Перевод статьи подготовлен в преддверии старта курса «Разработчик Node.js».

Самый популярный метод входа в приложение – это предоставление логина и пароля, но пользователи могут найти в этом определенные недостатки. Несмотря на то, что существует множество менеджеров паролей, их использование требует времени. Не сильно много, но все же. Некоторые приложения продвигают сложную и тем самым разочаровывающую политику паролей, поэтому придумать новый пароль бывает совсем непросто. Беспарольная система может стать хорошей альтернативой обычной аутентификации по логину и паролю. Она используется в Slack и FramerX, и выглядит это, как отправка магической ссылки пользователю для включения такой аутентификации в приложении. Беспарольная система работает следующим образом:
После этого магическая ссылка более недействительна.
Ниже мы рассмотрим некоторые основные моменты реализации беспарольной авторизации на Node.js.
Создадим express — приложение
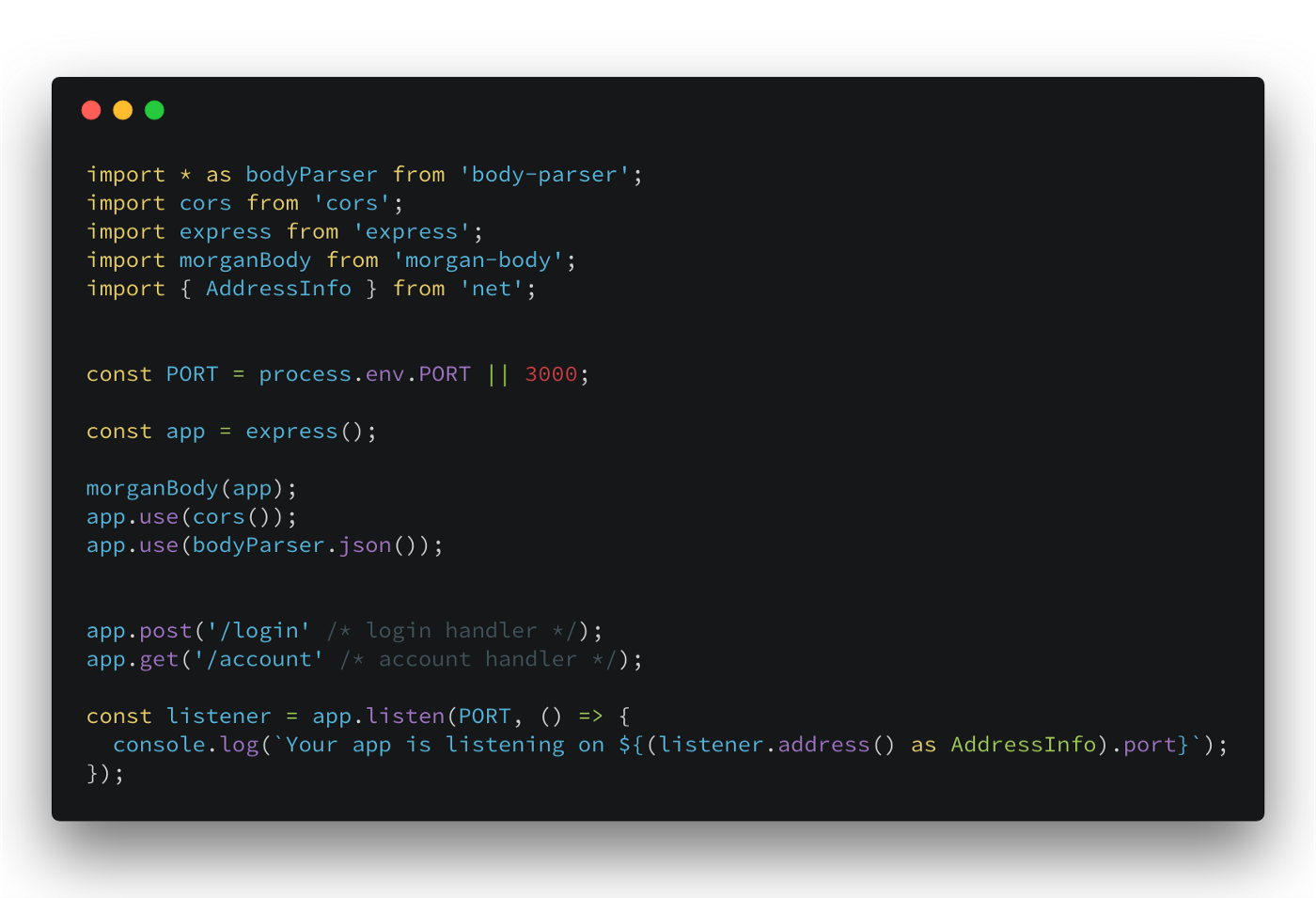
Для начала нам нужно создать простое express-приложение и добавить несколько конечных точек. Код ниже отвечает за настройку express-сервера с помощниками для парсинга входящих запросов, логином и добавлением cors. Нам нужно будет создать две директории, к которым мы позже добавим обработчики. Это будут

server.ts
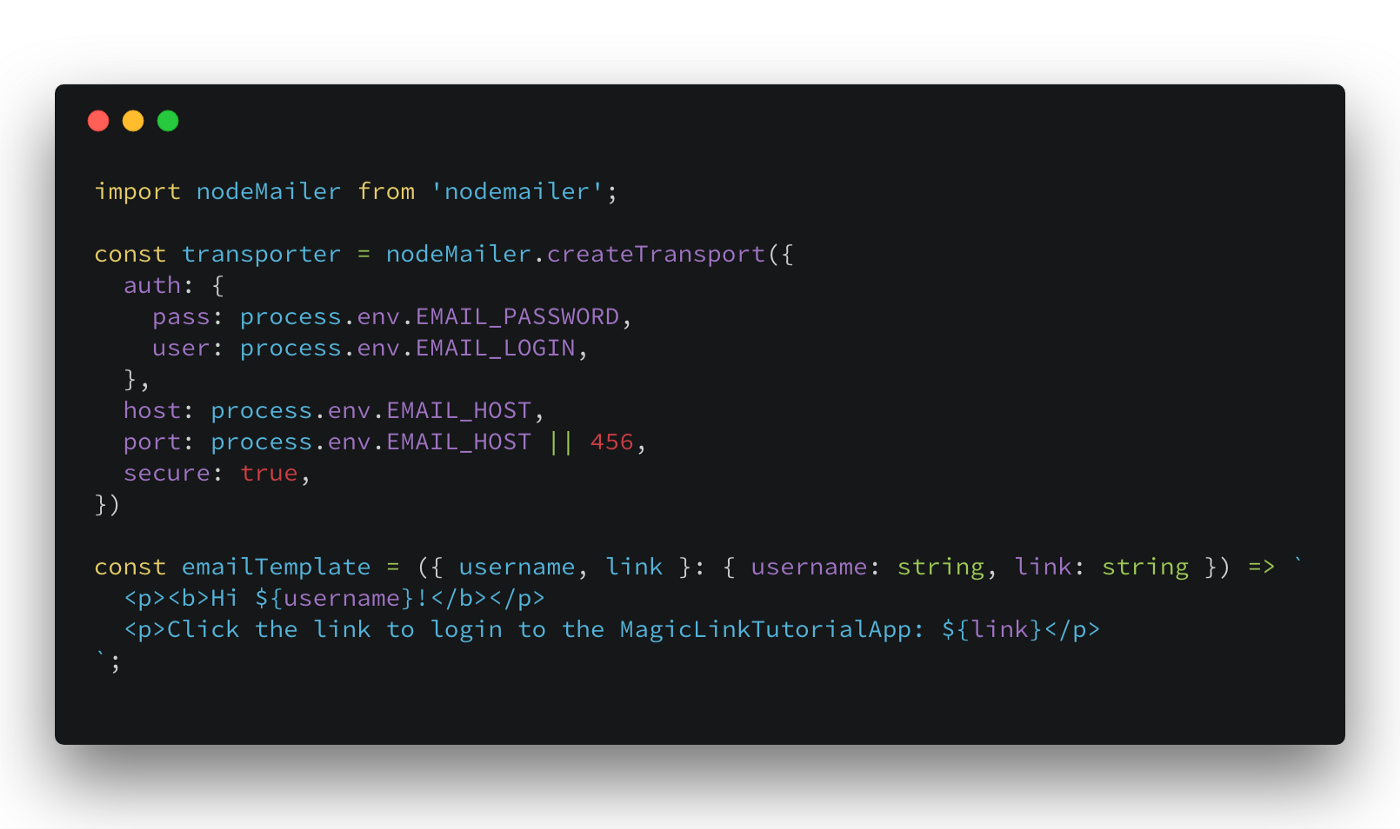
Мы будем использовать nodemailer для отправки электронных писем, но для начала его нужно настроить. Нам понадобится несколько составляющих: адрес электронной почты, пароль от электронной почты, хост SMTP-сервера и порт SMTP-сервера. Также нам понадобится шаблон письма, которое мы будем отправлять пользователям с магической ссылкой. Шаблон может быть просто строкой или HTML-страницей.

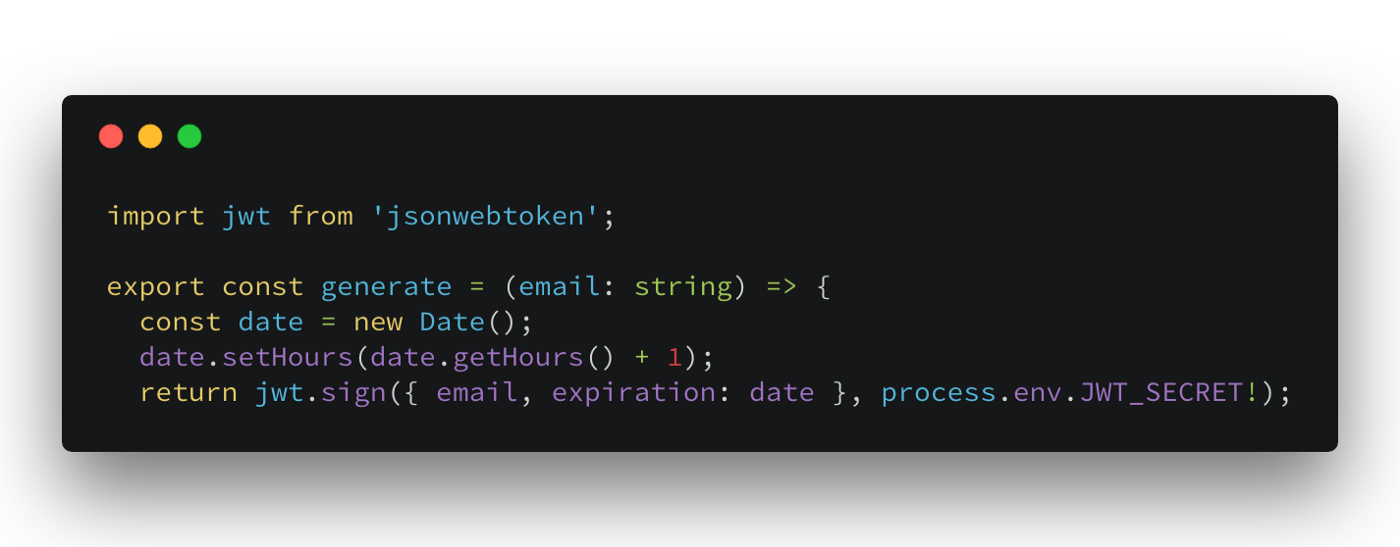
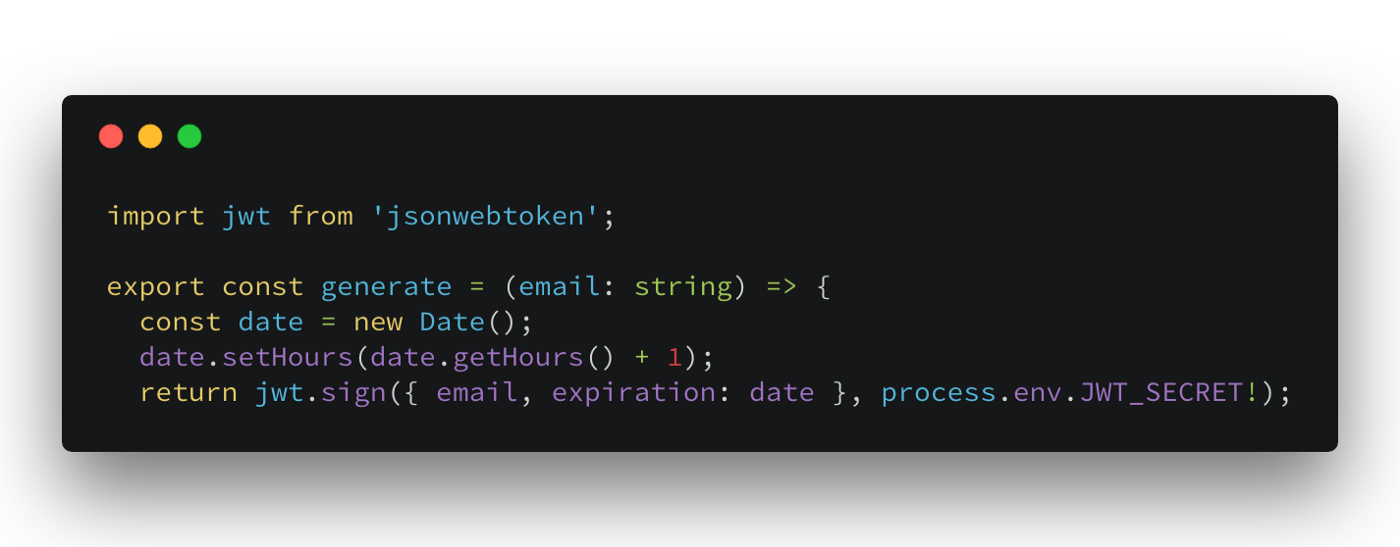
Для этого мы будем использовать пакет jsonwebtoken, который в целом сделает все за нас. Наш токен будет состоять из двух свойств: адреса электронной почты и времени истечения срока действия.

token.ts
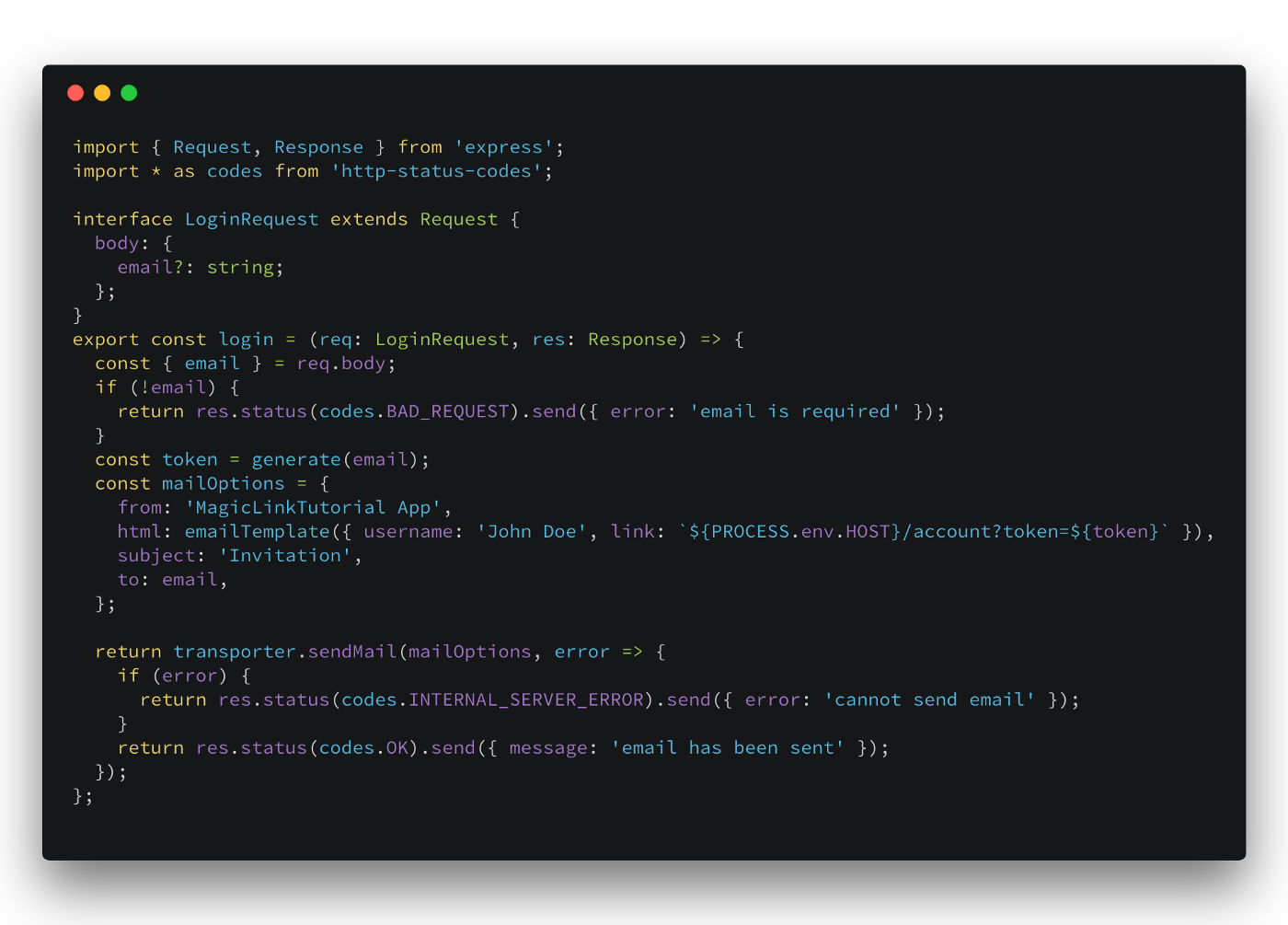
Теперь нужно добавить обработчик входа в систему, где мы сначала будем проверять, что запрос содержит адрес электронной почты пользователя, затем сгенерируем новый токен для этого конкретного пользователя и, наконец, используем механизм, описанный в коде выше, для отправки электронного письма.

При входе пользователя в системы, нам нужно авторизовать его запросы к нашему серверу. Для этого нужно сделать следующее:

Здесь представлена базовая настройка для беспарольного входа в систему поверх обычного потока авторизации. Самое большое преимущество, которое я вижу в таком подходе, заключается в том, что, если пользователи смогут быстрее и проще входить в систему какого-либо продукта, их опыт от пользования продуктом улучшится.
С другой стороны, даже если войти в систему может быть проще, чем с обычным логином/паролем, то вернуться в нее может быть сложнее. Каждый раз, когда пользователь будет входить в систему, ему нужно будет дождаться письма на электронную почту, проверить почтовый ящик и нажать на ссылку. Этот процесс также может оказаться неприятным, поэтому если в сессии короткие периоды timeout-а или ожидается, что пользователи будут часто входить в систему, то беспарольная авторизация может оказаться не лучшим выбором.
Узнать подробнее о курсе.

Самый популярный метод входа в приложение – это предоставление логина и пароля, но пользователи могут найти в этом определенные недостатки. Несмотря на то, что существует множество менеджеров паролей, их использование требует времени. Не сильно много, но все же. Некоторые приложения продвигают сложную и тем самым разочаровывающую политику паролей, поэтому придумать новый пароль бывает совсем непросто. Беспарольная система может стать хорошей альтернативой обычной аутентификации по логину и паролю. Она используется в Slack и FramerX, и выглядит это, как отправка магической ссылки пользователю для включения такой аутентификации в приложении. Беспарольная система работает следующим образом:
- Пользователь посещает приложение, где есть форма для ввода адреса электронной почты;
- Пользователь вводит адрес электронной почты и нажимает кнопку подтверждения;
- Магическая ссылка для входа в систему отправляется на электронную почту пользователя;
- Пользователь нажимает на ссылку и его перенаправляют в приложение, где он уже вошел в систему.
После этого магическая ссылка более недействительна.
Ниже мы рассмотрим некоторые основные моменты реализации беспарольной авторизации на Node.js.
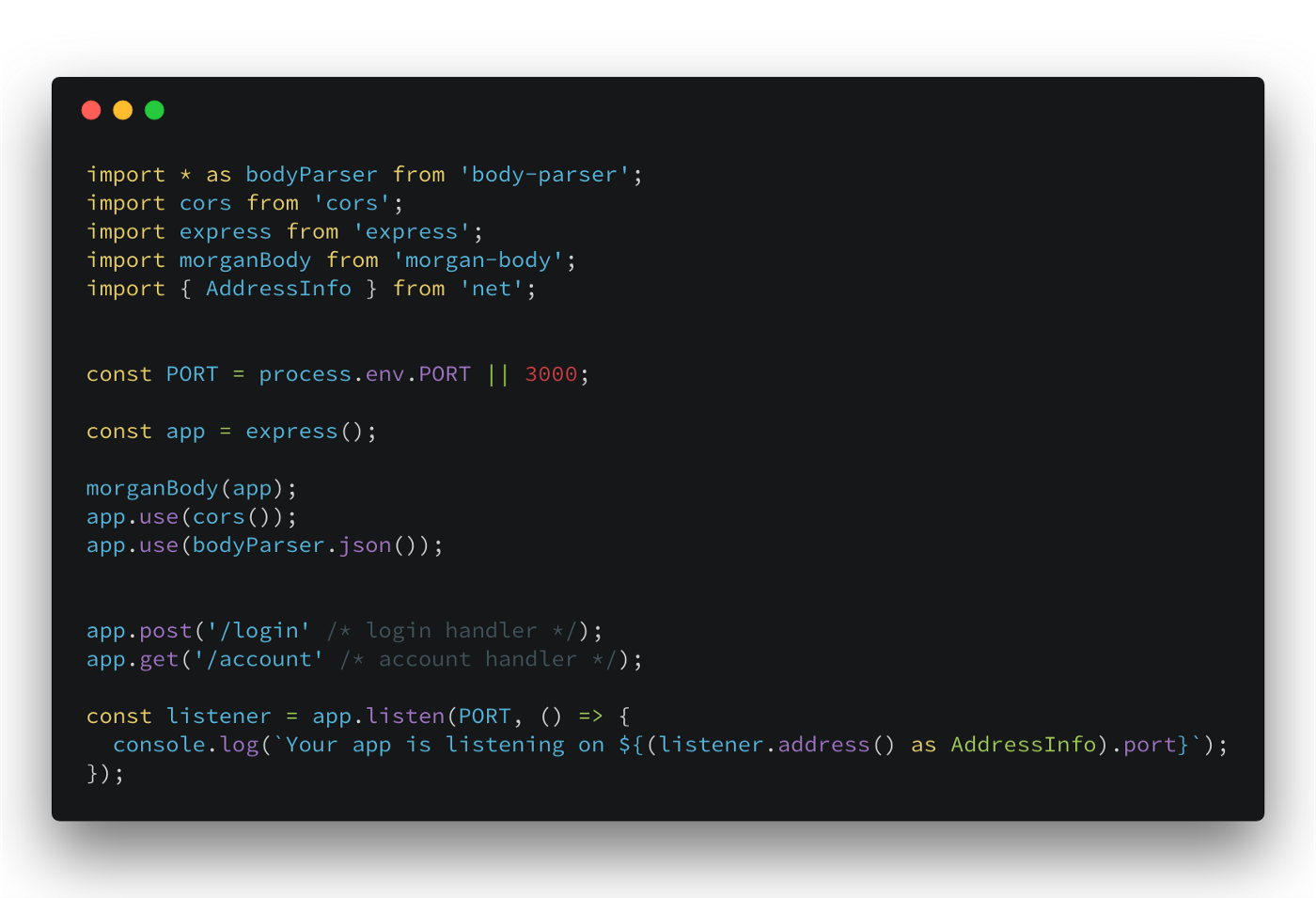
Создадим express — приложение
Для начала нам нужно создать простое express-приложение и добавить несколько конечных точек. Код ниже отвечает за настройку express-сервера с помощниками для парсинга входящих запросов, логином и добавлением cors. Нам нужно будет создать две директории, к которым мы позже добавим обработчики. Это будут
/login и /account. Первый обработчик будет отвечать за отправку магических ссылок пользователям, а второй – за их аутентификацию.
server.ts
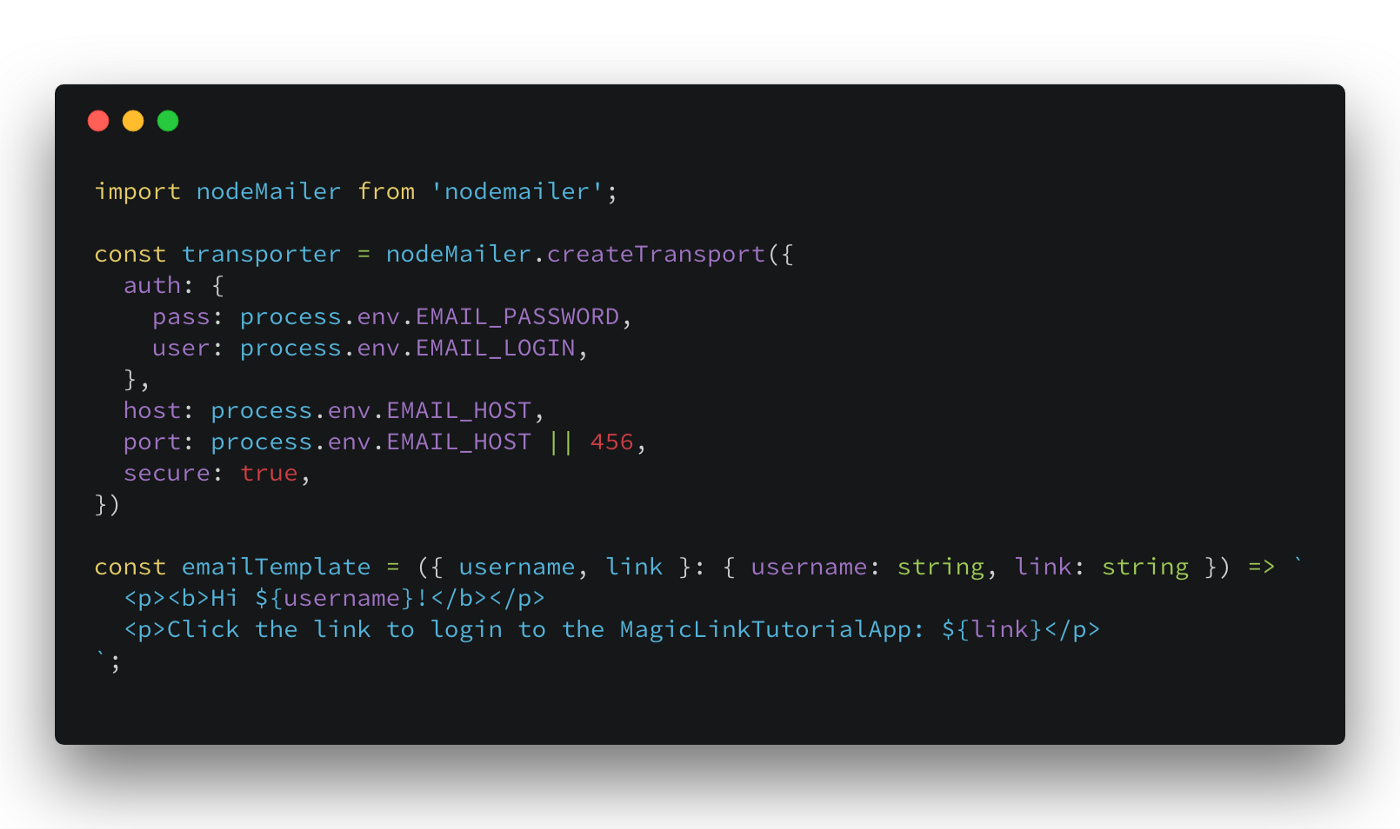
Настройка nodemailer
Мы будем использовать nodemailer для отправки электронных писем, но для начала его нужно настроить. Нам понадобится несколько составляющих: адрес электронной почты, пароль от электронной почты, хост SMTP-сервера и порт SMTP-сервера. Также нам понадобится шаблон письма, которое мы будем отправлять пользователям с магической ссылкой. Шаблон может быть просто строкой или HTML-страницей.

Генерация токенов
Для этого мы будем использовать пакет jsonwebtoken, который в целом сделает все за нас. Наш токен будет состоять из двух свойств: адреса электронной почты и времени истечения срока действия.

token.ts
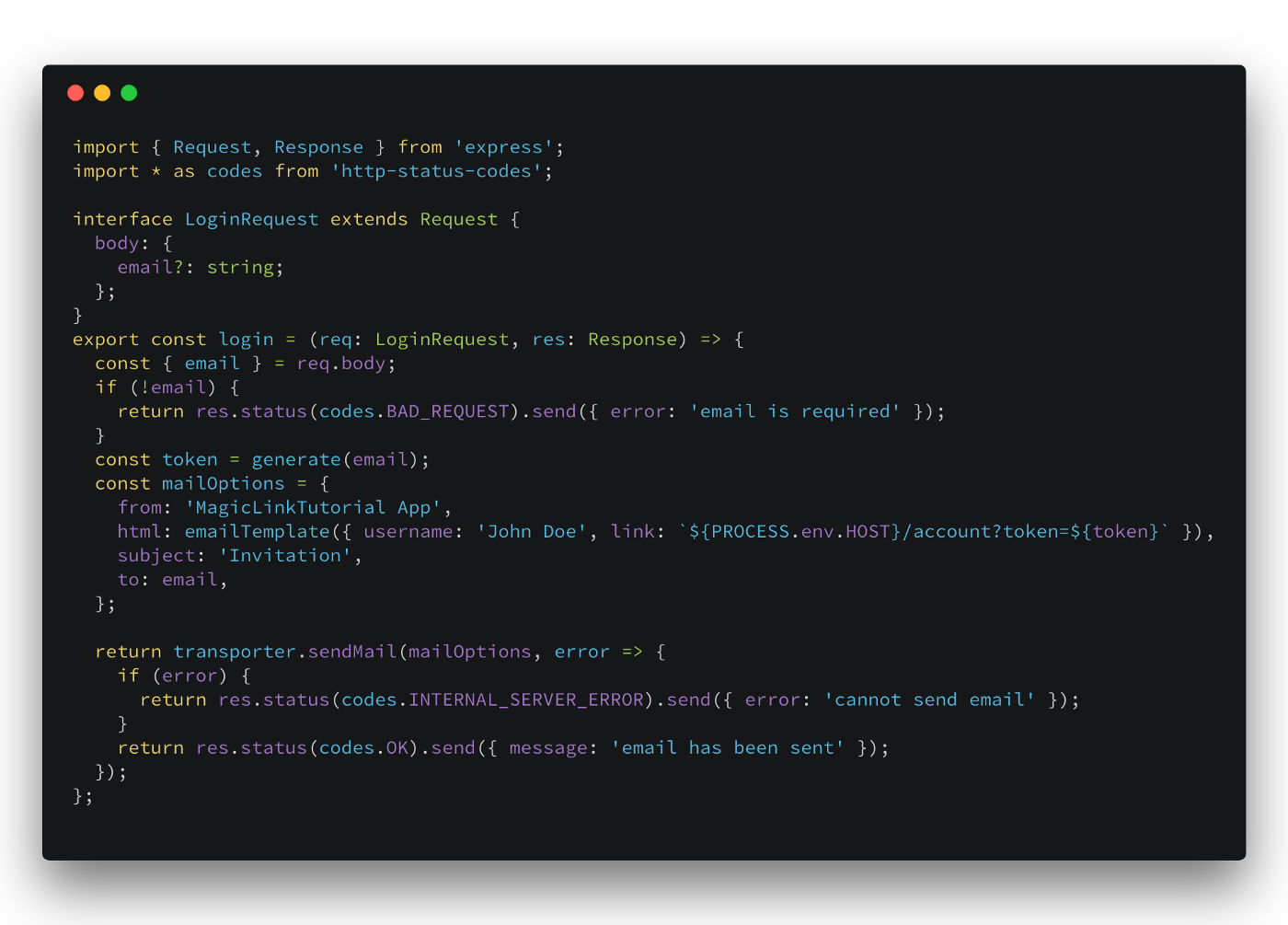
Отправка электронного письма
Теперь нужно добавить обработчик входа в систему, где мы сначала будем проверять, что запрос содержит адрес электронной почты пользователя, затем сгенерируем новый токен для этого конкретного пользователя и, наконец, используем механизм, описанный в коде выше, для отправки электронного письма.

Аутентификация пользователя
При входе пользователя в системы, нам нужно авторизовать его запросы к нашему серверу. Для этого нужно сделать следующее:
- Проверить, есть ли заголовок авторизации в запросе;
- Проверить, что заголовок авторизации – это
bearer token; - Попробовать декодировать этот токен;
- Проверить, что в токене есть все нужные поля. В нашем случае:
emailиexpiration. - Сравнить дату и время из expiration с текущими, чтобы проверить, что токен не истек.
- Наконец, проверить, что пользователь с электронной почтой, извлечённой из токена, существует.

Заключение
Здесь представлена базовая настройка для беспарольного входа в систему поверх обычного потока авторизации. Самое большое преимущество, которое я вижу в таком подходе, заключается в том, что, если пользователи смогут быстрее и проще входить в систему какого-либо продукта, их опыт от пользования продуктом улучшится.
С другой стороны, даже если войти в систему может быть проще, чем с обычным логином/паролем, то вернуться в нее может быть сложнее. Каждый раз, когда пользователь будет входить в систему, ему нужно будет дождаться письма на электронную почту, проверить почтовый ящик и нажать на ссылку. Этот процесс также может оказаться неприятным, поэтому если в сессии короткие периоды timeout-а или ожидается, что пользователи будут часто входить в систему, то беспарольная авторизация может оказаться не лучшим выбором.
Узнать подробнее о курсе.


andres_kovalev
Возможно, в примерах закралась ошибка: для авторизации пользователь использует ссылку, в которой токен передается в одном из GET параметров, а функция авторизации почему-то ищет токен в HTTP заголовке. Не думаю, что так оно будет работать)