В очередной статье Александра Богданова рассказывает об использовании нового OneNote REST API для приложений любого типа и на примере универсальных приложений Windows 10. Все статьи колонки «Офис как Платформа» вы всегда можете найти по ссылке #officeplatform — Владимир Юнев.OneNote является одним из самых популярных приложений для создания заметок, списков, распорядков дня. Для того, чтобы упростить создание приложений-ежедневников, Microsoft выпустила OneNote API. Вы можете интегрировать OneNote для работы с заметками в ваше приложение. Для разработчиков доступно OneNote REST API, на основе которого можно создать приложение под любую платформу.

На хабре уже была краткая инструкция об использовании OneNote API, сегодня я расскажу о возможностях OneNote REST API на примере приложения для Windows 10.
Как работает API OneNote?
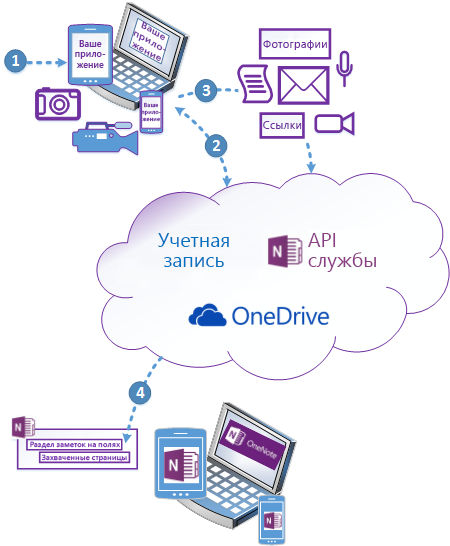
Microsoft OneNote API работает в глобально доступном облаке Майкрософт и отправляет данные из ваших приложений в клиент OneDrive пользователя.

Работа с OneNote API в приложении состоит из трех этапов:
- Проверка данных входа пользователя и получение маркера OAuth для учетной записи Майкрософт в случае, если пользователь хочет отправить данные в OneNote.
- Отправка информации и маркера API-интерфейсу.
- Добавление данных в записную книжку в Интернете. Данные становятся доступными в других клиентах OneNote.
Для того, чтобы начать работать с OneNote API, вам необходимо получить идентификатор клиента (clientID). Посмотрим, как это сделать.
Получение идентификатора клиента (clientID)
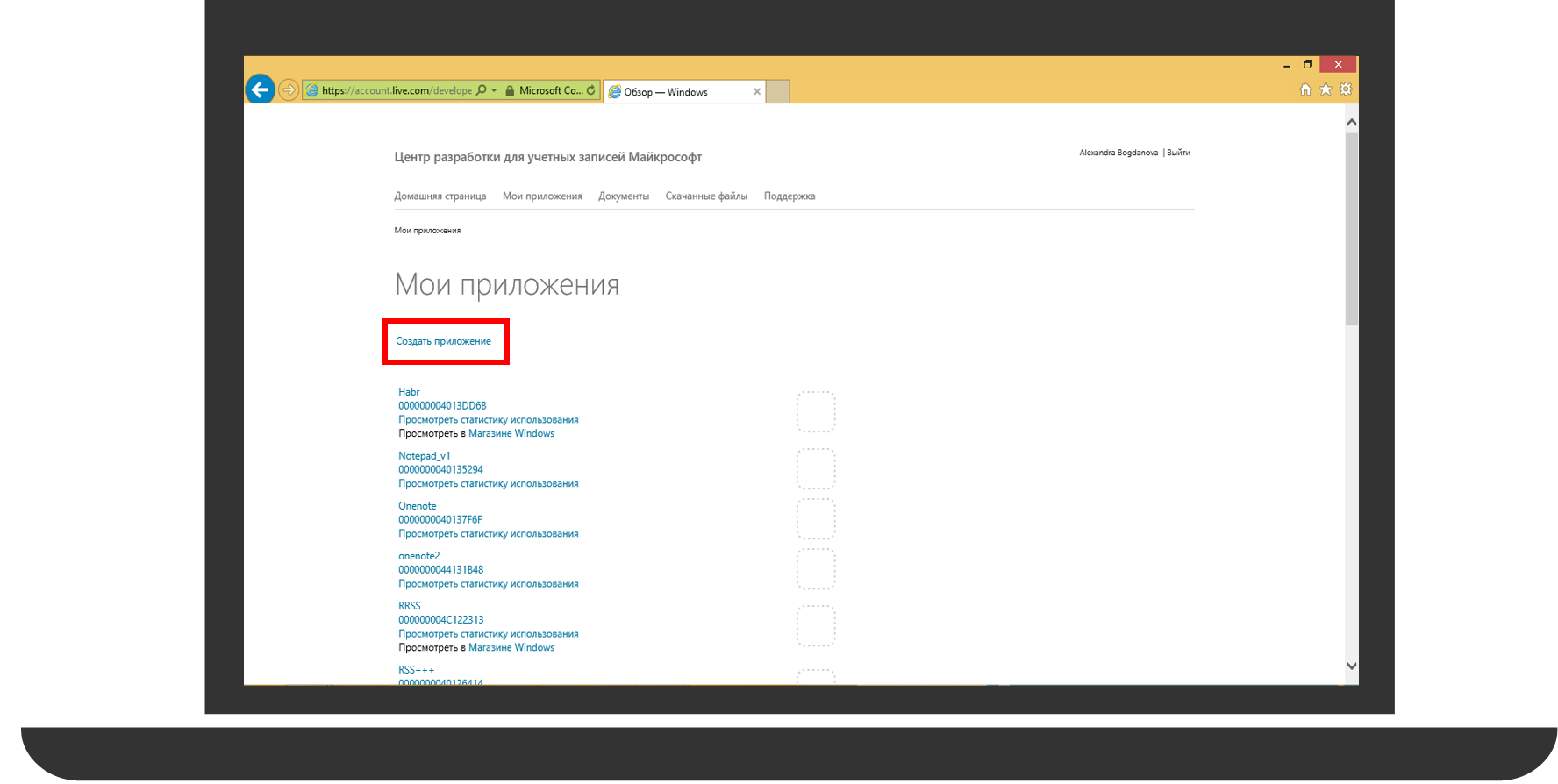
Перейдите на сайт Центр разработки для учетных записей Майкрософт и войдите со своей учетной записью Майкрософт. Откроется окно, в котором будут показаны созданные вами ранее приложения.
Для тех, у кого нет учетной записи: Создать учетную запись Майкрософт можно здесь.

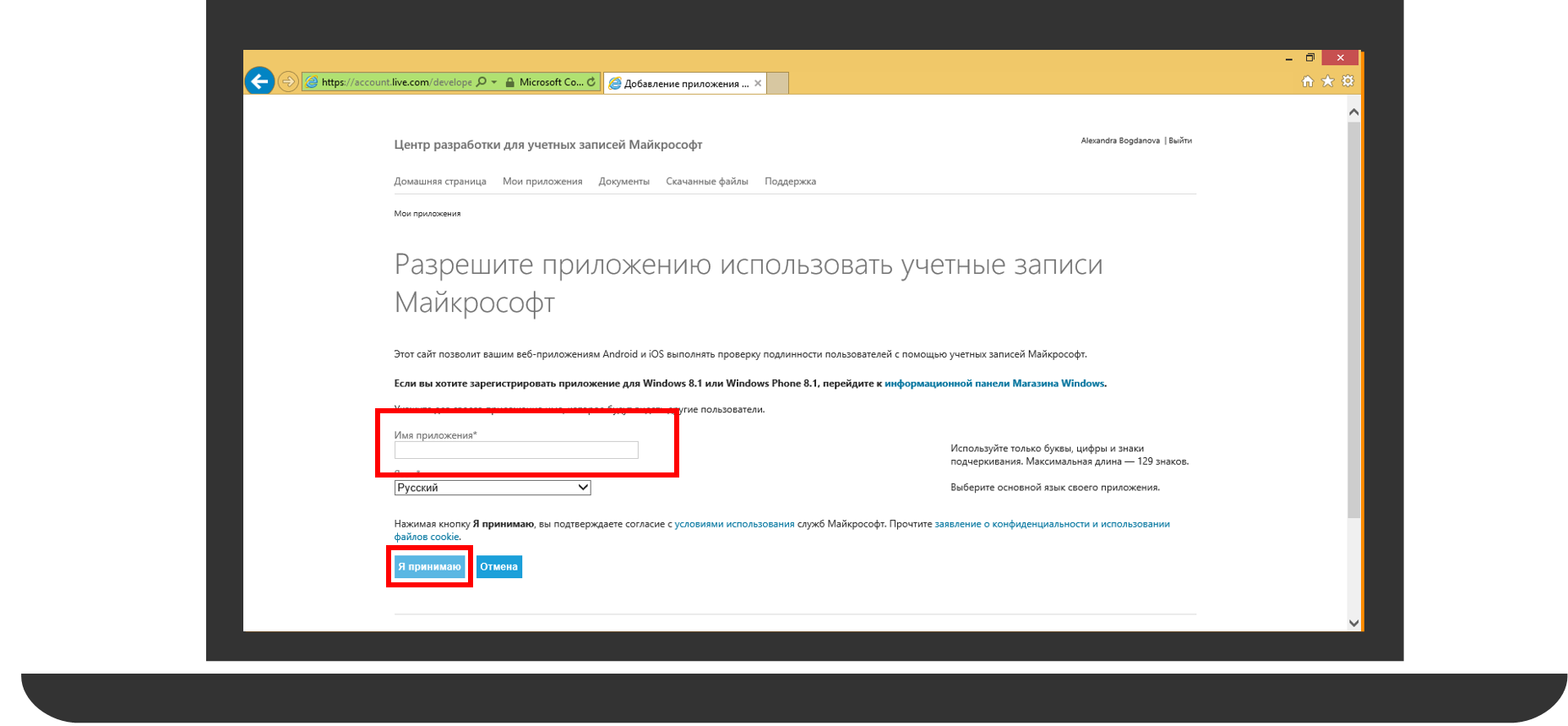
Нажмите Создать приложение, введите Имя приложения и нажмите Я принимаю.

Слева выберите Параметры приложений, на экране появится ИД-клиента. Именно он нам и нужен.

Далее, для использования API в приложении, вам нужно провести процесс авторизации пользователя, проверить его учетные данные, получить токен для выполнения запросов.
Проверка подлинности пользователя
При использовании API OneNote приложение должно запрашивать определенные разрешения при проверке учетной записи Майкрософт. Для пользователя этот процесс стандартный — появляется форма ввода логина и пароля, затем его просят разрешить приложению какую-либо активность от его имени (например, публиковать записи или иметь возможность просмотра друзей из соцсети).
Разработчику необходимо провести процесс аутентификации пользователя, получить токен. Мы будем пользоваться процессом авторизации OAuth 2.0, для этого нам потребуется WebAuthenticationBroker.
В начале клиент выполняет запрос на авторизацию по определенному адресу, поэтому, для начала нам необходимо сформировать этот адрес. В общем виде он выглядит следующим образом:
login.live.com/oauth20_authorize.srf?client_id=CLIENT_ID&scope=SCOPES&response_type=RESPONSE_TYPE&redirect_uri=REDIRECT_URL
Ниже приведена таблица с параметрами запроса:
| Параметр |
Описание |
Значение |
| CLIENT_ID |
Идентификатор клиента |
00000000*** |
| SCOPES |
Соответствует параметру scope в спецификации OAuth 2.0. |
wl.signin%20wl.basic |
| response_type |
Тип данных, возвращаемых в ответе сервера авторизации |
token |
| REDIRECT_URI |
URI для переадресации пользователя после аутентификации |
https%3A%2F%2Fwww.tdgdgdgdd.com |
Код запроса авторизации (для Windows):
function getToken()
{
//адрес запроса
var startURI = Windows.Foundation.Uri("https://login.live.com/oauth20_authorize.srf?client_id=0000000040*****&scope=wl.signin%20wl.basic&response_type=token&redirect_uri=https%3A%2F%2Fwww.tdgdgdgdd.com");
// REDIRECT_URI
var endURI = Windows.Foundation.Uri("https://www.tdgdgdgdd.com");
// Запуск брокера
return Windows.Security.Authentication.Web.WebAuthenticationBroker.authenticateAsync(
Windows.Security.Authentication.Web.WebAuthenticationOptions.none, startURI, endURI).then(
function onComplete(response) {
return getTokenFromResponse(response.responseData);
},
function onError(error) {
//обработка ошибки
});
}В случае успешного запроса вам вернется строка в такой форме:
https://login.live.com/oauth20_desktop.srf?lc=1033#access_token=******token_type=bearer&expires_in=3600&scope=wl.signin%20wl.basic&user_id=*********
Для дальнейших запросов нам необходимо только то, что находится между access_token и token_type, отсекаем лишее:
function getTokenFromResponse(response) {
var startid = response.indexOf("access_token");
var endid = response.indexOf("&", startid + 13);
var token = response.substring(startid + 13, endid);
return token;
}Обратите внимание на различие в методах для Windows и Windows Phone. Для Windows используется метод authenticateAsync, а для Windows Phone — метод authenticateAndContinue. Также продумайте сохранение и восстановление режима работы приложения при появлении окна авторизации.

Отлично! Токен получен и теперь можно делать запросы.
Отправление POST и GET запросов
Получение и запись данных происходит при помощи POST и GET запросов.
На данный момент OneNote API позволяет:
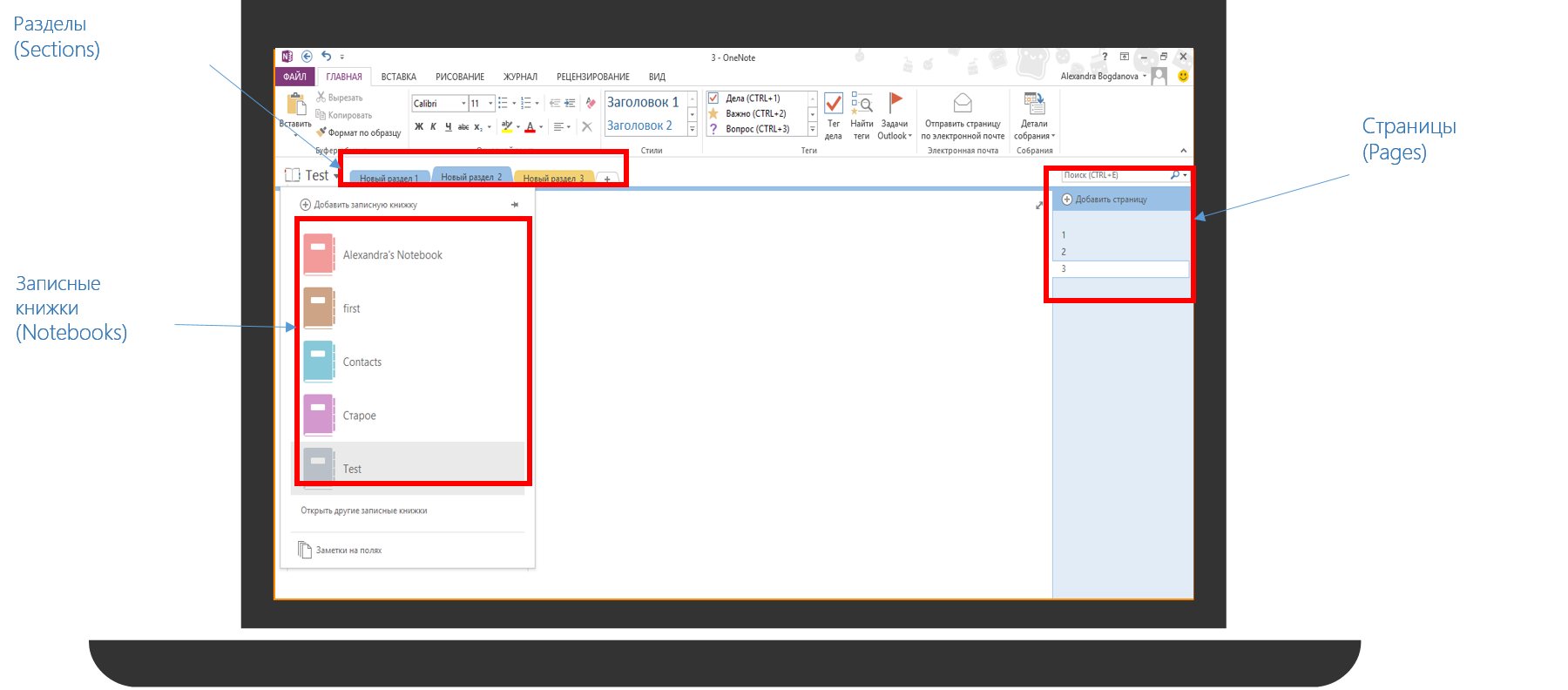
- Посмотреть список и добавить новые записные книжки (Notebooks)
- Посмотреть список и добавить новые разделы (Sections)
- Посмотреть список и добавить новые страницы (Pages).
- Посмотреть содержимое страниц (Pages) (просмотр содержимого страниц пока в режиме Beta)

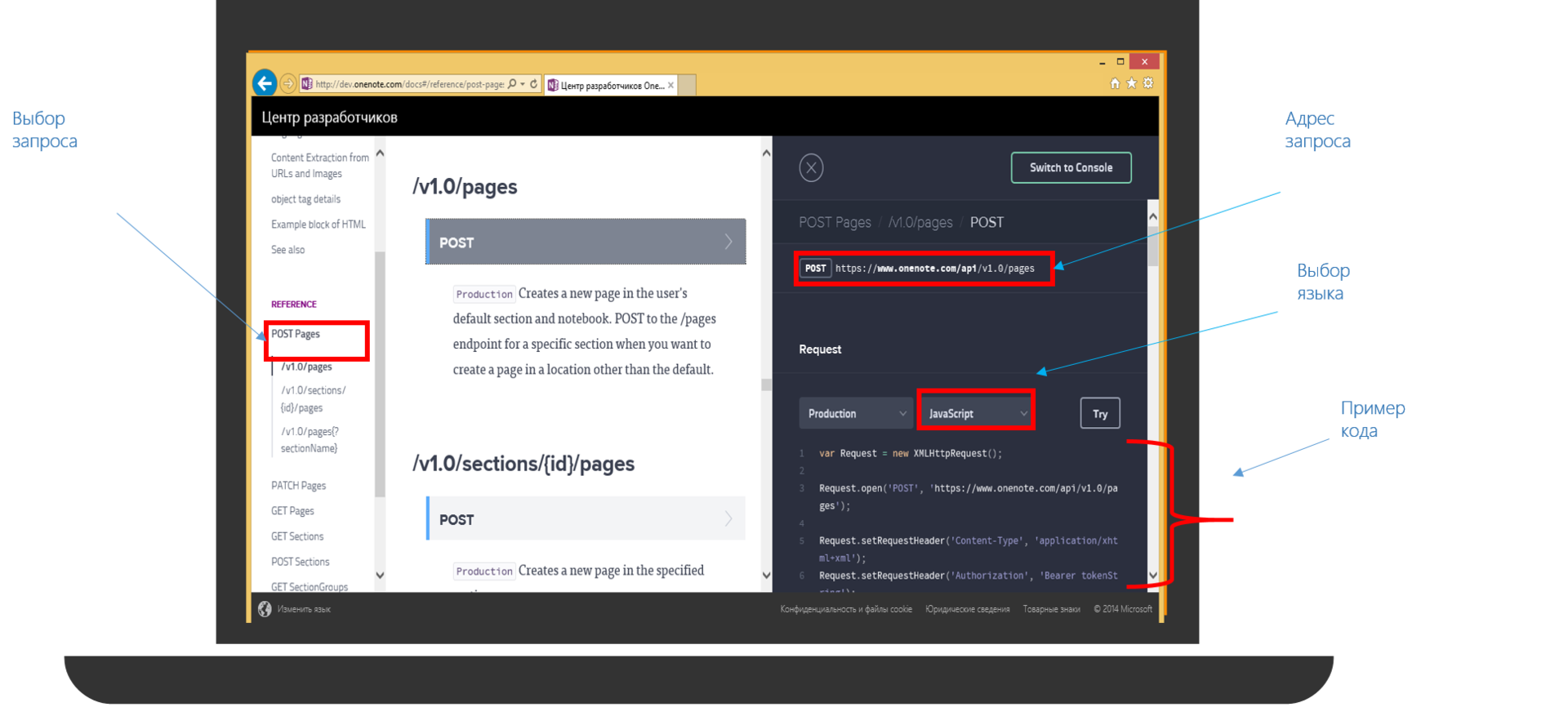
Вы можете посмотреть формат и дополнительные параметры запроса на сайте Центра разработки OneNote. Также на сайте есть возможность выбрать язык и посмотреть пример кода конкретного запроса, а также вариант ответа.

Помимо Центра разработки OneNote, вы можете протестировать свой запрос в интерактивной консоли apigee.com.
Работа с интерактивной консолью apigee
Консоль позволяет создать простой REST-вызов интерфейса API OneNote. Для того, чтобы начать работу с консолью, перейдите на сайт.
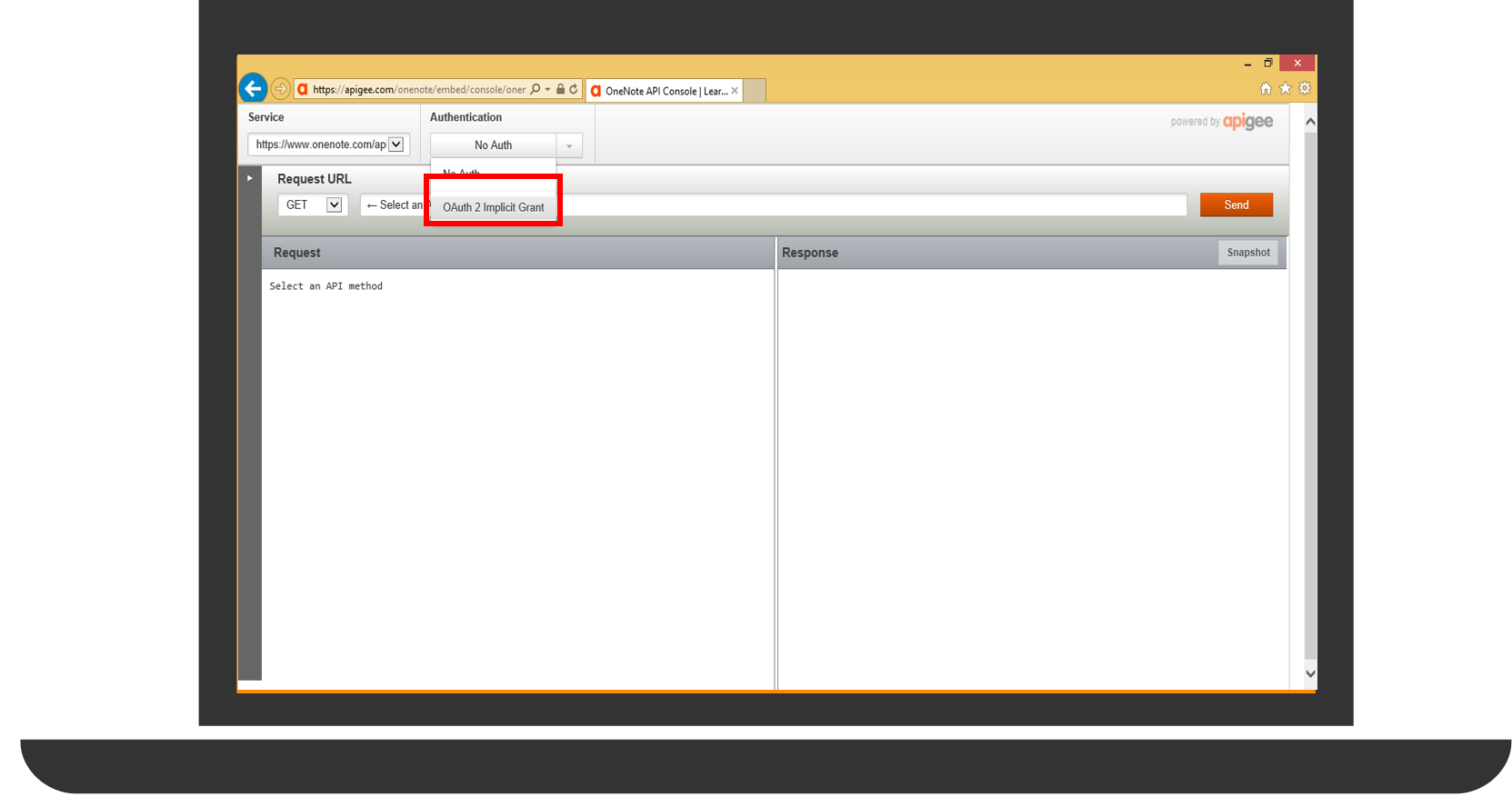
Щелкните на надписи oAuth в левом верхнем углу и выберите пункт OAuth 2 Implicit Grant.

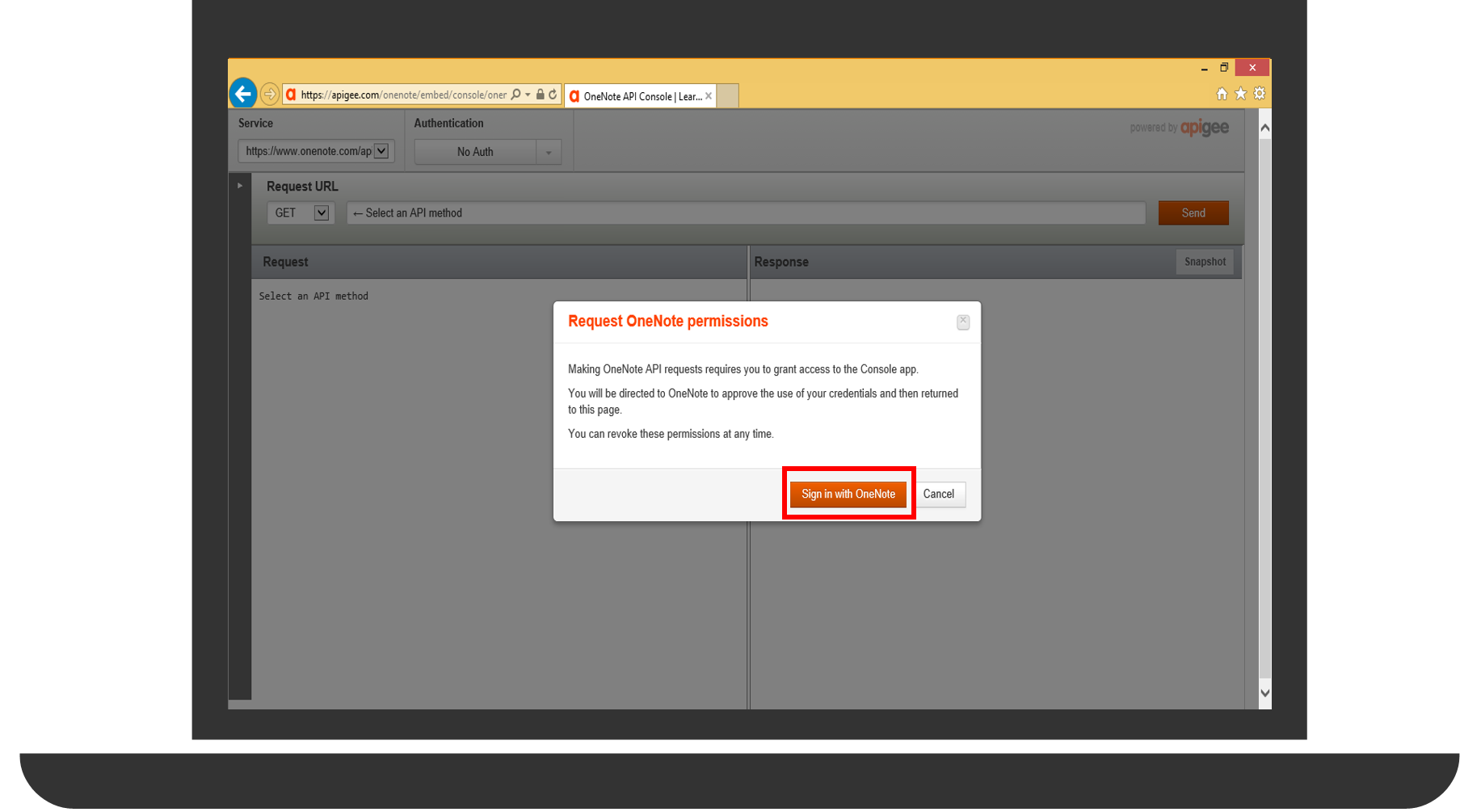
Нажмите на кнопку Sign in with OneNote, затем введите свои учетные данные Майкрософт.

Подтвердите, что вы разрешаете API OneNote создавать страницы в OneNote. Нажмите кнопку Да.

Теперь вы можете отправлять запросы в API и создавать страницы в записных книжках OneNote, которые размещены на OneDrive.
Отправка запроса при помощи интерактивной консоли
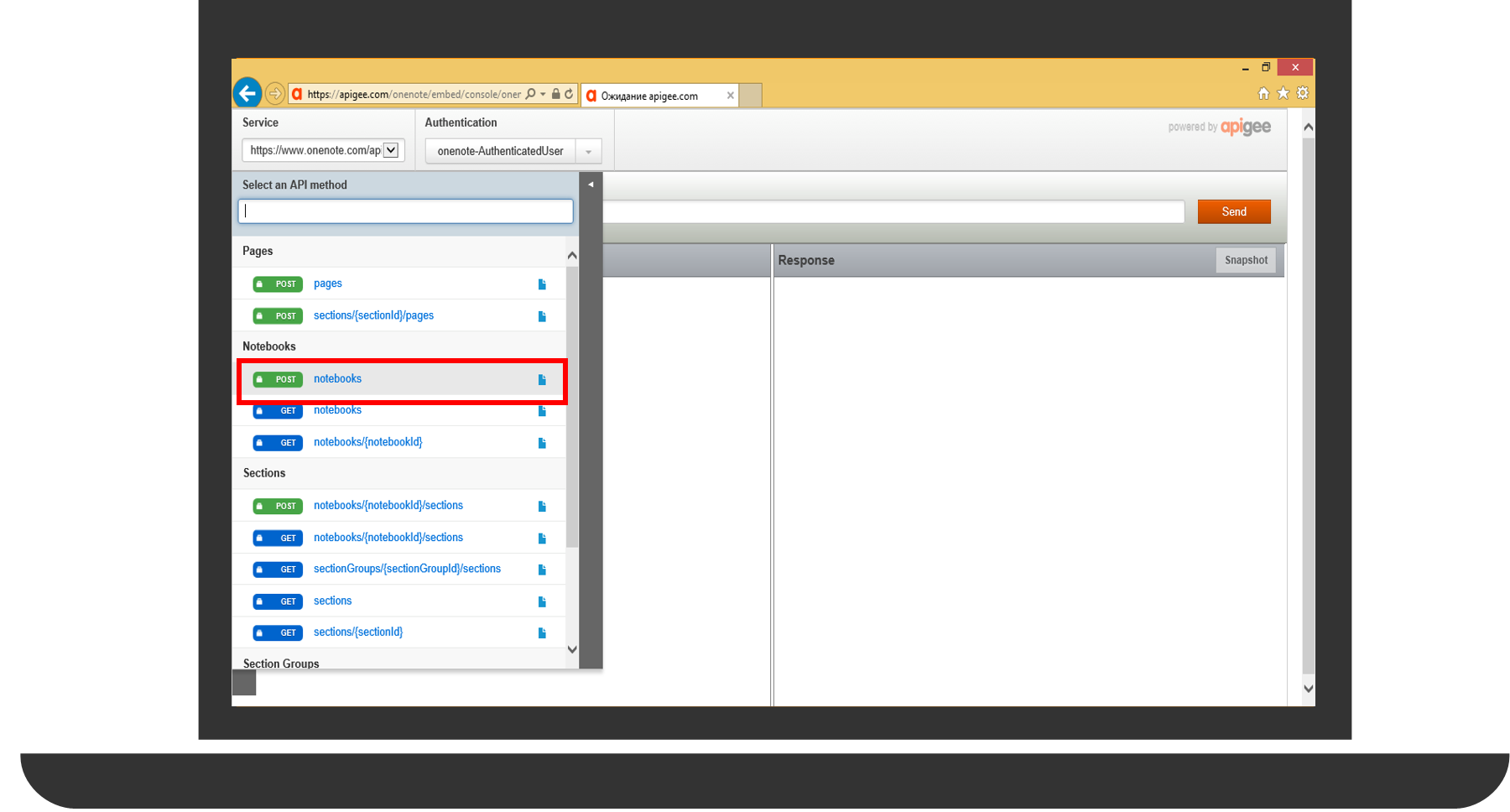
Слева находится серая стрелка. Щелкните на нее, чтобы открыть список возможных запросов. Затем выберите тот запрос, который вы хотите сделать.
Например, добавим новую записную книжку. Для этого выберем раздел Notebooks, POST notebooks.

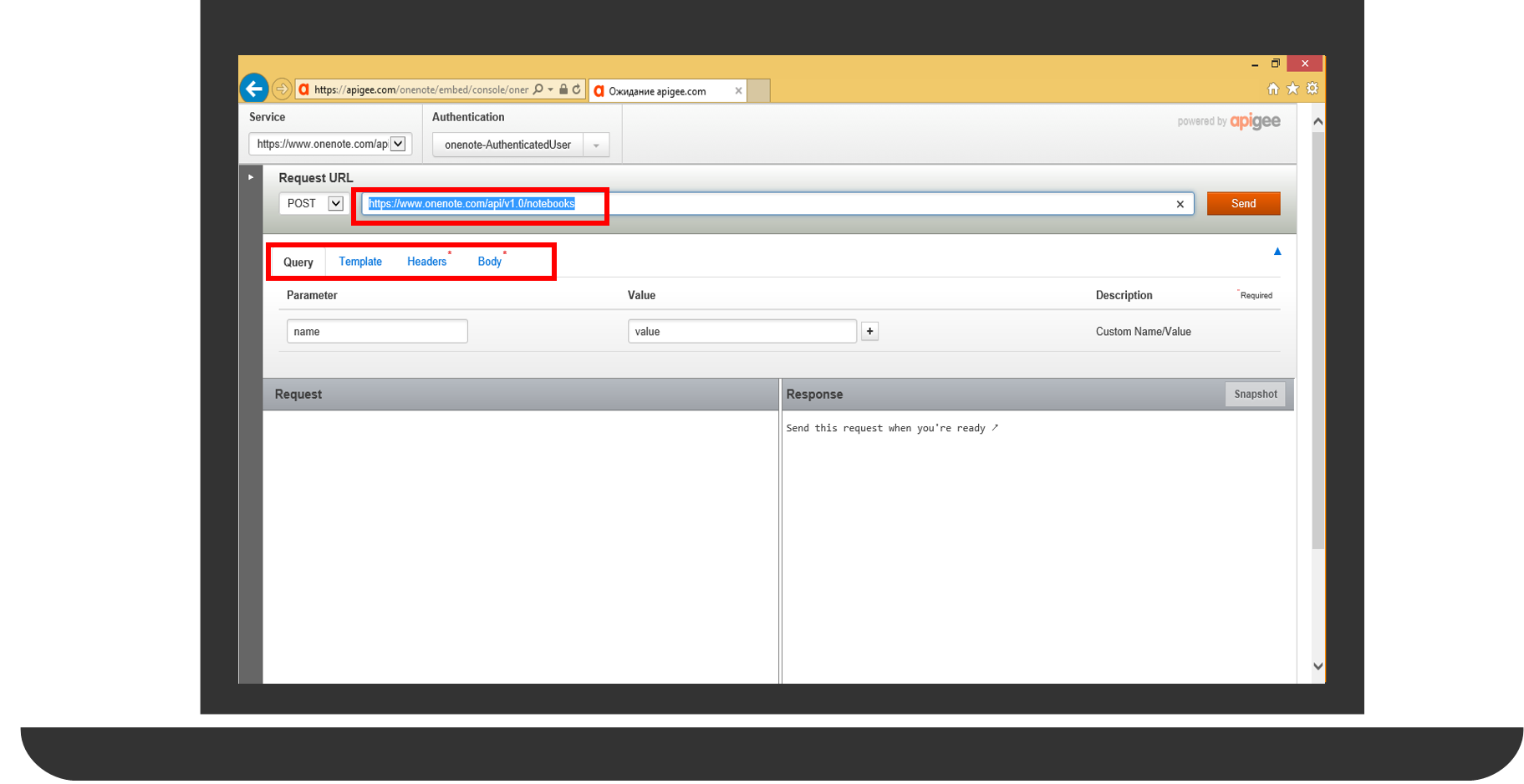
Появится страница, в верхней части которой будет указан адрес запроса, чуть ниже вы можете выбрать данные вашего запроса (имя записной книжки, основной текст страницы и т.д.).

Нажмите на кнопку Send и запрос будет отправлен.

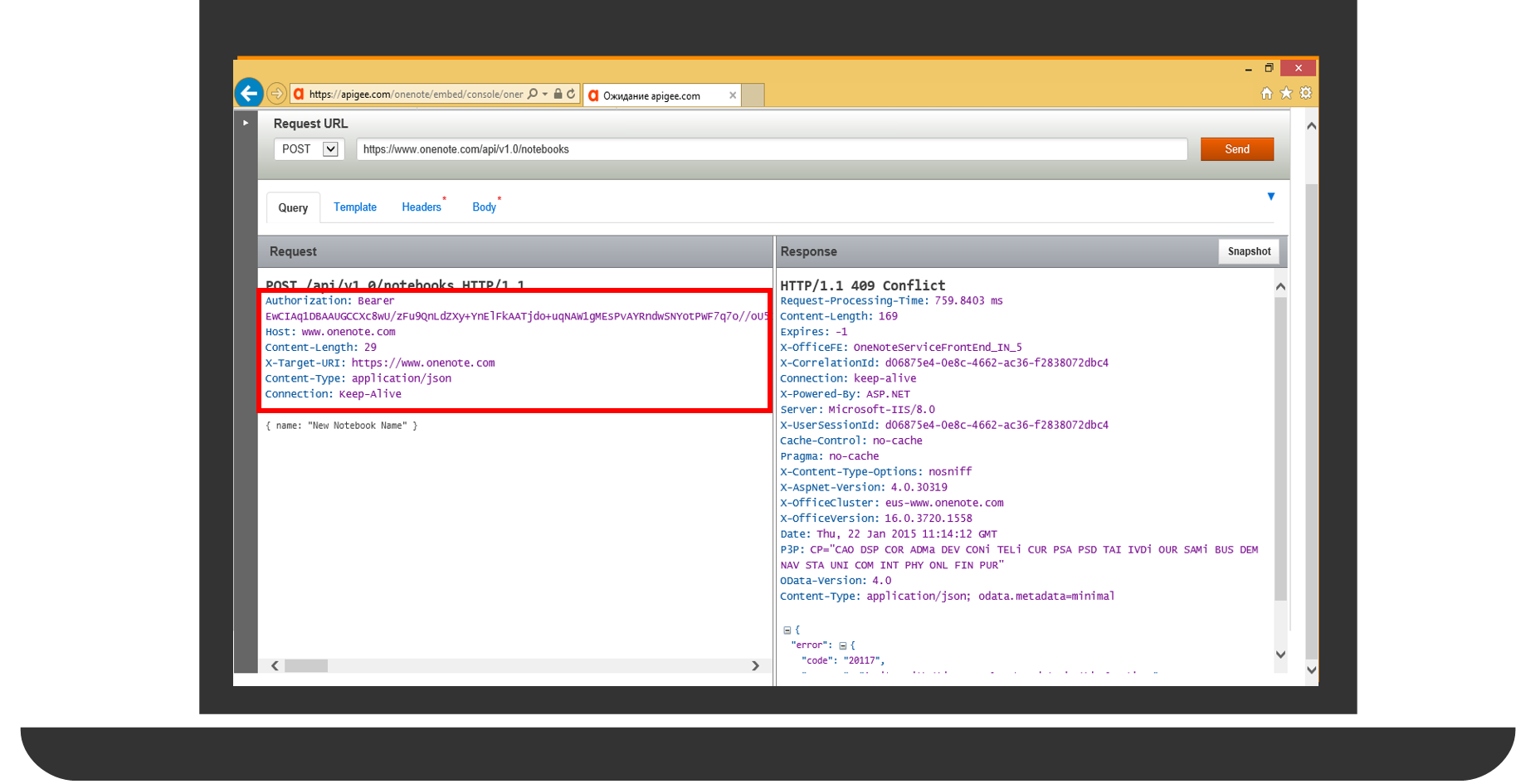
В левой части экрана будет отображаться тело запроса, а в правой – ответ от API OneNote. Обратите внимание на такие данные, как Content-Type и Autorization. Они понадобятся, когда вы будете формировать запрос в своем приложении.
Использование OneNote API в универсальном приложении
Мы познакомились с основными этапами работы с OneNote REST API. Теперь давайте посмотрим возможности OneNote API на примере универсального приложения на HTML и JavaScript.
Основная логика приложения такая:
- При запуске приложения появляется окно авторизации, где пользователю необходимо ввести логин и пароль от своей учетной записи.
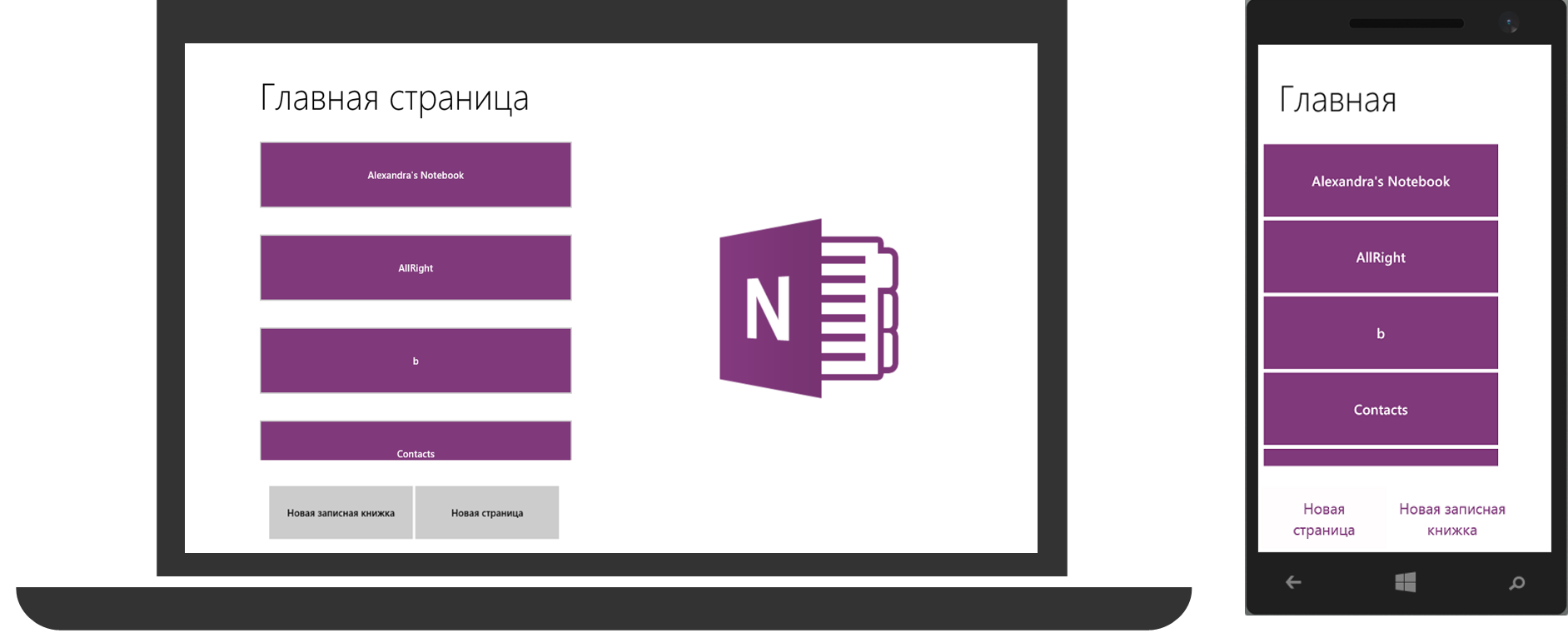
- Далее, в случае успешного входа, загружается страница со списком доступных для просмотра записных книжек (Notebooks).
- Списки книг загружаются в виде кнопок, при нажатии на каждую загружается соответствующий список секций. Также поступаем со списком секций и страниц.

Отправка GET запроса
Для загрузки списка мы используем запрос XMLHttpRequest.
В методе open формируем GET запрос. Ссылка – адрес на загрузку доступных для просмотра записных книг, https://www.onenote.com/api/v1.0/notebooks.
Далее, в параметрах метода setRequestHeader указываем, что будет происходить авторизация с использованием токена.
И, наконец, обрабатываем ответ. В качестве ответа нам приходит JSON файл, который необходимо «распарсить» для дальнейшей работы. После этого, основываясь на количестве доступных записных книг (секций, страниц), создаются кнопки, в свойства которых нам необходимо записать ссылку на ту секцию (страницу), на которую они ведут.
Посмотреть пример запроса можно под спойлером представлен пример данного запроса.
function GetNotebookList(token) {
//начало запроса
var request = new XMLHttpRequest;
//метод open
request.open("GET", "https://www.onenote.com/api/v1.0/notebooks", false);
//метод setRequestHeader
request.setRequestHeader("Authorization", "Bearer " + token);
//получение ответа
request.onreadystatechange = function (response) {
//обработка ответа
var notes = JSON.parse(this.responseText);
var length = notes.value.length;
//создание списка кнопок
var buttonList = document.createElement("div");
for (var i = 0; i < length; i++) {
var NotebookName = notes.value[i].name;
var sec = notes.value[i].self;
var b = document.createElement("button");
b.innerText = NotebookName;
b.id = notes.value[i].id;
var link = notes.value[i].sectionsUrl;
b.dataset.link = link;
buttonList.appendChild(b);
//обработка события нажатия на кнопку – переход на страницу +
// передача данных о книге, список секций которой необходимо загрузить
b.addEventListener("click", function (e) {
var link = this.dataset.link;
WinJS.Navigation.navigate("/pages/notebook/viewnotebook.html",link);
return null;
});
}
var buttonsDiv = document.getElementById("buttonsDiv");
buttonsDiv.appendChild(buttonList);
}
request.send();
return null;
}Совет: для вывода содержимого страниц хорошо подойдет элемент x-ms-webview.

Отправка POST запроса
В OneNote API POST запрос используется при создании новых страниц (записных книжек, секций).
Например, если вы хотите добавить новую страницу, то запрос будет следующим
function PostNewPage(token) {
var body = document.getElementById("viewPage").innerHTML;
//начало запроса
var request = new XMLHttpRequest;
//метод open
request.open("POST", https://www.onenote.com/api/v1.0/pages, false);
//метод setRequestHeader
request.setRequestHeader('Content-Type', 'application/xhtml+xml', false);v
//метод setRequestHeader
request.setRequestHeader("Authorization", "Bearer " + token);
//получение ответа
request.onreadystatechange = function (response) {
//обработка ответа
}
request.send(body.name);
return null;
}
}Обратите внимание, что в POST запросе на добавление новой страницы мы два раза пользуемся методом setRequestHeader – один раз определяем формат отправляемых данных (application/xhtml+xml), затем задаем параметры авторизации.
Остальные запросы схожи с теми, которые мы с вами уже рассмотрели. Еще раз хочу обратить ваше внимание на то, что вы можете протестировать свой запрос в интерактивной консоли apigee.com или посмотреть необходимые параметры запроса на сайте Центра разработки OneNote.
Работать с OneNote API очень просто, предлагаю вам начать прямо сейчас!

Дополнительные ссылки
- Центр разработки OneNote
- Интерактивная консоль apigee.com для OneNote API
- Посмотреть курс о публикации приложений в Windows Store
- Загрузить бесплатную или пробную Visual Studio
Об авторе

Александра Богданова, project manager отдела Customer and Partner Experience, Microsoft Russia. Участник различных конференций, митапов, хакатонов, в том числе Microsoft Developer Tour и Microsoft Developer Conference.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.

