Сегодня я хочу рассказать о JsonDiscovery, браузерном расширении для просмотра JSON. Возможно вы скажете: «у нас и так полно подобных расширений!». Да, полно, но фичи JsonDiscovery отличают его от других и делают его действительно мощным.
Давайте же взглянем поближе...

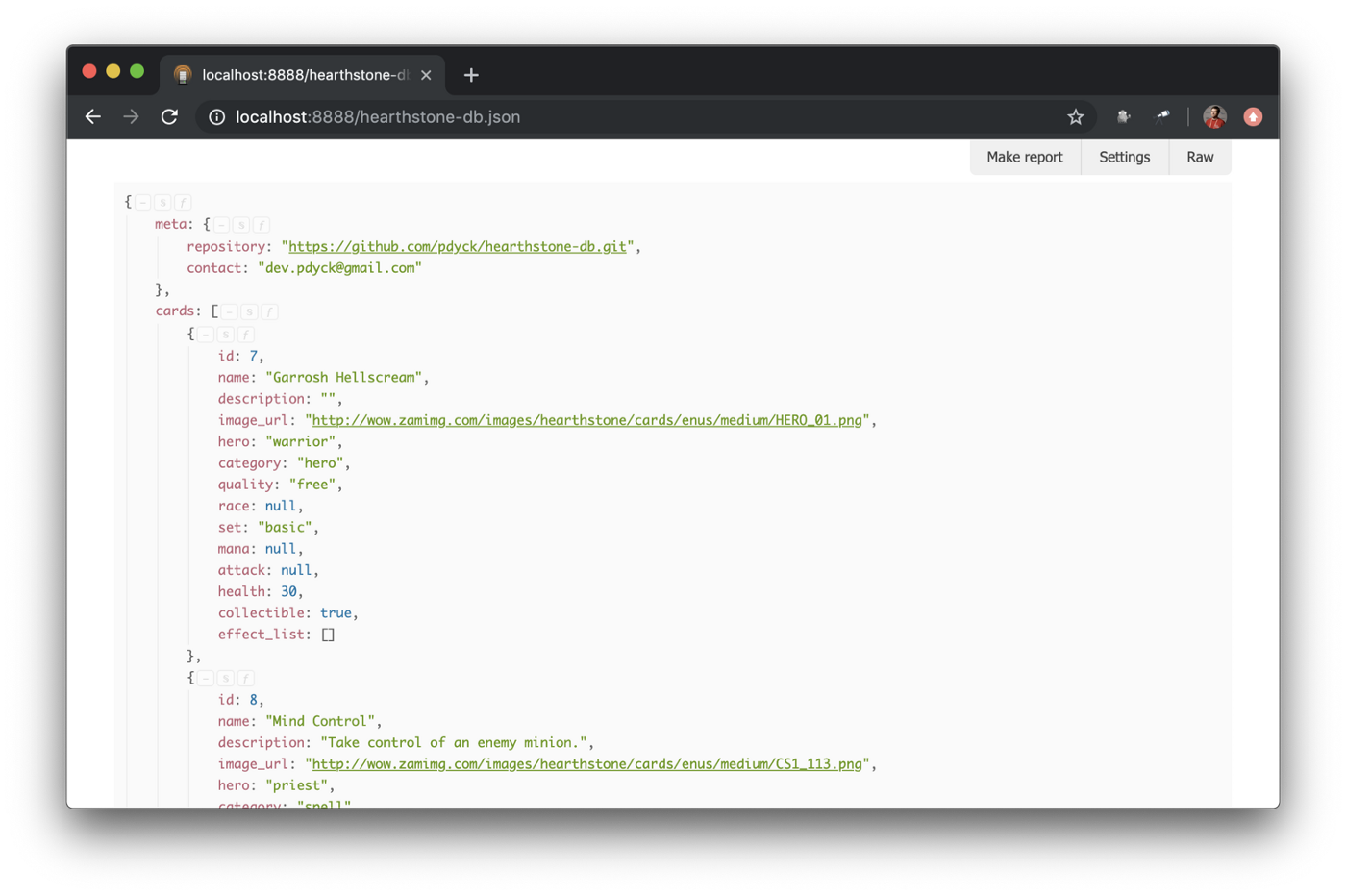
Для демонстраций я использовал JSON-файл коллекции всех карт из проекта Hearthstone-DB (спасибо Ольге Кобец за идею). И вот как он выглядит, если открыть его в браузере с установленным JsonDiscovery:

На первый взгляд это всего лишь еще один раскрасчик JSON. Все потому, что большинство фич не на поверхности, чтобы не отвлекать вас от вашего JSON. Давайте их раскроем:
- Простое копирование фрагментов JSON в буфер
- Сигнатура структуры JSON
- Трансформация JSON с помощью запроса
- Подсказки при написании запроса к JSON
- Настройка отображения данных из JSON
- Шаринг «отчетов» по ссылке
Рассмотрим каждый пункт детальнее.
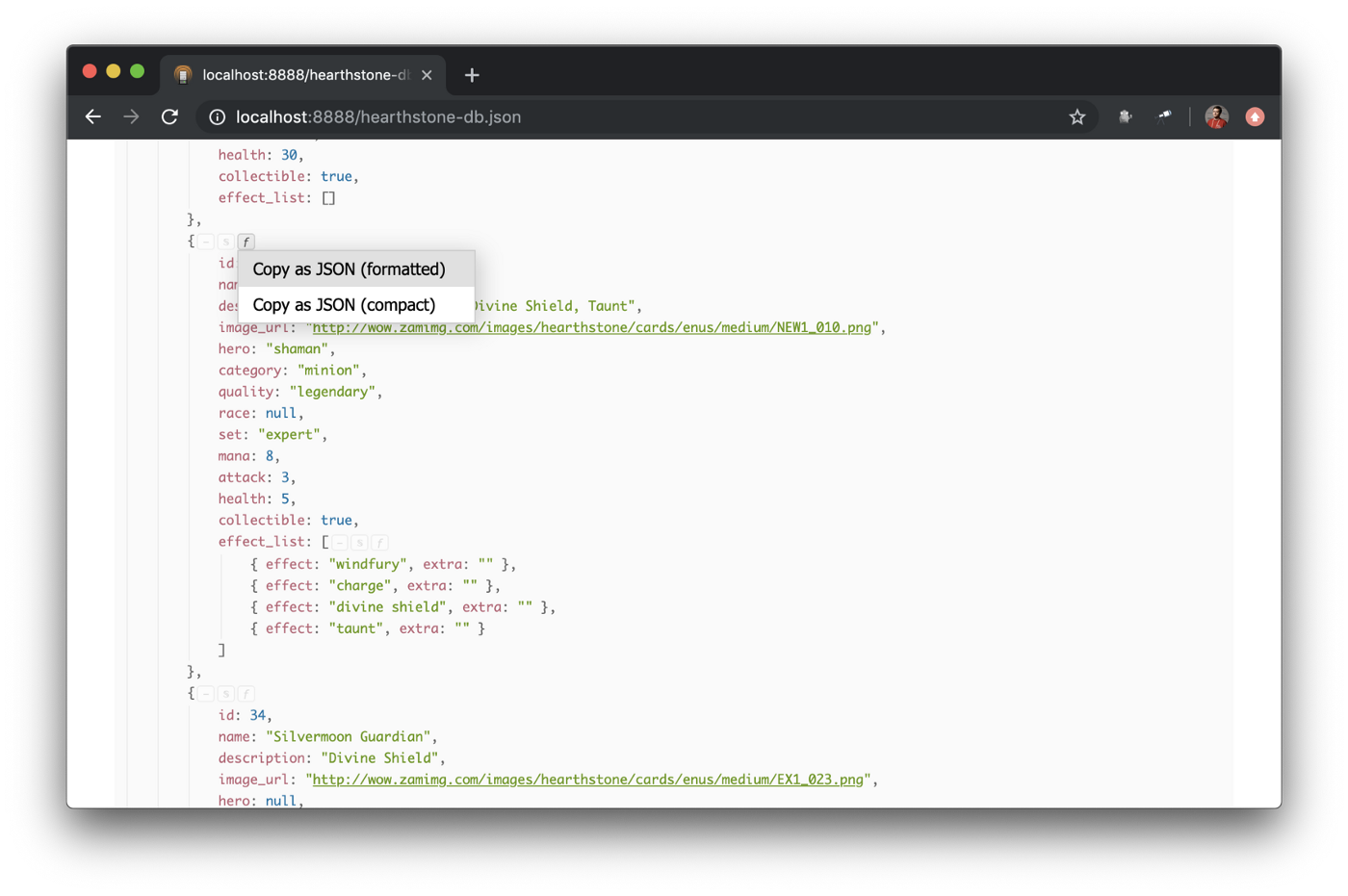
Простое копирование фрагментов JSON в буфер
Бывает что нужно скопировать фрагмент JSON'а, то есть некоторого вложенного объекта или массива. С JsonDiscovery это простая задача, так как каждый развернутый объект и массив имеют кнопки действий. Одна из них кнопка «?» button, нажав которую можно скопировать JSON в компактном или форматированном виде:

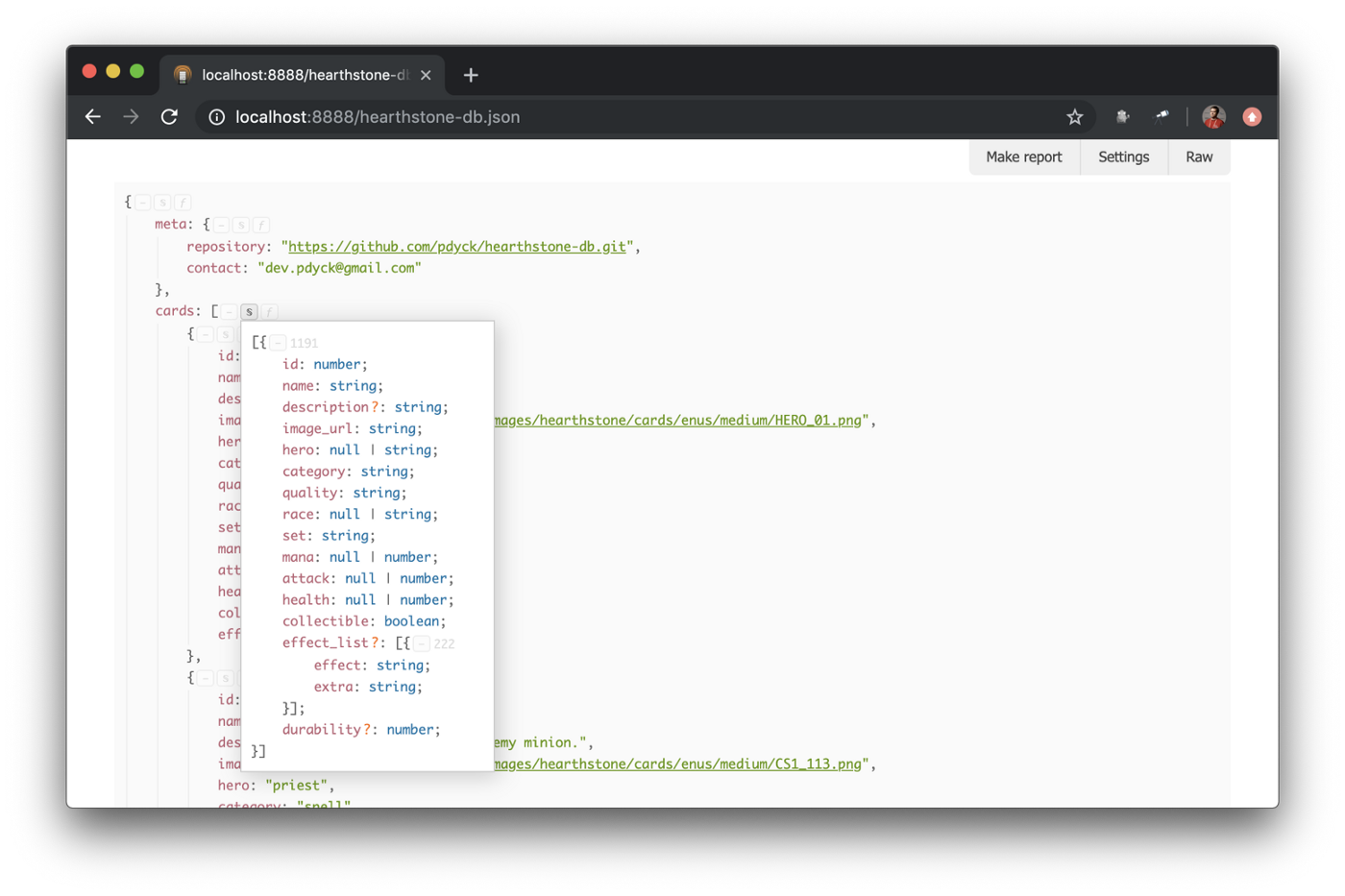
Сигнатура структуры JSON
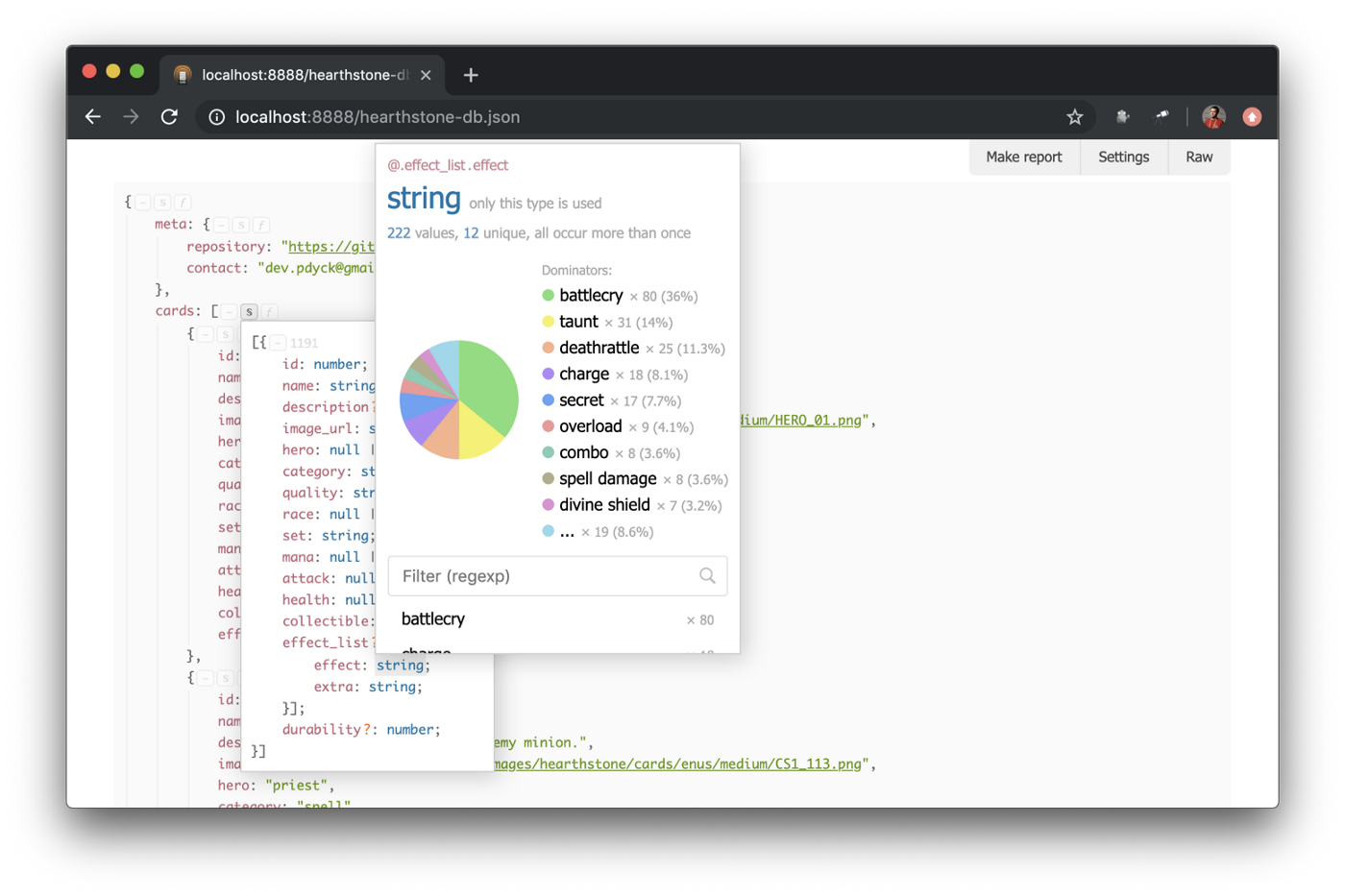
Когда вы изучаете данные, полезно иметь представление об их структуре. Просто наведите на кнопку «S» в панели действий на развернутом объекте или массиве и вы увидите сигнатуру структуры поддерева, как примерно это выглядит в TypeScript:

Вы так же можете навести на свойство или тип значения в сигнатуре структуры чтобы получить некоторые детали, например о том какие значения использовались для поля:

Запросы к JSON
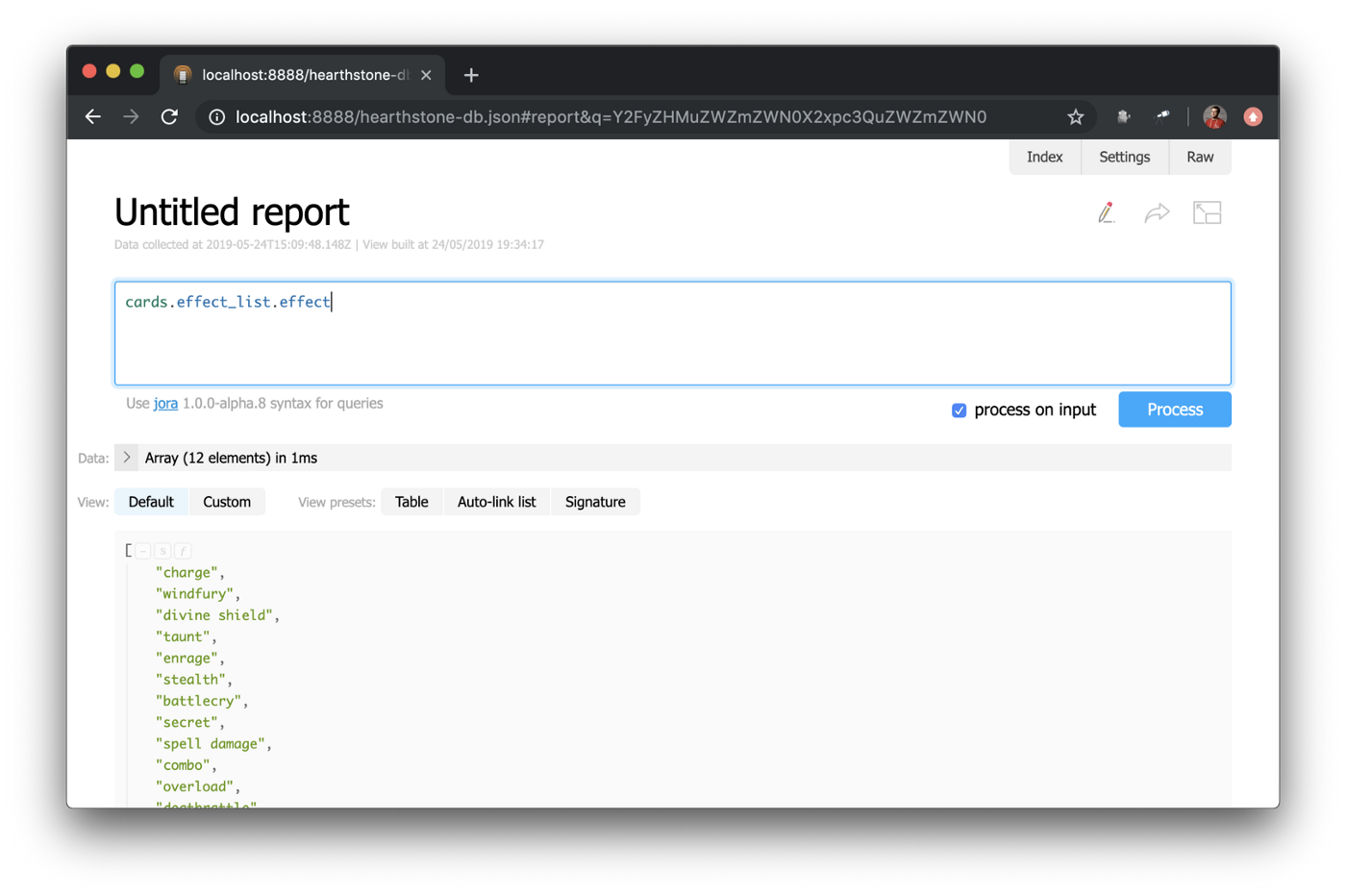
Клик по кнопке «Make report» переводит вас на страницу, где вы можете делать запросы к вашему JSON и/или настраивать его отображение:

Для запросов используется язык Jora. Он частично основывается на синтаксисе JavaScript 2015+, но в большей степени, задуман быть компактным и выражать больше (в рамках задачи запроса к данным).
Обычно вам нужно только выбрать некоторое подмножество данных используя некоторый путь, вроде foo.bar.baz. Если ключ имеет запрещенные символы просто используйте [] (квадратные скобки), то есть foo['a key with whitespaces']. Все как в JavaScript, за исключением того, что не нужно переживать существует путь или нет:

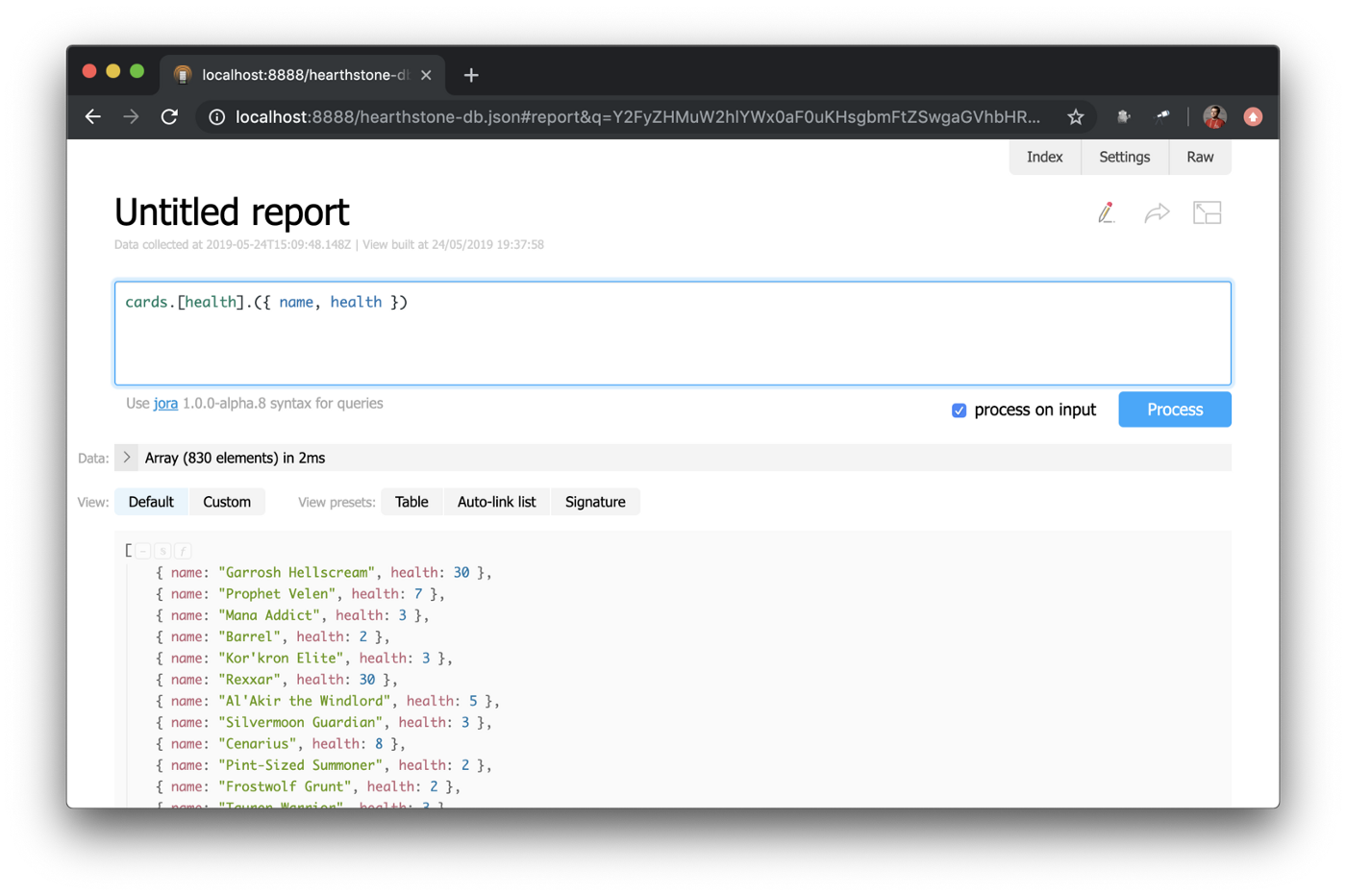
Часто необходимо использовать фильтрацию или мапинг. Jora предоставляет .[] для фильтрации и .() для мапинга:

Пример на скриншоте выше (cards.[health].({ name, health })) можно записать на JavaScript так:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))Что гораздо многословнее, не так ли?
Вы можете найти больше о самом Jora и его синтаксисе в его репозитории на github. (Кстати, у него так же есть CLI и песочница)
Подсказки при написании запроса к JSON
Эту фичу невозможно описать правильно. Это нужно попробовать самому. Хотя бы раз:
Настройка отображения данных
Когда вы выбрали необходимые данные из JSON, вы можете настроить их отображение. Например, вывести их таблицей, или списком, вроде такого:
К сожалению, на данный момент нет достаточной документации о том, как описывать отображение (все что можно найти, может быть найдено в репозитории discovery.js). Но я верю это исправится в ближайшем будущем.
Шаринг "отчетов" по ссылке
Это были наиболее впечатляющие фичи JsonDiscovery, но есть гораздо больше фич поменьше, потому что расширение и проекты, лежащие в его основе, создаются с вниманием к деталям. И я могу с уверенностью сказать, все это меняет опыт работы с JSON в браузере!
JsonDiscovery доступен как расширение к Chrome и Firefox, и разрабатывается exdis как проект с открытым исходным кодом. Расширение построено на основе проекта Discovery.js, который еще на раней стадии разработки, но уже полезен для проектов вроде JsonDiscovery. Так что ожидается больше улучшений и фич в будущем. Следите за анонсами!
Комментарии (30)

Carduelis
24.07.2019 16:31А уж если вы добавите конвертацию
YAML<->XML<->JSON— цены не будет расширению).
Например, YAML порой более читабельный, нежели JSON. XML вообще невозможно понять без поллитра, взглянув на портянку. А JSON — как промежуточный и основной формат, так как наиболее распространен сейчас и прост для восприятия и анализа (глазами/кодом)

lahmatiy Автор
24.07.2019 16:47+1На счет альтернативных форматов были мысли, но конкретных планов на это нет. В целом все, что может конвертироваться в или конвертироваться из JSON, потенциально можно добавить на вход/выход.

Softer
24.07.2019 17:51Интересное расширение! Только вот не хватает возможности отмасштабировать вывод плагина. Чтобы не увеличивать весь сайт.

Opaspap
24.07.2019 20:10+1Может интереснее было бы поддержать синтаксис jq? Он многим известен и частично, интуитивно понятен, кроме того куча сниппетов на очень многие случаи жизни ?

lahmatiy Автор
24.07.2019 20:52+1Технически в discoveryjs (на чем построено расширение) заложено возможность использования альтернативных "движков" для запросов. Можно подумать над тем, чтобы была возможность выбора движка в настройках (из списка). Но об этом нужно подумать дважды, так как усложняет и создает определенные проблемы, например с шарингом по ссылке.
Если говорить конкретно про jq, то здесь основная проблема, что он написан на C и сборки для работы в браузере я не нашел (тот же playground шлет запросы к бекенду для выполнения запросов). И у него нет такой полезной вещи как подсказки при составлении запроса. И это не единственная фича, задуманная вокруг написания запросов (но первая реализованная).
кроме того куча сниппетов на очень многие случаи жизни
Есть какой-то общий сборник, или это личное собрание?

Taraflex
24.07.2019 22:52+1что он написан на C и сборки для работы в браузере я не нашел
Первые 2 ссылки в гугле по запросу jq wasm
github.com/fiatjaf/jq-web
github.com/pboutes/jq-wasm

arvitaly
24.07.2019 22:18Так ведь нужно и редактирование добавить!

lahmatiy Автор
25.07.2019 02:08Можно, но зачем? Какой у вас кейс?

arvitaly
25.07.2019 12:04Для чего нужно редактирование JSON? Странный вопрос, но ладно:
1. Редактирование файла-конфига
2. От API внешнего пришел ответ в виде JSON, иногда нужно лишнее убрать/изменить.
3. Свое тело запроса подготовить для Postman, к примеру.
Все это можно и в IDE делать или в консоли браузера, но тут такие возможности!
TrumanRu
25.07.2019 15:45Как мне кажется, самый правильный путь для п.3 — это уговорить ваших разрабов REST API поставить Swagger на сервере. И шаблоны готовые, и запросы можно через форму отправлять, и Postman на этапе разбора с Json не нужен.

oxff
26.07.2019 03:32К сожалению, тот же Swagger не умеет нормальную авторизацию OAuth2/OpenID Connect для stateless бэкэндов. Приходится отключать вообще фичу отправки запросов.
Там есть, конечно, возможность ввода токена ручками, но его нужно постоянно обновлять.

VolCh
27.07.2019 12:42Поставить — не вопрос. Кто его поддерживать будет? :) И у нас, кстати, есть, бэк не очень горит желанием его поддерживать, а фронт и QA недовольны возможностями. Все хотят Postman, хотя я вообще не могу вообразить как его поддерживать. В теории могу представить два способа, но лично меня оба в ужас приводят, а сваггер лишь в обреченность.

TrumanRu
27.07.2019 15:07Проблема саботажа со стороны одного из разрабов должна рассматриваться за пределами технического аспекта проблемы.
Нужно заставить бэка писать эндпойнты так, чтобы они самодокументировались через либу Swagger вашего серверного движка.
Суть использования Swаgger не в том, что можно через него создавать описание сервисов, а в том, что это описание автоматически создаётся и обновляется вместе с обновлением методов сервиса. Надо только соблюдать нотацию JSDoc, и нормальные линтеры и IDE обеспечивают проверку соответствия JSDoc и параметров методов.

riky
25.07.2019 01:09Спасибо, полезная штука. уже сам хотел делать.
еще бы в виде отдельного сервиса. сейчас приходится сохранять в файлы и открывать в браузере.
lahmatiy Автор
25.07.2019 02:10Можете описать ваш кейс? Пока лишь догадки, что именно вы хотите от сервиса...

riky
25.07.2019 02:12+1вставить свой json и получить форматирование фильтры и тд. просто не все джейсоны имеют свои url. может в плагине есть возможность вставить свой json? искал но не нашел

lahmatiy Автор
25.07.2019 02:16На этот случай делаем песочницу для jora. Проект в начальной фазе: сейчас туда можно загрузить или кинуть файл, и трансформировать его с помощью jora. В перспективе будет возможно вставлять из буфера, хелп и много всего другого.

riky
27.07.2019 02:19было бы еще очень круто если бы можно было скопировать путь до нужного элемента хотя бы в виде js выражения, или что-то типа хлебных крошек. когда работаешь с большими файлами и нужно достать какое то свойство из глубины, приходится рутинно искать всех родителей.
то есть выбираем ноду, и у нее где то написан полный путь к ней от корня или можно скопировать хотя бы. например:
seasons[5].episode[2].meta.actors[4].name

L0NGMAN
25.07.2019 01:21+1Есть возможности изменить цветовую схему вывода? На пример чёрный фон и подходящая подсветка

lahmatiy Автор
25.07.2019 02:13Мы думали о цветовых схемах, но пока все было на уровне "nice to have", то есть без явного запроса/планов. Будет круто если создадите ишью, чтобы мы начали обсуждение по этому вопросу.

Hyyudu
25.07.2019 10:28+1В Firefox, начиная с 44 версии, стоит встроенный просмотрщик JSON, которые убивает любые поползновения плагинов показать JSON как-нибудь не так, как велит генеральная линия партии.
Чтобы JsonDiscovery нормально работал, надо отключить встроенный просмотрщик JSON: в about:config: devtools.jsonview.enabled = false
bopoh13
26.07.2019 10:42Их документация по разработке ссылается на валидатор json jsonlint.com, который умеет подгружать данные по ссылке.

Veikedo
25.07.2019 14:26+1Я извиняюсь, но как это включить?
К примеру, открываю https://raw.githubusercontent.com/pdyck/hearthstone-db/master/cards/all-cards.json и получаю обычный неформатированный текст.
Тот же JSON Formatter автоматом всё форматирует и показывает.
exdis
25.07.2019 15:13К сожалению сейчас есть проблемы с работой экстеншна на некоторых доменах GitHub из-за настроек CSP. Эту проблему мы постараемся решить как можно скорее, прогресс можно отслеживать в этой задаче.


Carduelis
Вещь полезная, кстати. Действительно, отличительное расширение. Особенно для изучения сторонних API, где документация не то, чтобы очень понятная или вовсе присутствует.
Как я понял, вы связаны с автором проекта? Мне видится сомнительным использование (еще одного) языка запросов, можно ли там писать чистый JS?
Carduelis
Кстати, аргумент про многословность — не такой уж и весомый, учитывая, что предлагаемое решение подразумевает знать новый синтаксис. Это повышает порог вхождения.
Гораздо разумнее по моему мнению, было бы делать автоподстановки сниппетов и функций.
Нужно отфильтровать? Вот кнопка "filter()", которая добавляет в цепочку кусочек кода и ставит курсор в нужное место.
lahmatiy Автор
Так получилось, что я автор discovery.js и jora :)
Увы, нельзя. Я был бы рад не изобретать своего и использовать что-то готовое, но подходящего (по множеству параметров) не нашлось – так появился жора. Изначально его не было и все писалось на JS, но получалось много рутиного кода. Жора заточен под наиболее часты кейсы связанные с выборкой данных, облегчает манипуляции. Например, вам не надо заботиться о существовании всех свойств в пути (то что решит оператор
?.в JS, если его примут), или отобрать только уникальные значения, или сделать рекурсивную выборку и т.д. А за счет определенных ограничений, таких как отсутствие переменных (но есть "константы"), циклов и тд – позволяет делать интересные вещи, например, те же подсказки при вводе запроса. И есть еще несколько интересных идей. Посмотрите readme у JoraVolCh
jq чем не подошёл?
VolCh
Ниже нашёл ответ