Скоро Новый год, но вот настроение по разным причинам порой бывает не самым новогодним и тут на помощь приходит в том числе и новогодняя иллюминация. Хочу рассказать о своем опыте с адресными светодиодными гирляндами и лентами. Америку вряд ли открою, но вышло красиво и недорого.

Рассмотрю два варианта — отдельно без существующей домашней автоматизации и работу в связке с “умным домом”.
По адресным светодиодным лентам появилось довольно много структурированной информации и поэтому можно легко сделать осознанный выбор. Например, перед покупкой я внимательно просмотрел соответствующие видео с каналов DrZzs (на англ.) и The Hook Up (на англ.) и сделал выводы о стоимости необходимых лент — ведь результат работы работы лент в моем случае один — красочная подсветка.
Остановил свой выбор на двух недорогих вариантах из Китая:
- WS2812B ленте — 300 светодиодов — 5 метров.
- WS2811 гирлянде — 50 светодиодов x 3 куска — примерно 10 метров (3 x 3,3 м)

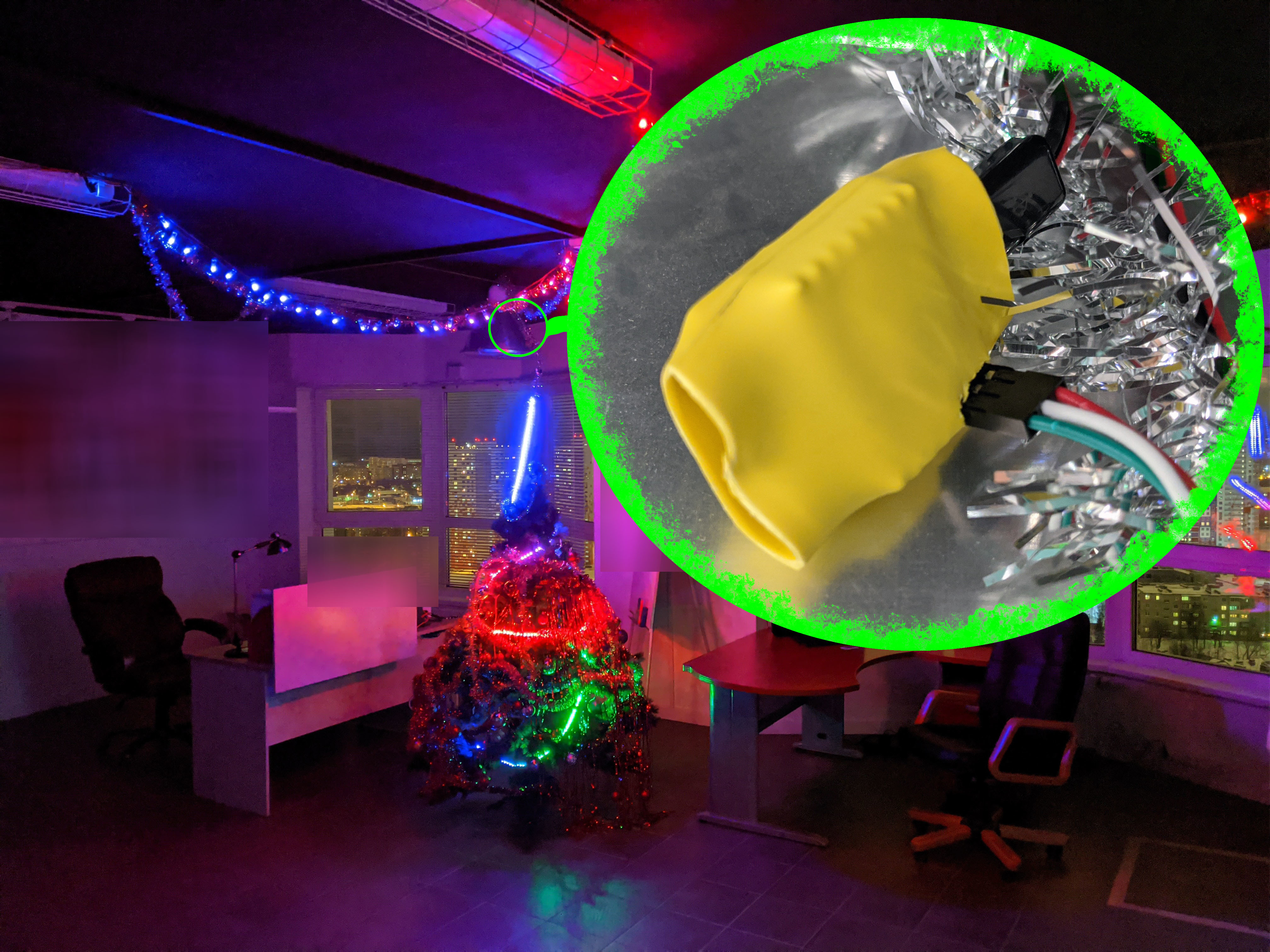
Адресные пиксели в офисном интерьере
В обоих случаях для питания моих лент требуется 5 вольт. По мощности я не считал, а установил имеющийся и доступный по цене существующий блок питания Mean Well RS-150-5.

Блок питания Mean Well RS-150-5
И самая важная часть для управления новогодней программой — контроллер. Я выбрал микроконтроллер ESP8266 китайского производителя Espressif Systems, то есть в моем случае использовал недорогую плату LOLIN (WEMOS) D1 mini.

LOLIN (WEMOS) D1 mini в термоусадке, подключенный к ленте на ёлке
Hardware
По лентам и гирляндам очень широкий выбор — есть большое число разных чипсетов и надо смотреть чтобы контроллер поддерживал ленты, которые собираетесь покупать.
Моей задачей было использовать адресные пиксельные ленты в составе автоматизации на базе open-source платформы Home Assistant. Самый доступный для этого вариант — использовать ESP8266. Существует большая база совместимых контроллеров заводского изготовления (раздел LED Controller), составленная авторами прошивки Tasmota.
На мой взгляд Tasmota хорошая прошивка, но для управляемых пикселей и шаговых двигателей не очень подходит.

LOLIN (WEMOS) D1 mini, подключенный к гирлянде
Software
Вариант без домашней автоматизации
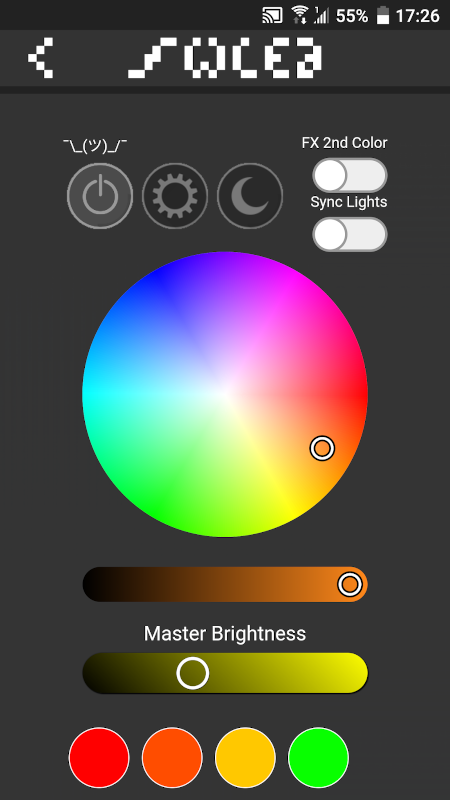
Если хотите быстрый старт “без регистрации и смс”, то самое разумное решение это прошивка ESP8266 проектом WLED (WiFi Lighting Effects Driver). У прошивки есть собственное приложение которое позволяет легко управлять светодиодами, а также огромный список предустановленных эффектов для адресных лент и гирлянд. Также WLED поддерживает множество протоколов управления, в том числе и MQTT, если в этом есть необходимость.
Пайка для подключения ленты к WEMOS не требуется.

Интерфейс WLED (WiFi Lighting Effects Driver)
Адресная иллюминация в составе умного дома на базе Home Assistant
Надо заметить, что у WLED совсем недавно (в декабре 2019 года) появилась полноценная интеграция для Home Assistant.
Но, поскольку я занимался гирляндами еще в ноябре, до появления этой интеграции, связь Home Assistant <--> WLED по MQTT мне показалась глючной.

Панель управления ESPHome
Для Home Assistant существует нативная прошивка ESPHome, которая работает с Home Assistant без MQTT и она также поддерживает адресные светодиоды.
Clockless:
NEOPIXEL
WS2811
WS2811_400 (WS2811 with a clock rate of 400kHz)
WS2812B
WS2812
WS2813
WS2852
APA104
APA106
GW6205
GW6205_400 (GW6205 with a clock rate of 400kHz)
LPD1886
LPD1886_8BIT (LPD1886 with 8-bit color channel values)
PL9823
SK6812
SK6822
TM1803
TM1804
TM1809
TM1829
UCS1903B
UCS1903
UCS1904
UCS2903
SPI:
APA102
DOTSTAR
LPD8806
P9813
SK9822
SM16716
WS2801
WS2803
Поскольку я использую образ Hass.io, то для компиляции прошивок использовал самый простой для этого вариант — дополнение ESPHome Hass.io Add-On.

Окно редактора прошивки ESPHome
Получившиеся прошивки гирлянды и ленты:
substitutions:
devicename: ws2811_string
upper_devicename: WS2811 string
esphome:
name: $devicename
platform: ESP8266
board: d1_mini
wifi:
ssid: "XXX"
password: "XXX"
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "WS2811 string Fallback Hotspot"
password: "XXX"
captive_portal:
web_server:
port: 80
css_url: http://192.168.15.10:8123/local/webserver-v1.min.css #не отображаются состояния из-за отсутсвия сети или доступа к сайту разработчика https://github.com/esphome/issues/issues/648
js_url: http://192.168.15.10:8123/local/webserver-v1.min.js
# Enable Home Assistant API
api:
# Enable OTA Access
ota:
# Enable verbose logging over serial
logger:
light:
- platform: fastled_clockless
chipset: WS2811
pin: D4
num_leds: 150
name: "Гирлянда WS2811"
effects:
- addressable_rainbow:
name: Rainbow Effect With Custom Values
speed: 30
width: 150
- addressable_color_wipe:
name: Color Wipe Effect With Custom Values
colors:
- red: 10%
green: 10%
blue: 100%
num_leds: 1
- red: 0%
green: 0%
blue: 0%
num_leds: 1
add_led_interval: 100ms
reverse: False
- random:
name: "My Fast Random Effect"
transition_length: 4s
update_interval: 5s
- strobe:
name: Strobe Effect With Custom Values
colors:
- state: True
brightness: 100%
red: 100%
green: 90%
blue: 0%
duration: 500ms
- state: False
duration: 250ms
- state: True
brightness: 100%
red: 0%
green: 100%
blue: 0%
duration: 500ms
- addressable_scan:
name: Scan Effect With Custom Values
move_interval: 60ms
- addressable_fireworks:
name: Fireworks Effect With Custom Values
update_interval: 32ms
spark_probability: 10%
use_random_color: false
fade_out_rate: 120
# Общие данные по устройству
sensor:
- platform: uptime
id: uptime_sec
- platform: wifi_signal
name: ${upper_devicename} WiFi Signal
id: wifis_signal
update_interval: 900s
text_sensor:
- platform: template
name: ${upper_devicename} Uptime
lambda: |-
int seconds = (id(uptime_sec).state);
int days = seconds / (24 * 3600);
seconds = seconds % (24 * 3600);
int hours = seconds / 3600;
seconds = seconds % 3600;
int minutes = seconds / 60;
seconds = seconds % 60;
return { (String(days) +"d " + String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s").c_str() };
icon: mdi:clock-start
update_interval: 113s
- platform: template
name: ${upper_devicename} Wifi Strength
icon: "mdi:wifi"
lambda: |-
if (id(wifis_signal).state > -50 ) {
return {"Excellent"};
} else if (id(wifis_signal).state > -60) {
return {"Good"};
} else if (id(wifis_signal).state > -70) {
return {"Fair"};
} else if (id(wifis_signal).state < -70) {
return {"Weak"};
} else {
return {"None"};
}
update_interval: 900s
- platform: version
name: ${upper_devicename} Version
- platform: template
name: ${upper_devicename} MAC Address
lambda: 'return {WiFi.macAddress().c_str()};'
icon: mdi:fingerprint
update_interval: 1d
switch:
- platform: restart
name: ${upper_devicename} Restartsubstitutions:
devicename: ws2811_strip
upper_devicename: WS2811 strip
esphome:
name: $devicename
platform: ESP8266
board: d1_mini_lite
wifi:
ssid: "XXX"
password: "XXX"
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "WS2811 strip Fallback Hotspot"
password: "XXX"
captive_portal:
web_server:
port: 80
css_url: http://192.168.15.10:8123/local/webserver-v1.min.css #не отображаются состояния из-за отсутсвия сети или доступа к сайту разработчика https://github.com/esphome/issues/issues/648
js_url: http://192.168.15.10:8123/local/webserver-v1.min.js
# Enable Home Assistant API
api:
# Enable OTA Access
ota:
# Enable verbose logging over serial
logger:
light:
- platform: fastled_clockless
chipset: WS2811
pin: D4
num_leds: 300
rgb_order: GRB
name: "Ёлка WS2811"
effects:
- addressable_rainbow:
name: Rainbow Effect With Custom Values
speed: 30
width: 300
- addressable_color_wipe:
name: Color Wipe Effect With Custom Values
colors:
- red: 10%
green: 10%
blue: 100%
num_leds: 1
- red: 0%
green: 0%
blue: 0%
num_leds: 1
add_led_interval: 100ms
reverse: False
- random:
name: "My Fast Random Effect"
transition_length: 4s
update_interval: 5s
- strobe:
name: Strobe Effect With Custom Values
colors:
- state: True
brightness: 100%
red: 100%
green: 90%
blue: 0%
duration: 500ms
- state: False
duration: 250ms
- state: True
brightness: 100%
red: 0%
green: 100%
blue: 0%
duration: 500ms
- addressable_scan:
name: Scan Effect With Custom Values
move_interval: 60ms
- addressable_fireworks:
name: Fireworks Effect With Custom Values
update_interval: 32ms
spark_probability: 10%
use_random_color: false
fade_out_rate: 120
# Общие данные по устройству
sensor:
- platform: uptime
id: uptime_sec
- platform: wifi_signal
name: ${upper_devicename} WiFi Signal
id: wifis_signal
update_interval: 900s
text_sensor:
- platform: template
name: ${upper_devicename} Uptime
lambda: |-
int seconds = (id(uptime_sec).state);
int days = seconds / (24 * 3600);
seconds = seconds % (24 * 3600);
int hours = seconds / 3600;
seconds = seconds % 3600;
int minutes = seconds / 60;
seconds = seconds % 60;
return { (String(days) +"d " + String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s").c_str() };
icon: mdi:clock-start
update_interval: 113s
- platform: template
name: ${upper_devicename} Wifi Strength
icon: "mdi:wifi"
lambda: |-
if (id(wifis_signal).state > -50 ) {
return {"Excellent"};
} else if (id(wifis_signal).state > -60) {
return {"Good"};
} else if (id(wifis_signal).state > -70) {
return {"Fair"};
} else if (id(wifis_signal).state < -70) {
return {"Weak"};
} else {
return {"None"};
}
update_interval: 900s
- platform: version
name: ${upper_devicename} Version
- platform: template
name: ${upper_devicename} MAC Address
lambda: 'return {WiFi.macAddress().c_str()};'
icon: mdi:fingerprint
update_interval: 1d
switch:
- platform: restart
name: ${upper_devicename} RestartПосле добавления получившихся устройств в Home Assistant в интерфейсе можно видеть и задавать варианты эффектов.

Интерфейс Home Assistant
Также эффекты можно использовать и в автоматизациях. Например при открытии двери 30 секунд один эффект, 10 секунд другой эффект, а потом выключение, чтобы не отвлекал. Но есть условие: включение только когда на улице уже полумрак.
###################################################
# #
# WS2811 эффекты: гирлянда и елка #
# #
###################################################
- alias: WS2811 string
trigger:
- platform: state
entity_id: binary_sensor.dver
from: 'off'
to: 'on'
condition:
- condition: numeric_state
entity_id: 'sensor.osveshchennost_u_okna'
below: 1500 #ниже
action:
- service: homeassistant.turn_on
data:
entity_id: group.new_year #light.girlianda_ws2811
brightness: 255
effect: Rainbow Effect With Custom Values
- delay: '00:00:25'
- service: homeassistant.turn_on
data:
entity_id: group.new_year
brightness: 255
effect: Color Wipe Effect With Custom Values
- delay: '00:00:13'
- service: homeassistant.turn_off
entity_id: group.new_year
- alias: Table lamp ON
trigger:
- platform: state
entity_id: binary_sensor.dver
from: 'off'
to: 'on'
condition:
- condition: numeric_state
entity_id: 'sensor.osveshchennost_u_okna'
below: 90 #ниже
action:
- service: homeassistant.turn_on
entity_id: switch.potolochnaia_lampa
- alias: Table lamp OFF
trigger:
- platform: state
entity_id: binary_sensor.dver
from: 'on'
to: 'off'
condition: []
action:
- service: homeassistant.turn_off
entity_id: switch.potolochnaia_lampa
Ёлка с адресной светодиодной лентой
Итог
Как можно увидеть при некоторой сноровке можно недорого организовать новогоднее освещение и вписать его в существующую систему “умного дома” или использовать отдельно без домашней автоматизации, используя отдельное приложение на смартфоне.
Дополнительные подробности можно найти на GitHub.
Автор: Михаил Шардин,
23 декабря 2019 г.
Комментарии (22)

Aquahawk
23.12.2019 07:19А я всем настоятельно рекомендую самостоятельно программировать алгоритм работы гирлянды. Прокачаетесь 100% работа с цветом с одной стороны проста как угол дома, с другой стороны сложна для новичка. Сразу придёт понимание зачем HSB и прочие цветовые пространства изобретали. Зачем придумали гамма коррекцию, почему на этих лентах её не получится сделать и т.п.

Akon32
23.12.2019 08:02Гамма коррекцию? Я просто синий канал на понижающий коэффициент домножал, ибо аж слепило. И после этого нормально стало.

Alexeyslav
23.12.2019 08:24там не просто домножить, там нужна степенная функция, после такой коррекции контраст вырастает! без нее последняя треть яркости диодов почти не отличима.

masyaman
23.12.2019 12:20Кстати, согласен. Подключить гирлянду к готовой библиотеке практически не требует каких-то особых знаний и умений. Придумать алгоритм чтоб он был субъективно приятным и нравился результат — отличная разминка для мозгов. Выбрать рандомный цвет, чтобы он был приятен и радовал глаз (не темный, не блеклый) — не тривиальная задача. Банальные бегущие огни тоже могут быть интересными, если задаться целью сделать их плавными и не раздражающими.
Плюсом получите уникальный результат, которого нет ни у кого.
Кстати, вот мои исходники для AtMega8. Нужны 2 кнопки и переменный резистор для регулировки скорости: https://github.com/masyamandev/LedStrings

IRT
23.12.2019 08:58>По мощности я не считал, а установил имеющийся и доступный по цене существующий блок питания Mean Well RS-150-5
Не, ну если использовать блок как у вас, аж на 26А, то можно и не считать…
На самом деле эти ленты потребляют очень много. Один метр ленты с 60 диодами на всю (белый свет) — 3.6 А. 5 метров — все 18 Ампер! Так что надо очень внимательно следить за потребляемой мощностью. С разноцветными эффектами, когда все диоды разным цветом, конечно, будет меньше, но все же. Просто есть люди, которые видят 5В напряжение питания и пытаются использовать зарядки от телефонов для питания ленты…
Akon32
23.12.2019 16:25Да, если включать на полную яркость, потребление получается серьёзное.
В моём варианте гирлянда запитана от слабого БП (какой-то выпрямитель для микродрели, ~ 2A @ 6V), но режим мигания подобран так, чтобы все светодиоды не включались одновременно. Ещё и питание на ленту выведено через стабилизатор 5V ардуино. Работает достаточно надёжно, как ни странно.

trapwalker
23.12.2019 09:09+3О, сразу вспомнил одного ДиАйВайщика с ютуба с его офигительными эффектами на адресных лентах.
И гирлянды у него вот такие:


Gritsuk
Спасибо за статью, интересно и красиво. Но вот на месяц раньше бы...
Akon32
Я на ардуине гирлянду за пару дней (с отладкой) делал, это совсем несложно. Если, конечно, компоненты в наличии.
Gritsuk
Предновогодние дедлайны на работе, компоненты уже не успеть заказать с али, только тут втридорога, да и то, если найдешь эту ленту… Поставлю напоминалку на следующий ноябрь)
safari2012
Я свою сделал за несколько часов. Правда, потом через год ещё несколько часов потратил на v2.
FridayJew
Псс, парень. https://youtu.be/MgRmiXxYL5g