Ты никогда не решишь проблему, если будешь думать так же, как те, кто ее создал.
Альберт Эйнштейн
В далеком 1989 году британский ученый Тим Бернерс-Ли создал системы обмена документами Enquire, которая и стала прототипом глобальной сети интернет. Где были им представлены ряд спецификаций, одна из них — это спецификация языка разметки HTML. Так зародилась эра веб-разработки. На данный момент данная спецификация претерпела множество изменений, но по факту ничего глобального не изменилось. В этой статье я попробую порассуждать об недостатках этой технологии и избыточности функционала.

Документ — это ресурс…
Предложенная Тимом Бернерсом-Ли концепция была проста, есть протокол, адрес и документ. Все вроде бы логично и можно спокойно по определенному адресу достать нужный документ, и есть централизация для общего пользования, и вроде бы всё хорошо.
И вот настал день, когда Интернет стал доступен по всему миру. Вспоминаю как ждал урока информатики чтобы по «скрипучему» Dial-Up скачать себе красивые обои для рабочего стола или почитать что-то об играх.
Потом бессонные ночи и огромные счета на домашний телефон моим родителям. Спасибо им что были ко мне снисходительны, когда получали эти счета.
И вот наконец эра полной свободы, когда в Интернет «полетело» куча контента, как авторского, так и не авторского. Никто и не думал тогда что за контент в Интернет нужно будет платить, да, впрочем, и сейчас многие так считают. Росло потребление контента, начали появляться новые сервисы, ресурсы, порталы, поисковые платформы. Соответственно нужно было делать удобный пользовательский интерфейс для взаимодействия с этим всем.

В 1995 году команда разработчиков из Netscape Communications работает над новым языком программирования который позволяет исполняться прямо в браузерах пользователей тем самым добавить интерактивное поведение контента на странице. Изначально этот язык назвали Mocha, затем было предложено переименовать его в LiveScript, еще бы.
Годом позже появляется CSS, что еще больше добавляет визуальных фич и удобств. А теперь от краткой историко-информативной части перейду, собственно, к теме на которую хотел порассуждать.
Мы будем долго использовать велосипед, или пора пересесть на Теслу…
Итак, в чем моя претензия. Каждый веб-разработчик сталкивается из проекта в проект с рядом одинаковых и рутинных операций при разработке программного обеспечения, работающего в сети Интернет. А бизнес, который оцифровывает свою работу сталкивается с конкурентным и порой агрессивным рынком. Что я имею в виду, я поясню.
Сначала нужно позаботиться и выбрать на каком языке писать логику приложения, тут вы скажите, что зависит от задач приложения, и будете правы. Но в реальности так не происходит, обычно берут то, что поддерживает дешевый хостинг и где дешевые разработчики. И конечно же сроки «вчера» для выполнения задач по разработке, куда же без них. По итогу мы имеем какую-то CMS написанную на PHP и 2-4 разработчика на удаленке.
По мере роста бизнеса и требований к автоматизации растет и сложность реализаций задач, но об этом обычно бизнес не думает, что и как технически будет под капотом. В итоге, конечно, при достижении определенного объема внедренных задач бизнес идет к системному интегратору и покупает многомиллионный продукт от акул рынка, таких как IBM, Microsoft, Oracle и т. д. Под словом бизнес я здесь имею в виду любого заказчика веб-решений.
Но речь не о том, на чем лучше писать, а речь о том есть ли «золотое сечение» для удобной, скорой и качественной разработки для нас с вами дорогие веб-разработчики. Я долго очень раздумывал над этой задачей, и мечтал получить такой инструмент в руки для разработки. Что по итогу меня подтолкнуло написать свою CMS. Я здесь уже писал об этом ранее.
Идеология была такова, и я поставил цель сделать такие специальные HTML-тэги которые я смогу спокойно писать в нативном HTML и иметь возможность без написания JavaScript получать итеративность данных с бэкэнда, анализировать логику от бэкэнд компонентов, причем без перезагрузок страниц. Звучит как бы странно, и уже в какой мере это делает Angular2, но СТОП, задача не писать фронтэнд от слова «совсем», только старый добрый HTML как в 1989ом, и свои тэги.
Хорошо, я погорячился, есть некое допущение, допустим мы имеем свёрстанный сайт со всеми страницами и «свистелками-перделками» на них, но только HTML, JavaScript, CSS. То есть верстальщик и дизайнер в паре собрали нам такой шаблон, наша задача только натянуть этот шаблон на данные.
Как было реализовано во второй версии моего продукта. Сначала из чего я собрал это чудо:
- Spring Boot/Data/Rest
- MongoDB
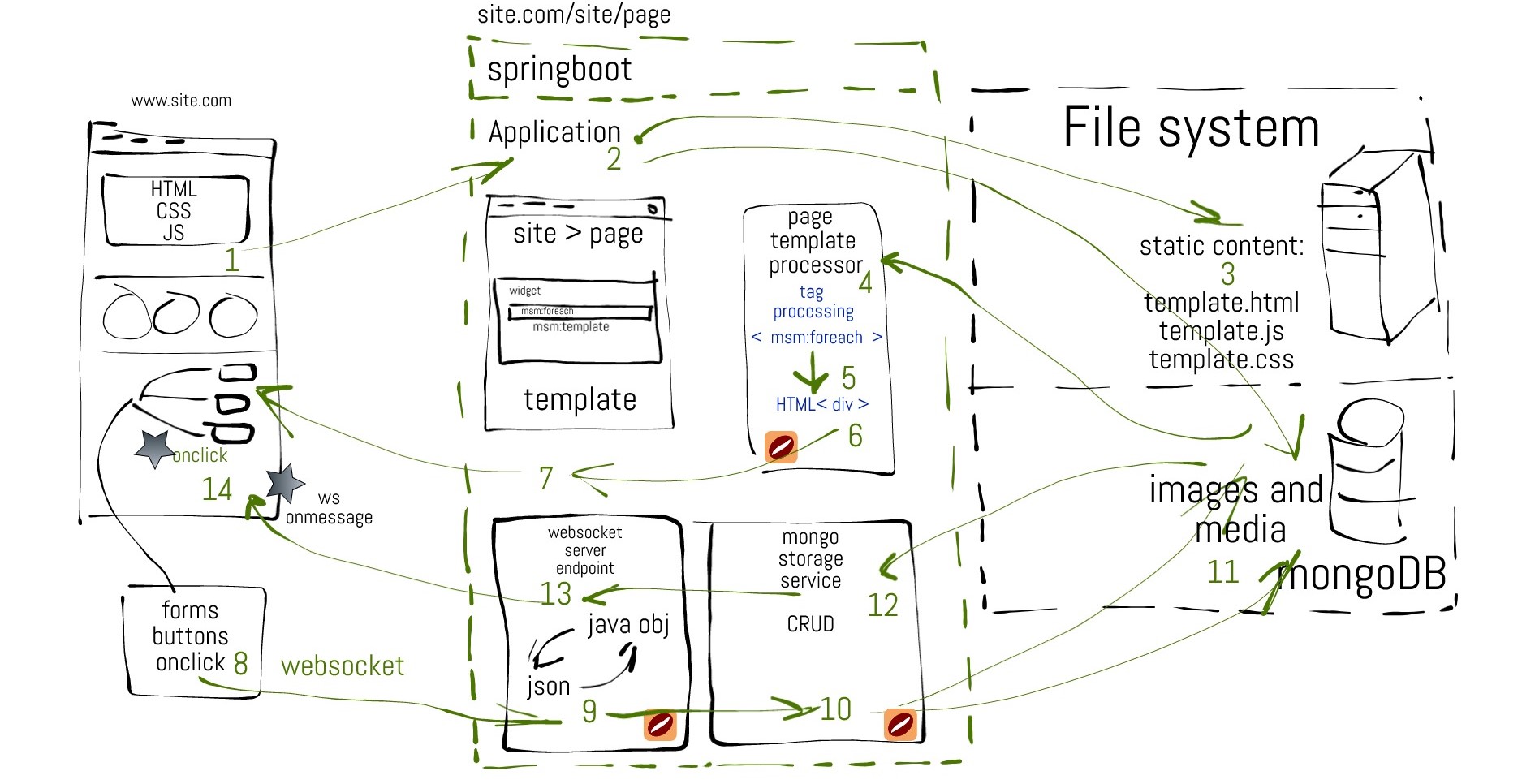
Ниже показано схематично как происходит обработка.

Всю работу изображенной на данной схеме выше можно разделить на 3-этапа:
- Пользователь приходит на страницу, где загружается универсальный JavaScript от CMS, я всех обманул))). Да, есть небольшой скрипт, который работает на клиенте, но нужен лишь для того чтобы создать WebSocket соединение, и назначить листенеров на нужные для обмена сообщениями Клиент-Сервер. Этот скрипт сделан так, что работает с нашими динамическими тэгами, а тэги в свою очередь шаблонизируют выдачу нужных нам кусков HTML-кода.
- Эти custom-тэги при загрузке из шаблона на сервере проходят пре-процессинг через компоненты, которые превращают наш custom-тэг в валидный HTML. А вся динамика и красивости «прилетают» от сверстанного шаблона.
- Далее все события по кликам и взаимодействия с интерфейсом передаются по установленному соединению WebSocket.
Тэги предназначены исключительно для персистентных данных, то есть эти тэги не могут быть использованы для сессионных объектов, и персонализированного контента для каждого клиента соответственно. Эти тэги только имеют право работать с общим UI-скелетом для всего сайта.
Все задачи требующие персонализации выдачи контента могут быть реализованы как модули-интеграции по принципу Headless-CMS. То есть фронтэнд интегрируется через REST-эндпоинты.
Есть реализация уже нескольких модулей, в том числе есть интеграция с ИИ-фреймворком в области машинного обучения для обработки естественного языка (Natural Language Processing). Но об этом я напишу позже в отдельной статье.
Проблему, которую мы получили в наследство
Тим Бернерс-Ли, конечно, гениальный ученый, и он придумал удобный способ обращения с контентом в глобальной сети Интернет. Но как мне кажется, что этот способ сильно устарел, и все что было сделано в последствии для интерактивности и визуальной составляющей, наоборот только усложнило в веб-разработке. Огромное количество тэгов HTML давно кануло в лету. По факту используют только div, и для отрисовки форм input-тэги. Вот и спрашивается, зачем их так много?
Поэтому и приходиться выполнять нудные и однотипные действия из проекта в проект. Прежде чем приступить именно к интересным реализациям задач именно для автоматизации бизнеса.
Заключение
Так что я думаю, мне удалось передать суть проблемы, и предложить мое решение этой проблемы. Возможно мое решение кто-то уже реализовал, да наверняка, но за свои долгие годы работы я не встречал такого рода решений. Спасибо за внимание, и всех с наступающими праздниками!
Комментарии (84)

norguhtar
18.12.2019 07:51+1Проблема ровно одна. html это документ. Когда мы пытаемся сделать из него приложение при помощи js это идет в разрез концепции. В итоге имеет что имеем.

Myateznik
18.12.2019 15:35Проблема надумана, xml тоже документ. Но мы пытаемся сделать из него приложение при помощи Java/Kotlin/C#/C++ на платформах Windows и Android. И почему-то это не идёт в разрез концепции, а в случае пары HTML / JS идёт. По моему суждения подобные вашему странны, ведь нативные приложения строятся так же.

norguhtar
18.12.2019 15:40+1В случае приложения xml это инструмент который декларативно описывает расположение элементов упрощая разработку. При сборке это все линкуется в нативные компоненты. И на выходе получаем приложение. В случае же html на вход подается документ и фактически скрипт, который конвертирует во время своей работы этот самый документ. Отключаем js приложение перестает работать. Плюс в случае натива все работает заметно прямее чем html + js.

Myateznik
18.12.2019 15:51С HTML ситуация абсолютно такая же, поверьте. И ваш пример с отключением JS применим и к нативным приложениям с Java/Kotlin/C#/C++, вот только в них опции отключения этих языков не предоставлено как в браузере. По поводу линковки в нативные компоненты в вебе есть такая штука как Custom Elements, работающая именно так же. Ведь эта самая линковка ничто иное как описание, что этот класс реализует этот шаблон не более. И опять таки убрав реализацию шаблона в xml кодом на Java/Kotlin/C#/C++ интерфейс нативного приложения просто перестанет работать.

norguhtar
18.12.2019 16:03Абсолютно не такая. Еще раз. Я на html могу сделать нормальный статичный сайт без всякого js и он будет отлично отображаться и работать. Но если у меня html+js то отключение js приводит к показу печальной таблички ой у вас отключен js. Плюс большая часть приложений html+js требуют webpack. Это отдельный юмор.
И ваш пример с отключением JS применим и к нативным приложениям с Java/Kotlin/C#/C++, вот только в них опции отключения этих языков не предоставлено как в браузере.
Во первых я могу до сих пор писать приложения без xml и работать с нативными компонентами напрямую из кода. Во вторых описание интефейса на xml информации никакой особо не несет.
По поводу линковки в нативные компоненты в вебе есть такая штука как Custom Elements, работающая именно так же.
Как бы вам не кажется весьма странным тащить в html документ линковку и компиляцию?
Xml в приложения пошел для упрощения описания интерфейса. Идеи Delphi живут и здравствуют.
В случае html мы имеем другой путь. Был html который использовался для документов. Потом туда добавили js и это стало путем когда свернули не туда. По этому сейчас и имеем костыль на костыле

Myateznik
18.12.2019 16:22Ещё раз такая же ситуация.
Я на html могу сделать нормальный статичный сайт без всякого js и он будет отлично отображаться и работать.
Отображаться да, работать зависит от ваших нужд, для работы форм у вас всё-равно должен использоваться какой-то язык программирования на стороне сервера. Для только гипертекста этого действительно хватит.
Но если у меня html+js то отключение js приводит к показу печальной таблички ой у вас отключен js.
Это зависит от того как вы реализуете свой сайт HTML+JS, если используете прогрессивные методы, то в случае отключения JS просто откатитесь до HTML-only, который как вы чуть раньше указали будет работать без всякого JS. А вот если вы делаете SPA со 100% отрисовкой на клиенте, то да будете показывать табличку.
Опять же если в нативных приложениях дать возможность отключать язык программирования, сохраняя только разметку XML — получите эту же ситуацию, вот только в нативных приложениях вам такой опции не дают, да и откат на XML-only там тем более не предусмотрен.
Во первых я могу до сих пор писать приложения без xml и работать с нативными компонентами напрямую из кода. Во вторых описание интефейса на xml информации никакой особо не несет.
Отлично, в браузере можно успешно работать без html, используя только DOM API, собственно оставив только JS кусок кода из моего примера и работая через DOM API я получу тот же результат, что и используя декларацию в HTML посредством
<template>.
Так вот именно так и работает большинство фреймворков в вебе, которые в итоге вам не нравятся по причине "отключить JS". В нативном приложении применяем тот же аргумент "отключить язык" и получаем в результате такое же не рабочее приложение.
Как бы вам не кажется весьма странным тащить в html документ линковку и компиляцию?
Никто их именно в HTML не тащит это строго рамки JS и весь код на JS.
Xml в приложения пошел для упрощения описания интерфейса. Идеи Delphi живут и здравствуют.
В случае html мы имеем другой путь. Был html который использовался для документов. Потом туда добавили js и это стало путем когда свернули не туда. По этому сейчас и имеем костыль на костылеБыл Delphi, потом в него добавили XML для документов. Ситуация абсолютно зеркальная. А как же привычные форматы документов, презентаций, таблиц, которые к слову тоже архивы, тоже с xml и тоже в которые добавили макросы (язык программирования).
Где-то во всех этих история свернули не туда и очень давно, ещё раньше современного веба и сейчас мы имеем костыль на костыле повсеместно.
Веб (та часть про http/html/js/css) просто поменял вектор, раньше был только про документы, потом про документы с условно макросами (JS), а сейчас в платформу, вот только эта платформа обратно совместима с предыдущими векторами развития. И использование ряда технологий веба не по первоначальному назначению именно связано с обратной совместимостью, естественно можно разработать что-то с нуля и выкинуть старое (то, что близко, но было переосмысленно), но мы тогда потеряем простые документы.
И в целом это хорошо, вот только процесс перехода в платформу ещё продолжается. Как результат можно получить удобное распространение сервиса в виде веб-приложения, у которого версия будет всегда последней на любой операционной системе, вычисления могут быть так же распределены. Но это результат будет зависеть только от разработчиков и их методов реализации на наборе инструментов, которым и будет платформа веба.
Вообщем веб только на пути к правильной платформе та же инициатива по Web Components / Custom Elements существует и реализуется с 2016 года, но уже 5 раз переделывалась и ещё на стадии 30-40%. Были и импорты отдельных html именно как шаблоны, в результате deprecated, сейчас они вновь возраждаются, но уже не в качестве
<link rel="import">, а HTML/CSS модулей в JS.import template from './contact-item.html'
И к слову webpack это просто сборщик, условно компилятор только для веба.

Myateznik
18.12.2019 16:42Вообще вся эта ветка комментариев это просто "Раньше было лучше" и "В наше время" и применить это можно к чему угодно, хоть к появлению языка Swift или Kotlin. Но время идёт, меняются реалии, цели, задачи.

norguhtar
19.12.2019 06:50Не раньше было лучше, а в целом многое в IT сейчас часто делается без оглядки на накопленный опыт. Как результат повторный забег по граблям.

norguhtar
19.12.2019 06:49Тут есть момент, что в приложении этот самый xml вы динамически на ходу не меняем, а в случае html+js это проходится делать иначе пользователи не довольны отзывчивостью. Но в результате таких деяний, перестают работать поисковые роботы. И если для условных crud приложений ну и ладно, то для сайтов с контентом начинают прикручивать старый добрый веб через SSR. Проще говоря обкладывать костылями.

Myateznik
19.12.2019 13:49Ну как не меняете, а как же смена экрана (одной xml на другую) иначе интерфейс был бы статическим и причина не в отзывчивости. Вы всё-равно вызываете какой-то метод на Java/Kotlin/C#/C++, чтобы поставить другую xml на вьюхе. Опять таки всё абсолютно так же.
По поводу поисковых роботов, как бы уже всё-равно они умеют в JS и т.д. с хитростями, но всё же. Например, текущий GoogleBot работает на базе Headless Google Chrome 80 и начиная с прошлого месяца он EverGreen т.е. обновляется синхронно с бразуером. У Яндекса так же +-.
SSR нужен в первую очередь не для роботов, а для людей со слабым интернетом, чтобы они не ждали весь клиентский JS код и когда код отрисует содержимое, а уже могли видеть контент.
А причина переноса всего фронтенда (клиент и сервер) на JS в желании оптимизировать разработку, ведь это удобно, когда один и тот же код работает как на клиенте, так и на сервере. И к этой оптимизации уже с 2015 года некоторые пришли.

norguhtar
19.12.2019 13:55Напрямую из кода я xml не меняю. Он задается ровно один раз при разработке, при работе приложения не модифицируется. В случае web приложения как раз таки модифицируется, наш любимый virtual dom. Именно это как раз и другое.
Это не желание оптимизировать обработку, а как раз таки получение более отзывчивого интерфейса. веб-интерефейс в режиме SPA + REST API для клиента работает заметно быстрее, чем классическое MVC приложение. Менять кусочки в virtual dom быстрее чем рендерить и по новой запускать js на каждый запрос в классическом MVC.
Myateznik
19.12.2019 14:22Virtual DOM появился ввиду малой производительности DOM, так вот через этот DOM можно менять одно представление другим, причём другое может быть совершенно спокойно лежащим рядом ./about.html к примеру.
И да XML из кода напрямую меняем, например цвет кнопки при нажатии или её состояние. Это и есть такое же изменение XML через код.
Это не желание оптимизировать обработку, а как раз таки получение более отзывчивого интерфейса.
Отзывчивость это клиентская сторона. А оптимизация разработки имеется в виду только одной версии кода. Понимаете нет двух репозиториев к примеру с кодом сервера со своими шаблонами и логикой и отдельно клиентского со своими и логикой. А это заметное ускорение непосредственно разработки и улучшение будущей поддержки кодовой базы — меньше поддерживать.
веб-интерефейс в режиме SPA + REST API для клиента работает заметно быстрее, чем классическое MVC приложение. Менять кусочки в virtual dom быстрее чем рендерить и по новой запускать js на каждый запрос в классическом MVC.
В вебе классический MVC не применим т.к. в отличии от нативных приложений веб-приложение раскидано между разными машинами, которые расположены в разных точках пространства. Model Controller на сервере, на клиенте View Controller. Либо MVC на сервере, но тогда клиенту нужно больше работать с сетью, а сеть не дешевый ресурс на самом деле.
Менять кусочки в virtual dom быстрее чем рендерить и по новой запускать js на каждый запрос в классическом MVC.
Только из-за меньшей работы с сетью, опять таки другой принцип нежели с нативными приложениями, где вьюхи лежат на клиенте только.

norguhtar
19.12.2019 14:37И да XML из кода напрямую меняем, например цвет кнопки при нажатии или её состояние. Это и есть такое же изменение XML через код.
Не меняем. Это свойство объявленного компонента. И в xml лежит первоначальное значение.
А оптимизация разработки имеется в виду только одной версии кода. Понимаете нет двух репозиториев к примеру с кодом сервера со своими шаблонами и логикой и отдельно клиентского со своими и логикой.
Дааа конечно :) Появляется два репозитория с backend и frontend и во времена классического MVC js так широко не использовали. Там обычно вспомогательные функции были максимум. Вида фильтрануть из комбобокса значения и т.п.
В вебе классический MVC не применим т.к. в отличии от нативных приложений веб-приложение раскидано между разными машинами, которые расположены в разных точках пространства. Model Controller на сервере, на клиенте View Controller.
Нет. Потому что в классическом MVC клиенту отдается готовая страница, я ее могу отдельно сохранить на диск и потом посмотреть. Если конечно там нет js который что-то шатает в dom запрашивая при этом данные с сервера. А классическое MVC может работать и с отключенным js.
Только из-за меньшей работы с сетью, опять таки другой принцип нежели с нативными приложениями, где вьюхи лежат на клиенте только.
Конечно, но накладных расходов на рендеринг страницы и инициализацию js это никак не отменяет. SPA отросло в первую очередь из-за увеличения кода js. А дергать каждый раз js или его инициализировать довольно тяжелая задача.

Myateznik
19.12.2019 14:53Не меняем. Это свойство объявленного компонента. И в xml лежит первоначальное значение.
Так всё-таки меняем первоначальное значение на новое, внутри это изменение значений конкретного аттрибута xml элемента, да вам как разработчикам нативного приложения это не показывается, как в случае с вебом, НО на низком уровне это такое же дерево элементов, хранящее значения атрибутов, названия тегов, расположение относительно друг друго т.е. DOM. HTML тоже является разметкой ровно до того момента, как браузер его распарсит в DOM дерево. Всё опять таки так же.
Дааа конечно :) Появляется два репозитория с backend и frontend и во времена классического MVC js так широко не использовали. Там обычно вспомогательные функции были максимум. Вида фильтрануть из комбобокса значения и т.п.
Ок, а было бы 3 ибо у нас есть backend (server), frontend (server) и frontend (клиент). Да можно в маленьком и монолитном проекте объединить серверные backend и frontend в один, но в большом мы вынесем логику в backend со своим API и будем уже фронт отрабатывать работая через API с бэком.
А про времена, время не стоит на месте и технологии тоже.
Нет. Потому что в классическом MVC клиенту отдается готовая страница, я ее могу отдельно сохранить на диск и потом посмотреть. Если конечно там нет js который что-то шатает в dom запрашивая при этом данные с сервера. А классическое MVC может работать и с отключенным js.
Нет MVC это про весь стек на одной стороне и Model и View и Controller в случае веба же это всё размазывается географически и на разные машины. И классический MVC это даже не про веб, а про нативные приложения. Именно из-за существования и Сервера и Клиента (Браузера, а браузер это VIEW часть) MVC в вебе возможно только своеобразное.
Конечно, но накладных расходов на рендеринг страницы и инициализацию js это никак не отменяет. SPA отросло в первую очередь из-за увеличения кода js. А дергать каждый раз js или его инициализировать довольно тяжелая задача.
Конечно, а полная работа с формированием страницы тоже имеет эти же накладные расходы на инициализацию "ЯЗЫКА НА СЕРВЕРЕ" и рендеринг HTML документа. Вот только в данном случае есть ещё накладные расходы на сеть + неизбежный рендеринг на клиенте HTML бразузером, когда в SPA убирается рендеринг на сервере и уменьшаются расходы на сеть.
Потом SPA это по сути именно приближение к нативным приложениям, вьюхи и клиентская логика которых лежит именно у клиента, а не где-то на сервере.
Ну и перезапускать любое нативное приложение ради смены экрана было бы так же довольно тяжелой задачей, да что было бы так и есть.

norguhtar
19.12.2019 15:05Так всё-таки меняем первоначальное значение на новое, внутри это изменение значений конкретного аттрибута xml элемента, да вам как разработчикам нативного приложения это не показывается, как в случае с вебом, НО на низком уровне это такое же дерево элементов, хранящее значения атрибутов, названия тегов, расположение относительно друг друго т.е. DOM.
Нет там никакого dom. Там есть коллекция компонент которая не имеет никаких xml меток ничего. Нет там никакого xml внутри. Про это я уже раз в четвертый говорю xml после сборки пропадает и вставляются компоненты. Если вам до сих пор это не понятно посмотрите на IoC в java. К примеру в Spring раньше использовали xml для декларативного описания, а сейчас переехали на аннотации.
HTML тоже является разметкой ровно до того момента, как браузер его распарсит в DOM дерево. Всё опять таки так же.
Нет. Потому что банально можно открыть инспектор и посмотреть документ. В случае html изменяется именно документ и я могу сделать слепок в в виде статического html и посмотреть его потом. В случае же нативного приложения сделать этого нельзя. Потому что там это коллекции объектов с аттрибутами.
Нет MVC это про весь стек на одной стороне и Model и View и Controller в случае веба же это всё размазывается географически и на разные машины.
Нет не размазывается. На выходе у mvc статический документ, который никак не изменяется. Это может быть не только html страница, так что view на стороне клиента нет, так-как и логики нет.
Конечно, а полная работа с формированием страницы тоже имеет эти же накладные расходы на инициализацию «ЯЗЫКА НА СЕРВЕРЕ» и рендеринг HTML документа.
В случае нормальных языков там уже все загружено и закешировано. Как итог занимает заметно меньше времени.
Потом SPA это по сути именно приближение к нативным приложениям, вьюхи и клиентская логика которых лежит именно у клиента, а не где-то на сервере.
Ну и перезапускать любое нативное приложение ради смены экрана было бы так же довольно тяжелой задачей, да что было бы так и есть.
Именно по этому я и говорю что использование html+js для создания приложений так себе идея. Более правильно было сделано во флеше. Когда браузер видел что на той стороне есть приложение и запускал его у себя в специальной машине.
Более того весь тренд текущий в том же webassembly опять идет в ту сторону, чтобы грузить бинарный код со стороны сервера и выполнять его у себя. После этого останется еще один шаг оторвать выполнение приложения и его рисовку от DOM html. И в этот момент получим нормальное нативное приложение запускаемое в браузере.
Myateznik
19.12.2019 15:26Нет там никакого dom. Там есть коллекция компонент которая не имеет никаких xml меток ничего. Нет там никакого xml внутри. Про это я уже раз в четвертый говорю xml после сборки пропадает и вставляются компоненты. Если вам до сих пор это не понятно посмотрите на IoC в java. К примеру в Spring раньше использовали xml для декларативного описания, а сейчас переехали на аннотации.
Object Model есть иначе как вы собрались отрисосывать элементы с иерархией/планом не имея виртуального дерева (описания расположения) этих элементов? Вот эта коллекция компонент и есть Object Model и при желании можно реализовать интерпритацию этой коллекции именно как xml.
В вебе тоже нет ни какого HTML внутри уже после парсинга HTML документа, а есть "коллекция" (точнее древовидная структура) этих виртуальных компонент, которая при желании совершенно спокойно конвертируется в обычный HTML. Отладка представляет в виде HTML, по тому, что так проще для восприятия не более.
Нет. Потому что банально можно открыть инспектор и посмотреть документ. В случае html изменяется именно документ и я могу сделать слепок в в виде статического html и посмотреть его потом. В случае же нативного приложения сделать этого нельзя. Потому что там это коллекции объектов с аттрибутами.
Инспектор отображает не документ, а коллекцию (древовидную структуру) компонентов, в удобном виде, связанном с контекстом т.е. HTML, но внутри это ни разу не HTML. Это сущности/объекты/классы реализующие конкретное принятое поведение этого элемента. CSSOM отвечает за отображение/отрисовку этого дерева.
Слепок в виде статического HTML это сериализация дерева компонент не более. И в случае нативного можно, только там сериализация коллекции компонент не предусмотрена.
Нет не размазывается. На выходе у mvc статический документ, который никак не изменяется. Это может быть не только html страница, так что view на стороне клиента нет, так-как и логики нет.
Серьёзно, ну конечно у нас JS код раньше не было only client side, у нас раньше не было отдельно кода на других языках (PHP/Python for example). По поводу не только HTML да, JSON это тоже VIEW, вот только для пользователя пригодный формат это HTML, и то который в браузере тоже по своему обрабатывается и представляется в другое VIEW. И логику можно на стороне клиента сделать, чем клиент хуже сервера, пусть сам готовит данные для сервера. Это уже к слову тенденция к edge computing (вычисления на границе/другой стороне).
В случае нормальных языков там уже все загружено и закешировано. Как итог занимает заметно меньше времени.
Не всегда и не любой язык, однако инициализация всё-равно требует времени и ресурсов.
Именно по этому я и говорю что использование html+js для создания приложений так себе идея. Более правильно было сделано во флеше. Когда браузер видел что на той стороне есть приложение и запускал его у себя в специальной машине.
Более того весь тренд текущий в том же webassembly опять идет в ту сторону, чтобы грузить бинарный код со стороны сервера и выполнять его у себя. После этого останется еще один шаг оторвать выполнение приложения и его рисовку от DOM html. И в этот момент получим нормальное нативное приложение запускаемое в браузере.Флэш умер, он дыряв и кучу дыр в безопасности породил, а ещё он был не менее прожорлив, если не более и пихали его в таких количествах. WebAssembly это уже часть веба, Flash же был сторонней технологией, а отрисовку никто не оторвёт от DOM т.к. это Object Model — просто коллекция компонент. И даже в этот момент мы не получим нормальное нативное приложение. Как минимум будет песочница и ограничения даже на любой другой код в WebAssembly

norguhtar
19.12.2019 15:39Флэш умер, он дыряв и кучу дыр в безопасности породил, а ещё он был не менее прожорлив, если не более и пихали его в таких количествах.
Конечно. Убило его больше не желание adobe открыть технологию. А если бы открыли то вполне может быть что мы бы и не имели этого чудного кособокого уродца под названием html+js.
WebAssembly это уже часть веба, а отрисовку никто не оторвёт от DOM т.к. это Object Model — просто коллекция компонент.
Проблема в том что текущая реализация этих компонент кривая и косая и до сих пор приходится чтобы это все более менее нормально работало делать кучу телодвижений даже при использовании фреймворков. Достаточно сравнить то как работает аналогичный фреймворк в нативе и как работает в html+js.
И даже в этот момент мы не получим нормальное нативное приложение. Как минимум будет песочница и ограничения даже на любой другой код в WebAssembly
Вполне достаточно будет если будет нормальный человеческий доступ к компонентам и нормальная виртуальная машина аля JVM без привязки к кривому и косому js. А не как сейчас.
Myateznik
19.12.2019 15:47Убило его больше не желание adobe открыть технологию.
Не только, моральное устаревание реализации, а т.к. это не часть веба и тем более проприетарно не страшно было отказаться.
А если бы открыли то вполне может быть что мы бы и не имели этого чудного кособокого уродца под названием html+js.Наличие флеша не избавило бы от html+js или любая другая пара технологий внутри флеша.
Вполне достаточно будет если будет нормальный человеческий доступ к компонентам и нормальная виртуальная машина аля JVM без привязки к кривому и косому js.
А если не будет? А если тем более не JVM? И благо, что не JVM. Java знаете ли тоже не менее кривая и косая (подставьте на место Java любой ЯП).

norguhtar
19.12.2019 15:55Наличие флеша не избавило бы от html+js или любая другая пара технологий внутри флеша.
Мы бы банально не пытались лепить из документа приложение.
А если не будет? А если тем более не JVM? И благо, что не JVM. Java знаете ли тоже не менее кривая и косая
(подставьте на место Java любой ЯП).
Да куда хуже чем сейчас то? Ну и под jvm внезапно есть не только компилятор java, а куча еще других языков в том числе и не статически типизированных. А это позволяет спокойно развивать и измерять язык. Что сейчас весьма сложно делать в js из-за как раз обратной совместимости.
Myateznik
19.12.2019 16:06Мы бы банально не пытались лепить из документа приложение.
Как это не пытались? А само существование флеша это разве не та самая попытка? Вы ведь всё-равно флеш встраиваете в HTML, так же как и JS.
Да куда хуже чем сейчас то? Ну и под jvm внезапно есть не только компилятор java, а куча еще других языков в том числе и не статически типизированных. А это позволяет спокойно развивать и измерять язык. Что сейчас весьма сложно делать в js из-за как раз обратной совместимости.
Ой, поверьте хуже можно сделать всегда, даже когда кажется, что хуже некуда. Как раз таки сделать плохо сильно легче чем сделать хорошо.
Под JVM есть язык для математиков Matlab, вот только он падает завидной частотой, ясно дело что это зависит от условий, однако другие почему-то в этих условиях и стеме же задачами (например Python) не падают.
А мне эта самая обратная совместимость JS ооочень нравится это не новый язык каждые 4-8 лет, а всё тот же, просто с новыми фичами. Старый код продолжает работать, его не нужно поддерживать так как нативный.

norguhtar
19.12.2019 17:24Как это не пытались? А само существование флеша это разве не та самая попытка? Вы ведь всё-равно флеш встраиваете в HTML, так же как и JS.
Нет. Тут есть разница. flash был отдельным элементом документа со своим отдельным идентификатором, как сейчас к примеру видео или звук. Это просто элемент.
И он не модифицировал документ.
Под JVM есть язык для математиков Matlab, вот только он падает завидной частотой
Что говорит нам что компилятор матлаба под JVM так себе.
А мне эта самая обратная совместимость JS ооочень нравится это не новый язык каждые 4-8 лет, а всё тот же, просто с новыми фичами. Старый код продолжает работать, его не нужно поддерживать так как нативный.
И со старыми косяками и «особенностями». Такое себе. Плюс новые фичи иногда добавляют так что лучше бы не добавляли.
Myateznik
19.12.2019 17:36Нет. Тут есть разница. flash был отдельным элементом документа со своим отдельным идентификатором, как сейчас к примеру видео или звук. Это просто элемент.
И он не модифицировал документ.И всё-таки если говорить тогда о назначении документа, он так же как и видео/аудио ломает концепцию текстового документа. Пришли к той же проблеме, что кидалась в сторону JS.
И со старыми косяками и «особенностями». Такое себе. Плюс новые фичи иногда добавляют так что лучше бы не добавляли.
Тут хотя бы новые фичи добавляют именно для пробы и делают непосредственно частью платформы после тестов и применений в живую. Те же Observable убрали в пользу Proxy.

norguhtar
19.12.2019 17:40И всё-таки если говорить тогда о назначении документа, он так же как и видео/аудио ломает концепцию текстового документа. Пришли к той же проблеме, что кидалась в сторону JS.
Не ломает. Он точно так же вставляется как картинка и не управляет остальным контентом.

Myateznik
19.12.2019 17:50Не ломает. Он точно так же вставляется как картинка и не управляет остальным контентом.
Медиа за исключением картинок это уже не про документы, а я зацепился именно за аргумент против html+js, что это уже не документ.
- Что значит не управляет, контентом в рамках области своей управляет, да не HTML, однако восприятие у пользователя от странички в целом. А потом ещё и использует внезапно устройства по типу микрофона и камеры.
Какой же это документ, это уже приложение.

norguhtar
19.12.2019 17:54Документ. Мультимедийный документ. Это касается только вставки видео и аудио контента, который проигрывается. Если же там входящий поток с камеры или там микрофон это уже приложение. И вот это конечно стоило бы выделить из документов. Про что собственно и речь.

Myateznik
19.12.2019 17:59Документ. Мультимедийный документ. Это касается только вставки видео и аудио контента, который проигрывается. Если же там входящий поток с камеры или там микрофон это уже приложение. И вот это конечно стоило бы выделить из документов. Про что собственно и речь.
Отлично, а макросы в MS Word или Excel это что? По моему макросы это как раз язык программирования и никак не вставки видео/аудио, однако это всё-ещё документы. Про потоки с камеры/микрофона, так вот во флеше я видел кучу ситуаций когда делали именно так в вебе. И в такой ситуации флеш ничем не отличается от того, что имеем сейчас.

norguhtar
19.12.2019 18:06Отлично, а макросы в MS Word или Excel это что?
Это средства автоматизации заполнения ячеек. В ворде кстати я активного пересыпания макросами не припомню. А вот в Excel страдали, что сильно сказывалось на переносимости документов.
Про потоки с камеры/микрофона, так вот во флеше я видел кучу ситуаций когда делали именно так в вебе.
А флеш как-то изменял при этом документ? Насколько я помню нет. И его отсутствие только ломало возможность пользоваться функциями встроенного приложения и все.
Myateznik
19.12.2019 18:07А флеш как-то изменял при этом документ? Насколько я помню нет. И его отсутствие только ломало возможность пользоваться функциями встроенного приложения и все.
Иногда весь документ был флешем на всё пространство HTML документа. Т.е. как для пользователя да меняло документ.

norguhtar
19.12.2019 18:10Это вот как раз в тему что надо сделать поддержку не только отображения документов, но и приложений. В этом случае просмотр документов отдельно, запуск приложения отдельно. К чему в случае с webassembly и идем.

Myateznik
19.12.2019 18:12Это вот как раз в тему что надо сделать поддержку не только отображения документов, но и приложений. В этом случае просмотр документов отдельно, запуск приложения отдельно. К чему в случае с webassembly и идем.
В случае с WebAssembly отображение будет либо через DOM API, что так же как и с JS. Либо отрисовка в Canvas, что опять таки так же как в JS. В любом случае WebAssembly вклеивается посредством JS.
А ещё так для информации есть инициатива у Google, Mozilla и Apple сделать бинарный формат JS. Т.е. будешь компилить, а на клиент будет прилетать уже готовый код такого же формата, что и для WebAssembly по сути.

Myateznik
19.12.2019 15:54Вообще всё сошлось, что у вас в целом претензии к JS и к платформе, видимо вам просто она не даётся по этому такое отрицание. ECMAScript за последние года сильно улучшился, а уже веб платформа тем более она стала именно платформой. И к сожалению или к счастью за свою историю веб пришел к тому, чем он сейчас является и получил такую популярность, которая у него есть. Неподходящие идеи отсеиваются, а главная задача это обратная совместимость — не сломать то, что уже есть.
Если современный веб не устраивает (а ввиду обратной совместимости это врят ли изменится) рекомендую начать инициативу по созданию своего стека технологий/браузера. Вот там и посмотрим какая версия выживет в итоге.

norguhtar
19.12.2019 15:59видимо вам просто она не даётся по этому такое отрицание.
Вполне дается. Просто в отличии от кучи других языков приходится помнить про 100500 ограничений и всякого маразма который довольно сильно мешает жить. И не желаю говорить: да там же все ок. Вы просто готовить не умеете!
Не ок. Там много что плохо и это понимаю не только я.
Если современный веб не устраивает (а ввиду обратной совместимости это врят ли изменится) рекомендую начать инициативу по созданию своего стека технологий/браузера.
Я просто спокойно дождусь повсеместного внедрения webassembly и перекачусь на другой язык.
Myateznik
19.12.2019 16:12Вполне дается. Просто в отличии от кучи других языков приходится помнить про 100500 ограничений и всякого маразма который довольно сильно мешает жить.
Зато язык вам даёт шанс выстрелить в ногу, чтобы больше не стрелять в ногу. В других же случаях все эти моменты вы не увидите т.к. статически типизированный компилятор за вас постарался и показал, что вот тут аяяй. С одной стороны хорошо, а с другой стороны вы перестаёте именно разбираться в языке в его тонкостях т.к. за вас это сделает компилятор.
Знаете программисты конечно любят автоматизировать рутину, но какой-то процент рутины должен оставаться иначе программист потеряет свои навыки за неиспользованием.
А плохого много есть и в других языках и хорошо, что в с этим не столкнулись. Язык программирования это инструмент, а у каждого инструмента есть свои плюсы и минусы. Вы же разводным ключом не пытаетесь резать хлеб, или ломом переворачивать яичницу.
Я просто спокойно дождусь повсеместного внедрения webassembly и перекачусь на другой язык.
Я не против WebAssembly даже только за, НО и там найдётся свои недостатки уж поверьте.
А по поводу внедрения, что мешает начать сейчас? Ведь браузеры уже поддерживают WebAssembly и довольно таки давно.

norguhtar
19.12.2019 17:31В куче динамических языков нет того маразма что есть в JS. Так что тут проблема не в компиляторе.
Знаете программисты конечно любят автоматизировать рутину, но какой-то процент рутины должен оставаться иначе программист потеряет свои навыки за неиспользованием.
Количество бойлерплейта который сейчас приходится писать мне не нравится. Причем это я еще использую тот фреймворк который позволяет писать меньше.
А плохого много есть и в других языках и хорошо, что в с этим не столкнулись.
Я писал на куче других языков. И только в js такая куча идиотизма и наслоений наблюдается. И как раз из-за изначально плохого дизайна, а затем из-за той самой совместимости которая сейчас мешает выкинуть плохие части.
Вы же разводным ключом не пытаетесь резать хлеб, или ломом переворачивать яичницу.
В случае js как раз пытаются. Что-то писать на js без фреймворка сейчас весьма странное занятие. И слой фреймворка что-то толстоват.
Я не против WebAssembly даже только за, НО и там найдётся свои недостатки уж поверьте.
Это будет давать альтернативу js.
А по поводу внедрения, что мешает начать сейчас? Ведь браузеры уже поддерживают WebAssembly и довольно таки давно.
Если нет поддержки, то язык транслируется в js. Как бы смысла маловато. Хотя конечно в планах попробовать тот же ts есть.
Myateznik
19.12.2019 17:45В куче динамических языков нет того маразма что есть в JS. Так что тут проблема не в компиляторе.
JS вообще много назначений сменил, одно из главных заблуждений, что он сделан для браузеров был т.к. первое применение было именно серверным. А потом просто вытеснил другие языки, естественным отбором.
Количество бойлерплейта который сейчас приходится писать мне не нравится. Причем это я еще использую тот фреймворк который позволяет писать меньше.
Сделайте свою базу для проектов. А потом почему обязательно обращаться к бойлерплейтам, ведь они могут не подойти для вашего конкретного случая.
С фреймворками так же, зачем использовать обязательно фреймворки?
Я писал на куче других языков. И только в js такая куча идиотизма и наслоений наблюдается. И как раз из-за изначально плохого дизайна, а затем из-за той самой совместимости которая сейчас мешает выкинуть плохие части.
Я тоже достаточно языков перепробовал, но JS был один из первых и знаете, мне как-то проще. По поводу дизайна языка я ещё не встретил ни один идеальный по дизайну ЯП. У всех свои проблемы. Даже повсеместно сейчас внедряемый TypeScript имеет свои косяки в т.ч. идеологические. В итоге я вернулся к чистому ECMAScript 2020.
В случае js как раз пытаются. Что-то писать на js без фреймворка сейчас весьма странное занятие. И слой фреймворка что-то толстоват.
Слой фреймворка действительно толстоват, но это по тому, что фреймворки пытаются делать всё сразу, чтобы их использовали больше. А писать без фреймворков отнюдь не странное дело. Последнее время я так и делаю и знаете получается сильно быстрее и меньше по размеру, чем с фреймворками. Использую только нативные возможности ECMAScript и Web API.
Если нет поддержки, то язык транслируется в js. Как бы смысла маловато. Хотя конечно в планах попробовать тот же ts есть.
Попробуйте реализовать какую-то фичу. Да допустим она будет доступна только там, где будет WebAssembly. Однако пока вы реализуете и начнёте применять WebAssembly уже будет у весомого числа клиентов.

norguhtar
19.12.2019 17:48С фреймворками так же, зачем использовать обязательно фреймворки?
С фреймворками заметно проще все же. Особенно когда SPA пишешь.
Я тоже достаточно языков перепробовал, но JS был один из первых и знаете, мне как-то проще.
Есть похожий язык lua и он все же попрямее и предсказуемее работает.

Myateznik
19.12.2019 17:53С фреймворками заметно проще все же. Особенно когда SPA пишешь.
Не спорю, но иногда они вносят огромный оверхед. Проще тогда использовать ES Modules и Custom Elements + они нативные для браузера, а значит реализация низкоуровневая и более быстрая.
Есть похожий язык lua и он все же попрямее и предсказуемее работает.
Lua опять таки не для всех задач подойдёт, для веба был бы тяжеловат и пришлось бы делать больше костылей. Я на Lua писал. Против аргумента ничего не имею, но в рамках веба не пошло бы.

norguhtar
19.12.2019 17:57для веба был бы тяжеловат и пришлось бы делать больше костылей
Эммм что? Размер интерпретатора lua-5.1 у меня в системе 25 килобайт. Вместе с компилятором 200 килобайт. Бинарник nodejs весит 1.1 мегабайт. Его наоборот всюду тащат поскольку он легкий и хорошо встраивается.

Myateznik
19.12.2019 18:00Эммм что? Размер интерпретатора lua-5.1 у меня в системе 25 килобайт. Вместе с компилятором 200 килобайт. Бинарник nodejs весит 1.1 мегабайт. Его наоборот всюду тащат поскольку он легкий и хорошо встраивается.
Тяжеловат не в плане веса интерпритатора/кода/бинарника, а именно написания на нем вот этого всего. А ведь к этому всему всё-равно пришло бы в не зависимости от доминирующего языка.
Ну и ещё момент, стандарт ECMAScript это именно встраиваемый язык как и lua, JS реализует именно ECMAScript.
Только вот NodeJS с собой тащит ещё много всякого своего, там работы с операционкой, файлами, CommonJS модули. Всё это добавляет вес. V8 в чистом виде более лёгкий.

norguhtar
19.12.2019 18:07Дак lua тоже тащит. Написание на нем сравнимо на самом деле и в чем то даже проще, хотя бы по той причине что там нет этого чудного деления это объект это массив. Все таблица.
Из минусов нет поддержки толстых стрелок и декораторов. Хотя декораторов и в js нет.

Myateznik
19.12.2019 14:32Ну и ещё вкину связывая и с предыдущими вашими комментариями. Когда вы делаете интерфейс приложения без xml вы используете какие-то API для построения интерфейса, а эти API есть аналог DOM в вебе.

norguhtar
19.12.2019 14:48Проблема в том что API эти существуют и работают без xml, а DOM без html нет. Да и сам DOM создан был для манипуляций с html документом. А потом народ начал на этом писать приложения. В результате даже имея современные фреймворки мы имеем проблемы с биндингом и реактивностью компонентов которых нет в нативе от слова совсем. И все из-за того что в какой-то момент люди решили использовать DOM и JS не самым стандартным образом.

Myateznik
19.12.2019 15:08DOM работает без HTML, откуда вы взяли, что он без него не работает. При загрузке страницы HTML используется браузером только на начальном этапе, чтобы перевести структуру HTML в дерево виртуальных объектов (DOM). А дальше уже работа именно с виртуальным деревом, а не файлом/текстом как таковым. То, что вы можете в DevTools посмотреть это дерево в HTML представлении и выгрузить его так не означает, что внутри это работа с текстом.
Я могу создать документ используя DOM API и собрать там произвольное дерево.
const doc = document.implementation.createDocument ('http://www.w3.org/1999/xhtml', 'html', null) const body = doc.createElement('body') const headline = doc.createElement('h1') doc.documentElement.append(body) body.append(headline) headline.innerText = 'Hello world!' doc.documentElement.outerHTML // <html xmlns="http://www.w3.org/1999/xhtml"><body><h1>Hello world!</h1></body></html>
И это без HTML только DOM API.
Или вот использую DOM API для построения XML дерева.
const doc = document.implementation.createDocument(null, "books") const book = doc.createElement('book') doc.documentElement.append(book) book.setAttribute('id', '1234567890') book.innerText = 'Book name' doc.documentElement.outerHTML // <books><book id="1234567890"/></books>
Или вот дерево из строк:
const doc = document.createDocumentFragment() doc.append('Hello ', 'world ', 'dear ', 'friend!') doc.textContent // Hello world dear friend!
Это к тому, что DOM это именно представление в виде дерева объектов. И такие же аналоги деревьев объектов используются и в нативных приложениях.

norguhtar
19.12.2019 15:12При загрузке страницы HTML используется браузером только на начальном этапе, чтобы перевести структуру HTML в дерево виртуальных объектов (DOM).
При начальном этапе. Без него я не могу запустить js. А запустить нативное приложение без xml я могу.
Myateznik
19.12.2019 15:28Можете, убираем необходимость парсинга HTML. На уровне браузера можно просто получить заголовок LINK с сылкой на скрипт так же создать для него окружение с DOM и в этот DOM ничего не писать т.к. не парсим. В Node.JS нет отрисовки, но JS код работает. Оставляем от браузера только компоненты V8 VM, Layout, CSSOM, DOM и готово.
Более того приложения на современных фреймворках продолжат работать ведь они работают не с HTML, а именно с DOM.

norguhtar
19.12.2019 15:34На уровне браузера можно просто получить заголовок LINK с сылкой на скрипт так же создать для него окружение с DOM и в этот DOM ничего не писать т.к. не парсим.
Который все равно будет html документом иначе браузер не запустит это все на исполнение и при этом создастся DOM.
В Node.JS нет отрисовки, но JS код работает.
Потому что это банально другая среда исполнения.
Если мы отмотаем в самое начало
html это документ. Когда мы пытаемся сделать из него приложение при помощи js это идет в разрез концепции.
То проблема именно в том что из первоначального софта предназначенного для просмотра гипертекстовых документов, пытаются слепить среду исполнения приложений. А так-как первоначально это было не так и надо сохранять еще заодно возможность просмотра документов, получается так себе. Банальный биндинг полей требует кучи телодвижений прям в браузере.
Myateznik
19.12.2019 15:43Который все равно будет html документом иначе браузер не запустит это все на исполнение и при этом создастся DOM.
Не будет HTML кто вам такую чушь сказал вообще? То, что теги просто удобно для отладки и восприятия использовать не значит, что DOM внутри это тэги. DOM это дерево объектов/компонент такое же как и у нативных приложений. А вообще отправляю вас поизучать исходники браузеров хоть Chromium, хоть движок Servo.
Потому что это банально другая среда исполнения.
Если мы отмотаем в самое началоNode.JS пошел именно из исходников браузера, если точнее это V8 движок и отсутствие компонент отрисовки интерфейсов Layout, DOM, CSSOM, Parser и то туда думают впихнуть DOM обратно. Однако есть проекты по типу Electron, где эти компоненты вернули. Как я сказал убираем HTML Parser и получаете свою мечту.
То проблема именно в том что из первоначального софта предназначенного для просмотра гипертекстовых документов, пытаются слепить среду исполнения приложений.
Это не проблема, а прогресс. HTML это не приложение если мы продолжаем речь о нём. Если уже о браузерах (А EMAIL/FTP клиенты по сути имеют ту же идею, что и Браузеры), то просто в них увидели потенциал именно платформы — распределённой платформы и всё.
А так-как первоначально это было не так и надо сохранять еще заодно возможность просмотра документов, получается так себе.
Веб такой популярный из-за обратной совместимости.
Банальный биндинг полей требует кучи телодвижений прям в браузере.
Построение интерфейса в нативном приложении такой же банальный биндинг параметров кучей телодвижений прям не отходя от кассы.
norguhtar
19.12.2019 15:52Не будет HTML кто вам такую чушь сказал вообще?
А что у меня там будет? Вот у меня сервер, для того чтобы браузер запустил оттуда какой-то код, я ему должен его как-то отдать. Если я отдам ему файл с js он его не будет исполнять.
Node.JS пошел именно из исходников браузера, если
точнее это V8 движок и отсутствие компонент отрисовки интерфейсов Layout, DOM, CSSOM, Parser и то туда думают впихнуть DOM обратно.
Я это отлично знаю, а DOM туда пытаются запихнуть потому что внезапно стало надо рендерить html. Ой и вернулись к нему обратно.
Как я сказал убираем HTML Parser и получаете свою мечту.
Не получаю. Я получаю ровно такое же кособокое поделие. Достаточно посмотреть на приложения на том же электроне. Сделать на нем хорошо, надо стараться.
И проблема косого биндинга там сохраняется.
Это не проблема, а прогресс. HTML это не приложение если мы продолжаем речь о нём.
Приложение продолжает его эксплуатировать.
Веб такой популярный из-за обратной совместимости.
Ну только вот она начинает постепенно отсыхать.
Построение интерфейса в нативном приложении такой же банальный биндинг параметров кучей телодвижений прям не отходя от кассы.
В нативном приложении у меня биндинг на ровном месте не теряет реактивность или не перестает отрисовывать новые добавленные данные в отличии от JS.
Myateznik
19.12.2019 16:01А что у меня там будет? Вот у меня сервер, для того чтобы браузер запустил оттуда какой-то код, я ему должен его как-то отдать. Если я отдам ему файл с js он его не будет исполнять.
Так JS разве не код? любой другой набор данных не может быть этим кодом? Будет исполнять, если реализовать это в браузере. Вообще если реализовать спецификацию HTTP, а именно заголовки LINK, то вы можете просто отправить text/plain с заголовком LINK на скрипт или ещё лучше. Если браузера сам будет запускать этот код, например как Deno.
Я это отлично знаю, а DOM туда пытаются запихнуть потому что внезапно стало надо рендерить html. Ой и вернулись к нему обратно.
Если не было бы HTML, DOM бы всё-равно был, возможно слегка в ином виде, но был бы т.к. ой внезапно нам всё ещё нужно что-то рендерить иначе какой это браузер (обозреватель)?
Приложение продолжает его эксплуатировать.
По тому, что обратная совместимость.
Ну только вот она начинает постепенно отсыхать.
А я вижу обратную картину, ведь Веб это не одни лишь HTML да JS с CSS. Это в первую очередь Сеть обмена данными, привычный протокол в которой это HTTP, но есть и куча других.
В нативном приложении у меня биндинг на ровном месте не теряет реактивность или не перестает отрисовывать новые добавленные данные в отличии от JS.
Ну началось, может проблема не в JS в вас? В том, что вы не работаете с ним в чистом виде и соответственно не разбираетесь в его природе/сущности и том как он работает?
У меня почему-то если я навесил обработчики событий они исправно срабатывают, если я добавил элементы в дерево, они отображаются.

norguhtar
19.12.2019 17:33Ну началось, может проблема не в JS в вас? В том, что вы не работаете с ним в чистом виде и соответственно не разбираетесь в его природе/сущности и том как он работает?
Проблема как раз в js. Он при этом ничего не пишет в логи. Плюс местами реализация откровенно имеет «особенности» и я такого количества особенностей в других языках что-то не наблюдал. А тут прям широко и богато.
Myateznik
19.12.2019 17:48Проблема как раз в js. Он при этом ничего не пишет в логи.
Проблема не в JS, а в коде, который вы написали. Про логи — он выбрасывает ошибки, а если вы сами где-то перехватили и не вывели в консоль, вновь вы сами виноваты (возможно это особенность фреймворка, но опять таки не языка).
Плюс местами реализация откровенно имеет «особенности» и я такого количества особенностей в других языках что-то не наблюдал.
Особенности есть везде, даже в C++, например когда класс реализует пустую, нечего не делающую перегрузку просто по тому, что такое соглашение на потоки и у потоков должна быть именно эта перегрузка.

norguhtar
19.12.2019 17:51Проблема не в JS, а в коде, который вы написали. Про логи — он выбрасывает ошибки, а если вы сами где-то перехватили и не вывели в консоль, вновь вы сами виноваты (возможно это особенность фреймворка, но опять таки не языка).
Просто если язык это позволяет, это ну такое. Ожидаешь получить это, а не получаешь ничего.
Особенности есть везде, даже в C++, например когда класс реализует пустую, нечего не делающую перегрузку просто по тому, что такое соглашение на потоки и у потоков должна быть именно эта перегрузка.
Проблема в количестве особенностей. И в том как это вообще все пишется и реализуется. Первый по этому фактору конечно же perl, затем идет js со своим ворохом проблем.
Myateznik
19.12.2019 17:56Просто если язык это позволяет, это ну такое.
Я в этом вижу + т.к. поддерживается именно дисциплина написания кода, ведь ты должен учитывать разные поведения. А баг, выявляемый спустя 30 лет работы бывает в любом языке.
Ожидаешь получить это, а не получаешь ничего.
И всё-таки видимо проблема именно в перехвате и не пробросе дальше ошибки. Я в чистую пишу и мне всего хватает.
Проблема в количестве особенностей. И в том как это вообще все пишется и реализуется. Первый по этому фактору конечно же perl, затем идет js со своим ворохом проблем.
И опять таки у всех свои проблемы и это надо оценивать в рамках конкретной задачи, а не глобально ибо так глобально все косячные одинаково. Нет более косячного.
Ну и так ещё, еслиб JS был прям такой косячный он бы так не взлетел.

norguhtar
19.12.2019 17:58Он взлетел исключительно из-за отсутствия альтернативы. Из-за этого и webassembly возник.

InterceptorTSK
19.12.2019 11:33Проблема надумана, xml тоже документ.
Простите, что?
Как структурированные данные вообще в принципе могут быть документом?Но мы пытаемся сделать из него приложение при помощи Java/Kotlin/C#/C++ на платформах Windows и Android.
Ну пытайтесь. И как, успешно напытались?
И проблем тут нет вообще. Передавайте данные, а не документы.
А уж как пользователь будет представлять эти данные, в виде документов или ещё там чего-то — это вообще его дело.
И главная проблема всегда и всюду будет тогда, когда кто-то слишком «умный» решает за пользователя, что ему нужно. Следствие — суть яростное недоверие к пользователю, основанное на крайне странном и абсолютно не понятном убеждении, что пользователь проинтерпретирует данные не верно.
П.С.: Определения «документа» вы даже и не найдёте. Имею ввиду того «документа», которые болтаются в сети.
Myateznik
19.12.2019 14:08Простите, что?
Как структурированные данные вообще в принципе могут быть документом?Ок, ок если будем придираться, то и HTML не документ ни разу, а лишь язык разметки, так же как и XML: eXtensible Markup Language / HyperText Markup Language. Однако есть ещё объединение XML и HTML в виде XHTML или уже забыли?
Ну пытайтесь. И как, успешно напытались?
Очень. Вы работали в той же Android Studio? И не додумались ли, что layout пишется на XML и именно XML в данном случае играет туже роль, что и HTML в вебе? И что Java/Kotlin играют роль JS в вебе?
И проблем тут нет вообще. Передавайте данные, а не документы.
А уж как пользователь будет представлять эти данные, в виде документов или ещё там чего-то — это вообще его дело.Отлично, буду передавать пользователю данные в бинарном виде, а он пускай уже сам разбирается, что он хочет и как хочет от этих данных. В крайности не уходите пожалуйста, пользователь хочет иметь удобное представление этих данных. И веб с самого начала есть это удобное представление данных.
И главная проблема всегда и всюду будет тогда, когда кто-то слишком «умный» решает за пользователя, что ему нужно.
Главная проблема, когда "пользователь", даже не использующий конкретное решение решает, как и что нужно пользователям, использующим решение.
Следствие — суть яростное недоверие к пользователю, основанное на крайне странном и абсолютно не понятном убеждении, что пользователь проинтерпретирует данные не верно.
Относительно любой разработки будь то веб, будь то нативные приложения всегда недоверие к пользователю и защита пользователя от него же ("защита от дурака"), ведь пользователь не знает как хранятся и обрабатываются эти данные. Для пользователя это просто чёрный ящик с красивым и удобным фасадом, как и любой интерфейс. И это кстати не непонятное убеждение, а следствие многолетних практик.
Вот пример, у вас большое приложение, например Система мониторинга ЧС ГУ МЧС. И тут какой-нибудь человек вводит данные к примеру в поле даты указывает дату 19 / 12 / 2019, а программа поддерживает только вид 19.12.2019 и разработчики даже и не могли представить, чтоб кто-то разделял дату слешами или использовал другой порядок. Как результат мы получим убидую на полторы недели систему ибо она обрабатывает трафик в режиме реального времени и одна ошибка привела к многократным коллизиям. Да пример притянут, но такие случаи казалось бы невозможные обычно и происходят.
Нет, возможно если вам дать эти данные в бинарном виде и без описаний вы разберётесь, но по себе не судите есть куча народа, хорошо если продвинутые пользователи, но чаще уровень начальный.
П.С.: Определения «документа» вы даже и не найдёте. Имею ввиду того «документа», которые болтаются в сети.
К сожалению в сети болтаются и DOC и DOCX и PDF и JPG и PNG все они могут быть документами, а то, что HTML называют документом так просо сложилось. Markdown же не называют документами, хотя цель и задачи те же, что и у HTML. Ну и в сторону XML тоже документ — как бы тег DOCTYPE именно о типе документа.

norguhtar
19.12.2019 14:40И не додумались ли, что layout пишется на XML и именно XML в данном случае играет туже роль, что и HTML в вебе?
В том то и дело что не играет. В вебе ближайший аналог того как это работает в андроиде и других ОС это canvas. Потому что xml никак не изменяется в процессе работы приложения. Это лишь удобное декларативное описание интерфейса. Я могу создать точно такой же интерфейс и без xml деклараций. К примеру если мне надо динамически генерить чекбоксы, они не прописываются в xml, а прям из кода вставяются.
Myateznik
19.12.2019 15:12В том то и дело что не играет. В вебе ближайший аналог того как это работает в андроиде и других ОС это canvas.
Нет, по секрету скажу, что даже HTML отрисовывается в Canvas уровня приложения это то же view, что и при использовании XML и другого механизма OM (дерева объектов), к которому вам не дают доступ, как в случае веба через DevTools и в представлении HTML, чтобы вам как человеку было проще ориентироваться в этом графе.
могу создать точно такой же интерфейс и без xml деклараций. К примеру если мне надо динамически генерить чекбоксы, они не прописываются в xml, а прям из кода вставяются.
Можете, но делаете это вы на аналогичном *OM API, я так же могу не прописывая HTML собрать такое же представление используя только DOM API и выше я привёл примеры и даже с XML и просто текстом.

flancer
18.12.2019 17:59Мы до сих пор не различаем данные и код. Современные web-приложения не работают с HTML'ом, как с данными. Для них HTML является не документом, а механизмом взаимодействия с пользователями посредством браузера. HTML в современных приложениях — это код. Такой же, как JS и CSS. Данные — это JSON. Да, это идёт вразрез с концепцией, что HTML — это документ (суть — данные), но это просто другая концепция. Не та, которую предложил сэр Тимоти Джон Бернерс-Ли.

lexnekr
18.12.2019 09:31+2Огромное количество тэгов HTML давно кануло в лету. По факту используют только div, и для отрисовки форм input-тэги.
Вы упускаете из вида огромный пласт семантического веба.
Не забывайте, ваш сайт, например, (а вы наверное в первую очередь про сайты писали, хотя веб это не только они) может быть нужен не только для рендеринга в браузере.
И я говорю сейчас не только и не столько про роботов каких-нибудь там поисковых систем и богомерзкое SEO, я ещё и про вопрос доступности — когда сайт рендерится скринридером или тактильным дисплеем.
Вам вот слишком много тегов, а кому-то тегов слишком мало и появляются форматы микроразметки: ogp.me, schema.org
Так что если ваша проблема
нудные и однотипные действия из проекта в проект
То ваша проблема именно в этом, в том что ваша работа — «формошлёпство» (без обид, сам этим занимаюсь). И количество тегов, вообще формат разметки тут ни при чём.
sinneren
18.12.2019 09:59+1не упусакет, просто очевидно же, семантикой пользуются мало, правильно ею пользуются еще меньшее число. В итоге, по факту остаётся див, а остальные 1% это вот правильные семантичные

monochromer
18.12.2019 10:09когда сайт рендерится скринридером или тактильным дисплеем.
Скринридер ничего не рендерит, а только читает.

SubarYan Автор
18.12.2019 10:33Семантические теги по факту те же самые div, смысл в том что на визуальное отображение они никак не влияют. А ситуация такова что куча шаблонных сайтов с боковыми выплывающими меню и прибитыми хедерами, но тегов для боковой панели, или для прилипающего хедера до сих пор нет. Вот и приходится постоянно те же самые <header/> описывать в CSS чтобы прилипало при скролле, или вообще чтобы всегда к «потолку» был прибит гвоздями.
Вот и остается одна мотивация использовать только для SEO целей, да и то насколько эффективно это еще вопрос.
lexnekr
18.12.2019 10:35Классы не пробовали использовать?
Заголовок спойлера

SubarYan Автор
18.12.2019 10:44CSS в целом, том числе и про классы. Да дело не в том как это удобнее технически, я рассуждаю как о проблеме в целом.
Дизайн я обычно использую из сверстанных шаблонов, там всё всегда грамотно скомпоновано, и классы нужные есть, и библиотеки подключены. Я сам не верстаю.
lexnekr
18.12.2019 11:15Так проблемы и нет.
Ваш единственный аргумент — много тегов.
Я вам возражаю, что их много, потому что они нужны. Если вы (а вернее ваш верстальщик) их не используете, это значит, что вы совершаете ошибку, возможно усложняете жизнь пользователям с ограниченными возможностями, а так же возможно ограничиваете возможности работы с вашим сайтом других приложений. Не факт, но возможно.
А то что все эти «семантические» теги на ваш взгляд выглядят как дивы, так это не вина этих тегов. Просто когда у вас в руках микроскоп, то все проблемы выглядят похожими на гвозди.
Отдельно добавлю, что когда я вижу вёрстку с 7-10 вложенными дивами без какой либо структуризации (секций, хедеров, навов и т.п.), то обычно хочу выколоть глаза, т.к. предвижу путаницу.
SubarYan Автор
18.12.2019 11:28Хорошо, я напишу по-другому. Если бы была предложена альтернатива «удобнее»(*) чем HTML вы бы стали ее использовать?
(*) Удобнее я имею в виду что только одними тэгами(без CSS и JS) вы смогли бы собрать полноценный сайт с переходами по страницам без перезагрузок и с синхронизацией интерфейса с данными, а также и визуальными эффектами на страницах.
lexnekr
18.12.2019 11:42Надо смотреть.
Объективно, объём css зачастую так велик (и он велик не из-за плохой реализации, а просто потому что там НУЖНО много всяких эффектов), что простое его включение в HTML (что можно сделать и сейчас) сделало бы код нечитаемым.
Так же возникает вопрос — как же кеширование? Сейчас я могу отдать юзеру 1 раз стили и скрипты, а потом менять только страницу. Да и ту могу менять не целиком, если используется SPA.
P.S. Вы же понимаете, что никто не откажется от предложения «давай мы дадим тебе тоже самое, только вкуснее?». Другое дело, что ваше предложение может оказаться спекуляцией, поэтому в любом случае вызовет скепсис. И опять же оно не связано с темой статьи, т.к. обозначенные в статьи проблемы отсутствуют.
SubarYan Автор
18.12.2019 11:48Я назвал это «проблемой» не объективно, соглашусь. Есть реализации и мы научились с этим жить. Цель статьи только одна взглянуть на веб-разработку под другим углом, и увидеть возможные альтернативные решения для существующих технологий.

ivan386
18.12.2019 13:41В XML вы можете использовать только теги. При помощи XSLT конвертировать в HTML или XHTML с тегами и классами в котором подключаются уже необходимый CSS и JS.
XML — Данные
XSLT — Шаблон для данных
Только надо учитывать что в браузере работает XSLT 1.0.

Cryvage
18.12.2019 13:59В современном веб две ключевые проблемы.
Первая — на HTML и CSS возложили слишком многое, но этого оказалось слишком мало. Я поясню. Связка HTML и CSS спроектирована так, чтобы можно было сделать большой сайт, только их силами. Отсюда, например, все эти попытки разделить данные и их представление. Это всё, в итоге даёт возможность изменить облик целого сайта, изменив пару строчек в CSS. Но на практике, этого всегда было мало. Мы хотим не только статические, но и динамические сайты. И так было почти с самого начала. А затем наши аппетиты выросли до веб приложений. Но если мы собираем html динамически, то любое разделение контента и представления внутри итогового документа становится ненужным. Важно, чтобы разделение было в исходном коде, который отвечает за сборку документа. Получается, что основная фича связки HTML+CSS нам не нужна. Эту задачу может решить наш фреймворк, и решит он её лучше, хотя бы потому, что мы можем выбрать фреймворк под себя. И всё бы ничего, казалось бы, не надо — не пользуйся. Но нельзя забывать, что любые возможности не бесплатны. HTML и CSS могли бы быть намного проще (не только для написания разработчиком, но и для интерпретации браузером), а если бы CSS не обладал глобальной природой, им было бы куда удобнее пользоваться. Не приходилось бы использовать длиннющие имена классов, как в БЕМ, или изощряться со всякими CSS in JS.
Вторая проблема — JavaScript. Нет, я не хочу сейчас ругать этот язык. Проблема не в нём самом. А в его безальтернативности. Для веба гораздо лучше подошла бы концепция с виртуальной машиной, по типу Java или .Net. Чтобы писать можно было на разных языках, а все бы они компилировались в ассемблер виртуальной машины. Сейчас всё к тому идёт, а частично уже пришло. Хоть WebAssembly пока не полно функционален, в частности, не имеет доступа к DOM, но зато уже полно языков, транспилирующихся в JS. Да и сам JS транспилируется из новой версии в старую, чтобы работать на старых браузерах. Всё это работает, только выглядит со стороны как костыль. Впрочем, не только выглядит. Это и есть костыль. По сути, JS стал той самой виртуальной машиной. Вот только он не задумывался таким образом.
В итоге, все веб технологии вроде бы работают, но используются они не так, как было задумано. Словно один большущий хак. Отсюда и все неудобства. Не удобно бегать спринт на костылях.
Что же касается вашей идеи, пользоваться только тегами, то мне кажется, что она не масштабируема на весь веб. Вы опять допускаете ту же ошибку, что была допущена при разработке изначальных веб стандартов — пытаетесь придумать сразу инструмент, которым будет пользоваться разработчик конечных продуктов (сайтов, веб приложений), и при этом, предлагаете использовать его вообще для всех задач. А надо делать универсальную, мощную платформу, на основе которой, будет удобно создавать фреймворки, которыми уже и будут пользоваться разработчики конечных продуктов. И тогда они смогут выбрать то, что им удобнее, для их задач. К фреймворкам всё и так в итоге пришло. Но не благодаря, а вопреки. То что могло быть у нас сразу, было рождено через десятилетия боли и страданий веб разработчиков. То что могло работать нативно, работает поверх кучи промежуточных слоёв. И, разумеется, это тоже не бесплатно. В данном случае, платит пользователь, вынужденный докупать оперативку в свой компьютер. А потом начинаются укоризненные статьи про разжиревший веб.
norguhtar
18.12.2019 15:50А это все от того, что в свое время вместо правильной схемы с flash пошли по наклонной у нас же есть js!

Lodin
18.12.2019 14:17А вы когда-нибудь пробовали кастомизировать внешний вид чекбокса? Вроде бы абсолютно рутинная задача — но для того, чтобы её реализовать, нужно скрыть изначальный элемент формы и использовать те самые div'ы. Потому что в то время, когда создавались чекбоксы, никто и думать не думал о том, что их когда-то будут стилизовать.
В этом основная проблема встроенных элементов: они никогда не будут отвечать всему множеству требований. Обязательно найдётся задача, при которой элемент придется кастомизировать. А меж тем браузеры не могут просто брать и внедрять любые хотелки: они жёстко ограничены обратной совместимостью. Так что отсюда следует довольно логичный вывод: чем проще исходный "кирпичик", тем проще будет его использовать под любую задачу.
Почему сейчас пользуются div'ами? Да потому что это удобно. Это минимально сложный элемент, который, по сути своей, обозначает какую-то "зону" документа. И разработчик может с этой зоной делать всё, что захочет.
Паззл — это, конечно, легко и приятно. Но, как ни меняй кусочки местами, всегда соберёшь одну и ту же картину. На холсте же красками можно нарисовать всё, что угодно. Хотя и придётся некоторые вещи рисовать заново.
Поэтому мой ответ на ваш вопрос: нет. Я бы не стал пользоваться этой системой. Она не дала бы нужного уровня свободы. Для того же, чтобы не писать компоненты раз за разом, существуют библиотеки компонентов.

OZR
18.12.2019 19:16Сейчас «модно» markdown. В hugo ( gohugo.io ) очень удобно сделана работа с ним. Грубо, но HTML остался на заднем плане и его не видно. Или нет никакого смысла на него смотреть. А в том же vuepress книга изначально собирается без перезагрузки (понятия не имею, как это сделано внутри).
А зачем Вам нужен HTML? Это же обёртка. Данные отдельно. А HTML видно один раз при разметке шаблона.
SubarYan Автор
18.12.2019 20:08Потому-что браузер кроме HTML ничего не понимает. Но этот Hugo только статику генерирует в чем его сила?

3263927
18.12.2019 12:30проблема в том что клиент и сервер не должны доверять друг другу, от этого корня растёт вся сложность веба

pin2t
18.12.2019 16:07Огромное количество тэгов HTML давно кануло в лету. По факту используют только div, и для отрисовки форм input-тэги.
Незнаю с чего вы это взяли. Я вот не поленился посчитал количество некоторых тэгов прямо на этой самой странице Хабра
span 329
div 307
svg 289
a 287
li 215
br 98
img 77
input 37
input всего 37, а div даже не самый используемый.

serniko
18.12.2019 18:16Думаю, вы описали технологию ASP.NET Blazor Server Components.
Схема работы
OlegZH
20.12.2019 15:17Интересно, а можно было бы сделать Интеренет, вообще, без HTML и JavaSscript?
Тим Бернерс-Ли (если я не путаю его с кем-то другим) говорил о «трансвключении», когда один документ ссылается на другой документ, но эта ссылка не есть способ перехода (прыжка) с одного документа на другой, а способ поддержки «живой» (динамической) связи, когда можно, например, подгрузить более подробное описание того, что является отдельным семантическим аспектом основного документа. В этом изначальном смысле, гипер-ссылка подобна вторичному ключу базы данных (когда одна таблица ссылается на другую таблицу).
В действительности, в реальном мире смешиваются следующие три вещи:
- хранение документов в исходном виде (как записей некой базы данных);
- форма представления документа для отображения на экране пользователю;
- и форматы для передачи данных по сети
Современное состояние вопроса состоялось благодаря тому, что сначала был предложен HTML как текстовый формат представления и передачи сетевых документов. А уже потом захотелось добавить в документы интерактивности. Дальнейшие события были похожи на снежный ком.
Трудно сказать, что могло бы быть альтернативой. Точнее, сказать-то, как раз легко: например, CORBA и то, что называется удалённым вызовом процедуры. Можно только гадать, как выглядело бы соответствующее программное обеспечение. Но одно можно сказать с полной определённостью: во главу угла был бы поставлен DOM и реализующий его сетевой протокол поверх HTTP. (Возможно, потребовалось бы дополнительная прослойка в виде специализированного протокола идентификации типа ресурса, чтобы иметь возможность надстраивать отдельные протоколы под работу с различными типами данных — эдакий обобщённый JSON, функционирующий на программно-аппаратном уровне сетевого протокола!) Следует понимать, что по сети должны передаваться только данные, а не документы. Но, если по сети передавать только данные (включая и метаданные), а реализацию конечных элементов отображения и управления отдавать на откуп нативным приложениям в своих родных операционных системах, то зачем надо будет городить огород многоэтажных технологий?



greabock
Вы уж простите, но у вас в посте какая-то свалка из кусочков недоистории, недопроблемы, и недорешения на базе недоSSR.
P.S. Еще и ИИ приплели...
SubarYan Автор
Напишу кратко о сути проблемы в комментарии.