Посмотрим как работает Angular Schematic изнутри с помощью отладчика VS Code.
Отладка и пошаговое выполнение кода это важная часть нашей работы разработчика. Мы быстрее узнаем работает наш код, легче избавляемся от ошибок. Запуск отладчика и выполнение в нем тестов для каждого конкретного кейса должны стать основной долей работы при проверке нашего кода.
Отладка также предоставляет возможность посмотреть как вообще работает код, особенно чужой. Что бывает очень полезно в случае работы со schematics. Как разработчики Angular мы используем schematics как часть Angular CLI, создавая наши проекты, сервисы, компоненты и т.д. и не задумываемся как все это работает.
Однако ж, понимание сути работы schematics помогает не только испытать чувство признательности в сторону тех, кто все это создавал, но и даст возможность создавать свои собственные схемы. И в этой статье мы научимся schematics отлаживать, т.е. настраивать Visual Studio Code для отладки приложений node.js и присоединяться к отлаживаемому процессу
Запуск Angular Schematic это запуск программы на node.js, которая называется schematics. Ну и чтобы начать, нам нужен создать проект.
Инструменты и подготовка
Для начала создаем проект schematic с помощью schematic-cli, нужно убедиться что такой пакет есть в нашем окружении. Ставим его глобально
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cliЭтот инструмент позволяет создавать новые schematic проекты. Для знакомства запустите в терминале команду schematics.
schematics
schematics [CollectionName:]SchematicName [options, ...]
By default, if the collection name is not specified, use the internal collection provided
by the Schematics CLI.
Options:
--debug Debug mode. This is true by default if the collection is a relative
path (in that case, turn off with --debug=false).
--allowPrivate Allow private schematics to be run from the command line. Default to
false.
--dry-run Do not output anything, but instead just show what actions would be
performed. Default to true if debug is also true.
--force Force overwriting files that would otherwise be an error.
--list-schematics List all schematics from the collection, by name. A collection name
should be suffixed by a colon. Example: '@schematics/schematics:'.
--verbose Show more information.
--help Show this message.Если применить опцию --list-schematics увидим список схем из внутренней коллекции, она предоставляется по умолчанию.
schematics --list-schematics
blank
schematicЕсли выбрать schematic — оно создаст образец коллекции с тремя схемами — рекомендуется посмотреть их чтобы разобраться.
(Чтобы создать проект уберите --dry-run)
schematics schematic --name=schematics-debugged --dry-runНаш новый schematics проект это коллекция из трех схем. Каждая из схем содержит пример, показывающий разные возможности того, как schematics способен работать и как они работают вместе (сочетаемые схемы). В этой статье не будет деталей насчет создания схем, мы сосредоточимся на настройке отладки.
Теперь когда новый schematics проект создан можно его сбилдить и запустить тесты
npm run build
npm run testОтладка
Как уже было упомянуто, команда schematics запускает node.js приложение. Приложению можно передать аргументы, сам schematic воспринимает свои аргументы, такие как name или любые другие опции.
<program> [arguments...]В VS Code файл launch.json содержит конфигурации отладки. Создадим новую конфигурацию отладки в нашем проекте. Тип конфигурации — node.js - Launch Program. Это тип задает отладку для node.js приложения, т.е. schematics.js из пакета @angular-devkit/schematics-cli, находящийся в папке bin.
Можно установить пакет @angular-devkit/schematics-cli локально, чтобы проще было его достать. Поле program в конфигурации запуска требует полный путь к js файлу приложения. Используйте ${workspaceFolder}, это метка, указывающая на папку проекта.
npm install -D @angular-devkit/schematics-cliЗначения полей:
type: значение node.
request: значение launch.
name: значение может быть любым, это имя проекта
program: путь к программе, т.е. ${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js
args: добавляйте каждый аргумент отдельно в массиве args. Также, поскольку мы изначально находимся в корне проекта (package.json содержит ссылку на файл collection.json), иногда потребуется изменить некоторые аргументы, хотя бы path, если местонахождение ваших схем отличается или вы используете workspace.
outFiles: оставим пустым.
Получается:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"args": [
".:my-full-schematic",
"--name=hello"
],
"outFiles": []
}
]
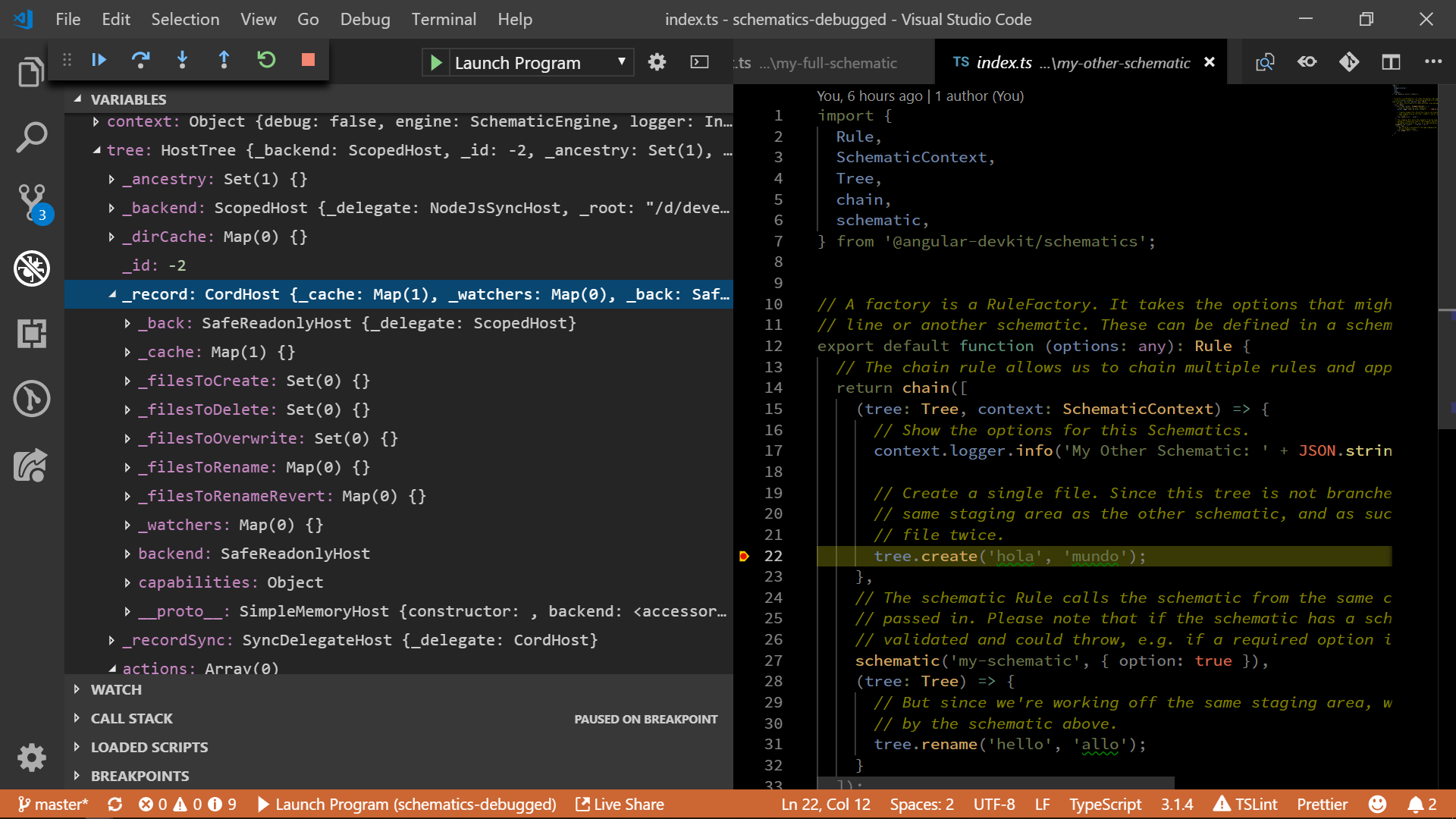
}Откройте метод factory. Обычно он в index.ts. Добавьте брейкпойнт.
Нажмите F5, отладка должна запуститься и остановиться на установленном брейкпойнте.
Теперь можно заглянуть во все секреты Schematics или посмотреть внутрь Tree и помедитировать над всей внутренней кухней.

Если понравилась статья, есть еще подкасты Angularlicious Podcast.
Материалы по теме:

