В 2020 практически весь мир фронтенда заполонили Javascript фреймворки. Только и слышно о React, Angular, Vue и иногда в далеких просторах можно услышать тихий шепот «Svelte». Разработчики умело используют эти инструменты для создания крутых продуктов, но есть и «динозавры» которые все еще предпочитают статику или jquery, а может их жизнь, вынуждает к этому или специфические задачи. Каждый день мир веб-разработки пополняется новыми технологиями, и сегодня речь пойдет о статических генераторах сайтов.
Статический генератор сайта — программа, которая из различных исходных файлов (картинок, шаблонов в разных форматах, текстовых файлов и т.п) генерирует статический HTML-сайт. Один из ярких представителей — Hugo. Разработчики позиционируют Hugo, как «самая быстрая в мире платформа для создания сайтов».
Ознакомиться с документацией можно на официальном сайте фреймворка. Далее речь пойдет об основных преимуществах, особенностях (здесь немного введения в фреймворк) и недостатках данного продукта. Эта статья не являться полноценным туториалом по Hugo. Я лишь пытаюсь сделать краткое введение в технологию и изложения некоторых мыслей из личного опыта, чтоб читатель смог решить стоит ли ему тратить время для более детального ознакомления с фреймворком и добавления его в свой арсенал фронтенд-разработки.
Hugo — один из самых популярных генераторов статических сайтов с открытым исходным кодом, написан на языке Go. Благодаря своей удивительной скорости и гибкости, Hugo делает создание веб-сайтов увлекательным.
На момент написания статьи доступная версия фреймворка — v0.79.0. Hugo еще не имеет стабильной версии, но это не мешает создавать с помощью него гибкие и масштабируемые сайты.
Он подойдет как для создания лендингов, «многостраничников» — так и для создания более сложных продуктов: блог, новостной портал и даже интернет-магазин.
Установить фреймворк можно практически на любую современную платформу в несколько команд. Инструкция по установке для Windows, macOs, Linux очень хорошо описана в документации и не вызывает у разработчиков дополнительной головной боли.
Фреймворк имеет очень хорошую документацию. Она доступна только на английском языке. Информация очень хорошо структурирована, что позволяет освоить данную технологию, за несколько дней. Для лучшего восприятия, практически в каждой главе есть обучающее видео от разработчиков. Все это позволяет очень быстро приступить к созданию собственных сайтов.
После установки фреймворка, сайт можно легко создать с помощью команды:
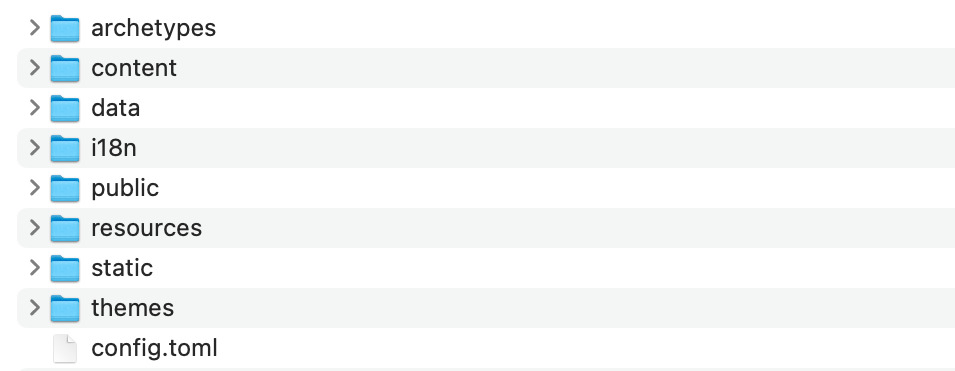
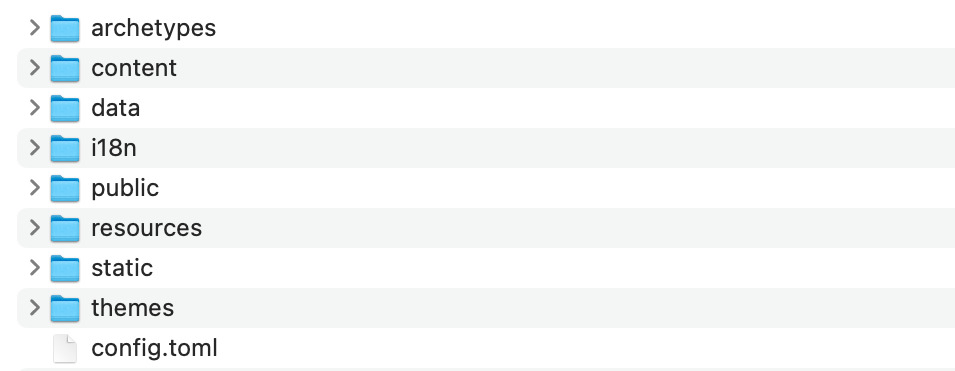
Далее hugo сгенерирует следующую структуру проекта:

Content & data. Основной контент или содержимое сайта храниться в формате .md в папке content. В роле контента могут выступать ваши статьи, новости, продукты интернет магазина и прочее. Каталог «data» используется для хранения файлов конфигурации, которые Hugo может использовать при создании вашего веб-сайта. Вы можете записать эти файлы в формате YAML, JSON или TOML.
Archetypes. Архетипы используют для создания содержимого сайта на основе заготовок. Это экономит время и обеспечивает единообразие для сайтов, использующих несколько типов контента. Вы также можете создавать свои собственные архетипы с предварительно настроенными полями основного материала.
I18n. Этот каталог предназначен для хранения конфигурации сайта на различных языках.
Resources. Hugo использует этот каталог для хранения кеша. Это ускоряет сборку сайта.
Static. Здесь храниться весь статический контент (CSS, JavaScript, и т.п).
Layouts. Хранит шаблоны в виде файлов .html, которые определяют, как просмотры вашего контента будут отображаться на статическом веб-сайте.
Themes. Для хранения различных тем.
Public. Сгенерированные исходники веб-сайта. Именно эту директорию следует заливать на хостинг.
Как было указано выше, Hugo имеет около 200 готовых тем, которые можно легко установить и использовать. Это значительно ускоряет процесс разработки. Темы включают в себя не только отличные дизайнерские, но и хорошие программные решения. Можно найти много интересного для разработки если покопаться в исходниках (код каждой темы в открытом доступе на github).
Отдельным преимуществом фреймворка являться использование Go html/template. Вы можете легко создавать компоненты страницы в формате html затем импортировать их в нужное вам место. Многим может быть не по душе создавать компоненты в формате html, надеюсь в будущем этот вопрос будет решен разработчиками в пользу шаблонизаторов.
Одно из приятных нововведений последних релизов — поддержка scss с коробки. Теперь не нужно дополнительно настраивать сборку с помощью различных сборщиков, Hugo умеет распознавать scss и минимизировать его. Так же можно легко минимизировать и js с коробки.
По поводу различных сборок — разработчики предоставляет несколько интересных готовых решений на github.
В целом хранения содержимого в текстовом формате оставляет приятный след на душе, особенно удобно хранить различные конфигурации в формате YAML (с коробки так, можно настроить другой удобный формат). Преимущество такого способа хранения контента сможет ощутить не только разработчик, но и заказчик, которому можно смело отдать папку с контентом для редактирования. Ему не нужно будет копаться в полотне html кода, а всего лишь редактировать текстовый файл. Алгоритм добавления нового плагина, пункта меню, или гугл аналитики привлекает.
Если речь идет о новом плагине ваши действия сводятся к тому что вам нужно:
Если речь зашла о гугл аналитике, или пункте меню — все это легко можно добавить в конфигурационный файл проекта.
Все просто, вам нужен обычный хостинг. Загружаете туда папку public и наслаждаетесь сайтом.
Но что же делать если мы хотим backend? Для этого существует ряд сторонних сервисов которые предоставляют услуги по размещению веб-сайтов созданных с помощью статических генераторов. Так же есть CMS системы для статических генераторов. Загружая туда свой продукт у вас и заказчика есть возможность «с комфортом» редактировать содержимое сайта, создавать новые посты / продукты, загружать медиафайлы и прочее. Один из ярких примеров — forestry.
Учитывая вызовы современности (когда более привлекательным стала разработка SPA) Hugo может заинтересовать не многих. Но все еще существуют множество заказов на создание блога, новостного сайта или лендинга с использованием CMS систем. Здесь Hugo может стать отличной альтернативой. Его скорость, простота в развертывании, возможность сохранить «чистоту кода» (а значит и хорошая поддержка продукта в будущем) смогут удовлетворить требования не только разработчика, но и заказчика.
Статический генератор сайта — программа, которая из различных исходных файлов (картинок, шаблонов в разных форматах, текстовых файлов и т.п) генерирует статический HTML-сайт. Один из ярких представителей — Hugo. Разработчики позиционируют Hugo, как «самая быстрая в мире платформа для создания сайтов».
«Самая быстрая в мире платформа для создания сайтов»
Ознакомиться с документацией можно на официальном сайте фреймворка. Далее речь пойдет об основных преимуществах, особенностях (здесь немного введения в фреймворк) и недостатках данного продукта. Эта статья не являться полноценным туториалом по Hugo. Я лишь пытаюсь сделать краткое введение в технологию и изложения некоторых мыслей из личного опыта, чтоб читатель смог решить стоит ли ему тратить время для более детального ознакомления с фреймворком и добавления его в свой арсенал фронтенд-разработки.
Несколько слов о HUGO
Hugo — один из самых популярных генераторов статических сайтов с открытым исходным кодом, написан на языке Go. Благодаря своей удивительной скорости и гибкости, Hugo делает создание веб-сайтов увлекательным.
Hugo is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again.
На момент написания статьи доступная версия фреймворка — v0.79.0. Hugo еще не имеет стабильной версии, но это не мешает создавать с помощью него гибкие и масштабируемые сайты.
Он подойдет как для создания лендингов, «многостраничников» — так и для создания более сложных продуктов: блог, новостной портал и даже интернет-магазин.
Установить фреймворк можно практически на любую современную платформу в несколько команд. Инструкция по установке для Windows, macOs, Linux очень хорошо описана в документации и не вызывает у разработчиков дополнительной головной боли.
Основные преимущества Hugo
- Очень быстрый и гибкий
- Для него легко настроить хостинг
- Безопасный
- Хорошая структура исходников
- Возможность хранить содержимое в удобном формате (YAML, JSON или TOML)
- Поддержка тем. Есть готовый набор тем, более 200
- Легко SEO-оптимизировать
- i18n с коробки
- Хорошая поддержка таксономии
- Быстрый в освоении. Исчерпывающая документация
Документация
Фреймворк имеет очень хорошую документацию. Она доступна только на английском языке. Информация очень хорошо структурирована, что позволяет освоить данную технологию, за несколько дней. Для лучшего восприятия, практически в каждой главе есть обучающее видео от разработчиков. Все это позволяет очень быстро приступить к созданию собственных сайтов.
Структура
После установки фреймворка, сайт можно легко создать с помощью команды:
hugo new site website-nameДалее hugo сгенерирует следующую структуру проекта:

Content & data. Основной контент или содержимое сайта храниться в формате .md в папке content. В роле контента могут выступать ваши статьи, новости, продукты интернет магазина и прочее. Каталог «data» используется для хранения файлов конфигурации, которые Hugo может использовать при создании вашего веб-сайта. Вы можете записать эти файлы в формате YAML, JSON или TOML.
Archetypes. Архетипы используют для создания содержимого сайта на основе заготовок. Это экономит время и обеспечивает единообразие для сайтов, использующих несколько типов контента. Вы также можете создавать свои собственные архетипы с предварительно настроенными полями основного материала.
I18n. Этот каталог предназначен для хранения конфигурации сайта на различных языках.
Resources. Hugo использует этот каталог для хранения кеша. Это ускоряет сборку сайта.
Static. Здесь храниться весь статический контент (CSS, JavaScript, и т.п).
Layouts. Хранит шаблоны в виде файлов .html, которые определяют, как просмотры вашего контента будут отображаться на статическом веб-сайте.
Themes. Для хранения различных тем.
Public. Сгенерированные исходники веб-сайта. Именно эту директорию следует заливать на хостинг.
Разработка
Как было указано выше, Hugo имеет около 200 готовых тем, которые можно легко установить и использовать. Это значительно ускоряет процесс разработки. Темы включают в себя не только отличные дизайнерские, но и хорошие программные решения. Можно найти много интересного для разработки если покопаться в исходниках (код каждой темы в открытом доступе на github).
Отдельным преимуществом фреймворка являться использование Go html/template. Вы можете легко создавать компоненты страницы в формате html затем импортировать их в нужное вам место. Многим может быть не по душе создавать компоненты в формате html, надеюсь в будущем этот вопрос будет решен разработчиками в пользу шаблонизаторов.
Одно из приятных нововведений последних релизов — поддержка scss с коробки. Теперь не нужно дополнительно настраивать сборку с помощью различных сборщиков, Hugo умеет распознавать scss и минимизировать его. Так же можно легко минимизировать и js с коробки.
По поводу различных сборок — разработчики предоставляет несколько интересных готовых решений на github.
В целом хранения содержимого в текстовом формате оставляет приятный след на душе, особенно удобно хранить различные конфигурации в формате YAML (с коробки так, можно настроить другой удобный формат). Преимущество такого способа хранения контента сможет ощутить не только разработчик, но и заказчик, которому можно смело отдать папку с контентом для редактирования. Ему не нужно будет копаться в полотне html кода, а всего лишь редактировать текстовый файл. Алгоритм добавления нового плагина, пункта меню, или гугл аналитики привлекает.
Если речь идет о новом плагине ваши действия сводятся к тому что вам нужно:
- Физически переместить исходники плагина в директорию проекта (к примеру в папку static)
- Указать название нового плагина в файле конфигурации проекта
Если речь зашла о гугл аналитике, или пункте меню — все это легко можно добавить в конфигурационный файл проекта.
Деплой
Все просто, вам нужен обычный хостинг. Загружаете туда папку public и наслаждаетесь сайтом.
Но что же делать если мы хотим backend? Для этого существует ряд сторонних сервисов которые предоставляют услуги по размещению веб-сайтов созданных с помощью статических генераторов. Так же есть CMS системы для статических генераторов. Загружая туда свой продукт у вас и заказчика есть возможность «с комфортом» редактировать содержимое сайта, создавать новые посты / продукты, загружать медиафайлы и прочее. Один из ярких примеров — forestry.
Минусы
- Нет стабильной версии. Порой неожиданно при сборке проекта могут возникнуть некоторые баги, однако Hugo — активно развивается и вы можете оставить фидбек разработчикам, которые часто выпускают новые релизы и «фиксят» баги.
- Использование html. Возможно кого-то это смутит. Многие разработчики привыкли использовать шаблонизаторы.
- Привлекательные конкуренты. Статический генератор Gatsby вдохновлен идеями React может показаться куда привлекательнее Hugo, учитывая популярность js-фреймворка.
Заключение
Учитывая вызовы современности (когда более привлекательным стала разработка SPA) Hugo может заинтересовать не многих. Но все еще существуют множество заказов на создание блога, новостного сайта или лендинга с использованием CMS систем. Здесь Hugo может стать отличной альтернативой. Его скорость, простота в развертывании, возможность сохранить «чистоту кода» (а значит и хорошая поддержка продукта в будущем) смогут удовлетворить требования не только разработчика, но и заказчика.


DmitryLTL
Сайт который использует ангуляр или реакт вполне можно сделать статическим.
Динамическим будет только api.
Так что если найти правильный хостинг api и создать темплайты / js для их использования, то вполне возможно и статическим генераторам вдохнуть вторую жизнь.
psydvl
А в какой момент статический сайт становится динамическим?
Допустим я добавил форму комментариев на сайт
Он стал динамическим или еще нет?
DmitryLTL
На сколько я понимаю, в данном контекте — статический, это способ генерации html, т.е. некий инструмент создал html заранее. Сервер не вовлечен в его генерацию — только отдаёт, то что раньше было.
В начале статьи идёт противопоставление статики и ангулар/реакт и т.п.
Мне же кажется, что вполне себе можно это совместить, правльный шаблон сделать и будет работать.
thedrnic
Но ведь статика на то и статика. она не подразумевает наличие бизнес-логики.
Если вы собираетесь взаимодействовать с API, то такой фронт может ли бытьстатикой?