
Не раз слышал мнение, что задача аналитиков — показать откровенно «грустные» цифры таким образом, будто всё идет по плану. Возможно, где-то так и происходит, но в геймдеве всё наоборот. Нам надо представить максимально объективные данные, чтобы в проекте принимались правильные решения. И сделать так, чтобы эти данные были поняты.
Часто это сложнее, чем привирать с помощью красивых графиков.
Поэтому я собрал несколько базовых принципов визуализации, которые применяю в работе (список источников в конце). Пригодится, если вы пишете отчеты, готовитесь к презентации или просто хотите донести смысл каких-то цифр. Главное: чтобы сделать хороший график, не нужно быть талантливым художником или виртуозно владеть matplotlib/ggplot2. Поехали.
Почему для хорошего графика достаточно обычного Excel (а иногда карандаша и бумаги)?
Это вытекает из единственной цели визуализации — донести вашу идею. Поэтому сразу: не бывает «красивых» или «правильных» графиков — либо они помогают донести идею, либо нет. И если нет, то каким бы красивым ни был график — он не нужен.
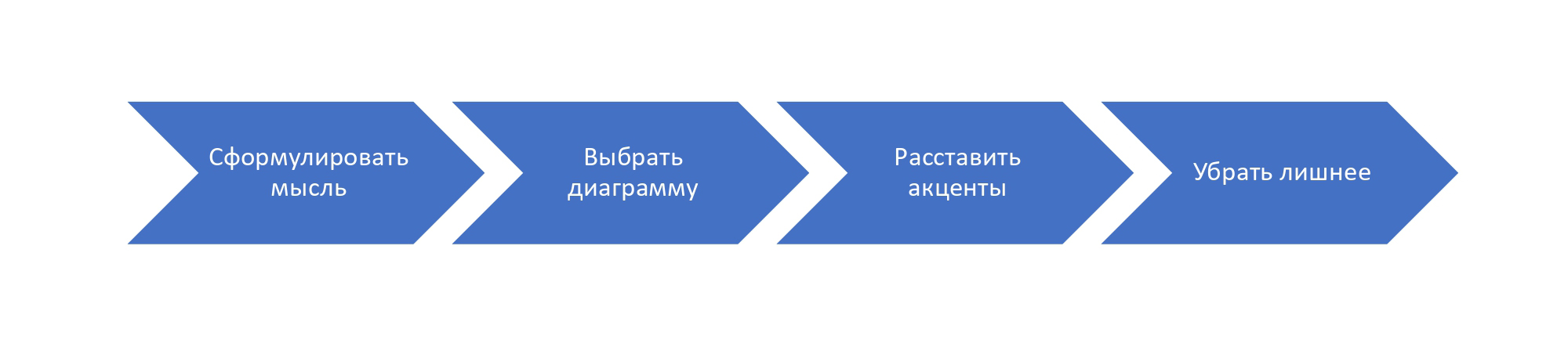
Процесс создания графика, который будет достигать своей цели, можно условно поделить на 4 шага [1]:

Все начинается с идеи. Что вы хотите, чтобы читатели или зрители поняли? Исходя из этого, выбирается тип диаграмм, потом к важным местам привлекается внимание и, убирается все, что мешает донести мысль.
Теперь подробнее по каждому пункту.
Идея
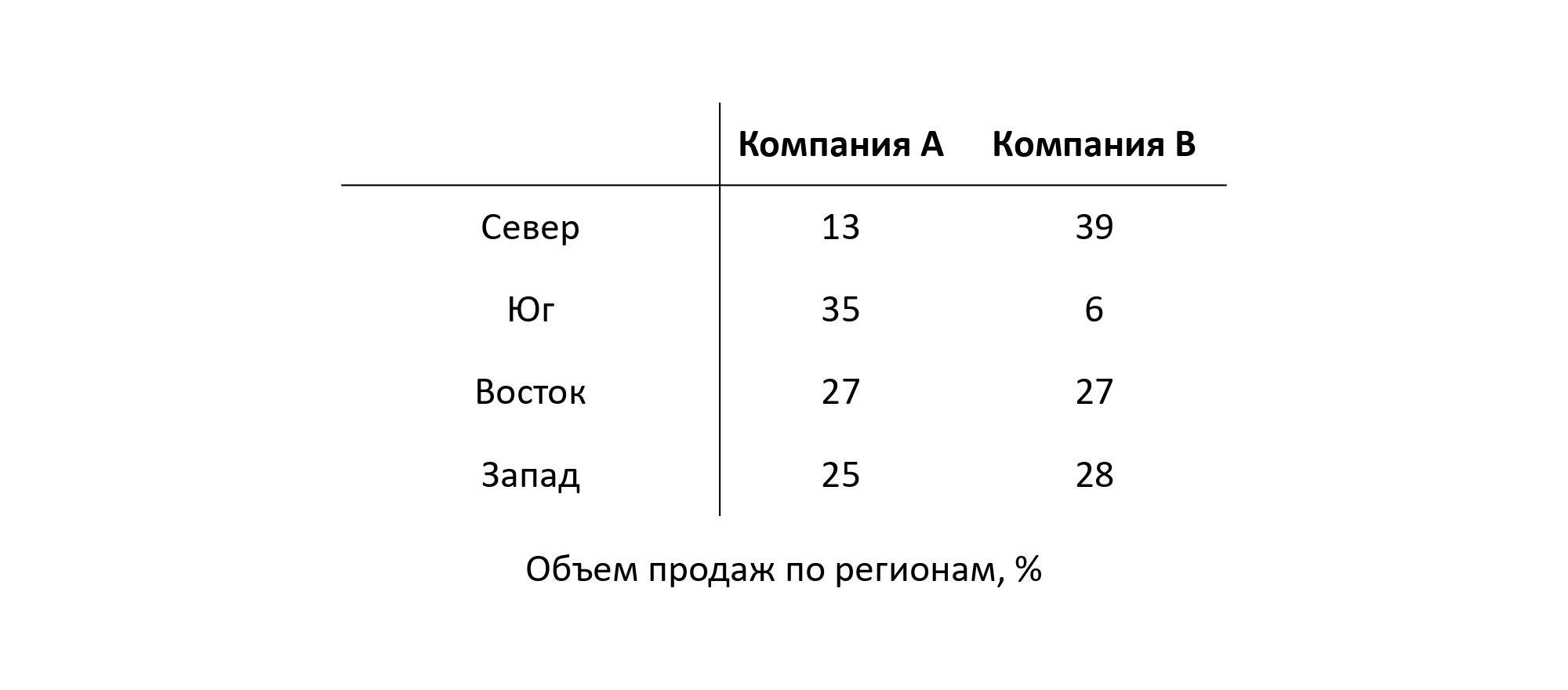
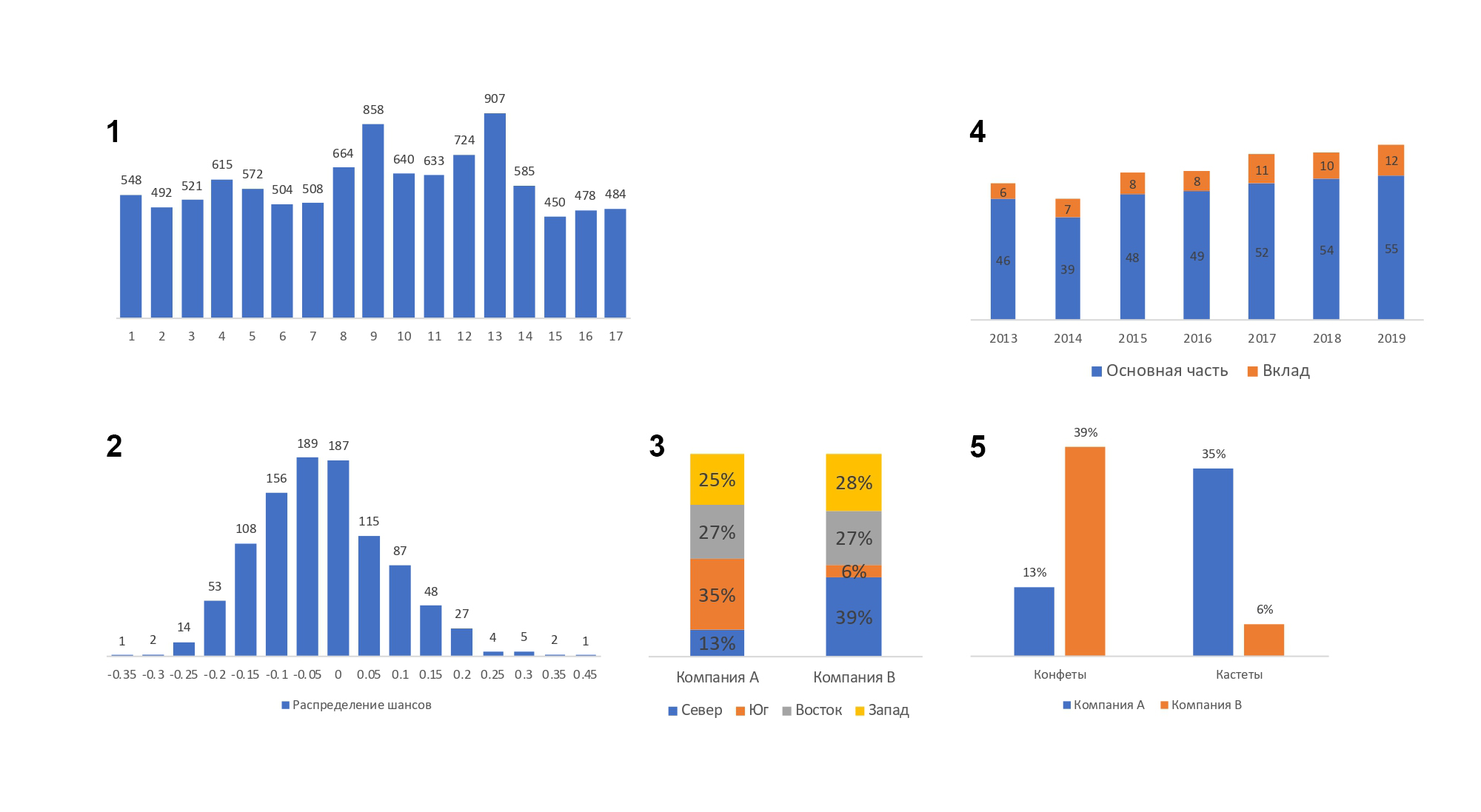
Начнем с формулирования идеи и того, как это влияет на графики. Посмотрите на каноничный пример: табличку «Объем продаж по регионам» с очень простым набором данных (8 цифр, 2 компании) [2].
В таком виде она сложна для восприятия и никакая идея из нее напрямую не следует:

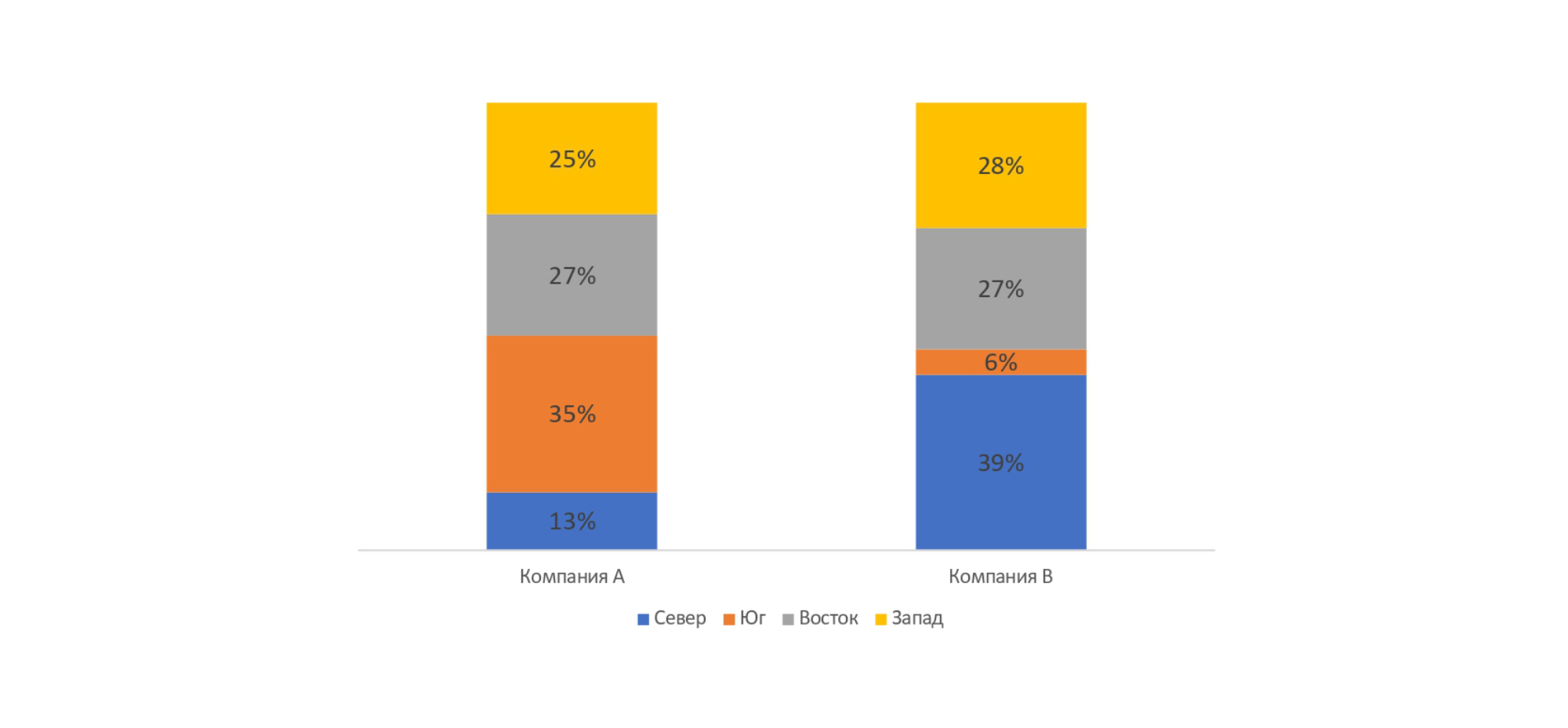
Чтобы показать важные связи проще и нагляднее — нам понадобится диаграмма. И в зависимости от выбранного типа графика на первый план выйдет совершенно разная мысль.

Например, единственное, что мы можем считать при первом взгляде на график выше — то, что структура продаж у двух компаний различна. Чтобы считать любую другую информацию, придется разбираться глубже, а это никак не помогает донести мысль.
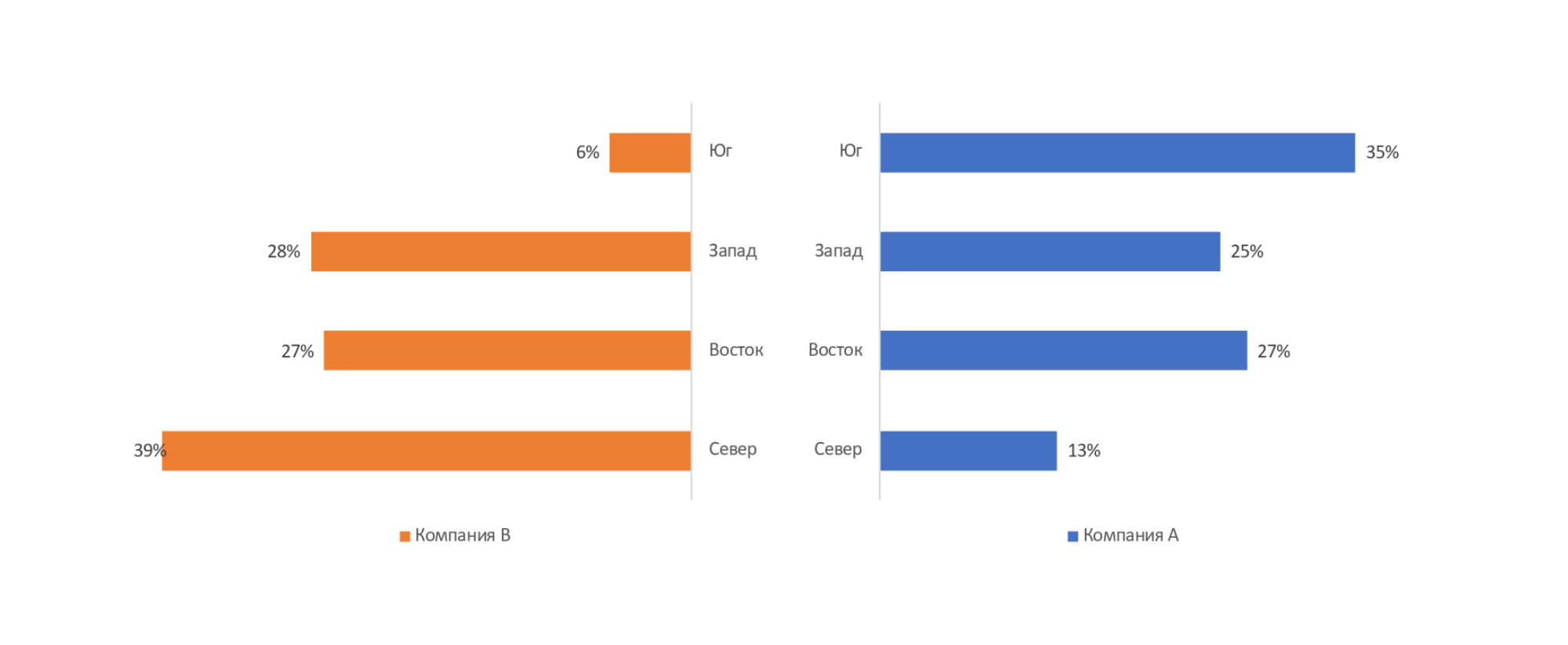
Другой график, те же данные:

Здесь, помимо разницы в структуре, мы уже показываем, как у компаний соотносятся доли продаж в разных регионах. Если читать его слева направо (так будет делать большая часть людей), то мысль будет следующей: у компании Б (слева) наименьшая доля продаж на юге, а у компании А (справа) — наибольшая. И наоборот на севере.
Еще график:

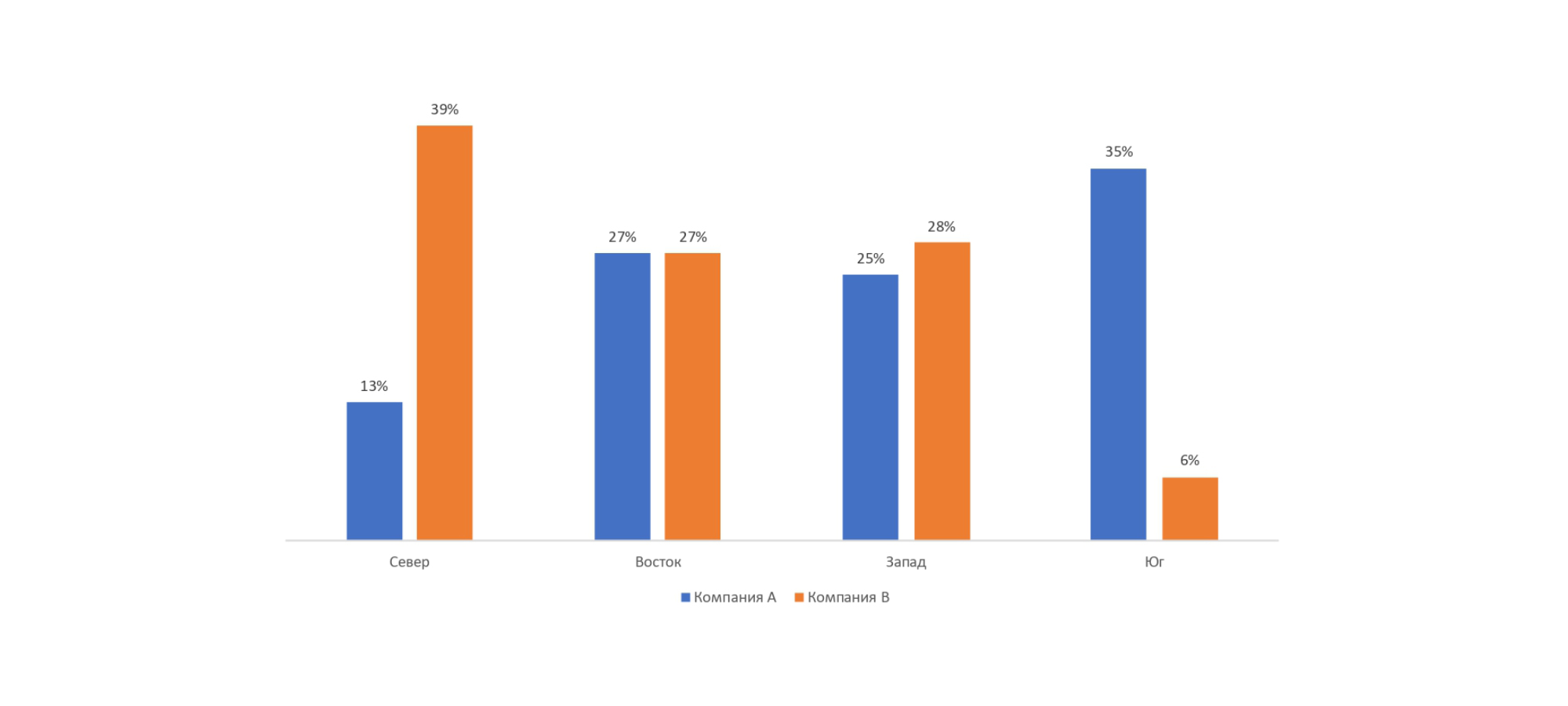
Если мы используем гистограмму этого вида, то внимание, в первую очередь, будет привлечено к сравнению компаний между собой: по доле выручки на севере компания Б опережает компанию А, на востоке и западе они конкурируют, а на юге компания Б отстает от компании А.
Одни и те же данные, всего 8 цифр, но в зависимости от подачи, они выражают разные идеи.
Поэтому — сначала формулируем мысль, а потом выбираем подходящий тип диаграммы.
Типы диаграмм
Пройдемся по самым часто встречающимся видам диаграмм (которые вы можете найти в Excel, любом BI или других аналитических инструментах) и посмотрим, для какого типа сравнений (и каких идей) их лучше всего использовать [2].
Pie Chart
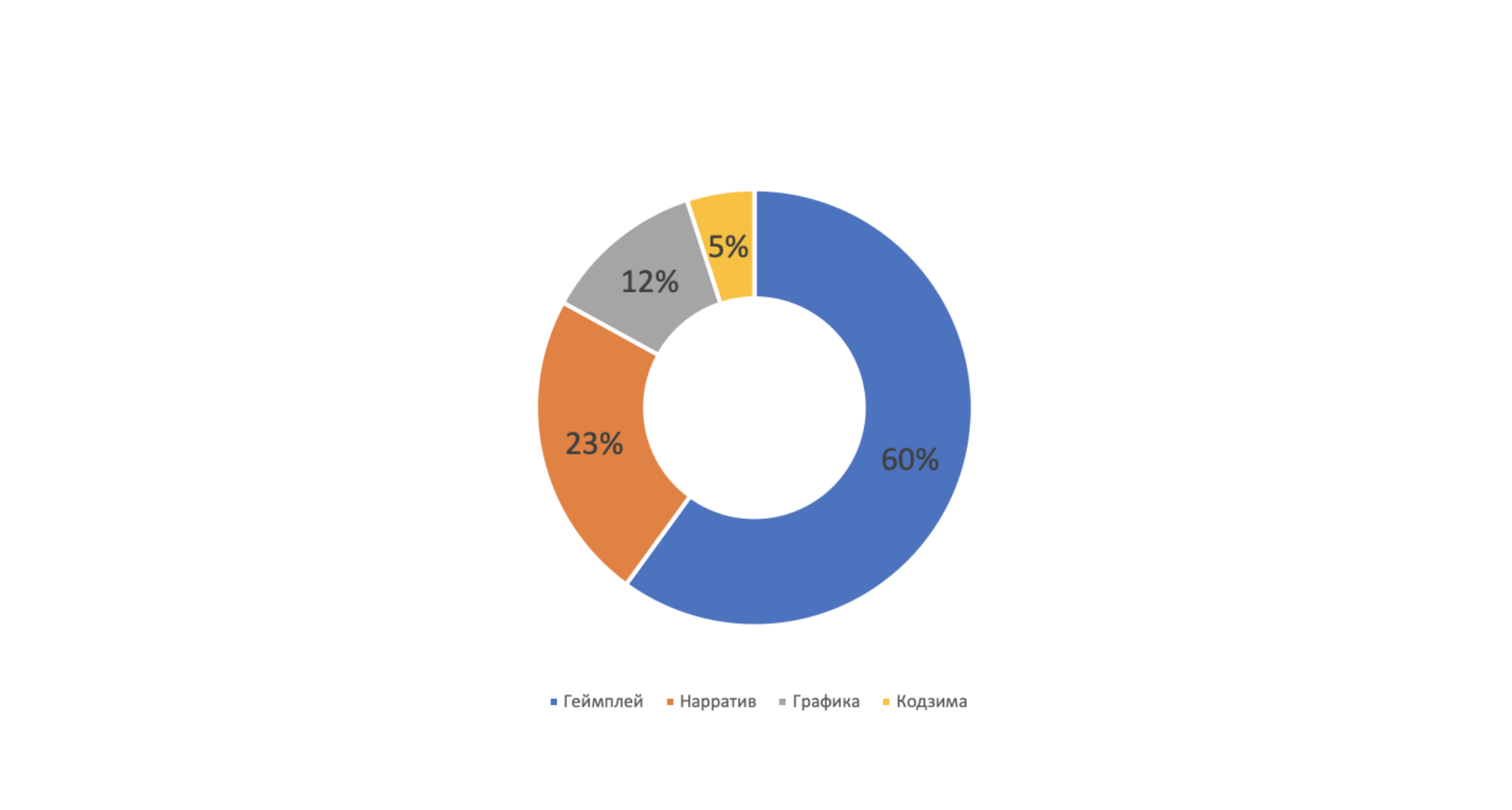
Начнем с «любимой» круговой диаграммы и вариациях (кольцевые диаграммы). В классической трактовке ее основная цель — сравнение долей при показе статичной структуры.

Составляющие хорошей игры
Но также есть мнение, что главная цель этой диаграммы — реклама и красивые картинки.
Во многом именно Pie Charts уже который год позволяют бизнес-консультантам продавать 30-страничные презентации за несколько миллионов. Нет? Вот первые картинки по запросам «консалтинг», «аналитика», «BI»:

Pie Charts, они везде
Практически ни одно рекламное изображение не обходится без круговых диаграмм (или их разновидностей). Это уже не столько инструмент, сколько символ.
И для реальной визуализации данных он плохо подходит.
Во-первых, область применения этой диаграммы очень узкая. Статичную структуру нужно показывать не так часто — маленькое количество кейсов. А во-вторых, многие люди плохо считывают доли в круговых диаграммах, особенно, если кто-то делает их объемными (сумасшествие). И в-третьих, такой же тип сравнения можно выразить другими диаграммами и будет только лучше.
Поэтому — лучше забыть о круговых диаграммах. Ну, если вы делаете рекламу или хотите добавить солидности вашей презентации, то вариант не такой уж и плохой.
Bar Chart (horizontal)
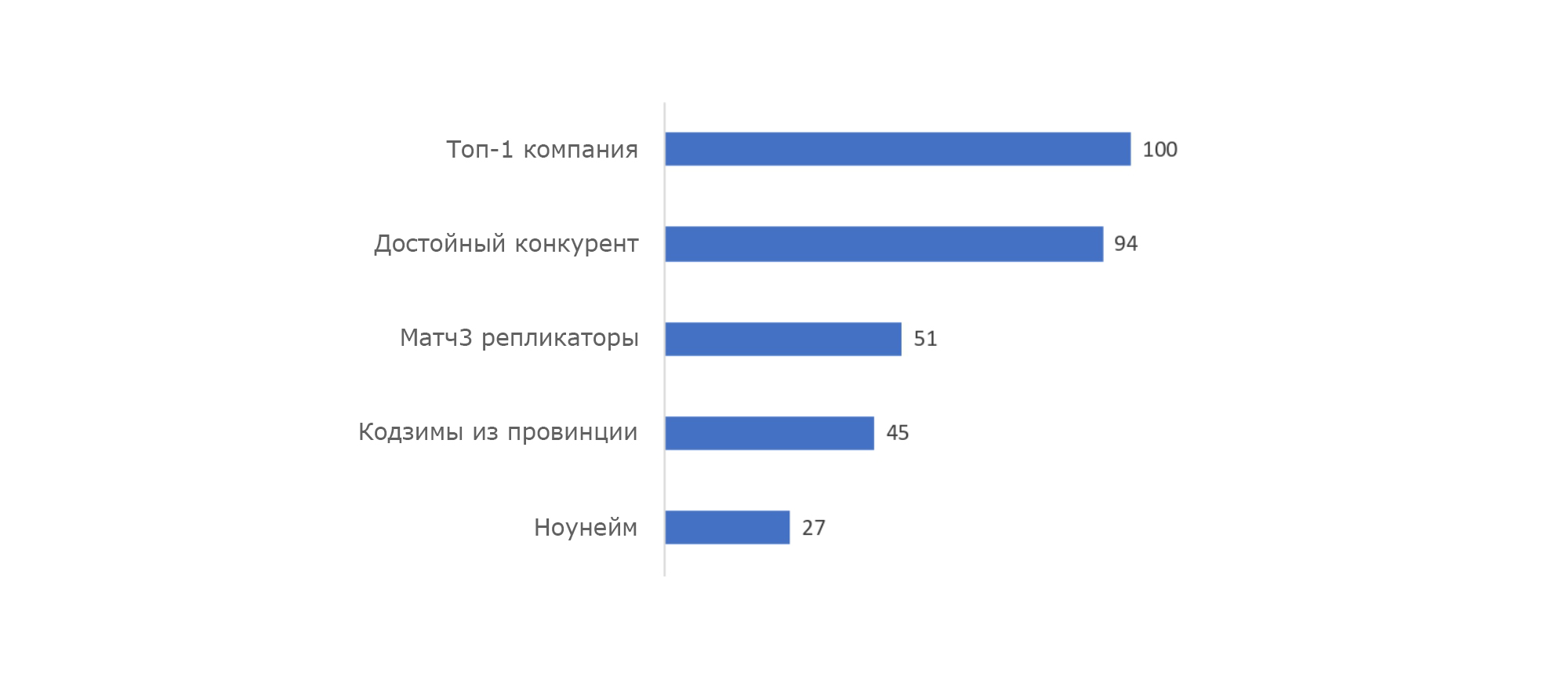
Она же — линейчатая диаграмма и служит для позиционного сравнения. Она наглядно показывает, какая из альтернатив лучше, кто какое место занимает и как они соотносятся по рангу.

Позиционное сравнение
Линейчатая диаграмма идеально подходит для рейтингов. И что очень удобно — в легенду легко помещаются длинные названия. В других видах графиков это может мешать.
Line Chart
Следующий тип — классика. Line Chart в русском часто называют просто «графиком».
Он используется для временного сравнения, когда нужно отобразить, как показатель менялся с течением времени, отличалась ли динамика для разных показателей и так далее.

Сравнение динамики показателей
На что обращать внимание при создании Line Chart:
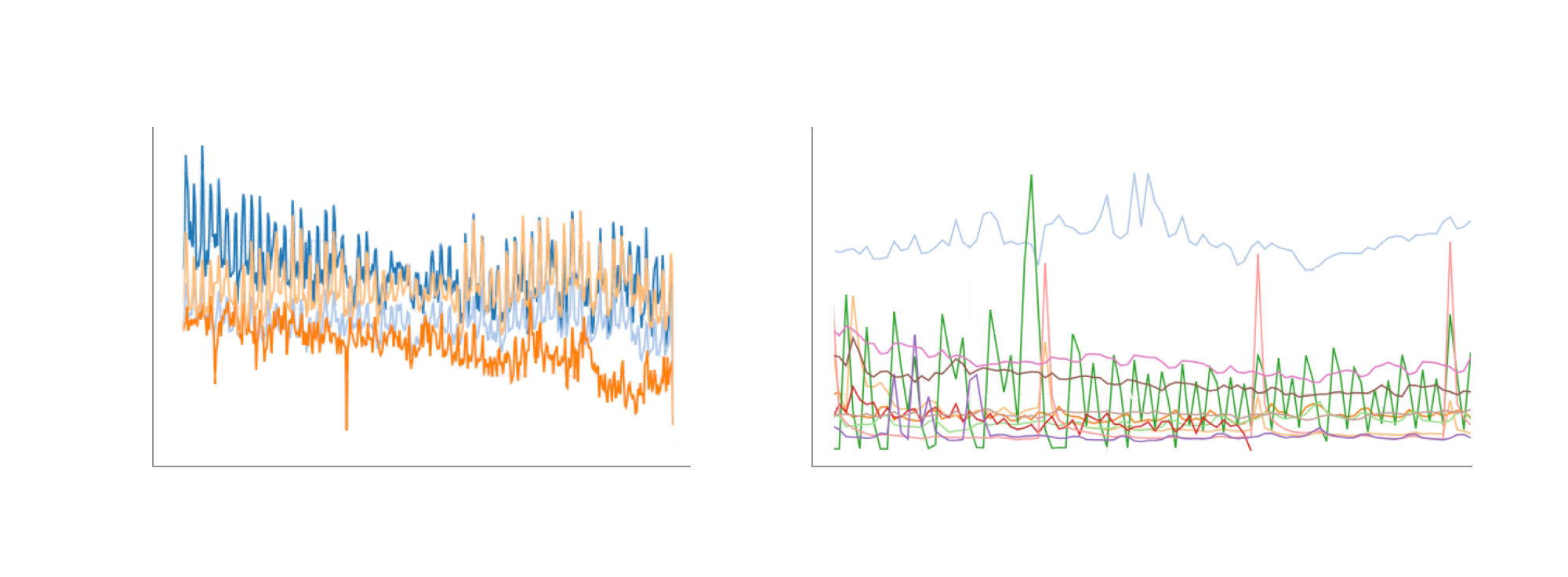
- Адекватность временного периода. Иначе диаграмма превратится в нечитаемую кашу.
- Количество линий. Больше пяти-семи линий — табу, никто не будет в них разбираться.

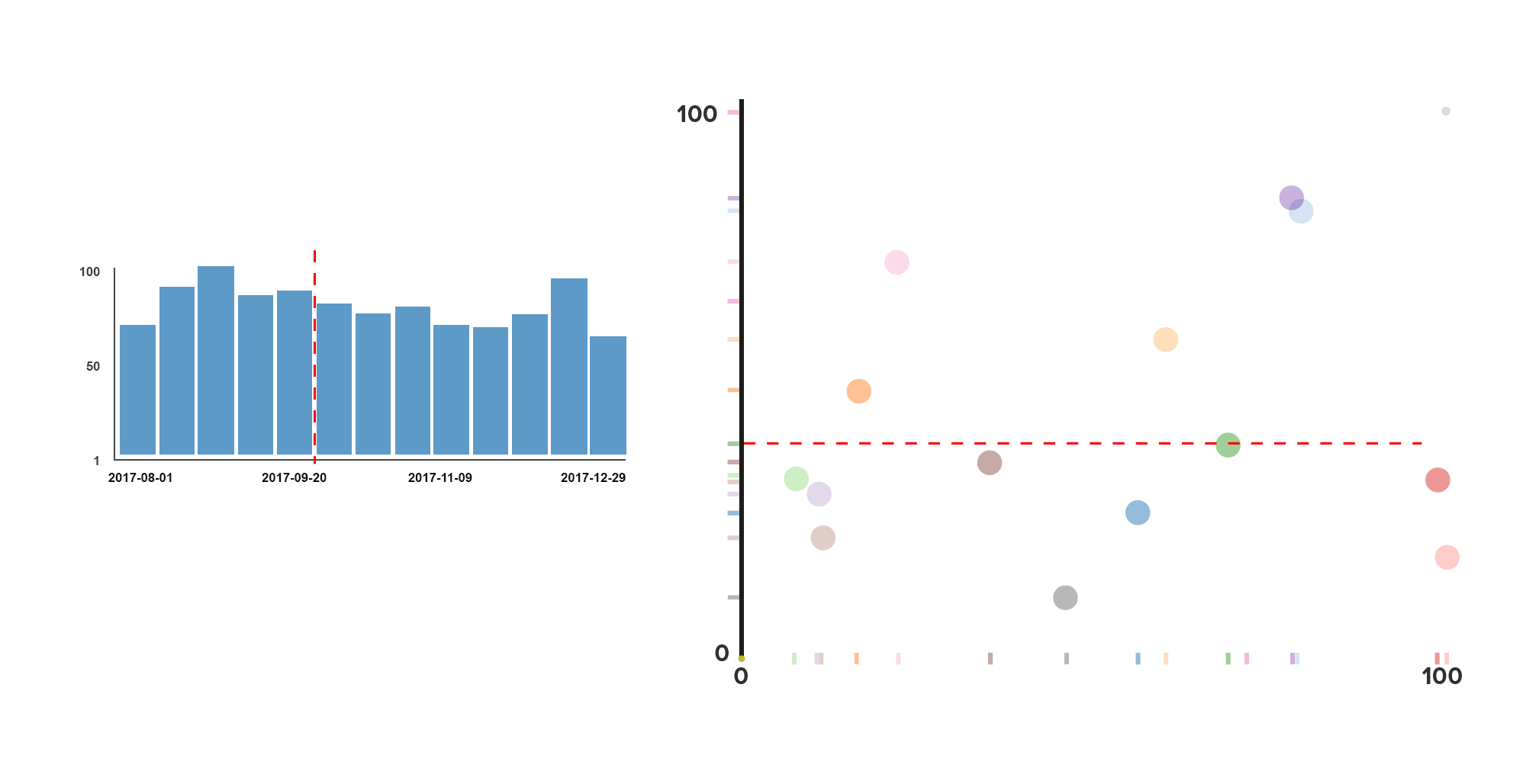
Слева слишком большой временной период, справа — «лапша» из линий - Масштаб. Осторожнее, Line Chart любят те, кто собирается приврать с помощью данных [3].

Классика лжи — игры с масштабом
Например, если график слева показать на презентации совета директоров и назвать ретеншеном — проект, наверное, закроют. На самом деле все не так плохо: справа тот же график, но с разумным масштабом, становится ясно, что «падение» показателя — просто флуктуация. В обратную сторону это тоже работает, увеличив масштаб, можно скрыть очевидное ухудшение показателя.
В итоге, Line Chart очень полезный тип диаграмм. Особенно в геймдеве, где необходимо на постоянной основе мониторить показатели, показывать изменения в динамике и следить за развитием проектов.
Area Chart
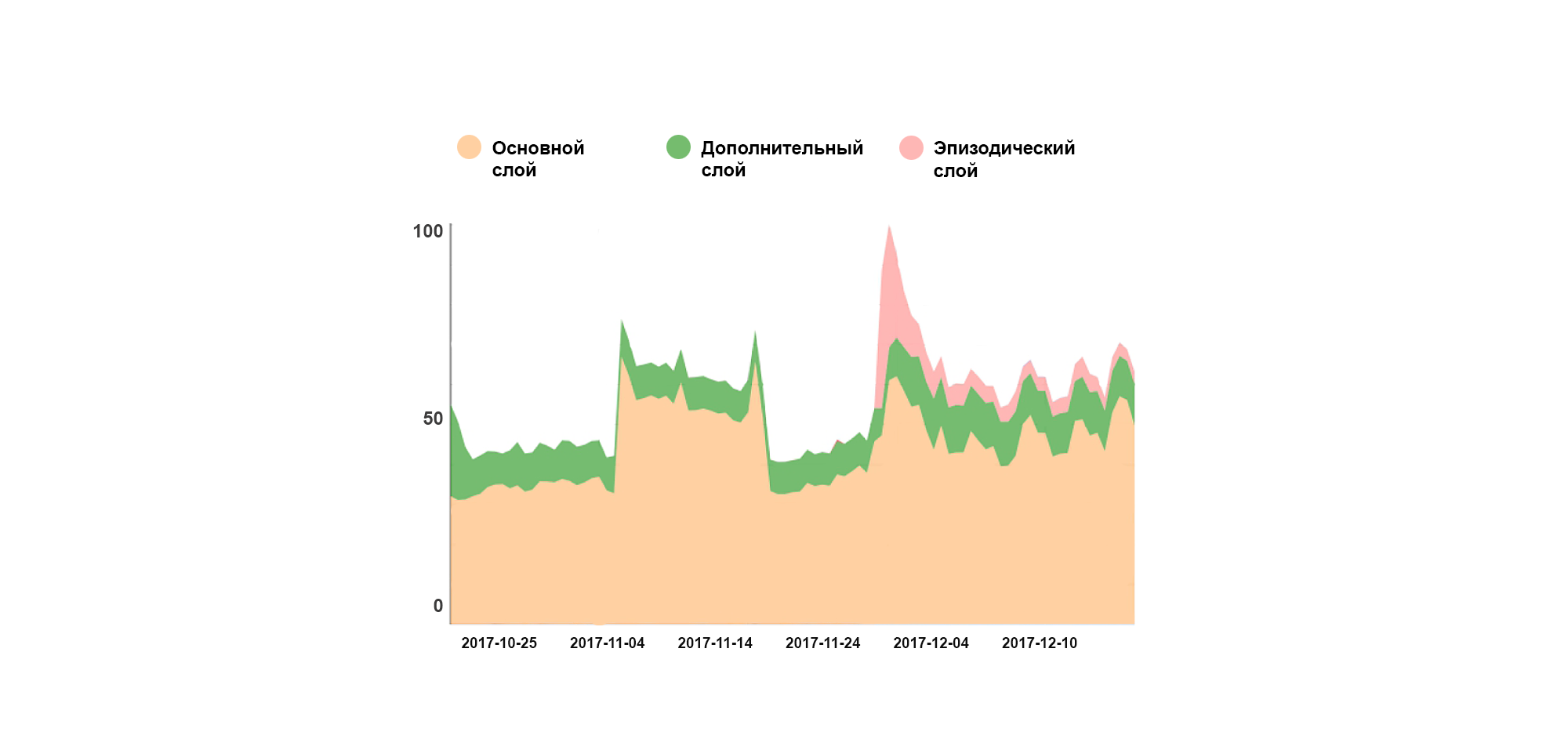
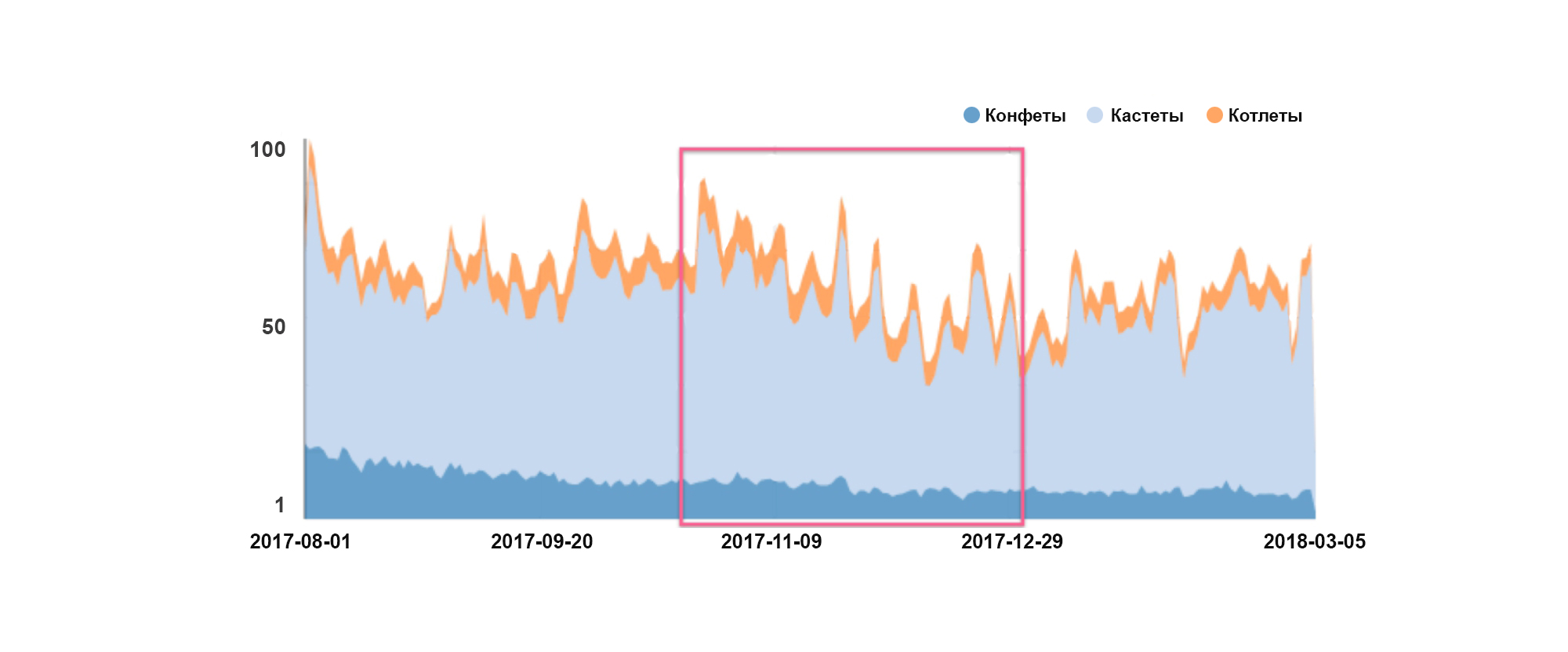
Следующий тип, Area Chart, служит для показа структуры в динамике. На что здесь нужно обращать внимание? Опять же — если делаем обилие слоев, то график становится нечитаемым. Убирайте лишние слои и оставляйте только самое важное (как это сделать, еще поговорим чуть дальше):

Histogram
Гистограммы — это «универсальный молоток». У этого типа диаграмм множество вариаций, которые могут использоваться в самых разных ситуациях:
- временное сравнение;
- распределение частот;
- сравнение долей (привет круговым диаграммам);
- вклад в общую динамику;
- сравнение альтернатив и многое другое.

За эту универсальность гистограмма платит ограничением — на ней можно отобразить лишь небольшое количество периодов или сравнений. В противном случае график становится нечитаемым и перестает выполнять свою задачу.
Промежуточный итог: гистограммы, Area Chart и Line Chart могут закрыть 90% потребностей в визуализации данных. Достаточно изучить эти три инструмента и соблюдать те самые 4 шага, чтобы делать отличные диаграммы, которые помогут доносить ваши мысли до аудитории.
Scatter Chart
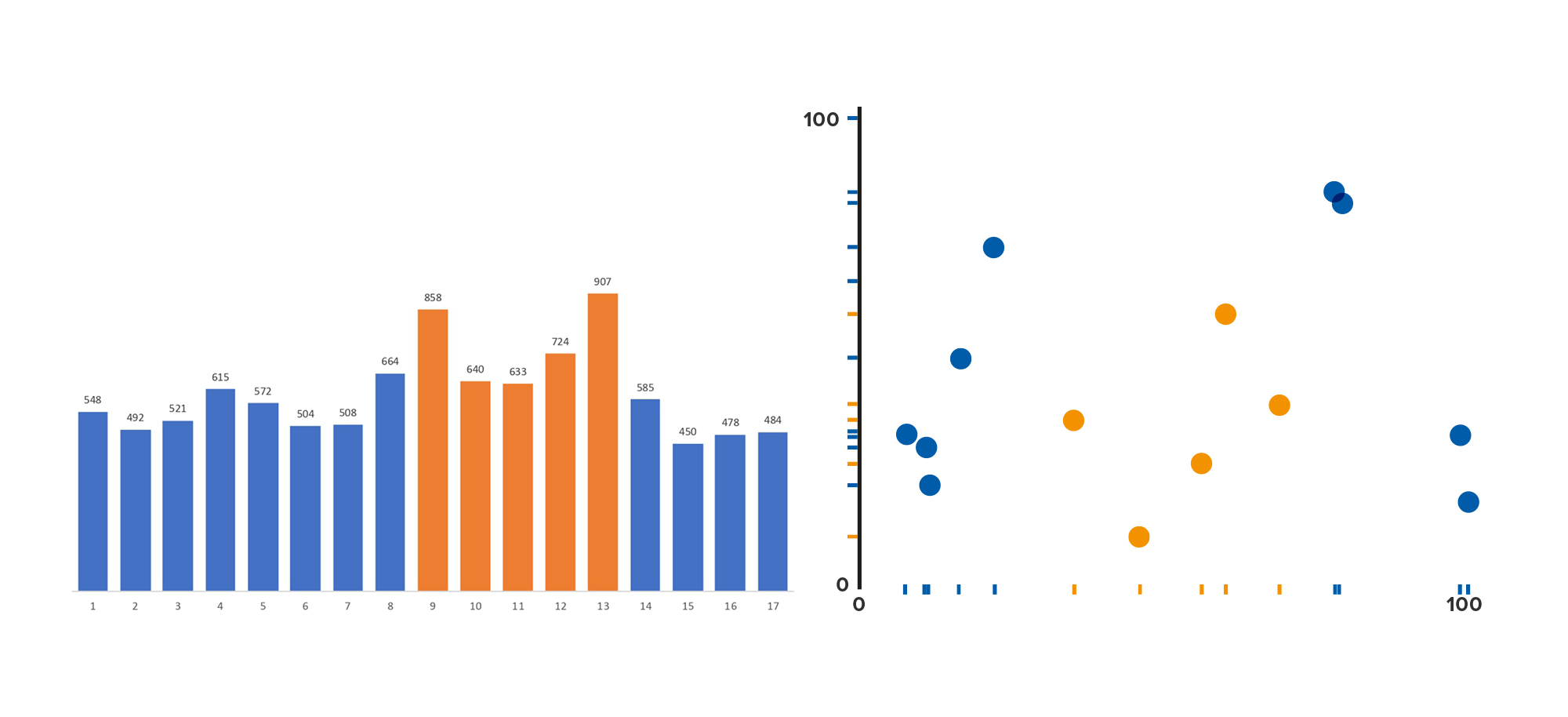
На десерт рассмотрим точечные диаграммы или «карту». Преимущество данного типа в том, что он вмещает в себя много показателей. В нем есть две оси, размер точки, цвет и символ — все это потенциально может отображать дополнительное измерение. Но чем больше запихать измерений, тем сложнее она будет читаться. В печатных документах, когда люди могут посидеть и разобраться, это допустимо, но при выступлении лучше использовать не более 2-3 измерений.

Доступные параметры: положение точки, цвет, размер и символ
Акценты и управление вниманием
Сформулированная идея и правильно выбранный тип диаграммы — половина успеха. Но кроме этого, мы хотим, чтобы читатель или зритель сразу смотрел в нужное место. Как расставить акценты?
Стрелка
Простейший способ, которым часто пренебрегают — стрелка. Дешево и сердито, но полностью выполняет свою задачу. Почти любой инструмент для создания скриншотов умеет ставить стрелку. С ней всегда можно обратить внимание зрителя на нужный элемент графика.

Рамка
Другой вариант из «дешевых» — выделение рамкой. Его используют, когда рассказывают про какой-то временной период и хотят выделить динамику показателя.

Хорошим примером будет график из начала статьи, когда я говорил про игры с масштабом — можно рассказать как о маленьких изменениях, так и о картине в целом.

Разделители
По сути, линии-разделители — это вариация выделения рамкой. Они полезны, когда мы хотим выделить периоды «до/после» при показе динамики. Или, например, «коридор» интересных значений на точечной диаграмме.

Цвет
Чуть больших усилий требует цветовое выделение. Зато оно выглядит «опрятнее».

Динамика показателей в конкретный период
Еще одна вариация цветового выделения — когда мы выделяем интересующие нас части графика более ярким оттенком:

Убираем лишнее
Последний шаг — убрать лишние элементы. Всё, что будет отвлекать и мешать донести основную мысль.
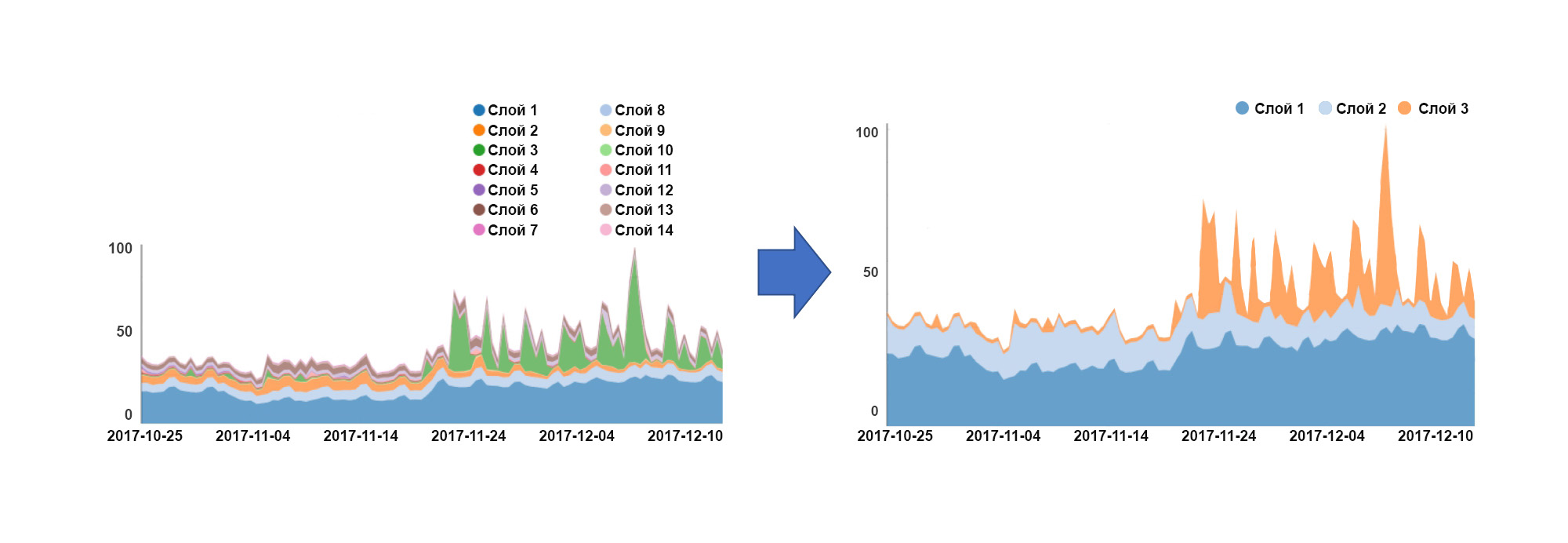
Вернемся к примеру с Area Chart. В этом типе убираем ненужные слои. Если нужно выделить, что доходы показывают прирост только по одной категории, то все прочие слои можно скрыть.

Схлопываем слои
Многие аналитические инструменты по умолчанию делают графики с линиями и шкалу. Вместо того, чтобы заставлять зрителя соотносить высоту столбцов и шкалу, мы можем указать цифры на каждом столбце отдельно и убрать ненужные уже линии. Будет выглядеть опрятнее.

Всегда сокращайте единицы измерения и округляйте до значимых цифр. Если речь о миллионах, то сотни и десятки точно не нужны. Во-первых, это будет меньше отвлекать зрителя, а во-вторых, будет проще уместить цифры на графике.
Ну и наконец, если вдруг получившийся график все еще не помогает вам донести мысль — то уберите его совсем. Зачем перегружать презентацию или отчет бесполезным балластом?
Источники
Пока что получилось кратко пройтись по самым базовым принципам, но тема визуализации данных намного шире. Если она заинтересовала, то рекомендую ознакомиться с источниками, без которых этой статьи не было бы:
[1] Александр Богачев, «Графики, которые убеждают всех». Книга еще в процессе, главы постепенно выкладываются автором на сайте, но то что есть, уже очень полезно.
[2] Джин Желязны, «Говори на языке диаграмм». Классик визуализации данных, который написал эту книгу тогда, когда графики еще рисовались от руки и надо было сразу думать, как сделать ее правильно.
[3] Даррел Хафф, «Как врать с помощью статистики». Не менее классический труд про манипуляцию данными.
Комментарии (15)

worldmind
28.05.2019 19:17Если я правильно помню histogram и bar chart не совсем одно и тоже, гистограмма показывает непрерывные данные, а bar chart категорийные

lonely_luckily Автор
28.05.2019 19:47Да, если строго подходить к определениям, вы правы. Просто в русскоязычных источниках и переводах вертикальные bar chart'ы часто называют гистограммами

GeMir
29.05.2019 16:42гистограмма показывает непрерывные данные
И потому гистограмма — это диаграмма площадей а не высот как столбчатая диаграмма.

ukrazzz
28.05.2019 23:17А еще есть:
— комбинированные графики (2 показателя с разными системами измерения на одном поле);
— гистограммы с разрывом (показать 1, 10 и миллион на одном графике);
— всевозможные аппроксимации, которые Excel строит автоматически;
— возможность выбрать линию текста/линию дат (тоже иногда полезно);
— и т.д.

skymal4ik
29.05.2019 10:21Мне ещё нравятся sunburst диаграммы, вроде круговых pie или doughnut, но многоуровневые. Позволяют показать что внутри долей.

lexxair
29.05.2019 11:11Когда-то подумывал написать на эту тему. И даже название какое-то похожее думал)
На мой взгляд, гистограмма «типа 4» почти бессмысленна, так же как и Area Chart в том виде, в котором она представлена. Почти нереально понять — рост разных «элементов», кроме самого первого. В случае, если число нормировано — то еще есть шанс, да и то не очень, если составных частей больше 4-5. Значит придется добавлять цифры — что практически убивает идею замены таблицы графиком.
lonely_luckily Автор
29.05.2019 11:54Если цель — показать динамику каждого из слоев, то, пожалуй, да — area chart не всегда будет достаточно информативен. Мы чаще используем его, чтобы показать вклад одного слоя (в данном случае — «эпизодического») в общую картину.

lexxair
29.05.2019 14:19тогда, имхо, его логичнее делать первым. Так на втором и на третьем видны пики с первого — и не понятно, третий тоже скачет или нет

lekzar
29.05.2019 11:37Насчет последнего не согласен, график не стал опрятнее, а наоборот, потерял структуру и начал «плыть» в воздухе, быстрым взглядом теперь не уловить разницу порядков между столбцами в начальной и конечной частях, а заставлять читать цифры в столбиках, особенно написанные черным цветом на темном фоне это издевательство.
А так тема интересная, если кто знает какие-нибудь хорошие статьи или книги по теме визуализации данных, буду благодарен за ссылки
lonely_luckily Автор
29.05.2019 11:55Вы правы, с цветами и правда стоит поработать, тут я поспешил. А насчет структуры — тут зависит от задачи: если надо, чтобы читатель сравнил на графике столбцы в начале и в конце, то да, линии могут понадобиться (хотя я бы не оставлял всю сетку, а оставил только одну линию, которая покажет разницу между нужными мне столбцами).

Jambass
29.05.2019 16:46Доброго времени суток, я где-то с год занимаюсь визуализацией данных. Могу сказать из собственного опыта, что на данный момент «International Business Communication Standards» — «IBCS» является одним из лучших стандартов визуализации. Особенно среди разработчик плагинов для Business Intelligence платформ (bi-systems), таких как PowerBI, Qlik, Jedox и пр.


Ivan22
Как выбираете идеи которые хотите донести??
lonely_luckily Автор
Обычно это результаты исследований и выводы, которые нужно донести до коллег. Зависит от ситуации, конечно.
Ivan22
я к тому что они субъективны же?
azazelis
выводы всегда субъективны, вопрос доверяете ли вы суъективизму этого человека или нет. А если объективно — все зависит от задачи)