Продолжение - MastermindCMS2 - Теги.
Как я и обещал, что в целях дальнейшего развития этой технологии я выпущу community-версию для общего скачивания. И вот это свершилось, тут вы сможете ее скачать.
В этой статье я начну рассказывать, как начать разрабатывать свои приложения с помощью MastermindCMS2. Я планирую создать как минимум 5 уроков, с полными объяснениями каждой функции данной технологии. Параллельно будет также YouTube канал с видео, где я также уже буду в виде стрима программировать приложения и рассказывать о своем опыте, и как я пришел к тому, что написал свой продукт для программной разработки. Обучающие видео будут на английском языке, стримы и прочая тематика будет на русском и английском языках.
Одно видео уже готово, но пока не было времени сделать пост-продакшн, анимашки всякие добавить, в общем сами понимаете, если делать продукт, то его надо делать качественно.
После небольшого вступления, давайте приступим именно к сабжу.
Установка
Шаг 1
Для запуска MastermindCMS2 на сервере сначала нужно установить Java 11 и выше, но спешу предупредить, что c 16-й версией сервер не запустился, ох уж этот Oracle. Это видимо есть какая-то версия библиотеки Spring которая не работает на 16-й версии Java. Я исправлю это в будущих релизах, но на данный момент я еще не разбирался даже.
Шаг 2
Затем вам нужно установить Mongo Community Server. Тут в принципе никаких проблем с совместимостью не было. Если что-то у кого возникнет, напишите пожалуйста на сайт свою проблему как можно подробнее.
Как только вы закончите с установками Java и Mongo, тогда можно приступать к установке community-версии. На сайте для скачивания предоставлены два архива, zip и tar.gz. Для полной версии у нас есть репозиторий, откуда можно установить RPM или DEB пакеты.
Шаг 3
После того как мы скачали архив, его нужно распаковать в корень любого активного диска.
Для пользователей Windows:
X:\MSM2Для unix-пользователей:
/MSM2/Но если вы не хотите устанавливать в корень, вы можете просто создать симлинк для той папки куда вы распакуете. Но в любом случае у вас должен быть путь от корня диска.
Почему именно от корня диска, потому-что это связано с общей маршрутизацей в проектах. В действительности пути можно изменить в конфигурационном файле, который лежит в папке /MSM2/config/common-production.properties, но тогда вам придется этот путь также поменять в скриптах, которые лежат в /MSM/bin.
Конечно, можно это сделать так чтобы там были относительные пути или эти пути прописывались при установке, но пока у меня до этого “руки не дошли”. Сами понимаете создавать продукт с нуля и одному дело непростое.
Шаг 4
Вот мы завершили распаковку архива от MastermindCMS, и теперь вроде бы пора запускать. Но “нет”, прежде чем запускать сервер нам нужно создать пользователя аутентификации для MongoDB.
Для пользователей Windows:
C:\> cd C:\Program Files\MongoDB\Server\4.2\bin
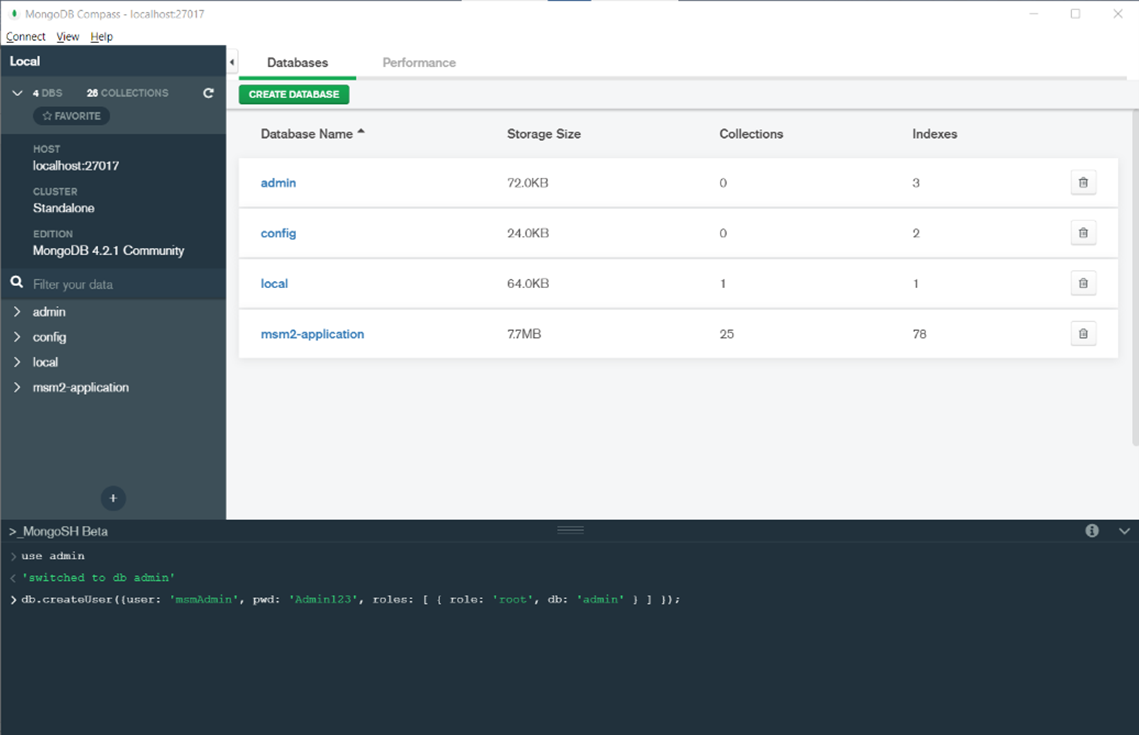
C:\> mongo admin --eval "db.createUser({user: 'msmAdmin', pwd: 'Admin123', roles: [ { role: 'root', db: 'admin' } ] });"Для unix-пользователей:
$ cd /MSM2/bin
$ ./createSystemUser.sh
$ ./createStorageUser.sh
$ chown mastermind:dreamcloud -R /MSM2/Mongo Compass:

Если вы хотите использовать свои имя и пароль, то пропишите соответственно в скрипт и замените в /MSM2/config/common-production.properties:
spring.data.mongodb.username=msmAdmin
spring.data.mongodb.password=Admin123Шаг 5
Вот теперь можно запускать сервер:
Для пользователей Windows:
C:\> cd C:\MSM2\bin
C:\> startupServer.cmdДля пользователей Unix:
$ cd /MSM2/bin
$ ./startupServer.shHello World
Для всех проектов у вас будет папка /MSM2/www/. Там вы можете создавать папки, которые будут являться контекстным путем для вашего домена. Например:
Путь до вашей фронтенд части:
/MSM2/www/foo/index.htmlБудет доступен по адресу:
http://localhost:5000/foo/index.htmlМаска для определения где лежат ваша фронтенд часть, выглядит так:
/MSM2/www/${site}/${page}.html
http://localhost:5000/${site}/${page}.html/MSM2/www/${site}/еще папка/${page}.html – так работать не будет.
Это одно из принципов фреймворка, где мы должны соблюдать четкую структуру папок нашего проекта. Это еще и связано с тем, чтобы в проекте всегда были чистые-URL, чтобы легче было делать SEO.
Для вложенностей в MastermindCMS2 есть тэг <msm:fragment/>, где в качестве атрибута path, вы можете указывать разного рода куски HTML-кода с разными путями в проекте.
Есть еще одна особенность данной технологии. Существует два зарезервированных имени для папок внутри /MSM2/www/ — это admin и user. В чем особенность, эти двух имен, а в том, что если вы хотите сделать админку или кабинет пользователя, то вам не нужно будет программировать логику для аутентификации пользователя, это уже есть во фреймворке. Под капотом там работает Spring Security, которая настроена просто на эти две папки.
На моем GitHub вы найдете тестовый проект, с которым вы можете попробовать данную технологию.
Заключение
Как видите, что установка и начало работы с фреймворком довольно просты.
Как ранее я уже тут писал что вы также можете интегрировать другие фреймворки (React,Vue.js,Angular) для построения фронтенд части, так как у фреймворка есть возможность всё получать в виде JSON.
Также в community-версии есть возможность сделать lazy-loading для блоков HTML без написания какого-либо кода на JavaScript.
В заключении я хотел бы еще анонсировать следующие шаги и фичи в развитии дополнительных функций для платной версии:
Электронная коммерция, использование Machine Learning для загрузки продуктов. Интеграции с AWS и сервисами машинного-обучения, для обработки не структурированных данных. На данный момент я реализую возможность загрузки файла PDF с информацией о продаваемом товаре, без какой-либо структуры. Система распознает все сама, название товарной единицы, цену товара, количество, и сохранит уже в виде позиции продаваемого товара. Для этой функциональности планируется также написание отдельной статьи на Хабр.
Аналитика, cбор статистики продаж и предоставление отчетов.
Поисковой функционал, управление и настройка поискового парсера. В проекте уже есть микро-сервис, который занимается парсингом других сайтов.
Маркетинг, создание YouTube-канала для более подробного визуального разбора всех этапов программирования на MastermindCMS2.
Общая цель, создание сильного сообщества программистов и создание маркетплейса для продаж шаблонов приложений от сообщества программистов. Как я уже не раз писал, что наша компания открыта для партнерства и совместного развития различных проектов.
Общая цель, выпуск продукта на Product Hunt.
Следите за новостями, оставайтесь на связи. Впереди еще много интересного. Спасибо за Ваше внимание. По всем вопросам вы можете мне написать через сайт https://mastermindcms.co или здесь в личных сообщениях.

