Предисловие

Занимаюсь развитием образовательного проекта. И в этом году для ребят потребовались прописи на английском языке.
Несмотря на то, что мы все чаще печатаем тексты в электронном формате, написание их от руки остаётся ещё популярным в повседневной и профессиональной жизни.
Прописи — вещь полезная как и для детей, так и для взрослых. Одни еще учатся писать, другие — тренируются.
Нам было важно создать систему быстрого и удобного подбора прописей. Поэтому решили сделать свой генератор.
Тема интересная, но информации в интернете оказалось очень мало. Так возникла идея написать инструкцию создания своих прописей.
Цель
Причины, по которым сделал
- Цена: один комплект стоит около 300 рублей
- Возможность выдавать больше персональных заданий в зависимости от того, что надо отработать
- в интернете особо нет никакой информации по этой теме, стало интересно разобраться как это работает.
- Когда у тебя есть своя технология ее можно доработать(Добавить возможность менять размер текста например или генератор особых заданий связанных с прописям)
Процесс создания
В силу особенности своего проекта моя реализация сделана на ПХП, уверен, что есть множество других интересных и хороших вариантов решения этой задачи.
Постановка задачи
Начинать надо всегда с простого, с постановки задачи. Что такое генератор прописей? Вот простая схема.
Вводим текст, из текста создается пдф файл с оформлением тетрадного листа и рукописным шрифтом, который надо обводить.
- Ввод текста
- Создание пдф файла
- оформление ПДФ файла под тетрадный лист
- рукописный шрифт(бледного цвета или пунктирный, чтобы можно было обводить)
Выбираем методы решений
Если с вводом и текста и отправкой формы нам поможет обычный html, то для генерации пдф документа нам нужна специальная библиотека, мой взор пал fpdf(она маленькая, бесплатная и простая — идеально подходит для решения нашей задачи).
Отправка данных есть, генератор пдф есть, теперь нужен шрифт.
Есть хороший шрифт Learning Curve он отлично решает нашу задачу. Шрифт надо будет обработать на сайте fpdf, чтобы можно было добавить его в скрипт(кодировка cp1252 вполне подходит).
Теперь осталось достать оформление тетрадного листа: я брал функцию для рисования клеток с сайта fpdf, убрал там вертикальные линии, добавил наклонные линии и поля.
Наконец, собрав все необходимые элементы можно делать генератор прописей.
Собственно говоря собираем все вместе
Оформляем html страничку с отправкой формы(я брал оформление здесь):
- Сделаем поля выбора начертания(серые и пунктирные)
- Сделаем поле для ввода текста
- Кнопка отправки данных
create-exercise.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form class="decor" action="gotopdf2.php" method="post">
<div class="form-left-decoration"></div>
<div class="form-right-decoration"></div>
<div class="circle"></div>
<div class="form-inner">
<h3>Выберите тип написания букв</h3>
<p>серый <input type="radio" name="type_letter_propisi" value=0 checked></p>
<p>пунктирный <input type="radio" name="type_letter_propisi" value=1></p>
<h3>Место для прописи:</h3>
<textarea name="data1"rows="10"></textarea>
<input type="submit" value="Создать пропись">
</div>
</form>
</body>
</html>
style.css
* {box-sizing: border-box;}
body {background: #f69a73;}
.decor {
position: relative;
max-width: 400px;
margin: 50px auto 0;
background: white;
border-radius: 30px;
}
.form-left-decoration,
.form-right-decoration {
content: "";
position: absolute;
width: 50px;
height: 20px;
background: #f69a73;
border-radius: 20px;
}
.form-left-decoration {
bottom: 60px;
left: -30px;
}
.form-right-decoration {
top: 60px;
right: -30px;
}
.form-left-decoration:before,
.form-left-decoration:after,
.form-right-decoration:before,
.form-right-decoration:after {
content: "";
position: absolute;
width: 50px;
height: 20px;
border-radius: 30px;
background: white;
}
.form-left-decoration:before {top: -20px;}
.form-left-decoration:after {
top: 20px;
left: 10px;
}
.form-right-decoration:before {
top: -20px;
right: 0;
}
.form-right-decoration:after {
top: 20px;
right: 10px;
}
.circle {
position: absolute;
bottom: 80px;
left: -55px;
width: 20px;
height: 20px;
border-radius: 50%;
background: white;
}
.form-inner {padding: 50px;}
.form-inner input{
display: inline;
width: normal;
padding: 0 20px;
margin-bottom: 10px;
background: #E9EFF6;
line-height: 40px;
border-width: 0;
border-radius: 20px;
font-family: 'Roboto', sans-serif;
}
.form-inner textarea {
display: block;
width: 100%;
padding: 0 20px;
margin-bottom: 10px;
background: #E9EFF6;
line-height: 40px;
border-width: 0;
border-radius: 20px;
font-family: 'Roboto', sans-serif;
}
.form-inner input[type="submit"] {
margin-top: 30px;
background: #f69a73;
border-bottom: 4px solid #d87d56;
color: white;
font-size: 14px;
}
.form-inner textarea {resize: none;}
.form-inner h3 {
margin-top: 0;
font-family: 'Roboto', sans-serif;
font-weight: 500;
font-size: 24px;
color: #707981;
}

Редактируем файл с классом сетки(создаем тетрадный лист):
- Отключаем вертикальные линии
- Добавляем боковые поля(красную линию, хотя она все равно будет серой после печати)
- Цвет линеек задаём чёрный, так как тетрадный светло синий на черно белом принтере будет не виден, а на цветном жалко чернил
- Наклонную линию прописываем через тангенс треугольника. Опытным путём измерено, что угол должен быть 25 градусов
grid.php (измененный файл, где раньше был код для создания сетки)
<?php
require_once('fpdf182/fpdf.php');
class PDF_Grid extends FPDF {
var $grid = false;
var $inclined = false;
var $border = true;
var $i_hl= 0;
var $i_hl_up= 13.5;
function DrawGrid()
{
if($this->grid===true){
$spacing = 5;
} else {
$spacing = $this->grid;
}
$this->SetDrawColor(0,0,0);
$this->SetLineWidth(0.35);
$h_limit=$this->h-20;
for($i=$this->i_hl;$i<$h_limit;$i+=$spacing){ //print _ horizontal lines
$this->Line(0,$i,$this->w,$i);
}
for($i=$this->i_hl_up;$i<$h_limit;$i+=$spacing){ //print up_ horizontal lines 13.5
$this->Line(0,$i,$this->w,$i);
}
//Create inclined lines
$tan_treangle_inc_line=tan(deg2rad(25));
if($this->inclined == true){ //print / inclined lines
$this->SetDrawColor(0,0,0);
for($i=4;$i<=55;$i+=7)
$this->Line(12*$i*$tan_treangle_inc_line, 0, 0, 12*$i);
}
if($this->border == true){ //print | right border line
$this->SetDrawColor(255,0,0); //red border
$this->Line(185, 0, 185, 300);
}
}
function Header()
{
if($this->grid)
$this->DrawGrid();
}
}
?>
Теперь создаем сам файл для обработки данных и генерации прописей:
- Добавляем выборы шрифтов через switch()
- подгоняем размер текста(здесь можно выбрать конкретные значения, так как размер листа А4, всегда одинаковый, это не экран), для детей лучше взять покрупнее, так как они еще учатся и на мелких буквах им будет тяжело писать
gotopdf2.php (Файл обработчик, где все настраивается и создается)
<?php
require_once('gridphp.php');
$pdf=new PDF_Grid();
/*
//Устанавливаем основные настройки прописи
*/
$pdf->inclined = true; //Включаем наклонную линию
$pdf->SetMargins(5,5,25); //Устанавливаем отступы
$pdf->grid = 18; //устанавливаем через какое расстояние нижняя линейка будет повторяться
$pdf->AddPage();
/*
//Устанавливаем настройки начертания букв(настраиваем шрифты)
*/
switch ($_POST['type_letter_propisi']) {
case 0: //серое начертание
$pdf->AddFont('LearningCurve-Bold','','learning_curve_bold_ot_tt.php');
$pdf->SetFont('LearningCurve-Bold','',36);
$pdf->SetTextColor(140,140,140);
break;
case 1: //пунктирное начертание
$pdf->AddFont('LearningCurve-dashed','','learning_curve_dashed_ot_tt.php');
$pdf->SetFont('LearningCurve-dashed','',36);
$pdf->SetTextColor(0,0,0);
break;
default:
$pdf->Write(18,"Упс, ошибка при выборе начертаний букв");
break;
}
$text_propisi = mb_convert_encoding($_POST['data1'], "cp1252");
$pdf->Write(18,"$text_propisi"); //Вывод текста в виде прописи
$pdf->Output();
?>
Все, готово! Ниже прикрепляю полученные результаты:

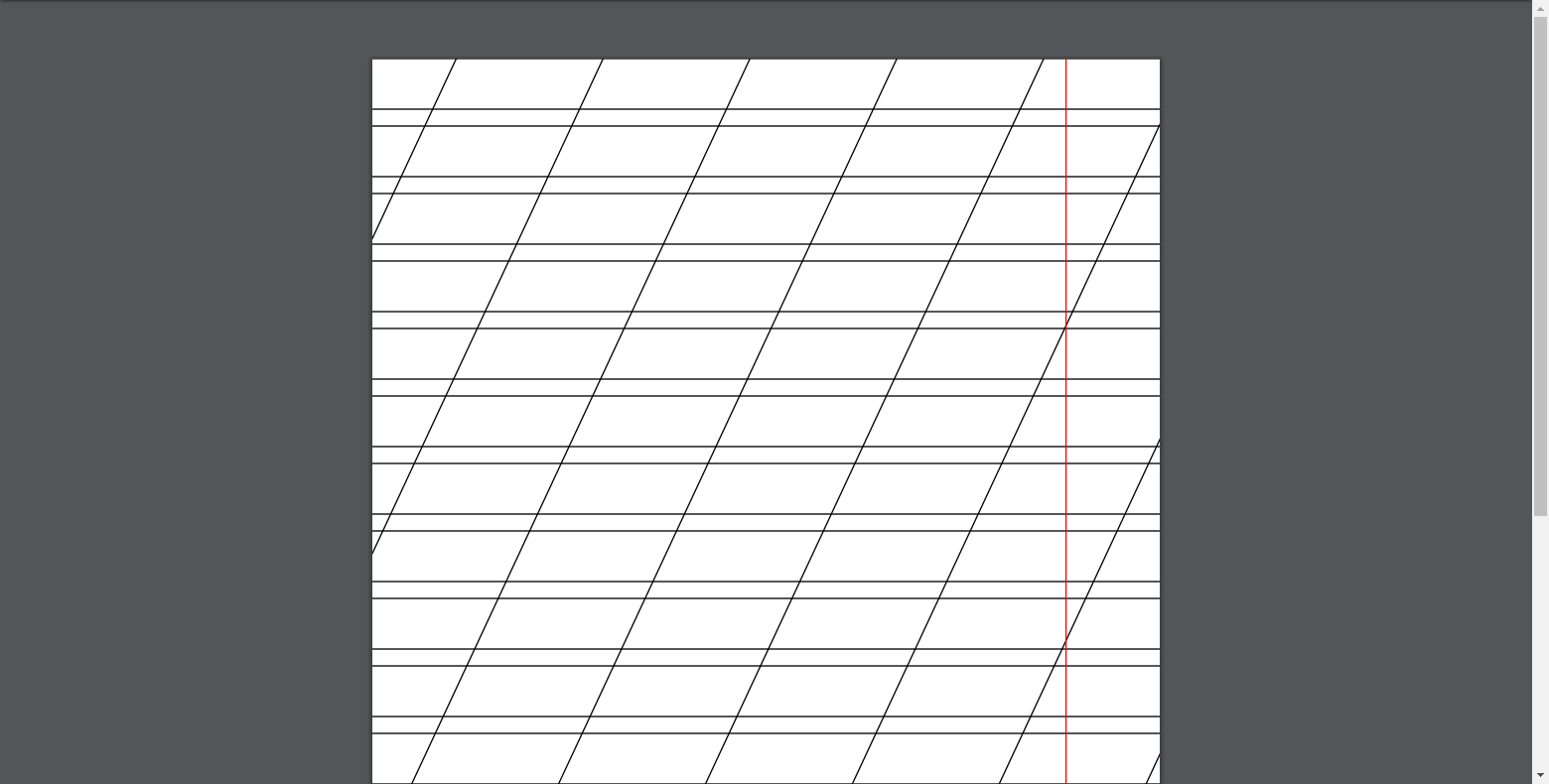
Просто лист

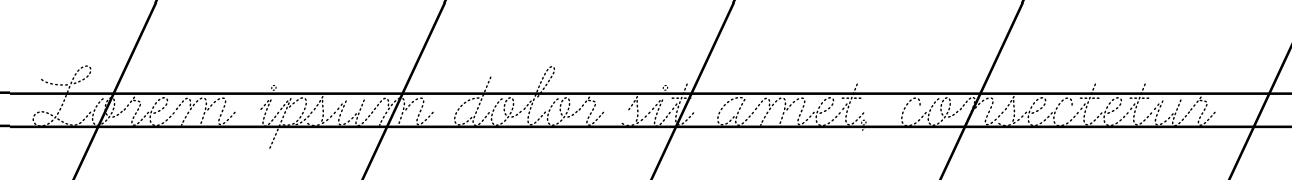
Обычное серое начертание

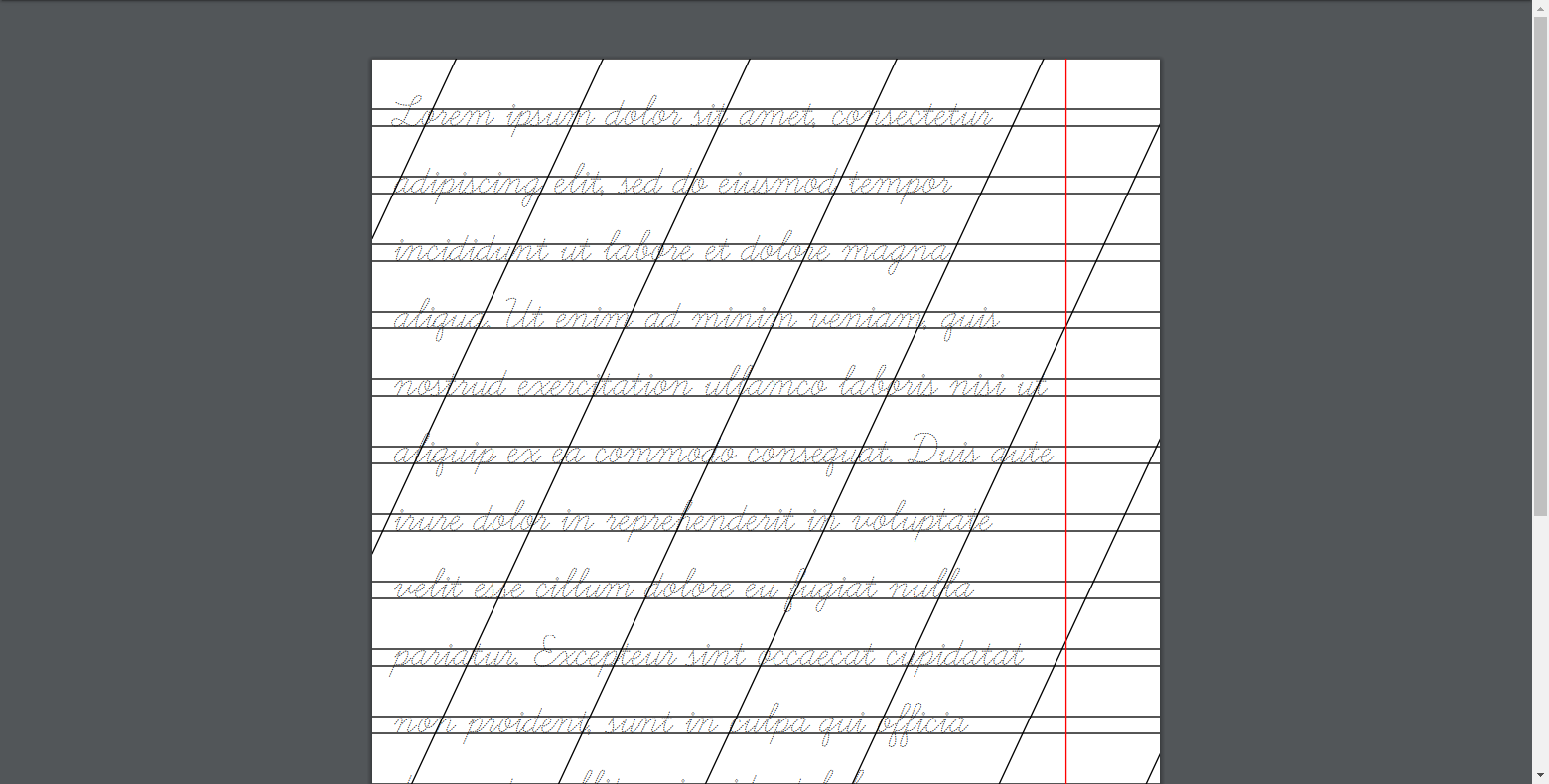
Пунктирное начертание
Вывод
С минимальными затратами получаем свой собственный генератор прописей. Дальше сюда можно добавлять разные интересные функции: выбор размера и цвета букв, языка и т.д.
Ссылка на GitHub
P.S. Я делал проект на локальном сервере, использовал xampp


osharper
код, конечно, на мой вкус не очень, особенно транслитерация русских слов мне не по нутру, но это вкусовщина, зато вы показали, как можно легко решить подобную задачу, спасибо! Постараюсь сделать тоже самое другим набором инструментов на выходных. А можете подсказать подходящий для тех же целей кириллический шрифт?
mikolaschka Автор
По поводу транслитерации, согласен это не есть хорошо, просто слово propisi, мне почему-то не сразу пришло в голову перевести на английский, так стараюсь обходится без нее. Подходящий кириллический шрифт знаю только один — Propisi. Но у него есть нюанс, он только по лицензии распространяется, из бесплатных ничего не нашел. Если кто-то знает подходящие, бесплатные, кириллические шрифты, буду рад если ими поделятся.
inkelyad
Присоединяюсь к этому вопросу с изменением: хочется не непрерывный курсив, а рукописный шрифт 'печатного' вида. Такой, что удобно писать от руки и своим начертанием разборчивости помогает. Например, часто упоминаемый в подобном контексте чертежный шрифт близок к требуемому, но у него, как минимум, 'л' и 'п' слишком похоже. И пишется он не так чтобы очень удобно.
mikolaschka Автор
Если правильно понял вопрос, то думаю, что вам может подойти шрифт Perfo. Там печатные буквы точками, есть кириллица и латиница. Если что можно искать шрифты dotted(для пунктирных), а если все таки захочется не печатные то handwriting, и по раскладкам языка(cyrillic, latin etc)
inkelyad
Вопрос, похоже, плохо сформулировал.
Больше интересует не то что точками, а чтобы начертание было разборчивым и не портилось при небрежном/быстром рукописном написании. В этом Perfo, например, 'К' и 'H' станут совершенно неразличимы, если их в таком виде руками написать. Хочется чего-нибудь рукописного (не в смысле внешнего вида а в смысле удобства письма) без таких плохих особенностей.
Требование 'печатного' вида — просто предположение, что подобный шрифт именно так и будет выглядеть.
mikolaschka Автор
Хммм, честно говоря, даже не знаю, что вам посоветовать. Может быть выбрать максимально подходящий шрифт и поменять в нем несколько букв.
Вам получается нужен шрифт, который максимальной разборчивый и легко выводится, но мне кажется, что если вы хотите писать быстро, то разборчивость будет всегда страдать. Тут скорее надо пробовать вводить обозначения для себя, выбрать часто повторяющиеся слова и обозначить их каким-то значком или сокращением(например вместо «примеры» писать «ex.»).
inkelyad
Совсем быстро не надо. Достаточно, чтобы рука не уставала.
А идея заменять не подходит — требуется не личное письмо а то, что кто-то другой читать будет.
Т.е. рукописный шрифт для всяких умеренно коротких записок, вручную заполняемых документов итд итп.
mikolaschka Автор
Может тогда какой-то из этих подойдет? Не знаю насколько удобно их будет выводить, но они выглядят довольно разборчиво.