Всем доброго времени суток! Хочу поделиться переводом статьи ""Programmatically Discovering Sharing Code With oEmbed" автора Drew McLellan.
На многих сайтах размещены мультимедиа и контент, которыми можно поделиться в другой платформе с помощью некоторого HTML-кода для встраивания. Что произойдет, если у вас есть только URL-адрес элемента и вам нужно найти встраиваемую версию мультимедиа без участия человека? Вот тут нам и пригодится oEmbed.
Сеть полна сервисов, которые содержат разнообразный контент, такой как видео, изображения, музыка и подкасты, карты и графики, а также всевозможные развлечения. Скорее всего, когда вы добавите свой контент на сайт, он предложит вам способ внедрить этот контент в веб-страницу где-нибудь ещё.
На таких сайтах, как YouTube, есть собственный встраиваемый проигрыватель, который популярно использовать в постах блога и даже на страницах продуктов. Soundcloud имеет код для встраивания их музыкального проигрывателя на сайт вашей группы. Благотворительные сборщики денег могут загрузить маршрут своей большой гонки на сайт, подобный Strava, и захотеть поделиться им на своем сайте по сбору средств, чтобы показать их спонсорам.
Все это можно сделать, найдя опцию « Поделиться» на хостинг-сайте и скопировав некоторый код, который обычно представляет собой смесь HTML и JavaScript. Затем этот код обычно может быть вставлен на целевую страницу, и хостинг-сайт предоставит богатое представление контента для просмотра всем вашим друзьям, клиентам и контактам.
Пока все хорошо, и это достаточно хорошо подходит для встраивания контента вручную. Тем не менее, есть другой вариант использования, где результат один и тот же, но путь к нему совершенно другой.
Давайте представим, что вы создаете приложение или сайт, который принимает контент от пользователя. Это может быть что-то простое, например, базовая интернет-страница для сотрудников, чтобы делиться новостями с коллегами, или что-то огромное, например, целая социальная сеть, где люди могут зарегистрироваться и начать публиковать сообщения.
В обоих случаях вам нужно решить, что делать, если пользователь добавляет URL-адрес как часть этого содержимого. Вы можете представить себе сценарий:
На данный момент, как издательская система, вам нужно выяснить, что делать. Первый вариант — ничего не делать и просто оставить URL-адрес в виде обычного текста. Это не очень хорошая, поскольку пользователи обычно хотят щелкнуть URL-адрес, а простой текст не поможет им перейти на страницу на другом конце.
Второй вариант — превратить его в ссылку. Это хороший выбор, так как пользователи могут перейти по ссылке и получить доступ к контенту. Но при этом они покидают ваш сайт и могут не вернуться.
Наилучшим пользовательским опытом может быть возможность извлекать проигрыватель для этого контента и вставлять его прямо туда, а не только в URL. Это позволило бы пользователям просматривать содержимое прямо на вашем сайте, как, например, на Facebook.
Это создает проблему. Учитывая URL, как я смогу превратить это в код для встраивания HTML / JavaScript, необходимый для показа большинству пользователей на странице?
Если это такой известный сайт, как YouTube, я мог бы написать некоторый код, который использует API YouTube для извлечения видеоинформации и получения или создания кода для встраивания таким образом. Я мог бы сделать то же самое для других видео сервисов, таких как Vimeo и VIVO. Я могу написать код для распознавания URL-адресов Flickr и Instagram и использовать их API-интерфейсы для получения хороших встраиваемых версий фотографий. И то же самое для Твиттера и твитов. Но на это уйдет очень много сил и времени!
В идеале, нужен стандартизированный способ передачи URL-адреса части содержимого в блок кода для встраивания, чтобы отобразить это содержимое на странице. Если вы обратили внимание, вы поймете, что для этого подходит oEmbed.
Это была именно та проблема, с которой Лия Калвер столкнулась, работая над Pownce (действительно инновационным сайтом социальных сетей, который был Betamax для VHS в Twitter). Pownce хотел встроить богатые представления контента в поток обновлений пользователя, но не хотел ограничивать поддержку только теми службами, с которыми они специально писали код для интеграции. На ужине с коллегой Майком Мэлоуном, а также с Кэлом Хендерсоном (который возглавлял инжиниринг в Flickr — одном из крупнейших поставщиков такого контента в то время) и Ричарде Кроули они вместе выработали идею открытого стандарта для получения кода для встраивания. URL. Хендерсон ушел и разработал что-то на основе обсуждения, так и родился oEmbed.
Вот как это работает.
Он начинается с URL-адреса, который указывает на один элемент содержимого. Это может быть видео на YouTube, изображение или что-то еще. Обычно это будет предоставляться пользователем вашего сайта или приложения как часть некоторого контента, который он хочет опубликовать. Первым шагом является получение содержимого страницы по этому URL, который должен быть HTML-страницей.
Если сайт, на котором размещен контент, поддерживает oEmbed, в разделе этой страницы должен быть link элемент с oembed типом контента:
Примечание по XML: oEmbed поддерживает ответы как в формате XML, так и в формате JSON. В этой статье я рассматриваю только JSON, потому что мы не дикари. Но если вам необходимо работать с XML, имейте в виду, что он поддерживается со спецификацией oEmbed, хотя вы можете обнаружить, что некоторые провайдеры предлагают только ответы JSON.
Этот тег ссылки в качестве rel атрибута установлен на alternate и type установлен либо либо, application/json+oembedлибо text/xml+oembed. Именно этот атрибут подсказывает нам тот факт, что указанный в URL-адресе на href самом деле является конечной точкой API oEmbed для получения сведений о содержимом.
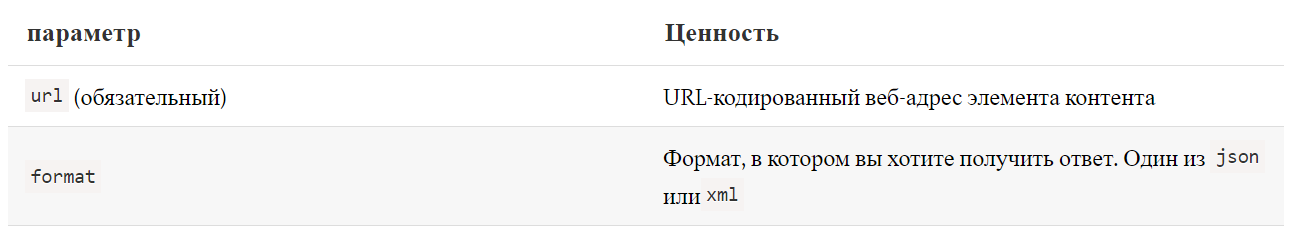
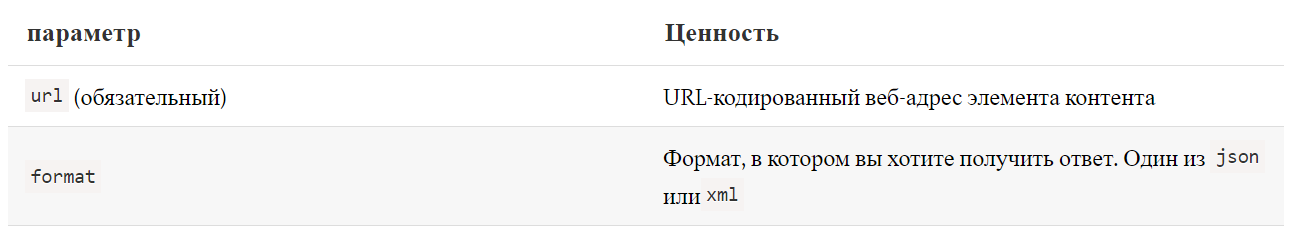
Этот URL обычно имеет два параметра: url и format.

Общие параметры URL для начального запроса потребителя
Полная спецификация идет в гораздо более подробно здесь (и вы должны ссылаться, что если создать свою собственную реализацию), но эти два параметра, вы, вероятно, увидеть больше всего.
Итак, у нас есть URL, выбрали страницу, нашли тег ссылки oEmbed с другим URL для конечной точки API. Затем мы запрашиваем этот новый URL, и он возвращает всю информацию, которую служба должна предоставить об этом фрагменте контента.
А теперь мы пообщаемся! Ответ дает нам много информации о контенте. В version обозримом будущем должно быть 1.0, что является текущей версией спецификации oEmbed. Другая возвращаемая информация во многом зависит от стоимости type.
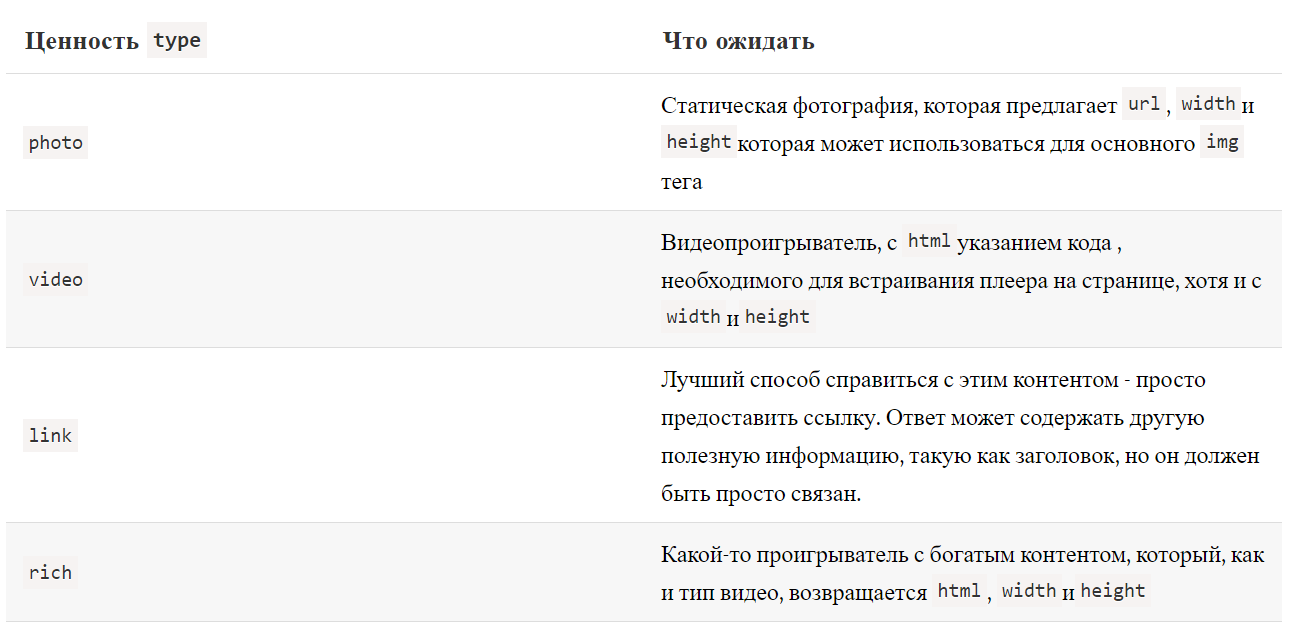
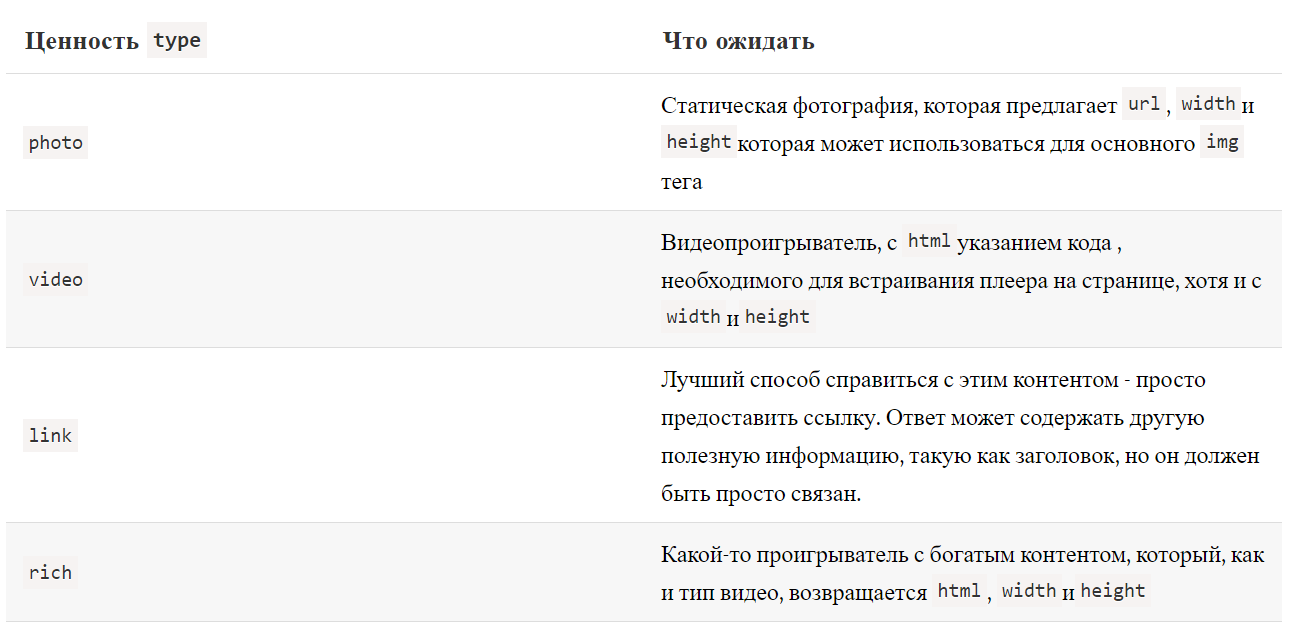
Значение type ключа в ответе указывает, какой тип носителя вы собираетесь встраивать.

Помимо выделенного видеоконтента, наиболее распространенным типом, который вы можете увидеть в дикой природе, является rich. Даже сам Flickr, все еще отправляя photo ответ, также предоставляет html крутой встраиваемый «проигрыватель» для изображения.
В большинстве случаев встраивание контента на ваш сайт — это всего лишь случай использования кода, предоставленного в качестве html значения.
Вы должны быть осторожны с одной вещью: если брать ответ HTML и программно внедрять его в страницу, которую вы размещаете, без человека, который дважды проверяет код, который вы вставляете, всегда существует вероятность того, что этот код будет вредоносным. Таким образом, вы должны принять соответствующие меры для снижения риска.
Это может включать в себя фильтрацию URL-адресов, чтобы убедиться, что схемы и домены соответствуют ожидаемым, и песочницу кода в iframe в другом домене без файлов cookie. Вы должны получить доступ к ситуации, в которой вы используете код, и убедиться, что вы не подвергаете себя чрезмерному риску.
Не менее важно понимать процесс при использовании oEmbed, но реальность такова, что в большинстве распространенных языков есть библиотеки, которые абстрагируют процесс и делают его относительно простым.
Например, НПМ упаковывание oembed обеспечивает очень простой интерфейс для создания запроса на основе URL контента и получение ответа обратно oEmbed.
Сначала установите пакет в свой проект:
А затем запросите URL. Здесь я использую URL-адрес презентации в Notist.
И ответ:
Если вы хотите сделать то же самое в PHP, удобный пакет с именем embed / embed доступен для установки через Composer.
И тогда в вашем проекте PHP:
Как вы можете видеть, с использованием библиотеки процесс становится очень простым, и вы можете быстро перейти от URL-адреса к встраиваемому коду, готового показать богатое представление контента пользователя.
oEmbed — это очень элегантное решение очень специфической проблемы. Вам наверное кажется, что от этого выиграют лишь несколько инженеров, работающих в больших социальных сетях, но на самом деле издательские системы, в которых пользователь может ввести URL, на удивление распространены. Найдите мне одного внутреннего инженера, которому в какой-то момент не нужно было создавать какую-то CMS. Мы можем не думать об этом в тех же терминах, но если вы принимаете ввод пользователя, вы должны подумать о том, что делать, если этот ввод содержит URL-адреса.
Теперь, когда вы знаете о oEmbed (извините), но у вас нет оправдания не уделять серьезного внимания тому, как вы будете обрабатывать URL-адреса в ваших будущих проектах.
Введение
На многих сайтах размещены мультимедиа и контент, которыми можно поделиться в другой платформе с помощью некоторого HTML-кода для встраивания. Что произойдет, если у вас есть только URL-адрес элемента и вам нужно найти встраиваемую версию мультимедиа без участия человека? Вот тут нам и пригодится oEmbed.
Сеть полна сервисов, которые содержат разнообразный контент, такой как видео, изображения, музыка и подкасты, карты и графики, а также всевозможные развлечения. Скорее всего, когда вы добавите свой контент на сайт, он предложит вам способ внедрить этот контент в веб-страницу где-нибудь ещё.
На таких сайтах, как YouTube, есть собственный встраиваемый проигрыватель, который популярно использовать в постах блога и даже на страницах продуктов. Soundcloud имеет код для встраивания их музыкального проигрывателя на сайт вашей группы. Благотворительные сборщики денег могут загрузить маршрут своей большой гонки на сайт, подобный Strava, и захотеть поделиться им на своем сайте по сбору средств, чтобы показать их спонсорам.
Все это можно сделать, найдя опцию « Поделиться» на хостинг-сайте и скопировав некоторый код, который обычно представляет собой смесь HTML и JavaScript. Затем этот код обычно может быть вставлен на целевую страницу, и хостинг-сайт предоставит богатое представление контента для просмотра всем вашим друзьям, клиентам и контактам.
Пока все хорошо, и это достаточно хорошо подходит для встраивания контента вручную. Тем не менее, есть другой вариант использования, где результат один и тот же, но путь к нему совершенно другой.
Программный обмен
Давайте представим, что вы создаете приложение или сайт, который принимает контент от пользователя. Это может быть что-то простое, например, базовая интернет-страница для сотрудников, чтобы делиться новостями с коллегами, или что-то огромное, например, целая социальная сеть, где люди могут зарегистрироваться и начать публиковать сообщения.
В обоих случаях вам нужно решить, что делать, если пользователь добавляет URL-адрес как часть этого содержимого. Вы можете представить себе сценарий:
Check out this video! youtu.be/jw7bRnFbwAI
На данный момент, как издательская система, вам нужно выяснить, что делать. Первый вариант — ничего не делать и просто оставить URL-адрес в виде обычного текста. Это не очень хорошая, поскольку пользователи обычно хотят щелкнуть URL-адрес, а простой текст не поможет им перейти на страницу на другом конце.
Второй вариант — превратить его в ссылку. Это хороший выбор, так как пользователи могут перейти по ссылке и получить доступ к контенту. Но при этом они покидают ваш сайт и могут не вернуться.
Наилучшим пользовательским опытом может быть возможность извлекать проигрыватель для этого контента и вставлять его прямо туда, а не только в URL. Это позволило бы пользователям просматривать содержимое прямо на вашем сайте, как, например, на Facebook.
Это создает проблему. Учитывая URL, как я смогу превратить это в код для встраивания HTML / JavaScript, необходимый для показа большинству пользователей на странице?
Если это такой известный сайт, как YouTube, я мог бы написать некоторый код, который использует API YouTube для извлечения видеоинформации и получения или создания кода для встраивания таким образом. Я мог бы сделать то же самое для других видео сервисов, таких как Vimeo и VIVO. Я могу написать код для распознавания URL-адресов Flickr и Instagram и использовать их API-интерфейсы для получения хороших встраиваемых версий фотографий. И то же самое для Твиттера и твитов. Но на это уйдет очень много сил и времени!
В идеале, нужен стандартизированный способ передачи URL-адреса части содержимого в блок кода для встраивания, чтобы отобразить это содержимое на странице. Если вы обратили внимание, вы поймете, что для этого подходит oEmbed.
Происхождение OEmbed
Это была именно та проблема, с которой Лия Калвер столкнулась, работая над Pownce (действительно инновационным сайтом социальных сетей, который был Betamax для VHS в Twitter). Pownce хотел встроить богатые представления контента в поток обновлений пользователя, но не хотел ограничивать поддержку только теми службами, с которыми они специально писали код для интеграции. На ужине с коллегой Майком Мэлоуном, а также с Кэлом Хендерсоном (который возглавлял инжиниринг в Flickr — одном из крупнейших поставщиков такого контента в то время) и Ричарде Кроули они вместе выработали идею открытого стандарта для получения кода для встраивания. URL. Хендерсон ушел и разработал что-то на основе обсуждения, так и родился oEmbed.
Использование OEmbed
Вот как это работает.
Он начинается с URL-адреса, который указывает на один элемент содержимого. Это может быть видео на YouTube, изображение или что-то еще. Обычно это будет предоставляться пользователем вашего сайта или приложения как часть некоторого контента, который он хочет опубликовать. Первым шагом является получение содержимого страницы по этому URL, который должен быть HTML-страницей.
Если сайт, на котором размещен контент, поддерживает oEmbed, в разделе этой страницы должен быть link элемент с oembed типом контента:
<link rel="alternate" type="application/json+oembed"
href="http://www.youtube.com/oembed?url=https%3A%2F%2Fyoutu.be%2Fjw7bRnFbwAI&format=json"
title="Inclusive Components with Heydon Pickering" />Примечание по XML: oEmbed поддерживает ответы как в формате XML, так и в формате JSON. В этой статье я рассматриваю только JSON, потому что мы не дикари. Но если вам необходимо работать с XML, имейте в виду, что он поддерживается со спецификацией oEmbed, хотя вы можете обнаружить, что некоторые провайдеры предлагают только ответы JSON.
Этот тег ссылки в качестве rel атрибута установлен на alternate и type установлен либо либо, application/json+oembedлибо text/xml+oembed. Именно этот атрибут подсказывает нам тот факт, что указанный в URL-адресе на href самом деле является конечной точкой API oEmbed для получения сведений о содержимом.
Этот URL обычно имеет два параметра: url и format.

Общие параметры URL для начального запроса потребителя
Полная спецификация идет в гораздо более подробно здесь (и вы должны ссылаться, что если создать свою собственную реализацию), но эти два параметра, вы, вероятно, увидеть больше всего.
Итак, у нас есть URL, выбрали страницу, нашли тег ссылки oEmbed с другим URL для конечной точки API. Затем мы запрашиваем этот новый URL, и он возвращает всю информацию, которую служба должна предоставить об этом фрагменте контента.
{
"author_name": "Smashing Magazine",
"width": 480,
"title": "Smashing TV: Inclusive Components with Heydon Pickering (Nov 7th 2019)",
"provider_name": "YouTube",
"height": 270,
"html": "<iframe width=\"480\" height=\"270\" src=\"https://www.youtube.com/embed/jw7bRnFbwAI?feature=oembed\" frameborder=\"0\" allow=\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\" allowfullscreen></iframe>",
"provider_url": "https://www.youtube.com/",
"thumbnail_url": "https://i.ytimg.com/vi/jw7bRnFbwAI/hqdefault.jpg",
"type": "video",
"thumbnail_height": 360,
"author_url": "https://www.youtube.com/channel/UCSDtqcJ8ZXviPrEcj1vuLiQ",
"version": "1.0",
"thumbnail_width": 480
}
А теперь мы пообщаемся! Ответ дает нам много информации о контенте. В version обозримом будущем должно быть 1.0, что является текущей версией спецификации oEmbed. Другая возвращаемая информация во многом зависит от стоимости type.
Типы Ответов
Значение type ключа в ответе указывает, какой тип носителя вы собираетесь встраивать.

Помимо выделенного видеоконтента, наиболее распространенным типом, который вы можете увидеть в дикой природе, является rich. Даже сам Flickr, все еще отправляя photo ответ, также предоставляет html крутой встраиваемый «проигрыватель» для изображения.
В большинстве случаев встраивание контента на ваш сайт — это всего лишь случай использования кода, предоставленного в качестве html значения.
Примечание О Безопасности
Вы должны быть осторожны с одной вещью: если брать ответ HTML и программно внедрять его в страницу, которую вы размещаете, без человека, который дважды проверяет код, который вы вставляете, всегда существует вероятность того, что этот код будет вредоносным. Таким образом, вы должны принять соответствующие меры для снижения риска.
Это может включать в себя фильтрацию URL-адресов, чтобы убедиться, что схемы и домены соответствуют ожидаемым, и песочницу кода в iframe в другом домене без файлов cookie. Вы должны получить доступ к ситуации, в которой вы используете код, и убедиться, что вы не подвергаете себя чрезмерному риску.
Начнём
Не менее важно понимать процесс при использовании oEmbed, но реальность такова, что в большинстве распространенных языков есть библиотеки, которые абстрагируют процесс и делают его относительно простым.
Например, НПМ упаковывание oembed обеспечивает очень простой интерфейс для создания запроса на основе URL контента и получение ответа обратно oEmbed.
Сначала установите пакет в свой проект:
npm i oembed
А затем запросите URL. Здесь я использую URL-адрес презентации в Notist.
const oembed = require('oembed');
const url = 'https://noti.st/drewm/ZOFFfI';
oembed.fetch(url, { maxwidth: 1920 }, function(error, result) {
if (error)
console.error(error);
else
console.log("oEmbed result", result);
});
И ответ:
{
type: 'rich',
version: '1.0',
title: 'Understanding oEmbed',
author_name: 'Drew McLellan',
author_url: 'https://noti.st/drewm',
provider_name: 'Notist',
provider_url: 'https://noti.st',
cache_age: 604800,
thumbnail_url: 'https://on.notist.cloud/slides/deck4179/large-0.png',
thumbnail_width: 1600,
thumbnail_height: 900,
html:
'<p data-notist="drewm/ZOFFfI">View <a href="https://noti.st/drewm/ZOFFfI">Understanding oEmbed</a> on Notist.</p><script async src="https://on.notist.cloud/embed/002.js"></script>',
width: 960,
height: 540
}
Если вы хотите сделать то же самое в PHP, удобный пакет с именем embed / embed доступен для установки через Composer.
composer require embed/embed
И тогда в вашем проекте PHP:
use Embed\Embed;
$info = Embed::create('https://noti.st/drewm/ZOFFfI');
$info->title; // "Understanding oEmbed"
$info->authorName; // "Drew McLellan
$info->code; // "<p data-notist="drewm/ZOFFfI"> ... </script>"
Как вы можете видеть, с использованием библиотеки процесс становится очень простым, и вы можете быстро перейти от URL-адреса к встраиваемому коду, готового показать богатое представление контента пользователя.
Вывод
oEmbed — это очень элегантное решение очень специфической проблемы. Вам наверное кажется, что от этого выиграют лишь несколько инженеров, работающих в больших социальных сетях, но на самом деле издательские системы, в которых пользователь может ввести URL, на удивление распространены. Найдите мне одного внутреннего инженера, которому в какой-то момент не нужно было создавать какую-то CMS. Мы можем не думать об этом в тех же терминах, но если вы принимаете ввод пользователя, вы должны подумать о том, что делать, если этот ввод содержит URL-адреса.
Теперь, когда вы знаете о oEmbed (извините), но у вас нет оправдания не уделять серьезного внимания тому, как вы будете обрабатывать URL-адреса в ваших будущих проектах.


vintage
Выкачивать html страницу, чтобы получить сслыку на oembed api — очень элегантное решение? И это вместо того, чтобы сделать лишь head запрос и получить эту ссылку в http заголовке. Или даже передать специальный http заголовок и получить сразу редирект на соответствующий ресурс.