В декабре 2019-го в Dodo новые фичи стали выкатываться неприлично долго. Когда у разработчиков спросили, что им мешает держать высокую скорость поставки фич, в топе ответов оказались жалобы на нестабильную работу тестовых стендов и медленную обработку тикетов. Команда SRE сильно удивилась — о некоторых проблемах знали, но не думали, что они настолько серьёзные. Кроме того, между разработчиками и SRE взаимоотношения были, мягко говоря, не очень хорошие.

Меня зовут Катя, я People&Proccess Lead в команде SRE (можете считать меня скрам-мастером). Сегодня расскажу вам удивительную историю про SRE и разработчиков и как нам удалось за полгода значительно изменить ситуацию.
Это статья не про волшебные пендали, а про то, как постепенное изменение мышления, подхода, процессов и отношения позволило улучшить опыт взаимодействия разработчиков с командой SRE, уменьшить тойл и снизить градус разобщённости.
Что такое SRE
Чтобы быть на одном уровне понимания, давайте сначала уточним, что означает SRE.
SRE — это подход, который придумали в Google. Он предполагает применение практик разработки по отношению к инфраструктуре и операционным задачам.
У зрелой команды SRE минимум ручной работы, всё максимально автономно. Разработчик нажимает кнопочку «создать стенд для команды» и оно работает. Мониторинг, алерты и всё остальное работает автоматически для новых сервисов.
Если сравнивать с традиционными взглядами на системное администрирование и инфраструктуру, то тут обычно главное — ручная работа, а скрипты её частично оптимизируют. SRE, напротив, стремятся минимизировать ручную операционную работу (toil, далее — тойл) через автоматизацию. При этом главное по-прежнему – надёжность продакшена.
Что такое toil
Тойл (Toil) — работа, обладающая хотя бы тремя из перечисленных качеств: ручная, повторяющаяся, её можно автоматизировать, реактивная (решает проблему здесь и сейчас, без долгосрочной пользы), не делает продукт лучше, объём имеет линейную зависимость от количества подопечных (продуктов, сервисов, людей). Почему тойл — это плохо, можно узнать из книги Site Reliability Engineering от Google.
Тойл в работе SRE всё равно присутствует, но не должен превышать 40% от общей деятельности инженера.
Тойл в Dodo
Для нашей команды SRE — это по большей части реакция на проблемы на продакшен-окружении (On Call) и поддержка для всего IT (On Duty). On Call не вызывал у нас особых проблем, а вот с On Duty они были.
Что значит поддержка для всего IT:
поддержка инфраструктуры на продакшен-окружении;
поддержка инфраструктуры для тестовых стендов;
выполнение просьб и задач от коллег по Dodo IS: разработчиков, QA, аналитиков, продакт-оунеров (дальше будем называть их всех разработчиками);
консультации разработчиков по дизайну отказоустойчивых приложений и использованию инфраструктурных инструментов.
В среднем именно просьб и задач от разработчиков больше всего в On Duty.
И такого тойла у нас было слишком много.
Решаем проблему, меняя подход
Когда проблема с выкаткой фичей из-за нестабильных тестовых стендов и медленной обработки тикетов затронула весь Dodo Engineering, стало понятно, что решать её надо комплексно и сразу со всех сторон. Фокус на чем-то одном в этот раз не сработает: если чинить развалившемуся самолету только двигатели, его крылья сами не встанут на место, в итоге взлететь так и не получится.
Вместе с продакт-оунером, который только появился в команде SRE, мы решили начать со слома парадигмы. Уйти от подхода «каждый сам по себе» и взять за ориентир принцип «Разработчики — наши клиенты». Что делать для улучшения ситуации естественным образом вытекало из этого основополагающего принципа. И пусть внутри команды эта мысль не была популярна, мы верили, что это сработает.
Искреннее желание помочь
Если вы заботитесь о своих клиентах и вам действительно не всё равно, как им живётся, результат не заставит себя ждать. Даже если проблемы будут продолжаться, желание помочь способно коренным образом изменить отношение клиентов к сервису и людям, которые его обеспечивают.
Фокусируемся на решении проблемы, а не препирательствах
Задолго до внедрения подхода SRE внутри команды сложилась токсичная атмосфера, которая выливалась наружу. К сожалению, раньше слишком часто вместо реальной помощи разработчикам отвечали разными вариантами фразы «сам дурак».
Такое положение дел не способствовало сплочению SRE и разработчиков, вызывало эмоциональные, но абсолютно не конструктивные споры, а самое главное — дело не сдвигалось с мёртвой точки: спрашивающий не получал ответа, проблема не решалась, разработка тормозилась. Иногда разработчики вообще не приходили к SRE с проблемой, и не потому что могли решить её сами, а потому что были уверены, что не получат помощь.
Здесь требовалась методичная работа с командой SRE:
лидеры рассказывали, почему важно решать проблемы людей, почему препирательства бесполезны и вредны в первую очередь для них самих;
они вдохновляли людей своим примером: стали голосом команды SRE вовне. Сами шли и помогали, отвечали на вопросы, транслировали информацию от команды;
обращали внимание на ошибки ребят во внешних коммуникациях и поощряли клиентоориентированную, конструктивную реакцию;
боролись с токсичностью, троллингом и неконструктивными спорами внутри самой команды SRE.
Борьба с токсичностью — отдельная большая тема, углубляться в неё в этой статье не хочется. Исправлять надо не людей, а среду, в которой они находятся, процессы, которые есть вокруг. Хорошо, что в этой борьбе нам удалось обойтись малой кровью. За это отдельная благодарность ребятам. <3
Идём в гембу
Нам надо было разобраться, что именно не так:
что значит «нестабильность тестовых стендов» — какого рода проблемы встречаются разработчикам и почему именно такие?
где узкое место при выполнении тикетов, из-за чего они долго висят?
Поэтому, по заветам великой Тойоты, мы решили пойти в гембу. Для этого было самое время: недовольство растёт, а мы даже не замечаем проблем. Два человека из команды SRE буквально пересели к командам разработки и вместе с ними решали все возникавшие проблемы со стендами.
Что это дало:
убедились, что проблемы не надуманные, а действительно существуют;
зафиксировали и классифицировали сами проблемы, чтобы понимать, что именно нужно чинить;
посмотрели, как разработчики диагностируют и решают проблемы со стендами. Выяснили, что они не понимают, как работают их стенды, система целиком и отдельные приложения в частности;
команды, с которыми точечно работали SRE, стали более самостоятельными: они научились справляться с большинством возникающих проблем;
в этих командах разработки заметно улучшилось отношение к SRE.
Последний результат стал неожиданностью: никто и не надеялся, что во взаимоотношениях удастся так быстро что-то изменить.
Когда мы смогли сгруппировать проблемы со стендами, оказалось, что инфраструктура не при чём. Чаще всего дело было в рассинхроне данных между различными частями системы. Командам разработчиков нужно было прилагать дополнительные усилия, чтобы поддерживать консистентность данных на своих стендах. Почти никто из них не подозревал о такой проблеме, только единицы знали, как синхронизировать данные между сервисами, чтобы сделать окружение снова консистентным.
Помогаем клиенту понять, что ему на самом деле надо
Думаю, многие из читателей сталкивались с ситуацией, когда гораздо важнее знать «зачем это делать», чем «что делать». Разработчики — народ прокачанный и толковый, но и они попадают в ловушку XY-проблемы, когда просят о чём-то команду SRE.
Это не делает их менее крутыми специалистами, а свидетельствует лишь о том, что их экспертиза в инфраструктуре на порядок ниже, чем у SRE. И это нормально.
Поэтому мы взяли себе за правило, что лучше лишний раз спросить и разобраться, что именно происходит, чем слепо делать то, что просят. Такой подход не только помогает избегать двойной работы, но и даёт клиенту лишний раз убедиться, что нам не всё равно. Мы здесь, чтобы помочь решить проблему наилучшим способом, а не отвязаться побыстрее.
Уточняющие вопросы и объяснения, как поступать в том или ином случае, помогли разработчикам стать более осведомлёнными — они стали лучше понимать, как решать проблемы с собственными стендами. Самые крутыши и вовсе стали контрибьюторами в инфраструктурные репозитории.
Делаем бесшовные обновления для всех
Мы всегда уделяли повышенное внимание бесшовности и общей незаметности любых обновлений и переездов на продакшене — бизнес должен работать 24/7, даунтайм при технических работах допустим, только если других вариантов нет. Но когда технические работы касались dev-инфраструктуры, никто даже и не задумывался о том, чтобы делать это бесшовно: ну, подождут немного, ничего страшного.
Такой взгляд на доступность тестовых стендов прямо противоречит клиентоориентированному подходу — десятки разработчиков не должны прекращать свою работу и тратить время и нервы, пока технические работы не закончатся. Теперь любая задача, где ожидается даунтайм на тестовых стендах, проходит через фильтр бесшовности. Лучше мы потратим на задачу чуть больше времени, но проведём работы незаметно для наших клиентов.
Открытость между SRE и разработчиками
Открытость — один из главных принципов Dodo. Открытость внутри организации позволяет всем быть в одном контексте и принимать правильные решения.
Открытость рождает доверие: когда между людьми есть доверие, вместе они могут свернуть горы.
Открытость и доверие как внутри команды SRE, так и между SRE и разработчиками практически отсутствовали: разработчики не знали, что происходит в команде SRE, чем вообще ребята занимаются и почему, находились в постоянном стрессе от непредсказуемости перемен и технических работ на тестовых стендах. Это надо было менять как можно скорее.
Мы взяли курс на открытость по отношению к разработчикам:
организовали Platform Update. Проводим его раз в две недели и рассказываем о наших новостях, о произошедших серьёзных инцидентах, о текущих задачах, проектах и планах на будущее;
начали выступать на внутреннем митапе DevForum;
стали предупреждать заранее о технических работах на тестовых стендах, если приходится делать их с даунтаймом.
Маркетинговый подход
Рекламируем и продвигаем свои продукты
В гембе мы выяснили, что разработчики не пользуются нашими инструментами, потому что либо плохо понимают, как они работают, либо вообще не знают о них.
Например, мы сделали классный инструмент для управления включением и выключением тестовых стендов через команды в Slack, а массово про него не рассказали, только лично с кем-то делились. О нём почти никто не знал, разработчики жаловались, что неудобно управлять включением и выключением стенда.
Стали рассказывать буквально обо всём и в прямом смысле рекламировать наши «продукты»:
придумывали «баннеры» с картинками и мемами, добавляли в них call to action, короткие инструкции;
распечатывали и развешивали в «проходных локациях» (у кофе-машины и на лестнице);
использовали разные каналы продвижения: Slack, Platform Update, документацию.

Собираем обратную связь
Мы хотели держать руку на пульсе, и надо было регулярно собирать обратную связь, чтобы понимать, что делаем не фигню. Например, каждый раз, когда очередной инструмент был готов, отдавали его разработчикам — они пробовали, оставляли фидбэк, а мы потом дорабатывали этот инструмент, чтобы улучшить их пользовательский опыт.
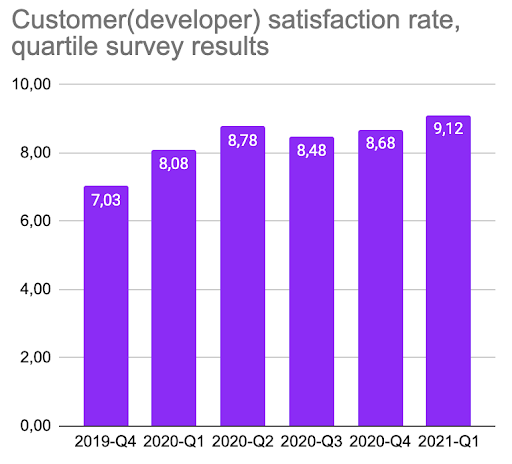
Ещё раз в квартал мы стали проводить опрос разработчиков и прямо их спрашивать, что не так, какие есть отзывы и пожелания.
Какие полезные инструменты появились в итоге
Улучшили /request
У нас уже был /request — специально написанный бот в Slack, который упрощал работу с задачами от разработчиков.

Все запросы в виде тикетов складываются в трекер задач.
В каждый момент времени (только в рабочие часы) обработкой карточек занимается только один человек — SRE, дежурящий на этой неделе.
У этого инструмента было несколько проблем:
в название карточки часто записывался большой текст, из-за чего с ней было неудобно работать;
если по карточке требовалось уточнение, ответа от разработчиков приходилось ждать долго, до нескольких дней;
невозможно было понять срочность и приоритет (например, какие из тикетов могут блокировать релиз);
мы не могли анализировать поступающие задачи, чтобы понять, что автоматизировать в первую очередь.

Cделали красивую форму, в которой можно было указать отдельно название, отдельно описание, категорию и выбрать приоритет.

Благодаря тому, что у карточки появились категории, мы смогли их классифицировать и видели, какие задачи поступают чаще и точно нуждаются в автоматизации.
У карточек появились приоритеты, и теперь не нужно самому разбираться, что делать в первую очередь.
Cделали автооповещение — все изменения и комментарии по карточке приходят разработчикам в Slack, им не нужно мониторить нашу доску. Они сразу видят, что карточка продвинулась дальше или что нужно ответить на вопрос.
Cоздали дашборд в Grafana
По итогам похода в гембу собрали дашборд в Grafana для тестовых стендов, который помогает понять, что не так со стендом и как можно его починить без участия SRE.

Параллельно починили мониторинг на тестовых стендах, который до этого не работал и казалось, что он никому не нужен.
Написали пару ботов для Slack
Bender — инструмент для включения и выключения тестовых стендов. Его просто не было. Для экономии денег на тестовых стендах ввели правило, что на ночь их надо выключать. Делалось это всё вручную, было неудобно мониторить состояние стенда, его регулярно забывали выключать. Сделали бота, который умеет показывать текущий статус стенда, включать и выключать его, настраивать расписание.

Yunga — бот для деплоя в Kubernetes. Теперь можно не выходя из мессенджера задеплоить свое приложение на любой тестовый стенд и даже на продакшен.

Да, у нас бот-дривен-девелопмент!
Результаты
За первые полгода нам удалось заметно изменить многое. Это показали результаты опросов.



С внутренними клиентами можно и нужно работать так же, как и с внешними. Тогда они будут счастливы, а ваша работа будет более продуктивной и вдохновляющей.
Даже самую закостенелую неприязнь между разработчиками и бывшей командой инфраструктуры можно и нужно лечить.
Надеюсь, наш опыт будет вам полезен. И делитесь в комментариях, как в ваших компаниях налажено взаимодействие между разработчиками и SRE (или командой инфраструктуры, сисадминами, девопсами).
Полезные ссылки:
Презентация Павла Притчина, СТО Dodo Egineering, про опыт внедрения SRE
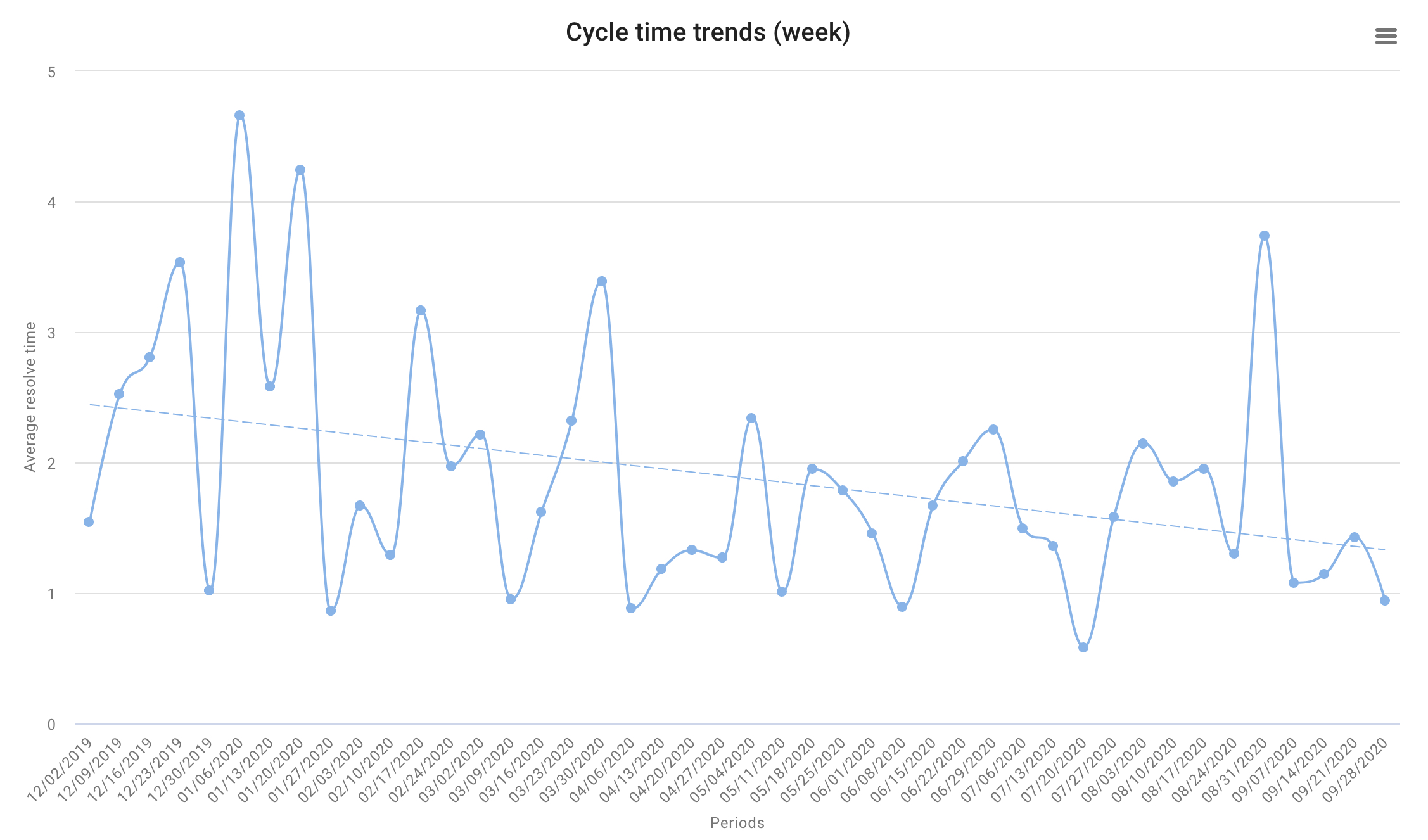
UPD. По просьбам читалей добавили метрики Lead Time (наш трекер называет эту метрику Cycle Time) за период с декабря 2019 по август 2020:

По Lead Time с декабря 2019 по август 2020 сохраняются довольно сильные колебания, но общий тренд - на снижение
Комментарии (13)

rzerda
15.10.2021 04:47+3Борьба с токсичностью — отдельная большая тема, углубляться в неё в этой статье не хочется
Углубитесь в следующей, пожалуйста? Например, расскажите, какой именно «малой кровью» обошлось, менялась ли оргструктура, система мотивации, сколько человек из скольки ликвидировали, и вот это всё. А то эта статья выглядит как «мы построили ядерный реактор и прицепили к нему две лампочки, смотрите, как красиво они светят». Красиво, но ядерный реактор, то есть превращение типичного ops-серпентария в нормальное подразделение, интереснее.

edelika Автор
15.10.2021 08:37Спасибо за идею!
К теме токсичности еще вернемся.
В процессе борьбы ни один сотрудник не был уволен ;-)

flowboarder
15.10.2021 07:26Спасибо за историю. Оценка результата на основе опросов - хорошо. Еще лучше когда можно сравнить данные "до" и "после". Например, распределение lead time для On Duty реквестов. Судя по изложению, у вас для этого всё есть.

edelika Автор
18.10.2021 12:41+1Добавили метрики Lead Time в конец статьи - выбросы есть, но тренд на снижение заметен

trueneu
18.10.2021 13:37Спасибо за статью. Можете поделиться несколькими моментами?
Как у вас между SRE и разработчиками были не очень хорошие отношения, они же бок о бок работать должны? Т.е. они как бы opposite у вас?
Как они могли не знать о проблемах разработчиков, если должны работать бок о бок?
Я так понял, что SRE в основном у вас занимаются тестовыми стендами. В этом свете я не очень понял, как они дают консультации по поводу дизайна отказоустойчивых сервисов.
Про включение и выключение стендов повеселило. То, что делается стикерами, мемами и прочими напоминаниями - суть меры, которые не работают. Эти вещи нужно обеспечивать техническими средствами, о которых не нужно думать и вспоминать.
Кстати, а зачем тестовые стенды? Почему не получается нужные куски локально развернуть?

edelika Автор
18.10.2021 15:14+1сколько интересных вопросов! отвечаю:
Как у вас между SRE и разработчиками были не очень хорошие отношения, они же бок о бок работать должны? Т.е. они как бы opposite у вас?
По идее, должны работать вместе, но это не так. Во-первых, это разные команды: SRE живут отдельно, в своем маленьком мирке, делая свои задачи, имея свои приоритеты, а разработчики разделены на команды, и каждая из них тоже живет в своем маленьком мирке со своими задачами и приоритетами. Во-вторых, взаимодействия случались в основном через те самые просьбы и на инцидентах. Ведь разработчики почти не лезли в домен SRE - не хватало ни прав, ни экспертизы. Наличие каких-то границ между мирками разобщало, а при наличии проблем противопоставляло людей. У одних не работает, у других все пули вылетели, а где искать концы не понятно. Только сейчас начинаем устранять причину разделения - выдаем разработчикам права и потихоньку выдаем им экспертизу. Но это еще далеко не конец пути к полноценной самостоятельности разработчиков.
Как они могли не знать о проблемах разработчиков, если должны работать бок о бок?
кажется, ответ был дан в абзаце выше. Если остались вопросы - спрашивайте)
Я так понял, что SRE в основном у вас занимаются тестовыми стендами. В этом свете я не очень понял, как они дают консультации по поводу дизайна отказоустойчивых сервисов.
SRE занимаются далеко не только тестовыми стендами, просто в декабре 2019 тестовые стенды болели больше всего, поэтому в статье так много сказано про них. Мы говорили в основном про тойл команды (но и он состоит не только из тестовых стендов), но кроме тойла есть еще инженерная работа (когда ты не на дежурстве), которая составляет сейчас примерно 60-70% деятельности наших SRE: создание или внедрение новых инструментов, автоматизация рутинных, сложных, скучных задач, построение более отказоустойчивой инфраструктуры для продакшена и много чего еще. Это те задачи, которые ребятам хочется делать, то, за что они любят свою работу.
И т.к. у ребят есть понимание системы целиком, ее инфраструктуры, возможностей этой инфраструктуры, как это все работает, они могут дать дельный совет разработчикам. К тому же в команде есть прокачанные в прошлом разработчики, которые сами писали качественные высоконагруженные сервисы.Эти вещи нужно обеспечивать техническими средствами, о которых не нужно думать и вспоминать
мне тут пока не очень понятно, как можно техническими средствами обеспечить осведомленность о новых инструментах?
Кстати, а зачем тестовые стенды? Почему не получается нужные куски локально развернуть?
можно, и разработчики постоянно так делают, но локальное окружение гораздо сложнее показать кому-то еще - например, продакту или тестировщику. Ну и локальное окружение сильно дальше от продакшена, чем тестовый стенд - нет большей части инфраструктуры и состояние локальной машины почти невозможно сматчить с продакшен-серверами. Если запускать сервисы в докере, то становится лучше, но у нас, к сожалению, пока есть легаси-монолит, который еще не контейнеризирован, а без него можно очень мало чего запустить и проверить.


0x0FFF
Судя по фразе «Разработчики — наши клиенты» ваши SRE по большей части являются DevOps. В философии SRE правильнее считать «мы - разработчики», просто фокус SRE на масштабируемости и отказоустойчивости, а разработчиков - на фичах. Когда SRE и швец (сисадмин), и жнец (девопс) и на дуде игрец (внутренняя инфраструктура) - это скорее всего приведет к проблемам.
edelika Автор
А что такие SRE разрабатывают?
0x0FFF
Как я уже сказал, SRE помогают разрабатывать сам сервис, просто фокусируются на других задачах. Одна из проблем взаимодействия SRE и разработчиков возникает, когда разработчики полностью передают продакшн SRE, а сами SRE занимаются исключительно инфраструктурой этого продакшэна.
В этом случае разработчики пишут софт не понимая, как же он работает в проде, а SRE поддерживают прод не понимая, что за софт на нем крутится и что происходит у него внутри. Отсюда вырастают проблемы, что данные на тестовом стенде никто не обновляет - разработчики пишут софт и не понимают, как именно он взаимодействует с окружением, а SRE понимают эти взаимодействия, но не знают требований к ним.
jmistx
Привет, я как раз из команды SRE в Додо. Тут произошла небольшая путаница в понятиях. Полноценные SRE у нас есть не только в одноимённой команде: есть разработчики, основной фокус которых – на надёжности конкретных сервисов. В этом месте довольно близко к книжке: сервисы должны передаваться к SRE на LTS только, когда сервисы feature complete. У нас таких сервисов почти нет: разработчики поддерживают свои сервисы end-to-end: код, пайплайн, продакшн.
То есть пайплайны за разработчиков мы не пишем, хотя свои домашние инструменты для деплоя у нас есть.
Сама команда SRE тоже довольно близка к книжке: "SRE is a software engineering approach to IT operations". Наша команда почти целиком состоит из инженеров с бэкграундом в разработке. Мы сфокусированы на надёжности и стоимости инфраструктуры, помогаем разработчикам с их сервисами, когда надо. И стараемся делать инструменты, которые делают operations проще: мониторинг, disaster recovery, инструменты для того, чтобы разработчик сам мог сделать всё что считает правильным и не ошибиться.
Мы как компания только сейчас выходим из режима стартапа. Как команда приходим к тому, чтобы не быть "многорукими многоногами", а разделяться по компетенциям. Хотя органическое разделение, конечно, есть давно.
edelika Автор
Определение SRE из википедии:
Тезисы про SRE из "SRE book" от Google (авторов термина и подхода):
Таким образом, SRE - это разработческий подход к операционке (не к разработке бизнес-приложений). Т.е. эти инженеры делают так, чтобы рутинные ручные операционные задачи за людей делала автоматика. Они могут контрибьютить в бизнес-приложения, но не это их основная работа, и чаще они выступают центром экспертизы в том, как писать надежные бизнес-приложения.
А операционные задачи - это поддержка продакшена, инфраструктуры, инциденты, их устранение и предотврадщение и т.д.
Вот как раз о поддержке в основном и идет речь в статье.
Хочу обратить ваше внимание на то, что все аспекты, описанные в статье - это тойл. И занимается им только один (реже 2) человек из команды в каждый момент времени. Что делают остальные? Занимаются инженерной работой - автоматизируют тойл, внедряют или сами пишут новые инструменты.
Есть еще, конечно, SRE-SWE, но это уже более глубокая специализация, о которой мы пока только задумываемся (хотя у нас по факту есть даже такая команда).
Насчет непонимания того, как код работает в проде, абсолютно с вами согласна. Но чтобы полностью отдать поддержку разработчикам, нужно ого-го сколько всего сделать и в техническом, и в процессном плане, это не сделаешь по щелчку пальцев.
Прямо сейчас мы гораздо активнее занимаемся именно этим вопросом. Например, где-то с марта-апреля 2021 некоторые команды разработки сами дежурят по своим сервисам днем. И, надо сказать, довольно успешно)