
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:
- Они являются отличными метафорами. В терминологии пользовательских интерфейсов, метафора – это идея или объект, призванная сблизить и подружить пользователя и программу. Именно поэтому использование вкладок становится прекрасной метафорой, ведь они выглядят почти как настоящие вкладки в папке из картотеки. Таким образом, пользователь интуитивно понимает, что вкладки делят содержимое на части, и, как и в реальной жизни, выбрав нужную папку в картотеке, что на сайте соответствует нажатию на вкладку, он получает соответствующую часть данных;

Вкладки на сайтах напоминают реальные в картотеке
- Они улучшают организацию данных. Вкладки делят содержимое на значащие секции, которые занимают на экране меньше места, чем когда бы они были расположены на одной странице вместе одновременно. При этом доступ к данным прост и понятен;
На сайте AirMalta вкладки эффективно разделяют данные, относящиеся к бронированиям
- Они приятны глазу. Правильно реализованные, вкладки могут улучшить внешний вид сайта, ведь благодаря их форме и функциональности, они становятся интересным объектом интерфейса, который сложно не заметить, но просто использовать.
Основные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.

Вид amazon.com 2000 года показывает, почему вкладки в несколько рядов — это плохо
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.

Отличный пример выделения активных и неактивных вкладок
7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.

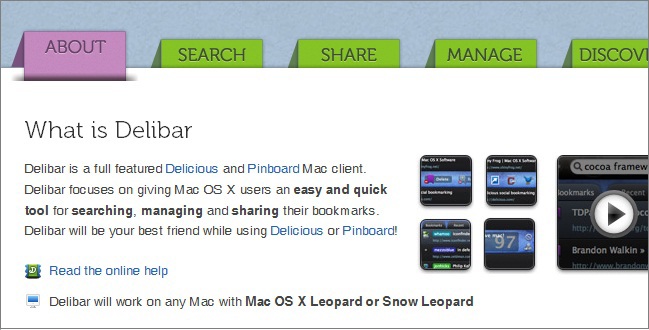
Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому
8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).

Надписи на вкладках длинные и полностью в верхнем регистре (пример с сайта onebigfield.co.uk)
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.

Использование цвета для группировки вкладок на inkd.com
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.

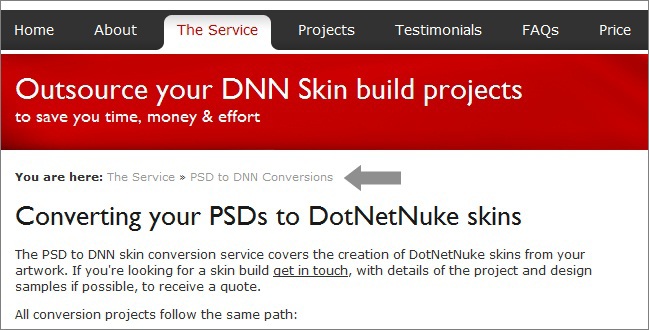
Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»
Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
Комментарии (5)

AndreyDmitriev
08.04.2015 20:55+1У вкладок есть один довольно большой недостаток — они прячут информацию на неактивных вкладках. Очень часто в десктопных приложениях, когда настройки не лезут в один экран, программист раскидывает их по вкладкам (на этапе разработки так, как ему кажется логичным), что приводит к тому, что пользователь потом начинает лихорадочно гулять по вкладкам в поиске нужной опции (да взять хотя бы настройки в интернет эксплорере — там вполне есть над чем поработать). Это не значит, что вкладки совсем не надо использовать, но каждый раз, когда я использую этот элемент, то я себя спрашиваю — а можно ли тут обойтись без них? (к примеру путешествие — резервирование самолёта-авто-отеля вполне можно сделать удобным пошаговым визардом).

hey_jude
09.04.2015 14:41Пошаговым визардом? А что мне делать, если я пришла отдельно за отелем? Или за перелетом и отелем? И слова «визард» веет девяностыми.
Вкладки в объемных настройках должны помогать: если правильно подобрать названия, пользователю будет намного легче ориентироваться, находить сразу нужный раздел, а не просматривать всю страницу с кучей элементов.
AndreyDmitriev
09.04.2015 15:01Отнюдь, если сделать грамотно и аккуратно, скрупулёзно проанализировав все сценарии использования.
У пошагового визарда есть одно маленькое преимущество по сравнению со вкладками — последующие шаги могут адаптироваться в зависимости от выбора пользователя на предыдущих шагах. Скажем, если нам не нужен арендованный автомобиль, то этот шаг визард пропустит, а вкладка — она так и будет висеть. Но технически работы будет конечно больше, потому что придётся предусмотреть возможность «гулять» по визарду в обе стороны и обрабатывать ситуации когда пользователь таки меняет своё решение («нет, мне всё таки нужна машина») и т.п. В интернет магазинах тоже самое — процесс довольно линеен — наброс товаров в корзину и последующая оплата, но если на этапе оплаты пользователь вдруг решает добавить ещё товаров, или вдруг вспоминает, что у него был промо-код, который он забыл ввести на одном из этапов и начинает лихорадочно искать, где это поле, которое промелькнуло на одном из этапов — то это негодный визард, конечно.
Тут просто надо проанализировать количество кликов, которыми пользователь будет достигать того или иного результата, ну и наглядность, конечно. Я не утверждаю, что вкладки — это плохо, просто имеет имеет смысл всегда проанализировать альтернативы данной парадигме. Это не обязательно должен быть «визард в лоб», но способ спрятать как можно меньше информации от пользователя, при этом не перегружая интерфейс и показывая именно то, что требуется ему в данный момент.


Cobolorum
Надо просто вернуться к классике habrahabr.ru/post/143386/