всё же бэк) — можно просто подключить vue на страницу через тег script и вместо 120mb вы в свой проект загрузите 85kb. И даже компоненты можно так же подключать. Современный фронтенд не любит такой подход, но vue к счастью предоставляет выбор.

Stan_1
11.02.2019 22:25-2Ну наверное, это лучше, чем мог бы быть гигабайт, и хуже, чем, скажем, 15 мегабайт. А о чем говорит размер? Большой размер — это хорошо, или плохо? Или вообще ни на что не влияет? Мне кажется, последнее.

Immortal_pony
11.02.2019 19:30+1И что мешает реализовать эту невообразимо сложную логику на VanillaJS/JQuery?

Stan_1
11.02.2019 22:26Для меня на VUE это быстрее написать. Плюс — получаю еще кучу других преимуществ.

Immortal_pony
12.02.2019 00:05И что, только ради этого надо вндерять в проект Vue? Не считая того, что его еще придется и изучать? Может про другие преимущества расскажете (в рамках предоставленного maslyaev примера)?

Stan_1
12.02.2019 00:29А почему нет? Что такого есть в VUE, что делает его «сложным для внедрения»? Создание проекта делается в две команды:
rails new PROJECT_NAME --skip-coffee --skip-test --skip-sprockets --webpack=vue
и затем
rails webpacker:install:vue
На этом я сразу получаю окружение, позволяющее сразу вести разработку приложения. Что такого сложного во «внедрении в проект VUE»?
shybovycha
12.02.2019 01:27как же быстро вы подтвердили контроверсионную точку зрения. теперь простой пример формочки firstaneme, lastname, email и кнопки submit требует рельсы...

Stan_1
12.02.2019 07:49Я и не скрывал. А рельсы для такого — это плохо? Почему? У них есть какие-то недостатки, не позволяющие эффективно решить задачу формочки?

tyler_derden
12.02.2019 10:18Неплохо, конечно, если к skip добавить action cable и триллион других слов.

maslyaev
12.02.2019 12:40Вот это «почему нет?» конкретно расслабляет. Туда-сюда сотню-другую мегабайт — фигня вопрос. А потом смотрим, вдруг внезапно начинает цвести тема «девопс», позволяющая лёгким движением руки развернуть тысячу виртуалок. Народ, а что у нас за такие крутые вычислительные задачи, для которых нам может понадобиться тысяча stateless вычислительных серверов? Крипту майним? Лекарство от рака ищем? Навороченные нейросетки тренируем? Да нет же, пытаемся сделать так, чтобы firstname и lastname сабмитились гладко через врождённо-однопоточную Ноду.

Stan_1
12.02.2019 12:56+1Хм… Вот опять не понимаю. Стоит бизнес-задача — гладкий сабмит firstname и lastname. Задача решена, быстро, заказчик доволен. В чем проблема, даже если это и требует «тысячи серверов»?
Я просто упорно не могу понять. Есть три составляющие: сроки, функции, деньги. Если я уложился во все: какая разница, какие технологии и ресурсы я использовал?
maslyaev
12.02.2019 13:12-1Безответственный хищнический подход. Задачу сделали, деньги получили, а там хоть трава не расти. Сейчас Заказчик доволен, желаемая им магия работает. А через месяц окажется, что для его фигни нужно во-первых не забывать регулярно башлять Амазону за AWS, а во-вторых желательно нанять загадочного, редкого и чрезвычайно дорогого зверя, который называется «девопс-инженер».
А по-хорошему, всё могло бы обойтись стареньким пентиумом, засунутым с глаз долой куда-нибудь в кладовку.
Stan_1
12.02.2019 13:25Картина апокалипстическая, но реальная жизнь все же другая. Старенький пентиум в кладовке — это не бизнес, а стагнация. Создавая любую систему нужно исходить из того — что она должна быть расширяема. И фрейморвки, в данном случае — Rails, Vue, React и пр. задают очень удобные рамки. Уровень вхождения в проект любого нового разработчика, знакомого с Rails и Vue — очень низкий, понять, что делал предыдущий человек — можно довольно быстро.
Наличие ресурса, будь то AWS, или просто VPS (а его, поверьте, достаточно для Rails+Vue) — да, издержки этой практики. Но выбор Rails + Vue — это как ответственный подход с точки зрения будущей модернизации.
maslyaev
12.02.2019 14:03С одной стороны, мы не можем в полной мере предвидеть модернизации, которые могут потребоваться в будущем. Ведь вполне может случиться так, что та потребность, о которой сейчас вообще никто догадаться не может, вывалится за рамки любимого фреймворка.
С другой стороны, мы не можем предвидеть развитиебезумиянаших прекрасных технологий.
Когда-то давно можно было уверенно говорить о том, что пилить систему на FoxPro — самое разумное решение, но сейчас все эти крутые начинания превратились в вонючее легаси, которое все мечтают срыть нахрен. Есть ли у нас гарантии, что поделия на Ангуляре, Вуе или Реакте не превратятся в такое же легаси в обозримой перспективе? Просто прикиньте, как сейчас искать спеца, который не только умеет, но и желает докручивать FoxPro, и примерьте ситуацию на наши прекрасные новомодные фреймворки.
Stan_1
12.02.2019 14:16Это все слишком глобально. Я мыслю проще. Рельсы обеспечивают обвязку для проекта, где любой рельсовик знает: где найти маршруты, контроллеры, модели и миграции. Это настолько жестко забито — что я ни разу не видел проектов, где было бы не так, как везде. :)
Vue дает возможность полностью изолировать компоненты друг от друга. Что-то скрыть, что-то добавить — делается очень легко. Влияние на другие компоненты невозможно из-за scoped стилей. Не нужно думать о разделении стилей по namespace. Обмен — через Vuex. Если нужно — новый разработчик может даже не вникать в старый код — просто пишет новую компоненту, и общается со старыми через Vuex, ничего не зная: ни id компонентов других, ничего. Идеальная изоляция подсистем.
Я говорю только об этом, не замахиваясь на глобальность мироздания :)
maslyaev
12.02.2019 14:25Да никакой глобальности мироздания. Просто нужно думать на шаг вперёд и понимать, что решаемая задача всегда в каком-то контексте. Что есть понятие жизненного цикла даже для маленькой скромной поделки. И что жизненный цикл не заканчивается получением денег от Заказчика, а по-хорошему только начинается.

Druu
12.02.2019 14:43+1Есть ли у нас гарантии, что поделия на Ангуляре, Вуе или Реакте не превратятся в такое же легаси в обозримой перспективе?
Да конечно превратятся! Просто ваша фигня под пентиум превратится быстрее.

maslyaev
12.02.2019 15:06Фигня под пентиум будет тихо себе жужжать в углу и есть не просить, пока уборщица провод из розетки не выдернет.
Рассказывали байку про сервак, который при очередном ремонте случайно замуровали в простенок, и нашли только когда взялись делать перепланировку. А он себе спокойно всё эти годы работал и выполнял функцию.
mayorovp
12.02.2019 16:12+1Тихо жужжать в углу может что угодно. Вопрос легаси-кода поднимается в тот момент, когда жужжать в углу уже недостаточно, и «фигню» приходится дорабатывать.

maslyaev
12.02.2019 20:54Теперь представьте себе две ситуации:
1. Фигня — самоизобретённый велосипед. То есть не сильно заморачиваясь универсальностью сделали ровно то, что требовалось. Зависимости — только на стандартные библиотеки. Уровень перфекционизма — средненький.
2. Фигня сделана согласно полному комплекту веяний моды. Зависимости уходят в недра npm (как вариант, PyPI или чего ещё, без разницы), и там рекурсивно подхватывают существенный процент наработок сообщества.
Предположим, прошло 10 лет.
В первом случае после некоторого периода ознакомления с конструкцией пациента просто берём и докручиваем требуемое. И средство разработки, и стандартные библиотеки никуда не делись. Если нужно, на просторах Интернета можно найти что угодно, хоть 3-й турбо-паскаль.
Во втором случае оказывается, что используемые пакеты часть заброшены (и уже несовместимы со своими зависимыми), часть потерялись, часть развились так, что не узнать. Бубен в руки и вперёд, пытаемся восстановить состояние состояние инфраструктуры на тот момент, когда фигня создавалась.
В первом случае чтобы разобраться, нужно освежить знания по средству разработки и его стандартным библиотекам. Во втором — по той Джомолунгме барахла, от которого пациент зависим.
С чисто прагматической точки зрения лично я выбрал бы первое. Ну нафиг бегать с бубном вокруг Джомолунгмы.
mayorovp
12.02.2019 21:12+1Нее, ситуации выглядят по-другому.
1. Фигня — самоизобретённый велосипед. Нужно изучать весь код, чтобы понять что там происходит. Любой кусок функциональности потенциально может оказаться в любом файле.
2.1 Фигня использует заброшенный фреймворк. Приходится искать заброшенный учебник, но потом сразу становится понятно где что в проекте лежит.
2.2 Фигня использует старый, но еще актуальный фреймворк. Тут еще проще: достаточно найти правильного динозавра, и тот во всём разберется.
PS Ваши наезды на npm не вполне понятны. npm позволяет восстановить все зависимости именно в тех версиях, которые когда-то использовались. И даже если про npm все забудут, а центральный репозиторий выключат — где-то может остаться локальный кеш с нужными пакетами.
Но даже если и пакетов нигде не осталось — то можно взять за основу уже существующую и «жужжащую» сборку. Это всё равно на порядок проще, чем декопилировать бинарники, остающиеся от мейнстримовых языков.
maslyaev
12.02.2019 23:34-1Если задачу можно решить просто и дубово, без лишних наворотов и зависимостей от всей необъятной Вселенной, её нужно решать просто и дубово. Решение новичка, накрутившего глупостей и корявостей по незнанию — это, конечно, зло, но и код гения, решившего на простенькой задачке про засабмичивание firstname и lastname продемонстрировать свою невероятную крутизну — зло ни разу не меньшее. И пусть он не тешит себя мыслью про то, что потом его формочку можно будет превратить в полноценный фейсбук. Никто в фейсбук её превращать не захочет. А во что её захотят превратить, он всё равно не угадает. Потому что никто не знает будущего. А кто думает, что знает, у того просто мало опыта.

Druu
12.02.2019 18:54Фигня под пентиум будет тихо себе жужжать в углу и есть не просить, пока уборщица провод из розетки не выдернет.
Сервак-то это хорошо все, но я про код говорил. Очень скоро найти человека, который будет поддерживать вашу ваниллужс, будет не проще, чем фокспрошника. Т.к. всем сейчас подавай реакт и смузи.

maslyaev
12.02.2019 20:59-1Даже самый ярый поклонник реакта всё равно хоть один раз в своём проекте, да вписывает гетЭлементБайИД. То есть он по-любому знаком и с ваниллой, и с ХТМЛ, и с ЦСС.
А вот если при изготовлении фигни её автор в порыве вдохновения изобретал свой ни на что не похожий реакт — да, труба дело. Только посочувствовать.

staticlab
12.02.2019 13:32+1Тысячу stateless серверов вы только что сами придумали. А сотня-другая мегабайт будут только на компьютере разработчика и CI-сервере.
Что касается "врождённо однопоточной" ноды, то реактивный подход сейчас стал популярен и на многопоточных платформах.

maslyaev
12.02.2019 14:20Справедливости ради, реактивный подход мне самому понравился. Зачётная идея. Очень не хватало.

VolCh
12.02.2019 06:43Ну собственно ускорение разработки в целом и порождает библиотеки, фреймворки и прочее повторное использование кода. И скорость разработки одна из основных метрик, можно даже сказать главная «хард-метрика» по которой бизнес решает сколько этому разработчику платить и платить ли вообще.

shybovycha
12.02.2019 01:28я вот чего-то не понял: как стор решает проблему капчи и спама?

vladkorotnev
12.02.2019 04:32+2Скорее всего, делается упор на то, что у спамботов скрипты не исполняются

Stan_1
12.02.2019 07:56Верно. Как я понял, они сканируют сайты, и если видят стандартные формы — начинают спамить разными предложениями путем прямой отправки сообщений в форму, мимо сайта. Это хорошо видно на малопосещаемых b2b сайтах, где видно, что спама больше, чем посещений по метрике. Рекламируют всякую фигню — от металлостанков до скупки деревянных палетт.
Какое-то время можно их избегать вводя разные скрытые фиктивные поля, которые сбивают с толку скрипты. Например, сделать так: . В этом случае — скрипт будет в это поле вписывать почту, и на беке можно такую ситуацию отследить.
Но в последний год появились более умные скрипты, которые такую ситуацию просчитывают, видимо, путем анализа placeholder или label. Кол-во спама значительно выросло. Поэтому применить способ с полным отсуствием формы — сейчас для меня наиболее эффективный путь.
Вот пример, последнего спама:
Имя: 30857550
Phone fake: 79777777777
Местоположение: ()
Email: 333333@333.ru
Телефон: — Комментарий: Юридическое бюро предлагает услуги юридического сопровождения бизнес-процессов на всех этапах работы компании. тут была ссылка.
vladkorotnev
12.02.2019 09:05Кажется, у вас парсер сожрал пример формы. Но это тема весьма примитивная и старая и по-моему описывалась даже ещё в тогда бумажном выпуске ][акер-а год так за 2008, по крайней мере я увидел первый раз именно там.

Stan_1
12.02.2019 09:20Ну да, тема старая. Я же не говорил, что использую VUE только для этого. Просто для меня это как «антимпам из коробки» :) Уже готовый.

EviGL
12.02.2019 19:04+1Обычно "отломать сайт для ботов" ещё по пути приводит к "отломать сайт для слепых людей со screenreader'ами".

Druu
11.02.2019 19:18+3Все говорят про какие-то крутые SPA
99% "крутых спа" — это проекты для внутреннего использования и б2б решения, то есть кровавый ынтырпрайз своего рода, с-но просто человек их не видит
А для того, чтобы ленту твиттера выводить — действительно, спа не нужны.
justboris
12.02.2019 11:34Чтобы выводить только для чтения, может, и не нужны, но вот для написания ответов, лайков и всего такого уже понадобится более менее толстая клиентская логика, а там уже и до SPA недалеко.

Druu
12.02.2019 13:04Чтобы выводить только для чтения, может, и не нужны, но вот для написания ответов, лайков и всего такого
уже понадобится более менее толстая клиентская логикаНе надо никакой толстой клиентской логики, чтобы поставить лайк и написать пост. Это функционал гостевухи с народа.
С точки зрения конкретно фронта твиттер — очень простое приложение.
justboris
12.02.2019 14:36Если перезагружать страницу целиком на каждое действие, то клиентского кода не надо, да.
Но если мы хотим делать без перезагрузки страницы, да еще и так, чтобы при переключении на просмотр одного твита и обратно позиция скролла не терялась, то тут уже надо писать клиентский код.
Сравните два примера:
- pikabu.ru – не-SPA, при переходе с поста на ленту показывается анимация подгрузки, страница ищет, куда вам перемотать
- mobile.twitter.com — SPA, переход со страницы твита на ленту мгновенный

Druu
12.02.2019 14:49Но если мы хотим делать без перезагрузки страницы, да еще и так, чтобы при переключении на просмотр одного твита и обратно позиция скролла не терялась, то тут уже надо писать клиентский код.
Подгружать отдельные виджеты аяксом научились за долгие годы до появления первых js-фреймворков.
И вы сильно преувеличиваете сложность реализации и издержки подобного подхода для простых интерфейсов.
А отпозиционировать скролл на пост можно вообще через хеш.

justboris
12.02.2019 21:00В теории оно наверное и могло бы где-то работать как вы описываете, но на практике почему-то оказывается так, как в показанных мной примерах. В случае заметного количества интерактивного контента SPA оказываются отзывчивее и юзабельнее.
Если у вас есть контрпримеры, покажите, обсудим.
Druu
13.02.2019 07:26В теории оно наверное и могло бы где-то работать как вы описываете
А до реакта, я так понимаю, интернета не было?
В случае заметного количества интерактивного контента SPA оказываются отзывчивее и юзабельнее.
Вы в одну кучу смешали СПА и современные фреймворки.
- Можно делать СПА спокойно без каких-либо фреймворков на фронте, и оно не перестанет быть спа. В случае если у вас простое приложение вроде твиттера — такой подход, в сущности, не имеет каких-то особых проблем. С-но, большую часть существования интернетов именно такие спа и были. На каком фреймворке написан вк? А ведь он существенно сложнее твиттера будет.
- Если у вас сложное приложение — вы берете фреймворк. Там закатывать солнце руками — становится очень печально.

xPomaHx
12.02.2019 13:26+1А почему для вас пхп это простенький скрипт, а nodejs это сложнейшая связка. Попробуйте вручную поставить отдельно пхп и апатч и настроить их конфиги чтобы вместе работали, а потом в ноде сделаете тоже самое за 3 строчки кода.
Я не топлю за ноду я за объективность.
sumanai
12.02.2019 16:11-1Попробуйте вручную поставить отдельно пхп и апатч и настроить их конфиги чтобы вместе работали
Всё это есть на любом копеечном хостинге, а для ноды, в большинстве своём, нужен VPS, где кроме самой ноды придётся сервер содержать.

POPSuL
14.02.2019 08:23+1С апачем может быть и все сложно (я его не видел последние лет 6, и слава богу). Связка php-fpm+nginx ставится одной командой, после этого достаточно немножко отредактировать конфиг nginx'а и в общем-то все будет работать сразу.
А если нужно локально повеселиться —apt/yum install php-cli && php -S localhost:8080.

wladyspb
12.02.2019 13:38Я экспериментировал с чистым js, когда думал что мне не нужно тянуть за собой кучу библиотек вроде jquery для того, чтобы просто отправить форму. Это было давно, ES6 ещё не было, а я верил, что тащить лишний код в маленькое приложение глупость, когда можно написать пару функций. Потом я захотел отобразить список. Потом мне потребовалось чтобы список динамически обновлялся. Периодически я страдал, пытаясь сделать что-то что без библиотек писалось в десять строк вместо одной. Это был интересный опыт с чистым js. Повторять я его, конечно, не буду.
Между тем, минифицированный vue.js сейчас весит 86,5kb, и я готов платить эту цену за удобство и реактивность. И даже подтяну к нему компоненты для красивых селектов, дэйтпикера, и редактора. Ещё почти 100 kb, ужас прямо, особенно учитывая что всё это закешируется.
И да, возможно приложение будет тормозить, но не из за библиотек, а из за того что я на страницу подтянул несколько разнородных массивов данных из разных источников (на секундочку — несколько mb в gzip), отрисовываю их по разному, возможно работаю с ними, сравниваю, меняю… Эти проблемы решаются уже рефакторингом кода, нахождению узких мест, переписыванием алгоритмов — и они так же(а то и сильнее) тормозят на тех же данных на страницах на которых пока старый легаси код на jquery. А форма с простым submit где в селекте попытались отрисовать 10к элементов — вообще нормально не работает без автокомплита на стороне сервера.

Zenitchik
11.02.2019 16:03+3Фреймворки в JS исчезнут примерно тогда же, когда в Java. Иными словами — вряд ли вообще исчезнут. Потому что альтернатива — конструирование велосипедов.

urtow
11.02.2019 16:27+1Либо куча велосипедов сделанных другими людьми, либо куча велосипедов сделанными самим.
Весело
track13
11.02.2019 17:00+4У распространённых велосипедов от других людей есть существенные преимущества по сравнению со своими. В среднем они лучше написаны, безопасны, с документацией, по ним есть опыт у других разработчиков, на них не тратится бюджет и так далее. Так что да, не исчезнут никогда.

JustDont
11.02.2019 17:15+2безопасны, с документацией, по ним есть опыт у других разработчиков, на них не тратится бюджет
Это да.
В среднем они лучше написаны
А вот это — неа.
В лучшем случае они в среднем лучше написаны с т.з. сферического качества кода, а не решаемых проблем. Если только задачи не совсем непроходимо типовые без малейшего шага в сторону.
Сторонние велосипеды как правило решают задачу либо другого уровня обобщения, чем нужно, или кучу задач одной области, из которых в конкретном случае надо далеко не всё. Итого со сторонним велосипедом либо привносится «мусор», без которого можно было бы обойтись, либо же сторонний велосипед надо напильником и такой-то матерью слегка приспосабливать под имеющуюся задачу.

urtow
11.02.2019 18:20Эх, мечты, мечты…
В среднем они лучше написаны
Анекдот про «В среднем они обе проститутки» знаете?
безопасны
Даааа? Возможно, если это велосипед написанный большой компанией, то код велосипеда проходит аудит безопасности. Возможно. А возможно и не проходит. А проходит ли аудит безопасности код, который используется этим велосипедом?
с документацией
Которой а) не хватает, потому приходится искать доклады, Best Practice и далее, далее б) Лучше бы не было, потому что она морально устарела или написана в стиле «вот переменная, вот класс, вот метод, вот так строится синхрофазатрон».
Я не говорю, что все фреймворки такие, но сам зачастую лезу в код очередной поделки, потому что в документации чушь.
по ним есть опыт у других разработчиков
Это не Rocker Science и не музыкальная теория, осилить фреймворк не составит труда любому более менее приличному разработчику. Вы не говорим о jQuery/Django/RoR программистах, которые просто не умеют ничего другого.
Учить надо алгоритмы и структуры, а не фреймворки. Не помню, кто сказал.
на них не тратится бюджет
Тратится. Фреймворк требует тестирования, проверки работы, исправления багов самого фреймворка, его обновления (и обновления вашего, кода который его использует).
Я не говорю, что нельзя использовать фреймворки. Конечно можно и нужно. Но стоит понимать, что фреймворк написан для решения конкретной задачи у конкретного человека (компании). Либо это монстр, который старается решить проблемы всех людей в мире и 99% его возможностей вы никогда не используете.
staticlab
11.02.2019 18:40+2Это не Rocker Science и не музыкальная теория, осилить фреймворк не составит труда любому более менее приличному разработчику. Вы не говорим о jQuery/Django/RoR программистах, которые просто не умеют ничего другого.
Учить надо алгоритмы и структуры, а не фреймворки. Не помню, кто сказал.Совершенно верно. Но чтобы правильно написать бизнес-логику, нужно знать нюансы работы фреймворка, иначе вместо O(1) где-то получится O(n), а вместо O(n) — O(n^2). В туториалах не всегда эти моменты освещены.

urtow
11.02.2019 19:21+1Это не нюансы работы фреймворка, это алгоритмы и структуры. Которые не имеют никакого отношения к фреймворку. И если знать их, разобраться в тонкостях конкретного фрейворка — вообще не проблема.

staticlab
12.02.2019 13:49+1Они имеют прямое отношение к фреймворку как раз потому, что используются в этом самом фреймворке. Нюансы как раз и заключаются в том, чтобы знать, какие алгоритмы и особенности их поведения используются в конкретном фреймворке. Например, какой ключ использовать для атрибутов key в элементах react и angular — когда можно брать его из счётчика цикла, а когда лучше использовать что-то из поля данных; почему в компонент react лучше передавать два атрибута по отдельности, а не объединять их в объект с двумя полями и т.д.

urtow
13.02.2019 11:47-1Открыл код, посмотрел. Если я знаю структуры данных и алгоритмы, это вопрос часов. А то и минут, если это react. Зачем указывать это в требованиях? :)

staticlab
13.02.2019 12:17-1Вы об этих кейсах узнали только что, а компания желает, чтобы особенности работы фреймворка вам были известны заранее, а не разбирались в нём в рабочее время.

maslyaev
11.02.2019 19:51+1Ну да. Мы, инженеры-велосипедостроители, обречены изобретать велосипеды. Как только мы перестаём изобретать велосипеды, мы сразу же обнаруживаем себя продавцами-консультантами в велосипедном отделе. В принципе, там тоже не так уж и плохо, но у нас веселее.
Что до рассматриваемой здесь ситуации с фреймворками, это всё же две немножко разные задачи — изобрести велосипед под конкретную потребность и условия эксплуатации, или средство изобретания велосипедов на любые случаи жизни.

shybovycha
12.02.2019 01:30вариации на тему: вы бы предпочли велосипед от giant / harley davidson или сваренный в гараже из остатков профиля и арматуры?

toxicdream
12.02.2019 08:58+1Если денег нет, то пусть будет собственноручносваренный, чем пешком ходить.

urtow
12.02.2019 11:20Обсуждение инструмента без области применения — переливание из пустого в порожнее.
Если мне надо клетить девочек (ну или мальчиков) и я живу в городе, езжу по облагороженным паркам и имею доход для обслуживания — конечно giant / harley davidson.
Если я живу где-то в сельской жопе мира — я лучше сварю из арматуры, поставлю нормальные арматизаторы и буду гонять, не боясь сломать эту фигню.
В реальности я не куплю никакой, потому что живу на 5-м этаже в доме без лифта и имею проблемы со спиной, что выражается в отсутствии желания таскать на себе хоть что-то лишнее.

vintage
11.02.2019 17:30+2Систему нагружают ненужные операции по обновлению страниц, избыточные прослушиватели событий, глубокое сравнение объектов, без которого можно обойтись, неоправданно масштабные манипуляции с DOM. Избавиться от всего этого можно просто сделав всё своими силами.
Примечательно, что автор реализовал "своими силами" вызов полного ререндера в каждом сеттере. Во "фреймворках", наверно, что-то ещё более адское творится, раз он так "соптимизировал".

powerman
11.02.2019 19:29+1Для приложения такой сложности, как в статье — это абсолютно верный подход, потому что простой, надёжный, и с приемлемой производительностью. Что-то более оптимальное в данном случае это типичный пример premature optimization приводящей к излишнему усложнению кода и, возможно, багам.

vintage
11.02.2019 20:41+3приложения такой сложности
Какой такой? Как по мне тут слишком много кода для такой простой задачи. При этом данный код стыдно выпускать в прод, так как нет индикаторов ни на загрузку данных, ни на сохранение. Нет кнопки "повторить оборвавшуюся загрузку". В случае любой ошибки показывается белый экран. И тд, и тп.
простой
Ручной менеджмент состояний — это нифига не просто. Нужно каждый раз, что-то меняя, вручную проходиться и всё обновлять.
надёжный
Тут мы видим много дублирующейся логики, которая рано или поздно разъедется и привет ночи с дебаггером. Ручное обеспечение инвариантов — это источник чуть-ли не 90% всех багов.
с приемлемой производительностью
Ага, на тестовых данных с 3 рецептами. Как только пользователь внесёт несколько десятков всё начинает адски тупить.
premature optimization
А вы почитайте первоисточник этого выражения. Там речь про то, что нет смысла заниматься локальной низкоуровневой оптимизацией, пока не оптимизирована высокоуровневая работа кода, так как после высокоуровневой оптимизации низкоуровневый код либо летит в трубу, либо перестаёт быть узким местом.
излишнему усложнению кода
Использование правильных абстракций код, наоборот, упрощает. Так как за счёт накладываемых ими ограничений, библиотечный код может применять оптимизации, обеспечивать инварианты, реализовывать всю типичную рутину, на которую у человека никогда не хватит усидчивости.

powerman
11.02.2019 21:18Не надо так нервничать. Я отвечал исключительно на "вызов полного ререндера в каждом сеттере" — в таком приложении это действительно уместно. Не стоит масштабировать мой ответ на вообще весь код этого приложения.

staticlab
11.02.2019 21:37А потому что завтра добавляем в это приложение ещё компонентов и страниц. Внезапно оказывается, что оно почему-то начало подтормаживать. Чтобы внедрить оптимизацию рендеринга потребуется довольно много времени на рефакторинг и регрессионное тестирование. А в бэклоге задачи только увеличиваются. В фазе MVP проекта никто времени на рефакторинг не даст, а тем временем техдолг растёт, как растёт и сложность спагетти-кода, которая всё более тормозит нормальный процесс разработки.

danial72
11.02.2019 21:39Кажется, когда люди вспомнят про события и научатся пользоваться веб-компонентами, люди поймут, что никуда не упал ни redux ни react

JustDont
11.02.2019 22:12+1Как только вы напишете что-то нетиповое на несколько десятков веб-компонент в несколько уровней глубиной, так потом обнаружите, что для управления этим всем вы уже где-то там сбоку наколхозили или state management, или гору тестов, или еще чего-то в таком же духе, что не сильно отличается от подхода реактов с редаксами.

justboris
11.02.2019 22:26А почему вы так считаете? У вас уже есть большое приложение на веб-компонентах и масштабируется нормально?

OlegGelezcov
11.02.2019 23:08+1А я вот сейчас в сторону blazor смотрю, и то, что я вижу впечатляет
Связка web assembly + .net через некоторое время сделает ненужными вот эти тонны адских js-based фреймворков.
Реализуя концепцию .net everywhere разработка spa станет такой же комфортной, как и создание десктоп приложений.
VolCh
12.02.2019 07:01Какая разница на .net или js писать, если модели, API и т. д. браузеров те же? Ну и насчёт комфорта очень субъективно.

staticlab
12.02.2019 10:25+1Но ведь Blazor больше похож на ASP.NET MVC, чем на десктопные технологии.

OlegGelezcov
13.02.2019 03:01про похожесть я не писал, про удобство писал

staticlab
13.02.2019 12:20Если Blazor больше похож на ASP.NET MVC, чем на WPF, то и удобство программирования будет таким же, не так ли?
И да, не забывайте, что вместо этой "тонны адских js-based фреймворков" у вас будет виртуальная машина .NET, запущенная в виртуальной машине WASM, а интеграция с браузерным API всё равно будет проходить через JavaScript.

kirillovmr
12.02.2019 03:06Что не говори, фреймфорки значительно упрощают жизнь разработчику. Автор правильно упомянул что за все нужно платить, в данном случае производительностью, но хочу обратить внимание и на экономию самого важного ресурса — экономию времени. Зачем изобретать колесо второй раз? Если можно объединить усилия, и так сказать с миру по нитке собрать интересные идеи вместе, комбинируя работы разных людей.
Что было бы если каждый человек писал без фреймворка, насколько увеличилось бы время до релиза? А имея основу, гораздо прозе и правильнее сфокусироваться на конкретной задаче, на конкретно своей идее и проекте.
VolCh
12.02.2019 06:48И на счёт производительности ещё не факт. Свой велосипед легко может показать производительность меньшую, чем фреймворки, только над производительностью которых куча людей работает.

Co0l3r
12.02.2019 03:07Ждём продолжения «Когда исчезнут Java-фреймворки?», «Когда исчезнут C++ фреймворки?»

VolCh
12.02.2019 06:51В минусах отказа от фреймворка не указано повышение порога вхождения в проект для человека знакомого с фреймворком или набором библиотек а-ля react+redux.

rework
12.02.2019 08:33Создавая приложение на чистом js, вы невольно будете создавать очередной фреймворк. И чем больше приложений вы будете продолжать писать, тем больше он будет обрастать функционалом и расти в объеме.

wtpltd
12.02.2019 10:18Никогда не исчезнут. И это не зависит от языка. Потому как они антагонистичны.
Цель любого языка программирования стать как можно более универсальным.
Цель любого фреймворка стать как можно более специализированным.
Цель любого микрофреймворка стать еще более специализированным, ибо эти фреймворки сильно разожрались.
Есть ФВ для фронта, есть для бэкенда, есть для микроконтроллеров, есть для десктопа, есть для мобилок, есть для 3D, есть для VR.
И так было всегда, даже когда еще не было компов. Топором можно и избу срубить и часы починить. Но ведь зачем-то сделали часовые отверточки…
maslyaev
12.02.2019 14:30Первый фреймворк, который я изучал, назывался TurboVision. Крутая штука, на которой можно было сделать всё, о чём только можно было помыслить. Потом оказалось, что таки не всё. А потом он умер и был навеки забыт.

romanonthego
12.02.2019 10:42+1окей. давайте так. у среднего реального проекта на react соотношение бандлов с вендоским кодом (все что в node_modules) и банда кода из src составляет 181кб/99кб. Только 60% кода реально попадающего клиенту (ну мы же не будем сравнивать размер папок с исходным кодом, право) — это код из node_modules (+ к этому tree shaking у вебпака работает так себе, я думаю можно снизить еще — было бы желание)
За эти 60% процентов вы «покупаете» себе предсказуемость, документацию, фиксы безопасности и баг-фиксы, поддержку комьюнити, расширяемость.
Так же по мере роста проекта в него все реже добавляются новые пакеты и все больше пишется своего кода, соотвественно использовать фреймворки будет все выгоднее и выгоднее.
Вот и вся метрика. с определенной степени сложности/размера приложения/частоты обновления становится выгодно использовать фреймворки, до определенного — это неоправданно дорого.
DemianFrai
12.02.2019 13:04Как бы да. Но во всю эту формулу еще стоит внести стоимость переноса проекта на любой из фреймворков и склонность проектов к разрастанию. Заимев опыт разгребания многотонных монстров, начинающихся с «нам нужна одна страничка с информацией о компании», Вы в какой-то момент замечаете, что лепите на фреймворках все, что сложнее лендинга, а лендинги проектируете так, чтобы переносить их на фреймворк было не сильно больно.

xPomaHx
12.02.2019 13:28Раньше были времена цикла jquery vs vanila, теперь когда jq меньше используют, нужно найти новый объект хейта.

copist
12.02.2019 13:30Какие задачи возникают в результате отказа от использования веб-фреймворков?
Переслены три варианта любого проекта: из г**на и палок без фреймворка, по-простому с мини-фреймворком и по серьёзному с полнофункциональным фреймворком.
Все три варианта имеют право на существование, даже в крупных проектах. Ну понятно, что это сложно — поддерживать мега кода из г*а и палок, но они существуют.

manifest1
12.02.2019 13:51Минусы «своего фреймфорка»:
1. Необходимо пилить много вспомогательных функций
2. Требуется хороший архитектор, чтобы «свой фреймворк» разросшись не погубил себя
3. Документирование его использования
4. Отторжение новыми программистами, которые заходят на проект (многие программисты предпочтут использовать общеизвестный фреймворк и развиваться в нем, получать опыт и соответственно повышать свою стоимость в случае перехода в другую организацию)

Spaceoddity
12.02.2019 15:31Какой наброс!
На самом деле в комментах много лукавства. Конечно хорошо профессионально овладеть каким-нибудь фреймворком и заточить под это дело воркфлоу. Особенно если работаешь на постоянке. Разворачивание проекта, вхождение в процесс — занимает очень мало времени. А вот переезжать на другую технологию, или, упаси бог, «даунгрейдиться» до ванильных html/css/js — брр… Поэтому сразу начинаются холивары о модных тенденциях во фронтэнде, об удобстве компонентного подхода по сравнению с семантическим и т.д.
Поработайте во фрилансе. Желательно не стартуя с новым проектом, а доделывая за кем-то. Ад и Израиль! Куча мала из смеси фреймворков и нативных сущностей. Зато на какой-то модной штуке. Которую, во-первых, надо умудриться запустить («А вы чем собираете? Грунтом? Попробуйте Ярн! Не работает? А у вас какая версия?»). А во-вторых, разобраться где там куда всё распихано… Хотя как там фреймворки позиционируют? Удобство и скорость?
С «устаревшим», но вменяемым «ванильным фронтэндом» эта проблема практически не всплывает.
Программистов куда не запусти — тут же начнут обмазываться какими-то «оптимизаторами рабочего процесса» и повышать порог вхождения. Вот и до фронтэнда добрались. Что там на очереди? Дизайн?
staticlab
12.02.2019 15:58Поработайте во фрилансе
Зачем?

JustDont
12.02.2019 16:09Чтоб увидеть самому, видимо. В корпоративном мире всё примерно так же, только снаружи не видно. Потому что сор из избы и всё такое. Зато о корпоративном мире можно иногда судить по внешним проявлениям, как например когда гуглопочта для показа ваших писем вдруг начинает прогружать 6.7 мегабайт яваскрипта.

staticlab
12.02.2019 16:10+1Так в этом же не фреймворки виноваты.

JustDont
12.02.2019 16:13Ну так автор заглавного коммента вроде так и написал, что фреймворки тут ни разу не являются «серебрянной пулей». В том смысле, что конечно они не виноваты в кривых руках и дедлайнах «вчера», но они и не сильно-то помогают делу поддерживаемого кода в условиях кривых рук и дедлайнов. А то и скорее наоборот: то, с чем на голом жс просто бы не справились, с фреймворками — всё-таки как-то взлетает на костыльной тяге, и потом доставляет миллионы радости и оптимизма тому, кому это потом поддерживать приходится.

staticlab
12.02.2019 18:07Его коммент был вроде как о том, что без этих ваших фреймворков говнокодить проще, как и потом поддерживать этот говнокод.

romanonthego
12.02.2019 16:24Это несправедливо. Конечно в идеальном мире можно было бы ожидать каких-то идеальных решений, созданных на идеальном API. Но в реальном мире приходится чем-то жертвовать.
Если под фронтендом имеется ввиду полторы анимации выпадающего меню на статичной странице-лэндинге тогда да, вполне возможно.
Идеальный ванильный фронтенд с обходом всех косяков всех браузеров (точно всех? и тесты есть?) и имеющий хоть сколько-нибудь интересный функционал — ну вот например банальный date-picker — но не тот про который вы скажете "ну используйте нативный
type="date", а посложнее чуть — с подсветкой доступных для вылета дат (реальный кейс, помните у всех были сайты авиабилетов в 2011-2012 году?) или выбором внутри диапазона дат (тоже реальный кейс, уже из отельного бизнеса) будет писаться долго, муторно, а после ухода программиста его написавшего — еще и крайней неохотно поддерживаться.
Как только появляется необходимость управлять состоянием, синхронизацией с сервером, более-менее сложных асинхронных вариаций форм — все, привет. На ванильном коде далеко не уедешь (ну или уедешь но добираться будешь крайней долго)

voltag
13.02.2019 18:36+1Давайте смотреть на фреймворке проще.
Конвейер это быстрее и лучше во многих отношениях, хотя бы на примере автомобилей. Но, как ни странно, существую автомобили и мотоциклы собранные в ручную. С каждым подходом вы получаете определённые плюсы и минусы. Замечу(мне так кажеться), что результат зависит не от использования фрейморка(конвейера) или его не использования(руки). Есть прекрасные образцы как ручного труда, так и сделанного на фрейворке таком-то. И весь хайп не из за подхода (каждый хвалит свою капусту), а из за людей, которые крафтили плохой код на конвейере или самоделку.
Поддерживать говнокод всегда сложно и там и там. Хороший код всегда хорошо поддерживать и ручной и не ручной.
Если Вам удобно писать с использованием фреймворк(ов)(а), отлично! Но это не значит, что Вы выдаёте максимальную эффективность (иногда, неожиданно, даже по показателем времени). Чёткий пруф с графиками я не готов предоставить. Мой опыт, я даже допускаю, что он, не совсем мал не идёт ни в какое сравнение с тысячами разработчиков. Но я замечу, что, обычно, фреймворки решают определённый круг задач, и как только Вы выходите за пределы фреймвор — это уже нагрузка, а не помощь.
Я не против фрейморков, они решают типовые задачи, и делают это хорошо. Но это всего-лишь инструмент. И в заголовок можно написать что-то типа «Когда наконец исчезнут отбойные Молотки». Ответ очевиден =)
justboris
13.02.2019 20:51+1Хорошая аналогия. 99% людей купили свой автомобиль в салоне и никто не пристает к ним с вопросами, почему они не собрали свой, который ездит быстрее и ест меньше топлива.
Однако в случае фронтенд-фреймворков почему-то аргумент про 99% типичных ситуаций уже не подходит, и всегда получается длинное обсуждение, о том как здорово делать все самому. Видимо, DIY-специфика Хабра влияет.

POPSuL
14.02.2019 08:35Все таки нужно уметь находить баланс между VanillaJS и FW.
Как многие сказали — фреймворки упрощают разработку, но в то же время они увеличивают размер страницы и влияют на производительность. Для каких-либо личных (читать как простых) или очень сложных проектов (например, панели управления чем-то, полноценные приложения) использование фреймворков оправдано. В первых случаях они ускоряют разработку, во вторых — упрощают поддерживание и наращивание функциональности.
Для проектов средней сложности (думаю что хабр можно отнести к таким), и проектов с которыми регулярно взаимодействуют я бы предпочел использовать как можно меньше сторонних библиотек/фреймворков. В таких проектах, как мне кажется, сложная логика на клиенте требуется чуть больше чем никогда, и цеплять всякие vue/react/angular для того чтобы отрендерить формочку для отправки комментария или цеплять jQuery чтобы просто выбрать элемент по селектору и добавить к нему класс — ну такое себе...
VolCh
14.02.2019 11:32-1Формочка и выбор по селектору — это как раз примеры простых проектов. Примеры проектов средней сложности для меня: рабочие места каких-то операторов, фронт- и бэк-офисы, личные кабинеты постоянных клиентов и «корзины» обычных покупателей, и т.д, и т. п. И как раз в них использование сторонних фреймворков или мощных библиотек оправдано (если возможно следовать идеологии этих фреймворков и библиотек, а не бороться с ними). А вот для очень сложных проектов оправдано «изобретение велосипедов» и, как вариант, выкладывание их в опенсорс для частичной поддержки силами комьюнити с одной стороны и бесплатной подготовки специалистов под себя. Собственно как тот же Фейсбук поступил с Реактом.




staticlab
К сожалению, приведённый пример с веб-компонентами не учитывает тот факт, что уже в небольшом приложении сразу же встанет вопрос об управлении состоянием, асинхронных операциях и т.п. Здесь нужны вспомогательные технологии, подобные redux, rxjs, mobx, vuex. В итоге получится некоторый глубоко кастомный фреймворк, для которого не будут существовать готовые рецепты и библиотеки (например, для обработки форм), а порог входа для новичков будет существенно выше, чем при разработке на популярном фреймворке. Придётся тратить дополнительное время на объяснение всех принципов, особенностей, best practices и соглашений. То есть собственно того, что делает фреймворк фреймворком.
В статье эта мысль в целом проходит, но уж очень много в ней воды.
PerlPower
Вы так говорите будто на базе открытых фреймворков каждая команда не умудряется выстроить что-то свое, что повысит порог вхождения. Я еще не встречал существующего сколько-то крупного проекта, где я мог бы приступить сразу к написанию кода или тестов используя только знания из документации фреймворков, что были описаны в вакансии.
Ну да это полбеды. Средний package.json для двух примерно одинаковых сайтов может представлять такую сборную солянку, что не угадаешь. Кто-то любит grunt, кто-то gulp, кто-то вебпак, кто-то не может жить без lodash, а кто-то считает что минимализм прежде всего. Не уверен, что выбранный фреймворк сильно повышает порог вхождения по сравнению со всем остальным. Разве что порог прохождения собеседования.
onegreyonewhite
Ну всё же цель Framework'а не из голов разработчиков бардак убирать, а минимизировать его влияние. Без FWа простор для багов всегда больше. А бардак в головах нужно убирать ещё одним слоем соглашений внутри команды, просто меньшим (например, используем такой framework, такие инструменты и так располагаем файлы). Проще говоря определяем стек.