Устройство для снимка экрана на первых компьютерах (Command-Shift-3)
Если вы когда-либо делали хелп или мануал для своего приложения, наверняка вы отметили, как неожиданно много времени и сил занимает создание скриншотов.
Ведь кажется, что скриншот — это “секунда работы, Alt+PrintScreen и Ctrl+V!”. Некоторые клиенты удивляются, когда слышат, что скриншот в мануале может стоить и $2 и даже $5.
В этой статье я расскажу, как правильно делать скриншоты, почему это не просто “два клика” и какие подводные камни встречаются на пути неопытного скриншотера. Рассматривайте ее как чеклист или список практических советов для тех, кто документирует ПО. Надеюсь, это поможет вам избежать разочарований и порадовать юзеров красочными понятными картинками.
Что нужно скриншотить
Нужно:
- схема основных элементов и зон интерфейса с подписями. Например, панель инструментов, панель состояния, главное меню, контекстное меню. Далее по тексту не придётся объяснять: “Кликните на вот ту кнопку на второй сверху панели слева”;
- один основной скриншот для каждой главы мануала. Вдруг пользователь не читал предыдущие главы, а воспользовался поиском;
- скриншот для каждого действия, которое значительно меняет состояние системы, интерфейса или данных;
- всплывающие (модальные) окна.
НЕ нужно:
- мастер установки, удаления (только если совсем что-то нетривиальное с множеством настроек);
- страницы логина;
- стандартные диалоговые окна (открыть, сохранить);
- километровые выпадающие списки (выберите язык или страну);
- отдельные кнопки (используйте текст);
- то, что уже подробно описано или есть на других скриншотах – лучше дайте ссылку;
- панель, содержащую информацию о версии, правах и т.д. Если выйдет новая версия, то может потребоваться поменять циферку или буковку на всех скриншотах;
- куски кода, конфигов и т.д. Лучше вставить их как форматированный текст – и выглядеть будет лучше, и пользователи смогут скопировать.
Главный принцип: пользователь должен знать, где располагается данная страница (диалог, меню), и понимать конечный результат действий. Текст стоит грамотно разбить на абзацы, заголовки должны отражать основные действия. А скриншоты нужны, чтобы облегчить поиск элементов и дать пользователю подтверждение, что он “на правильном пути”, то есть на его экране всё выглядит так же, как на скриншоте.
Процесс создания скриншотов
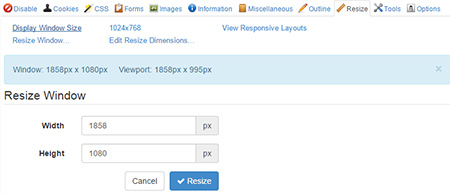
1. Настройка окружения. Выберите единый стиль окон и шрифтов в вашей ОС. Если интерфейс “резиновый”, определите ширину и высоту окна браузера или программы и не меняйте ее на протяжении съемки.
Лайфхак: Если вы случайно закроете окно, его размеры могут сброситься, и, скорее всего, вы не сможете их точно восстановить. Чтобы не “потерять” размеры, сделайте скриншот окна и всего экрана и обведите уголки окна красным, а потом установите полученный файл в качестве обоев рабочего стола.
Может, кто-нибудь знает более простой и изящный способ?
2. Подготовка данных. Наполните приложение примерами, приближенными к жизни и решающими конкретные пользовательские задачи. Можно продумать несколько случаев: простых, как “хеллоуворлд”, и посложнее, для продвинутых юзеров.
Желательно, чтобы имена объектов и настройки не менялись в пределах одного раздела. Например, в 1-й главе пользователь Ипполит создал заметку “Как готовить рыбу”. А во 2-й главе нужно рассказать о кастомизации заметок. Естественно, лучше рассказывать про то, как Ипполит применяет к уже созданной заметке красную заливку. Такой нехитрый подход напомнит пользователю о предыдущих действиях, а также обеспечит полноту картины.
Не забудьте наполнить вашу систему “реальными” читабельными данными, сделать предварительные настройки, подготовить шаблоны, сделать бэкапы и т.д.
Если вы делаете скриншоты для документации на иностранном языке, проследите, чтобы в кадр не попали “русские” имена (Andrew — ок, Vanja Babushkin — не ок) или надписи на русском языке.
3. Съемка. Тут все зависит от ваших инструментов, но основные рекомендации такие:
а. По возможности снимайте только значимые зоны интерфейса и делайте скриншот как можно компактнее. Так он и на лист А4 поместится, и будет иметь малый размер.
b. Как и при фотографировании, следите за композицией, не отрезайте части элементов по краям скриншота. Постарайтесь делать скриншоты одинаковой ширины и высоты в рамках одного примера.
c. Чтобы сэкономить время, делайте сразу серию скриншотов. На всякий случай можно сделать “лишние”, незапланированные скрины – вдруг пригодятся при переделках или редактировании.
4. Редактирование. Не всегда получается подготовить красивые и разнообразные данные, избежать опечаток или смоделировать определённую ситуацию (ошибка, выход из строя, большой денежный баланс). В таких случаях есть как минимум 2 выхода:
a. Править код и стили страницы в браузере (правый клик > Inspect element и поехали), если речь идет о веб-приложении.
b. Менять надписи, комбинировать блоки из разных скриншотов в графическом редакторе.
Лучше всего уметь и то, и другое и комбинировать эти подходы в зависимости от ситуации.
Хочу отметить, что хотя при редактировании можно добавить к скрину рамку, обрезанные края и тени, лучше это делать стилями в вашем редакторе справки.
5. Сохранение. Давайте скриншотам говорящие уникальные имена, придерживаясь определённого формата, например, general_settings_privacy. Лучше не использовать пробелы и прописные буквы, а также слишком длинные названия. Такой подход гарантирует универсальность и работоспособность при размещении онлайн-справки на различных серверах.
Хранить скриншоты лучше в облаке с поддержкой шаринга, тэгов и версионности. Для удобства поиска лучше разбить папку со скринами на подпапки, соответствующие структуре интерфейса программы.
6. Вставка в текст. Об этом — ниже, в разделе "Оформление".
7. Проверка. Отложите законченный раздел, проверьте его на следующий день. А лучше дайте прочитать текст и посмотреть скриншоты тестировщику или дизайнеру.
Инструменты
Десктоп-инструменты
- Snagit (Win, Mac). Одна из самых популярных программ для снятия скриншотов. Состоит из 2 модулей:
— Capturing Tool. Фичи: увеличение области выделения, автоматическое определение зон интерфейса, снятие полноразмерных скринов, задержка по времени для всплывающие элементов, запись видео;
— Editor. Фичи: стрелочки, аннотации, эффекты, рамки, шаринг.
Из минусов могу назвать только то, что редактор мог бы иметь больше настроек и эффектов; - Shutter (Linux). Если коротко, то это Snagit для Linux, естественно, opensource;
- Adobe Photoshop (Win, Mac). Рекомендую использовать для хардкорного редактирования, сложных эффектов. Скрины одного раздела можно хранить как слои psd файла, а при помощи макросов и скриптов можно творить чудеса с большим количеством файлов;
- GIMP (Win, Mac, Linux). Бесплатная замена Photoshop. Здесь отличная статья про автоматизацию обработки скринов в GIMP;
- ImageMagic. (Win, Linux) Набор программ (консольных утилит) для чтения и редактирования файлов множества графических форматов. Отлично подходит для пакетной обработки скриншотов;
- Visio (Win). А почему бы и нет? Годится в качестве редактора для выделения и аннотирования, особенно, если куплен весь пакет MS Office;
- Dropbox (Win, Mac, Linux). Десктоп-клиент может автоматически сохранять все ваши скрины на диске и в облаке и копировать ссылку в буфер обмена;
- Joxi (Win, Mac, Linux, Chrome plugin). Тот же функционал, что и в Dropbox, плюс возможность добавления подписей и эффектов на лету;
- LightShot (Win, Mac, Chrome, Firefox plugin). Тот же функционал, что и в Joxi, плюс возможность редактирования скриншота в бесплатном онлайн-редакторе Pixlr.
Плагины для браузеров
Модули HAT программ
Во многих HAT (Help Authoring Tools) есть встроенные модули для снятия скриншотов:
- Dr.Explain. «Интеллектуальное” снятие и аннотирование скриншотов – главная фишка этой программы. Она определяет структуру окна и может автоматически распознать и подписать все элементы интерфейса. В самом редакторе есть много стилей для стрелочек, цифр и так далее;
- Help+Manual. Дороже, чем Dr.Explain, а модуль для снятия скринов хуже. Но пользоваться можно, тем более, что аннотации к скринам складываются в отдельный xml файл, который можно перевести при локализации;
- MadCap Flare. Достаточно дорогой редактор, модуль снятия скриншотов не впечатляет, но все основные функции есть. Радует то, что можно задавать свои стили для изображений.
Инструменты для создания GIF анимаций
Чтобы показать динамические действия (например, тегирование текста, появление автоподсказки, меню), скриншотов и текста бывает недостаточно. Можно снять видеоролик-туториал, но это довольно затратно, да и весит больше, чем изображения. Лучше записать GIF-анимацию (пример). Эти инструменты вам помогут:
- GifCam (Win) — бесплатно;
- ScreenFlow (Mac) — платно, также умеет снимать и редактировать видео;
- LICEcap (Win, Mac) — бесплатно.
Утилиты для сжатия изображений
- ImageOptim (Mac) — бесплатно;
- RIOT (Win) — бесплатно.
Оформление
Определите оптимальный формат для ваших скриншотов. Если коротко, то:
- png – интерфейсы;
- jpg – фото;
- gif – анимации (отличный пост про анимацию), иконки;
- ico – иконки.
Каждый скриншот должен иметь id, alt, title, номер в пределах раздела или главы.
Выберите ширину и высоту, разрешение:
- для печати (ширина не больше A4, помните про деление на страницы и вставляйте разрывы страниц при необходимости);
- для экрана (как скриншот будет смотреться на планшетах и мобильных, учитывайте особенности скриншотов, сделанных на Retina);
- комбинированный подход – Conditional Output (Help+Manual, Confluence — Scroll Versions plugin, Flare). При таком подходе можно делать несколько версий каждого скриншота.
Помните, что текст на скриншоте должен быть читабельным без увеличения.
Продумайте расположение скриншота относительно текста, выравнивание. Если ширина скриншота небольшая, то следует рационально использовать свободное место и настроить обтекание текстом слева или справа.
Чтобы показать динамику, можно сделать комбинированный скриншот:

Если вы вырезали часть окна, то можно показать обрезанный край с неровной кромкой или прозрачностью:

Важные элементы или мелкие детали можно увеличить, чтобы сделать акцент:

Для акцента можно также использовать выделение с помощью цвета – оставить цвет у целевого элемента (панели), а остальные обесцветить:

Добавьте рамки, тени, стрелки, подписи, размытие по вкусу. Главное – соблюдайте единообразие и придерживайтесь ваших стайлгайдов:


Используйте интерактивные элементы (для HTML):
- лайтбокс как в Confluence, можно с галереей;
- увеличение (как товары на Ebay);
- слайдер;
- image map с тултипами (пример 1, пример 2).
И ещё несколько советов...
Старайтесь не вставлять иконки и изображения кнопок в текст, так как высота строки может измениться и верстка будет выглядеть непрофессионально. Лучше подпишите кнопки и иконки цифрами на большом скрине или вставляйте иконки и кнопки в отдельный столбец таблицы.
Переиспользуйте стандартные компоненты (иконки, панели, диалоги). Хороший пример — Confluence Inclusions Library.
Разместите список основных иллюстраций (лучше — со ссылками на иллюстрации) после содержания или в конце мануала.
Если скриншот содержит слишком много данных, попробуйте заменить его прототипом, схемой, таблицей.
Если вы делаете мануал для мобильного приложения, скорее всего, у вас будет очень много скринов. Покажите навигацию между скринами. Так пользователь легче поймет взаимодействие и переходы, даже не читая текст.
Делайте скрины для всех языковых версий ПО одновременно. Тогда при локализации справки вам не понадобится просить переводчика о дополнительных услугах, а техническому писателю не понадобится учить йиксбара, например.
А еще рекомендую прочесть эту статью с очевидными, но полезными советами.
Заключение
Правильные скриншоты улучшают любой хелп или мануал, делают их понятными и наглядными. А чтобы сделать правильные скриншоты, надо хорошо подготовиться и затратить немало единиц времени, внимания и энергии. Например, в нашей практике встречались непростые продукты, скриншоты которых стоили не обычные $1-2 за штуку, а $5 и даже $10. Кстати, если вам потребуется помощь со скриншотами или с хелпами целиком — мы всегда на связи ;)
А вообще, идеальный скриншот (и мануал в целом) — это тот, который не надо делать. При правильном подходе к UX и UI можно задействовать привычные и очевидные пользователю паттерны навигации и поведения, не нуждающиеся в описании и пояснении.
Будет круто, если в комментариях вы поделитесь своим опытом по поводу создания скриншотов. Инструменты, процесс, размеры, подписи, стили, хранение, автоматизация — интересны любые практические советы!
P.S: Спасибо за статью нашему гуру создания технической документации Александру Зинчуку
Комментарии (69)

dgu_minsk
10.04.2015 09:59Спасибо за статью, однозначно в закладки.
Но, возник вопрос по поводу gif скриншотов. Сколько времени уходит на создание изображения, которое в примере показано Пример?
VikingRock
10.04.2015 10:34Само создание занимает несколько минут — особенно если использовать специальные утилиты, описанные в статье. Больше всего времени занимает подготовка — продумать последовательность действий, настроить файл, «отрепетировать».

Lugerr
10.04.2015 10:14+2Мы используем более простой способ фиксации размеров скриншотов (более простой — на наш взгляд).
Перед началом съемки необходимо просто:
— установить требуемое разрешение экрана. Например, 1280х1024.
— установить автоскрытие панели задач
— развернуть приложение на весь экран.
Таким образом приложение в каждую съемку не будет отличаться по размерам ни на пиксель. И все действия выполняются очень просто.

YouHim
10.04.2015 10:27+2В качестве инструмента могу порекомендовать ShareX. getsharex.com

nemoforum
10.04.2015 16:12Поддерживаю. Более универсального, гибкого, одновременно простого и ле
гкого решения под Win я не нашел.
Чего только стоит загрузка на свои сервера, полностью настраиваемые хоткеи и сценарии, запись с экрана в mp4 и gif.

kahi4
10.04.2015 10:28+3Хочу сделать важное замечание: прежде, чем делать скриншоты, нужно сперва определить — для чего они. Если это инструкция в электронном виде — тут все просто (к слову, не понимаю, зачем на маке ставить отдельное приложение, если стандартное cmd+shift+4 и пробелом выбирать окно делает замечательные скриншоты, включая тень вокруг окна и вырезая «подложку», т.е. на белом фоне. На линуксе я пользуюсь scrot-ом. Он не умеет делать аннотации, но это же unix-way — в скроте сделать скриншот, а аннотируй где душе угодно. В том же офисе).
А вот если скриншоты предназначены для печати все становится резко сложнее. Если у вас не retina, то разрешение вашего экрана заметно уступает разрешению печати. Начинается либо интерполяция, либо артефакты, хорошо заметные на бумаге. И в одном, и в другом случае такие изображения портят впечатление (поднимите руку те, кто встречал иконку 32 на 32 пикселя, растянутую на 5 на 5 см). Чтобы скриншоты хорошо выглядели на печати, их нужно делать с разрешения, при котором ppi близок к печатному (хотя бы 300). Тут поможет либо выставить огромное разрешение, если позволяет система, либо использовать лупу и делать скриншоты частей приложения, склеивая их обратно в редакторе. Если у кого есть готовое решение этой задачи — поделитесь.
rodocop
10.04.2015 10:47+1Решение очень простое: готовя скриншоты к печати, не стоит их ресамплить. Лучше потерять разрешение, чем четкость изображения.
Сама пиксельная природа скриншота оставит его прекрасно отрисованным даже при разрешении 100-150 dpi (или, как верно пишете, ppi — формально это более правильный термин). Лупа экранная ведь делает ровно то же самое, что увеличение физических размеров печатного изображения без ресамплинга ;-)
Конечно, если тянуть до огромных размеров — то будет фигово. Но делать такие разгоны для цельных скриншотов обычно не приходится, а иконку в 90% случаев можно найти большего, чем 32х32, размера — многие современные ico-файлы содержат много размеров, да и в Сети надыбать можно.
Ну и, конечно, никакого сохранения скриншотов интерфейсов в jpg! ;-)

Self_Perfection
10.04.2015 19:32-1если стандартное cmd+shift+4 и пробелом выбирать окно
Как это возможно запомнить?! Я полагал, что Mac OS X позиционируется как простая в освоении и использовании система.

SVGen
10.04.2015 10:33+2Рекомендую удобный инструмент для изменения размера окон Sizer.
Можно сделать свой набор размеров, при «ресайзе» мышкой выводится текущий размер.
curt
14.04.2015 12:14А для mac есть хорошая программа для управления окнами Moom (раньше пользовался Divvy). Так вот, в Moom (как и в других аналогичных программах) — делается набор размеров, как у SVGen, плюс к этому можно запомнить расположение окна на экране. Это может быть важно на mac, так как главное меню программы оторвано от окна этой программы. Либо у вас скриншот многооконного интерфейса и, например, фотообои на десктопе, а не одноцветный фон. Чтобы все было единообразно.

savostin
10.04.2015 10:52+2А еще бы послушать советы как делать скриншоты из high dpi окружения и для него.

Tyran
10.04.2015 10:54+1еще можно пользоваться Cloudshot: cloudshot.codeplex.com
Он умеет делать скриншоты и писать gif

savostin
10.04.2015 10:59Я так понимаю, что кроссплатформенных HAT программ не существует?

VikingRock
10.04.2015 11:09не существует. В основном Windows. Но есть же wiki и облачные платформы.
Для создания документации ещё можно использовать XML редакторы типа Oxygen — он кросплатформенный.

DikSoft
10.04.2015 11:08+1А зачем велосипеды изобретать, если всё (или почти всё), что нужно уже есть в операционной системе???
PSR же! windows.microsoft.com/ru-ru/windows7/how-do-i-use-problem-steps-recorder
Включили, поработали, получили все шаги с описанием, отредактировали. Profit!
PS Для комфорта удобнее запускать в виртуалке с относительно малым разрешением, типа 1024 х 768.

rodocop
10.04.2015 11:20+1конечно, автор описывает «более другой» кейс, с другими приоритетами.
Поэтому мне совершенно не близок набор софта для собственно скриншотинга (кроме Joxi, пожалуй — за эту прогу респект).
Мне обычно требуется быстро сделать скриншот, иногда отредактировать и что-то подписать на нем — и быстро загрузить на сервак со ссылочкой. В общем, вот еще несколько альтернатив Joxi (и Дропбоксу, но тут я не хочу использовать цельный клиент для частной задачи):
• QipShot (грузит на QIP-сервер — как с регистрацией на нем, так и без нее)
• 4sharedShot (клон QipShot'a для юзеров 4shared)
• Postimage (тоже грузит на свой сервер postimage.org )
для быстрой загрузки уже готовых изображений в web также использую snag.gy, работающий аналогично упомянутому выше makescreen.ru
А вот чего я не нашел — так это тулзы, делающей все вышеперечисленное, но при этом способной делать скролл-скриншоты длинных web-страниц. Те, что умеют такие скрины (типа FastStone Capture) — не умеют чего-то другого обычно…
SerJook
10.04.2015 23:52Забыли про Image Uploader zenden.ws/ru/imageuploader
Поддержка Yandex.Fotki, Yandex.Disk, Google Drive, Google Picasa WebAlbums, Dropbox, flickr.com, и многих других, FTP сервер.
Встроенный редактор снимков.
Ко всему к этому он еще Open Source.

Bo0oM
10.04.2015 12:25+1Я часто использую снимки экрана. Ежедневно. Советую screencloud, делаю скриншот нажатием горячей клавиши — на выходе прямая ссылка на png в буфере.

zedalert
10.04.2015 12:35А мне Shotty нравится, работает в пару кликов, бесплатен, умеет делать альфа-канал без фона и других окон.

VokaMut
10.04.2015 12:35Еще одну копейку кину.
У ноутбука моего тормозной софт для FN клавиш, заменил его установив «Keyboard Maniac», скачал утилитку «Nircmd».
В первой переопределил клавишу PrtSc на создание скриншота и сохранения в нужной папке.
Команда: «savescreenshot „Z:\Screenshots\~$currtime.HH_mm_ss$.png“»
Ну и конечно настроил регулировку яркости, выключение экрана, и еще пару горячих клавиш.
Очень доволен программой, не теперь не хватает клавиш на свои нужды.

Gordon01
10.04.2015 12:51+1Никто не сказал про kscreenshot, а он умеет задержку, скриншот окна с рамкой/без, и самое удобное — готовый скриншот часто не надо даже сохранять, его можно просто перетащить куда надо, тот же хром это переваривает прекрасно, не говоря о других программах.

bromzh
10.04.2015 18:22Да, отличная программа, ещё и в стандартной поставке КДЕ, что радует. А про drag-n-drop не знал, спасибо! Хотя у меня с хромом не работает, почему-то.

Gordon01
11.04.2015 15:50Странно-странно, а версии у вас какие? Помню, что drag-n-drop появился где-то года два назад всего. Я так радовался, что скриншоты в твиттер теперь можно кидать «одним взмахом»

NikMelnikov
10.04.2015 13:38Чтобы показать динамику, можно сделать комбинированный скриншот:
Это вы уже в редакторе впоследствии делаете?
VikingRock
10.04.2015 13:42да, это в редакторе. В принципе, это своеобразная альтернатива для Gif-анимации.

SobakaRU
10.04.2015 13:50+1По поводу фиксации размеров экрана при производстве скриншотов:
В случае веб-приложений бывает полезно поставить какое-нибудь расширение для браузера, позволяющее принудительно точно задавать размеры окна браузера или viewport'a. Пользовался Web Developer Toolbar для этих целей в Chrome.
Это точнее, чем «засечки» на фоновом рисунке экрана..

Fanamura
10.04.2015 16:45А как же Skitch от Evernote? evernote.com/intl/ru/skitch
Отличный инструмент и синхронизация с эверноутом в придачу
tips
14.04.2015 13:30Ужасный Skitch от Evernote. Вообще не работает за прокси. С отвратительной технической поддержкой.

and7ey
10.04.2015 20:22+1Если вы делаете скриншоты для документации на иностранном языке, проследите, чтобы в кадр не попали “русские” имена (Andrew — ок, Vanja Babushkin — не ок) или надписи на русском языке.
При этом на первом же скриншоте часть названий полей (не имен!) на русском, часть — на английском.
Кстати, чем русские имена-то плохи?
VikingRock
10.04.2015 20:42Это проблема самой программы — она была так «локализована».
Насчёт русских имён — некоторые иностранные заказчики не хотят светить, что они аутсорсят разработку.

code200
11.04.2015 00:37+3Вот список скриншотеров на любой вкус.
Естественно, все бесплатно.
- Screenshot (rus)
- WebShot (eng)
- Screenshot Captor (eng)
- PicPick (rus)
- ScreenPresso (rus)
- UVScreenCamera (rus)
- Clip2Net (rus)
- Capture NET (rus)
- Qip Shot (rus)
- ScreenCapture (rus)
- Joxi (rus)
- Jing (eng)
- Lightshot (rus)
- Gyazo (eng/opensource)
- Floomby (rus)
- Grabilla (eng)
- Screeny (rus)
- ScreenSnag (eng)
- Greenshot (rus)/opensource)
- Icecream Screen Recorder (rus)
- ShareX (eng/opensource)
- Monosnap (rus)

rodocop
11.04.2015 21:51Из этого добра отмечу
- PicPick, который одним из первых стал предлагать возможности настоящего комбайна с кучей функций
- Grabilla, у которой не только куча функционала теперь, но и отличный букмарклет — один из первых и при этом лучших веб-сэйверов, с помощью которого можно сохранять для себя особо ценные страницы, не боясь, что в один непрекрасный день сайт с этой инфой перестанет существовать
- QipShot, как мой основной инструмент (хотя и со слабеньким редактором) — в первую очередь за надежный (при том что бесплатный) сервис хранения-шаринга. Картинки не пропадают.
Greenshot в свое время меня чем-то разочаровал, не помню. Сейчас вроде, подрос функционально.
WebShot, судя по описанию, занятная штука. Как раз для использования в сложных workflow подготовленными юзерами. Не для чайников.

Arlakz
12.04.2015 19:18-1А никто не подскажет такой инструмент:?
1. по нажатию кнопки PrintScreen или Alt-PrintScreen делает полученный скриншот тупо (!!) сохраняется на винт с именем файла типа скрин-145.png, в идеале бы конечно минимальные искажения по сжатию — те идеально что бы сохрняло не сжатый и не искаженный — потом можно пакетно обработать в чем-нить типа гимпа
2. если в буфер копируется текст, то он тупо(!!) добавляется в конец txt файла
3. в идеале бесплатный или не очень дорогой.
4. категорически нельзя что бы он куда то в И-Нет это все выпихивал.
Или отключаемо.
Как вариант — И-Нета может не быть например вообще на компе.
что я подразумеваю под «тупо» — не должно быть никаких вопросов типа куда и как сохранять, искажений содержимого буфера и тд и тп
А то или ПО задалбывает вопросами — «куда сохранить» да «под каким именем» да еще в каком качестве
Или непонятно как его нормально настроить (В альт-линуксе добивался случайно раз что скрины тупо сохранялись один за одним в папку, повторить не смог)
Или вообще искажает содержимое буфера — например русский текст теряет кодировку.
Во времена 95й еще винды видел один раз почти идеальную прогу — тупо сохраняла скрины экрана в папку. А текст плюсовала в буфер (не совсем то, но лучше чем стандартное решение в винде)
К сожалению дискета убилась, про бэкапы еще не думали, а ББСка где находил к тому времени уже не работала. ;-(

mapron
11.04.2015 08:18Ребята, поделитесь опытом, как вы потом обновляете скриншоты в документации, когда интерфейс меняется?
И что делать, если скриншот уже был обработан (добавлены красные рамки, стрелки, тени, обрезаны края и тп)?
У нас просто это довольно механически делается, мне кажется это немного неправильно…
RuJet
11.04.2015 08:23Можно делать в html и подменять только картинки. А после преобразовывать в нужный формат.

VikingRock
11.04.2015 10:18как вариант, можно сохранять ещё и файл-проект, например, в snagit. при таком подходе все стрелки сохраняются как отдельные объекты, а вам остаётся только фон менять.

ssneg
11.04.2015 10:35+3Есть специализированный софт для таких случаев. Недешевый. Например, TT Knowledge Force работает так:
— автор мануала пишет «скринкаст», проходя по всем требуемым функция программы (например, «Как создать новую учетную запись»)
— TTKF пишет не видео, а серию скриншотов, дополненную мета-информацией, взятой из accessibility meta (описание действий автора, уникальные ID каждой кнопки, произносимые названия кнопок и т.п.)
— в дальнейшем эту серию скриншотов можно опубликовать как:
а) пошаговое «кино» с автоматически сгенерированными комментариями («Now click 'Edit' button to open 'Edit configuration' dialog»)
б) интерактивный курс (в котором требуется выполнить некоторое задание, например «Open 'Edit configuration' dialog» — система будет ждать, пока вы не «нащупаете» нужную кнопку)
в) статичный документ (DOC, PDF, HTML), в котором кино из пункта «а» разложено на скриншоты и комментарии.
А теперь — главный трюк. Если запустить TTKF в режиме перезаписи, он автоматически повторит изначальные действия автора и сравнит текущий интерфейс программы с записанным. При обнаружении различий («появилась новая кнопка») он в полуавтоматическом режиме (требуется подтверждение от оператора) обновит все скрины.
Если перезапись запустить в той же программе, но с другим языком интерфейса, то будет просто создана альтернативная языковая версия скринкаста — со скринами и комментариями на новом языке, но семантически привязанная к оригинальному скринкаста. Возможен форкинг (если в другой языковой версии есть доп.кнопки, которых нет в оригинале).
Все это придумано для документирования, составления мануалов, производства интерактивных обучалок и экзаменов для пользователей SAP, поэтому ценник там весьма enterprise.
mapron
11.04.2015 12:14Очень интересно, спасибо за развернутый ответ. Вроде как раз то что нам хотелось бы, да вот бюджет весьма скромный, так что пока продолжим ручками…

JustRamil
11.04.2015 22:04Вот только недавно проходил интерактивный курс на сайте SAP. Очень понравилось исполнение и я искал чем же это было сделано. Благодаря вам теперь знаю.
А нет ли какого нибудь бюджетной альтернативы этому решению?

T-D-K
12.04.2015 13:53У вас скриншот с примером обрезанного края взят из этой статьи: habrahabr.ru/company/devexpress/blog/106611 Можно было бы и её как пример привести.

ostapbender
14.04.2015 09:55… детали можно увеличить, чтобы сделать акцент...
А вот чем такое можно сделать?

Onkami
14.04.2015 11:29Greenshot нравится. Работает по PrintScreen, есть аннотации, заливает куда угодно — хоть в буфер, хоть в imgur, хоть в Jira. Возможно есть и круче\навороченней, но мне получается работать с ним моментально практически.

GMile
14.04.2015 14:45github.com/sindresorhus/pageres – клевая скриншотилка для пользователей Ubuntu / OS X и иже с ними. Без графического интерфейса.
Установка:
$ npm install --global pageres
Пример использования:
$ pageres todomvc.com yeoman.io 1024x768 1366x768

BEERsk
14.04.2015 16:39Под Win мне нравится встроенный скриншотер в IrfanView — все самые необходимые опции (настраиваемая горячая клавиша, что снимать, куда складывать и т.п.) присутствуют плюс есть базовое редактирование (пририсовать стрелочки, подсветка), и все это без необходимости установки отдельного ПО. К тому же IrfanView непосредственно как просмотрщик картинок очень хорош — быстрый, легкий, бесплатный.

YuppY
14.04.2015 21:52+1Не упомянули Яндекс.Диск, в котором есть удобная скриншотилка с возможностью редактирования:


IamKarlson
15.04.2015 21:14Paint.net опенсурсный тоже не упомянули. Запускается в отличии от фотошопа и гимпа в разы быстрее, а так слои есть. фильтры есть, плагины есть.

soar
16.04.2015 21:05Про Dropbox сказали, а про отечественный Яндекс.Диск забыли, хотя он имеет гораздо лучший скриншотер. Умеет делать снимок всего экрана, региона или окна (автоматически вырезая фон), после чего мы попадаем в редактор с базовым функционалом: можно изменить размер изображения, замылить или выделить объект, добавить текст, линии или стрелки. После в один клик публикуем в вебе. Я перешел на него с Joxi, перепробовал много разных вариантов, ЯД очень достойный игрок на рынке.



leoismyname
Про Monosnap забыли.
SerJook
Забыли про Image Uploader zenden.ws/ru/imageuploader
Поддержка Yandex.Fotki, Yandex.Disk, Google Drive, Google Picasa WebAlbums, Dropbox, flickr.com, FTP сервер.
Встроенный редактор снимков.
Ко всему к этому он еще Open Source.