
Сначала мне было трудно работать с Jenkins, потому что большинство статей по его установке и настройке устарели. Поэтому я пишу об этом, чтобы облегчить кому-то работу и сделать так, чтобы им не пришлось проходить через то, что пришлось пройти мне, устанавливая его.
Итак, начнем.
Прежде всего, что такое Jenkins?
Jenkins — это средство автоматизации с открытым исходным кодом, которое используется для автоматизированного создания, тестирования и развертывания программного обеспечения, упрощая непрерывную интеграцию и непрерывное развертывание для пользователей.
По сути, это означает, что Jenkins (и многие другие инструменты) позволяют автоматизировать процесс развертывания или предоставления изменений в вашем программном обеспечении пользователям сразу после того, как эти изменения готовы. Представим насколько удобно пользователям видеть обновленные сайты сразу после объединения PR с master (или main).
Почему именно Jenkins?
Он бесплатный.
У него сильное сообщество, поэтому найти поддержку не проблема.
Jenkins можно легко настроить, и я надеюсь доказать это в данной статье, так что читайте дальше.
В этом руководстве мы узнаем, как выполнить CI/CD для приложения Node с помощью Jenkins. Давайте начнем с определения всех шагов, которые мы предпримем, а затем подробно объясним их ниже:
Создайте репозиторий GitHub для приложения node
Создайте простое приложение node и поместите его на GitHub
Создайте приложение Heroku для развертывания
Установите Jenkins
Добавьте веб-хук GitHub для внесения изменений в Jenkins
Сконфигурируйте приложение с помощью Jenkins
Добавьте плагины GitHub в Jenkins
Сконфигурируйте Jenkins для развертывания на Heroku после успешного тестирования
Необходимые условия
Учетная запись на GitHub. Можно зарегистрироваться здесь.
Сервер Ubuntu. Если вы студент и будете использовать Digital Ocean, то можете получить бонус размере $100, используя студенческий пакет разработчика GitHub. Создайте сервер Ubuntu с помощью этого руководства. Настройте сервер, следуя этому руководству по начальной настройке сервера Ubuntu 20.04, включая пользователя без права sudo-доступа, файрвол и доступ по SSH с вашей локальной машины.
Учетная запись Heroku. Можно зарегистрироваться здесь.
Учетная запись на GitHub. Можно зарегистрироваться здесь.
Сервер Ubuntu. Если вы студент и будете использовать Digital Ocean, то можете получить бонус размере $100, используя студенческий пакет разработчика GitHub. Создайте сервер Ubuntu с помощью этого руководства. Настройте сервер, следуя этому руководству по начальной настройке сервера Ubuntu 20.04, включая пользователя без права sudo-доступа, файрвол и доступ по SSH с вашей локальной машины.
Учетная запись Heroku. Можно зарегистрироваться здесь.
Итак, давайте начнем!
Шаг 1 - Создайте репозиторий GitHub для приложения node
Войдите в свою учетную запись GitHub и создайте новый репозиторий. Дайте ему имя по своему усмотрению, я назову свой jenkins-test. Для инициализации можно использовать README и .gitignore для Node. Также убедитесь, что ваш репозиторий установлен на public.

Шаг 2 - Создайте простое приложение node и разместите его на GitHub
После создания репозитория, клонируйте его на локальную машину с помощью следующей команды:
git clone <repository_url>Не забудьте изменить repository_url на свой.
Чтобы создать файл package.json, откройте терминал и cd в папке проекта, затем запустите npm init и следуйте подсказкам. Я добавил скриншот, чтобы увидеть взаимодействие с CLI ниже.

Вы можете удалить или изменить то, что находится в блоке скриптов вашего файла package.json, и добавить start и test для запуска и тестирования приложения:
"start": "node index.js",
"test": "jest"Мы будем использовать express для нашего примера приложения node, поэтому инсталлируйте его, запустив эту команду в терминале:
npm install expressДалее создайте файл index.js, который будет служить точкой входа в наше приложение node, и добавьте в него следующие строки:
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.status(200).json("Hello world");
});
module.exports = app.listen(process.env.PORT || 4000, () =>
console.log(`Running on http://localhost:4000`)
);Запустите npm start и зайдите на http://localhost:4000/ через браузер для просмотра приложения Node, на экране появится Hello world.
Далее мы добавим пару тестов в наше приложение, впоследствии, с помощью CI, мы должны убедиться, что тесты доступны и выполняются перед тем как объединить изменения.
Итак, вернитесь в терминал, убедитесь, что вы находитесь в корневом каталоге вашего проекта, и установите пакеты jest и supertest с помощью следующей команды:
npm install --save-dev jest supertestДалее в корневом каталоге проекта создайте папку и назовите ее __test__ (два знака подчеркивания, предшествующий и завершающий). Внутри этой папки __test__ создайте файл index.test.js и добавьте в него по крайней мере следующий код (вы всегда можете сделать свои тесты более полными).
const request = require("supertest");
const app = require("../index");
describe("Get route", () => {
it("page should return hello world", async (done) => {
const res = await request(app).get("/");
expect(res.statusCode).toEqual(200);
expect(res.body).toEqual("Hello world");
done();
});
});
afterAll(async () => {
await app.close();
});Запустите npm test или npm run test в терминале, и вы убедитесь, что тест(ы) прошел(и):

Теперь, когда наш код запущен и тесты пройдены, можно закоммитить изменения и отправить их на GitHub.
git add .
git commit -m “initial commit”
git pushШаг 3 - Создание приложения Heroku для развертывания
Войдите в свою панель управления Heroku.
Посмотрите в правый верхний угол и нажмите на New.
Выберите Create new app (Создать новое приложение).
Добавьте App name (название приложения) по своему выбору и выберите регион (Choose a region), в котором вы находитесь.
Нажмите Создать приложение (Create app).

Вернитесь в терминал вашего проекта и login (войдите) в Heroku с помощью Heroku CLI. Если вы еще не установили Heroku CLI, вы можете прочесть эту статью.
После этого добавьте remote в ваш локальный репозиторий с помощью:
heroku git:remote -a heroku-app-nameЗатем введите код с помощью:
git push heroku <github-branch-name>Это делается для того, чтобы убедиться, что все работает правильно, прежде чем автоматизировать его. Вы можете нажать open app (открыть приложение) на приборной панели приложения Heroku, чтобы проверить, правильно ли оно работает.

Шаг 4 - Установите Jenkins
Откройте новый терминал и войдите на свой сервер под учетной записью пользователя non-root.
ssh username@droplet_ip_addressПосле этого мы можем обновить ядро с помощью следующей команды:
sudo apt-get updateВыполните следующую команду для установки java runtime:
sudo apt-get install default-jre
sudo apt-get install default-jdkВыполните следующие команды одну за другой для установки Jenkins.
wget -q -O - https://pkg.jenkins.io/debian-stable/jenkins.io.key | sudo apt-key add -
sudo sh -c 'echo deb https://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list'
sudo apt-get update
sudo apt-get install jenkinsТеперь, когда Jenkins и все зависимости инсталлированы мы можем запустить его с помощью:
sudo systemctl start jenkinsВы можете проверить успешность запуска Jenkins, используя:
sudo systemctl status jenkinsОн должен показать active:

Поскольку Jenkins выполняется на порту 8080, давайте откроем его с помощью ufw:
sudo ufw allow 8080Вы можете проверить состояние ufw с помощью:
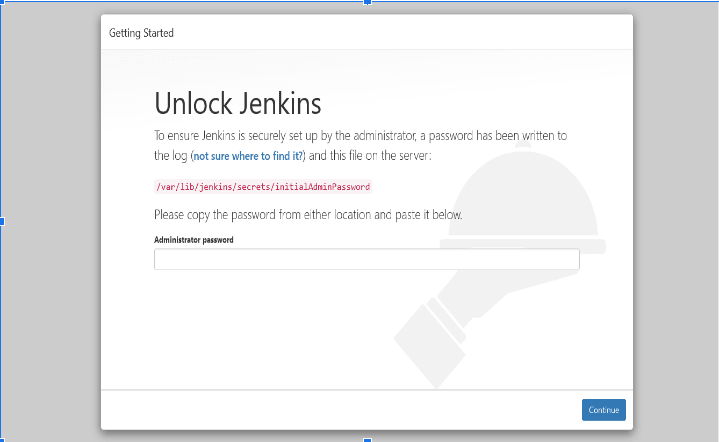
sudo ufw statusТеперь посетите сайт http://ip_address:8080 для настройки Jenkins, на котором вы должны увидеть экран Unlock Jenkins.

Чтобы разблокировать Jenkins, вернитесь к терминалу и введите следующую команду для отображения пароля. Скопируйте пароль и вставьте его в поле Administrator password (Пароль администратора).
На следующем экране отображается Customize Jenkins (Настроить Jenkins), нажмите на Install suggested plugins (Установите предложенные плагины).
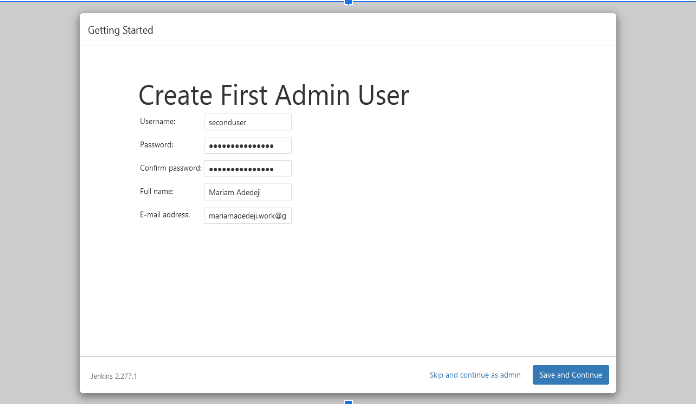
После завершения установки мы перейдем к экрану Create First Admin User (Создание первого пользователя-администратора). Введите Username (имя пользователя), Password (пароль), Full name (полное имя) и E-mail address (адрес электронной почты) для вашего пользователя, затем Save and Continue (Сохранить и продолжить).

После этого введите IP-адрес сервера, т.е. http://ip_address:8080, затем Save and Finish (Сохранить и Завершить).
Ура, Jenkins готов! Нажмите на Start using Jenkins (Начать использование Jenkins).
Шаг 5 - Добавьте веб-хук GitHub для внесения изменений в Jenkins
В репозитории GitHub приложения перейдите в Settings (Настройки), затем на боковой панели нажмите на Webhooks. Нажмите на Add webhooks (Добавить веб-хуки) и введите url Jenkins с приставкой /github-webhook/ в поле Payload URL.
Выберите application/json для Content-type.
Выберите Just the push event для события, запускающего веб-хук.
Установите флажок Active и нажмите Add webhook. Теперь GitHub может успешно отправлять события в Jenkins.

Шаг 6 - Сконфигурируйте приложение с помощью Jenkins
Откройте новую вкладку или окно терминала и войдите на свой сервер с той же учетной записью пользователя non-root.
ssh username@droplet_ip_addressВ том же терминале включите привилегии root, используя:
sudo su
apt install npmПосле переключения пользователя с правами root и инсталляции npm, Jenkins автоматически создает нового пользователя после завершения установки. Переключитесь на него с помощью этой команды.
su jenkinsСгенерируйте новый ключ SSH с помощью следующей команды:
ssh-keygen -t rsaНажмите клавишу Enter для ввода местоположения и не указывайте пароль при запросе, просто нажмите клавишу Enter.

После завершения процесса распечатайте информацию об открытом ключе с помощью:
cat ~/.ssh/id_rsa.pubСкопируйте открытый ключ.
Теперь войдите обратно как пользователь non-root в новом терминале.
Откройте папку authorized_keys следующей командой:
sudo vim ~/.ssh/authorized_keysВставьте открытый ключ id_rsa и выйдите.
Чтобы убедиться, что ключи настроены правильно, переключитесь на терминал сервера jenkins и попробуйте войти в систему как пользователь non-root, используя ssh. Вы успешно войдете в систему, если будете следовать всем вышеописанным действиям.

Шаг 7 - Добавьте плагины GitHub в Jenkins
На приборной панели Jenkins перейдите в раздел Manage jenkins (Управление jenkins), а затем нажмите на Manage plugins (Управление плагинами).
На вкладке Available найдите github и выберите Github Integration plugin (Интеграционный плагин Github).
Нажмите на Install without restart (Установить без перезагрузки), и плагин будет установлен через несколько секунд.
Шаг 8 - Сконфигурируйте Jenkins для развертывания на Heroku после успешного тестирования
Теперь, когда GitHub подключен к Jenkins, мы можем создать новый проект.
На боковой панели нажмите на New Item (Новая тема), выберите Freestyle project из предложенных вариантов и нажмите OK.

Далее вы должны попасть на страницу конфигурации, но если этого не произошло, можно открыть ее, нажав Configure на левой боковой панели.
На странице конфигурации, во вкладке general (общие), отметьте Github project option (опцию проект Github) и добавьте Github project link (ссылку проекта Github) (url для репозитория вашего проекта, без расширения .git).
Далее прокрутите вниз до раздела Source Code Management (Управление исходным кодом), выберите Git и добавьте Repository URL с расширением .git (тот же url, который вы использовали для клонирования репозитория).
Вы можете изменить master ветвь на main или любые другие ветви, которые вам нужны для процесса развертывания.
Нажмите на кнопку Add repository (Добавить репозиторий), чтобы добавить второй репозиторий, указывающий на ваше приложение Heroku.
Чтобы получить ссылку на репозиторий приложения Heroku, перейдите в App settings (настройки приложения) на панели управления Heroku и скопируйте ссылку.
Вернитесь на приборную панель Jenkins и вставьте эту ссылку в Repository URL.
Нам понадобятся новые учетные данные, поэтому нажмите на Add, чтобы создать их для нашего приложения Heroku.
Выберите Jenkins из списка, и у вас должно появиться всплывающее окно.
Убедитесь, что Kind (Тип) - Username with password (Имя пользователя с паролем), а Scope (Область) - global (глобальная).
Введите username (имя пользователя) по своему выбору, но лучше всего, чтобы оно было каким-нибудь описательным. Я буду использовать heroku в качестве имени пользователя.
Далее нам нужно будет добавить Heroku Api key (Api-ключ) в поле Password
(Пароль) и Save (Сохранить). Чтобы получить Heroku Api key, перейдите на приборную панель Heroku, нажмите на Account Settings (Настройки аккаунта) и прокрутите вниз, чтобы увидеть Api key. Скопируйте его и вставьте в поле Password (Пароль).
Вы можете добавить Description (Описание) для этой учетной записи, если хотите.
Нажмите Add (Добавить), чтобы завершить создание учетной записи.

Теперь убедитесь, что в выпадающем списке выбраны новые учетные данные, которые мы только что создали. Если нет, нажмите на выпадающий список и выберите их.
Далее нажмите на advanced и добавьте Name, чтобы идентифицировать это хранилище среди других удаленных хранилищ. Это имя понадобится нам позже. Я назвал свое хранилище jenkinsTest, потому что это легко и понятно.
Далее прокрутите вниз до раздела Build Triggers и отметьте опцию GitHub hook trigger for GITScm polling (Триггер хука GitHub для опроса GITScm).
В разделе Build нажмите на кнопку Add build step (Добавить шаг сборки) и затем нажмите на Execute shell (Выполнить командную оболочку). Введите в оболочку следующий код:
#!/bin/bash
ssh non-root-username@<droplet_ip_address>
alias proj="cd node-app-name"
git pull origin main
npm install
npm test || exit 1Нажмите на Add post-build action (Добавить действие после сборки), выберите Git Publisher и укажите опцию Push Only If Build Succeeds (Запускать только в случае успеха сборки).
Нажмите на Add Branch (Добавить ветвь), введите имя ветви для развертывания в поле Branch to Push и добавьте Name, используемое для идентификации репозитория приложения Heroku, в поле Target remote name (мое имя было jenkinsTest, если вы помните, поэтому добавьте сюда свое).
Затем Save (сохраните).

Перейдите на приборную панель проекта, нажмите Build now (Построить сейчас) на левой боковой панели и с удовольствием наблюдайте за успешной сборкой вашего кода!

Внесите изменения в свой код и опубликуйте его на GitHub. Затем посмотрите, как ваш код будет автоматически развернут на Heroku.
Приглашаем всех желающих ознакомиться с онлайн-курсами, которые помогут прокачаться в JavaScript-разработке:
• JavaScript Developer. Basic
• JavaScript Developer. Professional
• Node.js Developer
• React.js Developer


xlamys
А какие у него преимущества по сравнению с github actions или gitlab-ci ?
slonopotamus
С технической точки зрения, jenkins/gitlab-ci/github actions - это штуки разных поколений.
Самый старый jenkins. Для расширения функциональности надо ставить плагины, реюзабельность пайплайнов примерно никакая, защищённость билд-инфраструктуры от зловредных действий со стороны билд-процесса очень слабая, нет внятных способов доставки билд-инструментов на агенты (в статье вон руками npm ставят).
Дальше идёт gitlab ci. Тут уже вовсю code-driven подход, сломать гитлаб кривым билд-скриптом уже не выйдет, при запуске раннеров в докере инфраструктура в безопасности, а также докер в сочетании с container registry отвечает на вопрос "как доставить на билд-агенты нужный софт, причём одинаковый". Но всё ещё слабый реюз кусков пайплайна между проектами.
И, наконец, последнее поколение - github actions. Его киллер-фича - это собственно сами экшены, которые имеют чётко определённый формат общения и жизненный цикл, что позволяет по всему миру публиковать отдельные "кирпичи", из которых строится билд-процесс, в виде отдельных репозиториев: https://github.com/marketplace?type=actions
Ну а дальше ложки дёгтя: gitlab, в силу своей бизнес-модели, за часть фич (некоторые из которых могут оказаться критически необходимы конкретно для вашего проекта) хочет денежек. А github actions в self-hosted мало того что тоже небесплатен, так ещё и не содержит provisioning'а билд-агентов, оно доступно только в их облаке.
Итого, на мой взгляд, если вы готовы жить на сторонней инфраструктуре, то на сегодняшний день лучшее решение - это github actions. А если вам нужен self-hosted, то предпочтительнее gitlab ci.