
— Окей, Гугл! Переведи мне вот эту страницу, пора сделать мультиязычный сайт!
Иногда кажется, что именно по такому принципу некоторые и добавляют версии сайта на других языках. Кривые переводы, поплывшая верстка, куски невесть откуда взявшихся текстов или очередной lorem ipsum вместо контента. Знакомо, правда?
Сегодня я расскажу о мультиязычности, ее основных проблемах и о том, как порой даже незначительные ошибки или обычная халтура влекут за собой серьезную потерю позиций в поисковой выдаче.
Самые распространенные ошибки при создании мультиязычного сайта
За многими ошибками стоит или незнание, или обычная человеческая лень. А владельцы сайта потом удивляются, почему это позиции проседают даже там, где месяцами оставались стабильными.
О каких ошибках речь?
1.Вместо полноценной локализации текста — прямой перевод, иногда машинный.
Если крупные игроки обычно подходят к этому вопросу с умом и комплексно, то мелкие компании порой идут путем наименьшего сопротивления. Одни заказывают переводы в самых недорогих бюро или на фрилансе без особых гарантий качества. Либо вообще переводят тексты своими силами. Другие и вовсе загоняют все в Google-переводчик и даже без вычитки добавляют в иноязычную версию сайта. Стоит ли объяснять, какого качества на выходе получается контент?
2.Использование прямого перевода ключевых слов и фраз для SEO-продвижения.
Нельзя быть уверенным, что прямой перевод ключевиков соответствует релевантным ключевым запросам на английском, немецком, французском или любом другом языке. Возьмем для примера «бюро переводов», раз уж мы затронули данную тему. В этой словоформе Google-переводчик справляется корректно — «translation agency». Но стоит прописать «бюро перевода», и мы получаем «translation bureau». В англоязычных странах такой термин практически не применяется. С точки зрения SEO это критическая ошибка.

3.Некорректная настройка сайта, при которой пользователь не может выбрать языковую версию, если находится в несоответствующей языку стране. Либо когда выбор неочевиден.
Критическая ошибка, из-за которой сайт может растерять немало посетителей и потенциальных клиентов. К слову, это «болезнь» не только мелких сайтов. Например, на сайте PlayStation Store смена языка — это настоящий квест. На главной странице сайта отображается Страна/регион. Но изменить ничего здесь не получится.

Решение максимально неочевидное. Если мы перейдем на страницу «Карта сайта» и проскроллим вниз, то увидим ту же строчку «Страна/регион». И здесь уже это кнопка, которая перенаправит нас на выбор языковой версии сайта. Очевидно же, да?
4.Перевод и адаптация лишь основного текста на сайте.
В целях экономии времени и денег многие переводят не весь контент, упуская названия разделов, подразделов, тексты второстепенных страниц, подписи к изображениям и прочее. Это откровенная халтура, которая раздражает пользователей и не приветствуется поисковыми системами. Ахиллесова пята многих мультиязычных сайтов — изображения и баннеры без перевода. В целом это не влияет на позиции напрямую, но и конверсионности вашему ресурсу точно не добавит.
5.Игнорирование проблем с версткой при вставке контента на другом языке.
Во-первых, тот же английский язык «компактнее» русского. Во-вторых, далеко не все шрифты мультиязычные.

Как итог, верстка может выглядеть некорректно, меняются шрифты и их начертание, появляются пустые пространства на странице или текст заходит на блоки. Иногда это не сильно бросается в глаза, но порой мешает нормально пользоваться сайтом. Результат — рост числа отказов и падение позиций.
Hreflang — наше все!
Hreflang — это атрибут, который используют для маркировки страниц с одинаковым контентом, но на разных языках. Именно он указывает поисковым роботам, что перед ними разноязычные страницы. Соответственно, благодаря Hreflang Google или «Яндекс» будет выдавать в результатах поиска подходящую пользователю страницу, основываясь на его местоположении и языке.
Существует несколько способов добавить атрибут Hreflang:
Через теги HTML.
Через заголовки HTTP.
Через Sitemap.
Рассмотрим наиболее распространенный вариант — через HTML. Hreflang добавляется в исходный код страницы. Притом нужно добавить ссылки на все версии URL, в том числе на текущую.
Выглядит элемент Hreflang следующим образом:
<link rel=”alternate” hreflang=”код языка” href=”URL страницы”/>
Взгляните на HTML-код нашего сайта Elit-Web:

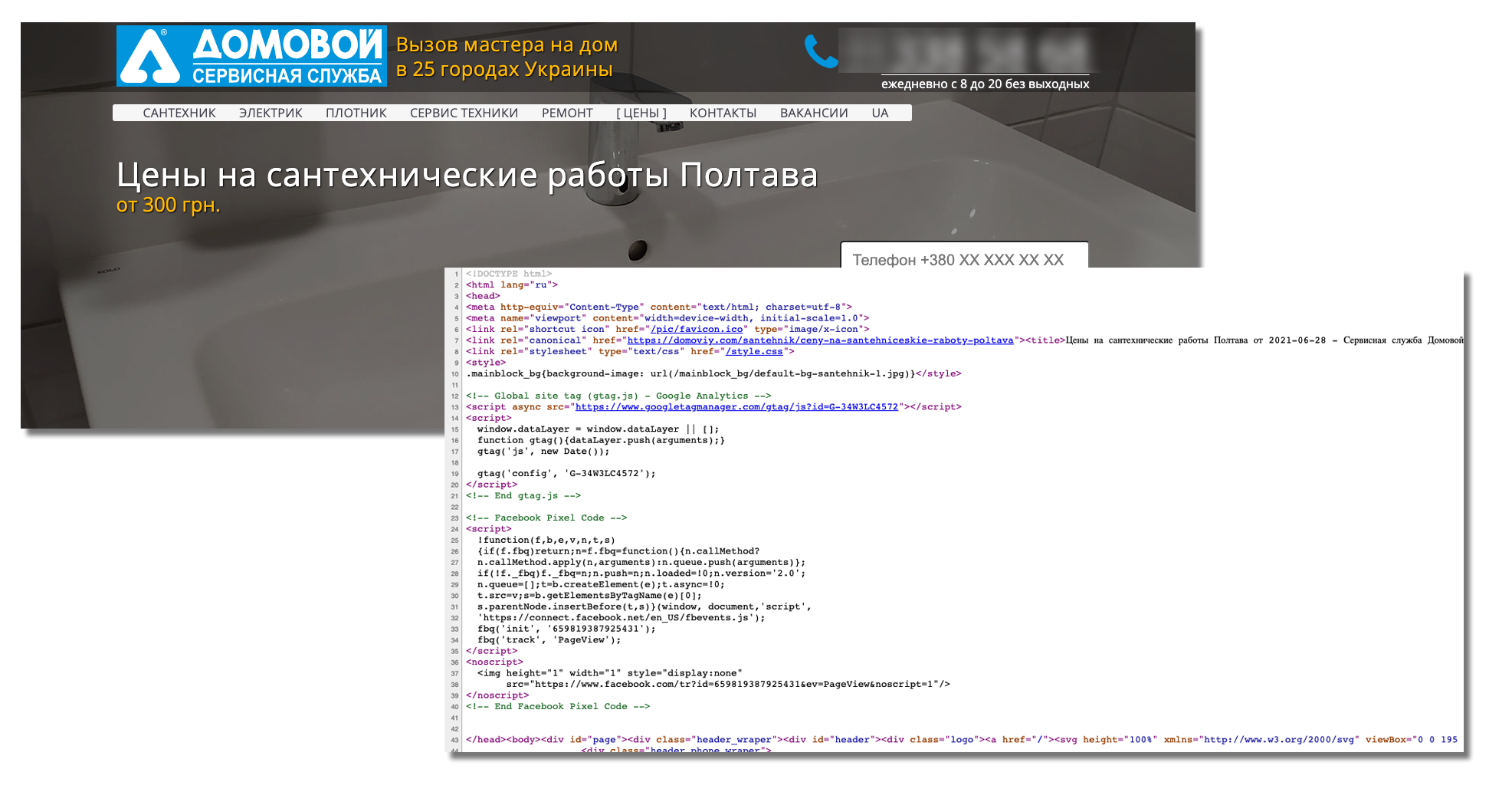
А вот пример мультиязычного сайта без прописанного атрибута hreflang в <head>:

Пара советов:
Код языка в формате ISO 639-1 прописывать обязательно, а вот код страны — нет. Если все же планируете указывать и страну, используйте только формат ISO 3166-1 Alpha 2.
URL страниц нужно указывать полностью, включая http или https.
Код языка ВСЕГДА СТАВИТСЯ ПЕРВЫМ — перед кодом страны.
Допущение ошибок в атрибуте Hreflang, отсутствие языковых кодов или некорректное их написание часто провоцирует потерю позиций. А причина этого в итоге многим кажется неочевидной.
Краткий чек-лист для проверки мультиязычного сайта
Чтобы на базовом уровне проверить качество реализации мультиязычности и выявить критические ошибки, необязательно разбираться во всех тонкостях сайтостроения. Сверьтесь с нашим чек-листом:
При переключении языка на сайте вы попадаете НА ТУ ЖЕ страницу на другом языке, а не на главную, к примеру.
Для каждой языковой версии страницы используются РАЗНЫЕ URL.
Метатеги корректно прописаны ДЛЯ ВСЕХ языковых версий. Плюс грамотно переведен и оптимизирован под поисковые запросы весь контент.
Атрибут hreflang отвечает правилам, описанным выше.
Да, соответствие этому чек-листу еще не дает 100% гарантии, что мультиязычная версия сайта реализована полностью правильно и без ошибок. Но как минимум общее понимание качества проведенных работ она дает и позволяет обнаружить самые критичные недоработки.
Комментарии (11)

Caster-Troy
20.10.2021 17:48+2Причем тут вообще позиции, если нарушение стандартов языка не позволит пользователям пользоваться (простите за тавтологию) сайтом удобно\корректно\нативно.
То что позиций не будет - наименьшая проблема по сравнению с юзабельностью сайта носителями языков, всех на которые вы это все "перевели".
geher
26.10.2021 20:55Если для пациента, участвующего в разработке сайта, позиция в выдаче является одним из самых важных параметров оценки его труда работодателем, то именно позиция - важное. А пользователи как-нибудь перебьются с низкой "юзабельностью сайта" (глядя на некоторые сайты как раз можно подумать, что именно это разработчик и думал, когда творил свой продукт).
Конечно, эта самая позиция может среди прочего сильно зависеть и от возможности комфортно пользоваться сайтом, но, как показывает практика (просмотр топа выдачи на практически любой запрос), влияет это на позицию только косвенно, а для поднятия в выдаче используются совсем другие механизмы.

savostin
20.10.2021 18:34+2В статье не затронут вопрос организации многоязычности:
https://ru.site.com/
https://site.com/ru/
https://site.com/?lang=ru
Cookie: lang=ru
Так же хочу воспользоваться случаем и возмутиться "удобством" многих сайтов переключать язык на основе ip адреса. Причем пользоваться базой ip2location, не обновляемой годами. Этим страдают даже гиганты. А Google так вообще использует свою какую-то базу и хрен ты ему докажешь, что он не прав.

99sun66
25.10.2021 14:21А если переключение языка делать по user agent, какие могут быть проблемы с трафиком или позициями?

savostin
25.10.2021 14:50Те же, что и cookie - все, что не default, не проиндексируется.
Может спасти разве что link rel="alternative"

99sun66
25.10.2021 17:12link rel="alternative" есть, но страница на ру отдает 302.
Если коротко, то основная страница была ru, потом добавили ua через папку /ua/, и решили сделать ее главной и все страницы с / через 302 на /ua/ изза этого все ру вылетели с индекса, а ua менее частотный и потеряли трафик.

Straven
21.10.2021 12:19А есть реальные данные как и насколько убивает? Или это просто теория? Можете подтвердить, что если мы будем использовать "translation bureau" то нас не найдут? У вас есть статистика поиска по "translation agency" и "translation bureau", что вы это утверждаете?
А можете показать как правильно?
Вы приводите в пример сайт PS Store. Вы уверены что отсутствие кнопки понижает их посещаемость? Я лично сомневаюсь)

no_future
21.10.2021 13:38Расскажу я вам про мультиязычные сайты — яндекс мощно штрафует мультиязычные сайты, у которых дефолтный язык — не русский.

Dmitry2019
25.10.2021 14:20Больше спасибо за статью. Мы сейчас разрабатываем CRM/CMS систему с полной поддержкой многоязычности. Ваши рекомендации очень кстати.


ramil_trinion
Вот реально, вы убили 5 минут моего времени. Ни примеров "убийства" сайта, ни примеров лечения. Желтизна.