Перед началом чтения пройдите простой тест — каким будет значение свойства background-color в первом и во втором варианте, и почему именно так?

Правильный ответ. В 1 варианте — transparent, во 2 варианте — red. Проверить вживую в интерактивной демонстрации.
Почему так?
Может показаться, что в обоих случаях на этапе каскада победит последнее CSS-правило. Но нет.
Во втором случае объявление background-color: 20px вообще невалидное, поэтому оно отбросится ещё на этапе фильтрации. А на вход алгоритма каскадной сортировки попадёт только одно объявление – background-color: red. Оно же и победит.

В первом случае всё ещё интереснее.
Сначала оба объявления пройдут через этап фильтрации. Затем они поборются друг с другом на этапе каскада и победит объявление background-color: var(--not-a-color).
На этапе определения вычисленного значения браузер заглянет внутрь переменной --not-a-color , а там окажется 20px. Это невалидный цвет фона, поэтому придётся его отбросить и запустить алгоритм выбора значений по умолчанию.
Наследуемое значение получить не выйдет, ведь background-color не наследуется, поэтому будет использовано начальное значение свойства из спецификации — transparent.

Как браузер разбирает CSS
Существует частое заблуждение в том, что при обработке CSS в браузере выполняется только каскадирование и наследование. На самом деле процесс получения и обработки значений шире. Вот примерная схема:

Давайте подробнее разберёмся, из чего состоит процесс обработки значений.
Обработка значений
Обработка значений — процесс, после которого свойства всех элементов на странице получают конкретные значения. Он происходит после того, как парсер разделит весь код на токены и выделит среди них объявления. Напомним, что объявлениями называют пары свойство: значение. Например, font-style: italic.
Обработку значений можно разделить на четыре этапа:
фильтрация,
каскад,
получение значений по умолчанию,
вычисления.
При обработке значения появляются, изменяются, а иногда даже отбрасываются. Каждая ступень «эволюции» значений имеет свои особенности и своё название:

Фильтрация
Первый этап обработки значений — фильтрация объявлений (Авито, извините). В процессе фильтрации браузер отбирает валидные и уместные объявления, а также сопоставляет их с элементами из HTML.
На основе разобранных и отфильтрованных объявлений браузер составляет для каждого элемента список всех его объявленных (declared) значений. Таких значений может быть сколько угодно: ноль, одно или несколько.
p {
color: #101010;
}
.warning {
color: #22ff22;
}
p.warning {
font-size: 24px;
color: #744ce5;
}Тогда у элемента <p class="warning"> будет три объявленных значения свойства color, одно значение свойства font-size и ни одного объявленного значения свойства font-weight.

Каскад
На следующем этапе для каждого объявленного свойства с помощью алгоритма каскада вычисляется каскадированное (cascaded) значение.
При каскадировании учитывается:
происхождение — стили самого браузера, стили разработчика и пользователя учитываются с разным приоритетом;
важность — стили бывают «важные» (
!important) или «обычные»;контекст — стили могут быть изолированы в отдельном контексте «теневого» DOM-дерева;
специфичность — селекторы (по тегу, классу и так далее) имеют разный вес;
порядок появления в коде — стили применяются по очереди и последующие переопределяют предыдущие.
Важно запомнить, что каскадированных значений у свойства может быть не больше одного.
Например, у элемента <p class="warning">, о котором говорилось выше, останется только одно значение свойства color — это #744ce5. Два других объявленных значения будут отброшены.

Получение значений по умолчанию
Разработчики при написании стилей редко указывают абсолютно все свойства элемента. Поэтому и в объявленные, и в каскадированные значения попадает меньше значений, чем нужно браузеру для отрисовки страницы.
Недостающую информацию браузер получает с помощью значений по умолчанию. К ним относятся унаследованные (inherited) и начальные (initial) значения.
Узнать, наследуется ли свойство, и его начальное значение, можно из его описания:

Каскадированные, унаследованные и начальные значения попадают в список определённых (specified) значений. В результате абсолютно всем свойствам каждого элемента на странице присваивается какое-то значение.

Вычисления
До этого момента браузер только собирал значения, но никаких вычислений не происходило. Однако без них не обойтись, если в объявлениях используются формулы, относительные адреса и единицы измерения.
Этап вычислений можно разделить на три подэтапа: получение вычисленных, используемых и действительных значений.
Получение вычисленных значений
Первый этап расчётов происходит ещё до создания раскладки страницы. Поэтому некоторые значения — например, ширина элемента, если она зависит от размера вьюпорта — так и остаются невычисленными. Однако там, где это возможно, браузер находит вычисленные (computed) значения.
Что может быть вычисленным значением свойства, можно узнать из его описания:

Разберём пример:
p {
font-size: 16px;
line-height: 1.2em;
padding: calc(3em + 20px);
background-image: url("image.jpg");
width: 50%;
}После первого этапа вычислений значения превратятся в следующие:
p {
font-size: 16px; /* Ничего вычислять не нужно */
line-height: 19.2px;
padding: 68px;
background-image: url("http://www.example.com/image.jpg");
width: 50%; /* Невозможно вычислить на этом этапе */
}Как и определённое, вычисленное значение существует для абсолютно всех свойств элемента. И именно оно передаётся по наследству потомкам.
Даже если сам элемент не использует какое-то значение, оно может наследоваться и влиять на отрисовку. Так, например, свойство text-transform не применяется к блочным боксам, но наследуется и влияет на вложенные в них строчные боксы.
<style>
div {
text-transform: uppercase;
}
</style>
<div> <!-- Свойство text-transform не играет
роли для этого элемента -->
<p> <!-- И для этого -->
<span>Текст</span> <!-- Но оно влияет на отрисовку потомка -->
</p>
</div>В описании свойств в спецификации указано, к каким элементам они применяются:

Кстати, по историческим причинам метод getComputedStyle не всегда возвращает именно вычисленное значение. Иногда это будет используемое значение (см. ниже).
Получение используемых значений
Получив все возможные вычисленные значения, браузер создаёт раскладку страницы и начинает следующий этап вычислений. Теперь разрешаются те значения, которые зависят от вьюпорта, а также размеров, пропорций и относительного расположения элементов на странице.
Кроме того, отбрасываются значения, которые для конкретного элемента не имеют смысла. Например, grid-template-columns для элемента, который не является грид-контейнером.

В результате остаются и вычисляются все значения, которые нужны для отрисовки страницы. Такие значения называют используемыми (used).
Получение действительных значений
Вооружённый используемыми значениями, браузер готов начать отрисовку страницы… но тут в игру вступают внешние факторы и ограничения. Не всё, что указано и вычислено, может быть отрисовано. В результате действительные (actual) значения могут отличаться от используемых.
Например, так происходит с дробным значением border-width. Как правило, браузеры округляют используемое значение, и в действительности ширина рамки оказывается кратной целому пикселю.
div {
border-width: 13.2px; /* Действительное значение — 13px */
}Другой пример — действительный размер текста может отличаться от используемого, если желаемый шрифт по какой-то причине недоступен и задано свойство font-size-adjust.
.rule {
font-family: "Futura", "Verdana", sans-serif;
font-size: 20px; /* Если первый шрифт не загрузится,
то действительное значение — 41px */
font-size-adjust: 1;
}После получения действительных значений обработка заканчивается, и браузер отрисовывает страницу.
Мы собрали таблицу с примерами того, как во время обработки могут меняться значения различных свойств.

Как работает каскад

Сначала браузер анализирует и фильтрует значения, чтобы получить список объявленных значений.
Затем включается алгоритм каскада, и в результате для каждого свойства остаётся только одно каскадированное значение.
Если какое-то значение не было объявлено, оно получается с помощью наследования или начальных значений. Таким образом каждый элемент получает полный набор определённых значений.
Затем наступает первый этап вычислений, и браузер преобразует определённые значения в вычисленные. Именно они передаются по наследству потомкам элемента.
На втором этапе вычислений браузер разрешает те значения, которые зависят от устройства пользователя и относительного расположения элементов на странице, а также отбрасывает те значения, которые не нужны для отрисовки. В результате получаются используемые значения.
В конце концов к веб-странице применяются некоторые ограничения, и используемые значения становятся действительными.
Эта статья — попытка описать то, как браузеры понимают и разбирают CSS, и почему важно понимать, как это работает. А ещё это фрагмент курса «Анатомия каскада», на котором мы разбираем вообще все тонкости каскада: обработку и фильтрацию значений, наследование и стили по умолчанию. И всё это приправлено тестами и демками, чтобы сразу пробовать всё на практике.
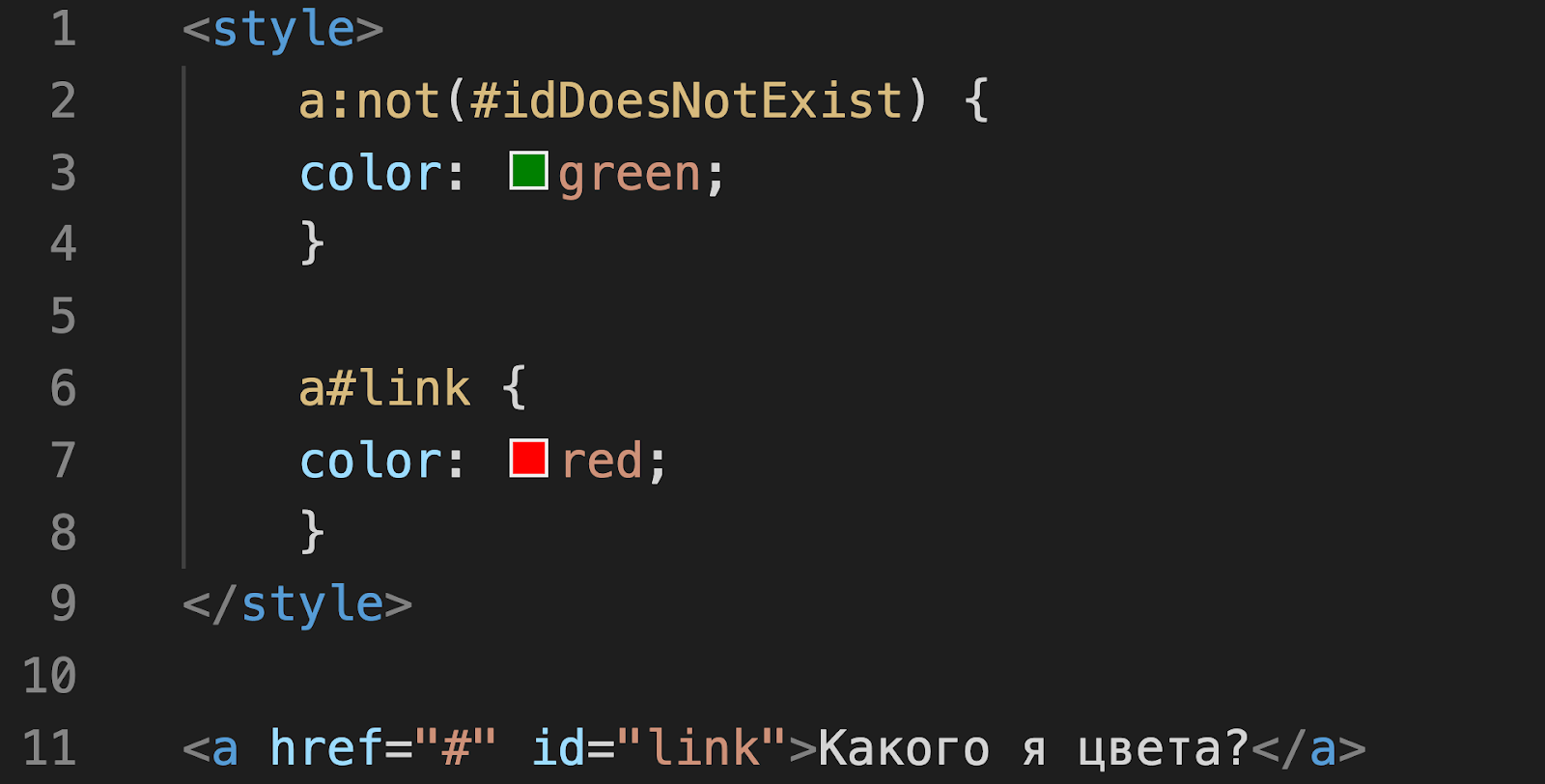
Финальный тест, чтобы закрепить пройденное. Можете обсудить свои варианты в комментариях.
Какого цвета будет ссылка в обоих случаях?


Комментарии (11)

htmlacademy
25.11.2021 09:37+4Правильные ответы на финальный тест

В первом случае ссылка красная 
А вот во втором уже зелёная 
LEXA_JA
25.11.2021 12:27+2Почему так
Из-за специфичности селекторов.
В первом случае у нас одинаковая специфичность селекторов, и приоритет у селектора, который был объявлен последним.
Во втором случае специфичность первого селектора выше, и порядок объявления не играет роли.

antonkrechetov
25.11.2021 13:242. Затем включается алгоритм каскада, и в результате для каждого свойства остаётся только одно каскадированное значение.
5. На втором этапе вычислений браузер разрешает те значения, которые зависят от устройства пользователя и относительного расположения элементов на странице
Кажется, медиазапросы не очень укладываются в эту схему.
Jahonta Автор
25.11.2021 13:29+4Хороший вопрос! Поясню:
Медиазапросы (и другие условные правила, например
@supports) обрабатываются ещё на этапе фильтрации, до каскадирования. Если условие медиазапроса не выполнено, то объявления отбрасываются и в каскад в принципе не попадают. А если выполнено - объявления участвуют в каскадировании на общих основаниях.А на втором этапе вычислений разрешаются значения типа
left: 50%, применяются ограниченияmax/min-widthи подобное.





aamonster
Вопрос к фронтэндщикам: вы при виде кода, как в примере, будете пытаться понять, что он делает, или пойдёте орать на того, кто его написал?
serginho
Зачастую этого человека уже нет в компании)
aamonster
Это не помешает орать ("твой кролик написал" (c)), только до адресата не дойдёт :-)
SShtole
Я вот тоже подумал, что правильный ответ — «git blame».
bugy
Мне кажется орать на коллег за опечатки (вряд ли ещё есть причины для указания цвета в пикселях или использовать неподходящую переменную) это перебор. Я не видел ещё разработчиков, которые не ошибались. А если каждый будет орать друг на друга, так себе атмосфера получится
Не понимаю я этого тона на хабре: "по рукам бить", "орать" и т.п. Если опечатка, то я даже не вижу смысла другого человека тревожить (разве чтобы спросить, не было ли какого тайного умысла в этом).
Если человек наговнокодил, то спокойно рассказать, что не так.
Добрее надо быть
evil_me
«Айти — это работа для сумасшедших. Это чумной барак для всех умалишённых. Для фриков и психопатов. Если ты видишь маньяка, орущего на шизофреника, знай, прогадать невозможно: это айти-отдел. Ибо даже в Кащенко опасные мании стараются не соединять.»
Чумной барак для сумасшедших фриков
Но если серьёзно, то полностью согласен. Орать за опечатки — так себе практика, нервы целее будут)
aamonster
Ну, это была гипербола :-)
Хотя "твой кролик написал" в таких случаях произносится – перед тем, как или исправить код самому, или написать автору, чтобы он поправил.
ЗЫ: подумал, что можно автору слать известную картинку "я тебе какое плохое зло зделал".