
Знаменитый древнеримский инженер и архитектор Витрувий говорил, что архитектура обязательно должна обладать тремя качествами: firmitas (прочность), utilitas (функциональность), venustas (красота). Это верно и для архитектуры пользовательского интерфейса: все мы хотим видеть интерфейс, который работает надежно, решает проблемы пользователей и эстетически привлекателен. О том, как мы решаем эту задачу в Acronis, читайте под катом.
Все мы стремимся к функциональности. И при проектировании продукции Acronis основным источником информации является общение с нашими пользователями. Это позволяет нам понять проблемы, с которыми они сталкиваются каждый день – особенно те, которые не решаются их текущими инструментами.
Такой подход важен, потому что мы работаем в сфере безопасности: плохой дизайн решений не только расстроил бы наших пользователей, но также мог бы увеличить угрозы безопасности. Если интерфейсы продуктов Acronis не будут интуитивно понятными и функциональными, наши пользователи не смогут надежно защищать и восстанавливать критически важные данные. Можно сказать, что в нашей работе цена ошибки действительно велика, и грамотный дизайн оказывается очень важен.
В этой статье мы немного расскажем о процессе, который Acronis использует при разработке новых продуктов и функций, и о том, как мы учитываем потребности наших пользователей на каждом этапе этого процесса.
Наш метод: спросить, спроектировать, повторить
Мы начинаем работать с конечными пользователями еще до создания первых макетов. Прежде всего, мы спрашиваем их не о каком-то конкретном продукте, а об их потребностях и моделях поведения. При обсуждении вопросов защиты данных мы собираем ответы на следующие вопросы:
Как люди защищают свои данные?
Где они хранят свои данные?
Что позволяет им считать, что их данные в безопасности?
Как они контролируют безопасность своих данных?
Что им не нравится в их прошлом/текущем решении для защиты данных?
Проводя подобные исследования на ранних стадиях, мы сводим количество ошибок при проектировании к минимуму.

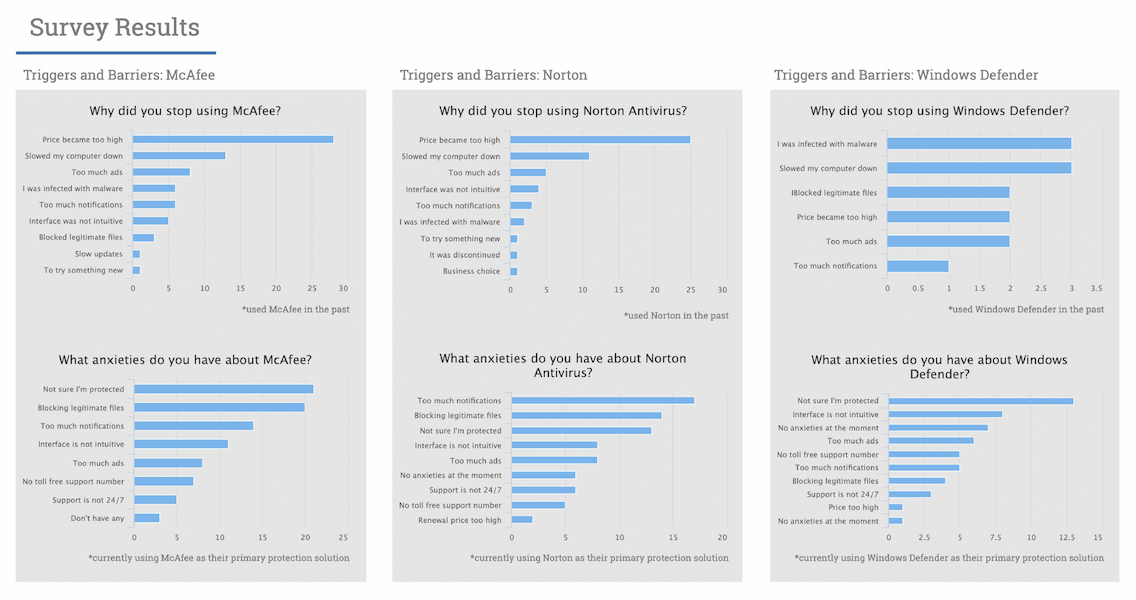
Результаты исследований средств защиты, проведенных нами при разработке Acronis True Image 2021
На основе выводов, сделанных в первоначальных интервью, мы разрабатываем решения. После этого мы определяем приоритеты с помощью количественных исследований – например, мы можем опросить несколько сотен пользователей и попросить их оценить перспективные новые функции: насколько они необходимы? Действительно ли они желательны? Это дает нам более четкое представление о том, какие идеи должны быть реализованы, а какие пока можно отложить.
Определив комплекс задач и целей, мы создаем макетные модели различных подходов к проектированию. Они полезны в качестве отправной точки для дальнейшего разговора – перед тем, как заниматься разработкой функциональности или доработкой визуальной составляющей, мы хотим четко определиться с рабочим дизайном.
Эти модели используются для проведения интервью с небольшой группой, состоящей примерно из 5-10 пользователей. Такой подход помогает лучше понять, что уже работает, а что нуждается в улучшении. Это число может показаться до странности малым, однако исследования в области тестирования на удобство пользования показали, что даже пять пользователей могут выявить большинство проблем, связанных с интерфейсом ПО. Увеличение количества участников более 7-10 человек, как правило, приносит настолько мало новых данных и новых знаний, что можно считать увеличение количества участников пустой тратой ресурсов. И если на данном этапе концепция оказывается нежизнеспособной, то мы отказываемся от нее, что позволяет сэкономить месяцы разработки и проектирования.
После того, как будет найден функциональный дизайн, приходит время создать работающий прототип нового продукта или функции. Далее следует еще один этап тестирования с небольшими фокус-группами. На этот раз на собеседованиях также присутствуют дизайнеры, которые оперативно устраняют небольшие недочеты – например, путаницу в тексте пользовательского интерфейса. Устранение этих проблем на стадии прототипа экономит разработчикам и техническим писателям значительное количество ресурсов, уменьшает объем работы над рецензиями и правками, а также сводит к минимуму негативные отзывы от первых пользователей. К концу этого этапа мы получаем проверенный и достаточно функциональный дизайн, и тогда приходит время выпуска бета-версии продукта или функции.

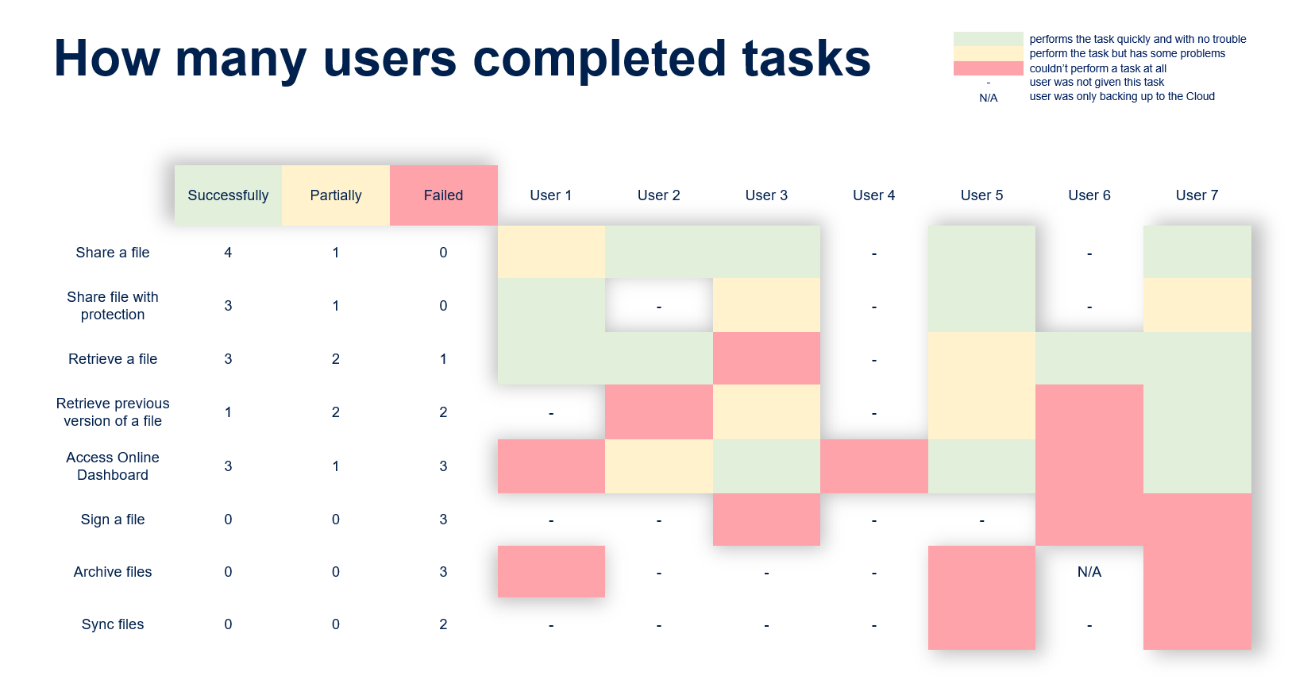
Отслеживание респондентами выполнения задания раннего прототипа Acronis True Image. Если использовать основные функции сложно, то это значит, что интерфейс требует улучшения
На этапе бета-тестирования наш новый продукт или функция становятся доступными для более широкой аудитории, что позволяет нам выявить наиболее часто встречающиеся жалобы или запросы по мере того, как мы продолжаем собирать обратную связь и совершенствовать дизайн. Предложения изменений, которые поступили в виде обратной связи на этапе бета-тестирования, снова проверяются в небольших группах перед их внедрением.
В конце этапа бета-тестирования мы проводим ряд дополнительных интервью с клиентами, в том числе с активными участниками бета-тестирования. Эти интервью помогают нам сформулировать заключительное мнение об удобстве использования продукта, а также часто дают нам дополнительную информацию, которую мы можем использовать для улучшения дизайна в будущем.
Полезный фидбек
Качественно проведенное тестирование удобства использования занимает время, однако оно может оказать огромное положительное влияние на пользовательский опыт. Анализ потребностей пользователей и шаблонов поведения помогает нашим дизайнерам находить проблемы, которые действительно требуют решения. Поэтапный процесс тестирования с обратной связью от пользователей обеспечивает плавность восприятия изменений, в то же время позволяя постоянно улучшать конечный продукт до идеального состояния.
Поэтому мы целенаправленно собираем отзывы о самих продуктах, а также о нашем сайте, документации, Базе знаний. Когда пользователи рассказывают нам о том, что им подходит, а с чем возникают трудности, это создает потенциал для совершенствования продуктов и услуг, помогая нам оставаться #CyberFit.
А вы сталкивались с проблемами в интерфейсах, которые реально мешали вам работать? Пытались сообщить о них разработчикам? Поделитесь своим опытом в комментариях.

