Тонкие творческие натуры проделывают дыры в ваших карманах. Их безобразный дизайн порождает технический долг, сжигающий ваши деньги. Остается лишь надежда, что в свете от этого грандиозного пожара вы увидите свои ошибки. Это обращение не к фронтендерам или дизайнерам, а к тем, кто может изменить положение дел, нам нужна помощь. Самый страшный грех веб-дизайнера под катом.

Известно, что веб-дизайн — это не живопись, тут другие правила, это не та игра. Важно крепкое аналитическое мышление и здравый смысл, иногда немного математики, а композиция здесь работает иначе. Но кому это известно? Знают ли дизайнеры и что найдется в их портфолио?
Модные шрифты и пара оттенков продающего зеленого, немного уверенного синего, около трех тысяч состояний буквы "А". Вот это — первое — когда пользователь на букву смотрит, это, когда не смотрит, а это, когда пользователь немного отвлекся или в комнату вошел кот.
В общем, все те важные вещи, без которых реализация графического интерфейса не представляется возможной, да? Нет. Но цепляет, ведь это то, за что берут на работу. В худшем случае вы даже решите, что одиннадцать по-разному стилизованных селектов в одном UI-ките – это крайне продуманное решение.
Рисование дыр в бюджете
По секрету, хороший дизайн важнее, чем хороший фронтенд-разработчик. Хороший разработчик просто будет знать, где понатыкал костылей, в то время как посредственный даже не поймет это. Сомнительный плюс, но плюс. А вот с плохим дизайном вам не поможет и лучший из лучших. Сейчас буду угадывать, как у вас обстоят дела в проекте, точность 100% не гарантирую, но буду близок. Костыль за костылем, UI построенный на компромиссах, переработках, сорванных сроках и, конечно, все это приправлено пеплом ваших денег.
В точку! А как же так? Дело в том, что, похоже, никто не в состоянии оценить работу дизайнера.
Разработчики же могут?
"Фронтендеры… им не угодишь, им все дизайны плохие, обленились"
(с) Эффективный менеджер с грамотой за эффективность, посол продуктивности и владыка Jira
Да, зачастую дизайны и правда плохие! Но почему? Дело в том, что разработка интерфейсов в 2021 году – штука довольно непростая. Сложность отчасти была решена компонентным подходом в проектировании и построении систем. Перед дизайнерами встала задача разбить свою систему на компоненты. Они справились отвратительно. Подавляющее большинство записывает в ответ 2 + 2 вместо 4. Что это значит? А значит это, что код клиентской части приложения становится непреодолимой полосой препятствий еще до написания первой строчки.
Главный, первый и непреложный закон компонентного подхода (похоже, что таким его никто не считает) – компоненты должны быть согласованы. Но так как о его существовании либо не знают, либо игнорируют, то увы. До последней купюры будет ярко гореть ваш проект и вот почему.

Как выглядит крах?
У дизайнера есть всего одна возможность все запороть, одна единственная ошибка,
которую не поправить без потерь в качестве кода. Качество кода — это ваши деньги, поверьте мне на слово. С каждым новым костылем моя работа обходится вам дороже. Не верите? Правильно, и дизайнерам не верьте.
Скажем, есть торговый центр (приложение), в котором 10 дверей (это костыли в системе). Чтобы открыть/закрыть одну дверь (внести изменения) потребуется 12 минут. Итого 120 минут или два часа на то, чтобы просто открыть вход посетителям (выполнить поставленную задачу).
Зарплата сотрудника, открывающего двери – тысяча в минуту (здесь с натяжкой, это чуть меньше, чем у начинающего фронтендера). Так, открыть двери только однажды обойдется в 120 тысяч. А если дверей тысяча? Очевидно, что вам просто необходимо инвестировать в автоматизированную систему (грамотный дизайн, построенный на согласованных компонентах), которая будет открывать и закрывать двери просто нажатием кнопки (внесением изменений в один единственный компонент).
Фактически, пренебрегая одним, простым в понимании правилом компонентного подхода, дизайнеры обрекают заказчика платить за одну и ту же работу много раз.
С каждым новым костылем стоимость разработки увеличивается. Ваши менеджеры от вас это скрывают, многие из них не понимают ни того, что происходит в разработке, ни того, что от них хотят заказчики, но это явно другая тема. Так вот, эту ошибку допускали все дизайнеры, которых я встречал, с кем работал, с кем говорил. Ходят слухи, что есть Другие, верю и хочу с ними поработать.
Несогласованные компоненты – это как бракованный пазл, где шипы (выступы элементов пазла) не подходят к пазам (выемкам элементов), они то больше, то меньше, то вовсе отсутствуют. Что делать… картинка нужна и она будет собрана, но только раз, понадобятся ножницы, клей и неограниченный запас нервных клеток.
Когда потребуется что-то изменить, не сомневайтесь – системы эволюционируют, а правильные решения в моменте могут оказаться плохими в ретроспективе, это нормально – изменения займут много времени. Напомню, что за мое время платит бизнес.
Бракованные системы и безумства разработчиков
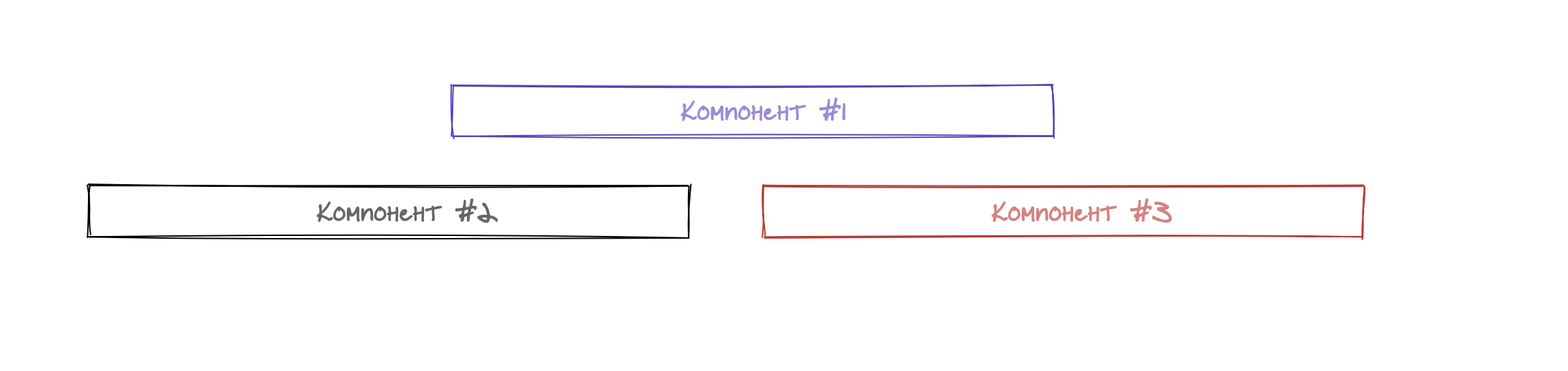
Вот вы дизайнер и у вас есть несколько атомарных компонентов, они эталонны, они прекрасны, а вы — гений. Пора отдать их разработчикам, они будут в восторге, а пользователя покорит ваша гениальность.

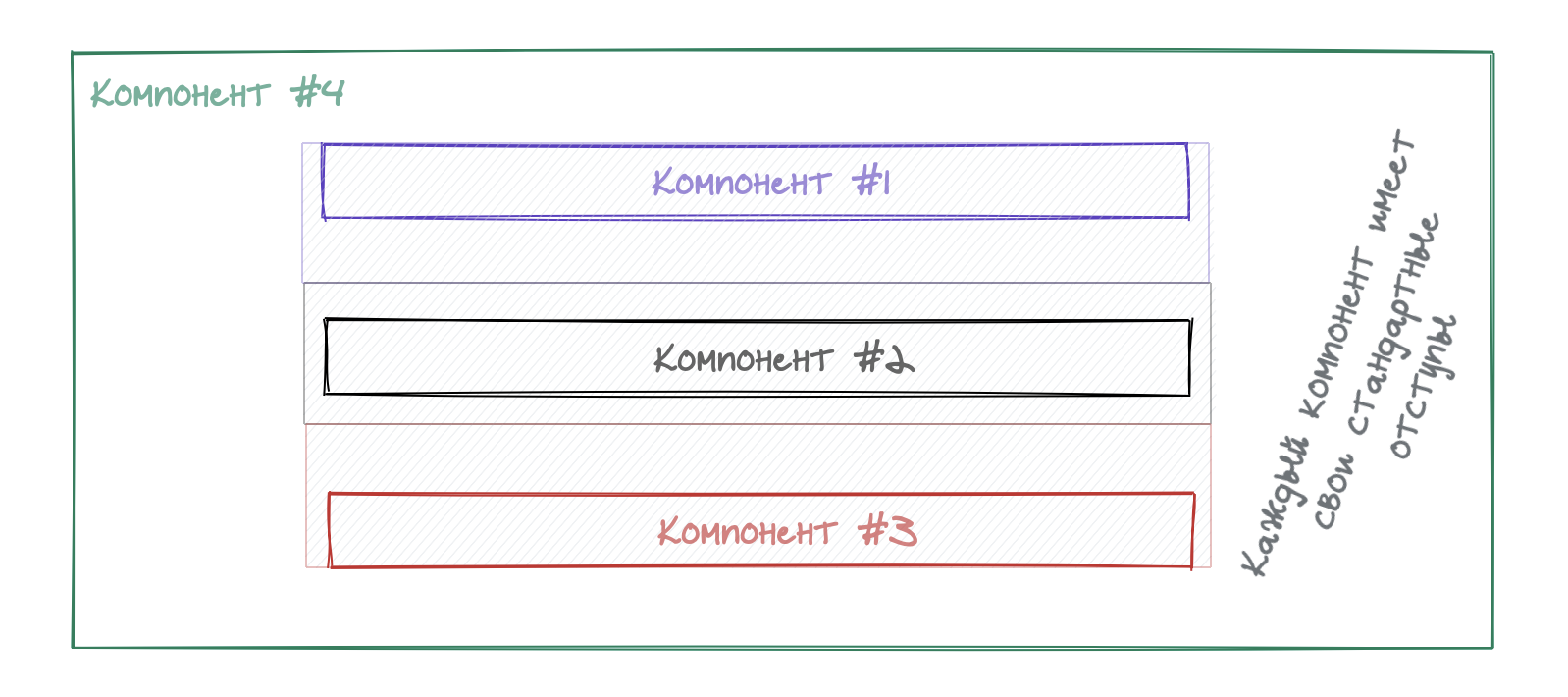
И в самом деле, простые компоненты не вызывают вопросов, более того, дизайнер видит как-то особенно, очень хорошо. Его не остановить и он продолжает, пришло время использовать компоненты по назначению. Так появляется Компонент #4.

Важно понимать, что в вебе не бывает висящих в воздухе элементов, без исключения все свободное пространство – это отступы, отступы от какого-либо элемента и ему принадлежащие. На схематичном изображении показаны отступы компонентов (заштрихованная область). Например, Компонент #1 не имеет отступа сверху и у него есть отступ снизу. Для примера возьмем стандартный заголовок h1 по спеке.
h1 {
margin-block-start: 0.67em;
margin-block-end: 0.67em;
font-size: 2.00em;
font-weight: bold;
}Так же как и наш заголовок, все остальные, в том числе более сложные компоненты, имеют внутренние отступы, внешние и… знаете, это же прописные истины, вы не имеете права быть не в курсе. В общем, все элементы, сложные и простые, имеют внутреннюю организацию.
Компонент #1 тот, что h1, он ровно так используется во всей системе… во всей?

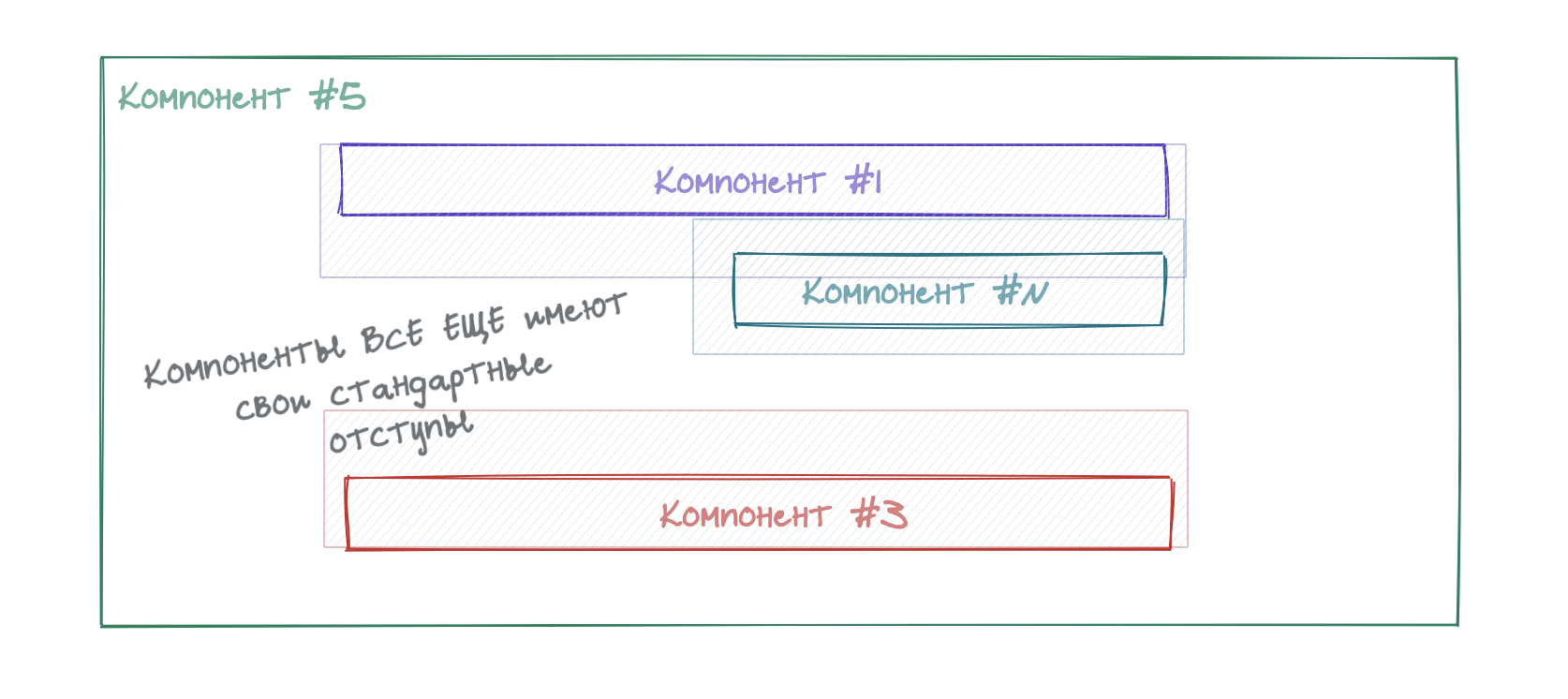
Угадайте, как называется Компонент #5 по спеке? Он называется Fuck up. Потому что у нас не так много опций, чтобы попасть в макет. Все из них – костыли и, запоминайте, все костыли стоят дороже, чем самый дорогой дизайнер на рынке.
У нас в системе появляется Компонент 1.1, и абсолютно не важно, как разработчики это сделают — это костыль. В конечном счете будет что-нибудь вроде этого, если у разработчиков все еще теплится внутри надежда на переиспользование компонентов
// JSX для простоты
<Header withoutMargin />;
// Header.jsx
// ...
export const Header = ({withoutMargin, children}) => {
const clssNames = withoutMargin ? 'reset-margins-class-or-something' : '';
return <h1 className={classNames}>{children}</h1>
};Ничего страшного же, у компонента есть своя логика внутри. Кто-нибудь вам так говорил? Дайте ему отпуск за свой счет на переподготовку, список литературы и наставления, подбодрите. Не знать чего-то или ошибаться – не порок. Когда он вернется и скажет вам то же, что и раньше, просто избавьтесь от него. Это не логика никакая, вообще забудьте, это самые настоящие костыли, так они тоже выглядят. Это осознанное решение – сделать из проекта огород.
Потому что дальше ваш чекнутый гений дизайна будет использовать все компоненты подобным образом, а вариантов использования для одного компонента будет не два. Если это не пресечь, их будет тысяча на каждый из сотен компонентов. В конечном итоге разработчики будут не в состоянии работать над проектом, срывая сроки. А вы уже заложили 25 часов на задачу, которая в здоровом проекте требует несколько часов.
Заключение
Разработчикам. К счастью, проблемы другого характера, связанные с поведением компонентов, а не с версткой, имеют решения. Здесь просчеты дизайнера не будут иметь столь далеко идущих последствий. Просто не забывайте, что у вас кроме клавиатуры есть рот, вы можете научить и показать, как правильно. Будьте добрыми коллегами и профессионалами.
Дизайнерам. Ценность, за которую бизнес платит, заключается не в умении пользоваться софтом, а в качестве ваших решений. Отдельные компоненты, красивые и аккуратные, не представляют никакой ценности для проекта, когда они не сочетаются в чистом виде. Если невозможно из компонентов собрать то, что вы задумали, то ваши компоненты сырые, они не готовы, и ни один разработчик не сможет решить за вас эту проблему. Осознайте, что вы создаете продукт, а не компоненты. Судьба продукта во многом зависит от целостности именно ваших решений. Делайте свою работу хорошо.
Бизнесу. Ваши деньги продолжают гореть в огромном количестве проектов не только из-за сложных технических проблем, а еще из-за хрупкой, сумасшедшей верстки. Которой, кстати, вы обязаны дизайнерам и молчаливым разработчикам. Это ничего кроме смеха над вашей близорукостью вызвать не может. Продлите жизнь своего проекта, сделайте ее комфортнее, просто не экономьте на дизайне.
Так, большинство из нас продолжает играть в компонентный подход, прикрыв этой игрой абсолютно страшное и дорогостоящее невежество. Помогите...


MeGaBoJIbT
Тэг F# забыли