
В 2020 году, как никогда раньше, стала очевидна необходимость сделать цифровое пространство инклюзивным и доступным для всех. Из-за продолжающейся пандемии, которая осложнила личный доступ к услугам и перевела целые отрасли в онлайн, особенно сильно страдают люди с ограниченными возможностями. К тому же их количество с растет из-за долгосрочных последствий пандемии.
Веб-доступность означает равные функциональные и информационные возможности для людей, у которых нет полного доступа ко всем аспектам интерфейса. Цифровой продукт или веб-сайт не может считаться полноценным, если им не могут воспользоваться все желающие. Другими словами, исключение определенной группы пользователей является дискриминацией и потенциальным основанием для штрафов и/или судебных исков.
The Web Content Accessibility Guidelines (WCAG) — это международный свод стандартов, которым должны следовать веб-сайты и приложения в интернете. Это не закон, но он лежит в основе многих законов (в том числе и в ГОСТ Р 52872-2019 — прим. переводчика).
За последние несколько лет было выпущено несколько редакций стандарта, актуальная версия WCAG 2.1, а WCAG 2.2 является рабочим черновиком. Некоторые законы ссылаются на версию стандарта WCAG 2.0, но, как справедливо заметил Адриан Роселли в своей статье, текущим стандартом является версия 2.1, а не 2.0, и нам необходимо следовать именно версии 2.1, учитывая изменения, которые войдут в WCAG 2.2.
Опасная тенденция, которая в 2020 году стала более заметной — это использование «наложения доступности» (accessibility overlays): различных виджетов, которые обещают за один шаг превратить любой веб-сайт в доступный, но чаще всего просто создают новые проблемы, затрудняя работу пользователям с ограниченными возможностями. Важно, чтобы ИТ-специалисты взяли на себя ответственность за разработку и внедрение удобных интерфейсов. Подробнее об этой проблеме можно прочитать в статье Лэйни Фейнголд Honor the ADA: Avoid Web Accessibility Quick Fix Overlays.
К сожалению, год от года мы и другие группы, проводящие подобные исследования, например, WebAIM Million, не наблюдаем значительных улучшений, а в некоторых случаях и вовсе никаких изменений в этих показателях. Средний балл, получаемый при помощи утилиты «Lighthouse Accessibility», вырос с 73% в 2019 году до 80% в 2020. Мы надеемся, что эти 7% — шаг в нужном направлении. Однако стоит помнить, что это результат автоматических проверок, и разработчики могли под них подстраиваться, поэтому мы умеренно оптимистичны.
Наш анализ тоже основан только на автоматизированных метриках. Важно помнить, что автоматическое тестирование покрывает лишь часть проблем с доступностью, которые могут присутствовать в интерфейсе. Качественный анализ обязательно должен включать в себя ручное тестирование и тестирование функциональности интерфейса людьми с ограниченными возможностями.
Мы разделили наш анализ на 5 категорий:
- простота чтения;
- мультимедиа-контент;
- простота навигации по страницам;
- вспомогательные технологии в интернете;
- доступность элементов форм.
Мы надеемся, что эта статья, полная отрезвляющих метрик и демонстраций небрежности в обеспечении доступности в интернете, вдохновит читателей изменить приоритеты в своей работе, сделав шаг к более инклюзивному и справедливому интернету.
Удобство чтения
Сделать контент читабельным — это важный аспект доступности. Неспособность прочитать содержимое страницы мешает пользователю достичь своей цели на сайте. Существует множество параметров, которые облегчают или затрудняют чтение, среди них цветовой контраст, масштабирование, а также определение языка.
Цветовой контраст
Чем выше контраст между текстом и фоном, тем легче людям воспринимать текст. Некоторые испытывают трудности при просмотре низкоконтрастного контента, среди них люди с цветовой слепотой, легкой или умеренной потерей зрения, а также те, кто сталкивается с трудностями при чтении, например, из-за бликов на экране при ярком свете.

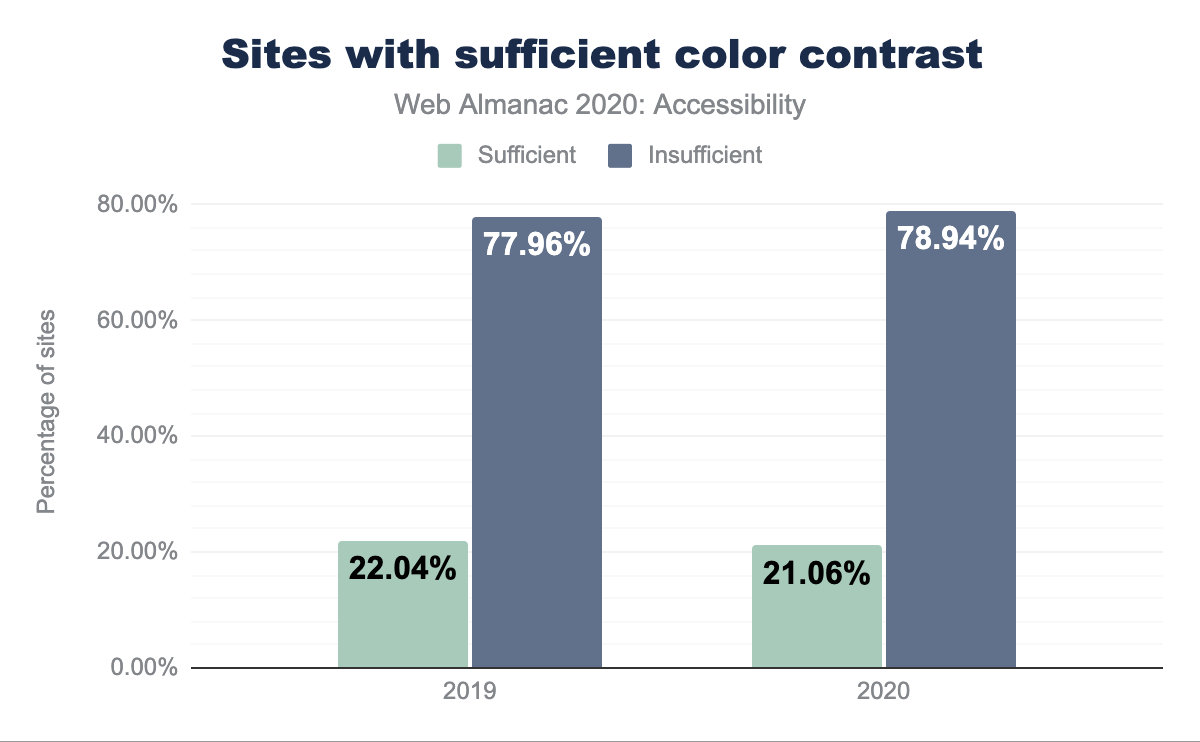
Сайты с достаточным цветовым контрастом.
К сожалению, только 21,06% сайтов имеют достаточный цветовой контраст, что меньше и без того невысокого прошлогоднего показателя в 22%.
Увеличение и масштабирование
Очень важно, чтобы пользователь мог увеличить масштаб какой-то части страницы или всё её содержимое целиком. Существуют методы, которые позволяют отключить возможность увеличения и масштабирования содержимого браузера. Некоторые операционные системы стараются предотвратить такие вредные действия, но большинство этому не препятствует. Тем не менее, запрет увеличения или изменения масштаба является антипаттерном, которого следует избегать.
Масштабирование часто используется пользователями с плохим зрением. По данным Всемирной организации здравоохранения, в мире около 1 миллиарда человек имеют проблемы со зрением.

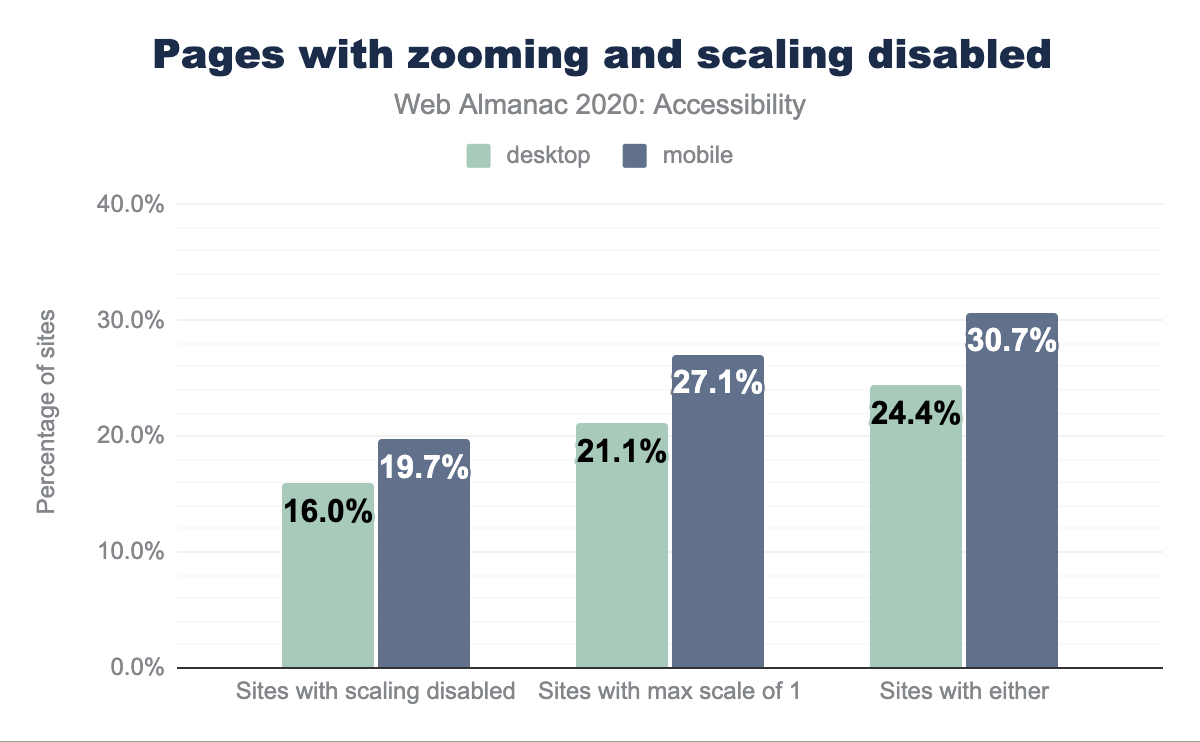
Сайты с отключённым увеличением и масштабированием.
Мы обнаружили, что 29,34% десктопных и 30,66% мобильных страниц пытаются отключить масштабирование, устанавливая либо
maximum-scale меньше 1, либо user-scalable 0 или none. Некоторые операционные системы игнорируют отключение увеличения и масштабирования в HTML. Подробнее о том, почему следует избегать отключения увеличения, можно почитать в статье Адриана Роселли «Don't Disable Zoom».Определение языка
Установка HTML-атрибута
lang облегчает перевод страницы и улучшает чтение при помощи скринридера. Среди десктопных сайтов лишь 77,67% имели валидный lang, и лишь 77,7% всех сайтов вообще имели такой атрибут.Мультимедиа
Медиаэлементы — неотъемлемая часть веб-страницы. Они отлично обогащают текстовую информацию и могут использоваться не только зрячими людьми.
Картинки и альтернативное описание
В 1995 в HTML 2.0 был представлен атрибут
alt, который позволял добавлять текстовое описание для изображений. Скринридеры озвучивают содержимое изображения при помощи этого атрибута. Кроме того, если изображение по каким-то причинам не может быть загружено, то пользователь увидит альтернативный текст.В 2020 году аудит при помощи утилиты Lighthouse выявил, что только 54% сайтов прошли тест на наличие атрибута
alt. Этот тест проверяет наличие хотя бы одного из атрибутов alt, aria-label и aria-labelledby в элементах img. В большинстве случаев использование alt является лучшим выбором.
Длина атрибута
alt.Несмотря на то, что
alt существует уже 25 лет, мы обнаружили, что 21,24% изображений на десктопных версиях сайтов и 21,38% изображений на сайтах для мобильных устройств не имеют альтернативного текста. А ведь его наличие — это одно из самых простых правил, на которое вам укажет любой инструмент автоматической проверки доступности. Пользователи скринридеров слушают «звуковой интерфейс», как это описал Стив Фолкнер: структура, семантика и взаимоотношение элементов описывается с помощью звуков или слов. Это означает что пользователю скринридера для понимания страницы нужно много текстовой информации. Поэтому необходимо рассудительно подходить к вопросу, должно ли конкретное изображение иметь описание. Чтобы проще было ответить, существует схема от W3C. Если изображение носит исключительно декоративную функцию и никак информативно не дополняет окружающее содержимое, вы можете присвоить атрибуту
alt нулевое значение alt="". Важно сделать это явно, а не пропускать атрибут совсем, поскольку без этого программы чтения с экрана могут начать озвучивать путь до графического файла, что может только запутать пользователя.Мы обнаружили, что только 26,2% десктопных и 26,23% мобильных сайтов имеют атрибут
alt с пустым значением. Мы надеемся, что что это не следствие автоматической проверки, а действительно более четверти сайтов разрабатываются с учетом важности информационного содержимого изображений.При описании изображения также важно учитывать, какая информация нужна пользователю, чтобы избегать многословности. Например, кнопка со значком «красная стрелка», которая направляет пользователя на следующий шаг, может быть описана как «Продолжить. Шаг 3 из 5», а не «красная стрелка png». Первый пример говорит пользователю, чего ему ожидать, если он активирует элемент, второй же просто описывает изображение.
Автоматическая проверка наличия текста в атрибуте
alt не оценивает качество этого текста. Как уже говорилось, крайне важно учитывать значение изображения. Достаточно распространены описания, содержащие расширение файла, как в примере из предыдущего абзаца. Наткнувшись на такое описание, пользователь, скорее всего, не получит никакой полезной информации. Мы обнаружили, что 6,8% десктопных сайтов, содержащие по крайней мере одно подобное описание, имеют расширение файла в описании к изображению.Топ-5 расширений файлов, явно добавленных в альтернативное описание изображений, —
jpg, png, ico, gif и jpeg. Скорее всего, описания заполнялись движком CMS или каким-то другим автоматическим способом.| Расширения | Десктопные сайты | Мобильные сайты |
|---|---|---|
| jpg | 4,08 % | 3,83 % |
| png | 2,99 % | 2,82 % |
| ico | 1,35 % | 1,26 % |
| gif | 0,34 % | 0,33 % |
| jpeg | 0,35 % | 0,31 % |
Атрибут
title, который генерирует всплывающую подсказку (tooltip), часто ошибочно принимают за еще один способ описать изображение для программ чтения с экрана. Однако HTML-стандарт говорит следующее:Полагаться на атрибут title в настоящее время не рекомендуется, поскольку многие программы-агенты не используют его содержимое так, как это требует стандарт.Всплывающие подсказки, к слову, также создают большое количество проблем с доступностью, связанных с отображением информации только при наведении мыши, с некорректной передачей информации программам чтения с экрана, с отсутствием поддержки клавиатур и общим неудобством использования. Эту проблему хорошо описала Сара Хигли в своем посте в блоге Tooltips in the time of WCAG 2.1.Мы обнаружили, что в 16,95% случаев рядом с атрибутом
alt также находится атрибут title. На 73,56% десктопных и 72,80% мобильных сайтов атрибуты alt и title имели одинаковое значение.Другие факты об
altСредняя длина текста в атрибуте
alt составляет 18 символов. Поскольку средняя длина английского слова колеблется от 4 до 7 символов, то можно прикинуть, что среднее содержимое alt составляет 3-4 слова. Однако сложно представить, чтобы 4 слова было достаточно для точного описания любого изображения. Самое длинное найденное описание содержало 15 357 625 символов. Это примерно 5,5 романов «Война и мир», если исходить из того, что английская версия произведения содержит 4,7 млн символов.
Видео
Видео и другой мультимедийный контент может обогатить опыт работы с веб-сайтом, но он зачастую не имеет достаточной поддержки доступности и может создавать проблемы при работе с помощью программ чтения с экрана. Дополнительную информацию можно найти в разделе, посвящённом аудио и видео на сайте W3C.
Описание
Описания или расшифровки необходимы для передачи звуковой информации людям с нарушениями слуха или зрения, а также полезны для пользователей с когнитивными нарушениями, такими как трудности в обработке звука. Текстовые расшифровки также могут описать для слабовидящих или незрячих пользователей визуальные эффекты. Визуальное содержимое оказывается недоступно, если оно не имеет текстового описания, подобно тому, как изображение «не видно» без атрибута
alt.Расшифровки содержат не только фразы и диалоги, но и называют того, кто говорит, описывают неречевую информацию, передаваемую через звук, в том числе через значимые звуковые эффекты.Из сайтов, на которых используется тег
WCAG, Understanding Success Criterion 1.2.2: Captions.
<video>, только 0,79% содержат расшифровки, которые, как мы предполагаем, зависят от элемента <track> и отличаются от встроенных в видео расшифровок. Некоторые сайты используют собственные решения для отображения описаний к видео и аудио. И, скорее всего, мы не смогли их обнаружить, поэтому доля сайтов с описаниями может быть выше. Несмотря на это, результат показывает, насколько недостаточна в настоящий момент поддержка мультимедиа-контента. Мы также не можем оценить качество обнаруженного писания и насколько точно оно передает суть видео.Автовоспроизведение видео
Для всех пользователей автоматическое и зацикленное воспроизведение видео может оказаться негативным опытом. Подобное видео может стать причиной перерасхода трафика или аккумулятора. Иногда содержимое видео может вызывать беспокойство у пользователей, например, за счёт тревожных или провоцирующих эпилепсию изображений.
Для пользователей с ограниченными возможностями автовоспроизведение видео создает дополнительные проблемы. Людей, использующих программы чтения с экрана, аудиодорожка скорее всего запутает, а людей с когнитивными проблемами, такими как СДВГ, видео может отвлекать и мешать взаимодействовать с сайтом.
Руководство по доступности 2.2.2 Pause, Stop, Hide требует, чтобы движущееся, мигающее или прокручивающееся содержимое сайта, включая видео, воспроизводимое более 5 секунд, имело средства остановки или скрытия.

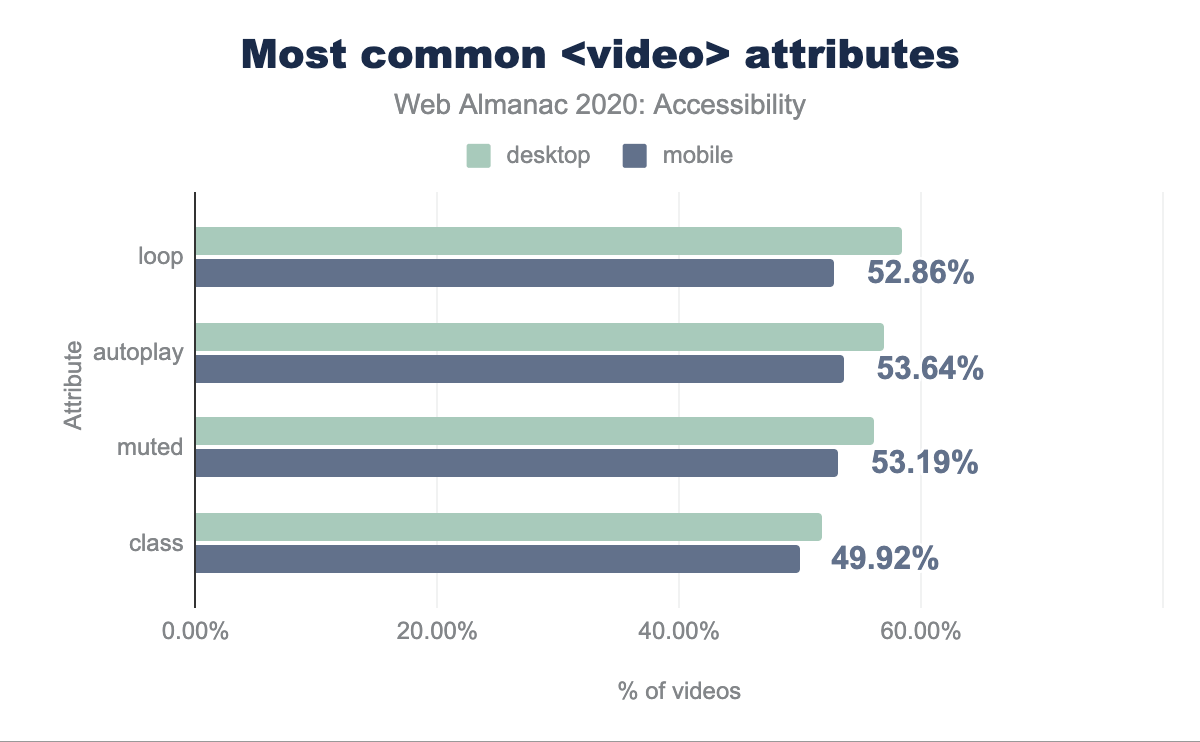
Самые распространённые атрибуты
<video>.Из всех страниц, содержащих видео, 56,98% десктопных и 53,64% мобильных имели функцию автозапуска. Мы также обнаружили, что 58,42% десктопных и 52,86% мобильных страниц имеют атрибут
loop, что, скорее всего, означает, что видео воспроизводится бесконечно. Конечно, на этих сайтах могут быть средства для остановки/скрытия этих видео, однако пользователь должен сам его запускать. Эти результаты свидетельствуют о том, что больше половины веб-сайтов, содержащих видео, могут иметь проблемы с доступностью.Легкость навигации
Навигация на странице должна быть простой, чтобы пользователь не чувствовал себя потерянным или неспособным найти нужную ему информацию. Для скринридеров структура документа тоже важна, чтобы пользователи не оставались один на один со сплошной простынёй текста, поскольку эти программы умеют перемещаться по различным главам.
Заголовки
Заголовки создают структуру документа, по которой можно перемещаться как по оглавлению.
Наше исследование показало, что 58,72% сайтов проходят тест на правильную структуру заголовков, в которой не пропущены уровни. Можно с большей уверенностью говорить, что эти заголовки верно передают и смысловую структуру страницы. Многие пользователи скринридеров перемещаются по странице по ее заголовкам, поэтому наличие их в правильной последовательности (по возрастанию, без пропусков: h2 —> h3 —> h4 и так далее) означает, что пользователям программ чтения с экрана будет проще работать с ресурсом. Стоит отметить, что мы проверяли только те страницы, где эти правила применяются с большей вероятностью: на главных страницах сайтов чаще соблюдают это правило, чем на внутренних.
Ссылки перехода (Skip link)
Ссылки перехода позволяют пользователю пропустить любой интерактивный контент, например, навигационные кнопки, и перейти к основному содержимому страницы. Как правило, ссылка перехода «Пропуск ссылок» является первой на странице и может быть видна всегда или при выборе с помощью клавиатуры. Это избавляет пользователей, использующих клавиатуру для навигации по странице, проходить по статичным элементам сайта (например, по шапке или левому меню) перед переходом к основному содержимому.
Ссылки перехода считаются обходом блоков. Наше исследование показало, что 93,9% сайтов проходят тест на обход навигационных блоков, то есть на этих сайтах используется тег
<header>, ссылка перехода или другой ориентир, который позволяет пользователям пропустить статичную часть сайта.Таблицы
Таблицы — это эффективный способ отображения данных, удобный для их сравнения. Пользователи программ чтения с экрана используют специальные функции, которые позволяют удобно перемещаться по правильно структурированном таблицам. Без правильной семантической структуры таблицы бесполезны для таких пользователей.
| Измерение | Десктопные сайты | Мобильные сайты |
|---|---|---|
| Таблицы с описаниями | 4,98 % | 4,20 % |
| Табличная вёрстка | 0,64 % | 0,49 % |
Описание таблицы выступает в роли метки, описывающей содержимое таблицы. Только на 4,98% десктопных и 4,20% мобильных сайтов применялись таблицы с описанием.
Табличная вёрстка
Нам повезло, что в 2020 году существует множество удобных CSS-технологий для вёрстки, таких как Flexbox и CSS-grid. Однако так было не всегда, и до появления этих технологий таблицы использовались для создания структуры сайта. К сожалению, сочетание устаревших веб-сайтов и таких же методов разработки привело к тому, что до сих пор существуют сайты с табличной вёрсткой.
В крайнем случае, если использование таблиц для вёрстки неизбежно, то следует явно указать программам чтения с экрана игнорировать таблицы, используемые в роли каркаса. Мы обнаружили, что 0,63% десктопных и 0,49% мобильных страниц были созданы на основе таблиц. Трудно сказать, хорошо это или плохо. Это может говорить о том, что не так много таблиц используется в качестве каркаса сайта, но с большой долей вероятности, их наличие не обусловлено острой необходимостью.
Заголовки документа
Описательные заголовки страниц полезны во время перемещения между несколькими страницами, открытыми вкладками или окнами. Наше исследование показало, что 98,98% сайтов имеют заголовок, и это обнадеживает. Тем не менее, стоит помнить, что заголовок чаще указывают для главной страницы и реже для внутренних.
Tabindex
Tabindex определяет порядок перемещения по странице курсора с помощью клавиатуры. Интерактивное содержимое, такое как кнопки, ссылки и элементы управления формами, имеет естественное значение tabindex, равное 0. Поэтому нестандартные элементы и виджеты, которые на которые может перейти курсор, должны иметь явно прописанный tabindex="0". Если неинтерактивный элемент должен быть доступен для перехода курсора, но не с помощью клавиши Tab, можно использовать значение tabindex, равный -1, и впоследствии установить курсор на этот элемент при помощи JavaScript.Порядок перехода курсора по странице должен определяться её структурой. Установка
tabindex с положительным значением ломает порядок перехода курсора по элементам и считается плохой практикой. Соблюдение естественного порядка, как правило, положительно сказывается на удобстве использования сайта. Мы обнаружили, что 5% десктопных сайтов и 4,34% мобильных сайтов используют положительное значение tabindex.Технологии доступа в интернете
Люди с ограниченными возможностями используют разные технологии для работы в интернете. В статье «Инструменты и техники» от Web Accessibility Initiative (WAI) описывается, как пользователи могут воспринимать и взаимодействовать с интернетом при помощи технологий доступа.
К таким технологиям относятся:
- программы чтения с экрана;
- программы голосового управления;
- программы увеличения части изображения на экране;
- специфичные устройства ввода.
Программы чтения озвучивают содержимое экрана с помощью речевого синтезатора или когда пользователь перемещает курсор на какой-то элемент и взаимодействует с ним. Это позволяет людям с ограниченными возможностями, особенно с проблемами зрения, узнавать о содержимом страниц не полагаясь не визуальные подсказки.
Немного об ARIA
В 2014 году WAI представила технологический стандарт Accessible Rich Internet Applications, или просто ARIA:
WAI-ARIA (Accessible Rich Internet Applications Suite) определяет способ, который поможет сделать содержимое веб-сайтов доступнее для людей с ограниченными возможностями. Это особенно полезно в случае использования динамического контента или сложных элементов управления пользовательским интерфейсом, разработанными с помощью Ajax, HTML, JavaScript и связанных с ними технологий.Большинство разработчиков считают ARIA набором атрибутов, которые нужно добавить в HTML, чтобы сделать сделать разметку более удобной для пользователей программ чтения с экрана. Но ARIA никогда не предназначался для компенсации неправильной (с семантической точки зрения — прим. переводчика) HTML-разметки. У ARIA есть множество нюансов, которые при неправильном понимании могут внести дополнительные сложности в работу с сайтом. Кроме того, различные программы чтения с экрана имеют различные ограничения в поддержке ARIA-атрибутов.
Пять правил ARIA
Существует пять правил ARIA, которые следует понять, прежде чем использовать этот мощный инструмент. Это не строгая спецификация, а, скорее, рекомендации по правильному пониманию и использованию ARIA-атрибутов.
- Если у вас есть выбор между использованием HTML-элемента с предопределенным поведением или использованием костюмного элемента с ручным указанием роли, состояния и указанием ARIA-атрибутов, всегда выбирайте HTML-элемент.
- Не переопределяйте предустановленную семантику, если только вам это действительно необходимо.
- Все интерактивные элементы с ARIA должны иметь возможность управления с клавиатуры.
- Не используйте
role="presentation"илиaria-hidden="true"для элемента доступного, для курсора. - Все интерактивные элементы должны иметь «Доступное название» (видимое или невидимое поле, которое программы доступа используют для описания).
Роли ARIA
Одним из наиболее распространенных способов использования ARIA-атрибутов является указание роли элемента.
HTML 5 имеет множество встроенных элементов, все они имеют уже предопределенное назначение с прописанной ролью. Например, элемент
<nav> имеет неявную role="navigation" и не нуждается в явном указании этого атрибута. В настоящее время 64,54% сайтов имеют по крайней мере один экземпляр атрибута роли ARIA, а в среднем на каждой странице этот атрибут используется два раза. 
Самые популярные роли ARIA.
Просто используйте кнопки
Мы обнаружили, что 25,20% десктопных и 24,50% мобильных сайтов имеют хотя бы один элемент с явно назначенной
role="button". Это говорит о том, что по крайне мере четверть сайтов используют в качестве кнопки не предназначенный для этого элемент, переопределяя его роль.Если неинтерактивные элементы, такие как
<div> и <span>, используются как интерактивные, то существует вероятность нарушения какого-то из пяти вышеперечисленных правил.Вполне возможно, что нативный элемент
<button> будет лучшим выбором, согласно первому правилу. Также возможно, что атрибут role="button" был добавлен без поддержки клавиатуры, что нарушает третье правило WCAG 2.1.1.Мы обнаружили, что 8,27% десктопных и 8,28 % мобильных страниц имели по крайней мере один не интерактивный элемент
<div> или <span> с установленным атрибутом role="button".Навигация
Исследование показало, что 22,06% десктопных и 21,76% мобильных страниц имеют по крайней мере один элемент с атрибутом
role="navigation", что является нарушением первого базового правила ARIA. Вместо элемента с атрибутом role необходимо использовать HTML 5 элемент <nav>, который уже поддерживает все необходимые функции. Вполне возможно, что этот атрибут был добавлен к элементу <nav>, что не является проблемой доступности, но является избыточным решением.Диалоговые окна
Существует огромное количество потенциальных проблем с доступностью, связанных с модальными окнами. Мы рекомендуем статью Скотта Охара Having an open dialog для лучшего понимания проблемы.
Мы с радостью сообщаем, что 19,01% десктопных и 18,21% мобильных страниц имеют хотя бы один атрибут
role="dialog", что на 8% больше, чем в 2019 году. Стоит отметить, что увеличение может быть связано с тем, как измерялась эта метрика. Это также может свидетельствовать о том, что всё больше разработчиков учитывают доступность при проектировании диалоговых окон и, возможно, что фреймворки также обзавелись поддержкой этой функции. Однако, чтобы сделать модальные окна по-настоящему доступными, требуется гораздо больше, чем просто использовать атрибут role="dialog". Необходимо также управлять переходом курсора, поддерживать работу с клавиатуры и доступность для скринридеров.Вкладки
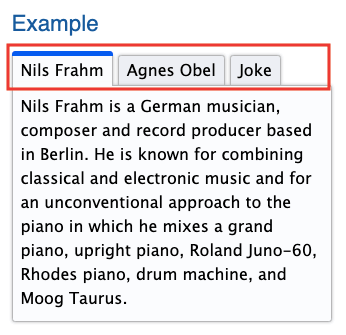
Это распространенный элемент интерфейса, однако сделать его по-настоящему доступным — непростая задача для некоторых разработчиков. С общим подходом к реализации доступных вкладок можно ознакомиться в статье WAI-ARIA Authoring Practices Design Patterns. Обратите внимание, что это не строгая спецификация, статья демонстрирует «идеальные» примеры, которые не должны использоваться без тестирования на реальных пользователях.
В этом подходе родительский контейнер имеет атрибут
role="tablist" с дочерними элементами, которые имеют атрибуты role="tab". Эти вкладки связаны с элементами, которые имеют атрибут role=" tabpanel" и содержат данные для этой вкладки.
Элемент с ролью tablist.

Элемент с ролью tab.

Элемент с ролью tabpanel.
7% десктопных страниц имеют по крайней мере один элемент с
role="tablist", тогда как только 5,79% страниц имеют элементы с атрибутом role ="tab" и только 5,46% страниц имеют элементы с role="tabpanel". Это означает, что есть некоторое количество сайтов, в которых доступность в модальных окнах реализована не полностью, что может вызвать дополнительные проблемы.Атрибут
role="presentation"Когда элементу добавляется атрибут
role="presentation", его семантическое значение удаляется. При этом удаляется семантическое значение и для дочерних элементов. Например, у таблиц и списков есть обязательные дочерние элементы, и если родительскому элементу присваивают role="presentation", то это распространяется на дочерние элементы и лишает их собственной семантики.Удаление семантики элемента означает, что он больше не является таким элементом ни в каком виде, кроме визуального представления. Например, список с
role="presentation" будет выглядеть как обычный список, но для программ чтения с экрана он превратится в обычный текст.Обычно этот атрибут используется для элемента
<table>, который применяется для верстки страницы, а не отображения табличных данных. Мы не рекомендуем использовать таблицы для верстки страниц. Для этого сейчас есть мощные CSS-инструменты, такие как FlexBox и CSS-grid. Существует очень мало паттернов использования этого атрибута, поэтому хорошо подумайте, прежде чем его применять.ARIA-атрибуты
ARIA-атрибуты добавляются к HTML-элементам для повышения их доступности. Но не забывайте про первое правило использования ARIA-атрибутов: они не должны применяться для чего-либо, что можно реализовать с помощью семантических элементов HTML 5.

Самые популярные атрибуты
aria.Метки и описания элементов с помощью ARIA
Дерево доступности (accessibility tree) в браузере присваивает доступные имена (accessible name) каждому элементу управления, виджету, группе или ориентиру, чтобы программа доступа могла сообщить об этом пользователю. Существует приоритет, который определяет, какое из возможных значений будет использоваться.
Доступное имя может быть получено из содержимого элемента (например, текст кнопки), атрибута (например,
alt) или связанного элемента (например, программно-связанной метки элемента управления формой). Подробнее прочитать об этом можно в статье Леони Ватсон What is an accessible name?Мы также можем указать доступное имя при помощи атрибутов ARIA:
aria-label и aria-labelledby. Оба они имеют наивысший приоритет при вычислении имени в дереве доступности. Поэтому используйте их с осторожностью и обязательно протестируйте с помощью программы чтения с экрана, или проверьте дерево доступности и убедитесь, что пользователь услышит именно то, что вы ожидаете. При использовании этих атрибутов стоит проверить соблюдение критерия WCAG 2.5.3, Label in Name.Элемент
aria-label позволяет разработчикам указать элементам имена в дереве доступности. Мы обнаружили, что 40,44% десктопных страниц и 38,72% мобильных домашних страниц имеют по крайней мере один элемент с атрибутом aria-label, что делает его самым популярным атрибутом ARIA для предоставления доступных имен.Атрибут
aria-labelledby принимает в качестве значения id элемента, который будет использоваться для получения имени в дереве доступности. Этот атрибут используется на 17,73% десктопных и 16,21% мобильных страниц.Но, опять таки, не нужно нарушать первое правило ARIA: если элемент может получить свое имя без использования ARIA, то не стоит вмешиваться в этот процесс. Например,
<button> должен получить имя из своего текстового содержимого, а не из атрибута ARIA. Элементы формы должны, по возможности, получать свои доступные имена из правильно связанных элементов <label>.Забавный факт: мы обнаружили 3200 сайтов, которые использовали атрибут
aria-labeledby, что является ошибочным написанием атрибута aria-labelledby. Запускайте автоматические проверки, чтобы избежать подобных ошибок.Скрывание контента
Существует несколько способов гарантировать, что программы доступа не обнаружат содержимое страницы. Можно использовать CSS-свойства, такие как
display:none; или visibility: hidden. Но если необходимо скрыть элемент только от программ чтения с экрана, то можно использовать атрибут aria-hidden= "true". Наше исследование показало, что на 48,09% десктопных и 48,23% мобильных страниц этот атрибут использовался хотя бы один раз.Он особенно полезен, когда что-то в визуальном интерфейсе является избыточным или бесполезным для пользователей скринридеров. Но атрибут следует использовать вдумчиво, поскольку важно обеспечить одинаковый доступ для всех пользователей. Также избегайте применять атрибут к контенту, который трудно сделать доступным.
Скрытие и показ контента по требованию — это достаточно распространенная практика в современном вебе. Чтобы реализовать это поведение для пользователей скринридеров существуют два атрибута:
ARIA-expandedможет иметь значениеtrue/false, которое переключается в зависимости от того, отображается сейчас скрываемое содержимое или нет.ARIA-controlsсвязывается сidуправляющего элемента.
Наше исследование показало, что 20,98% десктопных и 21,00% мобильных страниц имеют хотя бы один атрибут
aria-expanded. 17,38% десктопных и 16,94% мобильных страниц содержат по крайней мере один элемент с атрибутом aria-controls. Это означает, что по крайне мере пятая часть протестированных сайтов предоставляет своим пользователям доступный виджет скрытия контента. Хотя применение атрибута aria-controls считается лучшей практикой, он поддерживается не всеми программами чтения с экрана.Текст только для скринридеров
Существуют методы, с помощью которых разработчики могут визуально скрывать контент, но при этом оставляя его доступным для программ чтения с экрана. Поскольку свойства
display: none и visibility: hidden удаляют элементы из DOM-дерева, информация об этих элементах также удаляется из дерева доступности. Тем не менее, существует «хак», при помощи которого можно визуально скрыть элемент, оставив его в дереве доступности. Наиболее распространенные имена CSS-классов для этого фрагмента кода (используемые в таких популярных библиотеках, как bootstrap) являются sr-only и visually-hidden. Мы обнаружили, что 13,31% десктопных и 12,37% мобильных страниц имеют одно или оба этих имени класса CSS.Объявление динамически создаваемого контента
Одной из самых больших проблем доступности в современной веб-разработке является обработка динамически создаваемого контента. Часто необходимо сообщать пользователям программ чтения с экрана о появлении или обновлении какого-либо элемента DOM. Но к этому вопросу также нужно подходить обдуманно. Например, оповещения об ошибках проверки формы должны доходить до пользователя, а лениво загруженное изображение — нет. И самое главное, сделано это должно быть таким образом, чтобы не нарушать выполнение текущей задачи.
Один из инструментов, которые есть в арсенале для решения подобных задач, — это атрибут
aria-live. Элементы внутри атрибута aria-live позволяют прослушивать изменения в DOM, так что обновления в содержимом могут быть объявлены в программе чтения с экрана. Обычно атрибут aria-live применяется к элементу, внутри которого планируется создание динамической структуры. Важно задать отдельный узел в DOM, который гарантированно не будет динамически изменяться другими факторами live-области, что обеспечивает надёжность оповещения об обновлениях. Когда элементы в контейнере динамически обновятся, пользователю сообщат об этих изменениях. Мы обнаружили, что 16,84% десктопных и 15,67% мобильных страниц имеют этот атрибут. Он может принимать три значения:
polite, assertive и off. Обычно используется polite, отчасти потому, что это значение по умолчанию, и отчасти потому, что о динамическом содержимом будет объявлено только после того, как пользователь перестанет взаимодействовать со страницей. Если обновление статуса критично, то используйте assertive — в этом случае при обновлении содержимого программа чтения прервёт текущее зачитывание и сообщит об обновлении. При установке значения off не оповестит об обновлении. Важно, чтобы значение assertive использовалось для действительно неотложных оповещений и не использовалось для маркетинговых объявлений.Доступность элементов формы
Форма — один из тех элементов, которые крайне важно сделать доступными, чтобы пользователь могли успешно работать с основными функциями сайта или приложения. Например, если регистрация на сайте недоступна, а часть содержимого нельзя просмотреть без регистрации, то часть пользователей никогда не смогут получить полный доступ к сайту.
Важно помнить, что цифровая доступность — это гражданское право, и все люди имеют равное право на доступ к информации и выполнение одних и тех же функций в интернете.
Валидация форм
Очень важно, чтобы любая обработка ошибок формы передавалась в программу чтения с экрана. Есть множество методов обработки ошибок в зависимости от реализации проверки. Статья WebAIM Usable and Accessible Form Validation and Error Recovery является отличным источником дополнительной информации о различных стратегиях проверки доступных форм.
Если элемент формы обязателен для заполнения, то это должно быть передано программе доступа. Для нативных HTML-элементов форм можно использовать атрибут
required, а для настраиваемых элементов может понадобиться aria-required. Если во время отправки формы возникает проблема, это обязательно должно быть передано в программу доступа.Метки форм
Метки форм должны быть постоянно видимы как пользователям, использующим визуальный интерфейс, так и пользователям программ чтения с экрана. Рекомендуется помещать в метках требования к заполнению, такие как форматирование или использование специальных символов, поскольку это предотвратит большинство ошибок.
Важно обеспечить программную связь между элементами
label и input. Мы обнаружили, что только 26,51 % сайтов содержат все свои метки, должным образом связанные с их соответствующими входными данными (достаточность определялась по связям for/id или расположению input внутри label).Группы элементов формы, такие как набор радиокнопок или чекбоксов, должны быть объединены и находиться внутри элемента
<fieldset>. И у этой группы также должно быть описание, заключенное в теге <legend> и связанное с соответствующими визуальными метками.Текст-заполнитель
Не используйте текст-заполнитель в качестве описания поля ввода. Сейчас некоторые программы чтения с экрана имеют доступ к этому тексту, но когда пользователь такой программы начинает вводить информацию в поле, описание тут же исчезает. Кроме того, текст-заполнитель часто не соответствует требованиям цветового контраста, что негативно влияет на пользователей с плохим зрением.
Из всех сайтов, на которых имеются элементы управления формами с текстом-заполнителем, 73,89% имеют хотя бы одно поле для ввода, к которому не относится ни один элемент
<label>.Заключение
Как сказал однажды Билли Грегори, «если UX не рассматривает ВСЕХ пользователей, не следует ли его называть SOME User Experience, или SUX». Слишком часто работа, связанная с обеспечением доступности, рассматривается как дополнение, крайний случай, или даже технический долг, и не считается основой для успеха веб-сайта или продукта, как это должно быть.
Обеспечение доступности — не обязанность одних лишь разработчиков. Ответственность за это несёт всё компания, если она хочет добиться успеха. Работы по обеспечению доступности нужно сдвигать влево в продуктовом цикле, то есть их нужно продумать на стадиях исследования, проработки идеи и проектирования, прежде чем приступать к разработке.
Потенциальная ответственность за обеспечение доступности
Этот список не является исчерпывающим и призван подтолкнуть к размышлениям о том, как команда может совместно обеспечить доступность веб-сайтов и приложений.
HR:
- Набор и найм людей с навыками обеспечения доступности, включая людей с ограниченными возможностями.
- Создание инклюзивной рабочей среды, в которой трудятся люди с ограниченными возможностями.
UX/Продуктовые дизайнеры:
- Работа с людьми с различными ограниченными возможностями на этапах исследования и проработки идей.
- Описание структуры будущего приложения: предполагаемой иерархии заголовков, ссылок перехода, альтернативных текстовых описаний и прочего.
UI-дизайнеры:
- Выбор цветового контраста, шрифта, интервалов и высоты строк.
- Анимация (определение необходимости, предоставление статических ресурсов для сценариев с
prefers-reduced-motion, проектирование средств паузы/остановки).
Менеджеры продуктов:
- Приоритетность обеспечения доступности в плане работ и забота о том, чтобы она не превратилась в технический долг.
- Создание процессов, позволяющих командам проверять свою работу, в том числе добавление включение доступности в определение выполненности и приемлемости.
Разработчики:
- Выбирать нативные HTML-решения, когда это возможно; владение и применение ARIA в тех случаях, когда это оправдано.
- Проверка всей работы с помощью автоматизированного и ручного тестирования, оценка pull request’ов своих коллег по тем же критериям.
Инженеры по тестированию:
- Добавление тестирования специальных возможностей в свой рабочий процесс.
- Внесение доступности в критерии приема задачи.
Руководители:
- Предоставление сотрудникам возможностей для обучения и развития навыков по обеспечению доступности, а также найм сотрудников с опытом в этой сфере.
- Рассмотрение доступности как основы продукта и стимулирование к достижению превосходной доступности.
Технологическая индустрия должна двигаться в направлении инклюзивного развития. Хотя это требует некоторых первоначальных вложений, однако со временем будет сильно проще и, вероятно, дешевле встраивать доступность в весь цикл так, чтобы она стала частью продукта, а не пытаться модернизировать сайты и приложения, которые были созданы без её учета.
Самые крупные вложения должны быть в виде обучения и совершенствования процессов. Как только дизайнер пользовательского интерфейса поймёт нюансы требований к цветовому контрасту, выбирать доступную цветовую схему станет просто. Как только разработчик разберется с возможностями HTML и ARIA, объем кода не сильно увеличится.
Отрасли пора принять факты, описанные в этой статье: мы уделяем мало внимания людям с ограниченными возможностями. Мы должны двигаться в этом направлении, чтобы иницативу проявляло и руководство, и рядовые сотрудники.


Verdoga
Просто замечательно, просто великолепно! Такую статью и выпускает такая компания, которая уже больше полугода как сломала чтение ЛС в собственном ВК-клиенте под андрюшу.
Да и с доступностью и использованием aria, они явно знакомы только по той самой спецификации, потому что в ВК я на эти элементы не натыкался. Хоть и заходил туда с браузера эдак недели две назад.
В общем, шедеврально.
Хотелось бы познакомиться с тем человеком, который занимается у вас тестированием ваших продуктов на работу со спец. возможностями. Хотелось бы «глянуть» ему в глаза.