
Вчера на GT появилась новость о то, что Google анонсировал свою собственную js-библиотеку для ускорения работы web-страниц на мобильных устройствах. Это событие не могло оставить меня равнодушным и я решил немножко разобраться в возможностях этой библиотеки, а также сделать небольшое сравнение скорости загрузки, и выяснить, есть ли преимущества в таком подходе.
Вкратце, суть новой инициативы состоит в следующем: для оптимизации и ускорения загрузки контентных страниц (т.е. статей, новостей, обзоров, фото/видео –репортажей и т.д.) Google предлагает использовать их разработку – библиотеку AMP. При этом, на страницу накладывается ряд ограничений. Например, нельзя использовать другие js-скрипты, кроме самой AMP и ее расширений. Необходимо использовать особые элементы AMP вместо привычных (например тег amp-img вместо img). Нельзя даже вставлять свои слайдеры для фотографий – для этого же есть специальный компонент. И чтобы посмотреть полноразмерное фото при клике на превью, будьте добры использовать гугловскую версию лайтбокса, а не то что вы там привыкли использовать.
Отдельно хочется выделить новый тег для рекламы amp-ad — он позволяет вставить рекламный блок на страницу, используя одну из поддерживаемых рекламных сетей: A9, AdReactor, AdSense, AdTech, Doubleclick. Понятно, что таким образом Google получает дополнительный контроль над рекламой на сайтах, поддерживая те или иные сети, но к счастью это все добро уже прекрасно блокируется AdBlock’ом. Пока еще блокируется.
Все вышеперечисленные ограничения проверяются специальным валидатором, включенным в AMP. Добавив к адресу страницы «#development=1» можно получить в консоли статус страницы – прошла она валидацию, или что-то пошло не так. К сожалению, вывод ошибок абсолютно неинформативен. Например, при подключении jQuery, получаем вот такую консоль:

Попробуйте угадать, что здесь пошло не так.
В случае же успешного прохождения страницы валидатором, получаем сообщение «AMP validation successful.»
Итак, какие же возможности предоставляет нам AMP?
Вот список элементов, которые предлагаются к использованию:
Встроенные компоненты:
amp-ad Контейнер для отображения рекламы
amp-img Замена тега img
amp-pixel Невидимый пиксель — счетчик посещений
amp-video Замена HTML5-тегу video
Компоненты, подключаемые при помощи расширений (отдельных js-библиотек)
amp-anim Анимированное изображение (GIF)
amp-audio Замена HTML5-тегу audio
amp-carousel Обыкновенная карусель — отображение превью картинок, выстроенных по горизонтали
amp-fit-text Автоматическое уменьшение или увеличение размера шрифта текста, для того чтобы он поместился в ограниченную область
amp-iframe Замена iframe
amp-image-lightbox Лайтбокс. Полноразмерный просмотр большого изображения при клике на превью или ссылку
amp-instagram Отображает пост в инстаграме
amp-lightbox Еще один лайтбокс
amp-twitter Отображает твит
amp-youtube Отображает видео с Ютуба
Я не буду приводить примеры кода, тегов и атрибутов – все это можно посмотреть по ссылкам выше. Разметка вполне понятная, документация исчерпывающая, так что все должно быть предельно ясно.
Посмотреть примеры можно скачав архив на гитхабе, или сразу здесь.
Несмотря на то, что проект находится в статусе технического превью, только-только анонсирован и все такое – впечатление портят неработающие компоненты. Например, у меня никак не захотел заработать компонент отображения твита. Надо сказать, что сделан он очень удобно – достаточно подставить id твита (например 652050319996780544) и выбрать параметры по вкусу. Но не работает. А вот инстаграм работает прекрасно.
Ну что же, пора перейти к тестам?
Я создал две простые, но ресурсоемкие странички.
Первая AMP-валидна, вторая – обычный HTML5, без AMP.
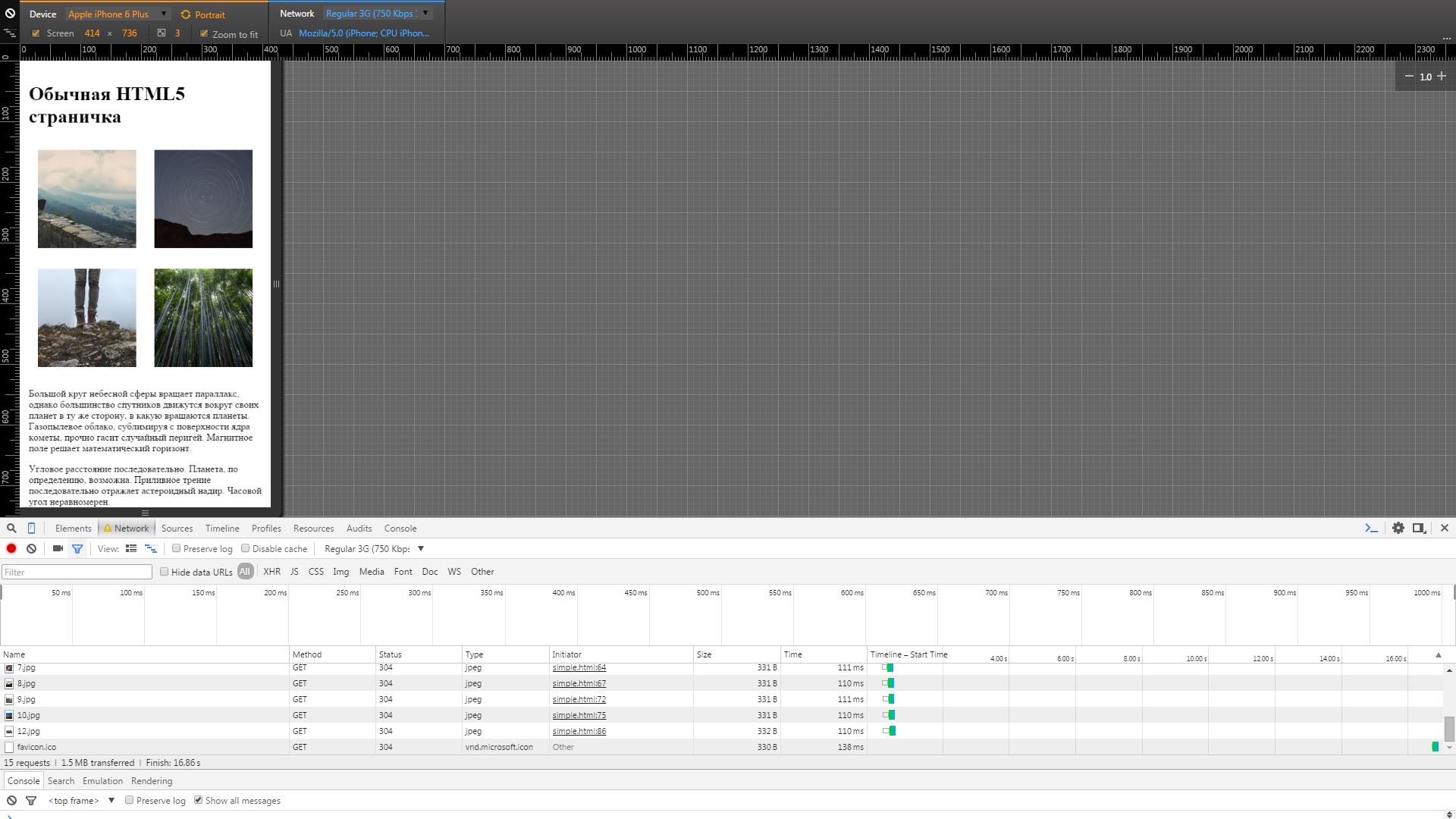
При открытии страничек с телефона, разница действительно ощутима. AMP-страничка грузится заметно быстрее, грузится симпатичнее, на изображениях даже есть свои индикаторы загрузки (точнее сказать, обычные placeholder, но смотрится приятно). Обычная страничка грузится медленно, и не так красиво. Но зато на ней работает гифка в конце документа, в AMP-странице к сожалению нет. Думаю, это зависит от браузера, так что не буду на этом зацикливать внимание.
Попробуем мой любимый инструмент от гугла – pagespeed insights.
Тестируем обычную html5-страничку:
Скорость на мобильных устройствах: 91/100
Удобство просмотра на мобильных устройствах: 100/100
Скорость на десктопах 100/100
Неплохо. Я бы сказал отлично. Конечно, стоит поставить туда например яндекс-метрику и сразу показатели упадут, но об этом писали на хабре и гт уже не один раз.
Тестируем AMP-страницу:
Скорость на мобильных устройствах: 99/100
Удобство просмотра на мобильных устройствах: 100/100
Скорость на десктопах 99/100
Чуть лучше на мобильных, чуть хуже на десктопах. В принципе, если учитывать особенности измерения показателей pagespeed insights, то получается примерно одинаково, но разница в загрузке на мобильных устройствах вполне ощутима и в ручном тесте.
Попробуем эмуляцию в google chrome. Пусть это будет например iphone6plus с 3g.
Обычная страница – почти 17 секунд

Чистим кеш, загружаем AMP-страницу
8.82 секунды. Серьезно? Разница аж в два раза?

Да, но учитывая тот факт, что контент подгружается по мере прокрутки страницы. Например, гифка загрузилась только после скролла до конца документа.
На www.google.com/webmasters/tools/mobile-friendly тестить не будем, с ними и так все понятно.
В итоге, мы имеем новый инструмент, который действительно позволяет существенно увеличить скорость загрузки страницы. К сожалению, увеличение быстродействия связано с наложением достаточно серьезных ограничений на функциональность страницы. Поэтому, можно сказать что AMP – достаточно узкоспециализированная разработка, которая несомненно найдет свою область. Также, проект еще находится в стадии технического превью, многие компоненты еще сырые и работают с перебоями, но уже сейчас можно оценить эффект от применения этой библиотеки.
Ну вот, вроде и все. Спасибо за внимание!
Буду рад вашим комментариям и замечаниям.
Комментарии (13)

ArtemE
08.10.2015 21:55+2Давно пора реализовать в браузерах больше стандартных контролов. Те же слайдеры, модалки, табы, индикатор прогресса и тд. И дать все стилизировать.
Я не понимаю почему в этом направлении нет значительных изменений уже много лет.
TNK
09.10.2015 19:22+1Модалки есть, индикатор прогресса есть, слайдер есть (overflow: hidden + snap points). Про табы есть только идеи создателей спецификаций.

ArtemE
09.10.2015 19:41В каком виде? Их можно стилизировать? У них есть доступное через js api? Где работает? Извиняюсь за обильность вопросов — но я не совсем понимаю о чем вы говорите. Если дадите ссылку буду очень благодарен.

TNK
12.10.2015 12:37Стилизовать можно (хотя с progress и не всё гладко), браузерная поддержка у dialog и progress весьма хорша и неплохо полифилится. А вот спека snap points ещё слишком молода, хотя темпы внедрения обнадёживают. Почитать: dialog, progress, snap points

ArtemE
12.10.2015 12:49Спасибо. Всеже эти компоненты находятся в разделе экспериментов. Поддержка браузерами, на мой взгляд, плохая. Использовать их в продакшене я бы не стал.
Я говорю о том что эти компоненты используются повсеместно в современном front-end, но реализовывать их приходится с помощью js. Насколько быстрее бы была разработка и меньше весили страницы, если бы компоненты были встроены в стандарт и реализовывались браузерами.
TNK
12.10.2015 14:45Исповедую и проповедую предпочитать полифилы(при наличии адекватных) для стандартоных компонентов сторонним библиотекам, таким образом использую в продакшне вышеупомянутые dialog и progress и радуюсь описанным вами преимуществам. :)

vikarti
09.10.2015 09:54а можно подробнее за счет чего ускорение? понимающий AMP браузер рендерить все используя нативный код а не понимающий — работает через js и ускорения. Если да то кто кроме Chrome это поддерживает?


Ogoun
В опере(последней) гифка не заработала на amp, html5 — все хорошо
Denai
А отчего ей работать? amp отдаёт вам пережатый под ваш экран первый кадр вместо 2-метровой громадины. Он везде выдаёт вам минимум, заточенный идеально под экран, в этом и фишка скорости. В примере hml5-версия содержит неоптимизированную графику, ~3,6Мб выходит, amp отдаёт всё хорошо пожатым, в итоге 1Мб. Если хорошо сжимать контент самостоятельно, то выигрыш будет на стороне html5 версии за счёт отсутствия лишних скриптов. Конкретно на нашем примере выигрыш за счёт lazyload+анимаций и отрезания тех самых 2Мб с анимацией котика.
Denai
И есть ощущение что гифки должны по клику активироваться или при каких-то условиях, в коде есть ссылка и на нормальную