
Очень трудно выбрать хорошие цвета для инфографики. Постараемся разобраться с этой проблемой.
Прочитав эту статью, вы почувствуете себя более уверенно в выборе цвета. А если у вас вообще нет чувства цвета, то это просто рекомендации по хорошим сочетаниям. Поговорим о распространённых цветовых ошибках, которые нас окружают повсеместно, и как их избежать.
Статья не поможет найти хорошие градиенты или оттенки. Она предназначена для подбора красивых, чётких цветов для различных категорий информации (например, континентов, отраслей промышленности, видов птиц) в линейных, круговых, полосковых диаграммах и так далее.

Визуализация категорий в FiveThirtyEight, у Надии Бремер, в Pudding, New York Times, The Economist и Akkurat
Содержание
- Вступление
- Расширьте своё понимание цветов
- Не танцуйте по всему цветовому кругу
- Используйте насыщенность и яркость, чтобы работали тона
- Используйте тёплые цвета и синий
- При использовании зелёного сделайте его жёлтым или синим
- Избегайте чистых цветов
- Избегайте ярких, насыщенных цветов
- Сочетайте цвета с разной яркостью
- Сделайте цвета одинаково «красочными»
- Избегайте слишком слабого контраста с фоном
- Избегайте слишком сильного контраста с фоном
- Выбирайте достаточно ненасыщенный фон
- Просто копируйте цвета или попробуйте их понять
Вступление
Я буду много говорить о насыщенности, яркости и тонах. Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
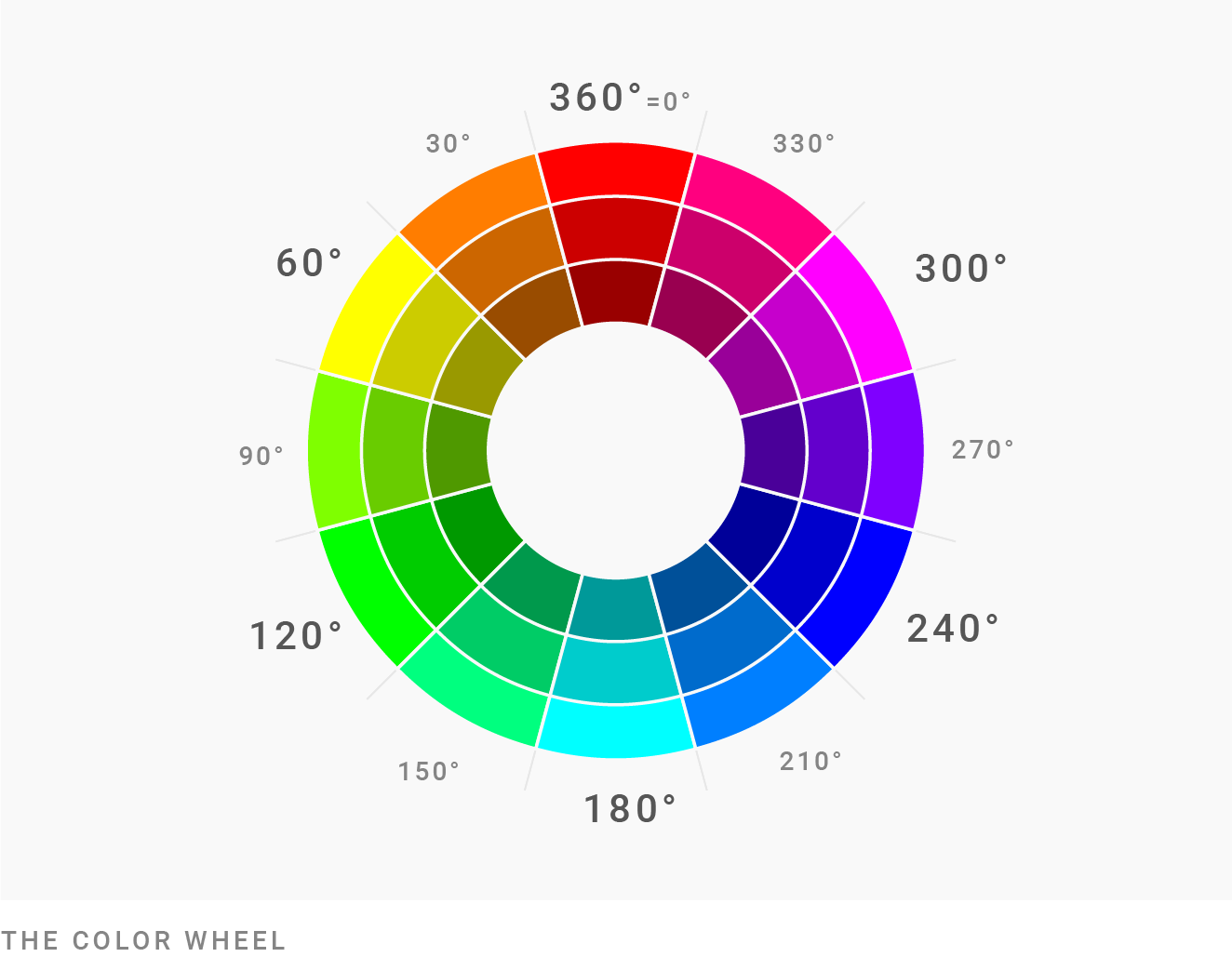
- Тон (hue) находится в диапазоне от 0° до 360°, это ваш типичный цветовой круг: ???
- Насыщенность (saturation) изменяется от 0% (серый) до 100% (супер-пупер красочный!!): ???
- Яркость/значение (brightness/value) изменяется от 0% (чёрный) до 100% (фактический цвет): ???
Чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например,
rgb(207, 176, 58)) в HSB/HSV, используйте такой инструмент, как colorizer.org.Родственником HSB/HSV является цветовое пространство HCL. Там те же параметры (тон, цветность = насыщенность, яркость), но ближе к тому, «как мы действительно видим цвета». Наш сервис Datawrapper использует цветовое пространство HCL в инструменте выбора цвета:

Поскольку в Adobe Photoshop или colorizer.org нет HCL, при каждом упоминании градусов (например, 0°) или процентов здесь имеется в виду цветовое пространство HSB/HSV.
Хорошо, давайте начнём.
Расширьте своё понимание цветов

Вы можете подумать: «Для диаграммы мне нужно пять цветов. Поэтому я использую зелёный, жёлтый, синий и красный. И… хм… может, оранжевый? Или фиолетовый!»
Если вы не задумывались о цветах с тех пор, как ребёнком раскрашивали свою книжку-раскраску, то эта мысль имеет смысл. Поэтому я и пишу эту статью, чтобы рассказать вам, что цветов на самом деле больше.
Посмотрите на эту диаграмму и сравните её с основными цветами ??????:

Кошки или собаки? Автор: Надия Бремер
На диаграмме цвета совсем другие. Надия использует красный ?, который отличается от обычного красного ?. Зелёный ? — это… можно ли его вообще назвать зелёным ??
Поэтому, прежде чем ввести правила, позвольте немного вас напугать: можно использовать буквально тысячи цветов. Есть жёлтоватый красный ?, синеватый красный ? и всё, что между ними. Есть серый ?, но есть также холодный серый ? и тёплый серый ?. А еще есть синий цвет. Так много синего! Как этот ?, этот ?, этот ?, этот ? и этот ?. И мы ещё не говорили об оранжевом и жёлтом.
У вас много вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и все ещё останется много опций.
Не танцуйте по всему цветовому кругу

Не нужно брать цвета со всего цветового круга, такие как ??????. Диаграмма будет выглядеть более профессионально — и, следовательно, более достоверной — когда использует только несколько цветов и соседних тонов.
В этот момент есть смысл посмотреть на цветовой круг. Для этого подходит Adobe Color или Color Calculator.

Color Calculator для выбора гармоничных сочетаний
Многие из этих инструментов подбирают гармоничные сочетания цветов. Одно из них называется «квадратным» или «тетрадным». Не используйте его. Оно выдаст слишком большое количество тонов, чего следует избегать.
На видео я использую цветовой инструмент Paletton, начиная с тетрадного сочетания, а затем уменьшаю расстояние. Обратите внимание, насколько красивее становятся цветовые сочетания.
Если расстояние достаточно маленькое, вы в основном используете взаимодополнительные или дополнительные (complementary) цвета. И это отличный выбор! Множество дополнительных цветовых пар прекрасно работают вместе. Если сомневаетесь, всегда используйте дополнительные цвета и их соседей.
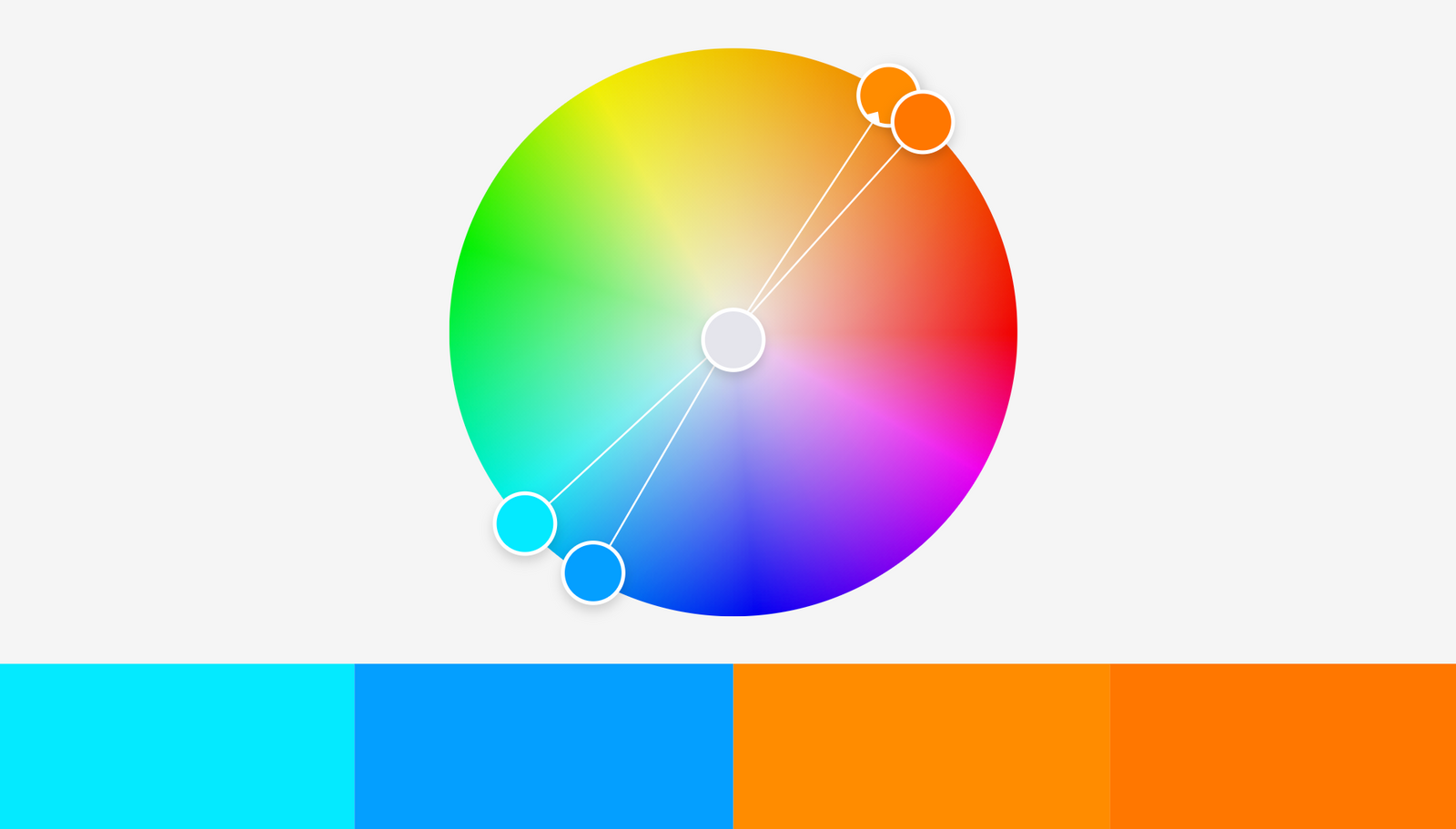
Итак, давайте сделаем это — на этот раз с помощью Adobe Color:

Наши дополнительные цвета в Adobe Color
Наши цвета противоположны на цветовом круге, поэтому явно дополняют друг друга. Ура! Но они также непригодны: два оранжевых слишком похожи. И все выглядит так… ярко.
Вот где нужно изменить насыщенность и яркость.
Используйте насыщенность и яркость, чтобы работали тона

Насыщенность и яркость так же важны, как и тон. На самом деле, вы можете создавать новые цвета просто изменяя насыщенность и яркость. Вот две пары цветов с одинаковым тоном, только разной насыщенностью и яркостью: ??/?? (если немного изменить тон, то результаты будут ещё лучше: ??/??).
Вернёмся к нашей цветовой комбинации: ????. После игры с насыщенностью и яркостью она становится такой:

Более подходящие дополнительные цвета в Adobe Color
Я обесцветила светло-голубой ? и светло-оранжевый ? и сделала все цвета темнее, кроме светло-оранжевого. Чёрт возьми, с этим уже можно работать!
Поэтому если ваша цветовая комбинация кажется неполной, не нужно сразу добавлять другой тон. Сначала измените насыщенность и яркость — и посмотрите, что получилось.
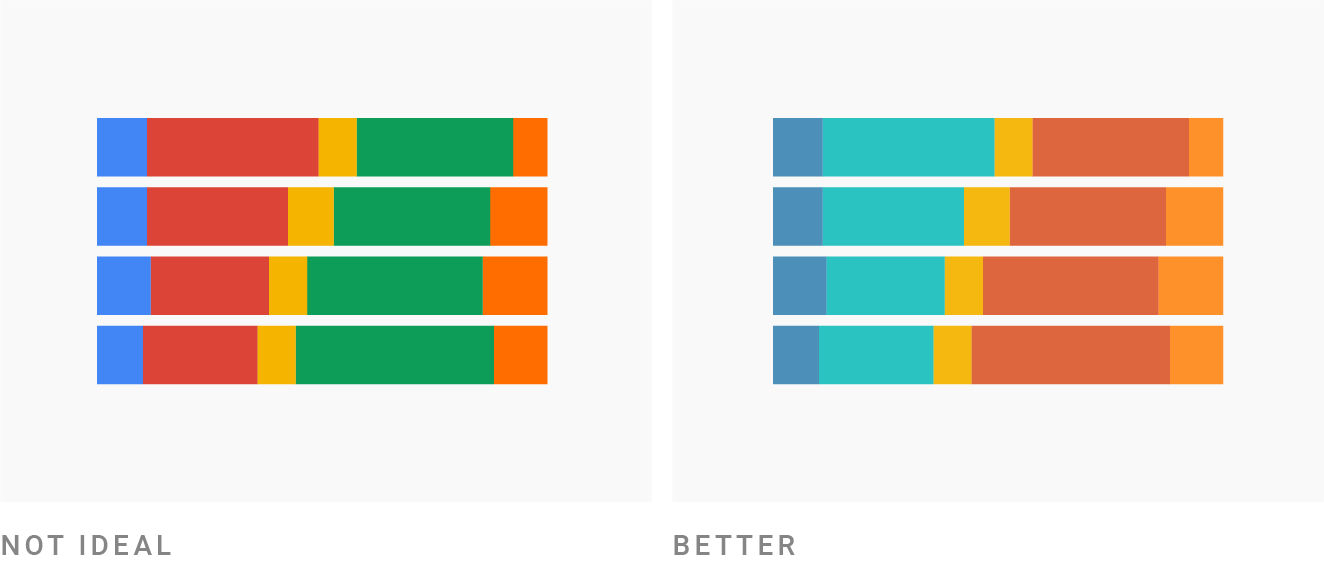
Вот что я сделала со всеми этими цветовыми палитрами: ???? и ????? и ????. Все они примерно дополняют друг друга и у всех разная насыщенность и светлость.
Используйте тёплые цвета и синий

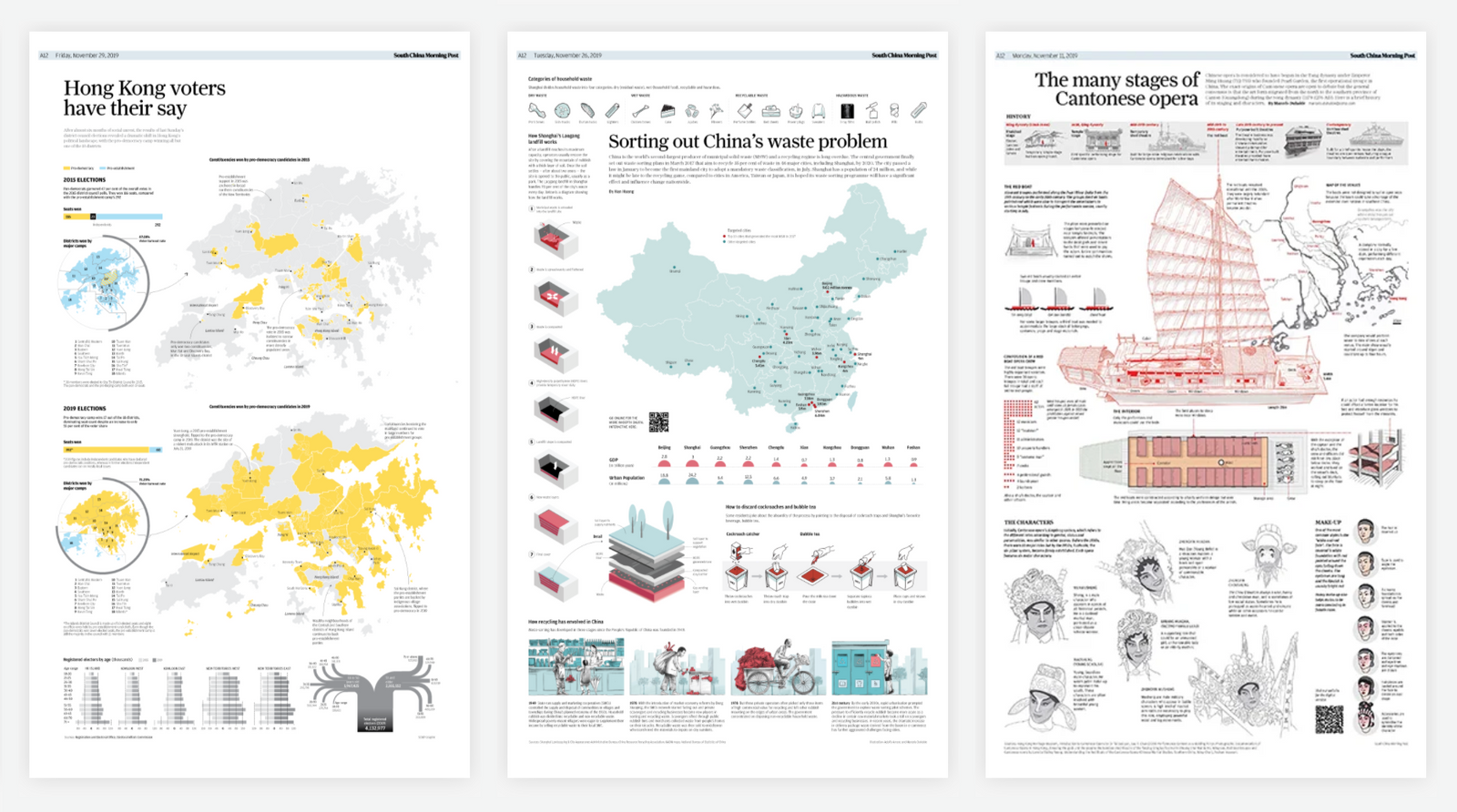
Дизайнеры инфографики особенно любят ещё одно сочетание: жёлтый/оранжевый/красный и синий. Пролистайте, например, портфолио South China Morning Post или вот это от The Economist (PDF): они используют эти цвета гораздо чаще, чем какой-нибудь фиолетовый или зелёный.

Три страницы South China Morning Post
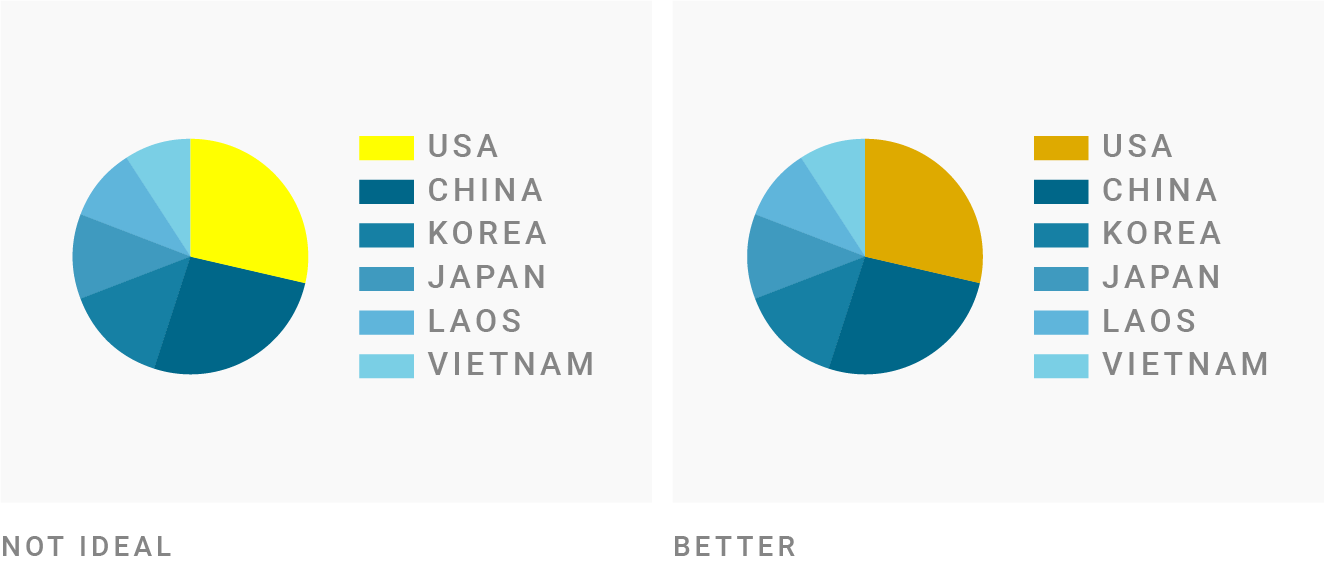
Причина в том, что эти тёплые цвета плюс синий довольно универсальны для разграничения категорий. Жёлтый, оранжевый и красный выглядят очень приятно вместе, но люди всё равно воспринимают их как разные цвета: ??? — это именно то, что мы хотим для цветов категорий. А синий более гибкий, чем любой другой тон: много синего, независимо от того, тёмный ? или светлый, ? насыщенный ? или не насыщенный ?, выглядят приятно, успокаивающе и профессионально.
И они доступны: дальтоники легко отличают синий и оранжевый/красный.
Поэтому, если сомневаетесь, то используйте оранжевый/красный с синим.
При использовании зелёного сделайте его жёлтым или синим

Яркая зелень занимает шестую часть на цветовом круге, примерно с 90° ? до 150° ?, с пиком на 120° ?. Однако вы не найдёте хорошей инфографики с такими цветами. Почему?
Во-первых, зелёный сам по себе просто очень тёмный. А осветление зелени переходит в неуклюжий неон ?. Чтобы получить хороший тон, нужно сильно осветлить и обесцветить зелёный цвет — больше, чем другие цвета. Это именно то, что Washington Post делает со своим зелёным ? здесь:

«Как Трамп откатывает наследие Обамы», The Washington Post
Это 142° зелёный, но насыщенной только на 14%. Тот же тон с той же яркостью на 100% насыщенности: ?. Вот как.
И помните о дальтониках: чистый зелёный в сочетании с красным, оранжевым или коричневым им трудно различить.
Поэтому, когда вы используете зелёный, сделайте его немного жёлтым или немного синим. Вы можете увидеть это в примерах в начале статьи: у всех зелёных, кроме ?, тон больше 160° (то есть они голубее) ??? или меньше 60° (то есть более жёлтые) ??. В этом проекте, который мы уже видели, Надия использует как жёлто-зеленый, так и сине-зелёный:

Кошки или собаки? Автор: Надия Бремер
Похоже, вы можете использовать их в инфографике как два разных цвета: беспроигрышный вариант!
Избегайте чистых цветов

«Чистые» тона расположены в цветовом круге точно на 60°, 120°, 180°, 240°, 300° или 360°/0°:

Вот пример: в HSV/HSB значение тона этого ярко-синего ? составляет 180°, значение насыщенности — 67%, а значение яркости — 91%. Вы также можете посмотреть значения RGB вашего цвета: если хотя бы два значения совпадают, то цвет «чистый». Например, наш ? — это
rgb(77, 232, 232).Чтобы сделать цвета более естественными и приятными для глаз, можно либо изменить насыщенность чистых цветов, либо сделать их темнее. Если хотите яркие, насыщенные цвета, то выбирайте смешанные цвета, которые находятся по крайней мере на 5-10° от чистых.
На изображении выше у красного и оранжевого, синего и зелёного одинаковая насыщенность и светлость. Единственное различие — тон: красный ? (0°), синий ? (240°) и зелёный ? (120°) выглядят более сочными, чем оранжевый ? (40°), средний синий ? (211°) и синеватый зелёный ? (170°).
Избегайте ярких, насыщенных цветов

Яркие цвета обязательно привлекут внимание читателей. Но эти читатели не скажут вам спасибо. Большинство немного напрягаются, когда видят такие цвета: «очень насыщенные, яркие цвета НЕ будут уместны для серьёзного, доверительного или спокойного [общения]», объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в инфографике» от 2017 года (PDF).
Если цвета приближаются к 100% насыщенности и 100% яркости, скорее всего, они слишком яркие. Это определённо относится к чистым цветам, таким как ????.
«Но я видел раньше видел такие сумасшедшие цвета, и они выглядят хорошо», — скажете вы и назовёте проекты вроде этих:

Статья New York Times о плейлистах

Статья Bloomberg о банкротствах

Статья Pudding о знаменитостях
Если сравнить цвета из этих примеров с ????, то они менее насыщенные или более тёмные. На 100% насыщенный и 100% ярко-зелёный цвет ? становится в New York Times менее насыщенным ?, а также менее насыщенным и тёмным ? в статье Bloomberg и в статье Pudding ?.
У них остаётся этот забавный, привлекающий внимание эффект, что и у ярких цветов, но при этом они легче для глаз.
Всё это работает, потому что в Pudding, The New York Times и Bloomberg отличные дизайнеры. Если сомневаетесь, избегайте 100% насыщенности в сочетании со 100% яркостью.
Сочетайте цвета с разной яркостью

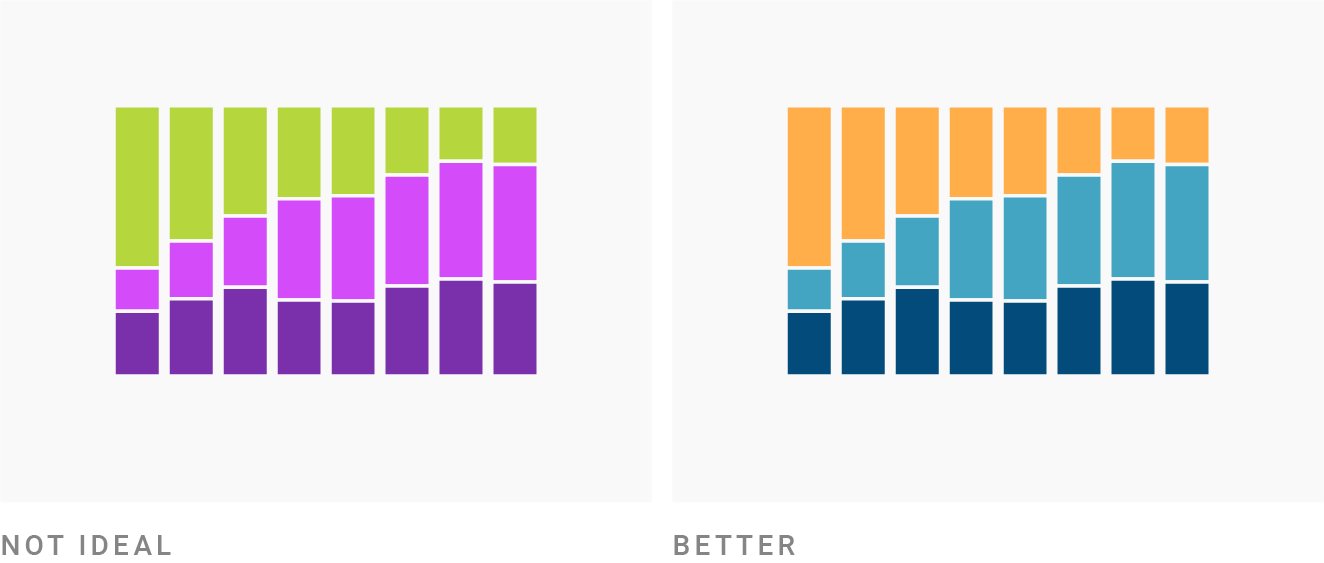
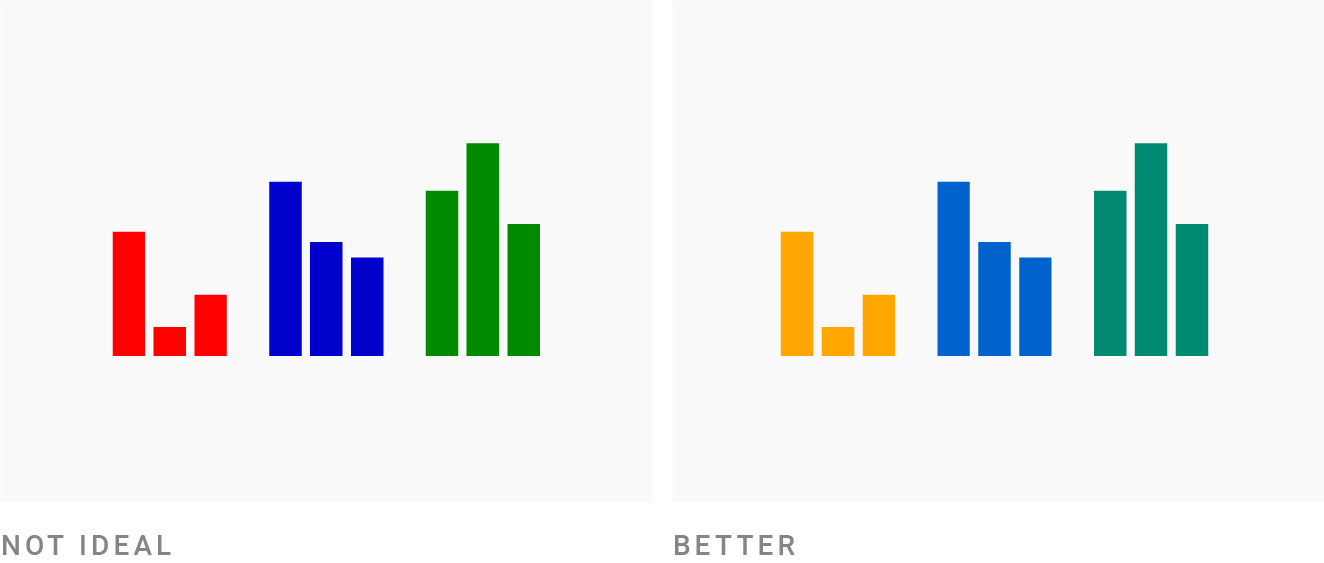
Иногда мне попадается инфографика, особенно диаграммы с областями, где у соседних элементов одинаковая яркость. Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Например, ??? на крайней левой диаграмме выглядят как ??? в оттенках серого.
Чтобы избежать такой неприятной гаммы, есть два варианта:
- «Исправить в оттенках серого»: изменить яркость каждой области, сделав некоторые цвета ярче, а некоторые темнее, например: ???. Так они выглядят в оттенках серого: ???
- Разделить области, например, белой границей
Настоятельно рекомендую первый вариант (вы всё равно можете поставить белую рамку, если она вам нравится): цвета станут более динамичными, а дальтоники будут вам благодарны. На самом деле, все будут вам благодарны, независимо от их способности различать цвета.
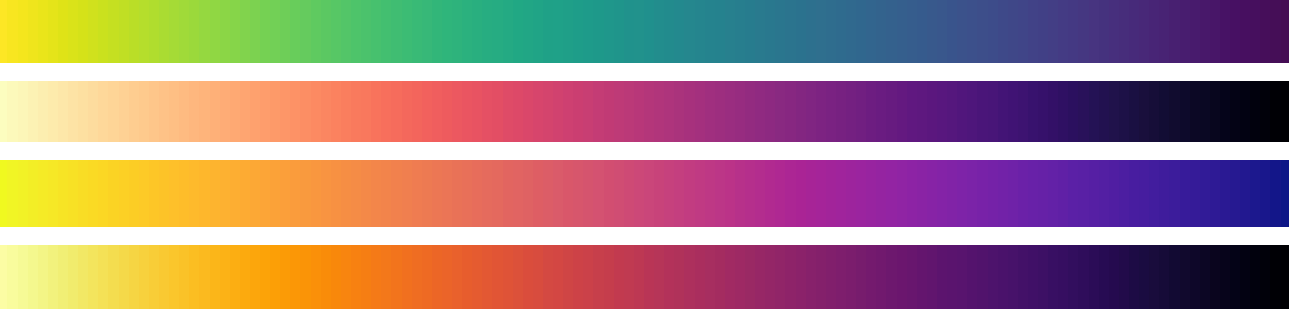
В реальности правильный способ установить цвета для категорий — это выбирать цвета из градиентов, вроде таких:

Цветовые схемы Viridis
Все эти градиенты плавно переходят от светлого к тёмному, поэтому у цветов различная яркость: ????? или ?????. Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
Сделайте цвета одинаково «красочными»

В своей инфографике вы часто хотите выделить цвета. Есть разные способы достичь этого. Цвета выделяются по следующим характеристикам:
- потому что они намного темнее ??
- потому что они намного светлее ??
- потому что они более насыщенные ??
- потому что они более «чистые» ??
Но обычно вы просто хотите выделить один или два цвета. Большинство остальных должны быть более или менее одинаково заметными.
Если вы используете цвета с различной яркостью (разные в оттенках серого), вам нужно их сбалансировать. Попробуйте обесцвечивать яркие цвета. Добавьте больше насыщенности в тёмные.
Или выберите менее чистый оттенок: на изображении выше зелёный ? и синий ? очень чистые, поэтому я их затемнила (вот как они выглядят со 100% яркостью: ??).
Затем я хотела добавить красный… но яркий красный слишком интенсивный как чистый оттенок (с 0°) ???. Так что у меня было два варианта:
- просто затемнить его: ???.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ???.
Я выбрала второй, чтобы сделать его немного более дружелюбным. Но подходят оба варианта.
Избегайте слишком слабого контраста с фоном

В удивительно большом количестве инфографике на ярком фоне используются пастельные цвета. Они часто не очень насыщенные и ужасно светлые.
Это вызывает проблемы: если вы работаете с небольшими областями, линиями и точками, то светлые и ненасыщенные цвета трудно различимы. Но даже если разборчивость не является проблемой — например, для больших областей — то ваша инфографика должна нормально контрастировать с фоном, чтобы уверенно заявить: «Эй, я здесь, и мне есть что сказать».
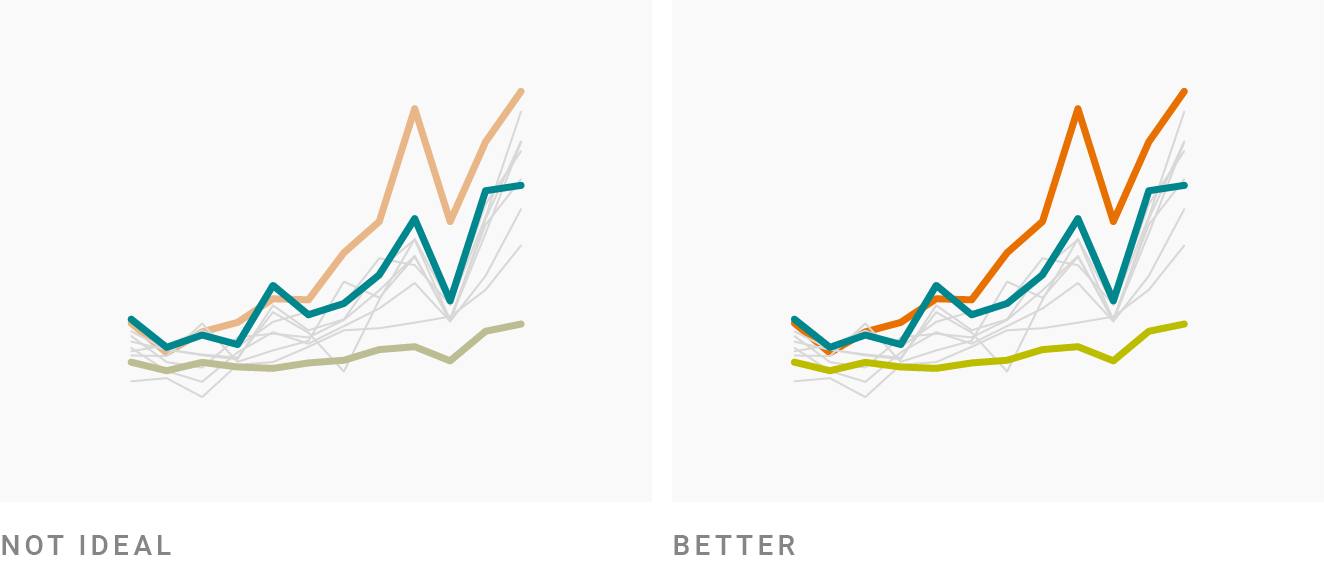
Вот что нужно делать, когда цвета слишком ненасыщенные и светлые ???:
- Увеличьте насыщенность: ???
- Сделайте их темнее: ???
- Или сделайте и то, и другое для достижения наилучшего результата: ???
Конечно, это тоже дело вкуса. Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Избегайте слишком сильного контраста с фоном

Верно и обратное: не делайте цвета слишком тёмными и насыщенными на ярком фоне. Если сомневаетесь, попробуйте осветлить цвета, убрать немного насыщенности — и посмотрите, что получается.
Выбирайте достаточно ненасыщенный фон

Когда вы разобрались с цветами, хорошей идеей может показаться красочный фон. Но у такого фона два больших недостатка: во-первых, он легко отвлекает от данных. Во-вторых, чрезвычайно ограничивает потенциальную цветовую палитру и поэтому с ним трудно работать. На самом деле, чем насыщеннее фон, тем он сложнее, так что лучше выбрать ненасыщенные цвета. Вот некоторые базовые правила для цветового пространства HSB/HSV:
- Если нужен светлый фон, держитесь подальше от цветов с яркостью менее 95% и насыщенностью более 7%.
- Если нужен тёмный фон, сохраняйте насыщенность меньше 20%. Кроме того, не уходите в полностью чёрный — держите яркость между 10% и 25%.
Просто копируйте цвета или попробуйте их понять
Трудно почувствовать и самостоятельно выбрать хорошие цвета. Так что это совершенно нормально просто копировать красивые сочетания. Серьёзно, в воровстве нет ничего постыдного. Я написала целую статью о том, где черпать вдохновение для цветов: в фильмах, у художников, в чужих цветовых палитрах и т. д. (и другие инфографики — отличный источник).
Если хотите интуитивно понять, какие цвета хорошо сочетаются друг с другом, попробуйте следующее: проанализируйте их. Вот некоторые способы сделать это:

Фото дерева niko photos на Unsplash
- Выберите картинку с цветами, которые вы считаете красивыми, например, произведение искусства или фотографию природы. Затем выберите оттуда цвета с помощью пипетки, например, в Photoshop или image-color.com. Попробуйте применить их в своей следующей инфографике.
- Установите Adobe Capture, который реализует ту же идею, но для «живых изображений»: он позволяет захватывать цвета из окружающего мира (удивительно, насколько ненасыщенные цвета вокруг нас!)
- Поиграйте с ручным выбором цветов: посмотрите на экран. Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге?
- Выбирайте цвета из красивой инфографики. Измените некоторые из них. Они всё ещё хорошо сочетаются?
Кроме того, в следующий раз, когда создадите инфографику и будете недовольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например, с помощью colorizer.org:
- Насколько цвета насыщены — насколько они становятся лучше или хуже, если увеличить или уменьшить насыщенность на несколько (или на много) процентных пунктов?
- Каково значение тона? Что произойдёт, если изменить тон всего на несколько градусов?
- Яркость цветов отличается?
Со временем вы перейдёте с уровня «Это прекрасно, но я не знаю почему» на уровень «Это прекрасно по определённой причине». И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.


v1000