Все от опытных разработчиков до начинающих джунов хотят упростить себе жизнь. Правильные инструменты могут помочь с этим.
Если в качестве среды разработки вы используете Visual Studio Code, вам повезло. Вы можете установить кучу плагинов и облегчить себе жизнь по максимуму.
Плагины очень влияют на продуктивность и подход к работе. Именно это мы обсудим ниже.
Все плагины бесплатны и доступны на Visual Studio Marketplace.

Это самый часто скачиваемый плагин для Visual Studio (более 3 200 000 скачиваний). И, на мой взгляд, самый полезный.
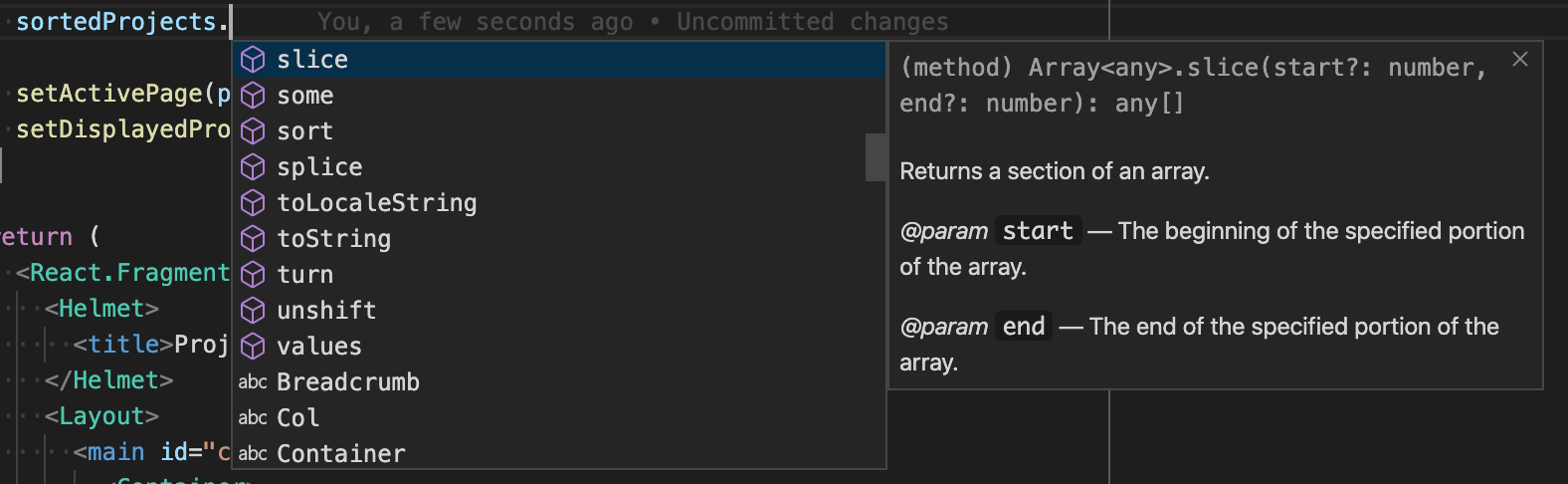
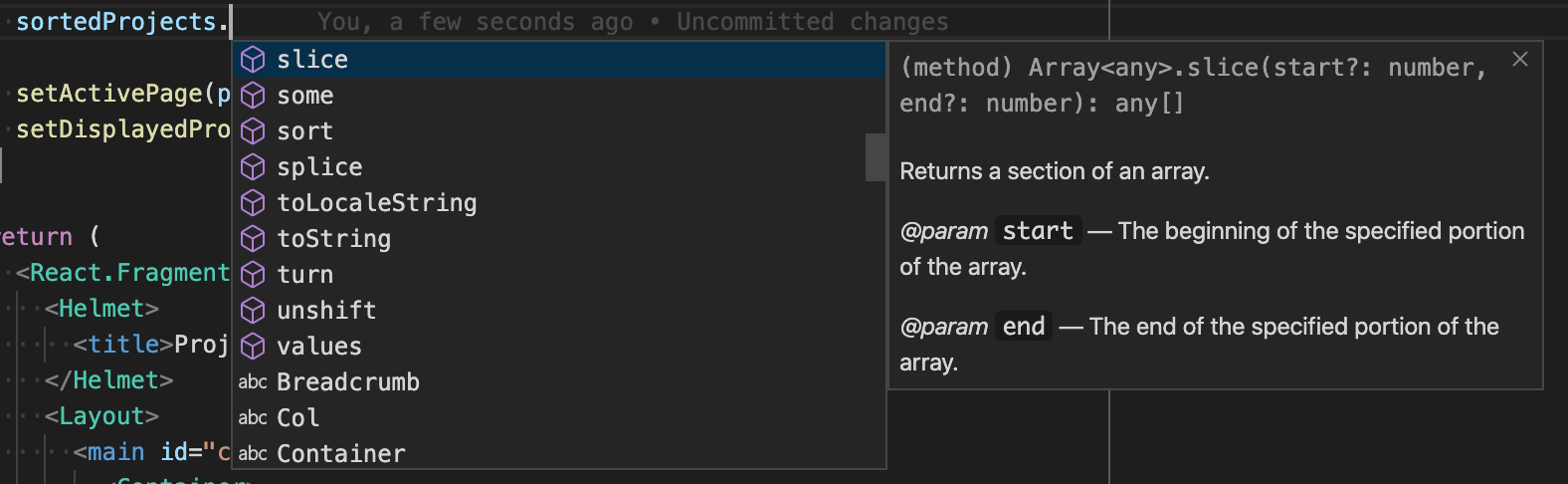
Этот плагин создан, чтобы помогать разработчикам писать код. Он поддерживает огромное количество языков программирования. Visual Studio Intellicode использует методы машинного обучения. Он ищет и анализирует шаблоны, используемые в многочисленных проектах GitHub с открытым исходным кодом, и предлагает их вам, когда вы пишите код.

Кто это сделал?!
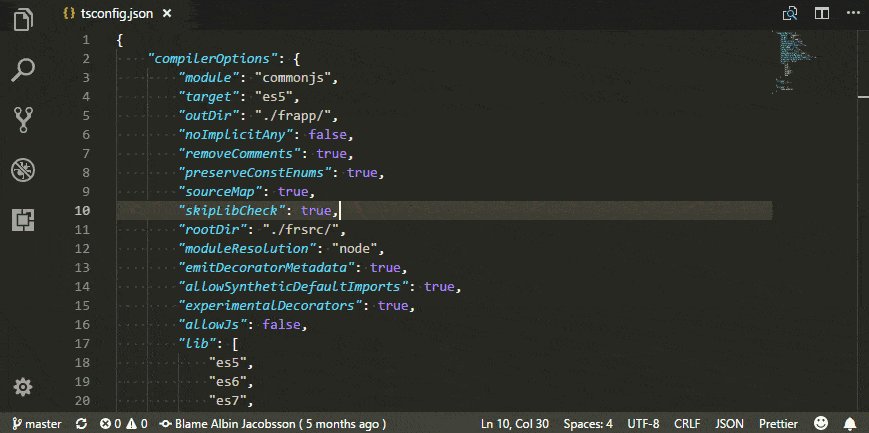
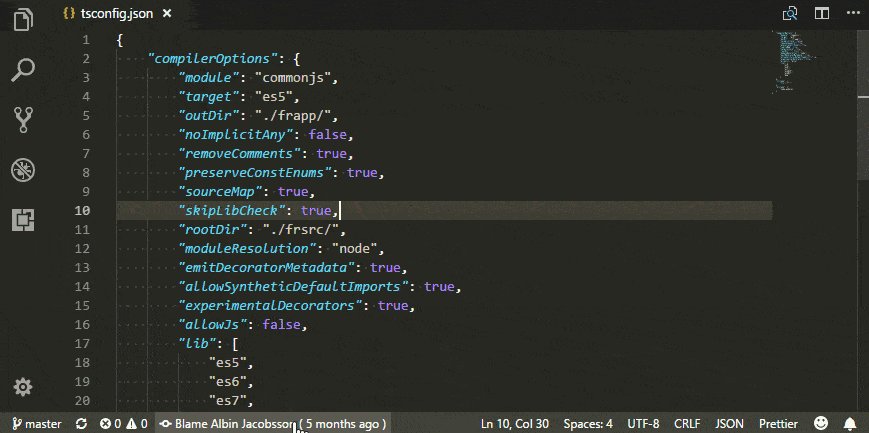
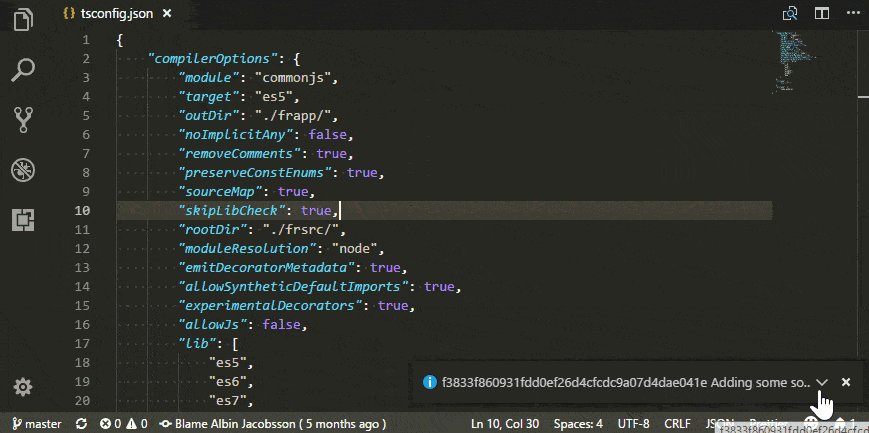
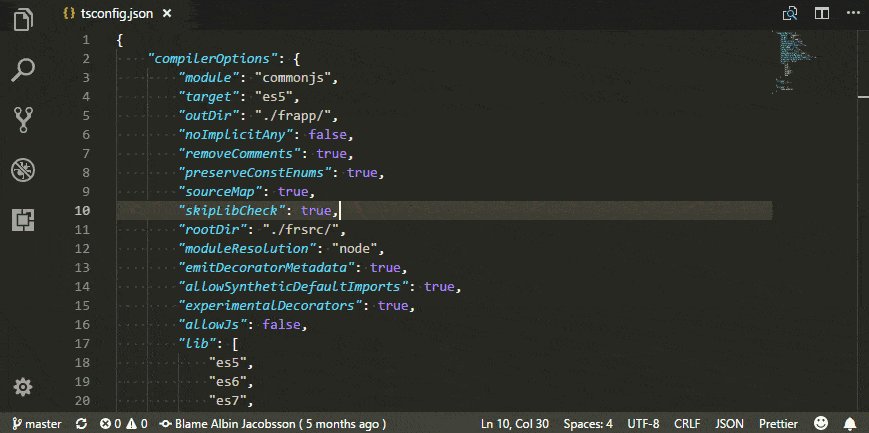
Время от времени вам нужно знать, кто написал определенный кусок кода. Git Blame вам в помощь. Git Blame сообщает вам, когда и кем редактировалась каждая строка файла в последний раз.
Это полезная информация, особенно когда вы работаете с ветвями функций. Так как Git Blame сообщает вам, в каком коммите (то есть в какой ветке) была изменена строка кода, вы знаете, какой тикет вызвал это изменение. Это поможет вам лучше понять причины изменений.
Prettier — один из лучших плагинов для разработчиков, которым необходимо следовать четко сформулированному набору правил при разработке. Это замечательный плагин, который позволяет вам использовать пакет Prettier. Prettier — отличный инструмент для структурирования кода.
Prettier совместим с JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL и другими современными инструментами и позволяет правильно форматировать код.
Каждый разработчик, который хоть немного старается быть в теме, вероятно, работал с одним из стеков JavaScript. Неважно какой фреймворк вы предпочитаете. Общий код в разных проектах должен упростить вам жизнь.
The JavaScript (ES6) code snippets — удобный плагин, который предоставляет некоторые очень полезные фрагменты кода JavaScript для ленивого разработчика. Он связывает стандартные вызовы функций с горячими клавишами. Как только вы с этим разберетесь, ваша продуктивность увеличиться в разы.
Как вы, наверное, уже догадались, этот плагин помогает разработчикам, которые работают с таблицами стилей. Как только вы начнете создавать таблицы стилей для своего приложения, вы определенно захотите использовать этот плагин. Sass поддерживает подсветку синтаксиса, автозаполнение и форматирование.
Path Intellisense — верный способ увеличить вашу продуктивность во время написания кода. Если вы работаете над многими проектами одновременно и используете слишком много разных технологий, вам наверняка понадобится удобный инструмент, который сможет запомнить для вас имена путей файла. Этот плагин сэкономит вам кучу времени, которое в противном случае было бы потрачено впустую на поиск нужного каталога.
Path Intellisence задумывался как простое расширение для автозаполнения имен файлов. Но с тех пор он стал ценным помощником в наборе инструментов большинства разработчиков.

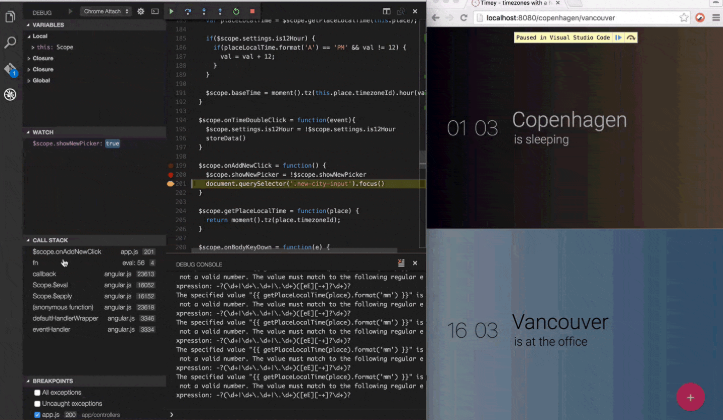
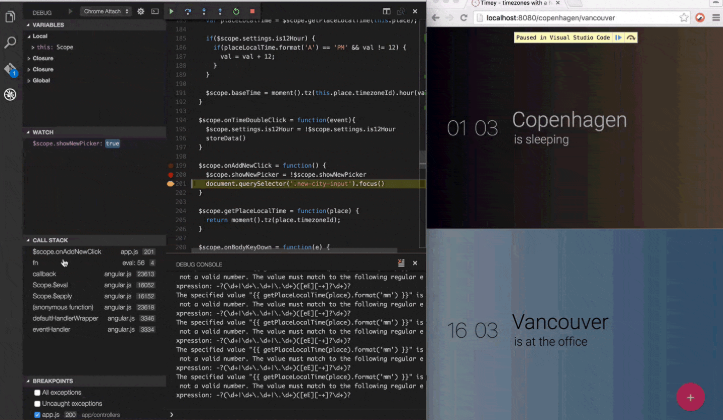
Необязательно уходить из Visual Studio Code, если нужно дебажить JavaScript. Debugger for Chrome, выпущенный Microsoft, позволяет отлаживать исходные файлы непосредственно в Visual Studio Code
Плагин ESLint встраивает ESLint в Visual Studio Code. ESLint это инструмент, который статически анализирует ваш код, чтобы быстро находить проблемы.
Большинство проблем, обнаруженных ESLint, могут быть исправлены автоматически. Исправления ESLint учитывают синтаксис, и поэтому вы не столкнетесь с ошибками, вызванными традиционными алгоритмами поиска и замены. Кроме того, ESLint гибко настраиваемый.

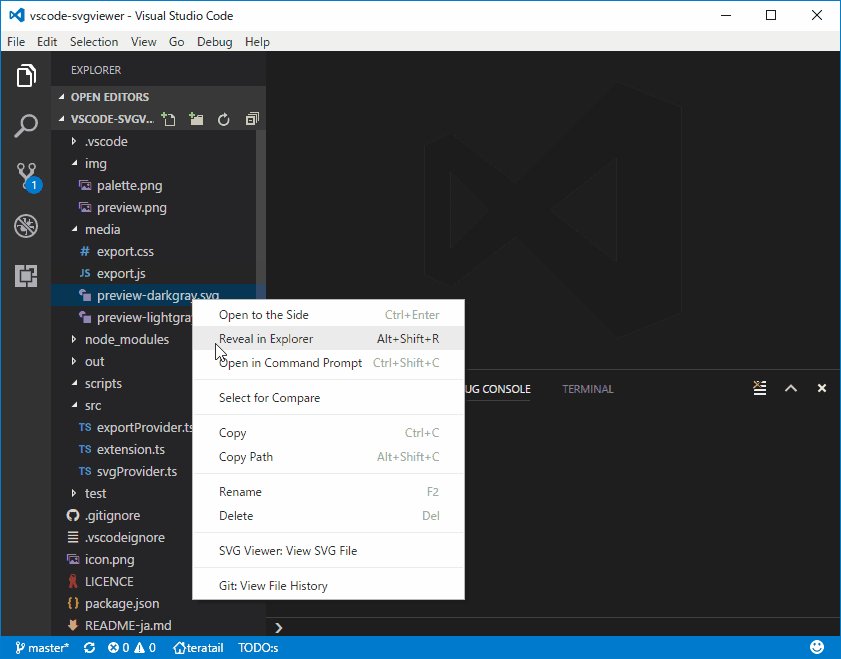
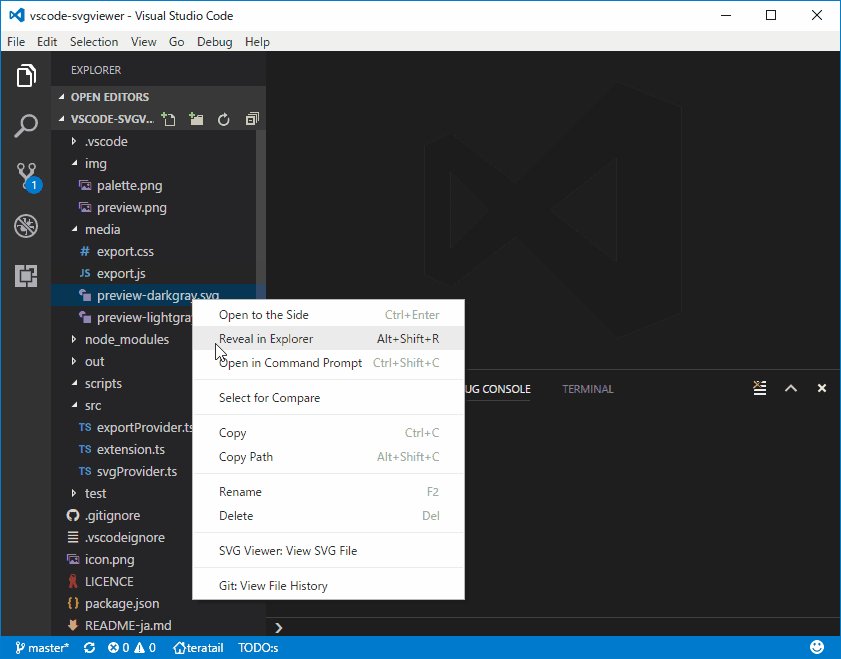
Расширение SVG Viewer добавляет ряд утилит для работы с SVG в Visual Studio Code. Этот плагин позволяет отображать файлы SVG и просматривать их внешний вид, не выходя из редактора. Кроме того, этот плагин позволяет конвертировать файлы в PNG и создавать URI схемы данных.
Темы — последние в списке, но не по значимости. Поскольку вы будете смотреть на свой редактор каждый день, почему бы не сделать его максимально красивым? Существует множество плагинов для настройки, которые меняют цветовую схему и значки на боковой панели. Некоторые популярные темы доступны бесплатно: One Monokai, One Dark Pro и Material Icon.
Перевод: Диана Шеремьева
Если в качестве среды разработки вы используете Visual Studio Code, вам повезло. Вы можете установить кучу плагинов и облегчить себе жизнь по максимуму.
Плагины очень влияют на продуктивность и подход к работе. Именно это мы обсудим ниже.
«Сперва мы меняем инструменты, а потом они меняют нас»
— Джефф Безос
Все плагины бесплатны и доступны на Visual Studio Marketplace.
Visual Studio Intellicode

Это самый часто скачиваемый плагин для Visual Studio (более 3 200 000 скачиваний). И, на мой взгляд, самый полезный.
Этот плагин создан, чтобы помогать разработчикам писать код. Он поддерживает огромное количество языков программирования. Visual Studio Intellicode использует методы машинного обучения. Он ищет и анализирует шаблоны, используемые в многочисленных проектах GitHub с открытым исходным кодом, и предлагает их вам, когда вы пишите код.
Статья переведена при поддержке компании EDISON Software, которая разрабатывает приложения и сайты, а также инвестирует в стартапы.
Git Blame

Кто это сделал?!
Время от времени вам нужно знать, кто написал определенный кусок кода. Git Blame вам в помощь. Git Blame сообщает вам, когда и кем редактировалась каждая строка файла в последний раз.
Это полезная информация, особенно когда вы работаете с ветвями функций. Так как Git Blame сообщает вам, в каком коммите (то есть в какой ветке) была изменена строка кода, вы знаете, какой тикет вызвал это изменение. Это поможет вам лучше понять причины изменений.
Prettier
Prettier — один из лучших плагинов для разработчиков, которым необходимо следовать четко сформулированному набору правил при разработке. Это замечательный плагин, который позволяет вам использовать пакет Prettier. Prettier — отличный инструмент для структурирования кода.
Prettier совместим с JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL и другими современными инструментами и позволяет правильно форматировать код.
JavaScript (ES6) Code Snippets
Каждый разработчик, который хоть немного старается быть в теме, вероятно, работал с одним из стеков JavaScript. Неважно какой фреймворк вы предпочитаете. Общий код в разных проектах должен упростить вам жизнь.
The JavaScript (ES6) code snippets — удобный плагин, который предоставляет некоторые очень полезные фрагменты кода JavaScript для ленивого разработчика. Он связывает стандартные вызовы функций с горячими клавишами. Как только вы с этим разберетесь, ваша продуктивность увеличиться в разы.
Sass
Как вы, наверное, уже догадались, этот плагин помогает разработчикам, которые работают с таблицами стилей. Как только вы начнете создавать таблицы стилей для своего приложения, вы определенно захотите использовать этот плагин. Sass поддерживает подсветку синтаксиса, автозаполнение и форматирование.
Path Intellisense
Path Intellisense — верный способ увеличить вашу продуктивность во время написания кода. Если вы работаете над многими проектами одновременно и используете слишком много разных технологий, вам наверняка понадобится удобный инструмент, который сможет запомнить для вас имена путей файла. Этот плагин сэкономит вам кучу времени, которое в противном случае было бы потрачено впустую на поиск нужного каталога.
Path Intellisence задумывался как простое расширение для автозаполнения имен файлов. Но с тех пор он стал ценным помощником в наборе инструментов большинства разработчиков.
Debugger for Chrome

Необязательно уходить из Visual Studio Code, если нужно дебажить JavaScript. Debugger for Chrome, выпущенный Microsoft, позволяет отлаживать исходные файлы непосредственно в Visual Studio Code
ESLint
Плагин ESLint встраивает ESLint в Visual Studio Code. ESLint это инструмент, который статически анализирует ваш код, чтобы быстро находить проблемы.
Большинство проблем, обнаруженных ESLint, могут быть исправлены автоматически. Исправления ESLint учитывают синтаксис, и поэтому вы не столкнетесь с ошибками, вызванными традиционными алгоритмами поиска и замены. Кроме того, ESLint гибко настраиваемый.
SVG Viewer

Расширение SVG Viewer добавляет ряд утилит для работы с SVG в Visual Studio Code. Этот плагин позволяет отображать файлы SVG и просматривать их внешний вид, не выходя из редактора. Кроме того, этот плагин позволяет конвертировать файлы в PNG и создавать URI схемы данных.
Themes
Темы — последние в списке, но не по значимости. Поскольку вы будете смотреть на свой редактор каждый день, почему бы не сделать его максимально красивым? Существует множество плагинов для настройки, которые меняют цветовую схему и значки на боковой панели. Некоторые популярные темы доступны бесплатно: One Monokai, One Dark Pro и Material Icon.
Перевод: Диана Шеремьева
Комментарии (9)

somebody4
11.12.2019 22:53Visual Studio Intellicode использует методы машинного обучения. Он ищет и анализирует шаблоны, используемые в многочисленных проектах GitHub с открытым исходным кодом, и предлагает их вам, когда вы пишите код.
Интересно, он эти шаблоны локально подгружает или на сервер ваш код посылает, там анализирует и даёт советы?
Для удобства, сразу бы ссылки на маркетплейс и git плагина (если open source)

yarosroman
12.12.2019 01:35Да эта десятка, в том или ином виде, уже который год лучшая. Интереснее было бы топ 10, используемых в компании.

vin2809
12.12.2019 07:51Не совсем понятно: автор: Daan, переводчик: Диана Шеремьева.
Извините за вопрос: А Вы кто?

sinneren
12.12.2019 09:52Лучше скажите, есть ли плагин, который выявляет кириллицу среди кода? заметил, что часто стал делать опечатки с русскими символами в именах методов, более того, код нигде не падает даже и увидеть можно только в мержреквесте через гитлаб.

softshape
13.12.2019 14:41Плагин TabNine это просто магия автодополнения. Он буквально может небольшие части кода писать за разработчика :).



kaljan
GitLens — построчно показывает кто и когда что сделал в коде
marketplace.visualstudio.com/items?itemName=eamodio.gitlens