
Обновлены шаблоны проектов
Первое, что бросается в глаза, это обновленные шаблоны типовых лэйаутов, доступных в New Project Wizard: Android Studio 1.4 привносит полноценную поддержку Material Design уже на этапе создания нового проекта:

Создадим демо приложение на базе Navigation Drawer Activity. Смотрим build.gradle для модуля приложения:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:design:23.0.1'
}
Студия любезно позаботилась о нас, добавив библиотеки обратной совместимости Android Design Support Library и AppCompat Support library. Больше не нужно тащить в проект сторонние реализации Floating Action Button, Material Dialogs или Snackbar — все необходимые визульные компоненты доступны в подключённых support libraries. Также нам добавили JUnit 4-ой версии, чтобы мы не забыли написать юнит-тесты.
Примечание: напомню, что юнит-тесты живут в директорияхsrc\test\<package_name>, а не вsrc\androidTest\<package_name>. Также стоит помнить, что тесты на JUnit 4 используют аннотацию@Testвзаменextends TestCase.
В проекте у нас уже есть DrawerLayout, NavigationView, FloatingActionButton и даже CoordinatorLayout (подробней), который позаботится о том, чтобы приподнять FAB при появлении
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email"/>
</android.support.design.widget.CoordinatorLayout>

Добавлен Theme Editor
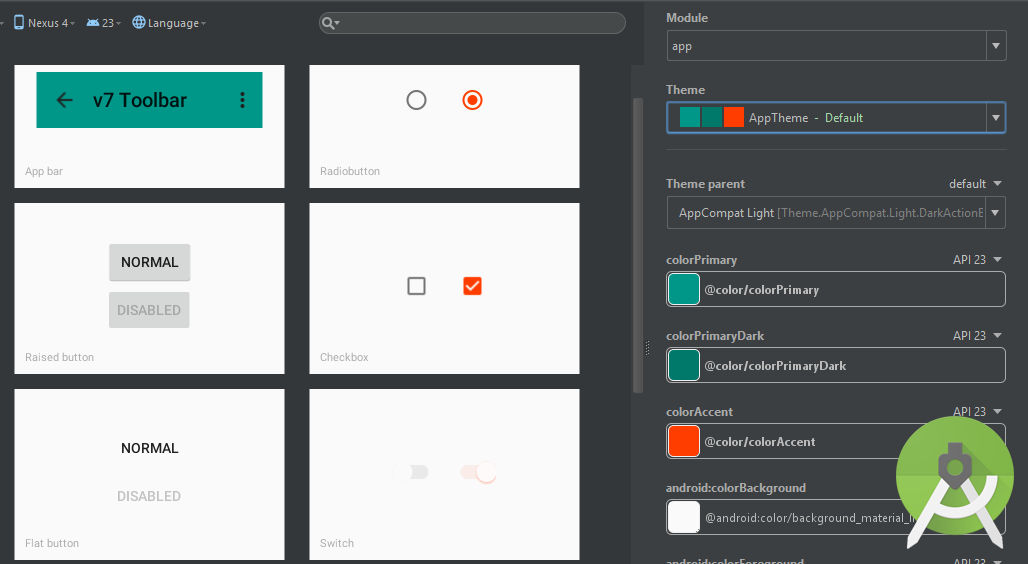
Появился визуальный редактор тем, позволяющий за пару минут поправить внешний вид приложения с учётом специфики Material Design. Вызвать его можно через Tools > Android > Theme Editor или по кнопке Open Editor для уже открытого styles.xml:

Примечание: для полноценной работы Theme Editor с возможностью preview необходимо наличие SDK Platform для API 23.Больше не нужно часами выгугливать нужные свойства темы, подбирать Primary/PrimaryDark/Accent цвета — Theme Editor любезно подскажет/сгенерирует нужную палитру. Так, PrimaryDark будет подобран на основе Primary цвета — удобно.
Инструмент Vector Assets, поддержка Vector Drawable
Если Вы еще не слышали про Vector Drawable, то рекомендую прочитать эту отличную статью. В Android Studio 1.4 появился визуальный интрумент под названием Vector Assets, который позволит с
dependencies {
classpath 'com.android.tools.build:gradle:1.4.0-beta3'
}
Вызвать инструмент можно через диалог Android Project > New > Vector Assets:

Здесь нам предлагают выбрать векторную иконку из Material Design Icons Pack или импортировать сторонний *.svg файл.
Внимание: импорт находится в стадии разработки и не поддерживает всю спецификацию SVG. Проблемные элементы будут выведены в список, придётся вносить правки.

После этого Vector Assets сгенерирует xml ресурсы VectorDrawable и положит в
res\drawable
. Для обеспечения обратной совестимости с pre-Lollipop устройствами в момент билда android gradle plugin сгенерирует *.png под все плотности экранов в директории app\build\generated\res\pngs 
Ограничения обратной совместимости:
minSdkVersion >= 21 (Lollipop)
- Полная поддержка VectorDrawable API
minSdkVersion < 21
- Автогенерация png взамен sml в момент билда
- Урезанный VectorDrawable API
- Не поддерживаются элементы
<group>и<clip-path>- Использование
BitmapDrawableвместоVectorDrawableв Java коде.
Два новых монитора: GPU Rendering, Network
Для анализа производительности приложения разработчику доступны два новых монитора: GPU Rendering Monitor и Network Monitor:


Чтобы заработал GPU Rendering монитор, его нужно включать на устройстве или эмуляторе: Setting > Developer Options > Profile GPU rendering > In adb shell dumpsys gfxinfo
На этом всё, приятно видеть, что любимый инструмент Android разработчиков развивается, спасибо за внимание.
Использованы материалы:
Блог Android Studio
Vector Drawable API. Возможности применения
Легко переходим на векторный формат картинок вместо нарезки под разные плотности экранов в Android 4.0+. Часть 1 из 2
Комментарии (22)

monah_tuk
03.10.2015 04:19+2С гетерогенными проектами (Java + C/C++&JNI) оно уже может работать?

eyeofhell
03.10.2015 10:37+2Если ничего не путаю, еще в 1.3 добавили хорошую поддержку NDK с плюсами. Какие там проблемы сейчас?

monah_tuk
04.10.2015 10:38Полноценная (относительно C/C++ части) навигация по коду, автодополнение, кодогенерация (генерация кода native метода хорошо, но недостаточно), рефакторинг и т.п. Просто связывал появление этих фич с выходом CLion. Со сборкой/отладкой да, упростили.

Severovostok
03.10.2015 14:16+3Пользуюсь Android Studio (ибо альтернативы можно сказать нет). Но никак не пойму всеобщего восторга. Она же (впрочем как и idea) бесконечно глючные, вечно тормозящие и неповоротливые от релиза к релизу. Это личное мнение, я его не навязываю. Просто не могу понять, неужели я один в мире человек, которого раздражает ждать каждый раз по 60 секунд (а то и больше), пока GRADLE сбилдит проект, в котором я сделал небольшле изменение.

CAJAX
03.10.2015 17:46Может это зависит от какой-то настройки? У меня всё билдится в фоне, на лету и по мере изменения файлов, а сборка из скомпилированных файлов занимает грубо говоря пару секунд.

OnYourLips
03.10.2015 21:03+3> Но никак не пойму всеобщего восторга.
Посмотрите на альтернативы (eclipse, nb). Это достаточная причина для восторга.
> вечно тормозящие и неповоротливые от релиза к релизу
Может у вас с системой что-то не так? Например SSD нет? Но тогда бы у вас все тормозило.

yanchenko
03.10.2015 21:58+1Да, при большом количестве зависимостей (всяких там трекингов и аналитик), тормозит безбожно. Нужно их отключать в build.gradle для build type, который используется при разработке и делать stabы, чтобы компилилось.
А вообще, меня Eclipse как инструмент полностью устраивал.
Раньше было правильно: Google поддерживал разработку открытого Android при помощи открытого Eclipse. A IntelliJ, которая знает как _на_самом_деле_ должно быть правильно, делает свой продукт. И ты можешь выбирать, нужен ли тебе этот продукт с его перегруженным интерфейсом, тормозами и ненужными фичами.
Потом случился Gradle, кто-то не осилил впилить его поддержку в Eclipse, или же кто-то что-то занёс кому-то.
Такая мода.

Revertis
04.10.2015 00:02+1Попробуйте запускать именно 64-битную версию студии, и увеличить выделяемую ей память вот тут: «C:\Program Files\Android\Android Studio\bin\studio64.exe.vmoptions»
У меня тоже были дичайшие тормоза при обычном редактировании текста, но когда я разрешил ей отъедать 2гб, то тормоза стали очень редки.

Ghedeon
04.10.2015 01:01+1Чушь какая-то. Внезапно, gradle будет собирать ваш проект в AS ровно столько же, сколько и без IDE совсем, не к той команде претензии. Что касается самой IDEA (AS), ну, батюшка, если это «бесконечно глючный» продукт, то либо слезьте с девелоперской ветки на стабильную, либо пора уже менять тот крутой нетбук, что был куплен на первом курсе для рефератов. Как радикальная терапевтическая мера можно запускать эклипс раз в день по десять минут. Действует отрезвляюще, но будьте готовы к конфузам: захочется слать открытки с сердечками в JetBrains.

Lungo
04.10.2015 12:34+2Задумайтесь об апгрейде железа. Для себя я сделал вывод, что для комфортной работы в AS, необходимо иметь как минимум Core i5 и 8 гб памяти (при работе с одним эмулятором). Если хочется запускать больше эмуляторов, рассчитывайте по +1-2 гб на каждый эмулятор. Ну а если еще и SSD поставите, то будет вообще сказка.

artemgapchenko
03.10.2015 16:59Больше не нужно тащить в проект сторонние реализации Floating Action Button...
FAB от Google уже научилась сама скрываться/появляться при прокрутке ListView/GridView или это до сих пор нужно своими руками писать? Если не научилась, то я остаюсь на сторонней реализации.
rogrom
03.10.2015 17:17научилась, в этом случае требуется использовать FAB в связке с новым компонентом CoordinatorLayout, работающий пример доступен через New Project Wizard -> ScrollingActivity

rogrom
03.10.2015 18:13+4сори, Вам же Вашу статью посоветовал… Behavior все равно руками вкручивать придется

Lertmind
03.10.2015 22:57Сейчас впервые поставил Android Studio, создал пустой проект и не сохраняется путь до JDK (File->Project Structure->JDK location). У кого-нибудь такое было?

toxicdream
04.10.2015 10:29+1Было в 1.0, как решил не помню, решение нагуглилось.

Lertmind
04.10.2015 11:10Как-то плохо гуглилось. Исправил вручную пути в файле C:\Users\<user_name>\.AndroidStudio1.4\config\options\jdk.table.xml.
У меня были jdk 1.6 и 1.7, он взял путь до 1.6 и не хотел менять (JAVA_HOME кажется менял перед установкой). Наверно лучше было удалить jdk 1.6 и студию с последующей установкой заново.


astudent
Для обратной совместимости все же посоветую использовать библиотеку BetterVectorDrawable — это удобнее. Также есть сторонний более мощный конвертер ресурсов из SVG в VectorDrawable SvgToVectorDrawableConverter с онлайн-версией.