
Началось все пять месяцев назад, когда мне предложили сделать IF-игру.
IF-игры – это игры, в которых взаимодействие с игроком происходит с помощью текстовой информации. Есть 2 варианта взаимодействия: ввод текста или выбор из уже предложенных вариантов.
В качестве примера была выбрана игра Dictator, т.к. она была похожа на то, что планировалось реализовать. Dictator – это компьютерная игра в жанре политический симулятор, разработанная Доном Пристли и выпущенная для компьютера ZX Spectrum, а впоследствии была портирована под разные платформы.
Главный герой, правитель банановой страны, пытается удержать власть всеми силами. Геймплей довольно прост. Диктатор, то есть игрок, должен выбрать один из предложенных вариантов действий. Задача – продержаться на посту главы государства как можно дольше.
Для разработки игры я выбрал Twine. На просторах интернета можно найти и похожие инструменты, но потыкав пару вариантов, решил остановиться на Twine, т.к. он больше приглянулся по интерфейсу и был бесплатным.
Немного о реализации
Игра называется Political games. В начале каждого месяца одна из политических фракций задает вопрос, а игрок должен выбрать действие, которое, возможно, улучшит ситуацию. Например, продать землю, или купить вертолет, чтобы в случае провала свалить из этого богом забытого места.
Создание игры сводится к написанию html в параграфах: каждый параграф – отдельная страница, которую в дальнейшем можно стилизовать. Как разработчик я могу выбрать, с какого именно параграфа будет начинаться история. Я добавил 2 параграфа: один для размещения переменных, которые будут отвечать за очки и счетчик месяцев, а второй для списка вопросов. И потом использовал display этих двух параграфов в начальном. Переходы между параграфами осуществляются с помощью ссылок. Далее в параграфах реализуется разметка того, как будет выглядеть страница.
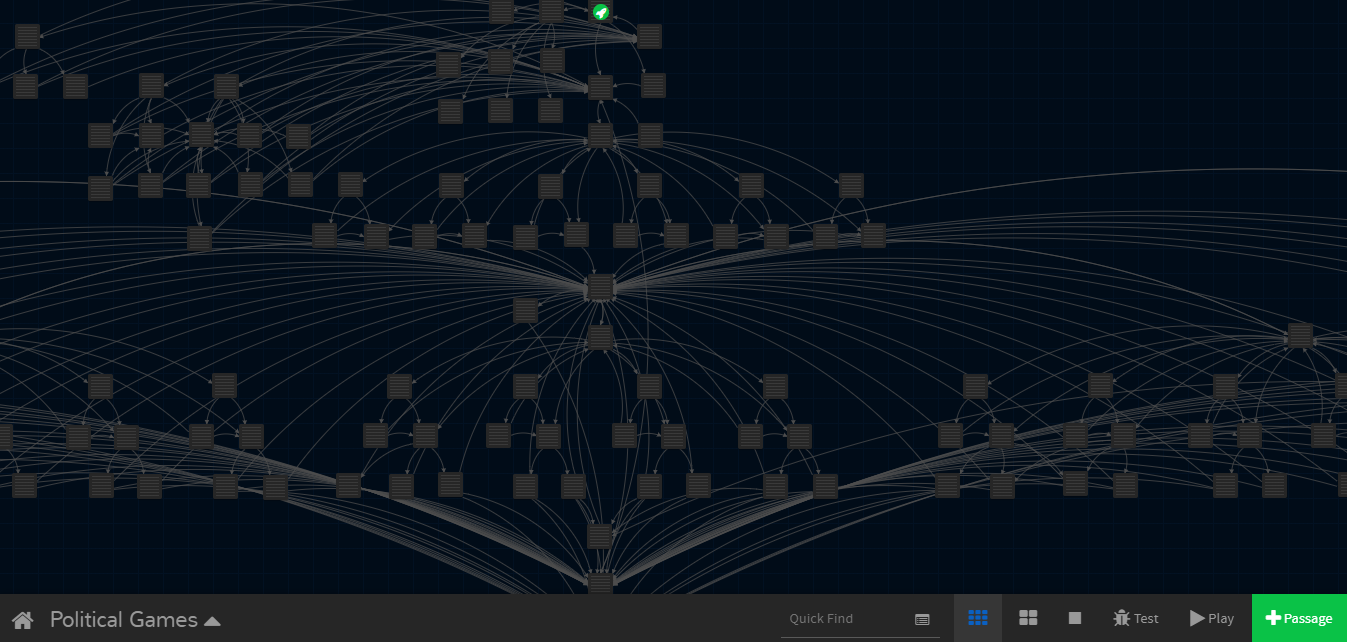
В итоге, получилось примерно вот такое дерево:

Тот параграф, который отмечен зеленым значком и является начальным. Количество параграфов возможно можно было уменьшить, но у меня так и не вышло этого сделать.
О Twine
Twine — открытая платформа для написания интерактивной литературы, текстовых игр и визуальных новелл. Позволяет публиковать игры в виде html страниц и не требует от автора глубоких познаний в программировании.
Можно работать с ним как в онлайн-версии, так и скачать софтину себе на компьютер.
Большим плюсом онлайн-версии является то, что после изменения и нажатия на кнопку «Play» уже открытая вкладка с историей перезагрузится. В десктопной же после нескольких десятков изменений и запуска истории появляется 100500 вкладок.
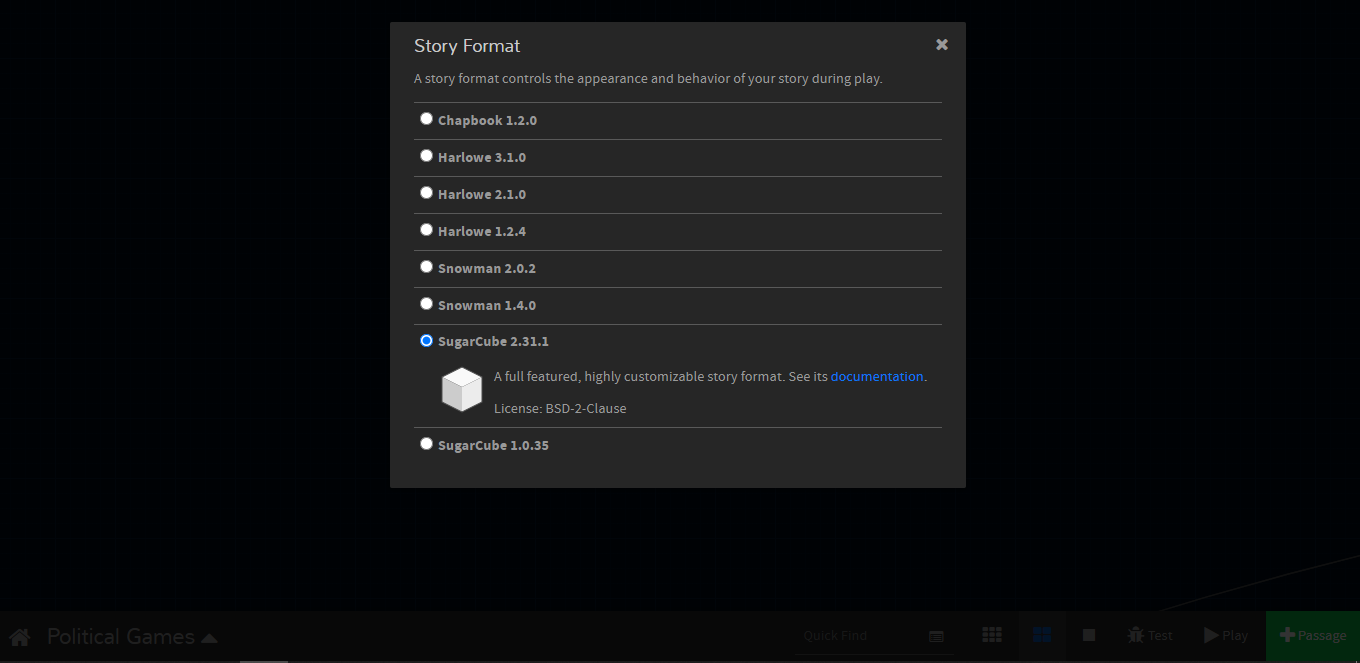
В Twine есть несколько движков, или как это называется в Twine, форматов игры.

В каждом формате игры есть различия в плане синтаксиса, а также в различиях в плане функционала. Для каждого из них есть дока, а также можно найти исходный код на github. Самым оптимальным мне показался SugarCube 2. В нем и синтаксис удобный, и дебаг неплохой.
Проект можно как экспортировать, так и импортировать. Но, если вдруг захочется изменить файл в редакторе, а потом обратно импортировать, эти изменения не сохранятся, т.к. Twine при запуске игры пересоберёт файл заново, и все добавленное просто удалится. Это создает небольшое неудобство, в случаях, когда надо добавить метаинформацию, favicon или же сторонние css и js файлы. В таком случае приходится добавлять их через JavaScript. Действие-то простое, но лучше бы было простое добавление тега в секцию head.
Еще одна из проблем в Twine — отсутствие автокомплита, поэтому всю разметку, названия свойств нужно прописывать руками. И это в то время, когда во всех редакторах кода он присутствует!
Итог
Twine хорошо подходит для создания небольших проектов или прототипов. Можно быстренько запилить IF-игрушку. Лично мне хватило этого инструмента, за исключением некоторых минусов.
Из минусов технологии:
- Есть проблемы с десктопной версией
- Нет автокомплита
- Не удобно работать с head секцией, приходится делать через js
- Нет live-reloading, поэтому во время разработки приходится постоянно перезапускать игру, нажимая на кнопку «Play»
Плюсы:
- Бесплатный инструмент
- Понятный и простой
- Есть достаточно возможностей сделать что-то интересное
Если кто-то хочет попробовать себя в роли диктатора, вытащить страну из бедности на небывалые высоты или, наоборот, ввергнуть ее в пучину гражданской войны, то милости прошу. Буду рад конструктивной критике.
UPD
Snuux в комментариях скинул примеры компиляторов Twine с live reload.



Zoolander
Привет, я писал на Twine игру, «Лорды проклятых земель» (в Стиме).
Проблемы с live reload можно решить, открывая в браузере исходный html истории. Они все лежат в папках вида
C:\Users\UserName\Documents\Twine\Stories
Открываешь .html оттуда в браузере — и F5, когда добавляешь узел.
В целом согласен, для небольших проектов годится. На сотнях узлов — нет, начинает тормозить и глючить. У меня было 900 узлов, тормозить начало на 500. Это происходит из-за того, что чуваки плохо сделали оптимизацию, навернули фронтендового программирования, не понимая всех последствий (на каждое нажатие клавиши — куча коллбэков, один из которых меняет className всего body документа, что приводит к перерисовке, что проявляется в тормозах, когда узлов становится очень много).
Хорошо, я понимал, что происходит, просто скачал исходники, разобрался и хакнул, отрубив тормоза. Так сумел закончить игру.
Но денег в IF на ПК нет, так что пришлось вернуться в программисты )
gera-kartashov Автор
Cейчас попробовал поставить Twine на комп, и это не прокатило. Он же вроде пересобирает при каждом старте, и пока не нажмешь на Play, изменения не сохраняются. Либо я что-то не так делаю. Энивэй под live reload я подразумевал типа того же webpack с dev server`ом )
А вот кстати интересно, как вы портировали игру в стим?
saboteur_kiev
Ой простите, а это был вопрос? А то я подумал что первый комментарий это краткое содержание статьи.
Zoolander
Он должен автоматически сохранять историю при каждом закрытии редактора узла.
Я уже несколько месяцев не писал на официальной версии, но раньше там был autosave.
И да, его исходники в userdocuments/Twine/Stories/ — практически ничем не отличаются от экспортированных файлов.
gera-kartashov Автор
Блин, один фиг не робит. Но все-равное это не совсем то live reload который нужет )
Zoolander
Надо будет проверить, может, я упустил какую-то деталь.
Zoolander
// как портировали игру в стим?
Завернул в Electron.js
можно начать с github.com/Kvisaz/electron-iframe-dock — там подготовленный исходник, чтобы бросать в папку готовую игру и компилить. Потом можно доработать electron-часть под свои желания.
gera-kartashov Автор
Круть! Спасибо большое, буду тестить.
Zoolander
по поводу npm — сначала надо установить node.js в системе
пишу на всякий случай, мало ли кто может читать дискуссию, а инструкция в репозитории это не описывает, так как рассчитана на кодеров