Одним из первых, что многие из нас усвоили, когда изучали CSS, были особенности разных составляющих блока в CSS, описываемые как «Блочная Модель CSS». Один из элементов в блочной модели — margin (внешний отступ), прозрачная область вокруг блока, которая отталкивает другие элементы от содержимого данного блока. Свойства
Margin кажется довольно несложным, однако, в этой статье мы рассмотрим некоторые моменты, на которых люди спотыкаются при его использовании. В частности, как margins взаимодействуют друг с другом и как на самом деле работает схлопывание внешних отступов.
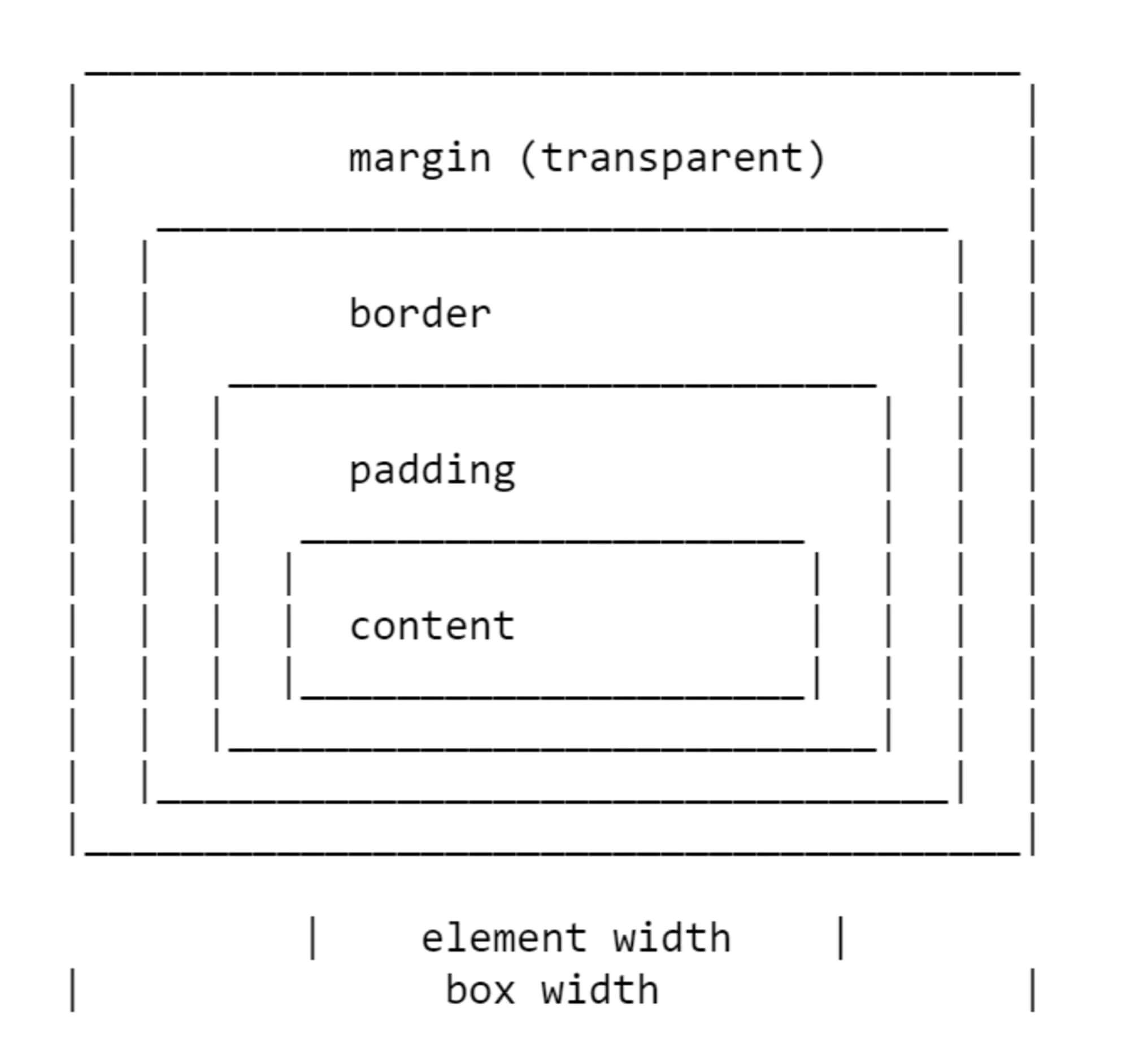
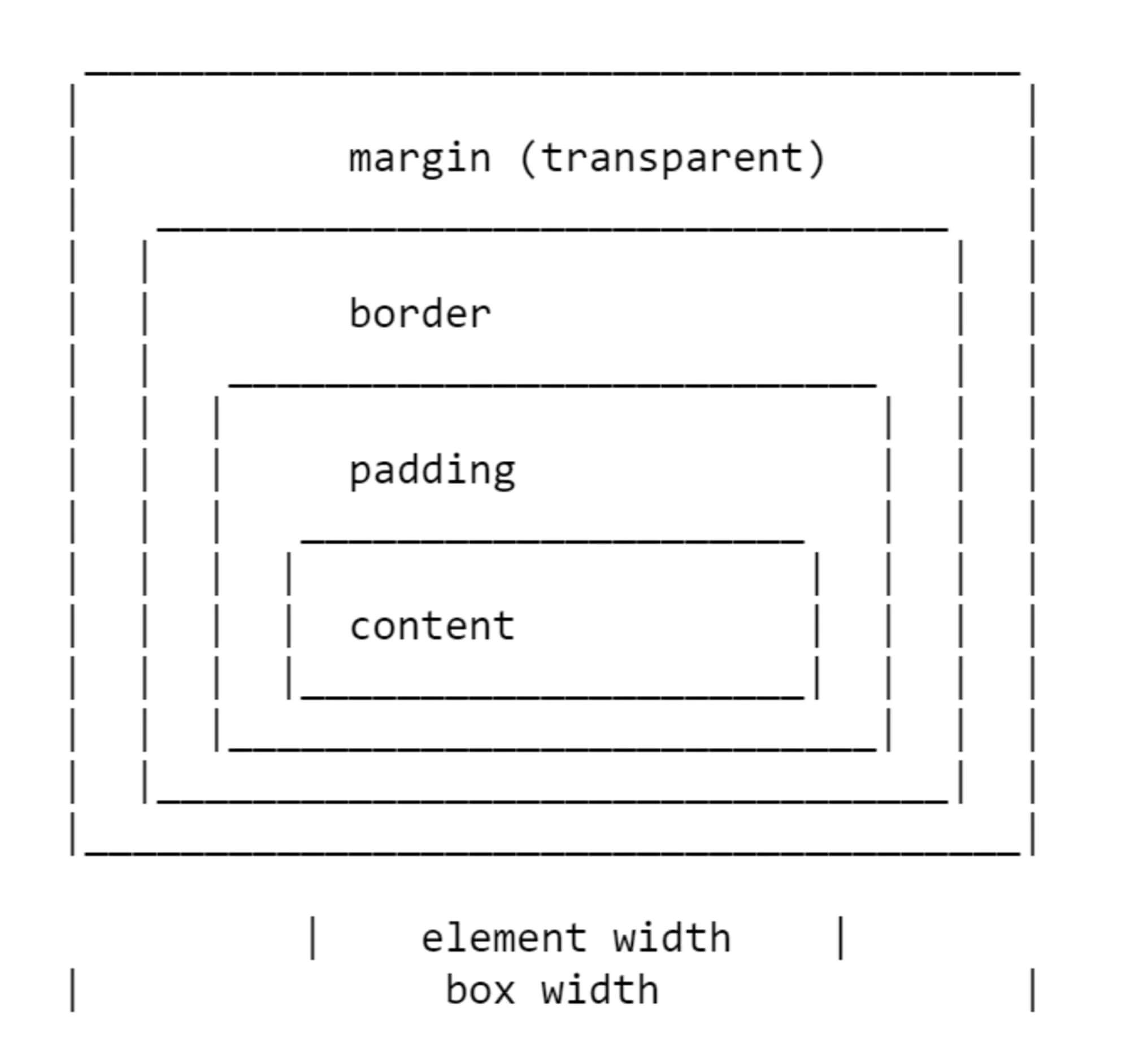
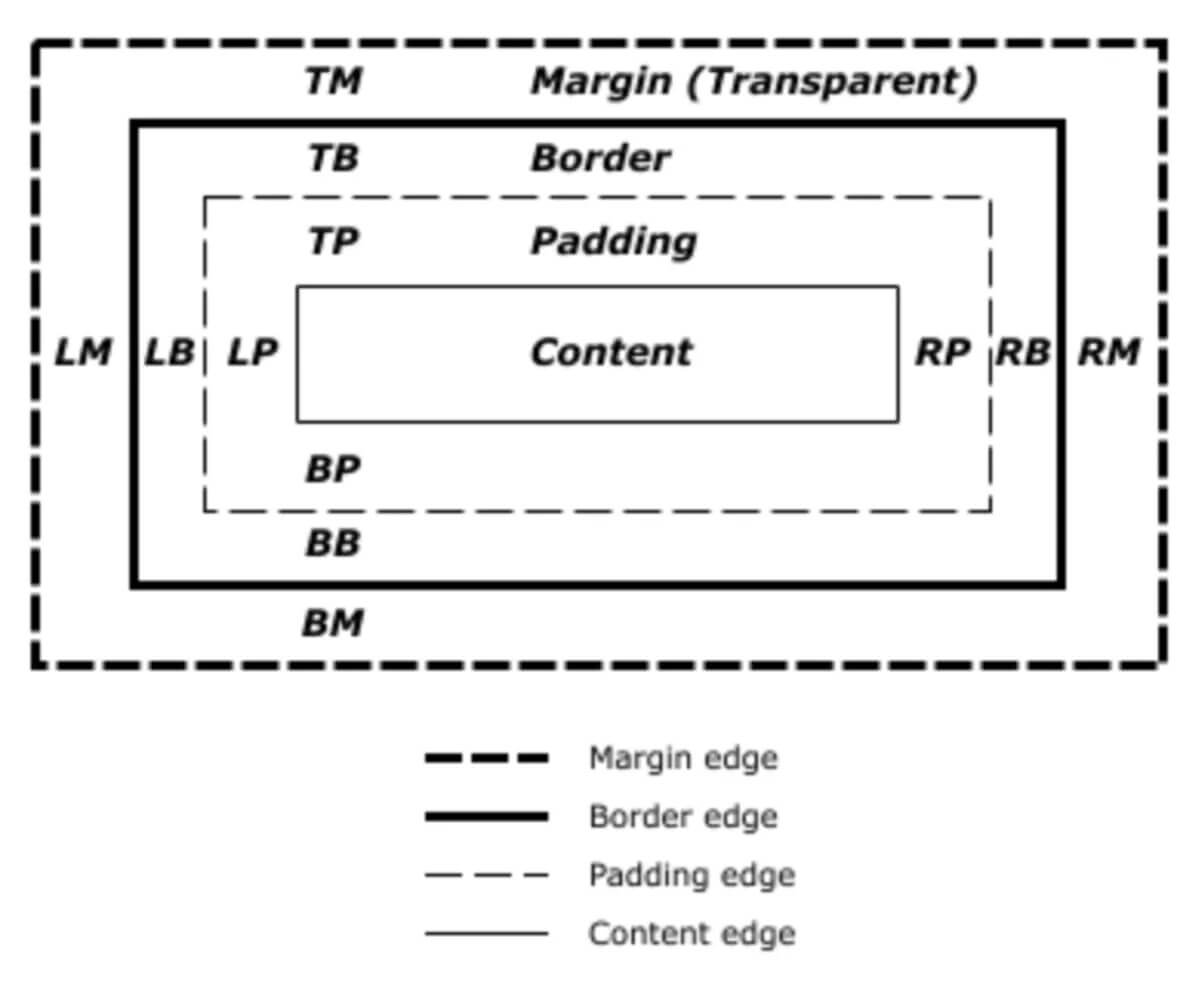
Как и во всех статьях про составляющие Блочной Модели CSS, мы должны определить, что подразумеваем под этим, и как модель классифицировалась в разных версиях CSS. Блочная модель относится к тому, как разные составляющие блока — content (содержимое), padding (внутренние отступы), border (рамка) и margin (внешние отступы) — расположены и взаимодействуют друг с другом. В CSS1, Блочная модель была изображена с помощью ASCII-диаграммы, показанной на картинке ниже

Все четыре свойства для каждой стороны блока и сокращенное свойство margin были определены в CSS1.
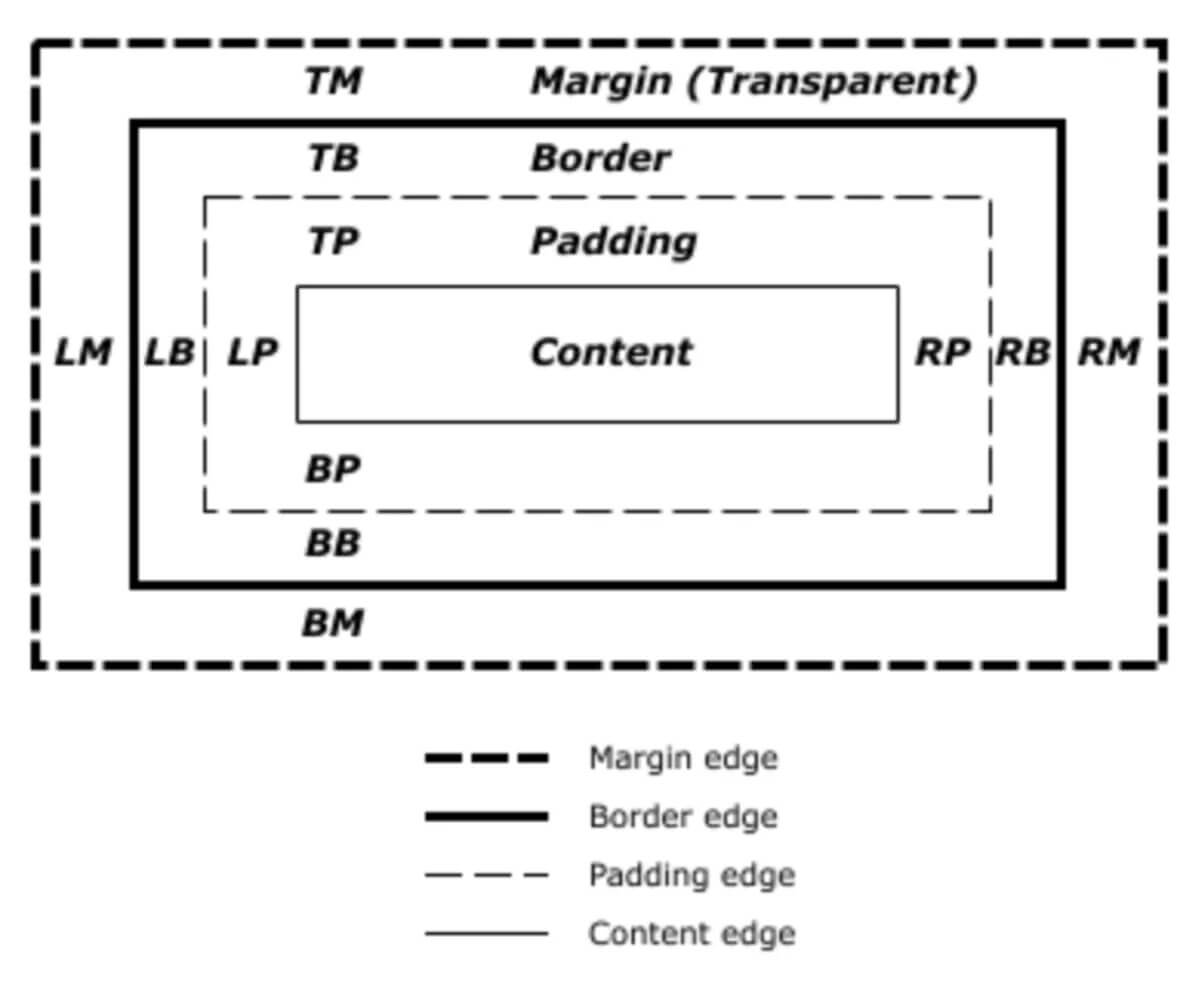
Спецификация CSS2.1 имеет иллюстрацию для демонстрации блочной модели и также определяет термины, которые мы продолжаем использовать для описания разных блоков. Спецификация описывает content box, padding box, border box, и margin box, каждый из которых определяется границами content, padding, border и margin соответственно.

В данный момент существует спецификация Блочной Модели 3 версии в качестве рабочего проекта. При определении Блочной Модели и margins, она возвращает нас к CSS2, поэтому на протяжении статьи мы будем использовать определение из CSS2.
Спецификация CSS1 определяла не только margin, но и их схлопывание. Такое поведение стало источником многих разочарований. Схлопывание margin имеет смысл, если учесть, что в те далекие времена CSS использовался, как язык разметки текстовых документов. Схлопывание margin означает, что когда после заголовка, имеющего нижний margin, следует параграф, имеющий верхний margin, эти два отступа не суммируются, образуя огромный разрыв между элементами.
Когда два margin схлопываются, пространство между элементами становится равным большему из этих двух отступов. Меньший отступ, фактически, заканчивается внутри большего
Margin схлопываются в следующих ситуациях:
Я начну описание с демонстрации того, как схлопываются margin между смежными сестринскими элементами. За исключением случаев, упомянутых ниже, если у вас есть два элемента, отображающихся один за другим в нормальном потоке, нижний margin первого элемента будет схлопываться с верхним margin последующего элемента.
В CodePen-примере ниже представлены три
Если блок пустой, его верхний и нижний margin могут схлопываться друг с другом. В следующем CodePen-примере второй элемент с классом
Добавление чего-либо в блок (даже внутренних отступов — padding) приведет к тому, что верхний и нижний margin будут использоваться, а не схлопываться.
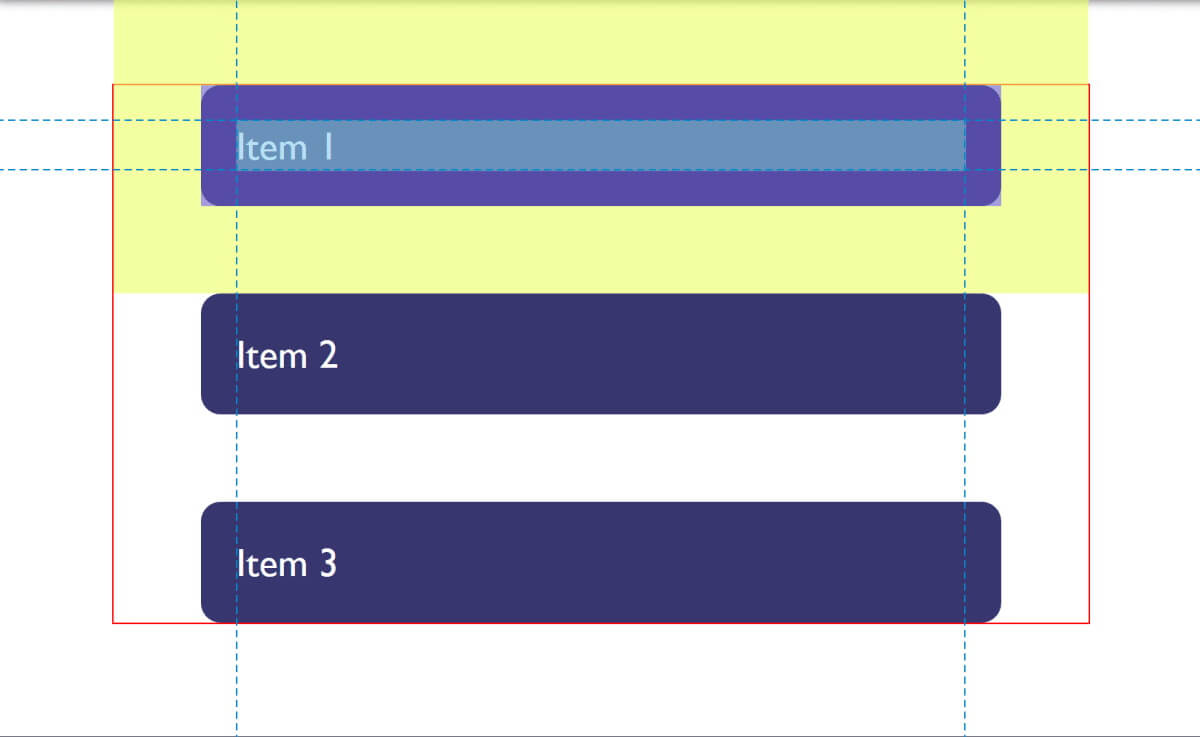
Этот сценарий схлопывания margin озадачивает людей чаще, чем другие, так как он не понятен интуитивно. В следующем CodePen у нас есть
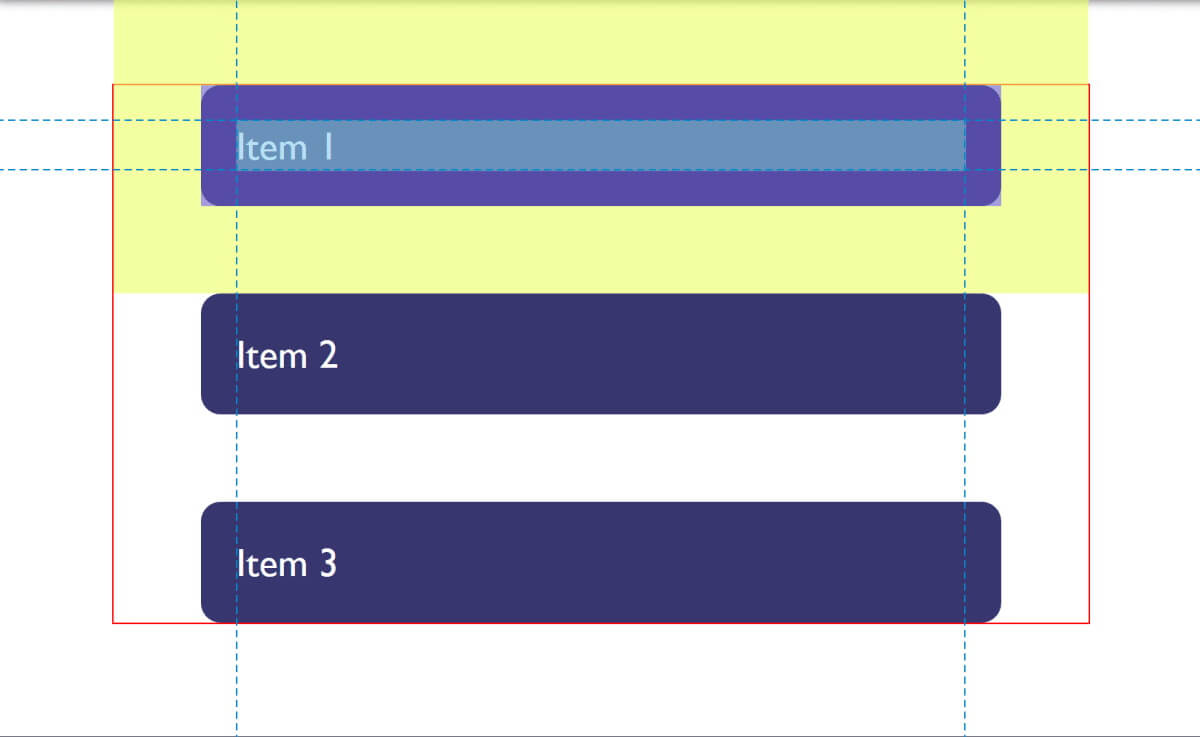
Это происходит потому, что margin дочернего элемента схлопывается с любым margin родителя таким образом, что заканчивается за пределами родителя. Вы можете увидеть это, если проверите дочерний элемент с помощью браузерной панели разработчика. Подсвеченная желтым область — это margin.

Последний пример также подчеркивает кое-что про схлопывание margin. В CSS2 только вертикальные (верхний и нижний) margin были рассчитаны на схлопывание. Поэтому на примере выше margin слева и справа не схлопываются и заканчиваются внутри обертки.
Примечание: Стоит запомнить, что margin схлопываются только в направлении блока, например между параграфами.
Margin не схлопываются, если элементу задано абсолютное позиционирование или свойство
Схлопывание margin не происходит в ситуации, когда что-то находится между ними.
Например, верхний и нижний margin пустого блока не схлопываются, если блоку задана рамка (border) или внутренние отступы (padding). В примере ниже я добавила блоку padding размером 1px. Теперь сверху и снизу блока есть margin по 50px.
В этом есть логика: если пустой блок не имеет border или padding, он становится фактически невидимым. Например, это может быть пустой параграф, помещенный в разметку вашей CMS. Если бы ваша CMS добавляла лишние элементы параграфов, вы, вероятно, не хотели бы, чтобы они вызывали большие отступы между другими параграфами из-за того, что их margin учитываются. Добавьте что-нибудь в блок и получите эти отступы.
Похожее поведение можно увидеть с margin первого или последнего дочернего элемента, margin которого выходит за пределы родителя. Если мы добавим родителю рамку (border), margin дочернего элемента останутся внутри.
И снова в этом поведении есть логика. Если у вас присутствуют элементы-обертки для семантических целей, которые не отображается визуально, вы, наверное, не хотите, чтобы они создавали большие отступы при отображении. Это было более полезно, когда веб был в основном текстовым. И такое поведение менее полезно, когда мы используем элементы для разметки макетов.
Новый «Блочный контекст форматирования» (BFC) предотвратит выпадение margin за пределы родительского элемента. Если мы снова посмотрим на пример с первым и последним дочерними элементами, margin которых выпадают за пределы элемента-обёртки, и зададим обёртке
Чтобы узнать больше о
Flex и Grid-контейнеры устанавливают Flex и Grid контекст форматирования для дочерних элементов, поэтому у них разное поведение блочной разметки. Одно из этих отличий заключается в том, что margin не схлопываются:
Из-за схлопывания, хорошим решением будет предложить последовательный способ работы с margin на вашем сайте. Самое простое, что можно предпринять, это взять за правило задавать margin только сверху или снизу элементов. В этом случае вы не должны сталкиваться с проблемами схлопывания слишком часто, так как сторона, на которой задан margin, всегда будет смежной со стороной другого элемента без margin.
Заметка: У Гарри Робертса есть отличная публикация, подробно описывающая причины, почему установка margin только в одном направлении является хорошей идеей, и не только из-за решения проблем схлопывания.
Этот подход не решает проблему выпадения margin дочерних элементов за пределы родителя, с которой вы можете столкнуться. Эта конкретная проблема, как правило, менее распространена и понимание того, почему это происходит, может помочь найти решение. Идеальное решение проблемы заключается в том, чтобы компонентам, которые требуют этого, задать
Я считаю, что в большинстве случаев понимание того, почему margin схлопываются (или нет), является ключевым моментом. Это позволит вам определять, как нужно бороться с этим в каждом конкретном случае. Какой бы способ вы не выбрали, поделитесь этой информацией с вашей командой. Довольно часто схлопывание margin является немного загадочным, поэтому и способы борьбы с ней не всегда очевидны. Комментарий в вашем коде может быть уместным — вы можете даже указать в нём ссылку на эту статью и помочь поделиться знаниями о схлопывании margin.
Я решила, что дополню эту статью некоторыми дополнительными данными, имеющими отношение к margin.
Когда вы используете проценты в CSS, это должны быть проценты от чего-то. Margin (так же, как и padding) заданные в процентах, всегда будут вычисляться относительно ширины родительского элемента. Это значит, что при использовании процентов, у вас всегда будут равные margin со всех сторон вокруг элемента.
В CodePen-примере ниже, у меня есть обёртка шириной 200px, внутри которой блок, имеющий margin = 10%. Со всех сторон margin получается 20px, что равно 10% от 200px.
На протяжении этой статьи мы говорили о вертикальных margin, однако, современный CSS, как правило, думает о расположении элементов относительно потока больше, чем относительно физических сторон. Поэтому, когда мы говорим о вертикальных margin, мы на самом деле говорим о margin в блочном измерении. Эти margin могут быть верхними или нижними в горизонтальном режиме написания, либо правыми или левыми в вертикальном режиме.
После работы с логическими, относительными к потоку направлениями, становится легче говорить про начало и конец блока, чем про верх и низ. Чтобы делать это было проще, в CSS была введена спецификация Логических свойств и Значений. Она заменяет физические свойства на свойства, относительные к потоку.
Если говорить о margin, это даёт нам следующие альтернативы (если мы работаем с английским языком или любым другим горизонтально записываемым режимом с направлением текста слева направо).
У нас также есть два новых сокращенных свойства:
В следующем CodePen-примере я использовала относительные к потоку ключевые слова и потом меняла режим написания блока. Вы можете видеть, как margin следуют за текстовым потоком, а не привязаны к физическим сторонам.
Вы можете почитать больше про логические свойства и значения на MDN или в моей статье "Understanding Logical Properties And Values" на Smashing Magazine.
Сейчас вы знаете большую часть из того, что стоит знать о margin. Кратко:
margin-top, margin-right, margin-bottom и margin-left были описаны еще в CSS1, вместе с сокращенным свойством margin для одновременной установки в всех четырёх свойств.Margin кажется довольно несложным, однако, в этой статье мы рассмотрим некоторые моменты, на которых люди спотыкаются при его использовании. В частности, как margins взаимодействуют друг с другом и как на самом деле работает схлопывание внешних отступов.
Примечание от переводившего
Большая просьба снисходительно отнестись к замеченным ошибкам в переводе, грамматике или пунктуации, и сообщить о них для исправления.
Спасибо
Блочная модель CSS
Как и во всех статьях про составляющие Блочной Модели CSS, мы должны определить, что подразумеваем под этим, и как модель классифицировалась в разных версиях CSS. Блочная модель относится к тому, как разные составляющие блока — content (содержимое), padding (внутренние отступы), border (рамка) и margin (внешние отступы) — расположены и взаимодействуют друг с другом. В CSS1, Блочная модель была изображена с помощью ASCII-диаграммы, показанной на картинке ниже

Все четыре свойства для каждой стороны блока и сокращенное свойство margin были определены в CSS1.
Спецификация CSS2.1 имеет иллюстрацию для демонстрации блочной модели и также определяет термины, которые мы продолжаем использовать для описания разных блоков. Спецификация описывает content box, padding box, border box, и margin box, каждый из которых определяется границами content, padding, border и margin соответственно.

В данный момент существует спецификация Блочной Модели 3 версии в качестве рабочего проекта. При определении Блочной Модели и margins, она возвращает нас к CSS2, поэтому на протяжении статьи мы будем использовать определение из CSS2.
Схлопывание margin
Спецификация CSS1 определяла не только margin, но и их схлопывание. Такое поведение стало источником многих разочарований. Схлопывание margin имеет смысл, если учесть, что в те далекие времена CSS использовался, как язык разметки текстовых документов. Схлопывание margin означает, что когда после заголовка, имеющего нижний margin, следует параграф, имеющий верхний margin, эти два отступа не суммируются, образуя огромный разрыв между элементами.
Когда два margin схлопываются, пространство между элементами становится равным большему из этих двух отступов. Меньший отступ, фактически, заканчивается внутри большего
Margin схлопываются в следующих ситуациях:
- Смежные сестринские элементы (имеющие одного родителя)
- Пустые блоки
- Родитель и первый/последний дочерний элемент
Смежные сестринские элементы
Я начну описание с демонстрации того, как схлопываются margin между смежными сестринскими элементами. За исключением случаев, упомянутых ниже, если у вас есть два элемента, отображающихся один за другим в нормальном потоке, нижний margin первого элемента будет схлопываться с верхним margin последующего элемента.
В CodePen-примере ниже представлены три
div элемента. У первого элемента верхний и нижний margin равны 50px, у второго — 20px, у третьего — 3em. Margin между двумя первыми элементами получается 50px, так как меньший margin нижнего элемента поглощается большим margin верхнего элемента. Margin между вторыми двумя элементами получается 3em, так как 3em больше, чем 20 пикселей у нижнего margin второго элемента.Пустые блоки
Если блок пустой, его верхний и нижний margin могут схлопываться друг с другом. В следующем CodePen-примере второй элемент с классом
empty (не виден, так как пустой) имеет верхний и нижний margin по 50px, однако, пространство между первым и третьим элементами не 100 пикселей, а 50. Это является следствием схлопывания двух margin. Добавление чего-либо в блок (даже внутренних отступов — padding) приведет к тому, что верхний и нижний margin будут использоваться, а не схлопываться.
Родитель и первый/последний дочерний элемент
Этот сценарий схлопывания margin озадачивает людей чаще, чем другие, так как он не понятен интуитивно. В следующем CodePen у нас есть
div с классом wrapper (обертка), и я задала этому div свойство outline красного цвета, чтобы было видно, его границы. Все три дочерних элемента имеют margin по 50 пикселей. Тем не менее, первый и последний элементы примыкают к границам элемента-обертки; нет отступа в 50 пикселей между элементом и оберткой.Это происходит потому, что margin дочернего элемента схлопывается с любым margin родителя таким образом, что заканчивается за пределами родителя. Вы можете увидеть это, если проверите дочерний элемент с помощью браузерной панели разработчика. Подсвеченная желтым область — это margin.

Схлопываются только margin
Последний пример также подчеркивает кое-что про схлопывание margin. В CSS2 только вертикальные (верхний и нижний) margin были рассчитаны на схлопывание. Поэтому на примере выше margin слева и справа не схлопываются и заканчиваются внутри обертки.
Примечание: Стоит запомнить, что margin схлопываются только в направлении блока, например между параграфами.
Предотвращение схлопывания
Margin не схлопываются, если элементу задано абсолютное позиционирование или свойство
float. Однако, если вы попали в ситуацию, когда margin схлопываются, как это предотвратить?Схлопывание margin не происходит в ситуации, когда что-то находится между ними.
Например, верхний и нижний margin пустого блока не схлопываются, если блоку задана рамка (border) или внутренние отступы (padding). В примере ниже я добавила блоку padding размером 1px. Теперь сверху и снизу блока есть margin по 50px.
В этом есть логика: если пустой блок не имеет border или padding, он становится фактически невидимым. Например, это может быть пустой параграф, помещенный в разметку вашей CMS. Если бы ваша CMS добавляла лишние элементы параграфов, вы, вероятно, не хотели бы, чтобы они вызывали большие отступы между другими параграфами из-за того, что их margin учитываются. Добавьте что-нибудь в блок и получите эти отступы.
Похожее поведение можно увидеть с margin первого или последнего дочернего элемента, margin которого выходит за пределы родителя. Если мы добавим родителю рамку (border), margin дочернего элемента останутся внутри.
И снова в этом поведении есть логика. Если у вас присутствуют элементы-обертки для семантических целей, которые не отображается визуально, вы, наверное, не хотите, чтобы они создавали большие отступы при отображении. Это было более полезно, когда веб был в основном текстовым. И такое поведение менее полезно, когда мы используем элементы для разметки макетов.
Создание «Блочного контекста форматирования»
Новый «Блочный контекст форматирования» (BFC) предотвратит выпадение margin за пределы родительского элемента. Если мы снова посмотрим на пример с первым и последним дочерними элементами, margin которых выпадают за пределы элемента-обёртки, и зададим обёртке
display: flow-root, создав таким образом BFC, margin дочерних элементов останутся внутри.Чтобы узнать больше о
display: flow-root, читайте мою статью "Understanding CSS Layout And The Block Formatting Context". Изменение значения свойства overflow на auto будет иметь такой же эффект, поскольку это также создает новый BFC, хотя он может приводить к появлению полос прокрутки, которые не нужны в определенных случаяхFlex и Grid-контейнеры
Flex и Grid-контейнеры устанавливают Flex и Grid контекст форматирования для дочерних элементов, поэтому у них разное поведение блочной разметки. Одно из этих отличий заключается в том, что margin не схлопываются:
Flex-контейнер устанавливает новый гибкий (flex) контекст форматирования содержимого. Это то же самое, что установка блочного контекста форматирования, за исключением того, что flex-разметка используется вместо блочной разметки. Например, плавающие элементы (float) не работают внутри flex-контейнера и margin flex-контейнера не схлопываются с margin дочерних элементов.Если мы возьмём пример выше и сделаем обёртку Flex-контейнером, указав направление главной оси flex-direction: column, станет понятно, что теперь margin дочерних элементов не выходят за рамки обёртки. Дополнительно, margin между смежными flex-элементами не схлопываются, поэтому мы получаем расстояние в 100 пикселей между flex-элементами, что является суммой верхнего и нижнего margin, которые равны 50px каждый.
— Flexbox Level 1
Стратегии margin для вашего сайта
Из-за схлопывания, хорошим решением будет предложить последовательный способ работы с margin на вашем сайте. Самое простое, что можно предпринять, это взять за правило задавать margin только сверху или снизу элементов. В этом случае вы не должны сталкиваться с проблемами схлопывания слишком часто, так как сторона, на которой задан margin, всегда будет смежной со стороной другого элемента без margin.
Заметка: У Гарри Робертса есть отличная публикация, подробно описывающая причины, почему установка margin только в одном направлении является хорошей идеей, и не только из-за решения проблем схлопывания.
Этот подход не решает проблему выпадения margin дочерних элементов за пределы родителя, с которой вы можете столкнуться. Эта конкретная проблема, как правило, менее распространена и понимание того, почему это происходит, может помочь найти решение. Идеальное решение проблемы заключается в том, чтобы компонентам, которые требуют этого, задать
display: flow-root, а фолбеком (запасным вариантом) для старых браузеров вы можете использовать overflow, чтобы создать BFC (блочный контекст форматирования); превратить родительский элемент во flex-контейнер; или даже задать padding размером 1px. Не забывайте, что вы можете использовать запрос поддержки свойств браузером (support), чтобы определить, поддерживается ли свойство display: flow-root, чтобы только старые браузеры получили менее оптимальное решение.Я считаю, что в большинстве случаев понимание того, почему margin схлопываются (или нет), является ключевым моментом. Это позволит вам определять, как нужно бороться с этим в каждом конкретном случае. Какой бы способ вы не выбрали, поделитесь этой информацией с вашей командой. Довольно часто схлопывание margin является немного загадочным, поэтому и способы борьбы с ней не всегда очевидны. Комментарий в вашем коде может быть уместным — вы можете даже указать в нём ссылку на эту статью и помочь поделиться знаниями о схлопывании margin.
Я решила, что дополню эту статью некоторыми дополнительными данными, имеющими отношение к margin.
Процентные margin
Когда вы используете проценты в CSS, это должны быть проценты от чего-то. Margin (так же, как и padding) заданные в процентах, всегда будут вычисляться относительно ширины родительского элемента. Это значит, что при использовании процентов, у вас всегда будут равные margin со всех сторон вокруг элемента.
В CodePen-примере ниже, у меня есть обёртка шириной 200px, внутри которой блок, имеющий margin = 10%. Со всех сторон margin получается 20px, что равно 10% от 200px.
Margin в мире, зависящем от потока
На протяжении этой статьи мы говорили о вертикальных margin, однако, современный CSS, как правило, думает о расположении элементов относительно потока больше, чем относительно физических сторон. Поэтому, когда мы говорим о вертикальных margin, мы на самом деле говорим о margin в блочном измерении. Эти margin могут быть верхними или нижними в горизонтальном режиме написания, либо правыми или левыми в вертикальном режиме.
После работы с логическими, относительными к потоку направлениями, становится легче говорить про начало и конец блока, чем про верх и низ. Чтобы делать это было проще, в CSS была введена спецификация Логических свойств и Значений. Она заменяет физические свойства на свойства, относительные к потоку.
Если говорить о margin, это даёт нам следующие альтернативы (если мы работаем с английским языком или любым другим горизонтально записываемым режимом с направлением текста слева направо).
- margin-top = margin-block-start
- margin-right = margin-inline-end
- margin-bottom = margin-block-end
- margin-left = margin-inline-start
У нас также есть два новых сокращенных свойства:
- margin-block
- margin-inline
В следующем CodePen-примере я использовала относительные к потоку ключевые слова и потом меняла режим написания блока. Вы можете видеть, как margin следуют за текстовым потоком, а не привязаны к физическим сторонам.
Вы можете почитать больше про логические свойства и значения на MDN или в моей статье "Understanding Logical Properties And Values" на Smashing Magazine.
В завершение
Сейчас вы знаете большую часть из того, что стоит знать о margin. Кратко:
- Margin могут схлопываться. Понимание, когда это происходит, а когда нет, поможет вам решить любые проблемы, которые они могут создать
- Установка margin только в одном направлении решает много проблем, связанных с ними
- Как и в любой другой ситуации, связанной с CSS, делитесь со своей командой решениями, которые принимаете, и комментируйте свой код
- Учитывание блочных и строчных измерений вместо физических сторон верх, право, низ и лево, поможет вам, так как веб движется к тому, чтобы стать независимым от режима написания


maksimu4
Rachel Andrew стаття