
Сегодня мы с вами рассмотрим свойства CSS Grid (далее также — Грид), позволяющие создавать адаптивные или отзывчивые макеты веб-страниц. Я постараюсь кратко, но полно объяснить, как работает каждое свойство.
Что такое CSS Grid?

Грид — это макет для сайта (его схема, проект).
Грид-модель позволяет размещать контент сайта (располагать его определенным образом, позиционировать). Она позволяет создавать структуры, необходимые для обеспечения отзывчивости сайтов на различных устройствах. Это означает, что сайт будет одинаково хорошо смотреться на компьютере, телефоне и планшете.
Вот простой пример макета сайта, созданного с помощью Грида.
Компьютер

Телефон

Архитектура CSS Grid
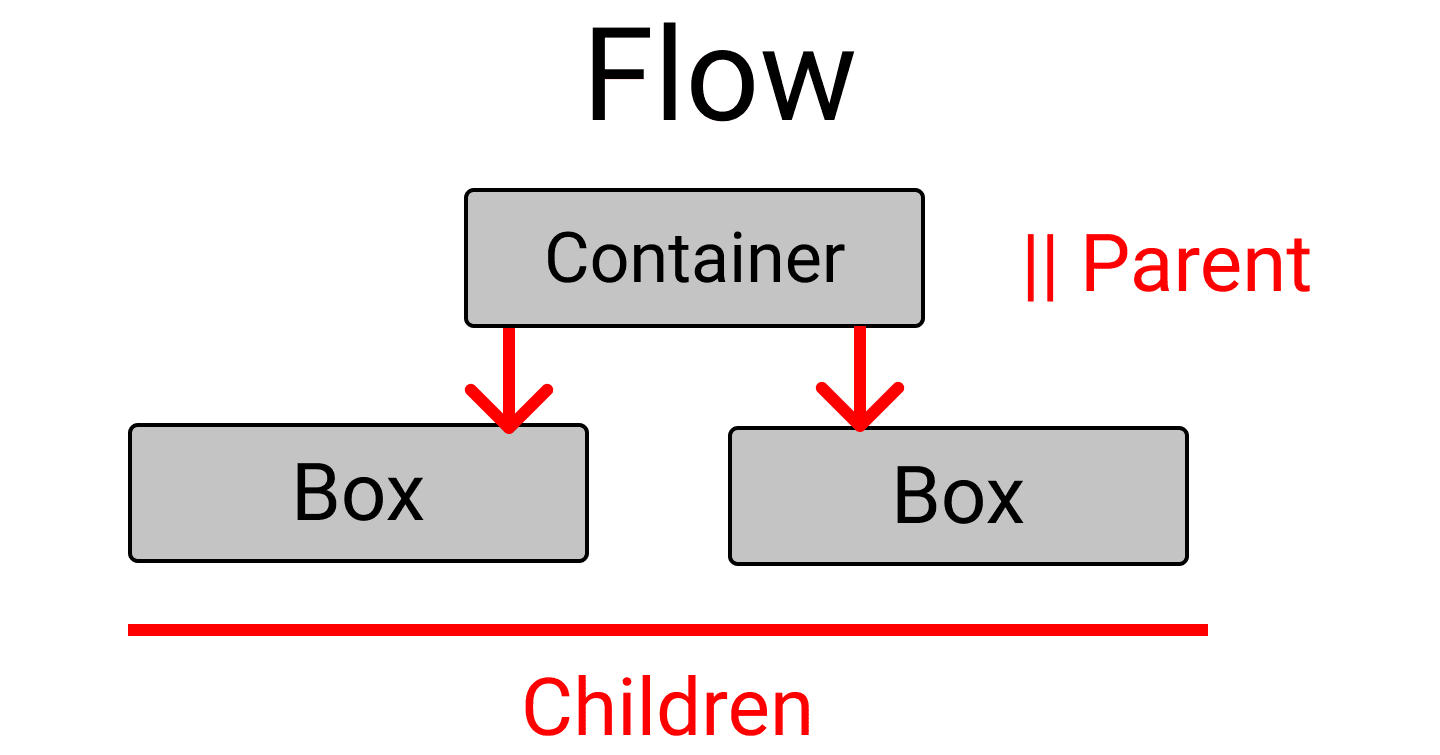
Как же Грид работает? Элементы Грида (grid items) располагаются вдоль главной или основной (main) и поперечной (cross) оси (axis). При помощи различных свойств мы можем манипулировать элементами для создания макетов.

Помимо прочего, у нас имеется возможность объединять строки и колонки подобно тому, как мы это делаем в Excel, что предоставляет нам большую гибкость, чем Флекс (Flexbox).
К слову, если вас интересует Флекс, вот соответствующая статья.
Схема CSS Grid

Схема содержит все возможные свойства, предоставляемые Гридом. Эти свойства делятся на:
- родительские (свойства грид-контейнера) и
- дочерние (свойства грид-элементов)
Обратите внимание: красным цветом отмечены сокращения для свойств:


К концу настоящей статьи у вас будет полное понимание того, как работает каждое из них.
Настройка проекта

Для данного проекта требуются начальные знания HTML, CSS и умение работать с VSCode (или другим редактором по вашему вкусу). Делаем следующее:
- Создаем директорию для проекта, например,
Project1и открываем ее в редакторе (cd Project1,code .) - Создаем файлы
index.htmlиstyle.css - Устанавливаем в
VSCodeсервер для разработки (Live Server, расширение) и запускаем его
Или вы можете просто открыть Codepen (или любую другую песочницу) и начать писать код.
Все готово, можно приступать к делу.

HTML
Создаем 3 контейнера внутри body:
<div class="container">
<div class="box-1"> A </div>
<div class="box-2"> B </div>
<div class="box-3"> C </div>
</div>CSS
Шаг 1
Сбрасываем стили:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}Шаг 2
Немного стилизуем body:
body {
font-family: sans-serif;
font-size: 40px;
width: 100%;
min-height: 100vh;
}Шаг 3
Стилизуем все контейнеры:
[class^="box-"] {
background-color: skyblue;
/* Размещаем контейнеры по центру */
display: grid;
place-items: center;
}Не волнуйтесь, мы рассмотрим каждое из указанных свойств Грида.
Шаг 4
Добавим небольшой отступ между контейнерами:
.container {
display: grid;
gap: 20px;
}Погодите-ка

Давайте разберемся с отношениями между родительским и дочерними элементами.

Свойства родительского элемента определяются в .container, а свойства дочерних элементов — в .box-*.
Свойства грид-контейнера

Начнем со свойств родительского элемента.
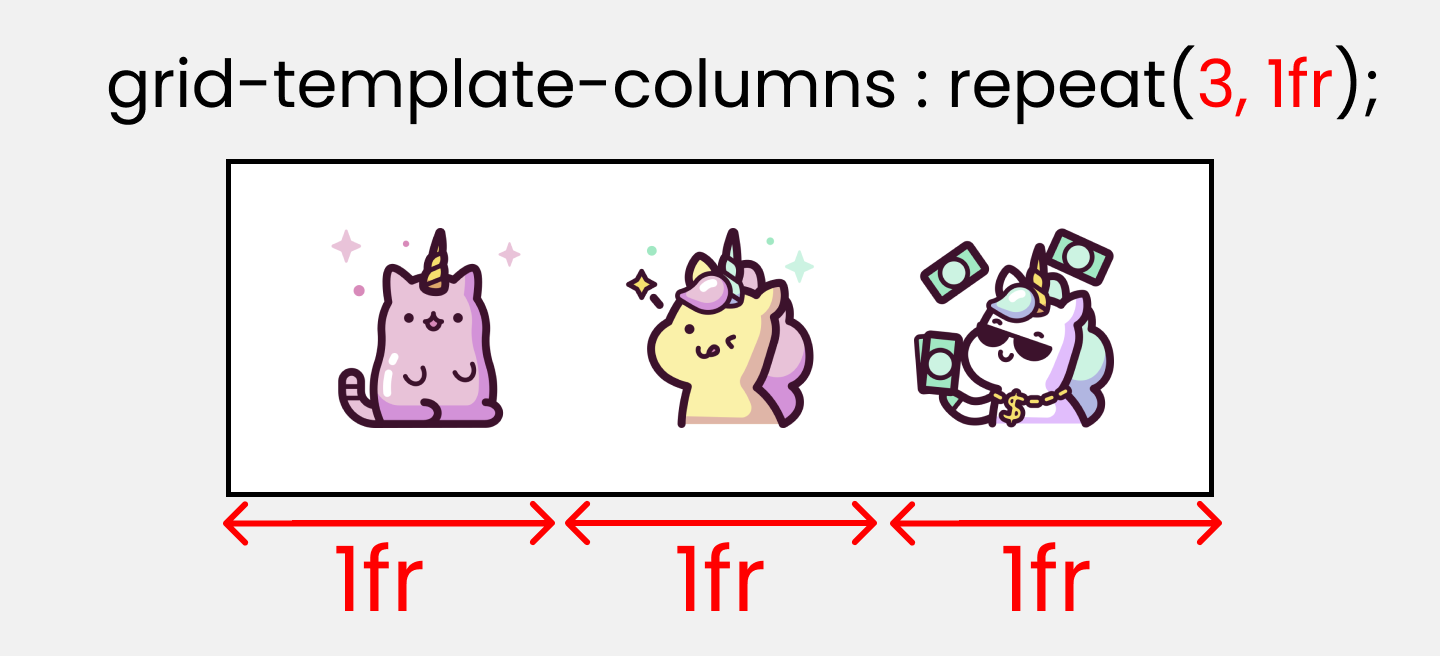
grid-template-columns
Данное свойство используется для определения количества и ширины колонок. При этом, можно определять как свойства для каждой колонки в отдельности, так и устанавливать ширину всех колонок с помощью функции repeat().


Добавим строку в style.css:
.container {
display: grid;
gap: 20px;
/* ! */
grid-template-columns: 200px auto 100px;
}Обратите внимание:
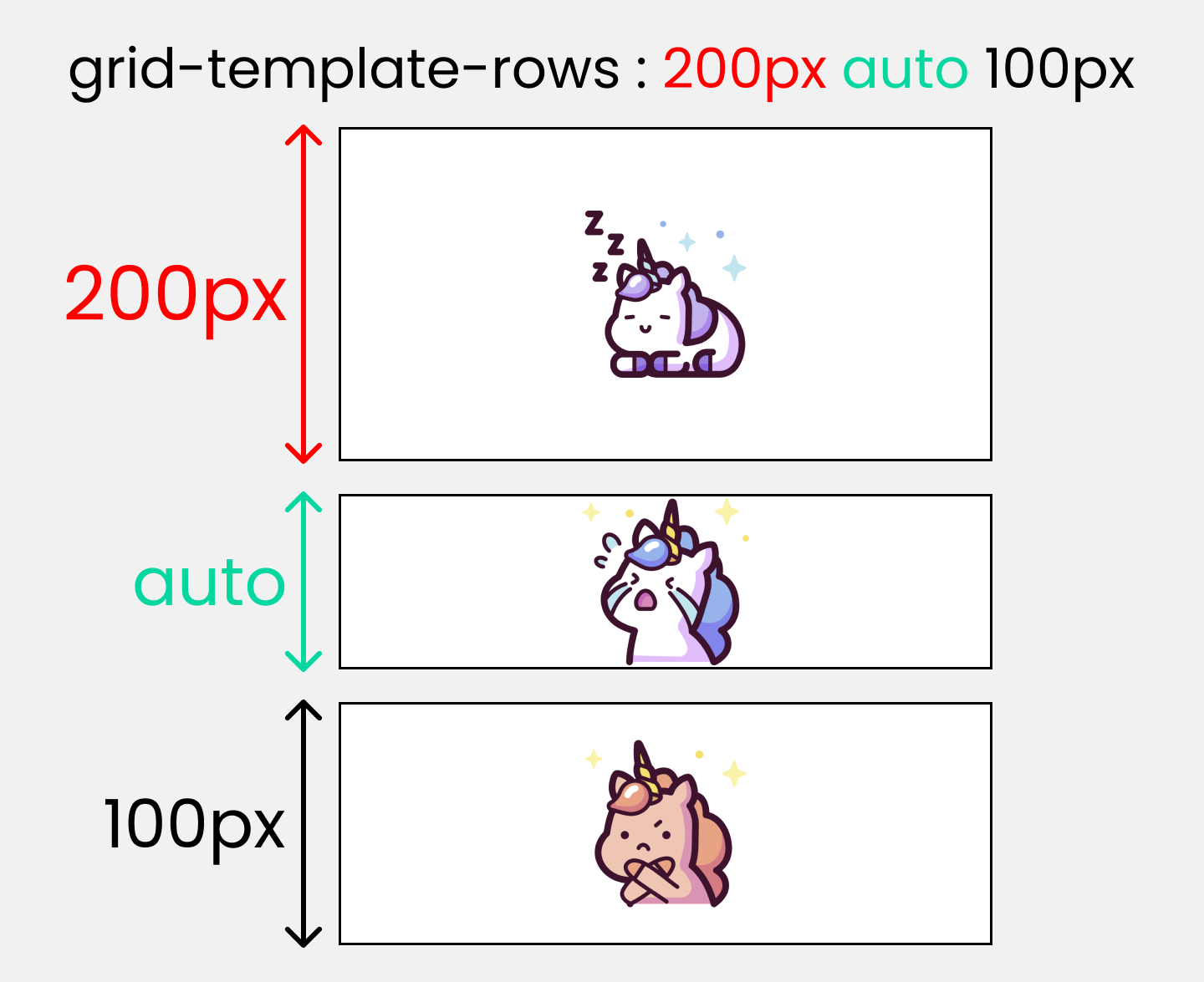
- значения в пикселях будут точными. Ключевое слово
autoозначает заполнение элементом всего доступного пространства - использование единицы
fr(фракция) вrepeat()означает, что все контейнеры будут иметь одинаковую ширину
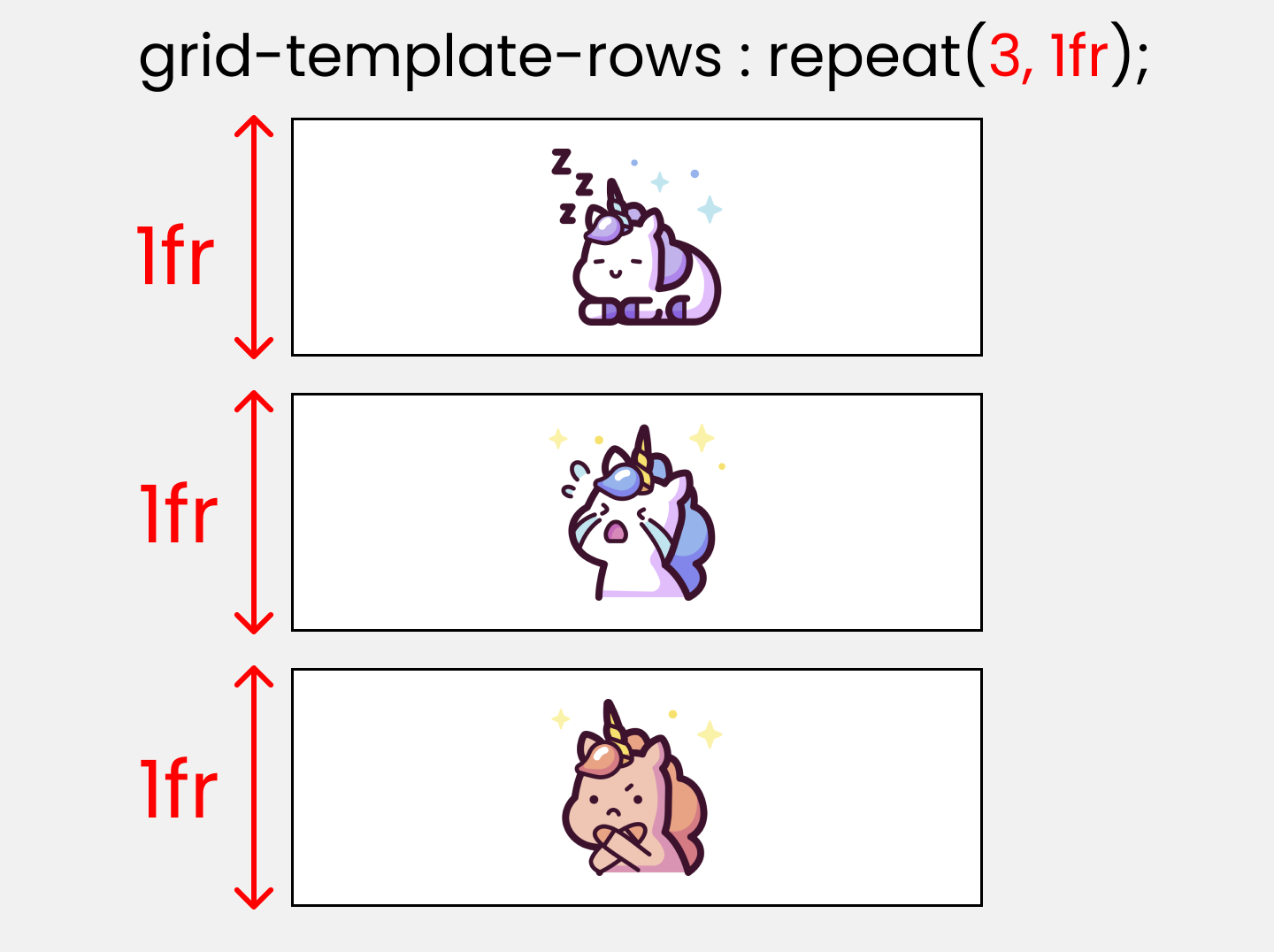
grid-template-rows
Данное свойство используется для определения количества и высоты строк. При этом, можно определять как высоту каждой колонки в отдельности, так и устанавливать высоту всех строк с помощью функции repeat().


Изменим строку в style.css:
.container {
display: grid;
gap: 20px;
height: 100vh;
/* ! */
grid-template-rows: 200px auto 100px;
}grid-template-areas
Данное свойство используется для определения количества пространства, занимаемого ячейкой Грида (grid cell), в терминах колонок и строк, в родительском контейнере.

Это можно считать схемой макета:

Для получения результата требуется не только родительское, но и хотя бы одно дочернее свойство:
grid-template-areas: родительское свойство, создающее схемуgrid-area: дочернее свойство, которое использует схему
Создаем схему
.container {
display: grid;
gap: 20px;
height: 100vh;
/* ! */
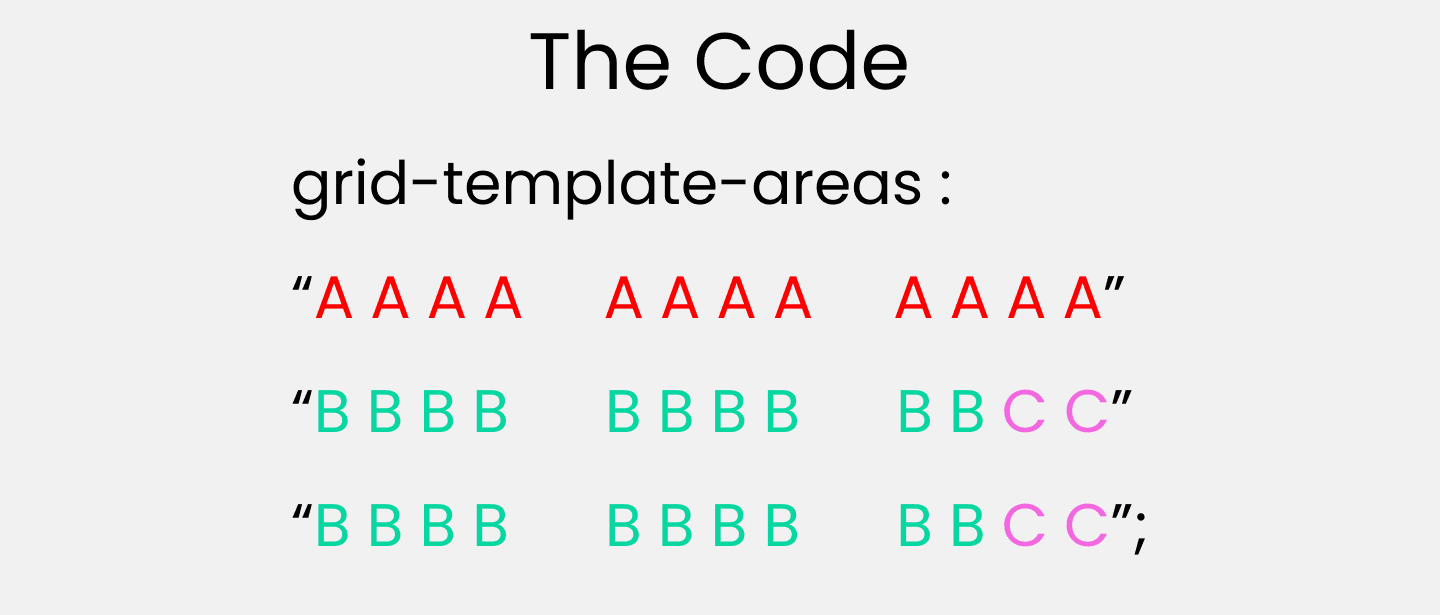
grid-template-areas:
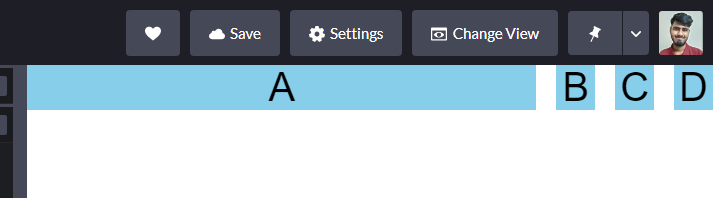
"A A A A A A A A A A A A"
"B B B B B B B B B B C C"
"B B B B B B B B B B C C";
}Применяем схему
.box-1 {
grid-area: A;
}
.box-2 {
grid-area: B;
}
.box-3 {
grid-area: C;
}Обратите внимание: мы вернемся к свойству grid-area, когда будем говорить о дочерних свойствах.
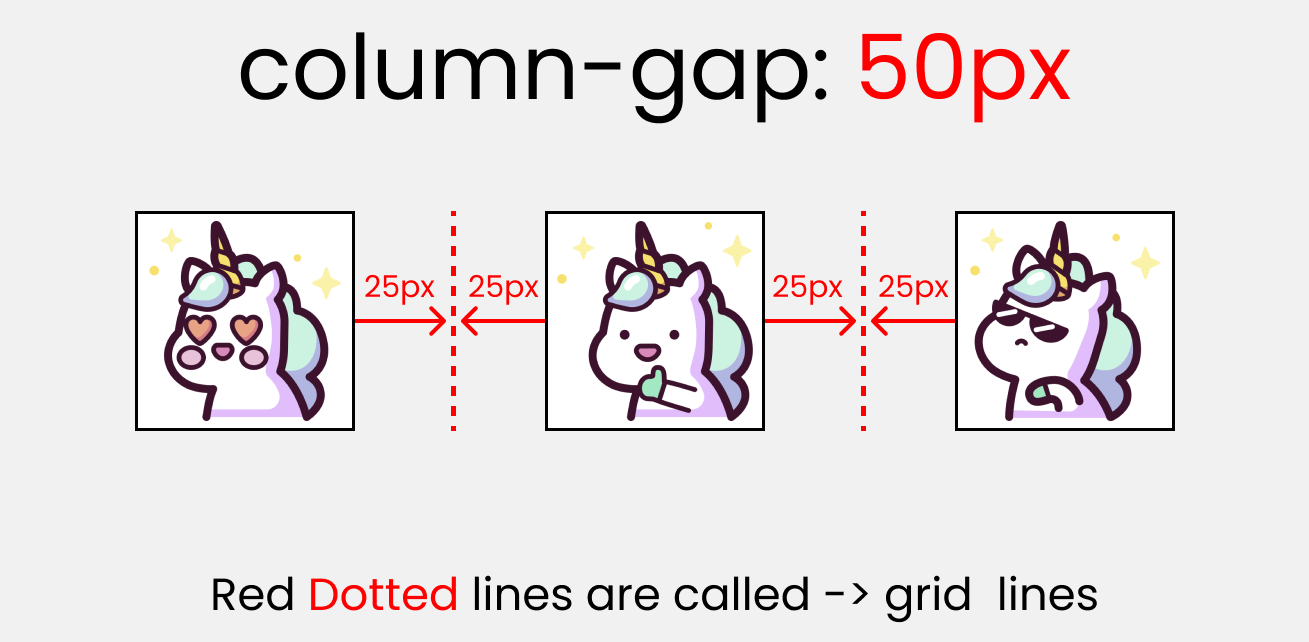
column-gap
Данное свойство используется для добавления отступа между колонками.

style.css:
.container {
display: grid;
height: 100vh;
grid-template-columns: 100px 100px 100px;
/* ! */
column-gap: 50px;
}Обратите внимание: свойство column-gap используется совместно со свойством grid-template-columns.
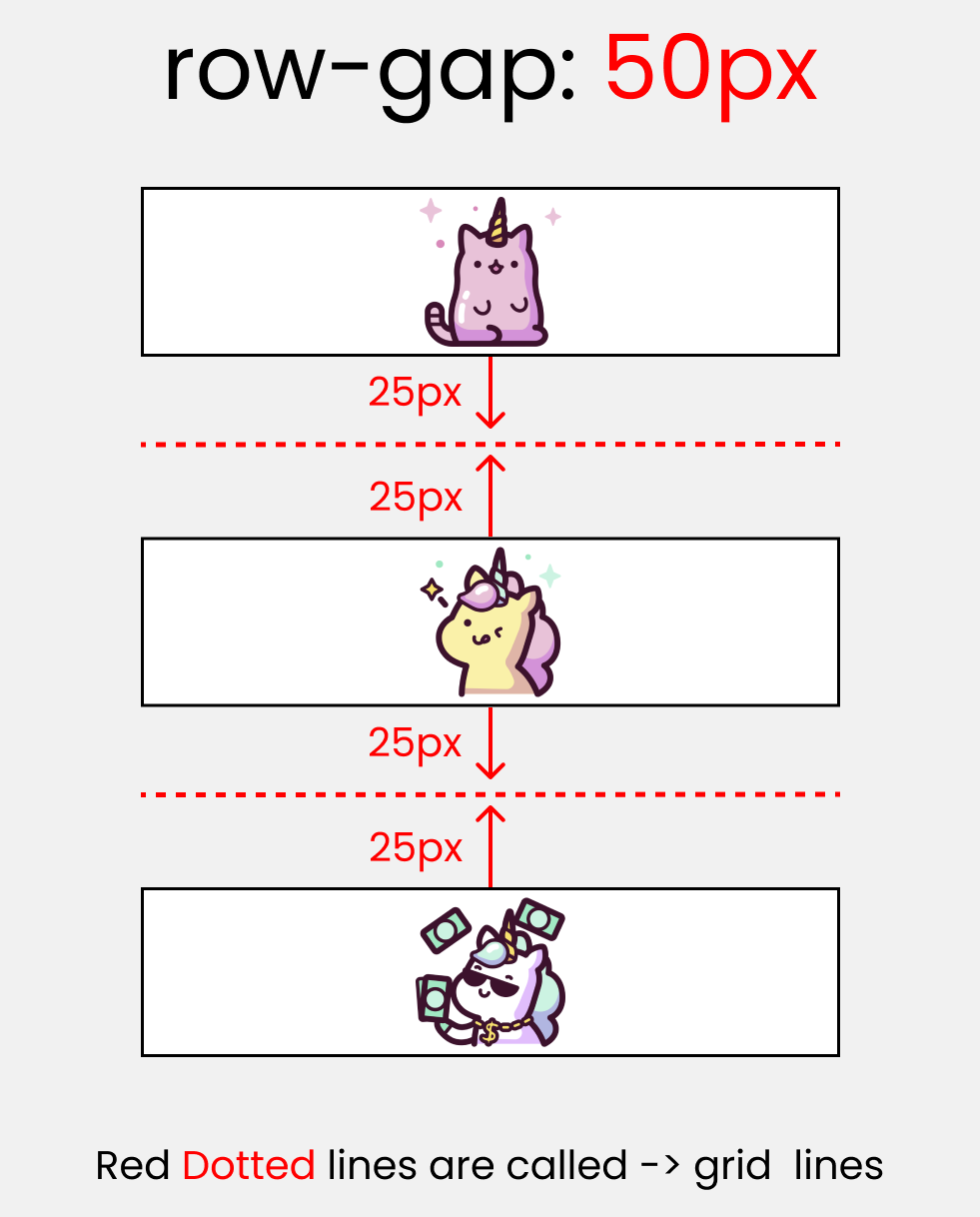
row-gap
Данное свойство используется для добавления отступов между строками.

style.css:
.container {
display: grid;
height: 100vh;
grid-template-rows: 100px 100px 100px;
/* ! */
row-gap: 50px;
}Обратите внимание: свойство row-gap используется совместно со свойством grid-template-rows.
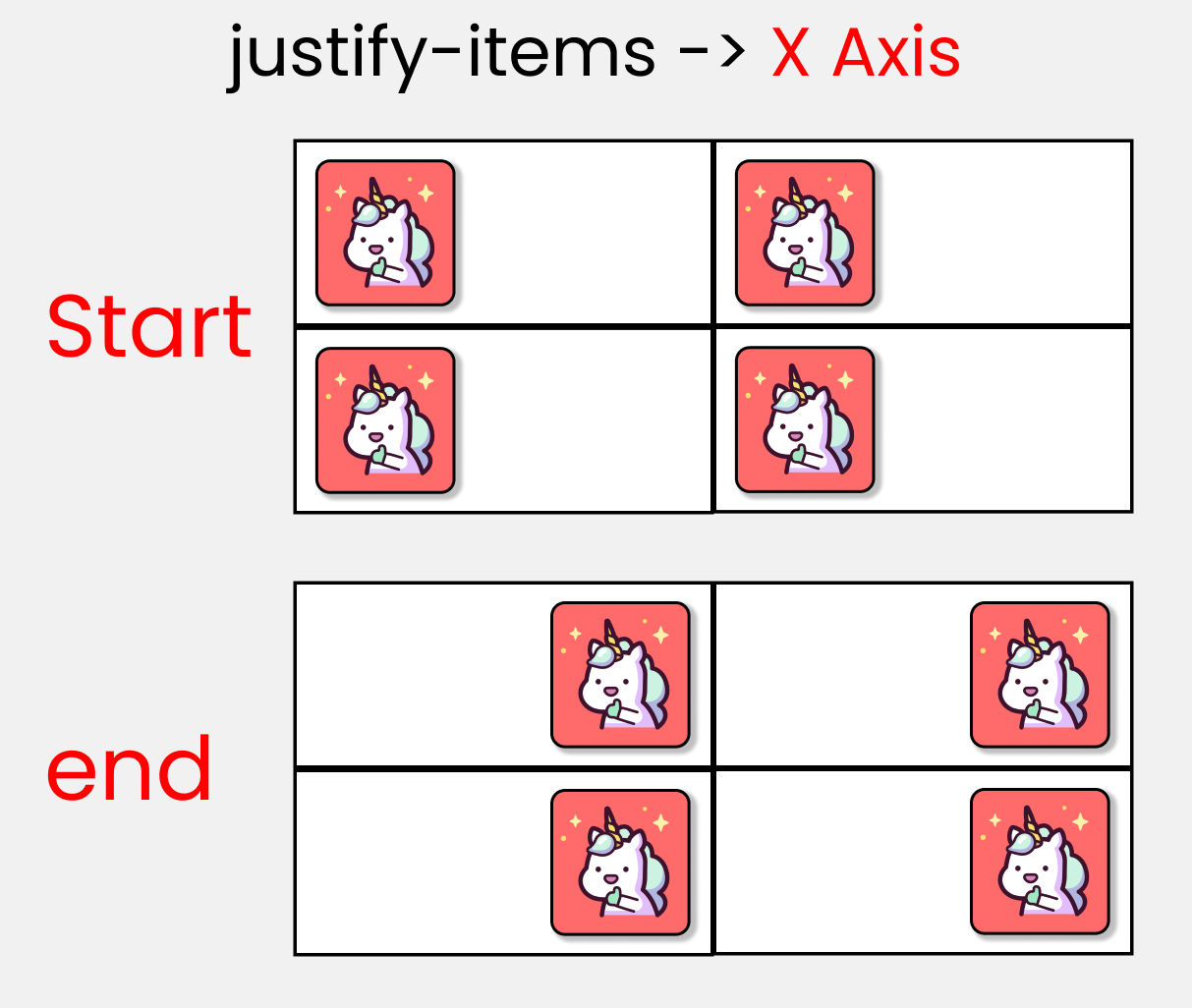
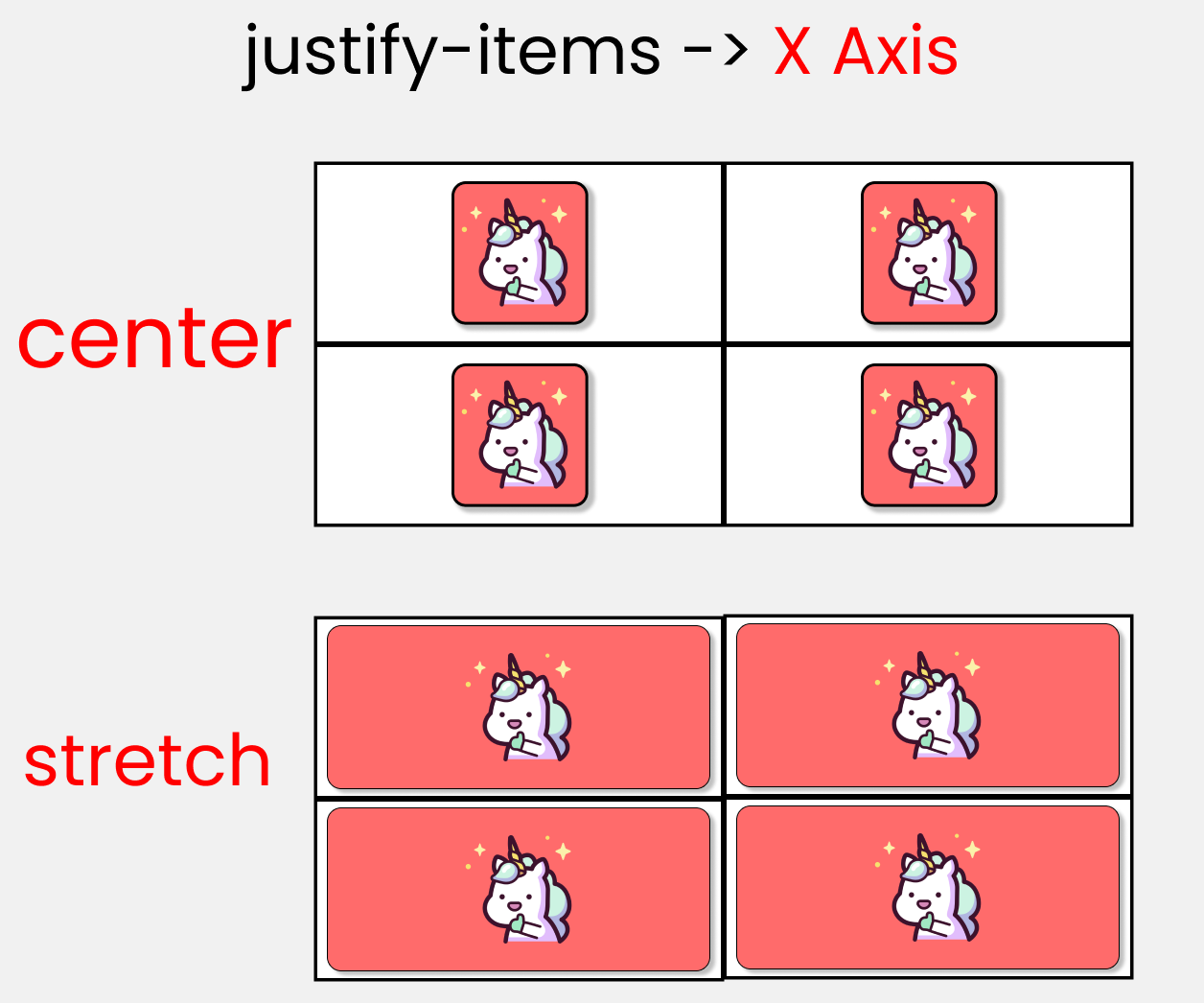
justify-items
Данное свойство используется для позиционирования грид-элементов внутри грид-контейнера вдоль главной оси. Оно принимает 4 возможных значения:


Добавим еще один контейнер в HTML:
<div class="container">
<!-- Здесь находятся контейнеры A, B, C -->
<div class="box-4"> D </div>
</divИ немного изменим CSS:
.container {
display: grid;
gap: 50px;
height: 100vh;
/* Каждый контейнер имеет размер 200px на 200px */
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
justify-items : end;
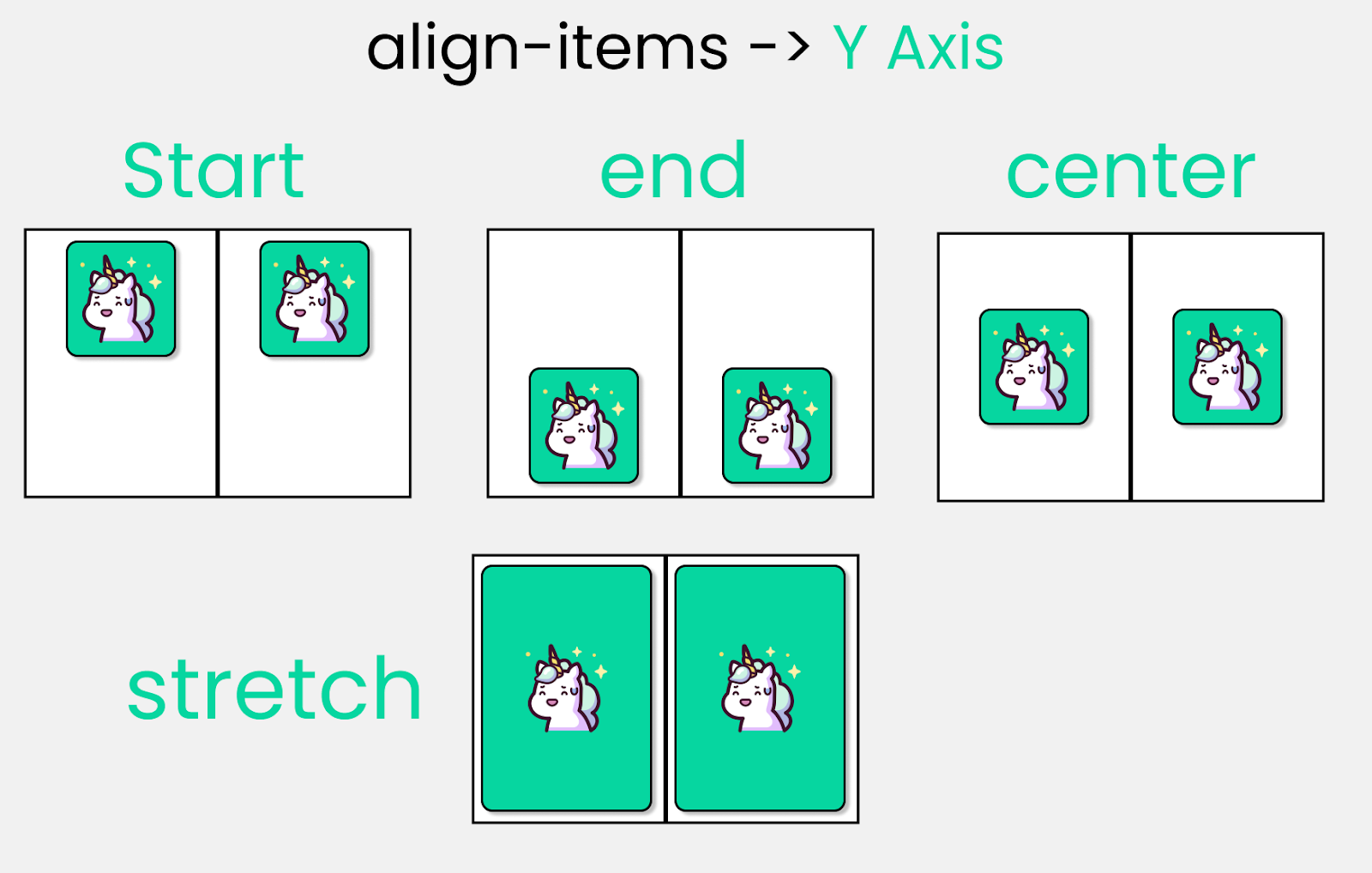
}align-items
Данное свойство используется для позиционирования грид-элементов внутри грид-контейера вдоль поперечной оси. Оно принимает 4 возможных значения:

style.css:
.container {
display: grid;
gap: 50px;
height: 100vh;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
align-items: center;
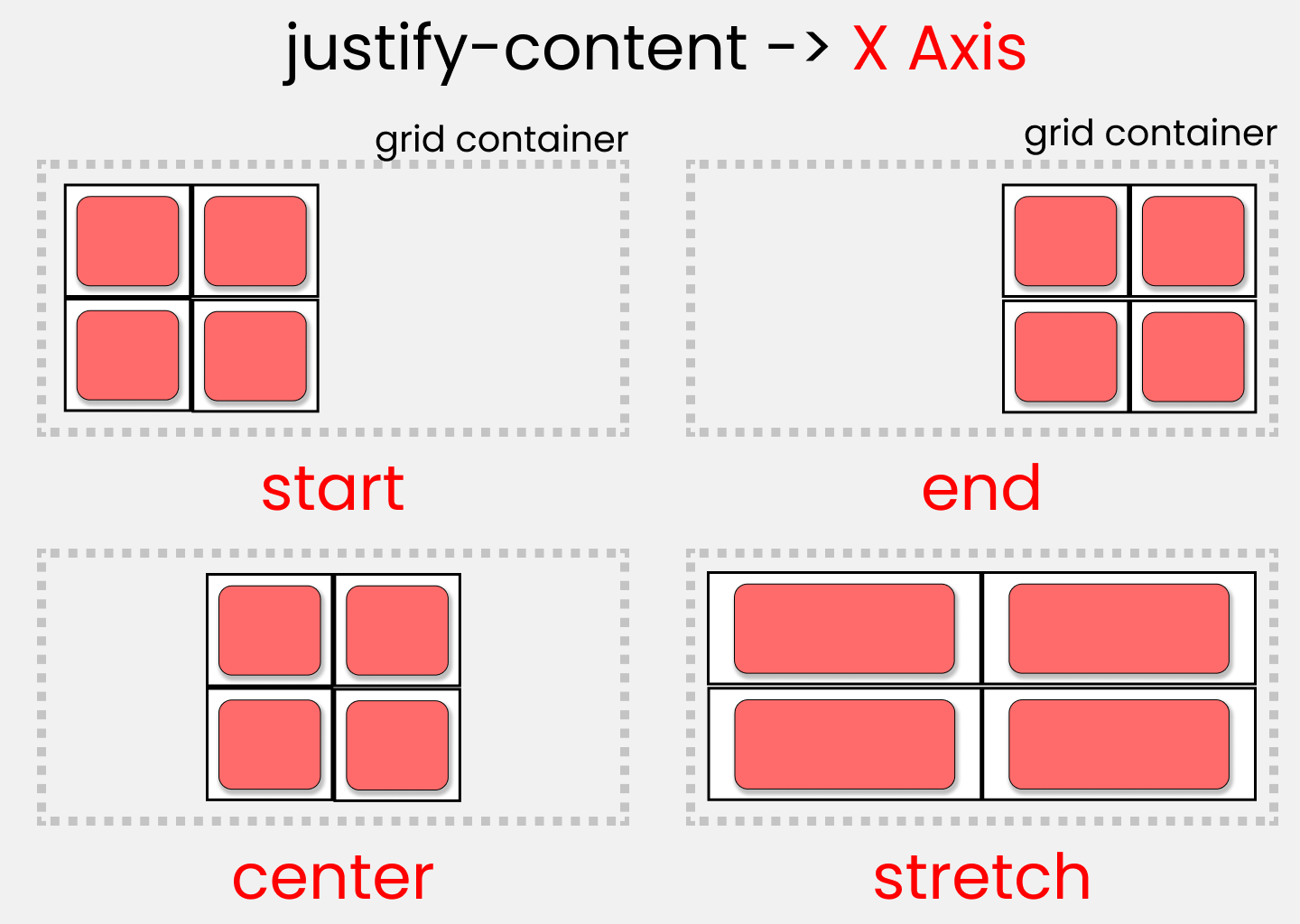
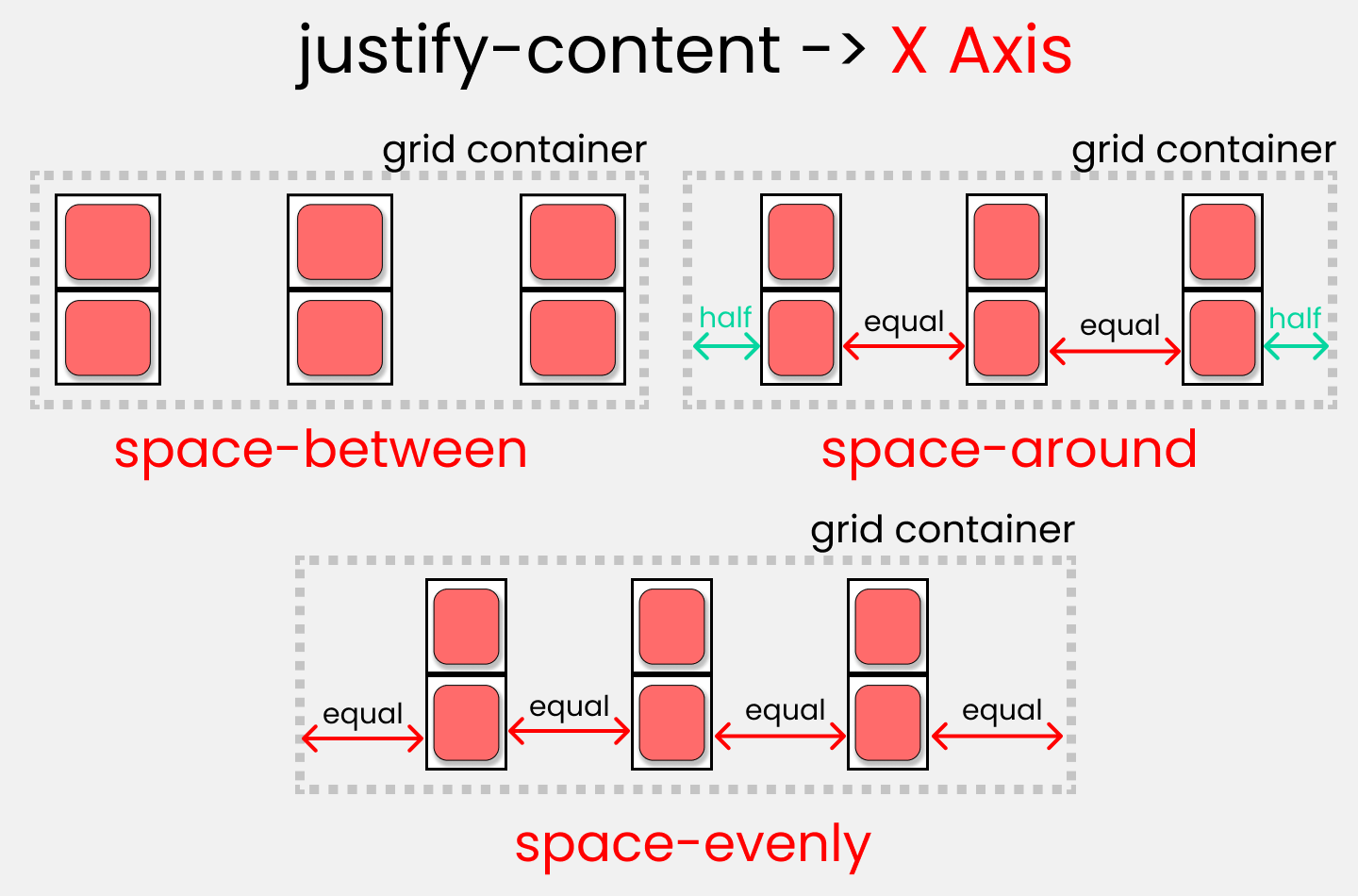
}justify-content
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль основной оси. Оно принимает 7 возможных значений:


style.css:
.container {
display: grid;
gap: 50px;
height: 100vh;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
justify-content: center;
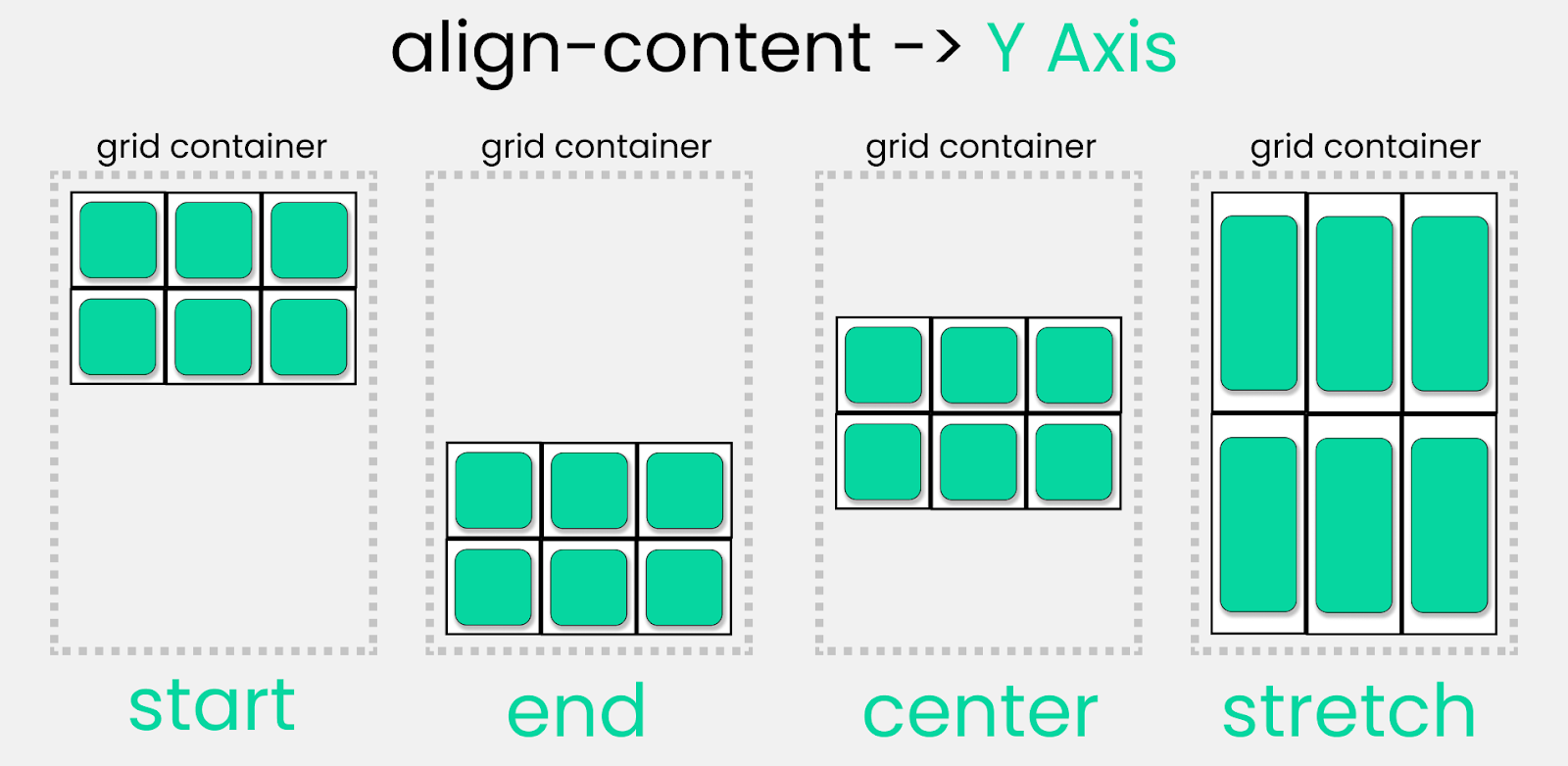
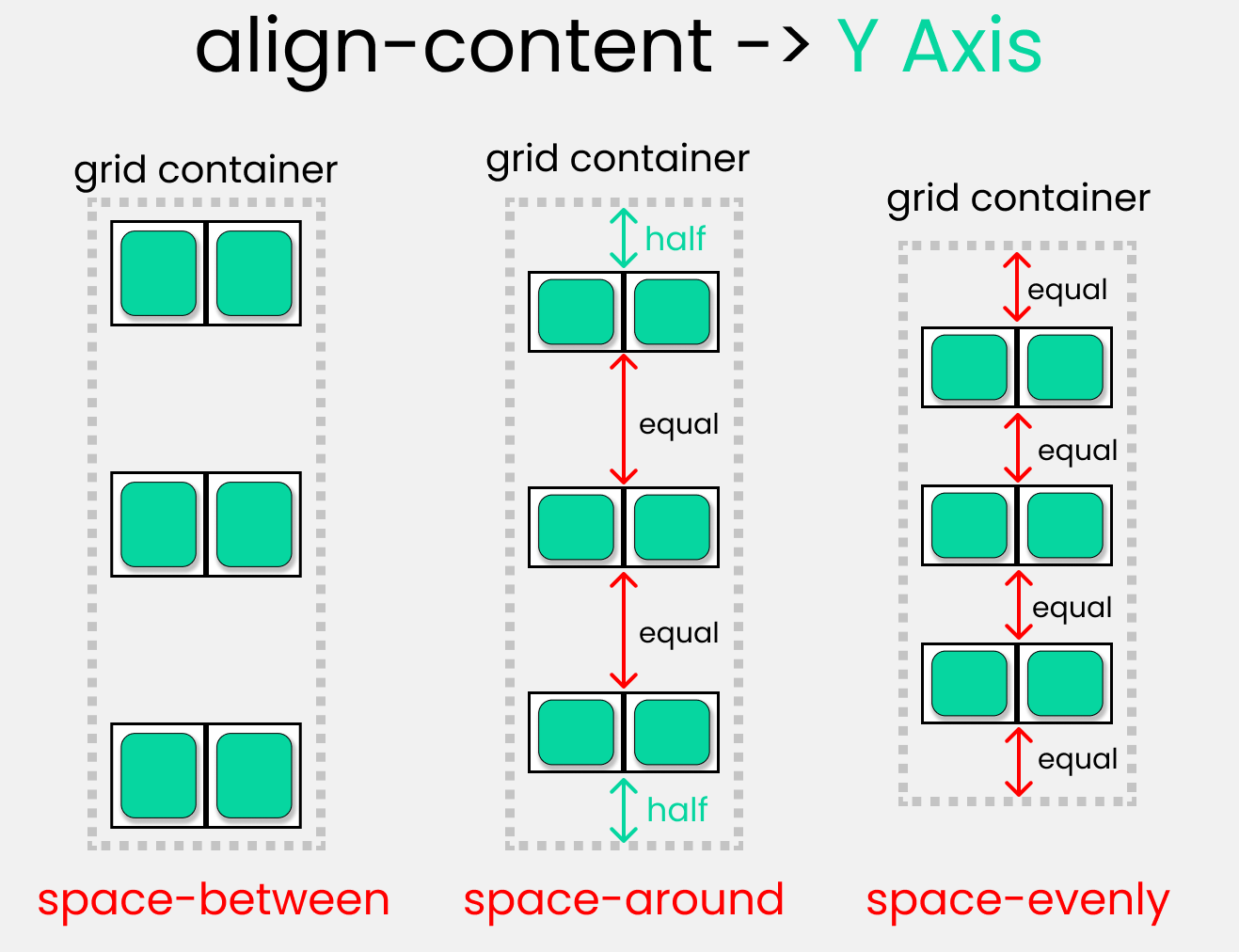
}align-content
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль поперечной оси. Оно принимает 7 возможных значений:


style.css:
.container {
display: grid;
gap: 50px;
height: 100vh;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
align-content : center;
}Свойства грид-элементов

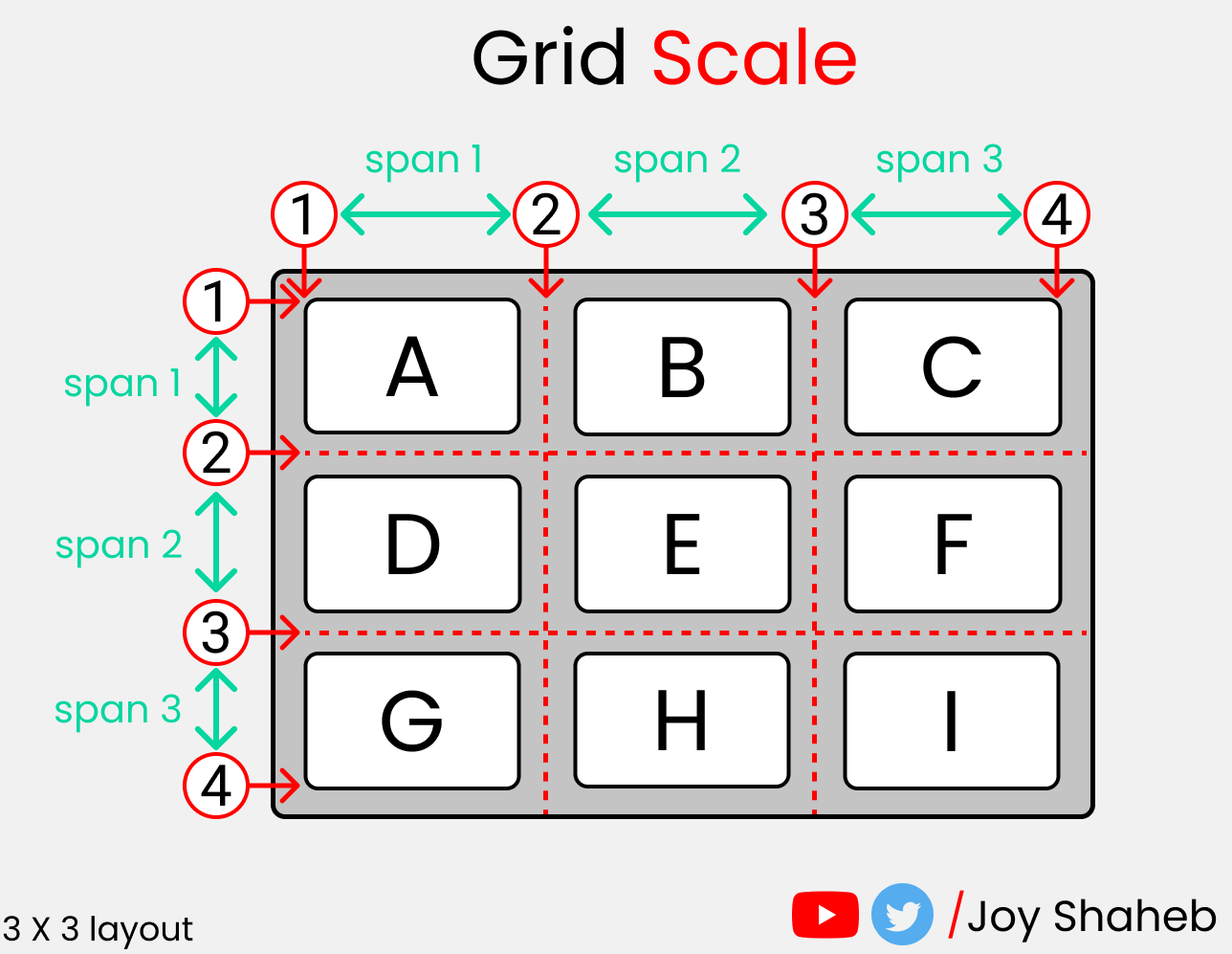
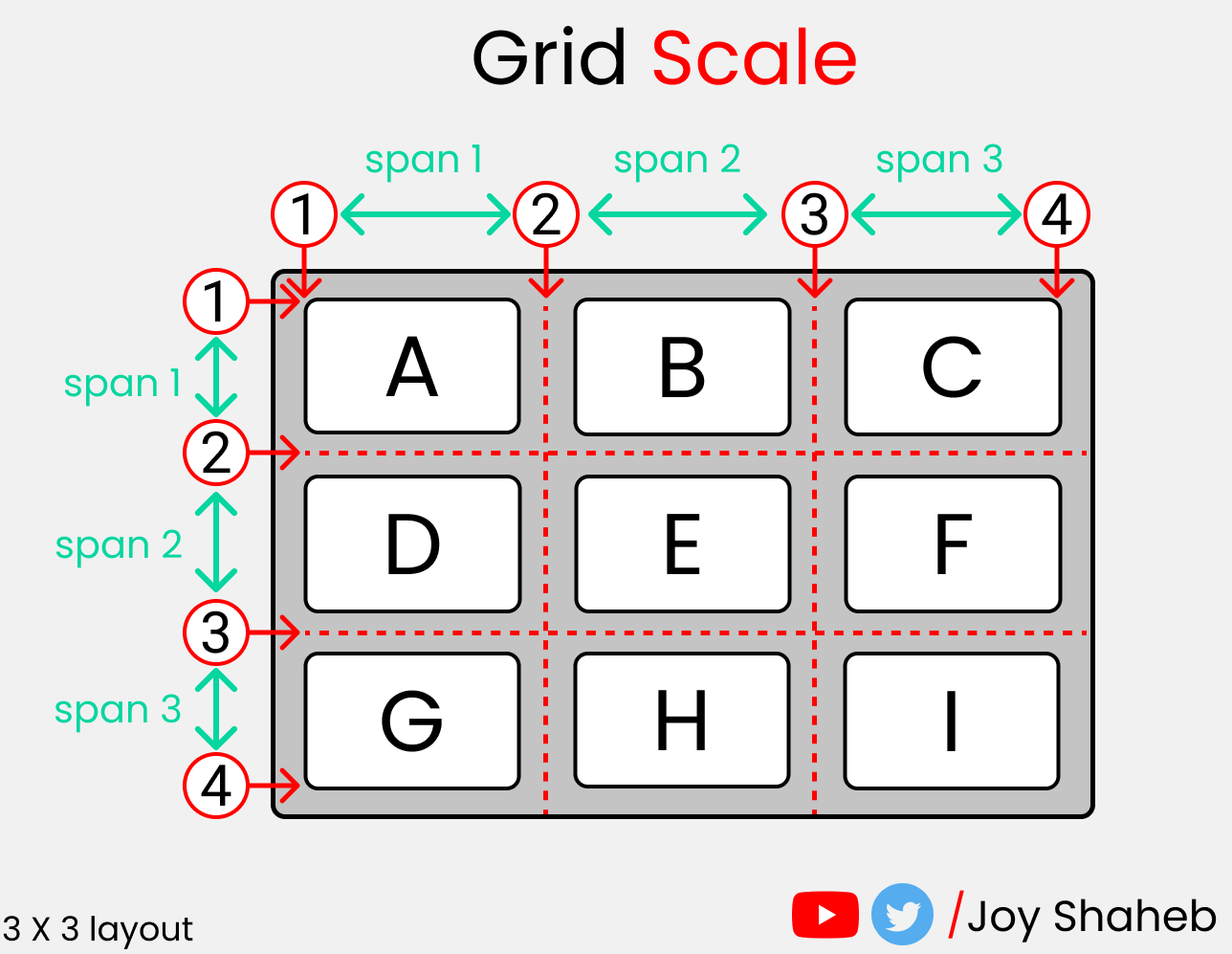
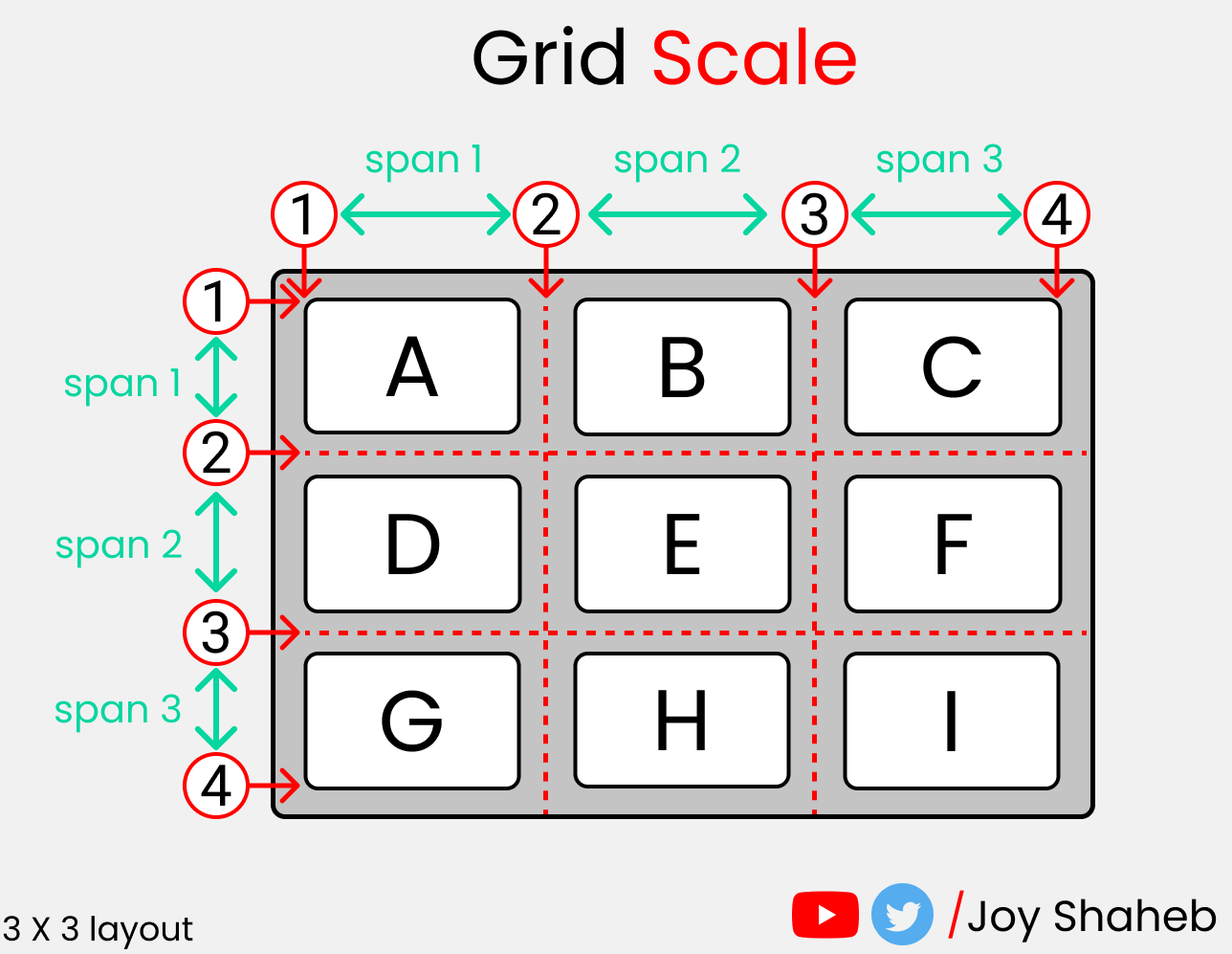
Шкала CSS Grid
Данная шкала показывает, как вычисляются строки и колонки при их объединении. Для этого используется два вида единиц:
- целые числа (1, 2, 3 и т.д.)
- ключевое слово
span

На представленной ниже иллюстрации показаны начальные и конечные точки строк и колонок в одной ячейке:

index.html:
<div class="container">
<div class="box-1"> A </div>
<div class="box-2"> B </div>
<div class="box-3"> C </div>
<div class="box-4"> D </div>
</div>При использовании функции repeat() мы может установить одинаковую ширину/высоту для колонок/строк. Пример с колонками:
grid-template-columns : repeat(4, 1fr);Это аналогично следующему:
grid-template-columns : 1fr 1fr 1fr 1fr;Небольшая заметка

При использовании единицы измерения fr, доступное пространство делится на равные части.
grid-template-columns : repeat(4, 1fr);В данном случае доступное пространство делится на 4 равные части.
Продолжаем веселиться!
grid-columns: start/end
Данное свойство позволяет объединять колонки. Оно является сокращением для:
grid-column-startgrid-column-end
style.css:
.container {
display: grid;
gap: 20px;
height: 100vh;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: repeat(12, 1fr);
}Результат:

Мы разделили доступное пространство на 12 равных частей как по ширине, так и по высоте. 1 контейнер занимает 1 часть или фракцию. В данном случае 8 фракций остались невостребованными.
Поскольку мы говорим о свойствах дочерних элементов, имеет смысл разделить их стили:
.box-1 {}
.box-2 {}
.box-3 {}
.box-4 {}Вернемся к шкале. Мы разбираемся с колонками — поэтому пока не обращайте внимания на строки.

Каждый класс .box-* по умолчанию имеет такой масштаб (scale):
grid-column-start: 1;
grid-column-end: 2;
/* Сокращение */
grid-column: 1 / 2Это можно переписать с помощью ключевого слова span:
grid-column : span 1;Давайте "присвоим" 8 фракций .box-1:
.box-1 {
grid-column: 1 / 10
}Результат:

Небольшая заметка
Как мы производим вычисления? box-1 занимает 1 часть. Кроме этого, к ней добавляется еще 8 частей. И еще 1 в конце. Получается: 8 + 1 + 1 = 10.
Как использовать ключевое слово span
Считается, что использование span делает код более читаемым.
В этом случае нам просто нужно добавить к box-1 8 частей:
.box-1 {
grid-column: span 9;
}Это даст такой же результат.
grid-row: start/end
Данное свойство позволяет объединять строки. Оно является сокращением для:
grid-row-startgrid-row-end
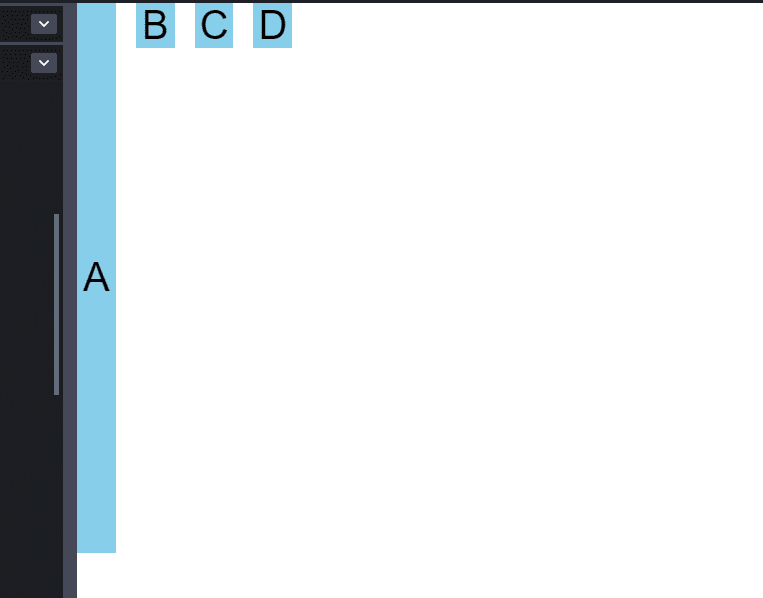
Теперь сосредоточимся на строках:

Давайте добавим к box-1 9 частей:
.box-1 {
grid-row : 1 / 11;
}Расчет выглядит так: box-1 занимает 1 часть + 9 частей + 1 часть в конце, получается 9 + 1 + 1 = 11.
Вот вариант со span:
.box-1 {
grid-row: span 10;
}Результат:

grid-area
Сначала нам нужно настроить grid-temlate-areas, о чем мы говорили выше. После этого в дочерних классах определяются названия областей, которые используются в родительском классе:

Определяем grid-template-areas в родительском классе:

style.css:
.container {
display: grid;
gap: 20px;
height: 100vh;
grid-template-areas:
"A A A A A A A A A A A A"
"B B B B B B B B B B C C"
"B B B B B B B B B B C C";
}Затем определяем grid-area в дочерних классах:

style.css:
.box-1 {
grid-area: A;
}
.box-2 {
grid-area: B;
}
.box-3 {
grid-area: C;
}justify-self
Данное свойство используется для позиционирования отдельного грид-элемента вдоль основной оси. Оно принимает 4 возможных значения:

style.css:
.container {
display: grid;
gap :25px;
height: 100vh;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
.box-1 {
/* ! */
justify-self : start;
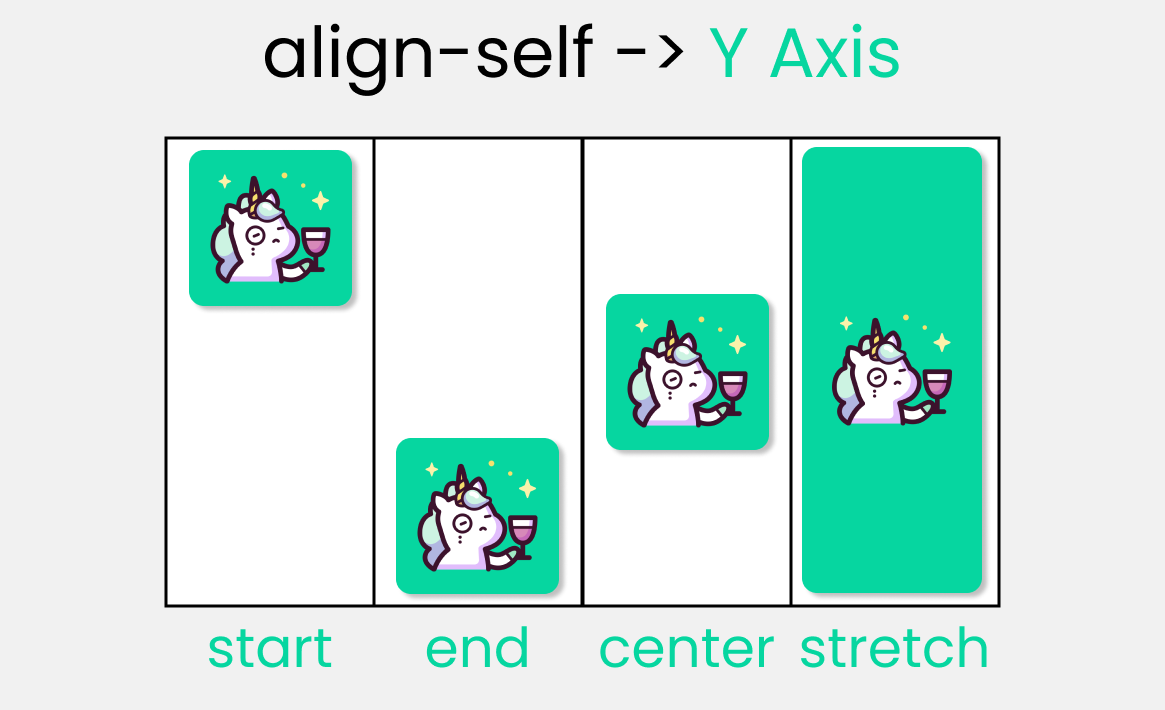
}align-self
Данное свойство используется для позиционирования отдельного грид-элемента вдоль поперечной оси. Оно принимает 4 возможных значения:

style.css:
.container {
display: grid;
gap :25px;
height: 100vh;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
.box-1 {
/* ! */
align-self : start;
}Сокращения для свойств CSS Grid
place-contentplace-itemsplace-selfgrid-templategap/grid-gap
place-content

Данное свойство является сокращением для:
align-contentjustify-content
Пример:
align-content: center;
justify-content: end;
/* ! */
place-content: center / end;place-items

Данное свойство является сокращением для:
align-itemsjustify-items
Пример:
align-items: end;
justify-items: center;
/* ! */
place-items: end / center;place-self

Данное свойство является сокращением для:
align-selfjustify-self
Пример:
align-self: start;
justify-self: end;
/* ! */
place-self: start / end;grid-template

Данное свойство является сокращением для:
grid-template-rowsgrid-template-columns
Пример:
grid-template-rows: 100px 100px;
grid-template-columns: 200px 200px;
/* ! */
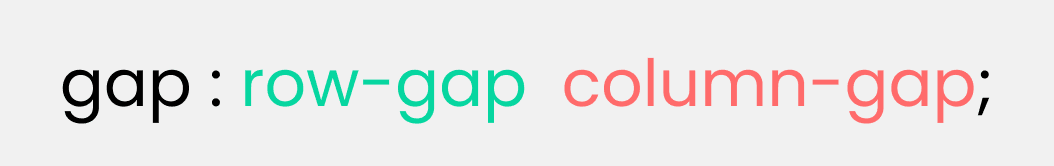
grid-template: 100px 100px / 200px 200px;gap/grid-gap

Данное свойство является сокращением для:
row-gapcolumns-gap
Пример:
row-gap: 20px ;
column-gap: 30px ;
/* ! */
gap: 20px 30px;Заключение
Теперь в ваших руках имеется мощное средство для создания адаптивных макетов веб-страниц.
VPS-хостинг с быстрыми NVMе-дисками и посуточной оплатой. Загрузка своего ISO.



dimaaannn
Селестия сменила профессию, и ушла в фронтэнд?