Недавно мы писали про запуск проекта, а в этом посте поговорим подробнее про его устройство. Редакторы Доки рассказали, сколько они работали над проектом, в чём отличия Доки от остальных справочников и почему важно формировать сообщество единомышленников.
Яндекс.Практикум поддерживает работу редакции Доки.

Что такое Дока и зачем она нужна
 Алёна Батицкая, редактор разделов HTML и CSS: Дока — это опенсорсный проект, который будет развиваться и поддерживаться силами сообщества. Мы захотели написать классную документацию по веб-технологиям, максимально избегая технических терминов и показывая примеры использования той или иной функции или инструмента.
Алёна Батицкая, редактор разделов HTML и CSS: Дока — это опенсорсный проект, который будет развиваться и поддерживаться силами сообщества. Мы захотели написать классную документацию по веб-технологиям, максимально избегая технических терминов и показывая примеры использования той или иной функции или инструмента.  Николай Лопин, редактор разделов JavaScript и Инструменты: Дока — это документация для начинающих и продолжающих разработчиков. Её цель — дать понимание, как вообще работает веб, а не быть полной и объяснять всё супердетально. Другими словами, не фокусироваться на деталях, а дать высокоуровневое понимание того, что как функционирует.
Николай Лопин, редактор разделов JavaScript и Инструменты: Дока — это документация для начинающих и продолжающих разработчиков. Её цель — дать понимание, как вообще работает веб, а не быть полной и объяснять всё супердетально. Другими словами, не фокусироваться на деталях, а дать высокоуровневое понимание того, что как функционирует.Алёна: Глобальная цель Доки — передача знаний. Все, кто участвует в проекте, так или иначе были связаны с преподавательской деятельностью. Мы понимаем, что разные люди воспринимают информацию по-разному, поэтому важно делиться опытом на максимально высоком уровне качества и при этом простым языком.
Наша аудитория не ограничивается только студентами — к нам вполне могут приходить и действующие разработчики. Например, если кто-нибудь из бэкенда решил сверстать сайт, то он без проблем сможет это сделать, воспользовавшись нашей документацией.
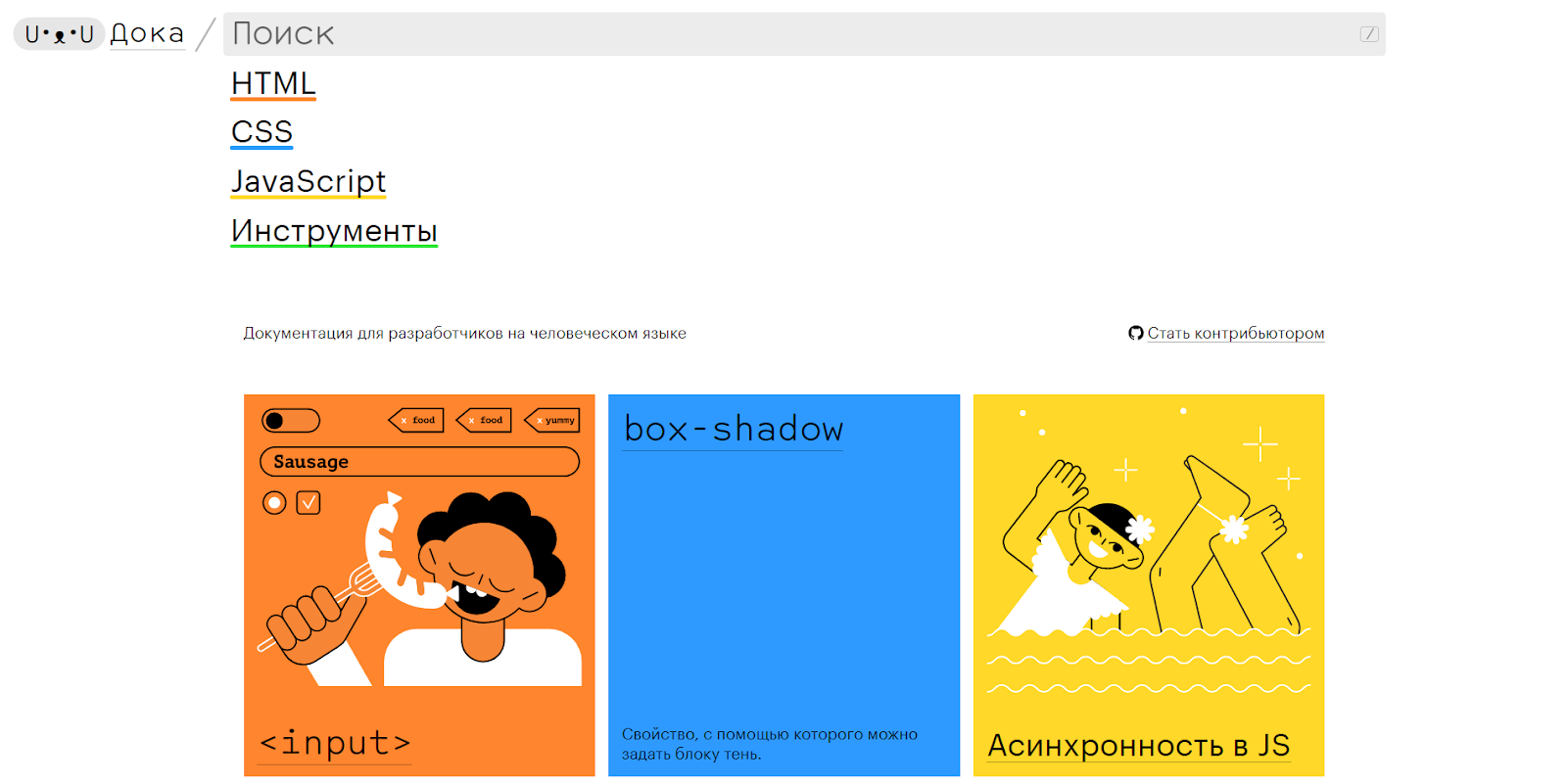
 Главная страница Доки. Навигация простейшая
Главная страница Доки. Навигация простейшаяНиколай: Практически вся документация, которая есть в интернете, говорит на языке технических терминов. Для начинающих это очень сложный барьер: человек, который только учится разработке, запросто может потеряться в терминах, деталях и описаниях краевых случаев. Наша задача — поддержать их и показать, что в программировании работают не сверхлюди, а сложные вещи можно объяснять простым языком. Именно язык стирает дистанцию между читателем и автором документации.
Алёна: Важно, что все статьи на Доке — не перевод, а уникальный контент. Мы не переводим спецификацию или какие-то другие источники, а пишем всё с нуля. Вместе с информацией из официальных источников мы рассказываем и о собственном опыте.
Как пришла идея проекта
Алёна: Я довольно давно работаю в онлайн-образовании и много общаюсь со студентами. Они часто сталкиваются со сложностями при чтении англоязычных источников: либо им недостаточно их уровня английского, либо они не понимают, как работает веб. Так я начала переводить статьи, которые могли быть интересны моим студентам. Но даже для опытных разработчиков понятный текст на русском языке удобнее, чем официальная документация. Не всегда хочется погружаться и вникать в детали, особенно когда нужно что-то быстро подсмотреть.
Николай: Изначально мы были сайд-проектом Практикума и ориентировались на программу курсов по веб-разработке. Но в процессе работы мы поняли, что выходим за рамки методички для студентов, и нам захотелось создать большую справочную систему.
Дока направлена не на студентов конкретной школы. Бывают ситуации, когда человек уже давно занимается разработкой, но у него есть пробелы в отдельных областях. Дока может их закрыть на уровне интуитивного понимания проблемы, а за конкретным решением можно идти в документацию.
Алёна: Подобные проекты-справочники встречаются в русскоязычном сегменте, но у них есть свои недостатки.
Например, MDN — самый большой сборник документации. Там есть переводы определённых статей на русский язык, но в них злоупотребляют терминами. То есть если ты начинающий разработчик, джун или студент, то ты не сможешь сразу понять, что происходит. А ещё текст ломается при переводе на русский язык, потому что часто это машинный или неполный перевод. Если смотреть на русскоязычные аналоги — WebRef или HTMLbook, — в них всё представлено в максимально сжатом формате: свойство, что оно делает и набор значений.
Нам захотелось пойти глубже, потому что часто для понимания того, как работает свойство или тег, нужно чуть углубиться в то, как браузер обрабатывает это свойство. А ещё хорошо бы показать примеры, как это можно использовать в своей работе, — классные, яркие, интересные.

Иллюстрации помогают объяснить сложный материал, например вот статья о градиентах
Но наше самое большое отличие — блок «В работе». Суть этого блока в том, что мы уже не как авторы, а как разработчики делимся тем, как сами используем свойство, тег, функцию или что-то ещё для решения конкретных задач в своих проектах. Или рассказываем про какой-то баг, который не описан в спецификации, но если начать пользоваться тем, о чём говорится в статье, то этот баг обязательно всплывёт. То есть мы делимся накопленной мудростью. Это сильно отличает Доку от всех остальных проектов: нигде студент не может узнать такие нюансы, кроме как на собственном опыте, из рассказов ментора или преподавателя.

Так выглядит блок «В работе» в статье о тенях блока
Сколько прошло времени от идеи до релиза
Николай: У нас был идейный вдохновитель — Андрей Уродов. Это была его идея — собрать «добрую» документацию, где авторы разговаривают с читателем на понятном языке, а не на техническом. Постепенно эта идея оформилась: начинали мы с совсем уж панибратского стиля, но потом нашли хороший промежуточный вариант.
Алёна: Андрей пришёл ко мне с этой идеей три года назад. Она хоть и зародилась внутри Практикума, но на самом деле давно витала в воздухе внутри сообщества. Тогда мы начали собирать MVP на коленке, писали первые статьи в Notion и давали их посмотреть студентам. Отклик был позитивным, поэтому мы однозначно решили продолжать работу над этим проектом.
Какое-то время мы ещё писали в Notion, копили базу статей, потом сделали первый сайт, но в публичный доступ не выходили. Фоново мы отлаживали внутренние процессы: разделяли контент и код платформы, писали редакторскую политику, придумывали правила оформления, искали авторов, чтобы они помогали писать статьи. Так мы начали потихоньку разрастаться, крепчать и делать серьёзные шаги на пути к полноценному проекту.

Так выглядела Дока в самом начале
Николай: Большой пласт работы был сделан именно тогда, когда мы сами писали материалы и пытались их склеить с программой Практикума — на это ушёл год. Потом мы поняли, что странно оставлять проект только в рамках Практикума — нужно идти дальше.
Алёна — большой специалист по HTML и CSS, она закрыла эту часть. Я отобрал набор знаний по JavaScript, который считал необходимым минимумом, чтобы начинающий разработчик мог найти максимум информации в Доке и ему не нужно было идти куда-то ещё за дополнительной инфой. Сюда попало то, что могло пригодиться при подготовке к собеседованиям или при создании первых самостоятельных проектов.
Во время работы мы осознали, что современный веб не только про JavaScript, HTML и CSS — там гораздо больше всего. Особенно это заметно в больших проектах, где проявляется четвёртое измерение — инструменты, которые анализируют, как появляется сайт в интернете или как проверяется качество кода. Так в Доке выросло ещё одно направление, которое мы назвали «Инструменты». Это тот клей, который делает разрозненные куски кода приложением.
Алёна: Потом в команде начали появляться другие люди. Они выполняли те функции, которые мы не могли закрыть. Например, у нас появился литературный редактор Ольга Алексашенко, которая подчищала за нами все некрасивости и приводила тексты к единому стилю. Потом появился девопс Игорь Коровченко, который занимается автоматизацией, тестами и поиском. А когда дорисовали дизайн, мы нашли в команду талантливого разработчика Алексея Бузмакова, который реализовал очень непростой адаптивный интерфейс Доки и помог с движком Eleventy.
Николай: Сейчас мы релизимся, но у нас нет ощущения, что мы закончили. Документация по JavaScript и всему остальному — бездонный колодец, о котором можно писать вечно. Но мы стараемся приоритизировать темы и смотрим, что реально используется в индустрии. Дока должна отражать реальность разработки — это один из ключевых принципов, которым я руководствуюсь, делая выбор, о чём нужно рассказывать.
Кто ещё занимается Докой

Николай: У нас очень крутая команда. Она росла и изменялась, но главное, что в ней всегда были душевность и драйв. Мы с Алёной задаём стратегическое направление Доки, а курирует нас Вадим Макеев — фактический менеджер проекта.
Алёна: У нас есть отдел дизайна. Валя Броницкая помогает с общим дизайном контента, иллюстратор Кира Кустова рисует бомбические картинки к нашим статьям, а Света Коробцева занимается дизайном демок. Демки — это наша гордость. Они помогают визуализировать то, о чём мы пишем.

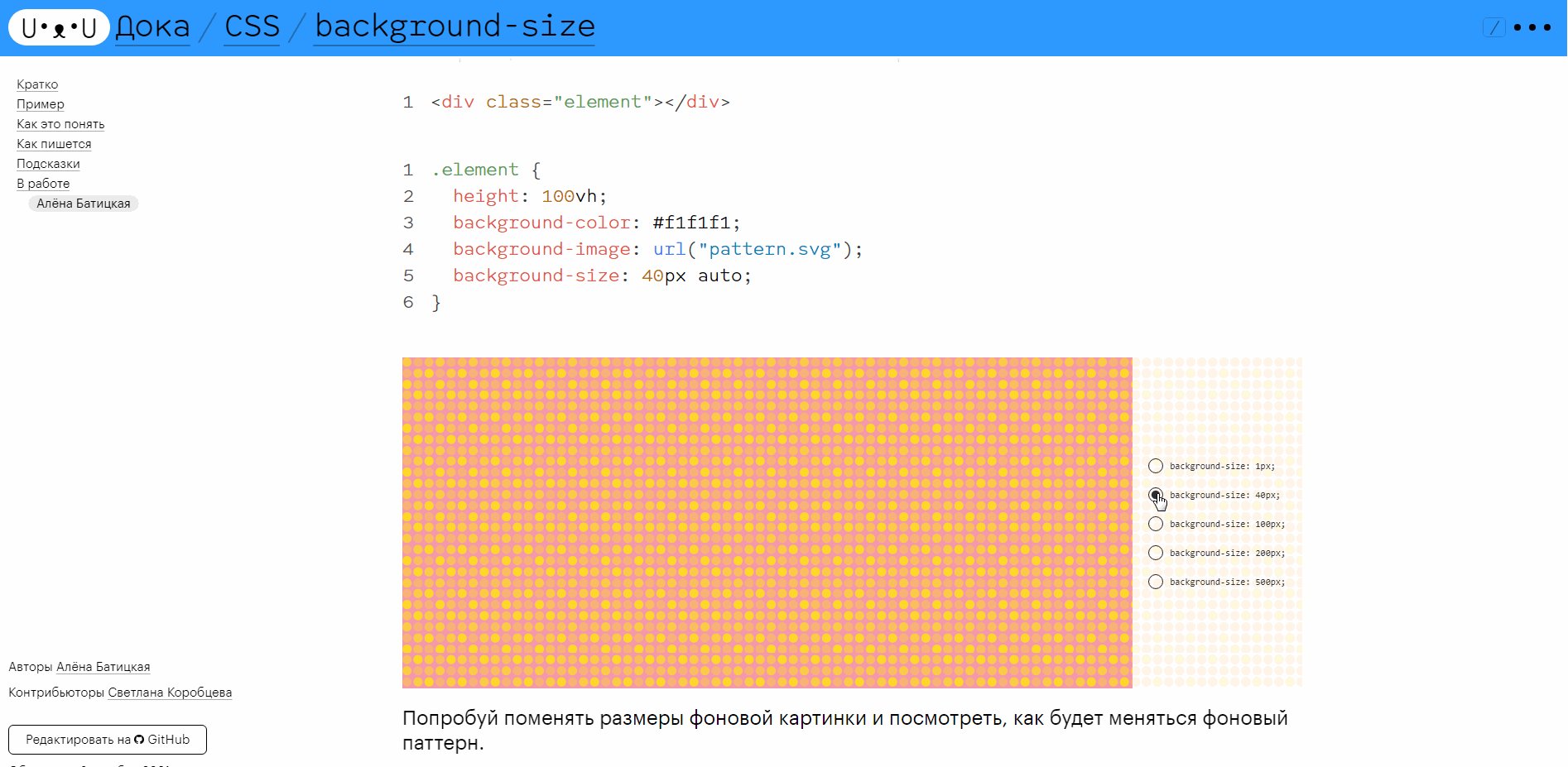
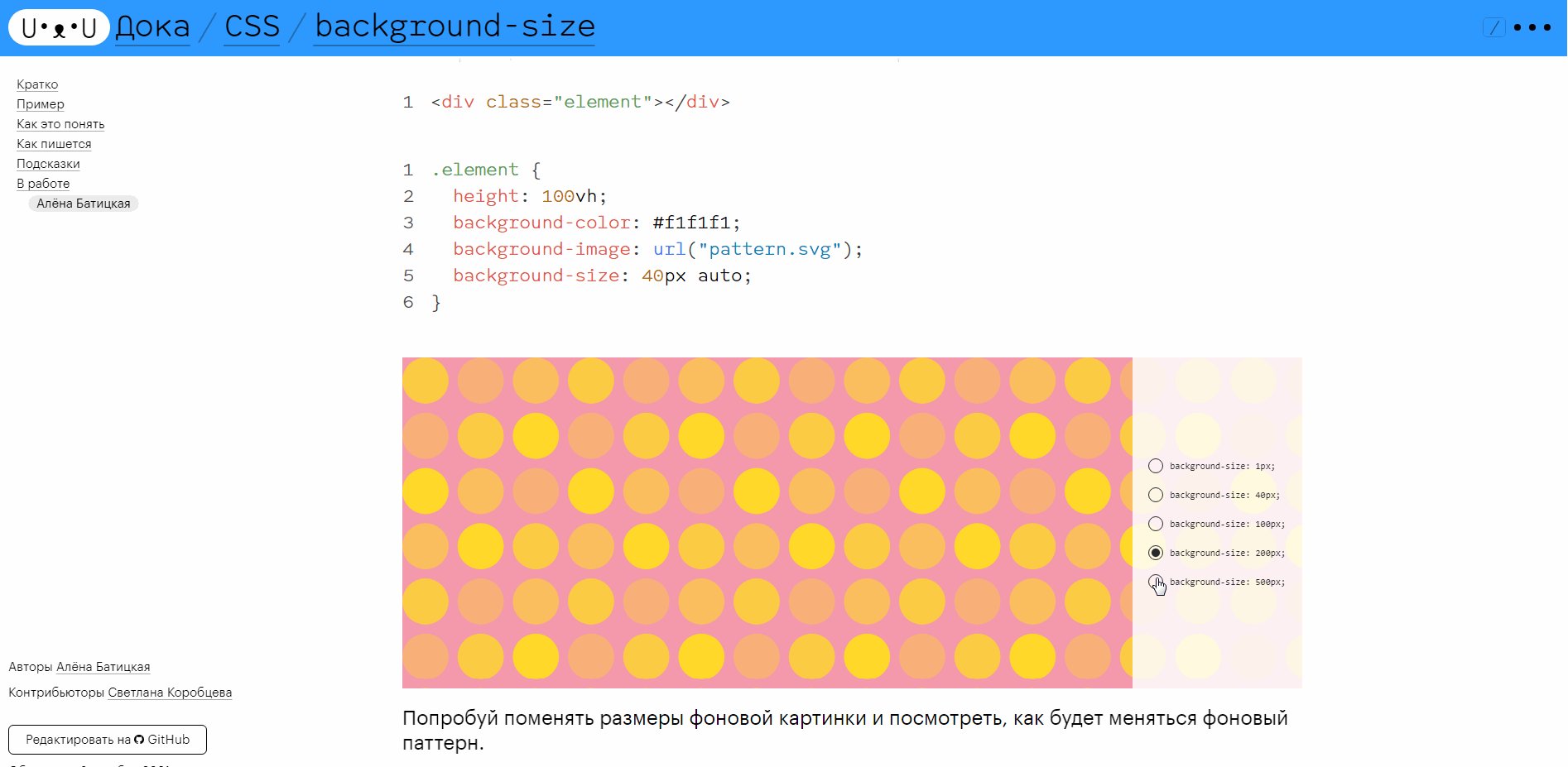
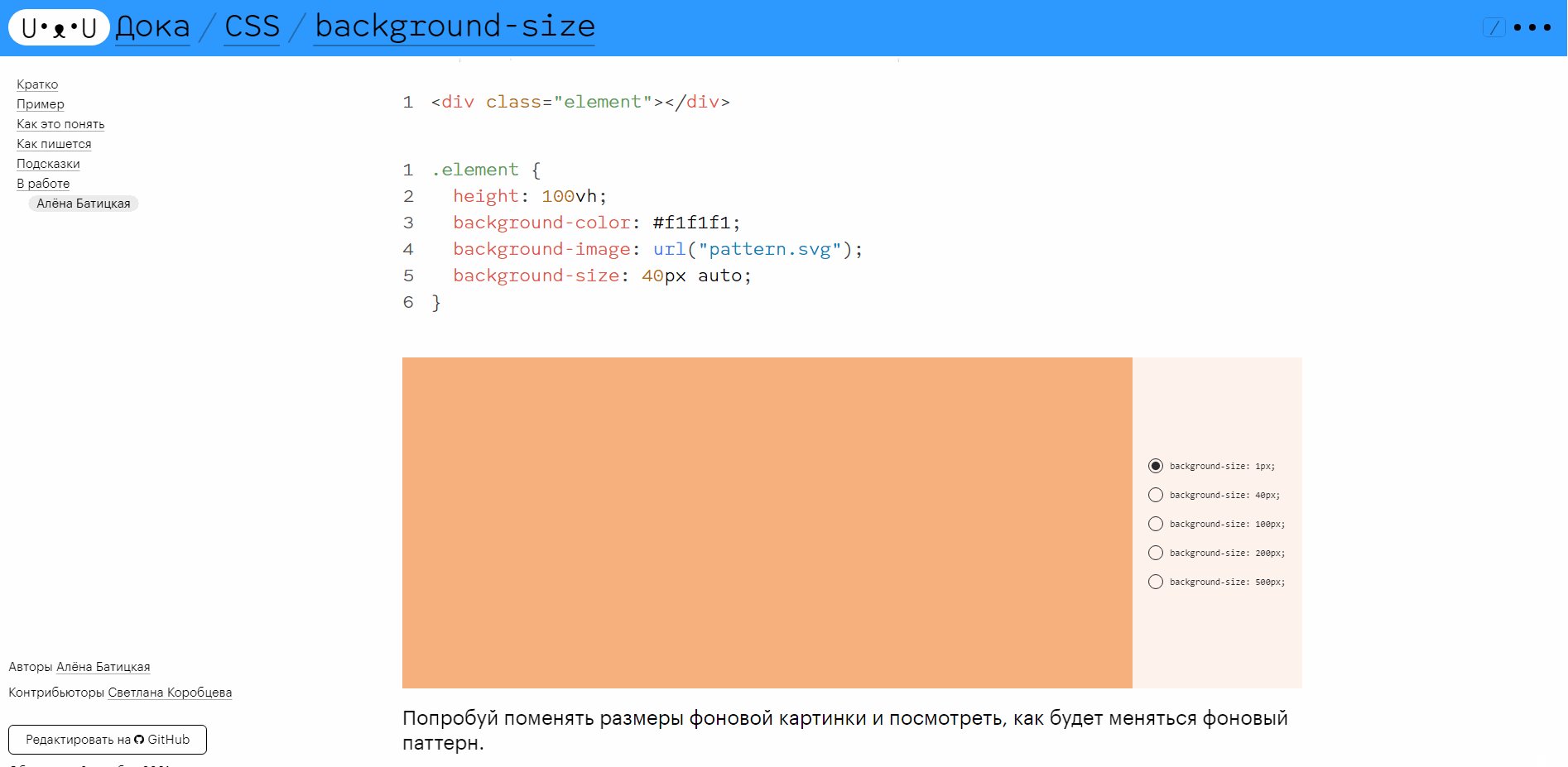
Пример статьи с демкой, в которой мы рассказываем про размер фона. В ней можно переключать значения, чтобы понять, как работает это свойство
Раньше мы работали с авторами, которые помогали нам писать статьи. Они нам очень помогли собрать основу, потому что было бы странно запускать справочник с минимумом информации. Сейчас мы релизнулись и планируем, что Дока будет развивается силами сообщества.
Как устроена работа над статьями
Алёна: Как всё будет работать на самом деле, ещё пока никто не знает, но у нас есть план. Опенсорсный проект предполагает, что в него может зайти любой человек, кому это интересно и кому хочется поделиться опытом. Дальше мы смотрим новый материал на предмет технических ошибок — нет ли грубых расхождений со спецификацией. Мы оставляем автору комментарии, обсуждаем ту или иную правку. Когда все комментарии согласованы, приходит редактор и правит текст с точки зрения русского языка. Когда статья проходит все эти этапы, она попадает на сайт. А если в ней есть картинки и демки, дизайнеры отрисовывают их, когда статья уже опубликована. Всё открыто и прозрачно.

Наш репозиторий на Гитхабе
Николай: В отношении иллюстраций и других доработок у нас работает простое правило: если текст уже достаточно хорош и приносит пользу, то мы публикуем статью, а дальше дорабатываются остальные сопутствующие материалы. Мы не блокируем процесс релиза статьи этими вещами. Пусть текст будет опубликован с черновыми схемами, но им уже будут пользоваться люди — остальное доедет постепенно.
Алёна: Наверняка будут ситуации, когда люди будут исправлять что-то в текущих статьях. Например, если захотят уточнить формулировку или обновить информацию о какой-нибудь функции. Человек создаёт пул-реквест, мы оцениваем, насколько это актуальная правка и нужна ли она нам. Дальше запускаются те же процессы, как и при публикации статьи.
Всех авторов, которые написали статью или внесли значимые правки, мы указываем в контрибьюторах. Другими словами, у нас нет политики «смерти автора». Поскольку мы опенсорсный проект силами сообщества, мы будем стараться всячески задаривать плюшками активных участников. Пусть пока и в виде упоминания, но позже придумаем что-то поинтереснее.
Николай: Ещё у нас есть список материалов, которые хотелось бы увидеть на сайте, — ишью на Гитхабе. Этот список доступен всем, поэтому любой заинтересованный человек может написать свою статью. Мы постараемся всё обсудить заранее, поможем составить план и верхнеуровнево обсудить, о чём нужно написать.
Алёна: Сейчас разделы в Доке уже неплохо заполнены: в разделе HTML 161 статья, CSS — 448, JavaScript — 328, Инструменты — 164. В общей сложности сейчас на сайте опубликовано 1011 статей (данные на момент записи интервью — Прим. ред.).
У нас есть три типа статей. Дока — это небольшая статья справочного характера. В ней есть теги и свойства, про которые много не напишешь, поэтому мы просто рассказываем, как это работает или зачем это нужно.
Есть формат статьи, где автор рассуждает про какую-нибудь парадигму программирования. Как правило, это объёмный материал, в котором рассказывается о происхождении какого-нибудь процесса, функции, тега, где это всё применяется и как работает в больших проектах.
Третий тип статей — плейсхолдеры. Это суперкороткая выжимка: что это за свойство, тег или метод и какие у него есть значения или атрибуты. Формат временный: мы его сделали к запуску, когда поняли, что не успеваем написать обо всём. Нам хочется, чтобы человек не расстраивался, если что-то искал в Доке и в итоге не нашёл. Пусть он лучше найдёт краткую, но, возможно, достаточную для работы информацию вместо ошибки 404. На плейсхолдерах есть плашка, что эта статья пока не закончена, вы можете написать её сами.

Так выглядит плейсхолдер. В шапке статьи есть прямая ссылка на репозиторий
Какой будет Дока
Алёна: У нас амбициозные планы. Мы очень хотим стать чем-то вроде настольной книги разработчика, тем местом, куда люди будут приходить, когда им нужно будет найти ответ на вопрос или освежить знания.
Сейчас нам нужно закрыть все плейсхолдеры. После этого хотим развивать другие разделы — мы не ограничимся теми четырьмя, которые есть сейчас. Мне бы очень хотелось запустить раздел по SVG, потому что это отдельный язык векторной графики в браузере со своими особенностями. Ещё думаю о разделе по доступности: например, чтобы сайты были читабельны скринридерами, нужно их правильно настроить. Пока такого источника по доступности, в который можно обратиться в любой момент и всегда найти там ответ, на горизонте нет.
Очень хотелось бы, чтобы сообщество поняло пользу проекта и поддержало нас своими силами. Нужно, чтобы люди приходили и дописывали или правили какие-то штуки, делились своим опытом в блоке «В работе».
Николай: Без сообщества Дока, конечно, невозможна. Наша задача — создавать его вокруг этого проекта. Но сообщество не создашь написанием статей и комментариями. Здесь нужно постоянное общение, которое нужно поэтапно выстраивать. Важно не быть стеной, за которую закидывают статью, а потом она оттуда возвращается с правками. Нужно быть максимально открытыми, и с точки зрения обратной связи от сообщества, и с точки зрения общения.
Алёна: Да, взаимодействие с сообществом предполагает открытость, и мы хотим делиться знаниями не только в формате Доки, но ещё устраивать митапы и, может быть, даже организовать «Докафест» по примеру «Хактоберфеста». Кроме этого хочется делать какие-то фан-проекты на стыке технологий, которые не относились бы только к одному определённому разделу. Например, какой-нибудь проект по анимации сайтов.
Николай: Я верю, что нам удастся собрать сообщество, и у нас будет такая тусовка, где людям интересно помогать другим с помощью документации или как-нибудь ещё. Мне нравится думать о Доке как о платформе обмена знаниями и опытом. Я вижу серьёзный потенциал проекта — он даст гораздо больше, чем любая техническая документация.
Комментарии (13)

saboteur_kiev
26.10.2021 17:51+6Почитал https://doka.guide/tools/ssh/
scp ~/.ssh/id_rsa.pub root@100.110.120.130:/tmp
После введения пароля нужно будет зайти на сервер. Для соединения с сервером нужно выполнить команду и ввести пароль ещё раз:Затем нужно настроить службу sshd. Для этого необходимо зайти в конфигурационный файл /etc/ssh/sshd_config (например, с помощью редактора vi или nano) и отредактировать настройку для доступа по паролю так:
Authentication: PermitRootLogin no
После этого нужно скопировать файл ключа в директорию .ssh в домашней директории пользователя. Для пользователя root:
mkdir /root/.ssh
mv /tmp/id_rsa.pub /root/.ssh/authorized_keysПростите, но у вас действительно проводится техническое ревью?
Например, зачем сперва копировать ключ в /tmp а потом в authorized_keys, если есть правильная команда ssh-copy-id, которая вдобавок не перепишет authorized_keys (который может быть уже существует и в нем могут быть другие ВАЖНЫЕ ключи), а добавит в него ваш ключ?
Зачем нужно сразу после копирования ключа настраивать службу sshd, отключая логин по паролю (это отдельный разговор почему он там в принципе был включен, а не настроен доступ к суперюзеру через sudo) до того, как вы проверили, что можете действительно подключиться по ssh-ключу? (Тем более что вы даже не проверили, а вдруг в данном sshd используется, например, authorized_keys2 и таким образом вы просто поломаете себе доступ к хосту вообще)
Просто не совсем понятно - описан довольно сложная процедура внесения правок, и при этом, на мой взгляд, допущены очень грубые ошибки...

saboteur_kiev
26.10.2021 19:29+3Часто используемые длинные ключи также имеют короткий аналог (псевдоним, alias) из одного символа, например
-hдля той же справки.Это из другой статьи на Doka. Ну посмотрите пожалуйста по короткому алиасу (-h) справку на команду shutdown, желательно на продакшене от рута...очень поучительно будет.

Lopinopulos
27.10.2021 12:05Привет! Спасибо за уточнение. Мы хотели показать пример как это работает без необходимости глубоко вникать в суть, поэтому в статье есть упрощения и допущения. В жизни вряд ли фронтендер будет поднимать ssh на сервере, это админская задача, но высокоуровнево понимать что происходит по ту сторону может быть полезно для диалога.
Ты описал классный пример, как правильно, и он будет отличным блоком «В работе». Приходи его писать!

saboteur_kiev
27.10.2021 16:32Ну мой основной посыл был в том, что в статье допущены серьезные ошибки, которые могут привести к поломке. Я не против упрощений и допущений - это правильно, википедия зачастую страдает от чрезмерно академического подхода. Но подобные ошибки недопустимы даже при желании что-либо упростить.

saege5b
28.10.2021 10:04+1Забавное кому-то будет утешение.
Т.е. вашу доку воспринимать всерьёз нельзя.

saboteur_kiev
28.10.2021 11:08+3То есть у вас есть проект с кучей людей, аппруверов, дизайнеров, но если вам указать явную техническую ошибку, вы говорите "приходи бесплатно поработать на нашу knowledge base", но не просто поправь, а изучи нашу инструкцию из кучи шагов, зарегистрируйся и предложи изменение в указанном формуляре, а мы подумаем принять его или нет.
Серьезно, ребята. Википедия с пост-модерацией в этом плане гораздо привлекательнее...

baxxter
05.11.2021 08:50Как говорится: сам себя не похвалишь - никто не похвалит. Дока - проект для самопиара, не более. Теперь каждый контрибьютор проекта может написать по бесполезной статье о проекте, в котором никто не нуждался, на хабре и прочих ресурсах, чтобы почувствовать себя важнее, так держать!

guessWho321
05.11.2021 13:58Зачем вы пишите очередной велосипед?
История следующая: группа людей решили сделать очередной велосипед которых в интернете пруд пруди. Раструбили о нем, а дальше общество пускай допиливает.
Дизайн - ужасен.
Логотип - ни о чем.
Материал - не полноценный, статьи не полные.
Гордиться нечем! Единственное, что на отечественном ресурсе такого (ужасного) справочника нет.


Ryav
Простите, а Дока 2 когда будет?
SiteCenter
Прощаем)
tundrawolf_kiba
Три года назад же вышла