
Просмотр списка лидов («холодных» контактов)
Поскольку мы уже запустились, я, наконец, могу рассказать о секретном проекте, над которым работал последние два года. Одна из интересных функций Teamwork CRM — просмотр списка (list view).
Это мощный компонент, который встречается в приложении семь раз. По сути, таблица на стероидах. Я мог бы много рассказать, но не хочу вас утомлять. Сосредоточусь на том, как мы реализовали подобную гибкость с помощью всего нескольких строк CSS (Grid). А именно, как мы выкладываем тяжёлые таблицы данных, как поддерживаем изменение размера столбцов и многое другое.
Во-первых, нужно объяснить контекст, начиная с цели и задачи дизайна этих таблиц. Если это не интересует, не стесняйтесь перейти сразу к технической реализации.
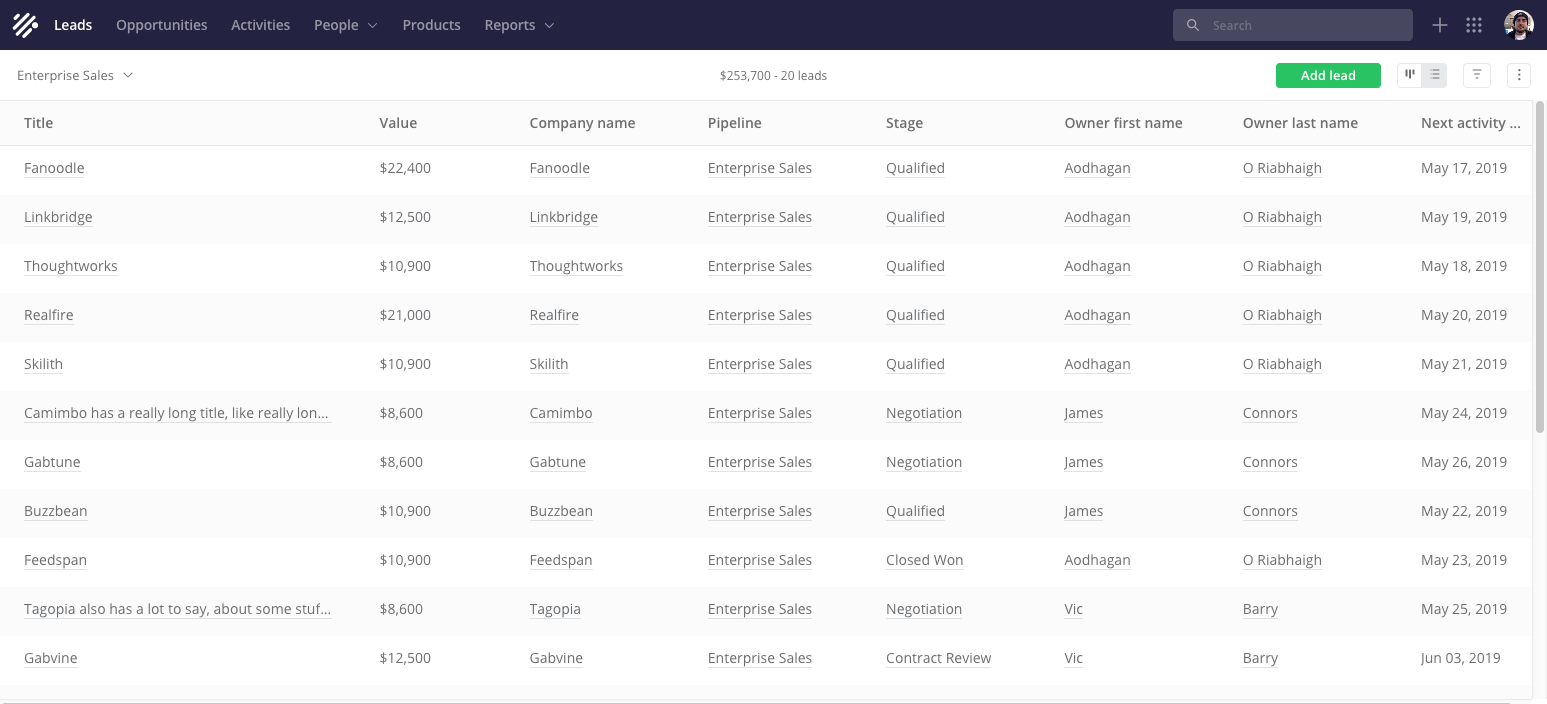
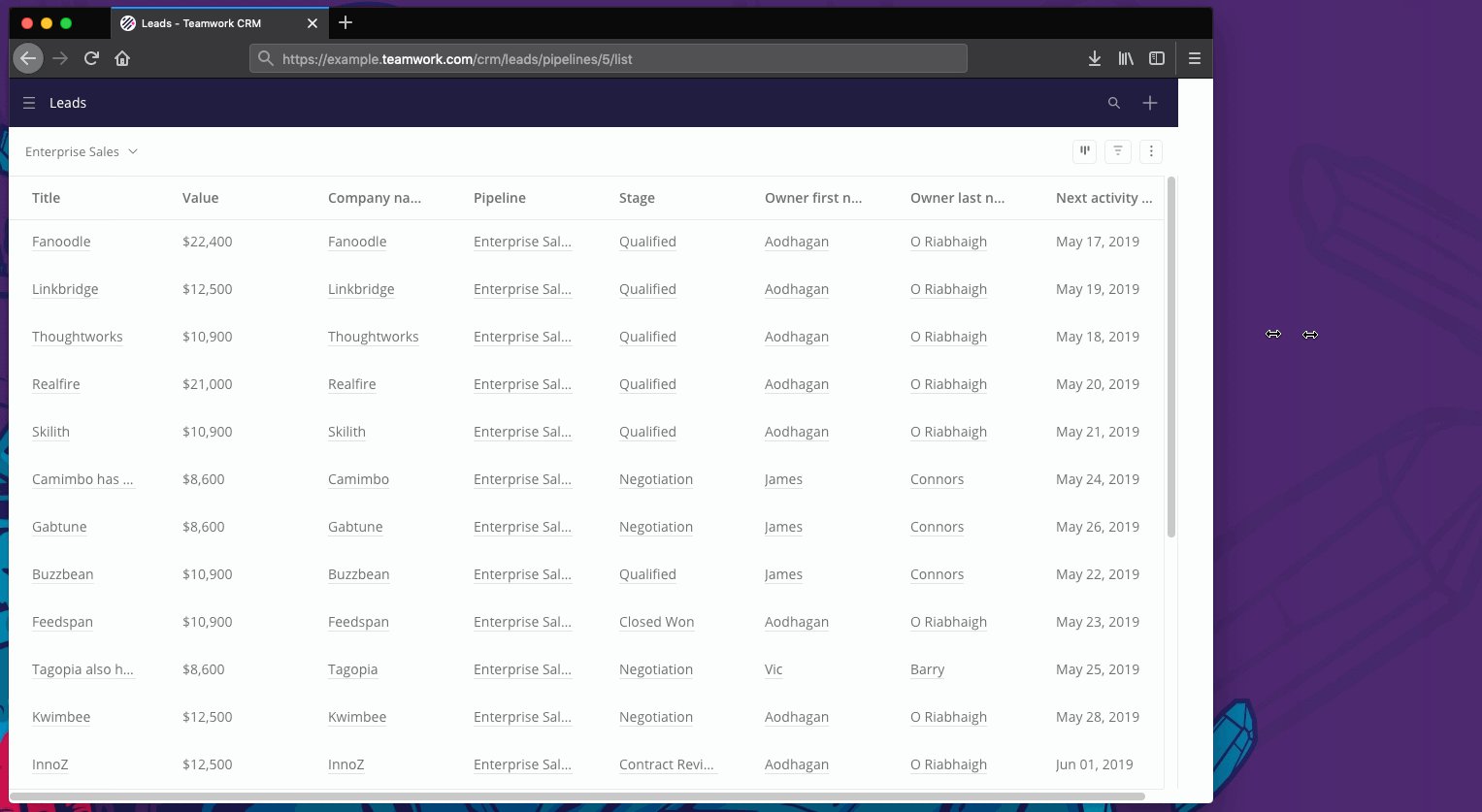
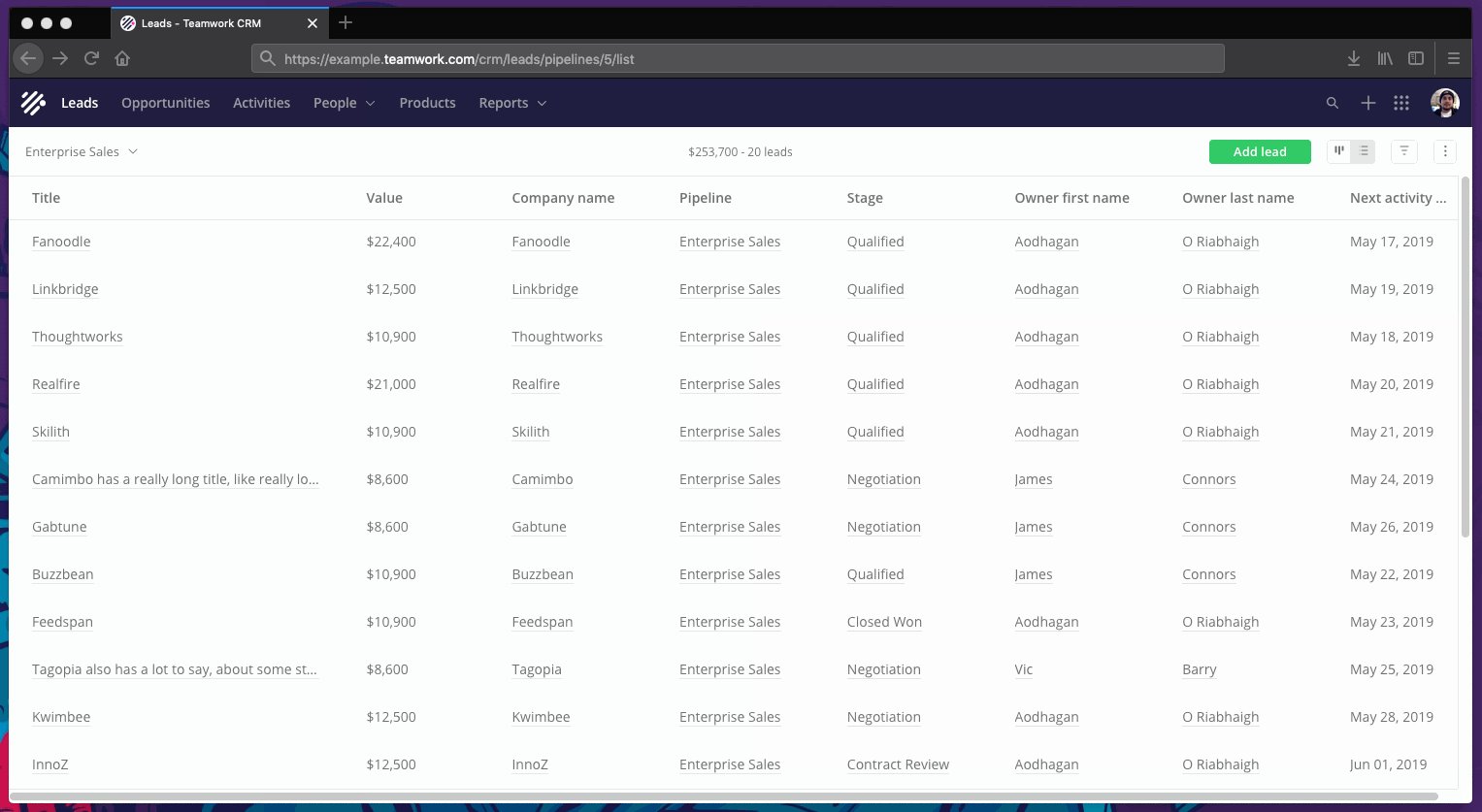
В первую очередь, наше решение позволяет клиентам быстро просматривать списки, например, лиды или контакты, и замечать важные детали. Это не похоже на электронную таблицу Excel — мы лучше справляемся с выкладкой данных, если их очень много.
Абсолютно всё работает в адаптивном гибком дизайне. Мы начинаем с самого узкого варианта и настраиваем макет на основе контента, дизайна и вариантов использования (у нас нет брекпоинтов, ориентированных на устройство).
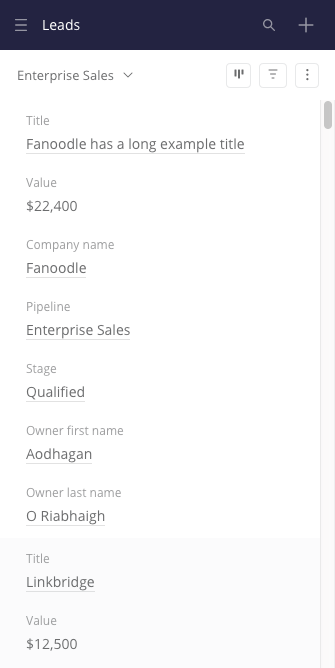
На минимальной ширине экрана столбцы штабелируются вертикально, занимая всю ширину экрана.

Как выглядит список на узком экране
Гибкие таблицы сделать непросто. Вы можете выбрать из нескольких существующих шаблонов. Подумайте, какую информацию ищут пользователи, и выбирайте с умом.
Как только у нас достаточно пикселей на экране, мы переключаемся на более типичный макет, так что колонки… ну, становятся колонками. Затем в макете не происходит никаких серьёзных изменений, но мы по-прежнему хотим отображать колонки как можно удобнее для клиента.
Предположим, у нас много столбцов (позже рассмотрим, как пользователь может их настроить). Во-первых, таблица должна как минимум заполнить ширину экрана. Во-вторых, ширина столбцов должна определяться их содержимым и типом значений. Например, короткий/длинный текст, дата, номер, URL и т. д. Колонки с датой должны занимать меньше места, чем колонки длинного текста.
У столбцов должна быть минимальная ширина. В результате часто получается таблица, которая прокручивается и по вертикали, и по горизонтали.

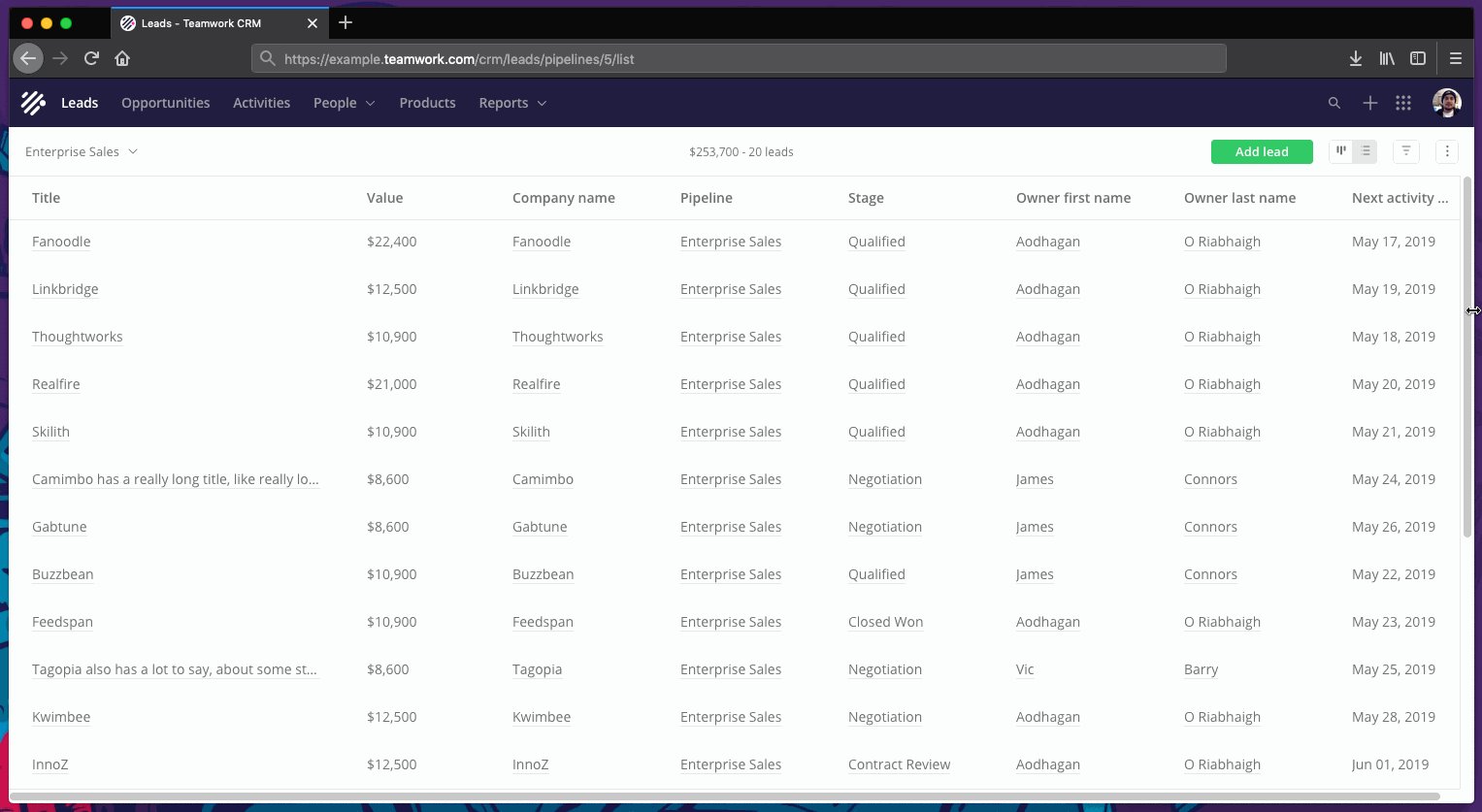
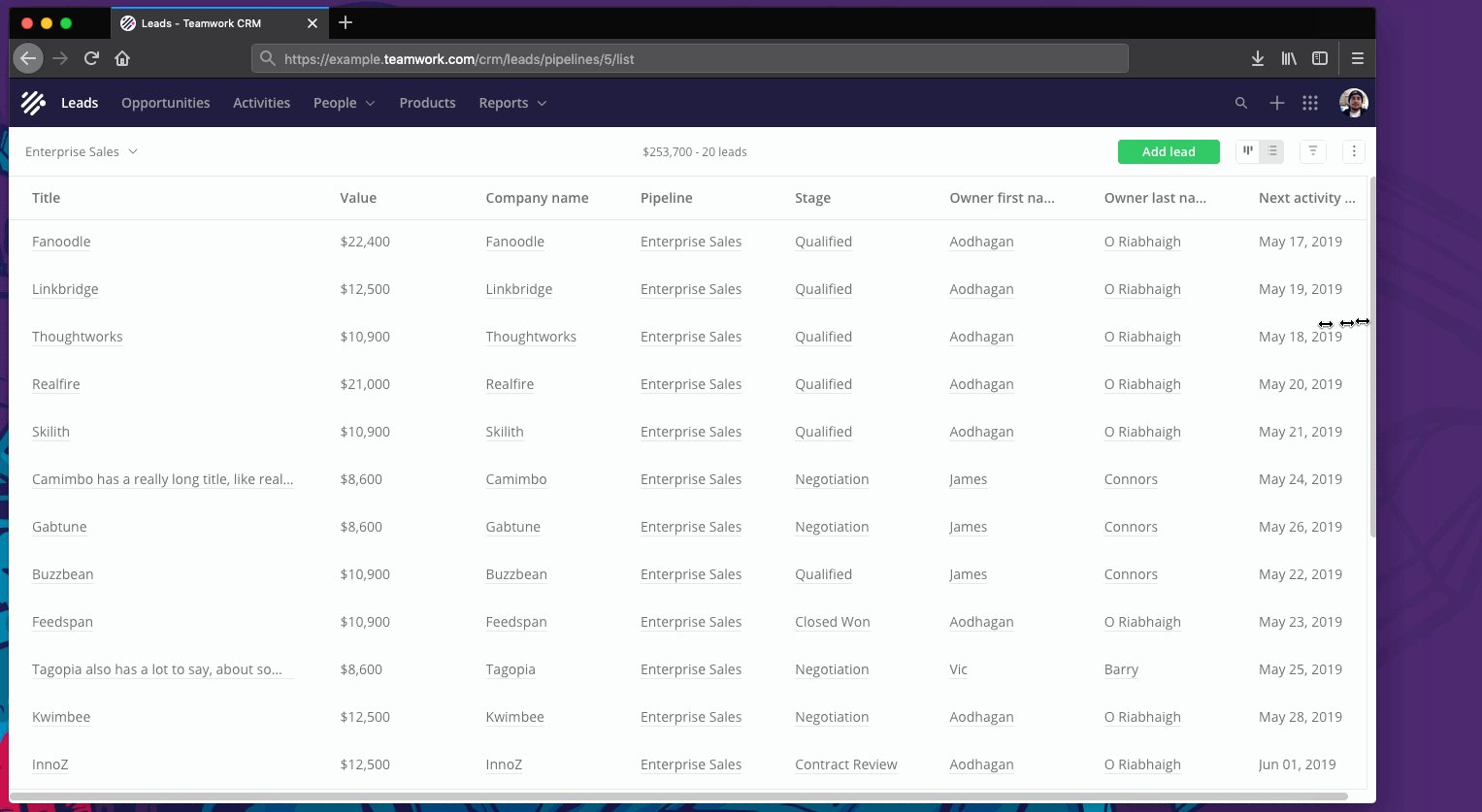
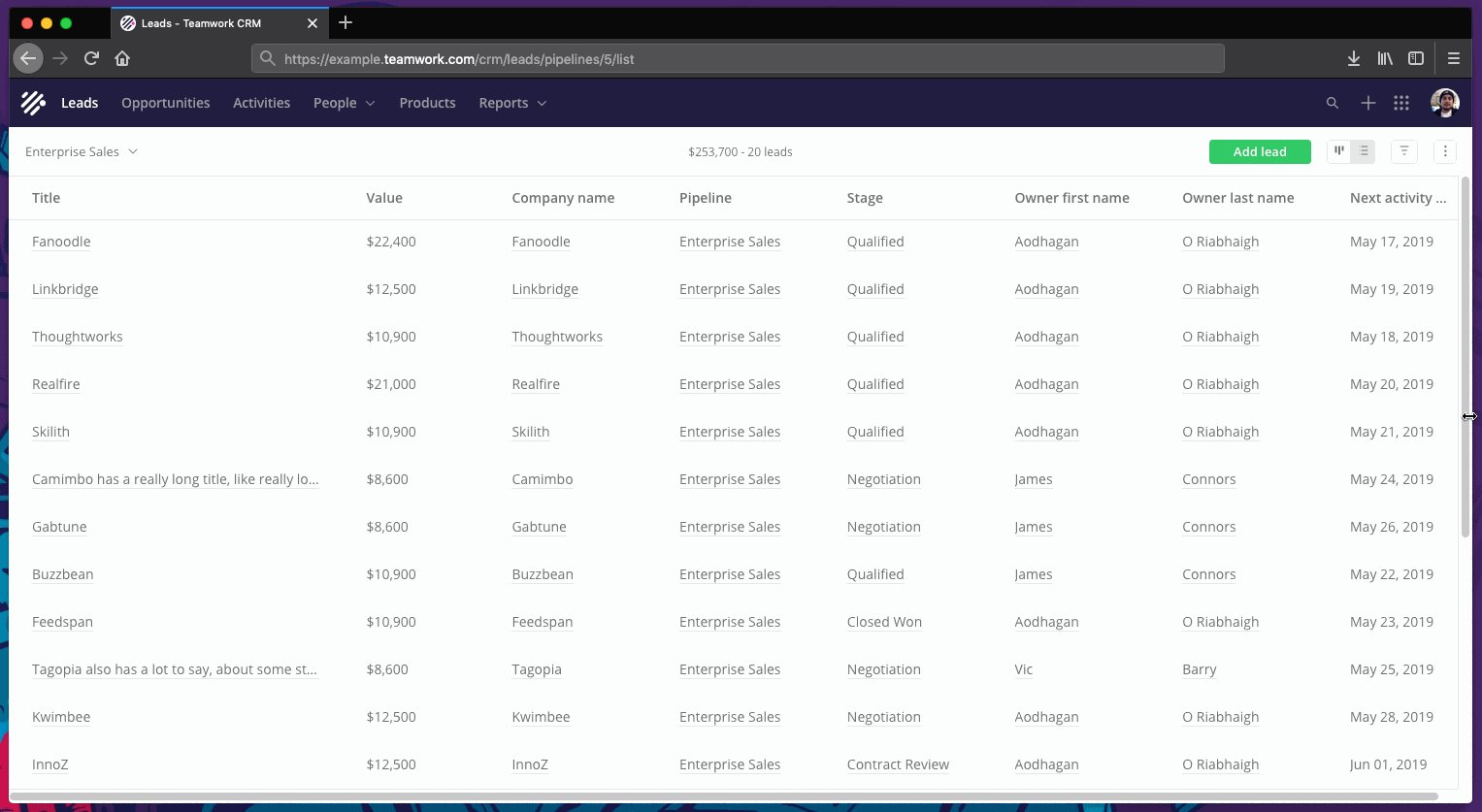
Как макет зависит от ширины окна. Извините за дёрганую гифку, позже я приведу несколько интерактивных примеров
Начнём с того, что мы по максимуму используем для таблицы обычный CSS старой школы. Затем улучшаем его с помощью CSS Grid. Потом я покажу, как средствами Grid пользователи изменяют размер столбцов, что было гораздо неудобнее с обычным CSS.
Ну покажите уже CSS Grid
Я не эксперт по CSS Grid, но он мне нравится. Это чрезвычайно мощный и простой инструмент, который реализует сложные макеты с минимальным количеством кода. Здесь я пропущу введение в технологию. Можете прочесть «Новые макеты CSS» Рейчел Эндрю или «Полное руководство по Grid». Когда закончите размышления о том, где же был этот инструмент всю вашу жизнь, возвращайтесь ко мне.
Первым делом применяем
display:grid к <table>, чтобы превратить таблицу в сетку. Это ничего не сломает: если браузер не поддерживает Grid, то применит display:table. Дочерние элементы <thead> и <tbody> становятся элементами сетки. Нам не нужно думать о <thead>, <tbody> или даже <tr>. Мы хотим выложить на этой сетке наши <th> и <td>, применив display:grid к каждому из них (т. е. сетки внутри сеток), но это не идеально. Каждая сетка <tr> будет независима от других, и это не хорошо (позже вы увидите, что такая же проблема с Flexbox).Обходной путь — использовать
display:contents на <thead>, <tbody> и <tr>. Это в основном удаляет их из макета сетки, выдвигая вперёд дочерние элементы (<th> и <td>).Затем мы используем волшебное правило
grid-template-columns для управления элементами сетки. Да, всего одна строка CSS. Например, если у нас колонка даты и колонка URL, получится примерно так:grid-template-columns: minmax(150px, 1.33fr) minmax(150px, 2.33fr);Используем одинаковый минимальный размер для всех колонок, но максимальное значение (
fr) определяется типом данных столбца. Я пробовал auto и max-content, но мы придумали лучший вариант. Вот упрощенный пример: интерактивная таблица с кодом. Попробуйте изменить размер окна.Изменение ширины колонок с помощью Grid
Кроме того, в наших таблицах можно поменять местами, изменить ширину и скрыть столбцы. Последнее важно, потому что поддерживается очень много колонок с различными типами данных: это свойства самого элемента (например, лидов), свойства связанных элементов (например, компании, связанной с лидом) и кастомные поля.
Например, пользователь может создать для контактов настраиваемое поле (дата) под названием «Дата рождения», которое будет отслеживаться в системе для каждого контакта.
Поскольку при создании настраиваемого поля выбирается тип «Дата», система будет обрабатывать это поле с учётом такого типа. Сначала объясню, как происходит изменение ширины.
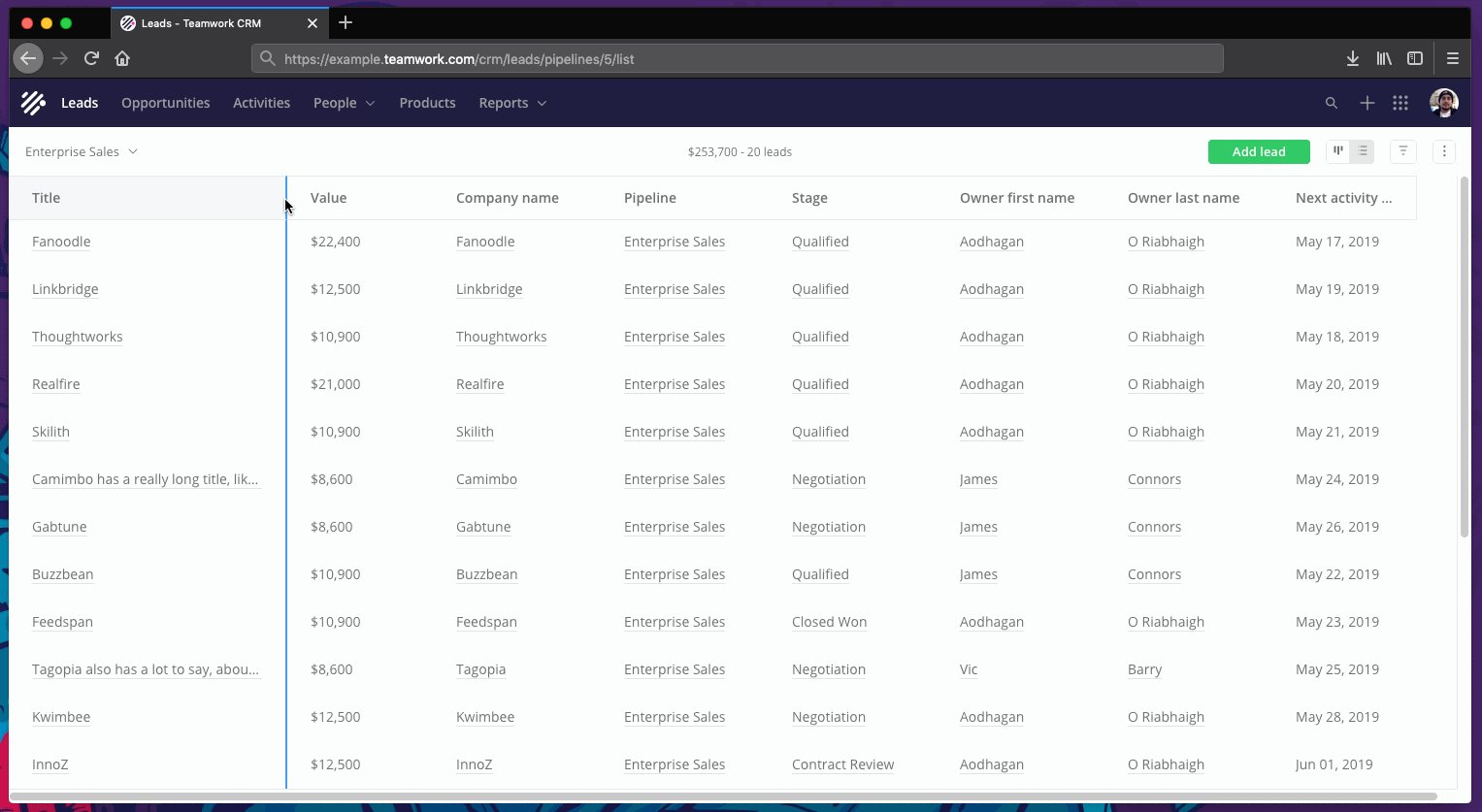
- Когда пользователь проводит курсором над заголовком столбца, справа отображается маркер изменения размера. Мы прослушиваем событие
mousedownна ползунке изменения размера.
- Когда пользователь нажимает на ползунок, мы привязываем ещё несколько методов для прослушивания событий
mousemoveиmousedown(кwindow). На этом этапе также добавляем некоторые классы для оформления.
- Когда пользователь перемещает мышь, мы вычисляем новую ширину столбца с учётом положения курсора, положения прокрутки таблицы и установленного минимума. Затем повторно устанавливаем правило
grid-template-columnsдля<table>(через атрибутstyle), на этот раз заменив максимальное значение (fr) пиксельным. Например,grid-template-columns: minmax(150px, 1.33fr) 296px;. Это делается с помощьюrequestAnimationFrame, чтобы обеспечить как можно более плавную анимацию.
- Когда поступает
mouseup, мы отменяем прослушиватели событий и удаляем классы.
Попробуйте на этом упрощённом примере.
Замечательно, что достаточно обновить только один элемент в DOM, а не каждую ячейку.
Мы всегда разрабатываем UI с учётом сенсорного ввода, но в данном случае вполне нормально не поддерживать его. Это слишком точное действие. Даже если бы я хотел изменить размер столбца на тачскрине, вероятно, я ожидал бы другого взаимодействия, например, через мультитач-жест.
Колонки фиксированной ширины
Вы могли заметить, что кое о чём умолчал. На самом деле изменяется ширина не одного, а всех столбцов. Может, вы даже этого не заметили, потому что именно так оно и должно работать.
Первоначально я думал, что это понравится пользователям: когда они растягивают или сжимают столбцы, другие тоже подстраиваются. Если столбцы красиво заполняют ширину экрана, и вы сужаете один из них, то другие могут расшириться, если там есть контент, который не вмещается в одну строчку. Попробуйте на этом примере.
Но после небольшого пользовательского тестирования выяснилось, что для людей это неожиданное поведение. Пользователь чувствует некую потерю контроля, когда его действия вызывают непредсказуемые побочные эффекты.
Мы не должны делать предположения на основании того, с какими колонками происходило взаимодействие, а с какими нет. При изменении размера одного столбца пользователь мог уже принять неявное решение, что ширина остальных идеальна.
Поэтому, если вы открываете приложение в первый раз, столбцы выкладываются оптимальным образом. Если изменить размер экрана, колонки тоже изменятся по тому же принципу. Как только вы касаетесь ползунка для изменения размера любого столбца, ширина всех видимых колонок фиксируется.

До, во время и после изменения ширины столбца. Опять прошу прощения, что гифка немного дёргается
Каждый раз, когда размер столбца изменяется или фиксируется, мы создаём независимую запись localStorage, сопоставляющую идентификатор столбца с пиксельным значением, чтобы сохранить пользовательские настройки.
Не могу точно вспомнить, почему мы решили установить фиксированное значение в пикселях, а не адаптивный вариант. Может, для простоты. Или потому что в отсутствие поддержки Grid и
display:contents происходит откат на более архаичный подход к настройке ширины столбцов. Вероятно, адаптивный вариант в любом случае не будет соответствовать намерениям пользователя. Мы не можем предполагать, что для него самое главное — сделать все столбцы меньше, чтобы все они остались на экране. Если человек изменил ширину колонки, он хочет увидеть определённое количество содержимого в этом столбце. Если у нас адаптивный блок, а затем он сужается в окне меньшего размера, то мы игнорируем выбор человека. Ему придётся снова изменить ширину столбца, чтобы увидеть тот же контент. Вряд ли пользователь думает: «Хм, я хочу, чтобы этот столбец занимал 20% окна, даже если я его изменю». Впрочем, я слишком углубляюсь в пограничную ситуацию: на самом деле, пользователи редко изменяют размер окон.
Перемещение и удаление столбцов

Интерфейс для настройки отображаемых столбцов
Представьте, что пользователь изменил набор столбцов через этот интерфейс. Если ни один из выбранных столбцов ранее не изменялся, то они отобразятся с использованием значений по умолчанию
grid-template-column в зависимости от типа данных. Например, minmax(150px, 3.33fr).Если ширина какой-то колонки зафиксирована в localStorage, мы фиксируем ширину всех выбранных столбцов и тоже сохраняем эти значения в localStorage.
Со временем всё больше и больше столбцов сохраняют фиксированную ширину. Для пользователей единственный способ вернуться к адаптивному дизайну — сбросить колонки.
Мы также храним в localStorage массив идентификаторов столбцов, отдельно от записей о ширине.
«Почему вы просто не использовали {{libraryName}}?»
С библиотекой JavaScript решение будет тяжёлым, дёрганым, не обеспечит интерактивность и может даже вообще не поддерживать <table>. Мне также не хотелось писать что-то подобное. Я подумал: «Должен быть способ получше».
«Почему вы просто не использовали Flexbox?»
Каждая строка будет оцениваться/выводиться независимо друг от друга. Столбец может быть не выровнен относительно столбца выше из-за разного объёма содержимого.
Я мог бы переключиться на <div>'ы для столбцов с вертикальной группировкой ячеек внутри. Но не хотел этого делать. Я хотел использовать <table>. Кроме того, мы легко могли столкнуться с другими проблемами: например, с несовпадением ячеек по высоте между столбцами.
«Почему вы просто не использовали <colgroup>?»
Действительно, <colgroup> — удобный старый элемент. После определения столбцов с помощью <col> стили, применённые к одному, будут эффективно применяться ко всем ячейкам в этом столбце.
Но это оказалось слишком ограниченное решение. Мы попробовали, но очень быстро от него отказались. Настолько быстро, что я уже не могу точно вспомнить, в чём были проблемы. Почти уверен, что невозможно было достичь желаемого уровня адаптивности и оно не сработало с Flexbox и Grid.
«Почему вы просто не использовали table-layout: fixed?»
Я мог бы применить на
<table> правило table-layout: fixed и установить ширину столбцов в процентах. Но глядя на примеры и поиграв с этим правилом, создалось впечатление, что оно работает только на таблицах шириной 100%. Кроме того, изменение размера одного столбца приводит к изменению размера других столбцов для выхода на общие 100% ширины.«Но вы могли обойтись простыми таблицами!»
Да, таблицы из коробки способны на много умных вещей, но не могут эффективно поддерживать всё, что я хотел реализовать. Не согласны? Хорошо, волшебник, научи меня.
Не переборщите с display: contents
Значение
display: contents позволило сохранить разметку таблицы. Используйте его только тогда, когда это действительно нужно. В некоторых браузерах есть или, по крайней мере, были проблемы с доступностью и скрин-ридерами.Мы обнаружили странный баг
display: contents с нативным драг-н-дропом в Firefox.К счастью, скоро выйдет функция подсеток (subgrid), которая позволит дочерним элементам корректно внедряться в сетки. В нашем приложении мы хотим лишь упростить разметку, но подсетки откроют двери в дикие многомерные сеточные оргии. См. «Почему display: contents не является подсеткой CSS Grid Layout».
Наверное, я что-то забыл
Кажется, была ещё проблема с переполнением текста при изменении размера столбцов, но я уже точно не помню.
Для сохранения заголовков таблиц при прокрутке вниз мы используем
position: sticky. Это прекрасное усовершенствование, и оно отлично деградирует в старых браузерах. Тем не менее, для пользователей IE11 у нас есть резервный JavaScript. На самом деле я бы не рекомендовал position: sticky из-за трудностей с горизонтальной прокруткой.Я даже не упомянул некоторые функции наших представлений списка. Например, пользователи могут применять, сохранять и обмениваться кастомными фильтрами (например, показать лиды выше $500 с потенциальными клиентами в Европе). В этих фильтрах можно запоминать набор столбцов, чтобы всегда отображать определённые столбцы для конкретного рабочего процесса.
Вскоре мы собираемся реализовать массовое редактирование в представлении списка, а также экспорт кастомного представления в CSV.
В любом случае, спасибо за чтение.
Комментарии (4)

Harrix
22.05.2019 18:55Может я туплю, но где ссылка на вариант, который минимизируется штабелями при маленькой ширине экрана?

noodles
23.05.2019 14:46Всегда интересовало, зачем таблицы делать адаптивными? Ведь по логике табличные данные и их объём не предназначен для работы и анализа на маленьких дисплеях, как минимум — на мониторах, а лучше двух)
На практике, если действительно есть кейс для анализа каких-то данных с телефона, обычно непосредственно убеждаюсь и выясняю (не у пм-а, а у того кто будет этим пользоваться), что именно нужно анализировать на мобилке, какие данные показать, и как будет происходить работа. После чего, просто делаю отдельный компонент с этими данными, и на определённом брейкпоинте переключаю с таблицы на него. Но делать адаптивными таблицы… так себе удовольствие.
Длямазохистовпользователей, которым вдруг нужна полная таблица на мобилке, есть галочка в мобильных браузерах — «показать полную версию», и можно использовать pinch zoom чтоб рассматривать таблицу более подробно, как они привыкли на десктопе, ибо по памяти уже помнять что и где.

thecoder
23.05.2019 18:54Очень спорный вопрос, надо ли менять ширину колонок. Вообще в примере достаточно уродливая, непродуманная таблица. То, что она еще ездит по ширине, добавляет уродства.
Мне кажется в принципе сложно автоматически создавать "штабелирование", чтобы это выглядело приемлемо. В классической почте письма идут строчками, но в почте айфона превращаются в красивые двустрочные блоки. Сделать это автоматом, ничего не зная о данных, очень сложно. Автор копал вообще не в том направлении.
Нормальный вариант: горизонтальная прокрутка плотной, подогнанной на основе данных таблицы. Сколько есть окна — столько есть, а сама таблица остается большой и прокручивается в узком вертикальном пространстве. Если в окне только таблица, то вообще не заморачиваться и оставить горизонтальный скролл на странице, а если надо вписать в дизайн, то
overflow-x: auto; -webkit-overflow-scrolling: touch;


SelenIT3
С
display:contents, хотя я поначалу сам был в восторге от его возможностей, нужна очень большая осторожность: все нынешние реализации очень плохо сказываются на доступности. Из-за того, что из таблицы по сути удаляются промежуточные уровни иерархии, вертикальные связи между ячейками теряются напрочь и ходить по такой таблице клавиатурой становится нельзя. Это очень неприятный сюрприз для всех, кто вырос под лозунгом «HTML – это семантика, а CSS – просто оформление», но на сегодня это суровый факт. Наверное, было бы лучше вешатьdisplay:gridсgrid-template-rowsна TR-ки (например, через общий класс), и «подпереть» эту конструкцию нужными ARIA-ролями при необходимости...Но за перевод в любом случае спасибо!