
Сегодня на рынке действительно мало компаний, которые разрабатывают собственные инструменты. А если и разрабатывают, то, как правило, не задумываются об их удобстве. Мы решили пойти другим путём и не просто разработать свой игровой движок, но и сделать его по-настоящему комфортным в работе, максимально приблизив по удобству к Unity/Unreal.


Немного контекста
Сразу отмечу, что задачи сделать «убийцу» Unity у нас не стояло. VSO зародился на проекте Wildscapes как специализированный игровой редактор. С его помощью гейм-дизайнер настраивал позиции игровых объектов и их параметры. Поэтому в тот момент не было и процесса по доработке интерфейса. Разработчики делали интерфейс для себя: как могли и малыми средствами.
Интерфейс VSO написан на ImGui. Это опенсорсная библиотека, с помощью которой в игру можно интегрировать UI. Как и со всеми готовыми решениями, плюсом был лёгкий старт, а в качестве минусов мы получили проблемы, связанные с поддержкой и преодолением ограничений стороннего продукта.
Функциональность VSO продолжала активно развиваться. Инструмент быстро вышел за пределы одной игры и начал использоваться кросс-проектно. По мере добавления новых фичей про удобство работы пришлось временно забыть.
В итоге мы столкнулись с тем, что наш интерфейс не помещался на один экран из-за большого размера элементов, а от цветовой схемы и шрифта быстро уставали глаза. Были проблемы с выравниванием и графикой, не было единого подхода к иконкам, а из-за лишних акцентов терялась важная информация и возникала путаница.
Мы поняли, что больше не можем мириться с существующим интерфейсом и нужно что-то менять.
Что мы сделали
Получив зелёный свет, мы привлекли ресурсы Playrix и собрали команду из технических директоров и UI-специалиста, которая взяла на себя ответственность за развитие удобства VSO.
С UI-художником мы провели несколько раундов проработки нового интерфейса, пока, наконец, не остановились на варианте, который вы видели выше.
Я не буду подробно рассказывать про каждую итерацию, но покажу на примерах отличия до/после:
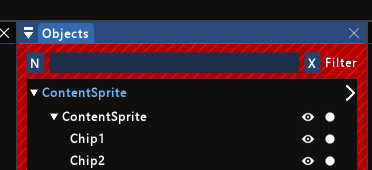
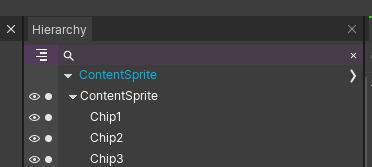
Первым делом мы перенесли названия полей налево. В стандартной теме ImGui сначала идёт значение поля, а уже затем его имя. Это неудобно — приходится водить глазами справа налево, что усложняет поиск. Сама правка в ImGui была простой — всего один параметр. Но так как интерфейс VSO изначально проектировался иначе, возникли проблемные места. Где-то текст накладывался на поля, где-то обрезался, где-то просто уехал. Не повторяйте наших ошибок: делаете новый интерфейс — ставьте названия полей сразу слева.


Следующим пунктом стала правка цветовой схемы. Мы избавились от излишнего контраста, убрали лишние акценты, и интерфейс перестал давить.
Дальше поменяли шрифт. Взяли уже зарекомендовавший себя Inter. Этот опенсорс-шрифт изначально создавался для Figma, сейчас среди прочих им пользуются GitHub и Mozilla. Его главная особенность в том, что он специально разработан для цифровых экранов, поэтому сохраняет хорошую читаемость даже при очень маленьком размере. А нам было важно сэкономить как можно больше места, чтобы с VSO стало возможно работать на одном экране. Полезная площадь пропадала и из-за лишних отступов и рамок. Весь интерфейс был перенасыщен лишним мусором.



Здесь мы постарались перенять подход Figma: если информацию правильно разместить на экране, то не понадобится никаких дополнительных рамок и разбивок.

Последним пунктом мы уменьшили размеры всех UI-элементов, следуя простому правилу: чем меньше, тем лучше, до тех пор, пока сохраняется удобство работы.


В результате мы получили компактный интерфейс, в котором удобно ориентироваться и приятно работать.
Цвета behaviour’a

Одним из интересных приёмов стал перенос цветных плашек заголовка behaviour в левую область. Появилась цветная полоса, обозначающая границы раскрытой или закрытой вкладки. Такой элемент интерфейса не требует для себя полезного пространства. А индивидуальный цвет этого элемента поможет пользователю лучше ориентироваться внутри окна.
Иконки

Отдельным этапом обновления интерфейса стали иконки. К сожалению, символы из библиотеки Material Design не могли решить всех задач, и мы решили нарисовать свои.
Мы определили более 60 элементов, которым требовался графический образ. Некоторые функции или инструменты было трудно представить в виде иллюстрации, опираясь только на их название. Чтобы найти для них удачный визуальный образ, пользователи VSO описывали текстом будущий символ или вовсе рисовали наброски для дизайнера.
Также сложности добавляло то, что иконки могут быть как маленького, так и крупного размера. Поэтому важно было придумать простые образы без лишних деталей. Это позволило нам сохранить читаемость и узнаваемость даже при минимальных размерах 10х10 пикселей.
В итоге нашего коллективного творчества мы разработали свой базовый набор знаков. Некоторые из иконок настолько нам нравятся, что мы думаем использовать их в качестве декоративных элементов «фирменного стиля» VSO. Но обновление «фирменного стиля» — это уже другая задача, которую мы будем решать в будущем.
Что мы делаем сейчас

Все наши текущие наработки — это только начало. Мы решили двигаться к улучшению движка небольшими итерациями, чтобы изменения достигали пользователей быстрее. На картинке выше макет от художника, к реализации которого мы придём в будущих апдейтах.
Сейчас работа с UX/UI в VSO вынесена в отдельный процесс. Мы продолжаем развивать инструмент, добавляя новые фичи и улучшая визуальную составляющую и удобство работы. Для этого собираем фидбек наших сотрудников и на его основе планируем изменения.
Наша цель — сделать так, чтобы сотрудник, знакомый с Unity или Unreal, увидев VSO, чувствовал себя комфортно. И мы уверены, что у нас это получается.
Статья написана совместно с @vforvasiliy
Ранее на Хабре мы уже писали о том, как сделали собственный игровой движок VSO, а сегодня расскажем, как мы улучшали его интерфейс и удобство работы с ним. Статья будет полезна всем, кто только начинает разбираться с UX/UI и хочет узнать, как с помощью базовых принципов построения интерфейса сделать работу со своим инструментарием удобнее и эффективнее.


staticmain
Это здорово, а когда ваша реклама начнет уже соответствовать действительному геймплею а не будет копировать несуществующие головоломки из других игр? Вас устраивает что люди ведясь на рекламу устанавливают игру, играют пять минут а потом её удаляют с низкой оценкой?
gmvbif
Это реальный вопрос или крик души? =)
Просто весь мобильный маркетинг сейчас строится вокруг мислидов. Люди переходят по рекламе и остаются играть. «Дешевые» пользователи перекрывают небольшой процент отрицательных отзывов и гнев пользователей.
Ну и ничто не ново под луной, это уже было раньше: картинки на картриджах от денди или CGI ролики в промо к игре, которые не были похожи на реальный геймплей.
Ahen
А я все хочу поиграть в игру где мужик идет к куче золота, но падает в огонь/к крокодилам при неправильном решении головоломки.
И я даже один раз скачал игру по такой рекламе, чтобы понять почему гугл не банит их, а там в рекламируемую игру встроена "флешка", в которой (с одним уровнем на 10сек, ага) можно получить тот самый незабываемый геймплей из рекламы.
truthfinder
Вообще говоря странный вопрос к неплохой статье. Какой смысл маркетингом технарей донимать?
staticmain
А маркетинг стесняется статьи на эту тему писать. Видимо стыдно.
truthfinder
Я прекрасно понимаю вашу озабоченность, но разработчиков никто не спрашивает, что им там нравится в рекламных подходах. А зачастую маркетинг вообще смотрит свысока, типа если ему понадобится мнение разработчика, он разработчику его скажет.
staticmain
А зачем работать в такой компании?
truthfinder
Затем, что если без крайностей, вроде общения свысока, это верный подход. Программист же не интересуется у уборщицы как ему код писать. Грамотному маркетологу точно так же нет дела до мнения программиста, который не является специалистом в области маркетинга. Меня тоже раздражает такая реклама, но раз этот механизм работает, и он не запрещён, бизнес и дальше будет его использовать.
staticmain
Это логика терпил. «Мне плевать в какой компании я работаю, если мне платят деньги». С такой же логикой можно за деньги людей расстреливать. Когда программистов не устраивает политика компании они уходят и компания либо меняет политику чтобы их вернуть, либо набирает новых, теряя время деньги на обучение, либо разоряется.
truthfinder
Зато воевать с ветряными мельницами не логика терпил. Желаю и дальше вам удачи в мире розовых пони.
Oneleven Автор
У вас очень категоричный подход. Мне не плевать на компанию в которой я работаю - мне нравится возможность работать над "собственной Unity", да еще и в русскоязнычном сегменте. Не так много компаний которые делают это на серьезном уровне. Нравится комманда, рабочие процессы и задачи. Нравятся возможности для роста - 4 года назад я начинал как обыкновенный VFX Artist. А вот реклама не нравится. Но этого не достаточно что бы перевернуть стол и покинуть компанию.
Oneleven Автор
Спасибо! Вы правильно понимаете ситуацию. Персонально мое мнение насчет рекламы тоже расходится с позицией компании, но возможность работать над "собственной Unity" да еще и в русскоязнычном пространстве стоит многого.
truthfinder
Про стыд кстати очень смешно. Вы наверное в школе плохо учились, иначе бы знали на что способен капитализм ради денег, и мучает ли его при этом чувство стыда.
YcarneroY
В данный момент от этого отходят. Это не свойство Playrix, если присмотреться, а время такое на рынке. Конкуренция требует.
https://app2top.ru/marketing/mislid-v-reklame-mobil-ny-h-igr-kakim-on-by-vaet-i-zachem-ego-ispol-zuyut-163398.html