Если вы web-разработчик, то я уверен, что вы уже знакомы с инструментами разработчика Chrome. Они имеют большой перечень функций для помощи web-разработчику. Но многие используют самый минимум, просто чтобы выполнить текущую задачу.
В этой статье я представляю десять советов по работе с инструментами разработчика Chrome, которые помогут повысить вашу продуктивность и вывести её на новый уровень.
1. Командное меню
Одна из особенностей, которую я люблю в своем редакторе (VS Code) - это функция палитры команд. Она даёт разработчикам возможность выполнять множество команд прямо с клавиатуры. Всё, что вам нужно нажать ctrl + shift+p, и у вас появятся сотни доступных команд. Эта функция реализуется в нескольких приложениях, а теперь она доступна и в инструментах Chrome.
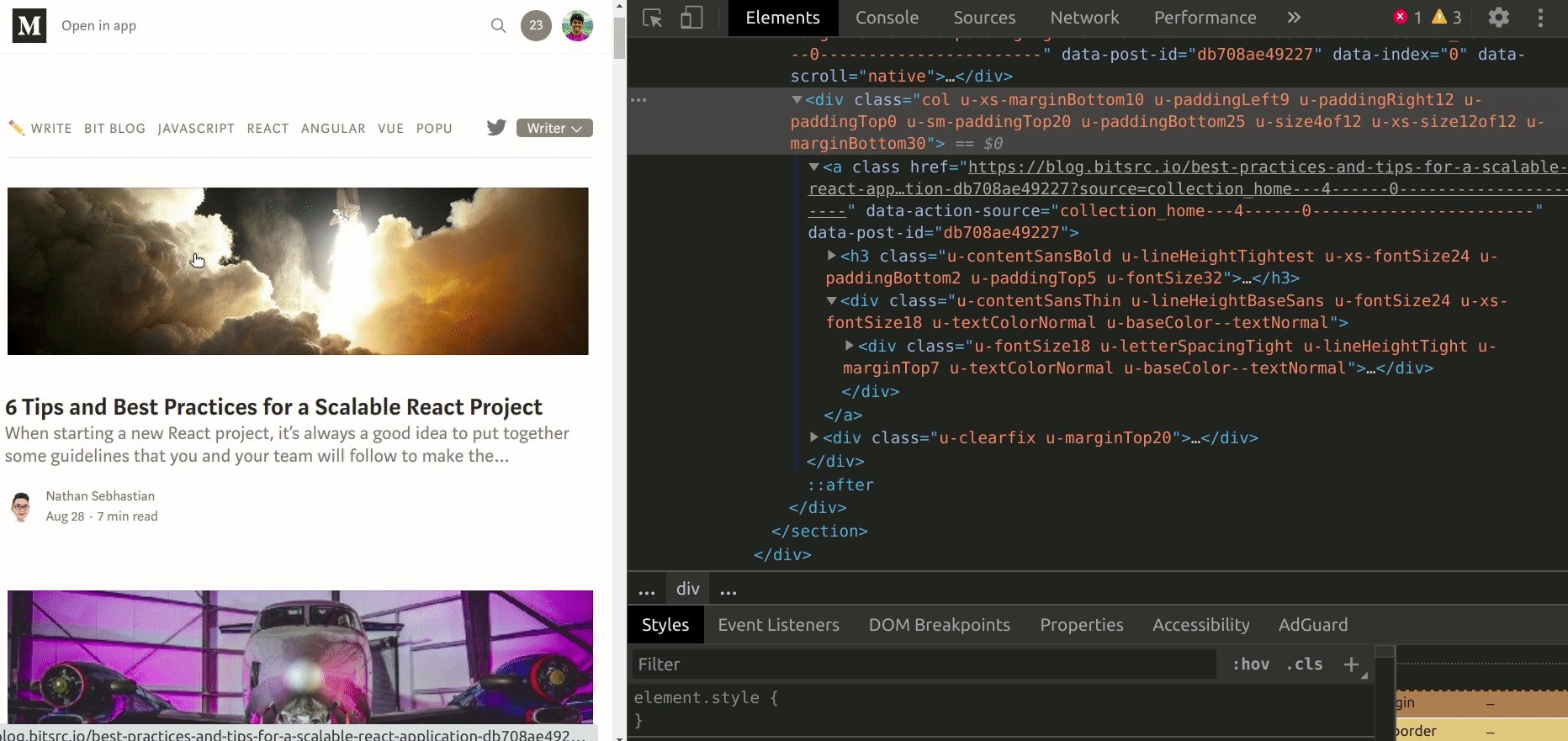
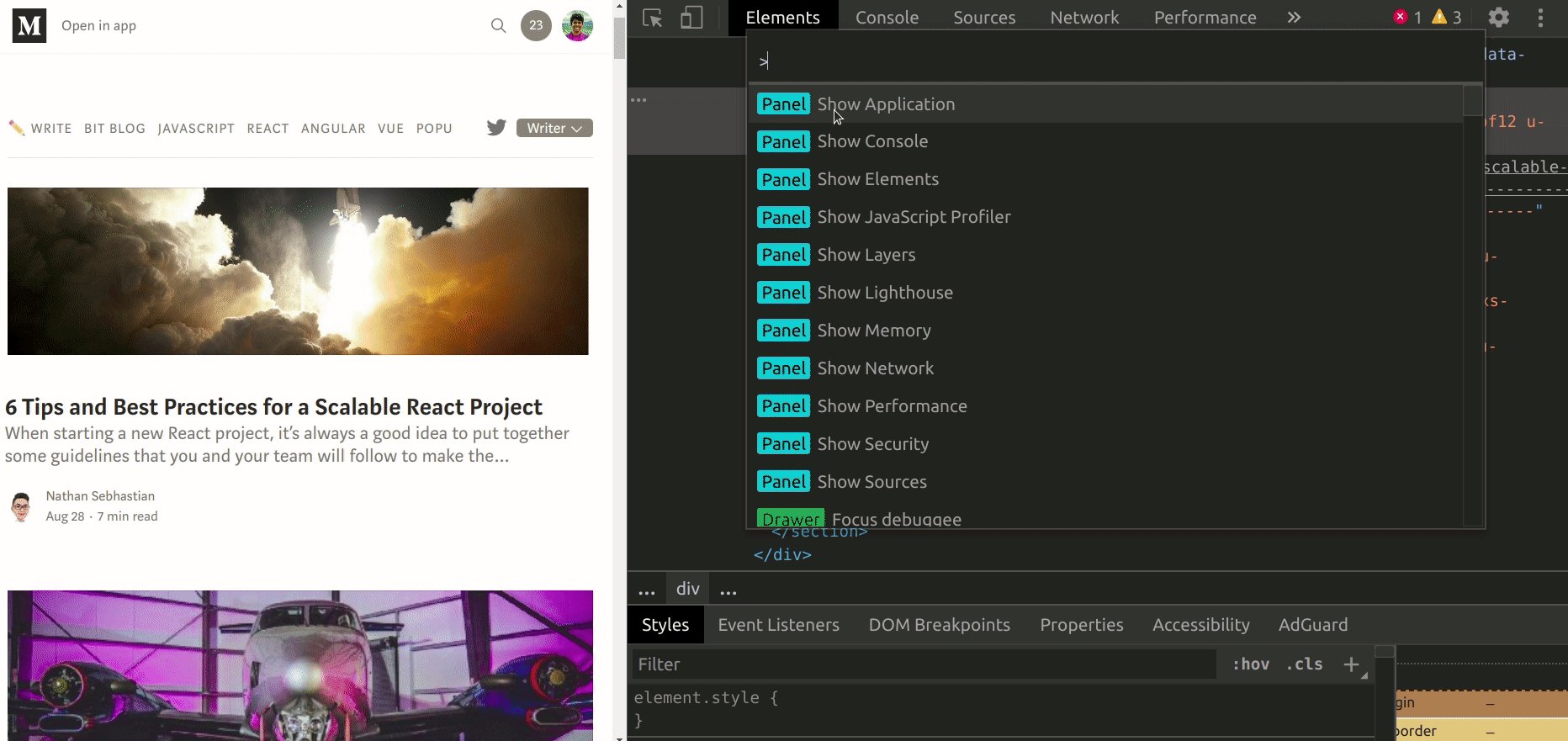
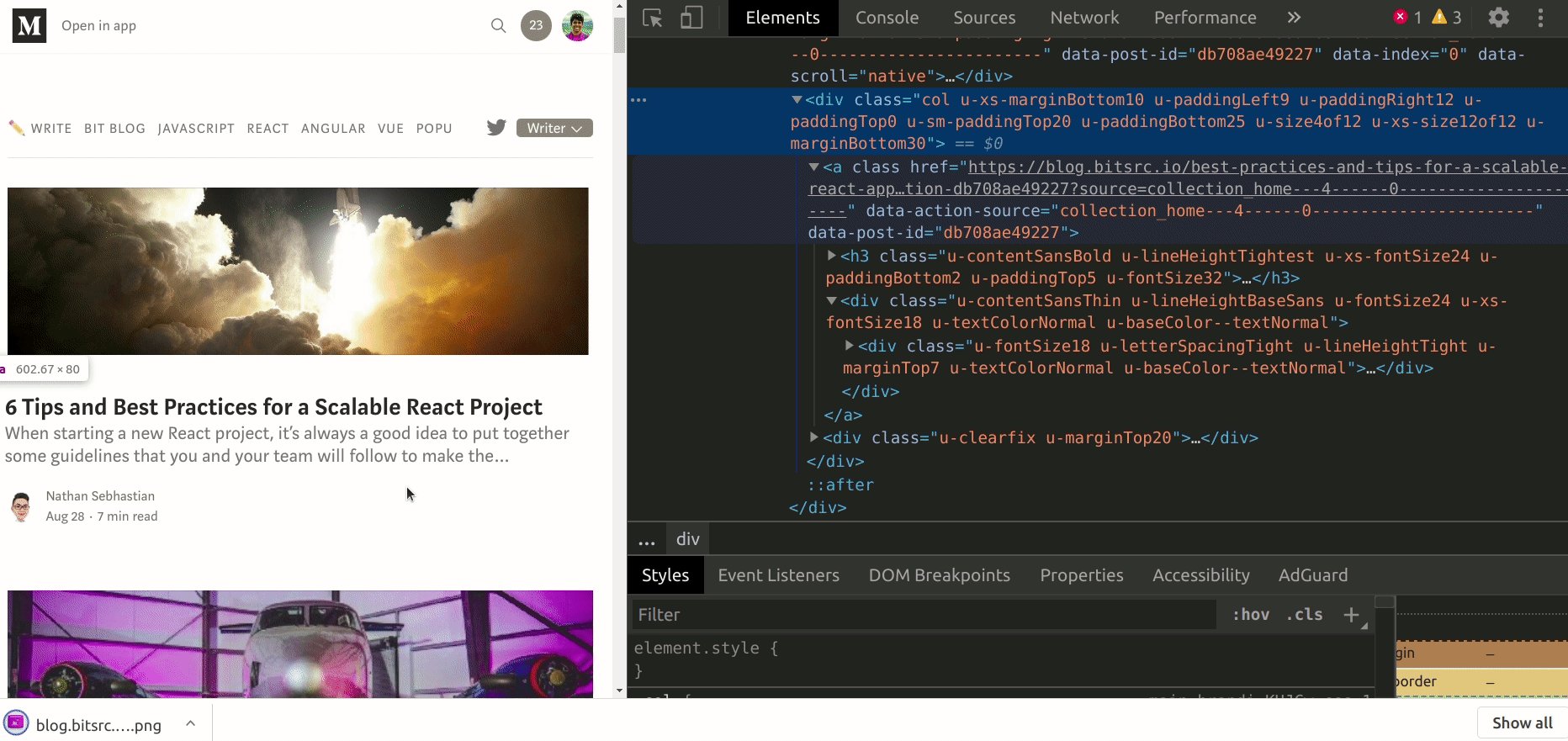
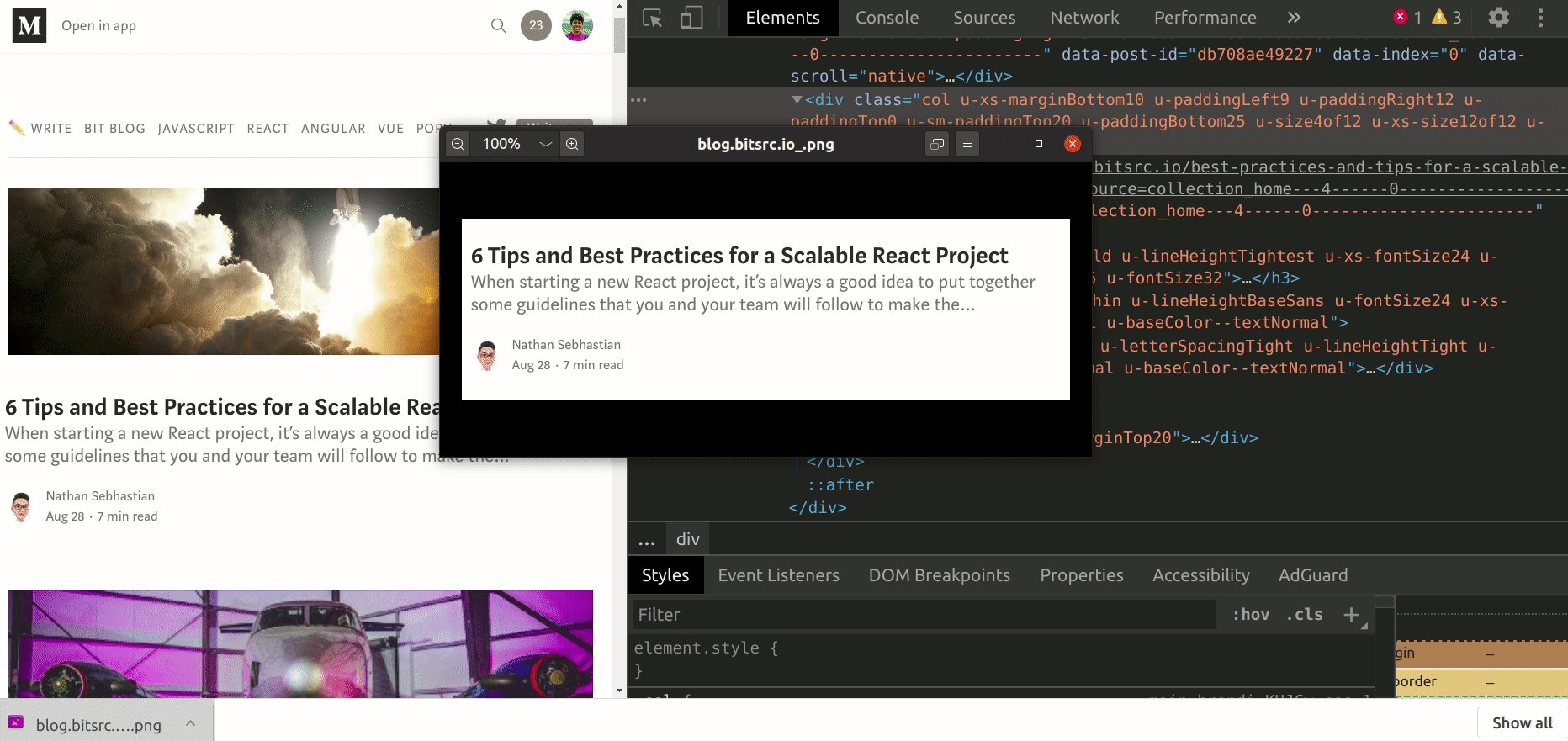
Давайте представим, что вам необходимо сделать скриншот HTML узла на web-странице. Всё, что вам нужно сделать для этого это:
1. Открыть инструменты разработчика
2. Выбрать узел, который вам необходим
3. Нажать ctrl + shift+p и написать слово Screenshot
Существует несколько вариантов сделать снимок экрана, и вы можете выбрать любой из них.

2. Консоль может сделать многое
При отладке web-приложения, я обычно использую логирование в консоли для проверки поведения приложенния. Однако если вы слишком активно используете логирование, это затрудняет его эффективное использование. Давайте рассмотрим доступные варианты логирования, которые помогают эффективно различать каждое сообщение.
Информирование, предупреждение и ошибки
В приложениях у нас есть различные уровни сообщений. Error, warn и info являются наиболее распространенными. У вас уже есть эта поддержка в Chrome Dev Tools с помощью методов console.info, console.warn и console.error. Давайте посмотрим на них в действии.
Печать массива в виде таблицы
Представьте, что у вас есть массив объектов, и вы хотите увидеть все элементы и атрибуты. Вы можете использовать обычный console.log. Однако это просто даст нам текстовый вывод. Вы также можете использовать метод console.table для печати информации в табличном формате, что делает её более удобочитаемой для человека.
Добавление стилизации при выводе в консоль
Вы можете добавить стили CSS при выводе логов, чтобы выделить необходимые детали.
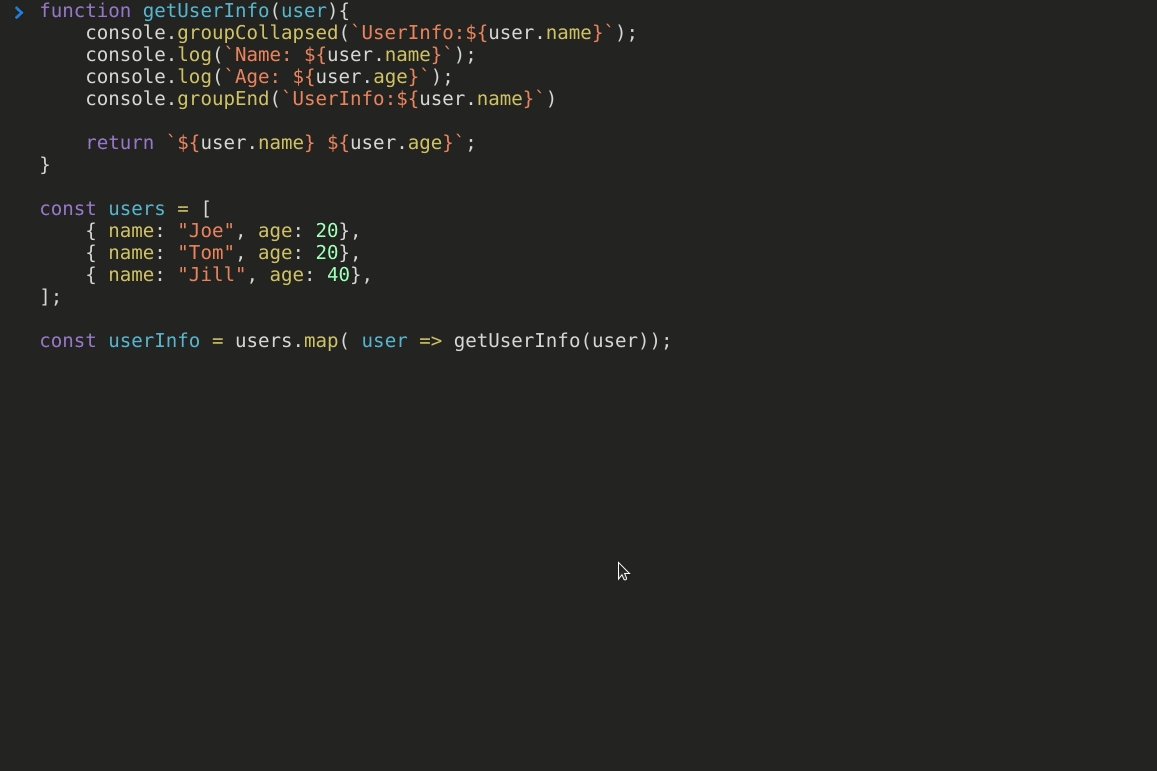
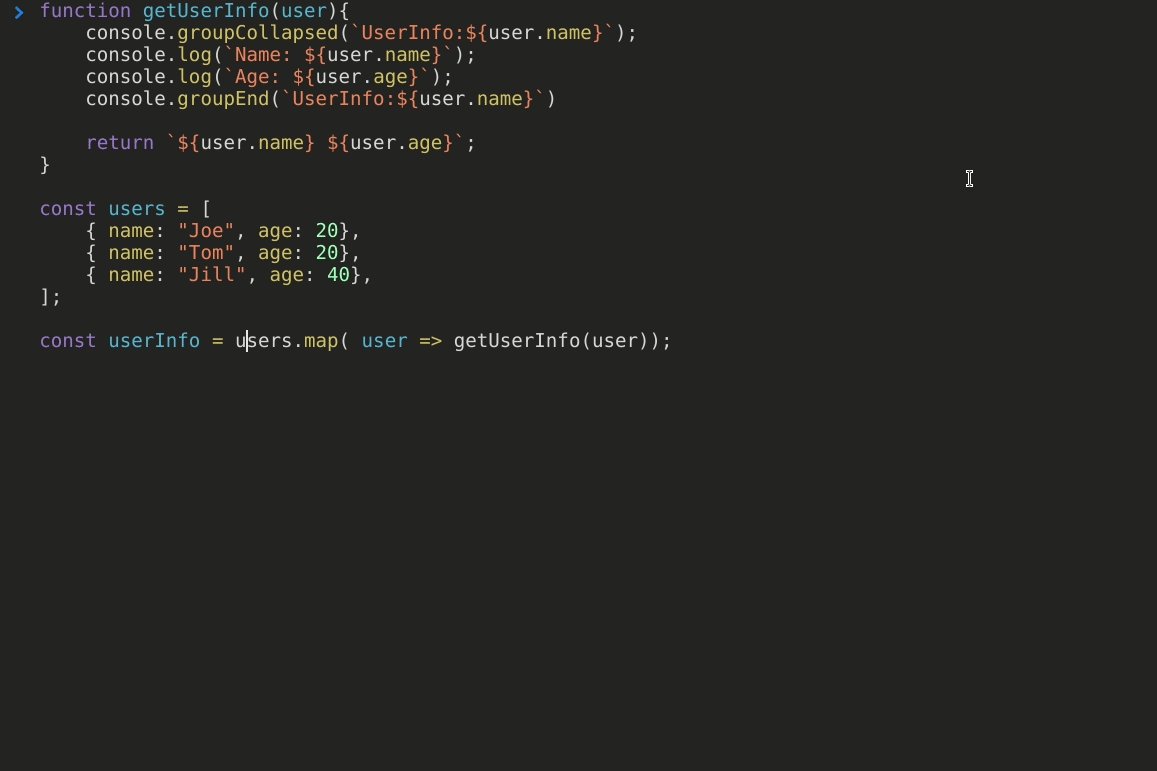
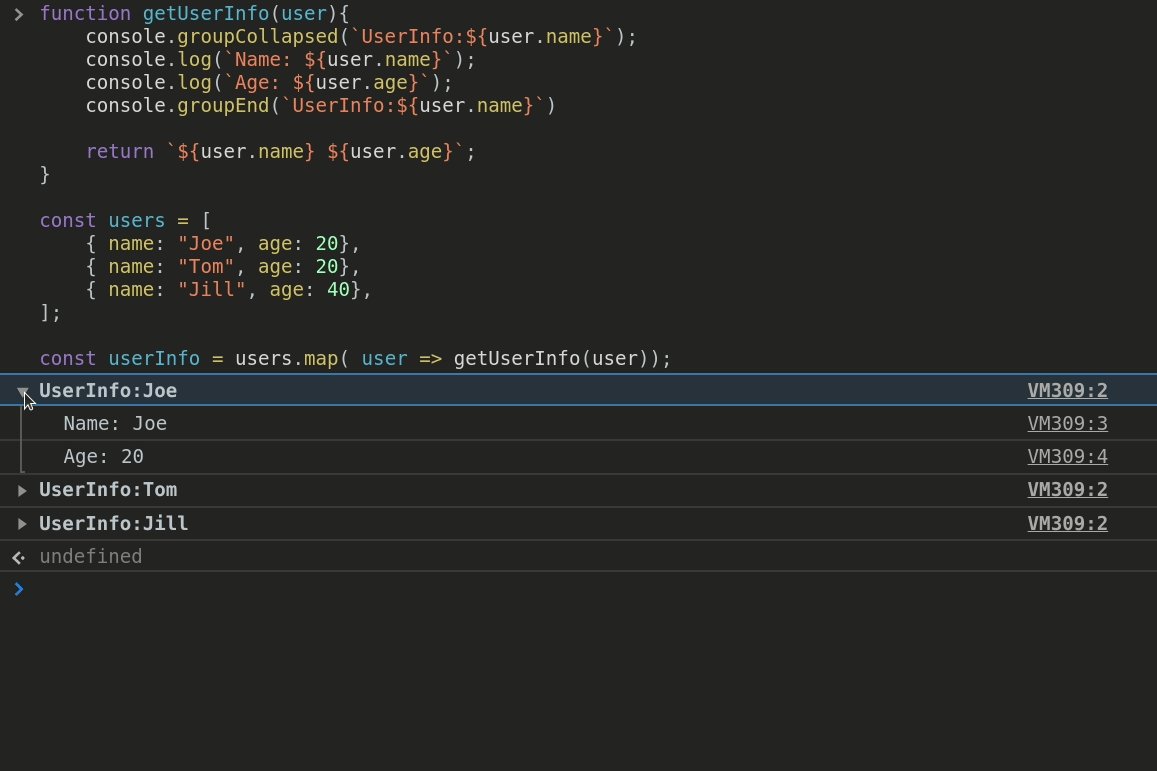
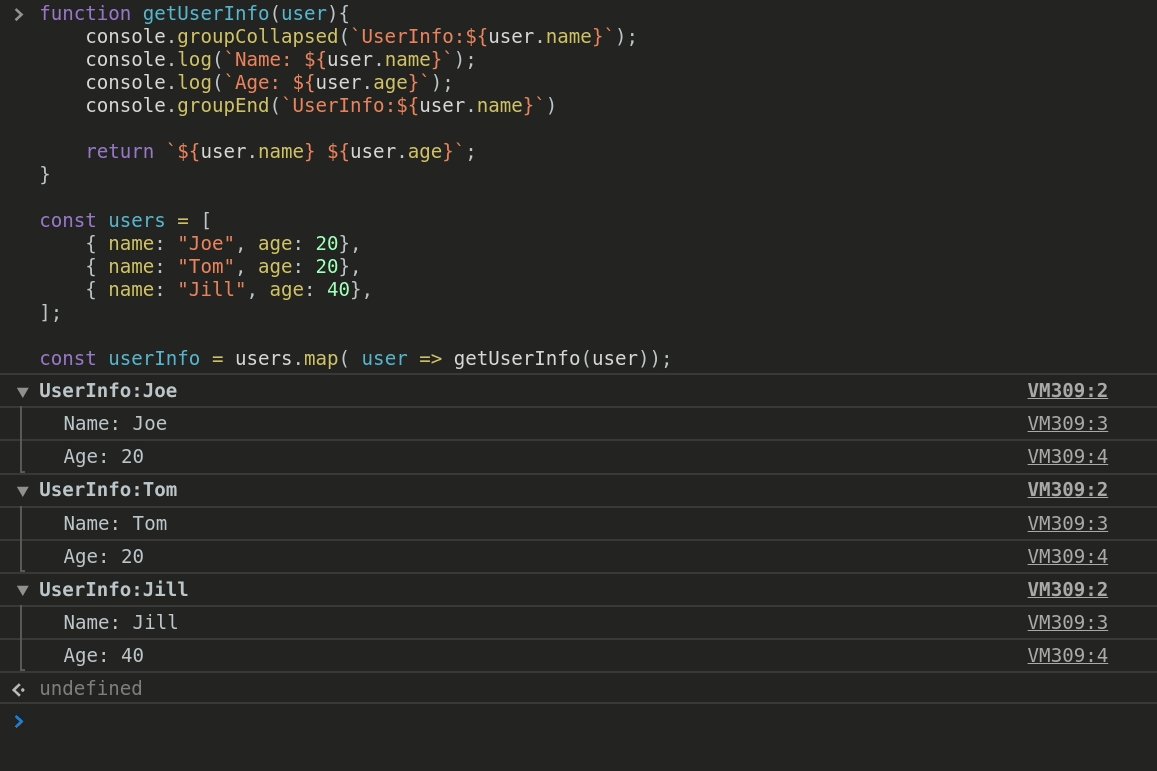
Группировка логов
Если у вас есть множество логов, то время их отладки / анализа резко сократится, если вы сможете их сгруппировать. Консоль предлагает для этого три метода: console.group, console.groupCollapsed и console.groupEnd.

Измерение времени выполнения операциями
Хотя существуют и другие способы измерения времени выполнения кода в JavaScript, вы также можете использовать console.time и console.timeEnd, чтобы легко его измерить.

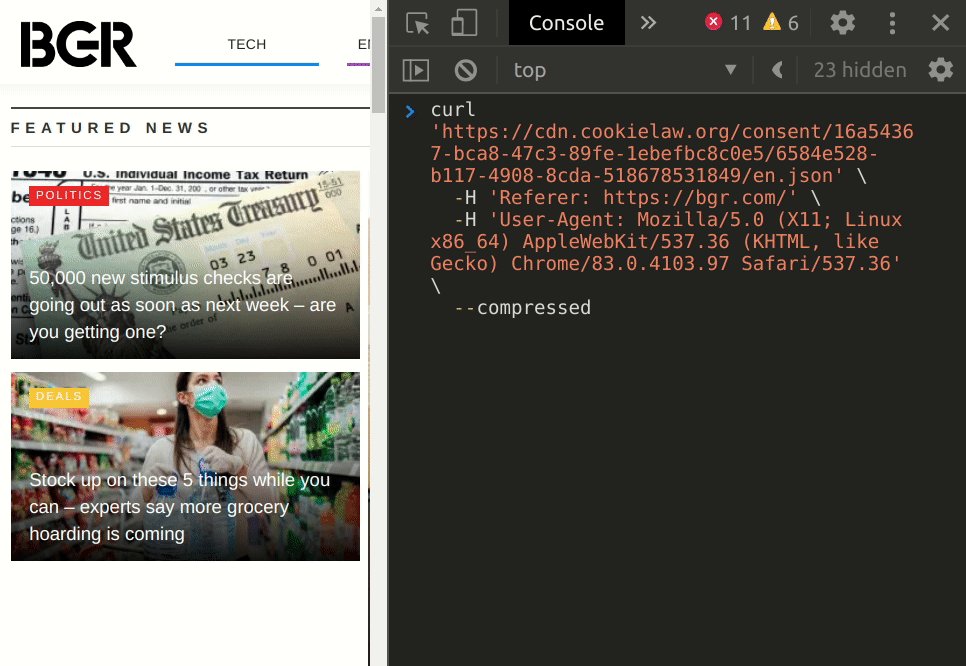
3. Копирование запроса как fetch / cURL / NodeJS fetch
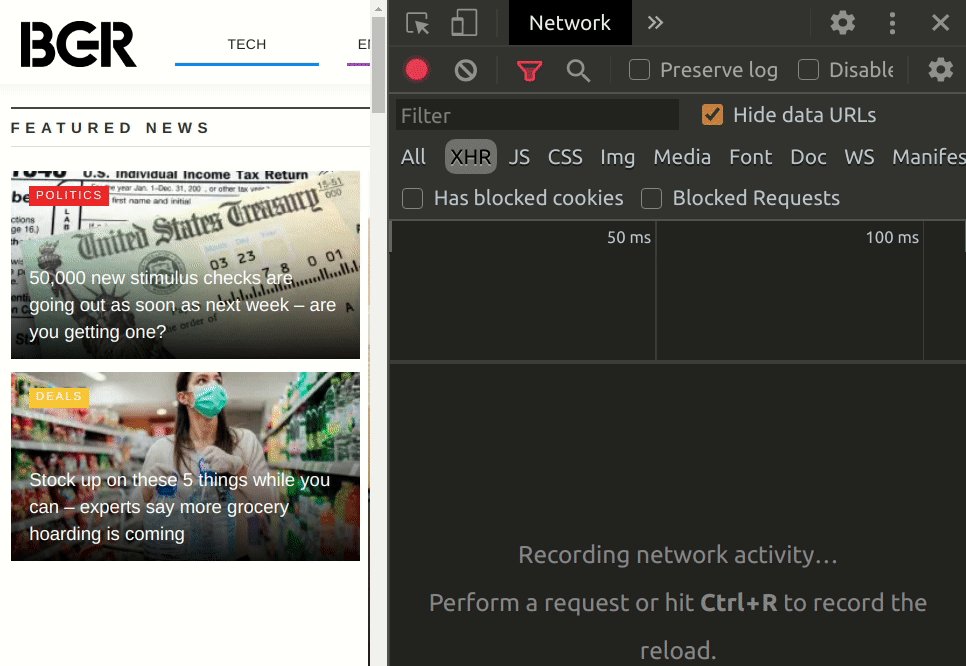
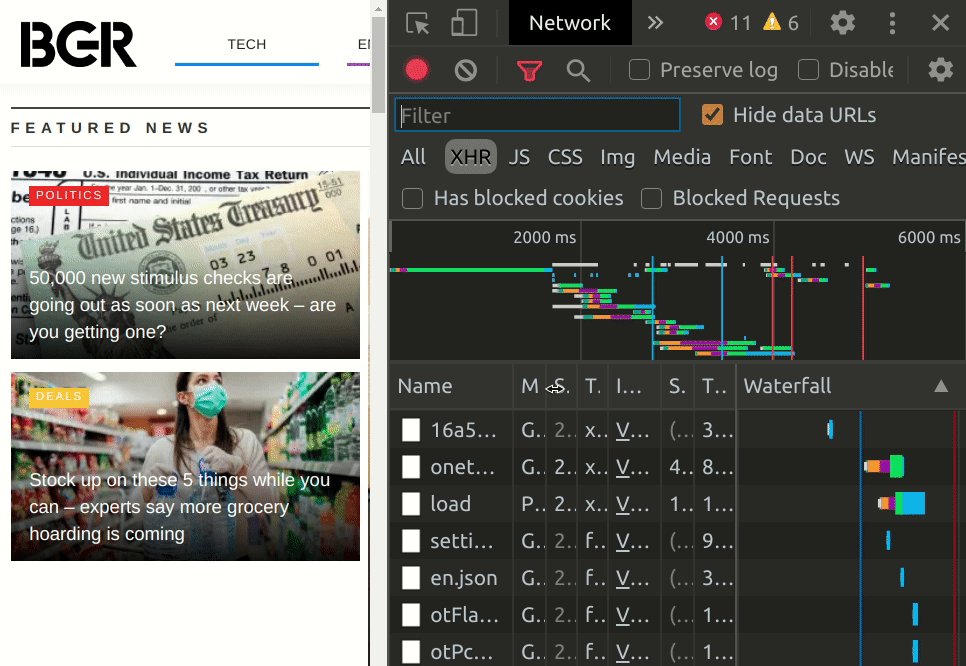
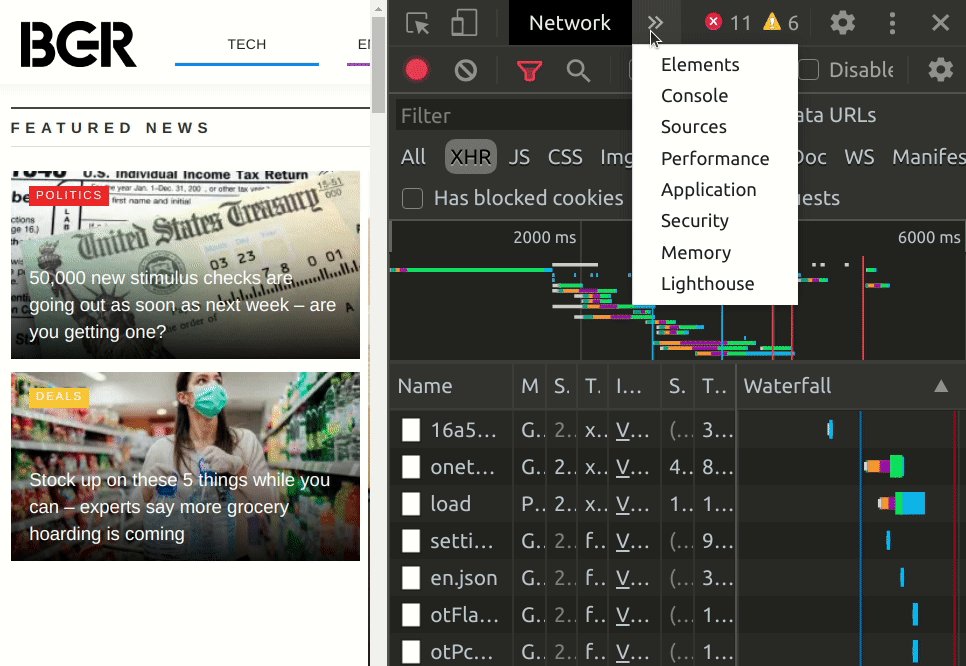
Когда мы вызываем API из внешнего интерфейса, если предполагаемого результата нет, мы обычно используем Postman или cURL для дальнейшего исследования. Вместо того, чтобы вручную вводить URL-адрес, заголовки и параметры в эти инструменты, вы можете скопировать запрос как вызов fetch, cURL или как вызов NodeJS fetch, открыв вкладку Network в Chrome Dev Tools.

4. Ссылка на текущий выбранный тег
Если вы хотите выполнить какие-то действия с узлом HTML, вы можете просто получить ссылку на него. В Chrome Dev Tools $0 в консоли всегда будет ссылаться на текущий выбранный узел.
5. Точки останова
Я почти уверен, что вы использовали точки останова в Chrome Dev Tools. Однако, помимо базовой функциональности, Chrome Dev Tools поддерживает несколько расширенных возможностей с точками останова.
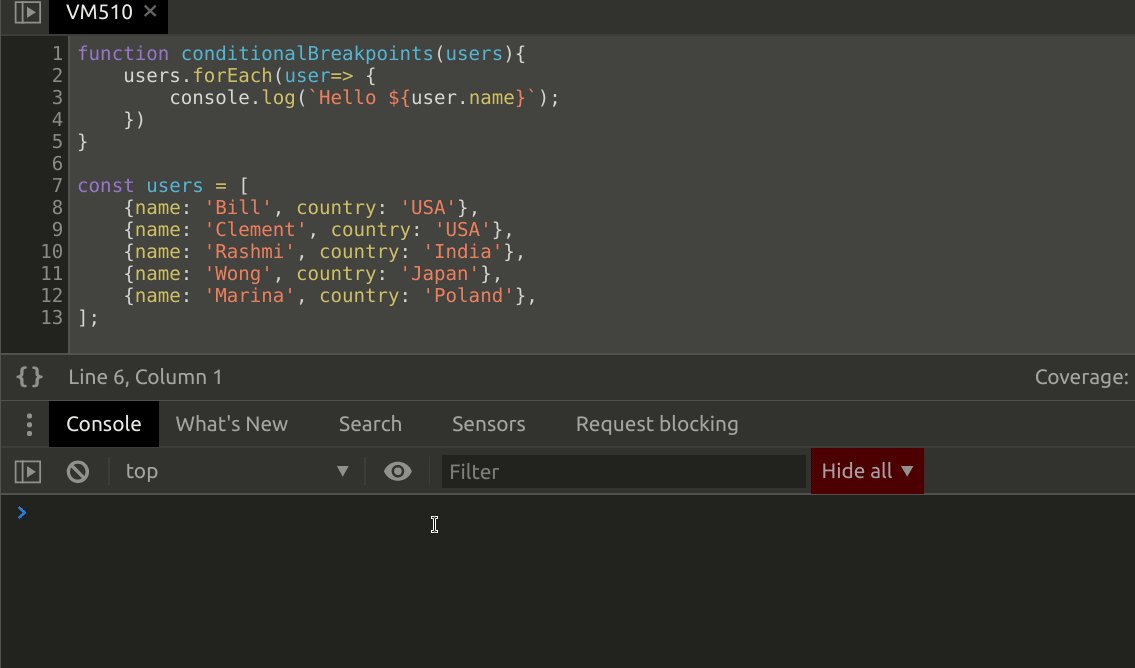
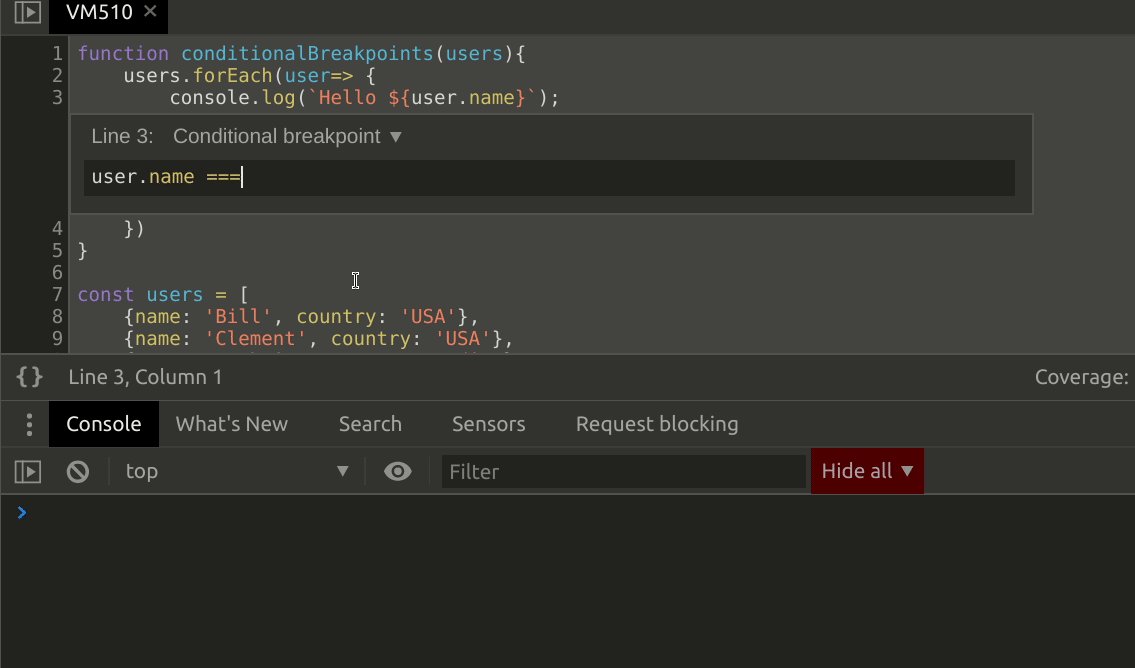
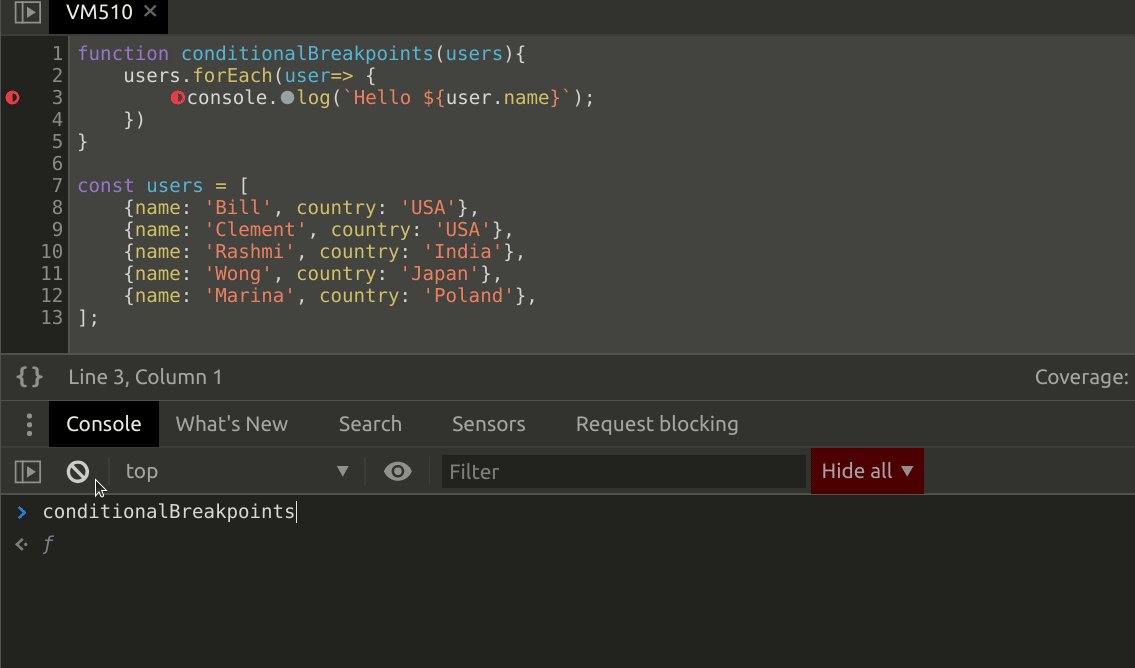
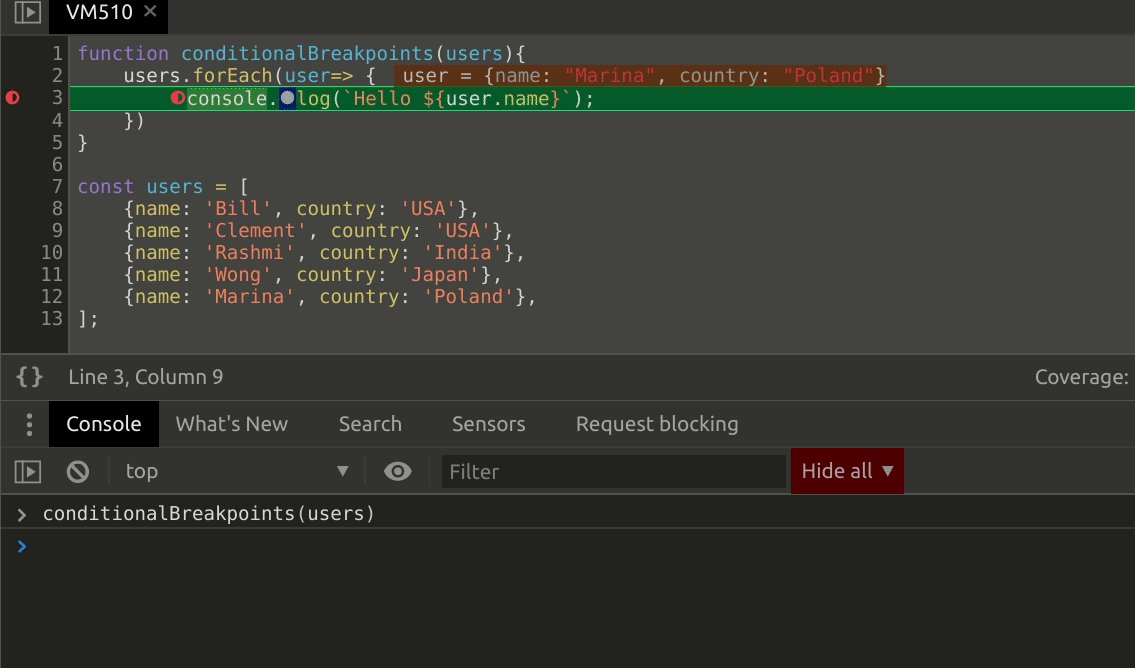
Условные точки останова
Представьте, что вам нужно перебрать сотни элементов, чтобы выяснить, содержится ли один элемент внутри массива, используя отладчик. Вы можете щелкнуть правой кнопкой мыши на точке останова и добавить условие для проверки соответствия значений атрибутов, чтобы просто прервать работу на нужной итерации.

Точки останова изменений DOM
Я сталкивался с ситуациями, когда несколько сценариев изменяют элементы DOM. В таких ситуациях очень трудно найти правильный блок скрипта, который произвел модификацию. Chrome Dev Tools упрощает это, позволяя нам добавлять точку останова в HTML-узел в событии модификации поддерева.

В дополнение к этому, в Chrome Dev Tools есть поддержка точки останова для запросов XHR, исключений, функций и Event Listener.
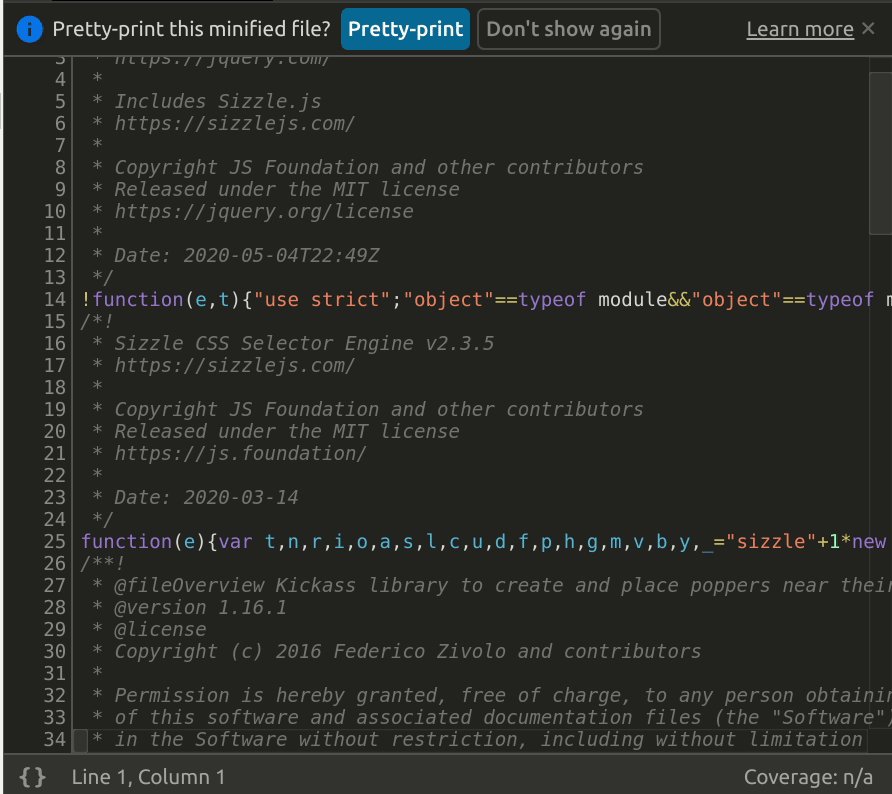
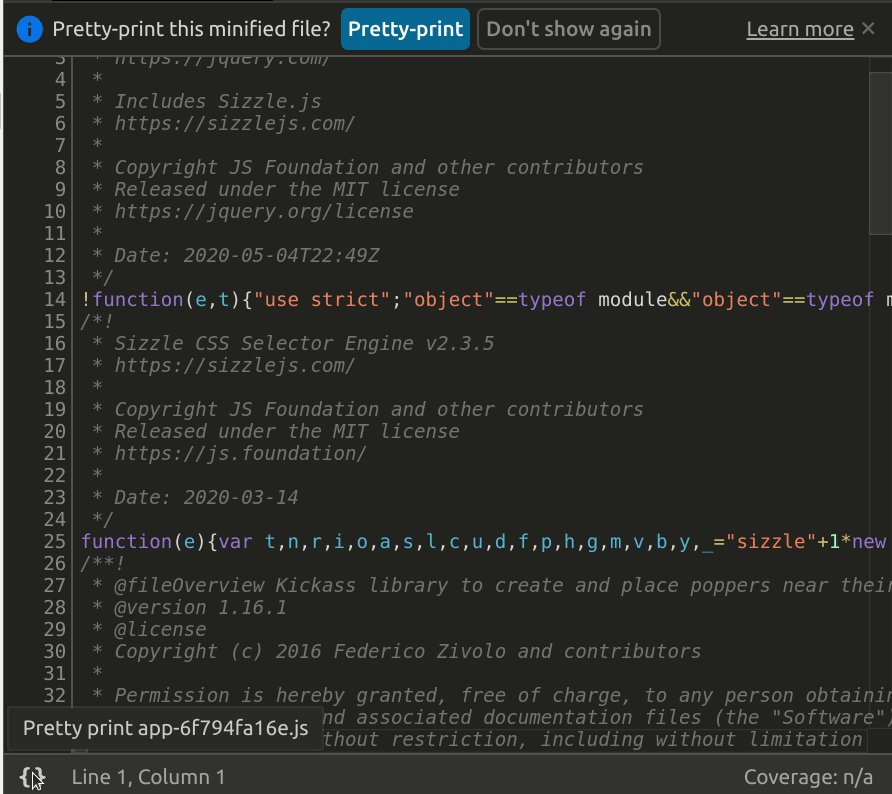
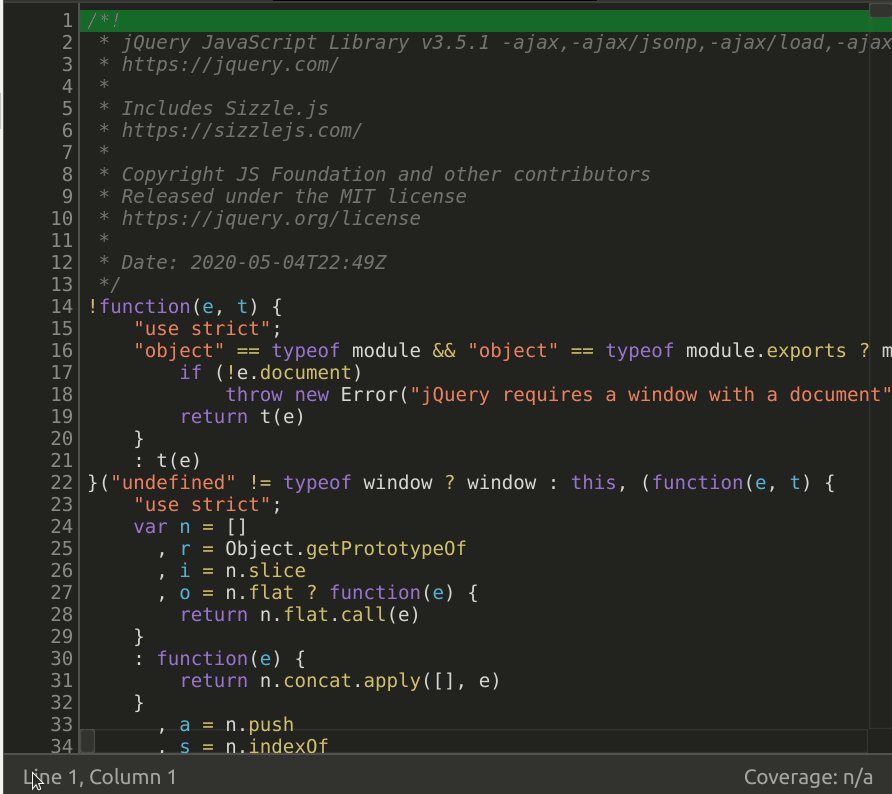
6. Отмена минификации кода
При попытке выявить проблему в веб-приложении, выпущенным в продакшн, вероятность того, что придется отлаживать минифицированный код JS, очень высока. Если вы откроете минифицированный файл в Chrome Dev Tools, выплывет окно для отмены минификации. В нижней части редактора есть еще одна кнопка с фигурными скобками, которая имеет ту же функциональность. Это поможет вам привести минифицированный код в читаемое состояние.

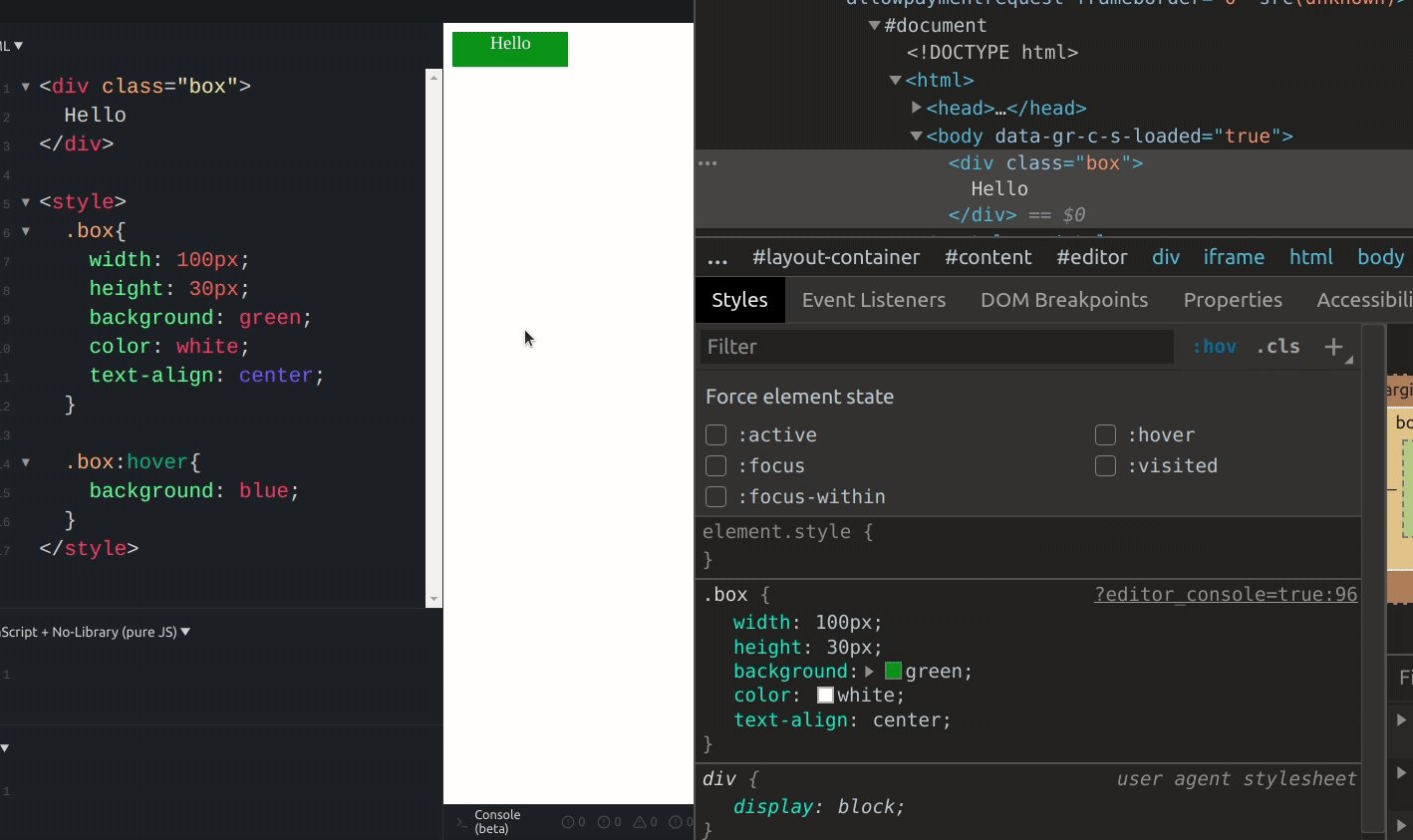
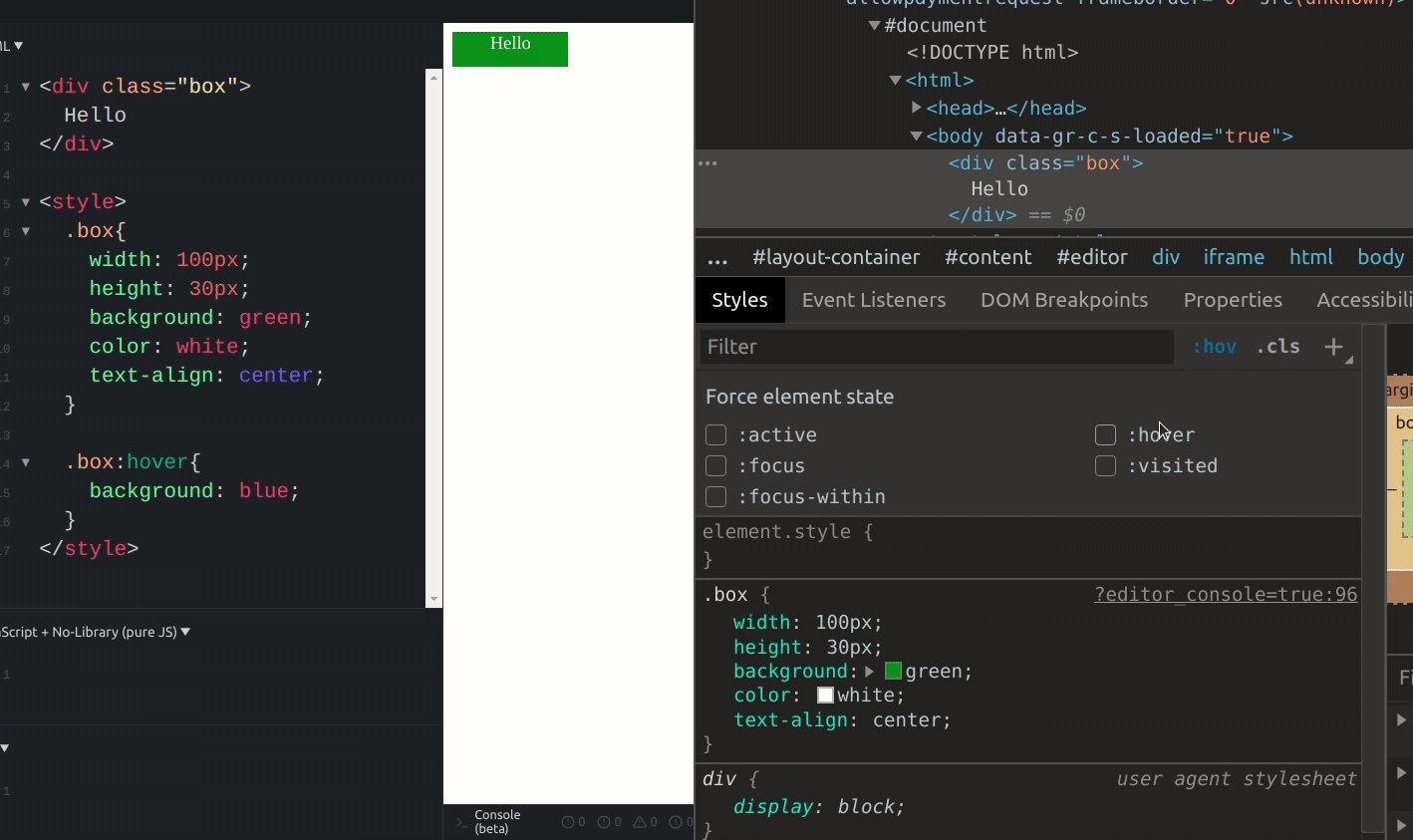
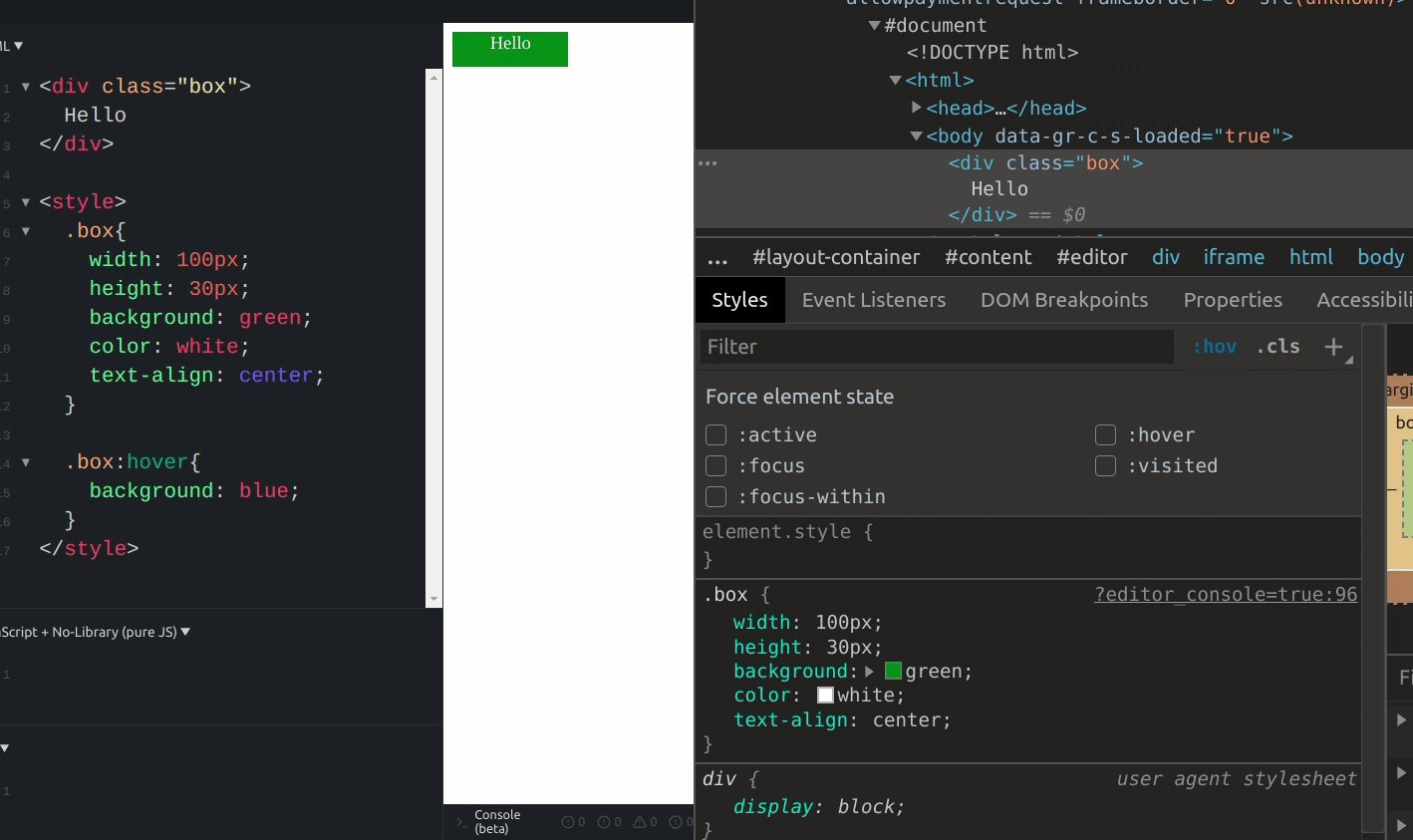
7. Переключение состояния элемента
В веб-приложениях мы используем эффекты наведения для улучшения пользовательского опыта. Однако отладка стилевых проблем эффектов наведения довольно сложна, если вы не знаете, как переключать состояние элемента с помощью инструментов разработчика Chrome. Всё, что вам нужно сделать, это выбрать элемент, перейти в раздел стили и переключить наведение в разделе «Принудительное состояние элемента».

Подобно hover, он может переключать состояния active, focus, focus-within и visited.
8. Возможность сохранить логи
При отладке веб-приложения, если произойдёт перезагрузка страницы, вы потеряете предыдущие логи. Это затрудняет проверку сетевых вызовов при наличии перенаправления страниц. Вы можете использовать флажок “сохранить журнал” на вкладке "Сеть", чтобы сохранить все логи нетронутыми.
9. Отладка произвольных функций
Используя консоль инструментов разработчика Chrome, мы можем переписывать функции во время отладки. Эта функция экономит время без необходимости редактировать исходные файлы и обновлять страницу. Поскольку такие функции не перечислены на вкладке Источники, отладка такой функции кажется трудной. Однако вы можете исправить это, введя имя функции в консоль и дважды щелкнув на выводе метода, чтобы перейти к виртуальной машине. Используя этот приём, вы можете разместить точки останова, как если бы они были в исходном файле.

10. Режим проектирования
Когда мы изменяем HTML, обычно нужно дождаться обновления страницы, чтобы увидеть изменения. Вы можете сэкономить время, используя designMode, который позволяет мгновенно изменять страницу. Чтобы переключить режим разработки, введите следующий код в консоли.
document.designMode="on"

Последние штрихи
Инструменты разработчика Chrome - это довольно мощный инструмент, поскольку он поставляется с рядом функций, помогающих разработчикам быстро создавать приложения. Сегодня я выбрал десять пунктов, которые очень помогут разработчикам. Однако есть много особенностей, которые не менее ценны. Поделитесь в комментариях, чем пользуетесь вы.
От переводчика:
Надеюсь, вам понравилась эта статья. Эту и многие другие полезные статьи для начинающих Frontend-разработчиков я транслирую в Telegram-канале Frontend.school(), где также готовлю полезные викторины для проверки своих знаний.


owwyye
Как. Вы. Достали. Своими. Обзорами:
Как. Же. Вы. Достали.
Metotron0
Справедливости ради, я, как принципиальный пользователь Firefox, с интересом прочитал, чего там умеет хром. Правда, возможности отладки в FF я знаю не досконально, и не в курсе, есть ли у него остановка на изменении элементов DOM, но теперь, если приспичит, буду знать, что такое есть в хроме.
eugeneugene Автор
Если вам не нравятся подобные статьи, то пролистывайте их. Никто ведь не заставляет их читать. Если вы всё это знаете — отлично, но не все такие прошаренные
movl
На самом деле подобными статьями вы просто играете на человеческих пороках. Все хотят чтобы их продуктивность повышалась "по щучьему велению", в этом и заключается популярность подобных статей, в этом же кроется и причина негатива к ним. Как уже отмечал ниже в комментариях, у меня есть 1 совет, который поможет вам в 10 раз повысит продуктивность при работе с девтулзами хрома, достаточно всего лишь ознакомиться с первоисточником. Но кому нужны такие советы?